Перенос строки HTML 3
Технология
Главная | Технология | Школа html-верстки для начинающих | Перенос строки HTML
Школа html-верстки для начинающих
Урок 5
Перенос строки HTML
Содержание урока
Перенос строки HTML
Перенос строки html.mp4
Практикум
Практикум
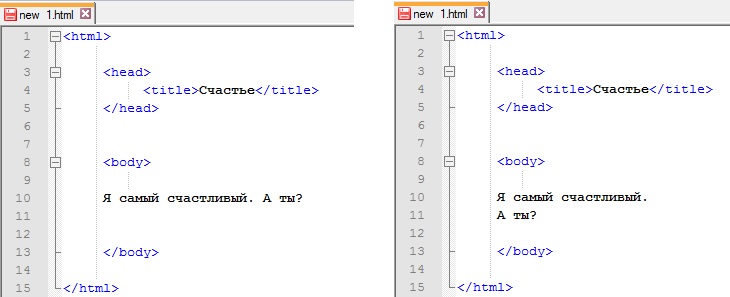
В ходе создания HTML-документа может возникнуть необходимость переноса строки внутри абзаца: например, при размещении отрывка из стихотворения каждая фраза должна начинаться с новой строки.
Обратите внимание, что вы не сможете изменить вид отображения текста на странице с помощью добавления в код дополнительных пробелов или переносов строки. Любое количество пробелов и переносов строк будет считаться как один пробел, так как браузер будет автоматически удалять все лишние пробелы и переносы строк.
В таких случаях самым лучшим выходом из ситуации будет использование тега <br> (вставляет перенос строки). Он является одним из пустых элементов, у которых нет содержимого. Пустые теги, такие как br, изначально не имеют никакого содержимого, поэтому для их использования было придумано краткое описание для представления элемента, то есть в то место, где нужно добавить разрыв строки, просто подставляется тег <br>. Краткое описание подразумевает то, что этот тег не имеет закрывающего тега. Если не было бы краткого описания, пришлось бы каждый раз для обозначения разрыва строки писать
Он является одним из пустых элементов, у которых нет содержимого. Пустые теги, такие как br, изначально не имеют никакого содержимого, поэтому для их использования было придумано краткое описание для представления элемента, то есть в то место, где нужно добавить разрыв строки, просто подставляется тег <br>. Краткое описание подразумевает то, что этот тег не имеет закрывающего тега. Если не было бы краткого описания, пришлось бы каждый раз для обозначения разрыва строки писать
Примите во внимание, что краткое описание придумано и используется не из-за лени, а для повышения эффективности, за счет более легкого чтения кода. И в самом деле, спустя некоторое время, проведенное за чтением HTML-кода, вы увидите, что такие элементы легче воспринимаются и запоминаются.
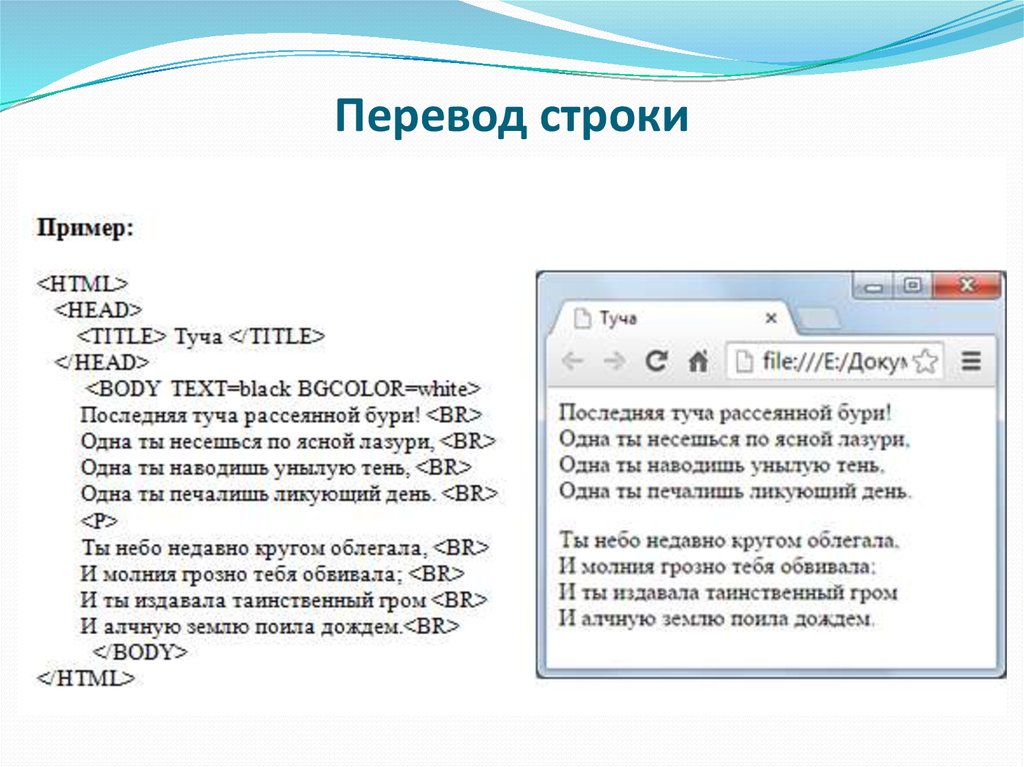
Для переноса текста на несколько строк тег <br> ставится соответствующее количество раз.
