Верстка формы обратной связи. Часть 5
Вы здесь: Главная — HTML — HTML 5 — Верстка формы обратной связи. Часть 5

Итак, мы завершаем цикл уроков по версте сайта с нуля с flat дизайном. Напомню, что на первом уроке мы верстали шапку сайта. На втором уроке — секцию с картинкой на весь экран. На третьем уроке — галерею с работами портфолио. На четвертом уроке — трехколоночный макет. И как завершающим этапом, сегодня мы делаем верстку формы обратной связи и подвала.
Верстка формы обратной связи
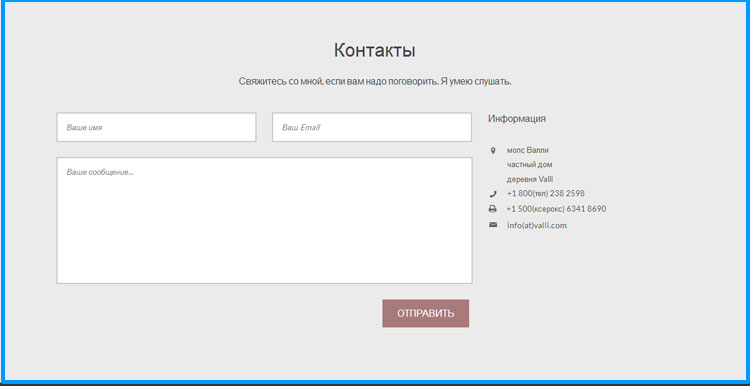
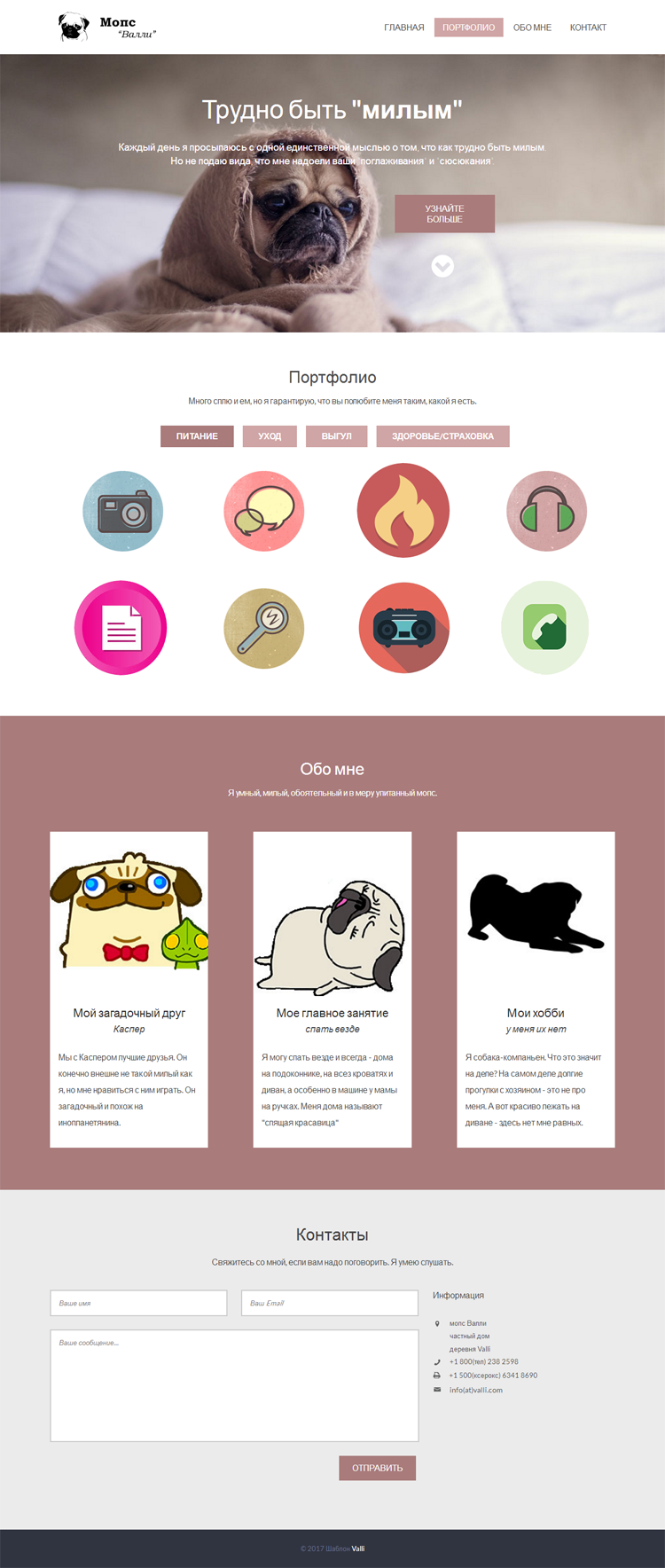
Вот, что у нас должно получиться.

