HTML — правила оформления кода
HTML — правила оформления кода1. Синтаксис
1.1 Два пробела в качестве отступа
Отступы позволяют визуально оценить структуру документа и быстро переключаться между его фрагментами. Размер отступа настраивается в редакторе. Также во многих редакторах можно включить отображение пробельных символов и преобразовать отступы.
Хорошо<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Ваша страница</title>
</head>
<body>
<h2>Страница</h2>
<p>Текст</p>
</body>
</html>Плохо<!DOCTYPE html>
<html lang='ru'>
<head>
<meta charset='UTF-8'>
<title>Ваша страница</title>
</head>
<body>
<h2>Страница</h2>
<p>Текст</p>
</body>
</html>1.2 Теги и атрибуты записываются в нижнем регистре
Символы нижнего регистра не привлекают к себе большого внимания, и вам легче будет найти нужный.
<div> <img src="./i/userpic.png" title="Иванов Иван"> <a href="/profile/">Перейти в профиль</a> </div>Плохо
<DIV> <Img Src="./i/userpic.png" titLE="Иванов Иван"> <A href="/profile/">Перейти в профиль</a> </DIV>
1.3 Отдельные логические блоки отбиваются пустой строкой
Это облегчает работу с кодом и визуально создает структуру документа.
Хорошо<h2>Заголовок первого уровня</h2> <p>Первый параграф</p> <h3>Заголовок второго уровня</h3> <ul> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </ul> <h4>Заголовок третьего уровня</h4> <figure> <figcaption>Блок с картинкой</figcaption> <img src="../img/image.jpg"> </figure>Плохо
<h2>Заголовок первого уровня</h2> <p>Первый параграф</p> <h3>Заголовок второго уровня</h3> <ul> <li>Первый пункт</li> <li>Второй пункт</li> <li>Третий пункт</li> </ul> <h4>Заголовок третьего уровня</h4> <figure> <figcaption>Блок с картинкой</figcaption> <img src="../img/image.jpg"> </figure>
1.4 Используйте только двойные кавычки
При написании значений атрибутов используйте только двойные кавычки.
Хорошо<div> <img src="first-img.jpg" alt="Первая картинка"> </div>Плохо
<div> <img src='first-img.jpg' alt='Первая картинка'> </div>
1.5 Не ставим пробелов перед и после символа =
Поскольку правая часть непосредственно относится к левой, то атрибут и его значение должны быть написаны без пробелов.
Хорошо<p>Это хороший пример</p>
<p id ="first" class= "post">Это плохой пример</p>
1.6 Между атрибутами один пробел
Не используем переносов строк между атрибутами, только один пробел. Перенос строк принят в css-документах, но не в html-разметке. Пишите все атрибуты элемента в строку.
Хорошо<figure> <img src="logo.Плохоjpg" alt="Логотип"> <figcaption>Логотип компании</figcaption> </figure>
<figure> <img src="logo.jpg" alt="Логотип"> <figcaption>Логотип компании</figcaption> </figure>
2. Валидность
Html-документ должен проходить проверку на валидность. Для проверки используйте валидатор.
3. !DOCTYPE
Первой строчкой в HTML-документе должен идти актуальный doctype. Это необходимо чтобы браузер верно отображал страницу. Это обеспечит единообразное отображение во всех современных браузерах.
<!DOCTYPE html> <html lang="ru"> <head>…</head> <body>…</body> </html>
4. Кодировка
Кодировка символов в html-документе всегда должна быть указана явно. Это обеспечит верное отображение текста. Кодировка utf-8 подходит всегда, за редким исключением.
<head> <meta charset="utf-8"> <title>Заголовок</title> </head>
5.
 Подключение стилей
Подключение стилейФайлы со стилями подключаются внутри тега <head> при помощи <link>. Атрибут type для тега <link> указывать не нужно, так как значение text/css устанавливается по умолчанию.
<!DOCTYPE html>
<html lang="ru">
<head>
<link rel="stylesheet" href="style.css">
</head>
<body>…</body>
</html><!DOCTYPE html>
<html lang="ru">
<head>…</head>
<body>
<link rel="stylesheet" href="style.css">
</body>
</html>6. Подключение скриптов
Скрипты при загрузке блокируют отображение содержимого страницы. По этой причине следует подключать их в самом конце html-документа.
