Как получить код HTML-страницы? — efim360.ru
Как объект document превратить в строку с HTML-разметкой?
Одной командой
new XMLSerializer().serializeToString(document)
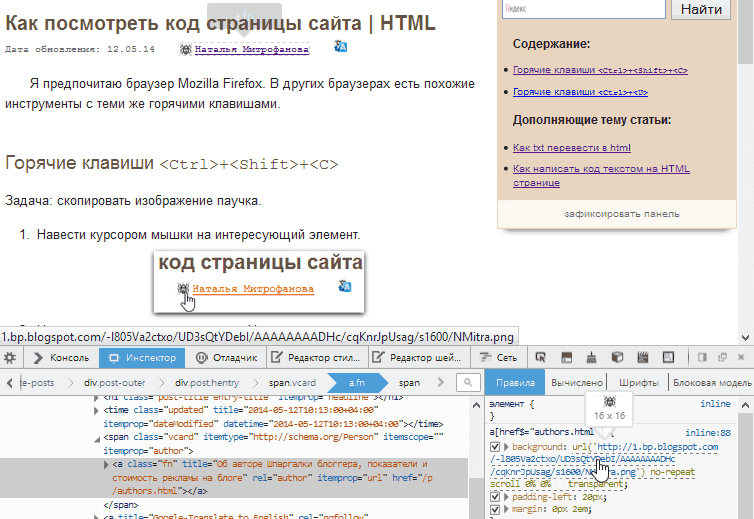
Куда вводить эту команду? Открываете HTML-страницу, с которой хотите получить все веб-ссылки. Включаете «Инструменты разработчика» в браузере (CTRL + SHIFT + i). Находите вкладку «Console«. Тыкаете курсор в белое поле справа от синей стрелочки. Вставляете команду. Жмёте клавишу ENTER.
Для тех кто не понял строчку кода выше, предлагаю упрощённую для понимания версию. Пошаговая инструкция и видео ниже.
Видео инструкция
В этом видео приводится пример преобразования HTML-элемента в строку при помощи JavaScript. Ввод команд осуществляется в консоль браузера Google Chrome. Результат виден сразу.
youtube.com/embed/OH8DIX1AqkU» frameborder=»0″ allowfullscreen=»allowfullscreen»>
Задача
У нас открыта вкладка в браузере. В этой вкладке отрисована HTML-страница, которая пришла с сервера.
Нам нужно получить код данной HTML-страницы — разметку. Мы хотим получить разметку в виде СТРОКИ. То есть нам как-то нужно преобразовать объект HTML-элемента в строковый тип данных JavaScript.
Немножко теории
«Объектная модель документа» (DOM) преобразовывает СТРОКУ кода c сервера в объект document. Этот объект хранит в себе наборы элементов и их последовательности. Самый правильный сценарий — это сделать GET-запрос на сервер и достать данные при помощи функции fetch(). Но нам нужно понять способ КОНВЕРТАЦИИ из уже готового объекта.
У объекта document есть готовый набор атрибутов, который помогает извлекать данные из страниц. Два атрибута, на которые можно акцентировать внимание — это documentElement и doctype. Но эти данные являются объектами, а не строками.
Два атрибута, на которые можно акцентировать внимание — это documentElement и doctype. Но эти данные являются объектами, а не строками.
В данной задаче извлекать их по отдельности не имеет смысла. Просто вы должны понимать структуру объекта document. Внутри объекта тоже объекты, а не строки.
Решение
Нам нужно использовать интерфейс XMLSerializer, который имеет один единственный метод serializeToString(). Этот метод вернёт нам СТРОКУ из ОБЪЕКТА.
Сперва нам нужно создать новый конструктор сериализатора разметки:
var a = new XMLSerializer()new XMLSerializer() — JavaScript
Теперь мы можем вызвать метод serializeToString() и передать в него наш объект document.
a.serializeToString(document)Объект документа стал строкой — JavaScript
На выходе мы получаем СТРОКУ с HTML-разметкой. Тип данных STRING. Даже консоль браузера нам подсвечивает её красно-коричневым цветом.