Я не буду здесь приводить весь код, он слишком большой. Код целиком и готовый результат вы можете увидеть на jsfiddle.
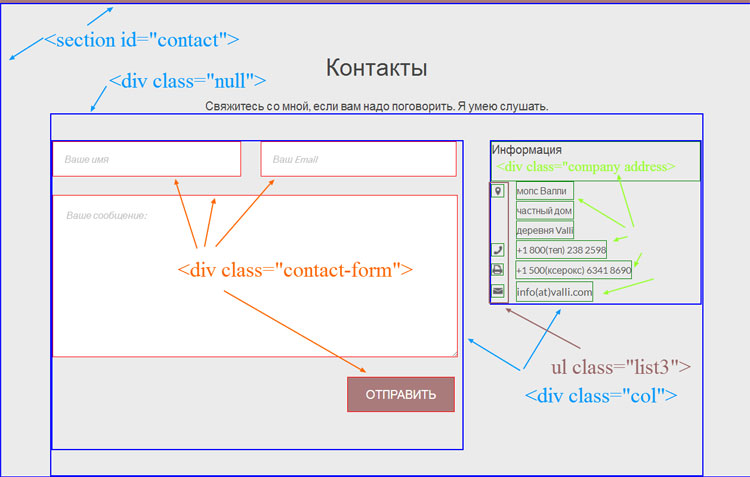
Моя задача показать вам принципы верстки, так сказать логику, как думает верстальщик, глядя на макет. Сначала он мысленно разбивает весь макет на большие секции. Затем каждую секцию внутри делит на маленькие блоки. Смотрите на скриншоте ниже.

Сама форма обратной связи помещена в теге div с классом part_2_of_3 и занимает она две трети от ширины родителя.
<div>
<div>
<form method="post" action="#">
<input type="text" name="text" placeholder="Ваше имя">
<input type="email" name="email" placeholder="Ваш Email">
<div> </div>
<div>
<textarea name="message" placeholder="Ваше сообщение:"></textarea>
</div>
<span>
<input type="submit" name="submit" value="Отправить">
</span>
<div></div>
</form>
</div>
</div>
Затем идет второй блок в теге div с классом part_1_of_3. Занимаемая им ширина — соответственно одна треть от родительского блока.
В CSS стилях:
.con{
display: block;
float:left;
margin: 3% 0 3% 1.5%;
}
.con:first-child{
margin-left:0; /* прижатие блока с формой к левому краю */
}
.part_2_of_3 {
width: 66%; /* ширина блока с формой */
}
.part_1_of_3 {
width: 32%; /* ширина блока с информацией */
}
.cont-form{
padding-bottom: 25px; /* отступ снизу от формы блока */
}
.cont-form div{
padding: 5px 0 15px;
}
.cont-form input[type="text"],.cont-form input[type="email"],.cont-form textarea{
width: 42%; /* ширина полей для ввода текста и емейла */
padding: 15px;
display: block;
outline: none;
background-color: #fff; /* цвет ячеек формы */
color: #888282; /* цвет вводимого текста формы */
font-size: 0.8em; /* размер шрифта вводимого текста формы */
float:left;
margin-right: 2em; /* отступ справа */
font-family: Verdana, sans-serif;
font-style: italic; /* вводимый текст курсивом */
border: 2px solid #cacaca; /* граница ячеек формы */
}
.cont-form input[type="email"]{
margin-right: 0em; /* отступ справа */
}
.cont-form textarea{ /* значения для текстовой области формы */
padding: 18px; /* все поля в текстовой области */
display: block;
width: 93%; /* ширина формы текстовой области */
height:180px; /* высота формы текстовой области */
background-color: #fff; /* wdtn фона текстовой области */
outline: none;
color: #888282; /* цвет вводимого текста в текстовую область */
font-size: 0.8em; /* размер шрифта текстовой области */
font-style: italic; /* курсив для текстовой области формы */
border:2px solid #cacaca;
margin-bottom: 2em;
}
.cont-form input[type="submit"] {
font-family: Verdana, sans-serif;
font-size: 1em;
color:#fff;
padding: 0.7em 1.4em;
margin-right: 2%;
background-color: #a97b7b;
border:none;
display: block;
cursor: pointer;
outline: none;
text-transform: uppercase; /* трансформация в заглавные буквы */
float: right;
}
.comp_add p {
font-size:0.8em;
color:#525252;
line-height: 1.8em;
margin-bottom: 2%;
}
.comp_add a{
font-size:1.1em;
color:#525252;
line-height: 1.8em;
margin-bottom: 2%;
}
.list2 li img{
margin-top: 4px;
float:left;
}
.list2 li .icon{
float:left;
padding-left: 1em;
}
Верстка подвала
С версткой подвала дело обстоит намного проще. Внутри тега footer, находится блок div с копирайтом и ссылкой.