При подключении скриптов в теге <script> атрибут type указывать не нужно, так как значение text/javascript устанавливается по умолчанию.
</body><!DOCTYPE html>
<html lang="ru">
<head>…</head>
<body>
<!-- Содержимое страницы -->
<script src="app.js"></script>
</body>
</html>Плохо: скрипт подключается в секции <head><!DOCTYPE html>
<html lang="ru">
<head>
<script src="app.js"></script>
</head>
<body>…</body>
</html>7. Атрибуты и их порядок
У HTML-элементов атрибут class пишется первым. Единообразное написание помогает легче считывать код и по классам быстрее разбираться в назначении блоков.
Остальные атрибуты могут быть расставлены в любом порядке, но тоже единообразно для схожих элементов.
<a href="/" data-name="element">Ссылка</a> <input type="text" name="test"> <img src="img.jpg" alt="Картинка">
8.
 Логические атрибуты
Логические атрибутыДля логических атрибутов (например, checked, disabled, required) значение не указывается, а сами атрибуты указываются последними и в единообразной последовательности во всём документе.
<!-- checked="checked" необязательно --> <input type="checkbox" required checked> <input type="text" disabled> <select> <option value="1" selected>1</option> </select>
9. Подписи
inputДля улучшения опыта пользователя, при нажатии на подпись поля, само поле должно активироваться. Для этого поле формы связывается с описанием при помощи идентификатора и атрибута for тега <label>.
<input type="radio"> <label for="choose">Радио кнопка</label>Хорошо: элемент формы radio и подпись обёрнуты в label
<label> <input type="radio"> Радио кнопка </label>Плохо: подпись не связана с элементом формы
<input type="radio"> Радио кнопка
10.
 Атрибут языка
Атрибут языкаДля элемента <html> в атрибуте lang должен указываться верный язык документа. Это помогает системам перевода определить, какие использовать языковые правила.
<!DOCTYPE html> <html lang="ru"> <head>…</head> <body>…</body> </html>
Как писать на HTML / Девман
Этот туториал для тех, кто только начинает верстать и не понимает как же ему начать. Здесь вы узнаете как выбрать тег, как его написать, какие они бывают и где их искать.
В этом туториале вы поможете верстальщице Оле сделать страницу с результатами поиска в Яндексе. Получится не один в один, но довольно похоже:
Настоятельно рекомендуем повторить все шаги, что делает Оля в этом туториале, чтобы вы лучше усвоили материал. Читать — недостаточно, так материал усваивается плохо и уже через пару дней вы всё забудете.
1. Создайте HTML-документ
Для начала Оле понадобится заготовка, файл index.. Создайте у себя файл с таким же содержимым: html
html
<html>
<head>
<title>Заголовок страницы</title>
</head>
<body>
</body>
</html>
Здесь 3 тега, которые обязаны быть в каждом html-файле:
<html>— здесь лежат все теги страницы, он “корневой”, главный;<head>— в этом теге лежит всё, что не контент страницы: стили, заголовок страницы в теге<title>, кодировка и так далее;<body>— “тело”HTML-документа, здесь лежит всё, что вы увидите на страничке в браузере.
2. Добавьте текст
Вот что Оля должна вывести при поиске “Коала” в поисковике, для которого она верстает страницу с результатами поиска:
Коала — Википедия Коaла (лат. Phascolarctos cinereus) — вид сумчатых, обитающий в Австралии. Единственный современный представитель семейства коаловых ... Читать ещё.
Вы уже знаете, куда добавить этот текст, чтобы он вывелся в браузере? Попробуйте вывести его сами, а затем жмите на кнопку ниже, чтобы посмотреть, как это получилось у Оли.
Как получилось у ОлиНе долго думая, Оля добавила текст прямо внутрь <body> и получила такой результат:
Без ссылок на результаты поиска работа Оли бесполезна. Люди пришли не просто почитать про коал: им нужны ссылки на сайты про коал.
Оля помнит наизусть несколько тегов: <img>
<p> — для параграфа текста. Но как добавить ссылку? Какой у неё тег?Оля загуглила, и получила этот ответ:
htmlbook.ru — крутой сайт, на котором хорошая документация по HTML и CSS, поэтому в первую очередь присматривайтесь к нему.
Отлично, нужен тег <a>! Но как его написать?..