Тип данных STRING. Даже консоль браузера нам подсвечивает её красно-коричневым цветом.
typeof(new XMLSerializer().serializeToString(document)) "string"Тип данных string — возвращает new XMLSerializer() — JavaScript
Можно без объявления лишних переменных сразу получить строку с HTML-разметкой
new XMLSerializer().serializeToString(document)
Итог
Мы выполнили задачу и получили весь код HTML-страницы.
Информационные ссылки
Стандарт DOM — https://dom.spec.whatwg.org/
Стандарт DOM Parsing and Serialization — https://www.w3.org/TR/DOM-Parsing/
DOM
Как просмотреть исходный код веб-страницы в браузере
Веб-страница, которую вы читаете, состоит, среди прочего, из исходного кода. Это информация, которую ваш веб-браузер загружает и преобразует в то, что вы сейчас читаете.
Большинство веб-браузеров предоставляют возможность просматривать исходный код веб-страницы без дополнительного программного обеспечения, независимо от того, на каком устройстве вы находитесь. Некоторые даже предлагают расширенные функциональные возможности и структуру, облегчая просмотр HTML и другого программного кода на странице.
Некоторые даже предлагают расширенные функциональные возможности и структуру, облегчая просмотр HTML и другого программного кода на странице.
Зачем нужен исходный код
Есть несколько причин, по которым вы можете захотеть увидеть исходный код страницы. Если вы веб-разработчик, возможно, вы захотите увидеть конкретный стиль или реализацию другого программиста. Может быть, вы занимаетесь обслуживанием сайта и пытаетесь выяснить, почему определенная часть веб-страницы отображается или ведет себя не так, как должна.
Вы также можете быть новичком, пытаетесь научиться кодировать свои собственные страницы и ищите примеры из реальной жизни. Конечно, возможно, что вы не попадаете ни в одну из этих категорий и просто хотите просмотреть исходный код из чистого любопытства.
Ниже приведены инструкции по просмотру исходного кода в выбранном вами браузере.
Исходный код страницы в Google Chrome
Настольная версия Chrome предлагает три различных способа просмотра исходного кода страницы, первый и самый простой с использованием следующей комбинации клавиш быстрого доступа: CTRL + U (COMMAND + OPTION + U в macOS).
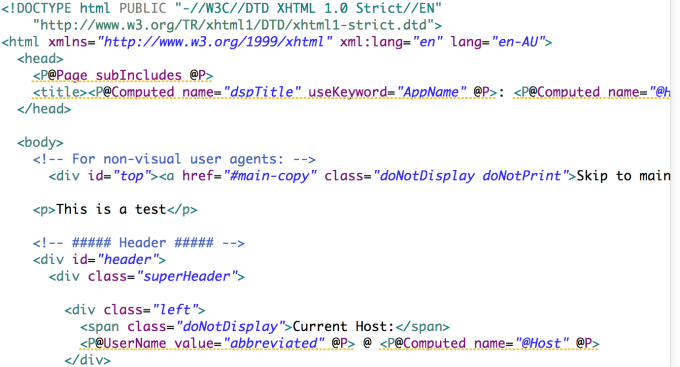
При нажатии этой комбинации вы откроете новую вкладку браузера с HTML и другим кодом активной страницы. Этот источник имеет цветовую кодировку и структурирован таким образом, чтобы упростить выделение и поиск того, что вы ищете. Вы также можете получить это, введя следующий текст в адресную строку Chrome, добавив выделенную часть слева от URL-адреса веб-страницы, и нажав клавишу Enter: view-source: (например, view-source:https://webznam.ru).