<footer>
<div>
© 2017 Шаблон <a href="" target="_blank">Valli</a>
</div>
</footer>
CSS стили
footer {
background: #303441;
padding: 24px 0;
}
.copy_val {
font-size: 0.714em;
line-height: 1.7em;
color: #666d89;
text-align: center;
}
.copy_val a {
color: #eee;
}
.copy_val a:hover {
color: #a97b7b;
}
Полный код представлен на фиддле
Смотрите ниже, что в итоге получилось. До новых встреч!

-
 Создано 09.11.2017 12:45:00
Создано 09.11.2017 12:45:00 -
 Михаил Русаков
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a> Она выглядит вот так:
-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
Адаптивная форма обратной связи

На большинстве сайтах поля форм обратной связи, по ширине не больше 300 пикселей. Форма с максимальной шириной в 320 пикселей целиком поместится на экране любого смартфона без масштабирования.
Но все-же на некоторых макетах встречаются формы во всю ширину браузера, поля которых, выстроены в строку, включая кнопку

Давайте посмотрим, как можно адаптировать такую форму, под разные разрешения экранов.
Демонстрация адаптивной формы.
HTML разметка
В контейнер с классом wrapper, помещаем блок с классом newsletter, который содержит в себе заголовок h3 и форму. У формы два текстовых поля type=»text» для ввода имени и е-майла пользователя и кнопка Отправить.
<div>
<div>
<h3>Подпишитесь на наши новости</h3>
<form method="post" action="#">
<input type="text" placeholder="Имя">
<input type="text" placeholder="Email">
<button type="submit" title="Submit">Отправить <i></i></button>
</form>
</div>
</div>
Без оформления стилей, наша форма выглядит не так, как на макете. Поэтому переходим к написанию CSS кода.

CSS код
Сперва создадим секцию во всю ширину экрана с сине-зеленым цветом фона, заранее обнулив паддинги и маржины в теге body.
.wrapper{
width: 100%;
background-color: #7eadbe;
}
Форма и заголовок имеют отступы сверху и снизу и расположены они в центре страницы. Поэтому мы создаем ещё один блог с идентификатором newsletter, относительно которого и cпозиционируем заголовок с формой.
#newsletter{
padding:20px 0;
text-align:center;
}
Сделаем заголовок более заметным, прежде всего за счет размера.
h3 {
font-size: 30px;
}
А так же выберем шрифт из семейства Google Font и цвет шрифта. Строчку ниже пропишем в самом верху файла стилей.
body {
font-family: 'Marck Script', sans-serif;
color: #fff;
}
Дальше стилизуем поля формы и кнопку.
input, button{
display:inline-block;
outline:none;
padding: 9px 18px;
margin-right:10px;
border: none;
}input{
width: 30%;
background-color: #7ec4ce;
}
input[placeholder] {
color: #fff;
}
input[type="text"]::-webkit-input-placeholder {
color: #fff;
}
input[type="text"]::-moz-placeholder {
color: #fff;
}
button {
padding: 9px 18px;
font-weight: bold;
text-transform: uppercase;
cursor: pointer;
color: #fff;
background-color: #7ec4ce;
}
Секция с формой готова , но при уменьшении размеров экрана, на ширине 680 пикселей поля формы схлопываются. Это значит, что форма ещё не адаптирована под другие устройства.

Техника адаптирования формы
Переключитесь в инструменты разработчика в Google Chrome, вверху сайта вы увидите текущую ширину для десктопов, начинайте уменьшать мышкой окно браузера, запомните, на какой ширине экрана, поля формы начнут ломаться. В нашем случае с формой, это будет цифра 680 пикселей.
Теперь для всех устройств с шириной от 240 пикселей до 680 пикселей, вносим изменения в CSS стили, которые регулирует ширину и отображение полей.
Свойство display: block, поставит поля формы друг под другом, это сэкономит место. Свойство margin: 10px auto, создаст вертикальные отступы между ними и выравнит их по центру.
@media screen and (min-width:240px) and (max-width:680px) {
input, button{
display: block;
margin: 10px auto;
} input{
min-width:220px;
}
}
На самых маленьких разрешениях, зададим минимальную ширину полей, чтобы эффективнее заполнить пустующее пространство. input{min-width:220px;}
Вот так будет выглядеть форма обратной связи при минимальной ширине экрана в 240 пикселей.