Как писать теги
У тегов бывают разные названия, но способов их написать всего два. Способ записи зависит от того парный он или одиночный.
Способ записи зависит от того парный он или одиночный.
Пример парного тега:
<p>Покупайте наши веб-сайты!</p>
Так на страницу можно добавить параграф с текстом. Тег <p> обязательно “закрывать” — добавлять в конце ещё один, но с чёрточкой: </p>. Так вы скажете браузеру, что всё, текст параграфа закончился.
Пример одиночного тега:
<img src="адрес_картинки">
Он сам по себе, его “закрывать” не нужно. Одиночных тегов очень мало, в основном, вам пригодится только <img> — для картинок, <br> — перенос строки и <hr> — горизонтальная линия.
Вот более развёрнутый пример, где вы можете увидеть как выглядят парные и одиночные теги рядом друг с другом:
<img src="https://dvmn.org/filer/canonical/1594118255/683/"> <h2> Зачем нужен h2 </h2> <p> В теге h2 пишут заголовки, как "Как писать теги" чуть выше.Это парный тег, у него есть начало и конец, как и у тега p. </p> <p> У тега img нет "начала" или "конца". Он значит только то, что нужно добавить картинку. Браузеру не нужно сообщать, когда она "закончится". </p>
Парные теги нужно закрывать
Допишите тег
Оля хотела добавить ссылку с помощью тега <a>, и теперь она поняла, как это сделать. Ещё немного гуглежа и она узнала : тег парный, а значит выглядеть он должен вот так:
<a href="#">Читать ещё</a>
Оля не знала какую ссылку поставить для ссылки, ведь ссылки будут подставляться уже при шаблонизации, поэтому оставила “#” вместо ссылки. Это называется якорь, и это такой обычай среди верстальщиков: если не знаешь, какую ссылку поставить, ставь #.
Теперь на страничке Оли появилась ссылка. Попробуйте повторить результат Оли:
4. Выделите все “коала” на странице
Поисковик выделяет жирным шрифтом все слова, которые вы искали. Оля не знает, что это за тег, но по запросу
Оля не знает, что это за тег, но по запросу html жирный шрифт в google.com Оля нашла ссылку на заветный htmlbook.ru.
Попробуйте, у вас получится, как у Оли? У неё получился такой текст:
Сейчас текст у Оли весь одинакового размера. В нём Оля хочет выделить заголовок: Коала — Википедия крупно, а чуть ниже весь остальной текст, мельче. Оля загуглила html заголовок и сразу нашла подходящий тег: <h2>.
Странно, получается, заголовку достался отдельный тег, а остальному тексту — нет. Оля продолжила гуглить теги и узнала о теге <p>: пишут, что он нужен для текста. Но зачем? Чтобы разобраться в этом Оле пришлось узнать о строчных и блочных тегах.
О строчных и блочных тегах
Если вы хотите отредактировать текст, то вам нужны строчные теги. Они существуют только внутри текста: выделяют текст жирным, курсивом, или делают его ссылкой. С ними вы уже успели познакомиться, вот небольшой список из самых популярных:
<a>— ссылка;<i>— выделение текста курсивом;<b>— выделение текста жирным;<br>— одиночный тег для переноса строки.
Другой вид тегов — блочные. Это теги, которые объединяют другие теги внутри себя в группы, и наделяют их смыслом. Например, блочный тег <h2> содержит в себе заголовок страницы, а блочный тег <p> — параграф текста. За счёт них можно оформить заголовок в одном стиле, а остальной текст — в другом:
<h2>Статья о котиках</h2> <p> <b>Котики</b> — замечательные животные. Я полюбил их, когда мне было 7 лет. Как сейчас помню, на мой <i>день рождения</i> мне подарили замечательного кота... </p>
В этом примере заголовок статьи покрашен в красный цвет: color:red;. Текст же статьи при этом остался чёрным, покрасился только заголовок “Статья о котиках”. Для текста внутри тега <p> теперь можно определить другие, отдельные стили, которые не коснутся текста в заголовке <h2>.
Внутри тега <p> есть несколько строчных тегов: <b> и <i>. Они прямо “срослись” с текстом, существуют прямо внутри него, в отличие от блочных, которые только обрамляют текст по краям.
Они прямо “срослись” с текстом, существуют прямо внутри него, в отличие от блочных, которые только обрамляют текст по краям.