Тег <br>
Тег <br> указывает место переноса строки в тексте HTML страницы. Тег br ставится перед местом конца строки, текст после тега будет выведен с новой строки.
Тег br ставится перед местом конца строки, текст после тега будет выведен с новой строки.
Стоит отметить, что тег <br> устанавливает границу между строками (означает разрыв строки), а не делит текст на абзацы. Чтобы определить абзацы в тексте HTML документа используйте тег <p>.
Синтаксис
Текст первой строки<br>Текст второй строки.
Отображение в браузере
В примере далее использован разрыв строк <br>:
Текст первой строки.
Текст второй строки.
Для сравнения, разделение текста на абзацы <p>:
Текст первого абзаца.
Текст второго абзаца.
Пример использования <br> в HTML коде
<html>
<body>
<p>Это первая строка обычного текста на веб-странице. В конце перенос строки<br> И вот уже вторая строка текста.</p>
</body>
</html>
Тег <p>
Тег <p> в HTML определяет абзац. Браузеры автоматически добавляют отступы сверху и снизу от тега (обычно в размере 1em), но вы всегда можете поменять стили тега p с помощью каскадных таблиц стилей CSS. Внутри тегов абзаца <p> может быть как простой текст, так и вложенные теги, например, ссылки <a>, строчные элементы <span>, теги выделения текста <strong>, <em> и другие.
Браузеры автоматически добавляют отступы сверху и снизу от тега (обычно в размере 1em), но вы всегда можете поменять стили тега p с помощью каскадных таблиц стилей CSS. Внутри тегов абзаца <p> может быть как простой текст, так и вложенные теги, например, ссылки <a>, строчные элементы <span>, теги выделения текста <strong>, <em> и другие.
Синтаксис
<p>Содержимое абзаца.</p>
Отображение в браузере
Это текст первого абзаца со ссылкой на справочник тегов HTML внутри.
Это текст второго абзаца с выделенным словом внутри.
Пример использования <p> в HTML коде
<html>
<body>
<p>Это текст первого абзаца со ссылкой на <a href="/html">справочник тегов HTML</a> внутри.</p>
<p>Это текст <span>второго</span> абзаца с выделенным словом внутри.</p>
</body>
</html>
Следующая страница Перенос строки HTML
Тэг br, а так ли он нужен?
Вы здесь
Главная → Блог → HTML → Тэг br, а так ли он нужен?
Раздел:
Часто можно встретить, что начинающий верстальщик для реализации некоторых своих дизайнерских решений использует тэг <br/>.
На практике встречаются ситуации когда при помощи этого тэга сделаны списки, абзацы, и многое другое. Например, у такого «персонажа» вместо правильной разметки списка:
<ul> <li>Строка Списка первая</li> <li>Строка Списка вторая</li> <li>Строка Списка третья</li> </ul>
Встречается код разряда:
Строка Списка первая<br/> Строка Списка вторая<br/> Строка Списка третья<br/ >
И таких неверных примеров большое количество.
Где не нужен br
Однако, если визуально можно достичь необходимого результата при помощи этого тэга, то почему бы его не использовать?
Ответ прост- этот тэг предназначен для переноса строки, а ни как не для создания списков и абзацев.
Верстка сайта, в котором часто встречается тэг <br/>, показывает низкую квалификацию «мастера». Для формирования правильной структуры документов искушённый верстальщик может использовать значительное количество специализированных тэгов, среди которых <p> и так далее. А для добавления необходимых визуальных эффектов используют стили css.
А для добавления необходимых визуальных эффектов используют стили css.