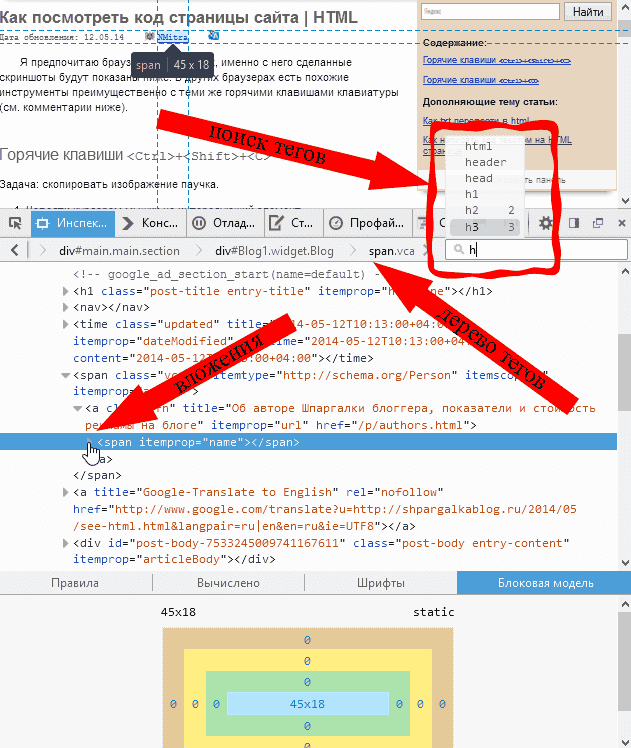
Третий метод заключается в использовании инструментов разработчика Chrome, которые позволяют вам глубже погрузиться в код страницы, а также настроить её на лету для целей тестирования и разработки. Интерфейс инструментов разработчика можно открывать и закрывать с помощью сочетания клавиш: CTRL + SHIFT + I (COMMAND + OPTION + I в macOS).
Вы также можете запустить их по следующему пути:
- Выберите кнопку главного меню Chrome, расположенную в верхнем правом углу и представленную тремя вертикально выровненными точками.

- Когда появится раскрывающееся меню, наведите курсор мыши на параметр «Дополнительные инструменты»
- Когда появится подменю, выберите Инструменты разработчика.
Google Chrome на Android
Просмотр источника веб-страницы в Chrome для Android также просто: добавьте следующий текст перед адресом (или URL) – view-source:. HTML и другой код рассматриваемой страницы будет немедленно отображаться в активном окне.
Google Chrome на iOS
Хотя нет собственных методов просмотра исходного кода с помощью Chrome на iPad, iPhone или iPod touch, наиболее простым и эффективным является использование стороннего решения, такого как приложение View Source.
Доступное за $0,99 в App Store, View Source предлагает вам ввести URL-адрес страницы (или скопировать/вставить его из адресной строки Chrome), и всё. Помимо отображения HTML и другого исходного кода, в приложении также есть вкладки, на которых отображаются отдельные ресурсы страницы, объектная модель документа (DOM), а также размер страницы, файлы cookie и другие интересные сведения.
Исходный код страницы в Microsoft Edge
Браузер Edge позволяет просматривать, анализировать и даже манипулировать исходным кодом текущей страницы через интерфейс инструментов разработчика.
Чтобы получить доступ к этому удобному набору инструментов, вы можете использовать одно из этих сочетаний клавиш: F12 или CTRL + U. Если вы предпочитаете мышь, вместо этого нажмите кнопку меню Edge (три точки в верхнем правом углу) и выберите в списке пункт «Средства разработчика F12».
После первого запуска инструментов разработчика Edge добавляет в контекстное меню браузера две дополнительные опции (доступные по щелчку правой кнопкой мыши в любом месте веб-страницы): Проверить элемент и Просмотреть источник, последний из которых открывает интерфейс инструментов разработчика с исходным кодом страницы сайта.
Исходный код страницы в Mozilla Firefox
Чтобы просмотреть исходный код страницы в настольной версии Firefox, вы можете нажать CTRL + U (COMMAND + U на macOS) на клавиатуре, чтобы открыть новую вкладку, содержащую HTML и другой код для активной веб-страницы.
При вводе следующего текста в адресную строку Firefox, непосредственно слева от URL-адреса страницы, на текущей вкладке будет отображён исходный код: view-source: (например, view-source:https://webznam.ru).