Блочные теги незаменимы, когда хочется добавить тексту фон, рамку, отступы… Вот небольшой список из самых популярных блочных тегов:
<header>— “шапка” сайта, полоса, которая всегда висит в самом верху страницы;<footer>— “подвал” сайта — самый низ страницы, где расположены всякие ссылки на техподдержку, лицензии, контакты поддержки и т.д.;<main>— главный контент на странице: то, ради чего пользователь пришёл на сайт;<div>— для создания прочих блоков, для которых нет специализированного тега. Например, для карточки товара в магазине или карточки поста.
Отдельно стоит выделить эти блочные теги:
<p>— параграф текста;<h2>, <h3>... <h6>— заголовок. Чем больше число — тем мельче заголовок;
Чем больше число — тем мельче заголовок;
Допишите код
Теперь, когда Оля разобралась с блочными/строчными тегами, она может наконец закончить незавершённую работу: добавить на страницу теги <h2> и <p>. Заголовок с тегом <h2> показался ей слишком крупным, поэтому она воспользовалась <h3>:
Заголовок на то и нужен, чтобы на него хотелось кликнуть. А на ваш заголовок кликнуть нельзя. Что делать? Нужен тег для ссылок <a>. Но как правильно: положить тег <a> внутрь тега <h2> или наоборот?..
О комбинации тегов
Нельзя располагать блочные теги внутри строчных.
Такой код существовать не должен:
<a><h2>Заголовок</h2></a>
Тег <a> — строчный, он существует внутри текста. Тег <h2> — блочный, он оборачивает собой текст и все строчные теги для этого текста. Вот как стоило поступить в этой ситуации:
Вот как стоило поступить в этой ситуации:
<h2><a>Заголовок</a></h2>
Оля прислушалась к этой рекоммендации и вот что у неё получилось:
<h3> <a href="#"><b>Коала</b> — Википедия</a> </h3>
Проверьте, у вас получилось сделать заголовок ссылкой?
Теперь Оля хочет подпись под заголовком ссылки, как вот тут:
Оля загуглила html мелкий текст и нашла тег, который поможет сделать текст меньше. Подпись под заголовком Оля решила делать прямо внутри тега <h3>, чтобы она была “едина” с заголовком <h3>, никуда не уехала и так далее:
<h3> <a href="#"><b>Коала</b> — Википедия</a> <small>ru.wikipedia.org›Коала</small> </h3>
Получилось не то, что хотела Оля… Во-первых, текст не сильно-то и уменьшился. Во-вторых, не хватает переноса.
В HTML обычные переносы строк игнорируются, так как текст переносится по ширине экрана. Чтобы заставить текст перенестись насильно, есть одиночный тег
Чтобы заставить текст перенестись насильно, есть одиночный тег <br>:
<h3> <a href="#"><b>Коала</b> — Википедия</a> <br> <small>ru.wikipedia.org›Коала</small> </h3>
Теперь нужно сделать текст ещё мельче. Оказывается, теги можно комбинировать, вот так:
<small>
<small>
ru.wikipedia.org›Коала
</small>
</small>
Тег как бы “накапливает” эффект мелкого текста и делает его ещё мельче. Проверьте, у вас тоже так получится?
Попробуйте применить
Что делать, если подходящий тег не нашёлся
В первую очередь, загуглите. В этой статье перечислены не все теги, какие есть в HTML, их там очень много.
Если же и гугл не помогает — придётся подумать, как составить то, что вы хотите из того, что есть. Самый простой пример — вы хотите сделать кнопку с картинкой. Такого тега нет, зато есть кнопка и есть картинка:
<button>
<img src="#" >
</button>
Или вы хотите, чтобы ваш текст был выделен жирным и при этом был ссылкой, вот так: жирная ссылка. Это можно сделать двумя способами, комбинируя теги
Это можно сделать двумя способами, комбинируя теги <a> и <b>, они оба строчные:
<a><b>Жирная ссылка</b></a> <b><a>Жирная ссылка</a></b>
Что ещё почитать по теме
- Статья Строчные элементы от htmlbook.ru
- Слайды типичные ситуации в вёрстке

 ./img/image.jpg">
</figure>
./img/image.jpg">
</figure> jpg" alt="Логотип">
<figcaption>Логотип компании</figcaption>
</figure>
jpg" alt="Логотип">
<figcaption>Логотип компании</figcaption>
</figure>
 Это парный тег, у него есть начало и конец, как и у тега p.