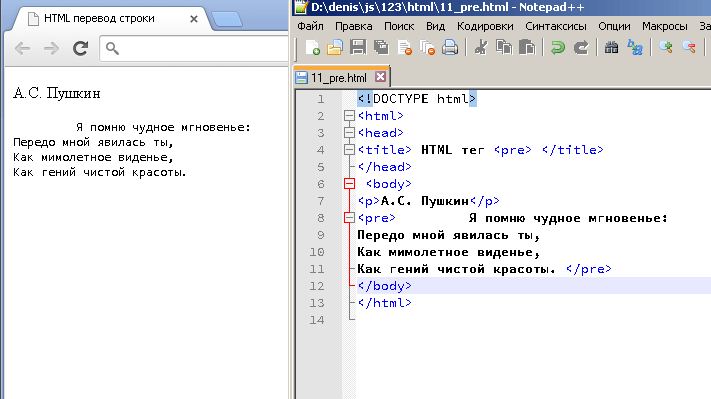
Ранее этот тэг использовался, к примеру, при написании стихов, где требовался перенос строки при незаконченной мысли. Однако при желании можно обойтись без него и здесь. Для этого есть даже несколько вариантов, первый это задать с помощью CSS ширину блока, а второй это вместо тэга <p> использовать тэг <pre>.
Для тех кто не знает что такое тэг <pre>— это тег, добавляющий на страницу предформатированный текст. Это значит, что пробелы, переносы строки и т.д. внутри его сохраняются.
При желании мы можем использовать полезные свойства <pre> у самых рядовых абзацев воспользовавшись кодом:
p {
white-space: pre;
}Хотелось бы отметить, что большинство верстальщиков, которые пишут семантический код, не включили тэг <br/> в перечень тэгов используемых при такой верстке.
Выводы
- Если возникает необходимость в создании списка на вашей странице, то не стоит использовать тег
<br/>, для этого существуют теги<ul>, <ol>, <li>, а если вам не требуется отображение маркера списка, то не стоит возвращаться к злокачественному тегу, а просто стоит в css прописать list-style-type значение none. Например:
Например:<ul> <li> Строка первая </li> <li> Строка вторая </li> <li> Строка третья </li> </ul> <style> li { list-style-type: none; } </style> - При написании текста для формирования абзацев следует использовать тег
<p>. Ну, а если требуется создать некоторое расстояние между конкретными абзацами нам в помощь придёт CSS, с селекторами first-child, last-child, nth-child — для определения конкретного абзаца и свойствами padding, margin для задания необходимого отступа. Например:Нам нужен какой-нибудь текст. Который имеет несколько абзацев. И перед последним должен быть большой отступ.
Не стоит делать этого так:
Нам нужен какой-нибудь текст.<br/> Который имеет несколько абзацев.<br/> <br/> <br/> И перед последним должен быть большой отступ.
Решение задачи просто. Во первых для каждого абзаца используем необходимый для этого тэг, и HTML код приобретёт вид:
<p> Нам нужен какой-нибудь текст.
 </p>
<p> Который имеет несколько абзацев.</p>
<p> И перед последним должен быть большой отступ.</p>
</p>
<p> Который имеет несколько абзацев.</p>
<p> И перед последним должен быть большой отступ.</p>А для создания необходимого промежутка между последним абзацем и текстом используем сss:
p:last-child { padding-top: 25px; } </li> - И последнее, для создания новой строки можно использовать вспомогательные элементы, к которым относятся
<span>и<div>. Например:Контакты: (xx) xxx-xx-xx (xx) xx-xx-xxx bizonoff.net vaden-pro.ru
Это можно сверстать:
<div> <span>Контакты:</span> <span>(xx) xxx-xx-xx</span> <span>(xx) xx-xx-xxx</span> <span>bizonoff.net</span> <span>vaden-pro.ru</span> </div>
Ну а для переносов строк добавляем CSS:
span { display: block; }
Следовательно, при верстке качественного проекта, можно прекрасно обойтись и без 
Ключевые слова:
Семантическая верстка
Еще интересное
Абзацы HTML и разрывы строк
Реклама
В этом уроке вы узнаете, как создавать абзацы в HTML.
Создание абзацев
Элемент абзаца используется для публикации текста на веб-страницах.
Абзацы определяются тегом
Пример
Попробуйте этот код »Это абзац.
Это еще один абзац.
Примечание. Встроенные таблицы стилей браузеров автоматически создают некоторое пространство над и под содержимым абзаца (называемое полем), но вы можете переопределить его с помощью CSS.
Закрытие элемента абзаца
В HTML 4 и более ранних версиях достаточно было инициировать новый абзац с помощью открывающего тега. Большинство браузеров будут правильно отображать HTML, даже если вы забудете конечный тег. Например:
Например:
Пример
Попробуйте этот код »Это абзац.