Ещё один способ получить доступ к исходному коду страницы – воспользоваться инструментами разработчика Firefox, доступными с помощью следующих шагов.
- Выберите кнопку главного меню, расположенную в верхнем правом углу окна браузера и представленную тремя горизонтальными линиями.
- Когда появится выпадающее меню, нажмите на Веб-разработка.
- Контекстное меню веб-разработчика теперь должно быть видно. Выберите параметр «Исходный код страницы».
Firefox также позволяет вам просматривать исходный код для определенной части страницы, что позволяет легко выявлять проблемы. Для этого сначала выделите интересующую область мышью. Затем щелкните правой кнопкой мыши и выберите Исходный код выделенного фрагмента из контекстного меню браузера.
Mozilla Firefox на Android
Просмотр исходного кода в Android версии Firefox достижим через использование view-source: в URL-адресе.
Mozilla Firefox на iOS
Рекомендуемый метод просмотра исходного кода веб-страницы на вашем iPad, iPhone или iPod touch – через приложение View Source, доступное в App Store за $0,99. Хотя оно не интегрировано напрямую с Firefox, вы можете легко скопировать и вставить URL-адрес из браузера в приложение, чтобы раскрыть HTML-код и другой код, связанный с рассматриваемой страницей.
Исходный код страницы в Apple Safari
Хотя Safari для iOS по умолчанию не включает возможность просмотра источника страницы, браузер довольно легко интегрируется с приложением View Source, доступным в App Store за 0,99 долл. США.
После установки этого стороннего приложения вернитесь в браузер Safari и нажмите кнопку «Поделиться», расположенную в нижней части экрана и представленную квадратом и стрелкой вверх. Теперь должен быть виден общий лист iOS, перекрывающий нижнюю половину окна Safari. Прокрутите вправо и нажмите кнопку «Просмотр источника».
Прокрутите вправо и нажмите кнопку «Просмотр источника».
Теперь должно отображаться структурированное представление с цветовой кодировкой исходного кода активной страницы вместе с другими вкладками, которые позволяют просматривать ресурсы страницы, сценарии и многое другое.
На MacOS
Чтобы просмотреть исходный код страницы в настольной версии Safari, сначала необходимо включить меню «Разработка». Следующие шаги помогут вам активировать это скрытое меню и отобразить исходный HTML-код страницы:
- Выберите Safari в меню браузера, расположенного в верхней части экрана.
- Когда появится раскрывающееся меню, выберите параметр Настройки.
- Настройки Safari теперь должны быть видны. Нажмите на значок «Дополнительно», расположенный в правой части верхнего ряда.
- Внизу раздела «Дополнительно» находится опция «Показать меню разработки» в строке меню, сопровождаемая пустым флажком. Установите этот флажок и закройте окно настроек, щелкнув по красному значку «х» в верхнем левом углу.

- Откройте меню «Разработка», расположенное в верхней части экрана.
- Когда появится раскрывающееся меню, выберите «Показать источник страницы». Кроме того, можно использовать следующую комбинацию клавиш: COMMAND + OPTION + U.
Исходный код страницы в браузере Opera
Чтобы просмотреть исходный код активной веб-страницы в браузере Opera, используйте следующую комбинацию клавиш: CTRL + U (COMMAND + OPTION + U в macOS). Если вы предпочитаете загружать источник в текущей вкладке, введите следующий текст слева от URL-адреса страницы в адресной строке и нажмите Enter: view-source:
Настольная версия Opera также позволяет просматривать исходный код HTML, CSS и другие элементы с помощью встроенных инструментов разработчика. Чтобы запустить этот интерфейс, который по умолчанию будет отображаться в правой части главного окна браузера, нажмите следующую комбинацию клавиш: CTRL + SHIFT + I (COMMAND + OPTION + I в macOS).
Исходный код в браузере Vivaldi
Существует несколько способов просмотра исходного кода в браузере Vivaldi. Самое простое – это сочетание клавиш CTRL + U, которое представляет код с активной страницы в новой вкладке.