</p>
<p>
У тега img нет "начала" или "конца". Он значит только то, что нужно добавить картинку.
Браузеру не нужно сообщать, когда она "закончится".
</p>
Это парный тег, у него есть начало и конец, как и у тега p.
</p>
<p>
У тега img нет "начала" или "конца". Он значит только то, что нужно добавить картинку.
Браузеру не нужно сообщать, когда она "закончится".
</p>

 Чем больше число — тем мельче заголовок;
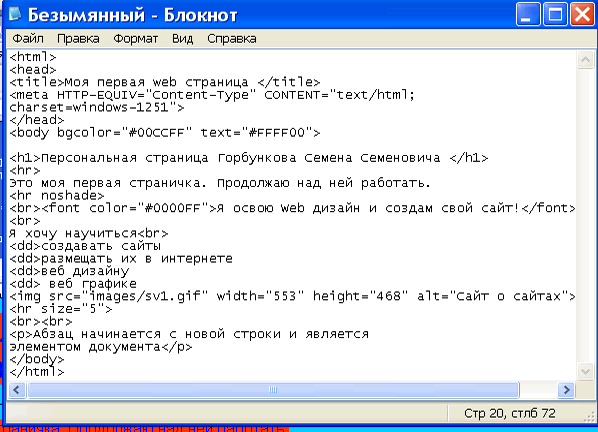
Чем больше число — тем мельче заголовок; В Windows текстовый редактор по умолчанию — 9.0008 Блокнот , а в Mac редактором по умолчанию является TextEdit. В окнах мы можем открыть редактор Notepad , нажав кнопку «Пуск» и набрав блокнот, как показано на скриншоте ниже —
В Windows текстовый редактор по умолчанию — 9.0008 Блокнот , а в Mac редактором по умолчанию является TextEdit. В окнах мы можем открыть редактор Notepad , нажав кнопку «Пуск» и набрав блокнот, как показано на скриншоте ниже — html , либо с расширением .htm , как показано на снимке экрана ниже.
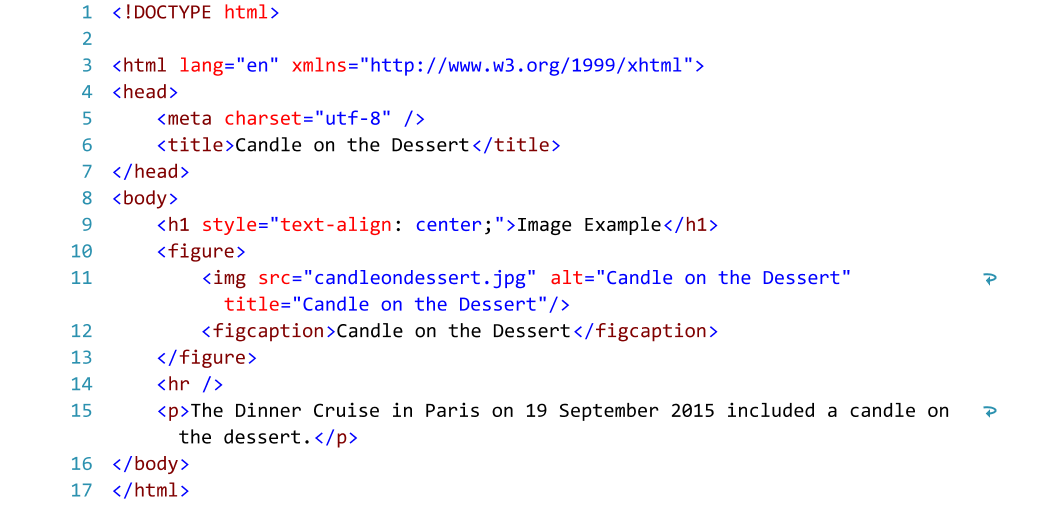
html , либо с расширением .htm , как показано на снимке экрана ниже. Чтобы создать заголовок веб-страницы, мы можем включить тег заголовка, как показано ниже —.
Чтобы создать заголовок веб-страницы, мы можем включить тег заголовка, как показано ниже —. Давайте посмотрим краткое описание этих способов —
Давайте посмотрим краткое описание этих способов —