Это другой абзац.
HTML-код в приведенном выше примере будет работать в большинстве веб-браузеров, но не полагайтесь на него. Если вы забудете конечный тег, это может привести к неожиданным результатам или ошибкам.
Примечание: В целях прямой совместимости и надлежащей практики кодирования рекомендуется использовать как открывающий, так и закрывающий теги для абзацев.
Создание разрывов строк
Тег используется для вставки разрыва строки на веб-странице.
Поскольку является пустым элементом, соответствующий тег
не требуется.
Пример
Попробуйте этот код »Это абзац
с разрывом строки.Это
еще один абзац
с разрывами строк.
Примечание: Не используйте пустой абзац, т.е. , чтобы добавить дополнительное пространство на ваши веб-страницы. Браузер может игнорировать пустые абзацы, поскольку это логический тег. Вместо этого используйте свойство CSS
Браузер может игнорировать пустые абзацы, поскольку это логический тег. Вместо этого используйте свойство CSS margin для настройки пространства вокруг элементов.
Создание горизонтальных линий
Вы можете использовать тег
, тег
Пример
Попробуйте этот код »Это абзац.
<час>Это еще один абзац.
Управление пробелами
Обычно браузер отображает несколько пробелов, созданных внутри HTML-кода, нажав клавишу пробела или клавишу табуляции на клавиатуре. как единое пространство. Множественные разрывы строк, созданные внутри HTML-кода при нажатии клавиши ввода, также отображаются как один пробел.
Следующие абзацы будут отображаться в одну строку без пробелов:
Пример
Попробуйте этот код »В исходном коде этот абзац содержит несколько пробелов.
Этот абзац содержит несколько вкладок и разрывов строк в исходном коде.
Вставка для создания дополнительных последовательных пробелов, а вставьте тег для создания разрывов строк на веб-страницах, как показано в следующем примере:
Пример
Попробуйте этот код »В этом абзаце несколько пробелов.
Этот абзац содержит несколько
строк
разрывов.
Определение предварительно отформатированного текста
Иногда при использовании , и т.д. для управления пробелами не очень удобно. Кроме того, вы можете использовать тег
В следующем примере текст в браузере будет отображаться так же, как в исходном коде:
Пример
Попробуйте этот код »
Мерцай, мерцай, звездочка,
Как я жажду узнать, кто ты!
Так высоко над миром,
Как алмаз в небе.
Совет: Текст в элементе обычно отображается браузерами моноширинным шрифтом или шрифтом фиксированной ширины, например Courier, но вы можете переопределить это с помощью CSS 9.0011 свойство шрифта .
Предыдущая страница Следующая страница
Когда недостаточно — обзор 11 примеров переноса строки в HTML и CSS
На днях я вносил изменения в копию и мне нужно было добавить разрыв строки в CTA. Когда я добрался до надежного элемента разрыва строки , у меня возникло посттравматическое воспоминание о веб-разработке начала 2000-х, когда
часто использовались для добавления вертикального интервала. Это заставило меня задуматься:
Когда неправильно использовать и следует ли вместо этого использовать
?
Должен ли я использовать CSS для оформления разрывов строк вместо HTML-элементов? Если да, то как мне это сделать?
В этом посте я расскажу о различных методах на основе HTML и CSS для создания разрывов строк в вашем тексте, а также о методах разбиения слов для достижения правильного набора текста. Я буду использовать первую строфу стихотворения Уолта Уитмена 1865 года «О, капитан! Мой капитан!» для демонстрации каждого метода.
Я буду использовать первую строфу стихотворения Уолта Уитмена 1865 года «О, капитан! Мой капитан!» для демонстрации каждого метода.
Разрыв строки HTML
См. перо Разрыв строки 1 Шимин Чжан (@shimin-zhang) на КодПене.
Пример 1: По умолчанию браузеры сворачивают все символы пробела HTML в один символ пробела, удаляя из содержимого все разрывы строк. Это явно неправильный выбор. Он лишает стихотворение всякого ритма.