Самое простое – это сочетание клавиш CTRL + U, которое представляет код с активной страницы в новой вкладке.
Вы также можете добавить следующий текст в начало URL-адреса страницы, который отображает исходный код на текущей вкладке: view-source:
Другой метод – через интегрированные инструменты разработчика браузера, доступные по сочетанию клавиш CTRL + SHIFT + I или через опцию средств разработчика в меню.
Тег кода HTML
❮ Назад Полный справочник HTML Далее ❯
Пример
Определить текст как компьютерный код в документе:
Тег HTML button определяет нажимаемую кнопку.
Свойство CSS background-color определяет цвет фона
элемента.
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Тег используется для определения фрагмента компьютерного кода. Содержимое внутри отображается моноширинным шрифтом браузера по умолчанию.
Содержимое внутри отображается моноширинным шрифтом браузера по умолчанию.
Совет: Этот тег не устарел. Однако, можно добиться более богатого эффекта с помощью CSS (см. пример ниже).
Смотрите также:
| Тег | Описание |
|---|---|
| <образец> | Определяет образец вывода из компьютерной программы |
| Определяет ввод с клавиатуры | |
| <вар> | Определяет переменную |
| <пред> | Определяет предварительно отформатированный текст |
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| <код> | Да | Да | Да | Да | Да |
Глобальные атрибуты
Тег также поддерживает глобальные атрибуты в HTML.
Атрибуты событий
Тег также поддерживает атрибуты событий в HTML.
Дополнительные примеры
Пример
Используйте CSS для стилизации элемента :
HTML
Тег button определяет нажимаемую кнопку.
CSS
Свойство background-color определяет цвет фона
элемент.
Попробуйте сами »
Связанные страницы
Учебник HTML: Форматирование текста HTML Элемент со следующими значениями по умолчанию:
Пример
code {
font-family: monospace;
}
Попробуйте сами »
❮ Предыдущая Полный справочник HTML Далее ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
9008 900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
3 способа получить HTML-код с веб-сайтов
Добро пожаловать в краткое руководство по получению HTML-кода с веб-сайтов. Есть ли какой-то веб-сайт, который вам интересен? Хотите знать, как это работает за кулисами? Или, может быть, вам просто нужно отправить кому-то часть веб-сайта по электронной почте.
В большинстве современных браузеров существует несколько способов получения HTML-кода с веб-сайтов:
- Просмотр исходного кода веб-страницы — нажмите
control-uв Windows иcommand-uна Mac. - Проверка веб-страницы. Щелкните правой кнопкой мыши в любом месте веб-страницы и проверьте.
- Сохранить веб-страницу — нажмите
control-sв Windows иcommand-sна Mac.
Как именно работает каждый из них? Читайте, чтобы узнать!
СОДЕРЖАНИЕ
| Получить HTML | Полезные биты и ссылки | Конец |
КАК ПОЛУЧИТЬ HTML-КОД
Хорошо, теперь давайте рассмотрим различные способы получения HTML-кода с веб-сайта.
1) ПОСМОТРЕТЬ ИСХОДНЫЙ КОД
Это, пожалуй, самый распространенный метод, рекомендуемый всеми в Интернете. Щелкните правой кнопкой мыши в любом месте веб-страницы > Просмотреть исходный код. Или просто нажмите сочетание клавиш CTRL-U ( COMMAND-U на Mac).
Обратите внимание, что в зависимости от того, какой веб-браузер вы используете, это будет немного отличаться — это называется «просмотр исходного кода страницы» в Google Chrome и Firefox и «просмотр исходного кода» в Microsoft Edge… Но все они делают тоже самое.
2) ПРОВЕРИТЬ ЭЛЕМЕНТ (КОНСОЛЬ РАЗРАБОТЧИКА)
Некоторые из вас, ребята, должны были заметить параметр «проверить» в разделе «просмотреть исходный код», так что попробуйте его. Щелкните правой кнопкой мыши что-либо на веб-странице > Проверить. Да, это открывает консоль разработчика и дает вам полное представление об отображаемом HTML.