Рекомендую к просмотру очень подробный видеокурс «О создании лендинга под ключ». Никакой воды, все только по делу.
Код целиком:
See the Pen CSS3 responsive form by porsake (@porsake) on CodePen.
-
 Создано 10.10.2018 10:30:03
Создано 10.10.2018 10:30:03 -
 Михаил Русаков
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Как отправить заголовок формы обратной связи на почту(все проблема решена)?
Есть формы обратной связи,надо чтобы заголовок формы пришел на почту. Как это можно сделать?вот пример html кода формы обратной связи
<div>
<div><p>Получите аудит вашего сайта</p></div>
<form action=" application.php" method="POST" name="application7">
<div>
<input name="name" maxlength="20" placeholder="Ваше имя" />
<input name="web" type="Tel" maxlength="20" placeholder="Ваш web-сайт" required />
</div>
<div>
<input name="telephone" type="Tel" maxlength="20" placeholder="Ваш телефон" required />
<input name="email" type="email" maxlength="20" placeholder="E-mail" required/>
</div>
<div>
<textarea name="comment" rows="3" placeholder="Ваш комментарий"></textarea>
</div>
<div>
<button type="submit" form="application7">Получить экспресс-аудит сайта</button>
</div>
</form>
<div>Экспресс-аудит уже получили <span>97</span> компаний!</div>
<div><a href="#">Политика конфеденциальности</a></div>
</div>Вот php код отправки
<?php
$sendto = "[email protected]"; // почта, на которую будет приходить письмо
$username = $_POST['name']; // сохраняем в переменную данные полученные из поля c именем
$userweb = $_POST['web']; // сохраняем в переменную данные полученные из поля c сайтом
$usertel = $_POST['telephone']; // сохраняем в переменную данные полученные из поля c телефонным номером
$usermail = $_POST['email']; // сохраняем в переменную данные полученные из поля c адресом электронной почты
$usercomment = $_POST['comment']; // сохраняем в переменную данные полученные из поля c адресом электронной почты
// Формирование заголовка письма
$subject = "Новое сообщение";
$headers = "From: " . strip_tags($usermail) . "\r\n";
$headers .= "Reply-To: ". strip_tags($usermail) . "\r\n";
$headers .= "MIME-Version: 1.0\r\n";
$headers .= "Content-Type: text/html;charset=utf-8 \r\n";
// Формирование тела письма
$msg = "<html><body>";
$msg .= "<h3>Cообщение с сайта</h3>\r\n";
$msg .= "<p><strong>От кого:</strong> ".$username."</p>\r\n";
$msg .= "<p><strong>Web-сайт:</strong> ".$userweb."</p>\r\n";
$msg .= "<p><strong>Почта:</strong> ".$usermail."</p>\r\n";
$msg .= "<p><strong>Телефон:</strong> ".$usertel."</p>\r\n";
$msg .= "<p><strong>Комментарий:</strong> ".$usercomment."</p>\r\n";
$msg .= "</body></html>";
// отправка сообщения
if(@mail($sendto, $subject, $msg, $headers)) {
echo "";
} else {
echo "";
}
?>Как сделать так чтобы заголовок формы «Получите аудит вашего сайта» приходил на почту?
Форма обратной связи- Testograf.ru
02. 10. 2016
Форма обратной связи или контактная форма устанавливается на сайт при помощи html кода. Другими словами, ее можно назвать html-форма. Вы можете легко создать форму обратной связи с любыми полями. Обычно форма обратной связи для сайта включает такие поля как имя, e-mail, телефон и поле для сообщения. На Тестографе вы можете совершенно бесплатно создать форму обратной связи и встроить ее на сайт используя html код или виджет (всплывающее окно).
1) Создание формы обратной связи. Нажмите кнопку Создать форму. Вы перейдете в интуитивно понятный конструктор создания. Создайте форму и зарегистрируйтесь на сайте для того, чтобы иметь возможность настройки уведомлений и редактирования формы.
Создать форму
2) Установка на сайт. Перейдите во вкладку «Сбор ответов» / «Встраивание». Скопируйте код формы и вставьте его на сайт. Форма также может быть доступна по ссылке.
Пример HTML кода формы обратной связи: <div></div><script type=»text/javascript» src=»https://www.testograf.ru/ru/iframe/script/14051/?secure-code=f8afbd22b5″ ></script>
3) Уведомления о новых сообщениях. Настройте уведомления о новых ответах. Для этого перейдите во вкладку E-mail уведомления. Выберите: «Уведомлять о новых ответах: каждый новый ответ».
Пример того, как выглядит форма обратной связи:
После получения каждого нового ответа вам на e-mail придет такое сообщение:
Вы получили новый ответ на “Форма обратной связи”.
Дата и время: 02.10.2016 12:15:53
1.* Имя:
Андрей
2.* E-mail
3.* Телефон
8 926 746 33 40
4.* Причина обращения:
Вопросы по работе сайта
5.* Сообщение:
Добрый день! Подскажите, как оплатить услуги сайта от юр лица?
Смотрите также:
Testograf — конструктор форм, анкет и опросов

 Создано 09.11.2017 12:45:00
Создано 09.11.2017 12:45:00