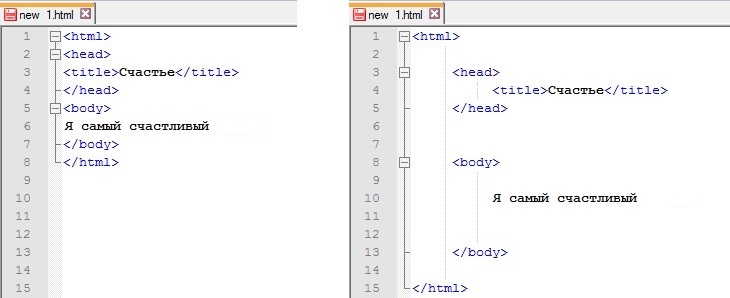
Пример 2: У вас может возникнуть соблазн разбить каждую строку стихотворения на отдельный элемент абзаца. Это создает жесткие разрывы строк, но удаляет семантику элементов — абзац должен представлять собой целую строфу, содержащую несколько строк. Это также вводит ненужные поля и отступы между строками.
Пример 3: Это канонический вариант использования элемента разрыва строки — для разрыва строки без введения дополнительной семантики.
 Однако, глядя на текст стихотворения, мы видим, что строки 5-8 содержат отступы, которые теперь удалены из вывода.
Однако, глядя на текст стихотворения, мы видим, что строки 5-8 содержат отступы, которые теперь удалены из вывода.
Пример 4: Предварительно отформатированный элемент сохраняет как разрывы строк, так и дополнительные символы пробела из HTML. Но
9Элемент 0012 точно сохраняет все форматы и не допускает переноса текста. Это приводит к переполнению нашего текста, что делает его более подходящим для рисунков и кодовых блоков ASCII.
Мы достигли предела того, что могут сделать для нас разрывы строк только в HTML, давайте взглянем на некоторые параметры CSS.
Разрыв строки CSS
См. перо Line Break 2 Шимин Чжан (@shimin-zhang) на КодПене.
Примеры 5 и 6: CSS-свойство white-space является основным соответствующим методом CSS для управления разрывами строк. Интересно, что в CSS есть атрибут line-break, но он касается только того, как знаки препинания ведут себя при разрыве строки для восточноазиатских языков.
Значения свойства white-space normal и pre соответствуют по умолчанию тегу соответственно.
Пример 7: Все становится интереснее, когда мы переходим к white-space: pre-line , где символы пробела по-прежнему свернуты, но символы новой строки теперь создают новые строки. Обратите внимание, что отступы от строк 5-8 все еще потеряны, как будто все символы новой строки теперь обрабатываются как .
Пример 8: white-space value pre-wrap действует как элемент , но также создает новые строки, чтобы наш текст не вытекал за пределы родительского контейнера. Это лучшее решение для разрыва строки CSS, которое у нас есть для нашего случая использования стихотворения Уитмена.
пробел имеет еще два возможных значения. nowrap отключает разрывы строк и свертывает пробелы, а break-spaces , который ведет себя как перед переносом , но обрабатывает пробелы в конце строки без зависаний.
До сих пор мы рассматривали решения, которые разбивают строки с помощью пробела или символа новой строки. Что, если мы хотим разбить строку в середине слова?
Разрыв слова
См. перо Line Break 3 Шимин Чжан (@shimin-zhang) на КодПене.
Пример 9: Каноническим HTML-решением для работы с разрывом слов является элемент возможности разрыва строки и его родственник мягкий дефис . Оба они указывают браузеру, что это место является предпочтительным местом для разрыва слов, но только в том случае, если браузер счел это необходимым.
Пример 10: Вместо того, чтобы вручную искать все возможности разрыва слов в вашей копии, вы можете использовать свойство CSS word-break со значением break-all , чтобы позволить браузеру выбирать, когда слово должно быть разбито. для формирования новой строки. Это похоже на автоматическую вставку
для формирования новой строки. Это похоже на автоматическую вставку после каждого символа.
Пример 11: La stly, свойство CSS hyphens со значением auto может использоваться для создания определяемых браузером дефисов для разрыва слов. Это как если бы мы добавили для каждого непробельного символа в нашем тексте. На мой взгляд, этот вариант дает нам лучший набор стихотворения, мне особенно нравится, как страх разбивается на «страшный» и естественно перетекает от одной строки к другой. 9Дефисы 0011: в руководстве вместо разрывов строк используется символ мягкого дефиса.
Final Word
Вот и все, 11 примеров добавления разрывов строк в текст!
Вот несколько эмпирических правил:
- В общем, используйте параметры разрыва строки в CSS, а не их HTML-эквивалент — разделение проблем между стилем и содержанием.
- Исключением из приведенного выше правила является семантический разрыв строки, например добавление тегов


 Например:
Например: </p>
<p> Который имеет несколько абзацев.</p>
<p> И перед последним должен быть большой отступ.</p>
</p>
<p> Который имеет несколько абзацев.</p>
<p> И перед последним должен быть большой отступ.</p>