Щелкните правой кнопкой мыши что-либо на веб-странице > Проверить. Да, это открывает консоль разработчика и дает вам полное представление об отображаемом HTML.
Некоторые из вас, ребята, могут съежиться от этого метода, думая, что он «слишком технический», но нет… Это на самом деле намного лучший метод, чем просто «просмотреть исходный код». Мы узнаем больше об этом ниже.
3) СОХРАНИТЕ СТРАНИЦУ
Я думаю, вы уже должны стать экспертами. Щелкните правой кнопкой мыши в любом месте страницы > Сохранить как. Горячая клавиша — CTRL-S (или COMMAND-S на Mac). Однако стоит принять к сведению одну маленькую вещь —
Веб-страница будет сохранена в файл HTML, а все активы (изображения, звук, видео) будут сохранены в соответствующую папку. Это довольно проблематично, если вы пытаетесь отправить веб-страницу кому-то еще. В этом случае я рекомендую просто отправить полный URL-адрес или вместо этого сделать снимок экрана.
ЕСТЬ ЛИ РАЗНИЦА?
Какой метод лучше всего использовать? Есть ли вообще разница между этими методами? Это может сбивать с толку, но каждый метод будет возвращать совершенно разные результаты в зависимости от того, как построена веб-страница. Возьмем динамическую веб-страницу в качестве примера:
- Страница сначала загрузит «пустую ленту новостей» при первом посещении.
- Затем он будет динамически загружать содержимое в область новостной ленты.
- Страница будет загружать еще больше контента в ленту новостей по мере прокрутки вниз.
Что касается того, как вышеуказанные методы откладывают:
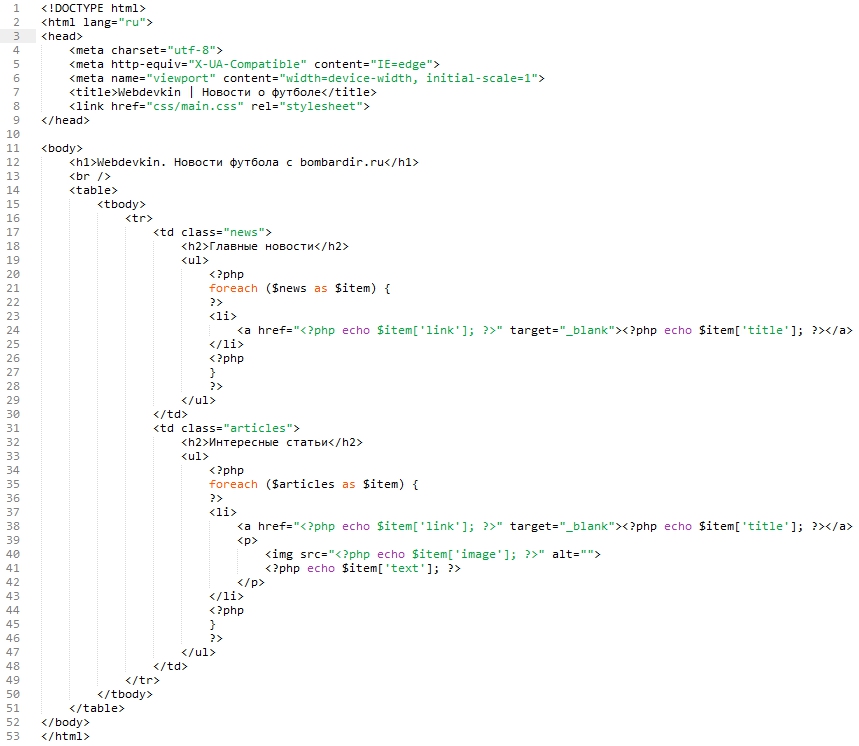
- «Просмотр источника страницы» покажет вам только пустую ленту новостей. Это «исходная страница» без динамического содержимого.
- «Проверка» покажет вам отображаемую в данный момент страницу на экране.
- «Сохранить страницу» попытается сохранить снимок текущей страницы. Но имейте в виду, что не все можно сохранить.