Выбор шрифта html-страницы
Для изменения шрифта служит тэг <FONT> с атрибутом FACE. Можно указывать шрифт по названию (Arial, Tahoma, Verdana) или типу(например, monospace). Желательно перечислить несколько имен шрифта, чтобы избежать ситуации, когда окажется, что требуемый шрифт не установлен у пользователя. Рекомендую «забить» хотя бы один из общепринятых шрифтов (например Arial). Не рекомендую на одной странице применять более 2-3 различных шрифтов, иначе страница будет смотреться аляповато и непрофессионально.
Пример:
HTML-код: <p><font face=»Times New Roman, Arial»>У попа была собака, ОН ЕЕ ЛЮБИЛ</p> <p><font face=»Monotype Corsiva, Arial»>Она съела кусок мяса, ОН ЕЕ УБИЛ</p> | Отображение в браузере: Она съела кусок мяса, ОН ЕЕ УБИЛ |
Изменение размера шрифта html-страницы
Для изменения
размера шрифта используют атрибут SIZE. Чем крупнее шрифт, тем более легким для
восприятия становится текст. Однако,
мелкий шрифт позволяет уместить в
пределах экрана больший объем информации.
Используя данный атрибут с тэгом
<BASEFONT>
, вы можете изменить размер текста
web-страницы
целиком. Применяя атрибут SIZE совместно
с тэгом <FONT>,
можно воздействовать на внешний вид
отдельного фрагмента текста. Доступно
7 размеров шрифтов. Самый малый обозначается
цифрой 1, а самый крупный — 7.
Чем крупнее шрифт, тем более легким для
восприятия становится текст. Однако,
мелкий шрифт позволяет уместить в
пределах экрана больший объем информации.
Используя данный атрибут с тэгом
<BASEFONT>
, вы можете изменить размер текста
web-страницы
целиком. Применяя атрибут SIZE совместно
с тэгом <FONT>,
можно воздействовать на внешний вид
отдельного фрагмента текста. Доступно
7 размеров шрифтов. Самый малый обозначается
цифрой 1, а самый крупный — 7.
Изменять шрифт можно с помощью тэгов <BIG> и <SMALL>. <BIG> укрупняет шрифт указанного фрагмента по отношению к предыдущему тексту, а <SMALL>, соответственно, уменьшает.
Меняя размер отдельных букв, можно добиться интересных эффектов. Например, таким образом можно получить буквицу — укрупненную прописную букву начала абзаца.Пример:
HTML-код: <p><font size=»1″>Шрифт размера 1</font></p> <p><font size=»2″>Шрифт размера 2</font></p> <p><font size=»3″>Шрифт размера 3</font></p> <p><font size=»4″>Шрифт размера 4</font></p> <p><font size=»5″>Шрифт 5</font></p> <p><font size=»6″>Шрифт 6</font></p> <p><font size=»7″>Шрифт 7</font></p> <p><font size=»6″>У</font>тро красит нежным светом</p> | Отображение в браузере: Шрифт размера 1 Шрифт размера 2 Шрифт размера 3 Шрифт размера 4 Шрифт 5 Шрифт 6 Шрифт 7 Утро красит нежным светом Стены старого Кремля |
Выбор цвета шрифта html-страницы
Отображение
участков текста web-страницы
шрифтами разного цвета придает ей
привлекательность.
Используя атрибут TEXT в контексте тэга <BODY>, можно изменить цвет текста web-страницы целиком. Применение же атрибута COLOR с тэгом <FONT> (обладает более высоким приоритетом) позволяет взаимодействовать на внешний вид отдельного фрагмента текста.
Чтобы изменить цвет текста, надо знать наименование цвета, либо его шестнадцатеричный код. Код состоит из символа фунта # и числа, представляющего интенсивность красной, зеленой и синей составляющих цвета. По имени можно сослаться только на 16 стандартных цветов.
Наим-е
цвета Код
aqua ##00FFFF
black ##000000
blue ##0000FF
fuchsia ##FF00FF
gray ##808080
green ##008000
lime ##00FF00
maroon ##800000
navy ##000080
olive ##808000
purple ##800080
red ##FF0000
silver ##C0C0C0
teal ##008080
white ##FFFFFF
yellow ##FFFF00
Пример:
HTML- <p><font color=»#ff0000″>Красный цвет</font></p> <p><font color=»blue»>Синий цвет</font></p> | Отображение в браузере: Красный цвет Синий цвет |
Изменение цвета фона html-страницы
Атрибут
BGCOLOR дает возможность явного указания
цвета фона web-страницы. Цвет фона задается аналогично цвету
текста (именем или кодом).
Цвет фона задается аналогично цвету
текста (именем или кодом).
Пример:
HTML-код: <BODY BGCOLOR=»#00FF00″> </BODY> | Отображение в браузере: |
Поля страницы документа html
Поле — это полоса чистого пространства между воображаемой рамкой, в которую заключено содержимое страницы, и границами окна браузера. Поля позволяют придать странице аккуратный внешний вид.
В IE 5.0 используются следующие атрибуты для задания полей страницы:
LEFTMARGIN — левой поле
RIGHTMARGIN — правое поле
TOPMARGIN — верхнее поле
BOTTOMMARGIN — нижнее поле
По умолчанию размер
полей равен, примерно, 10 пикселям.
Моноширинные шрифты документа html
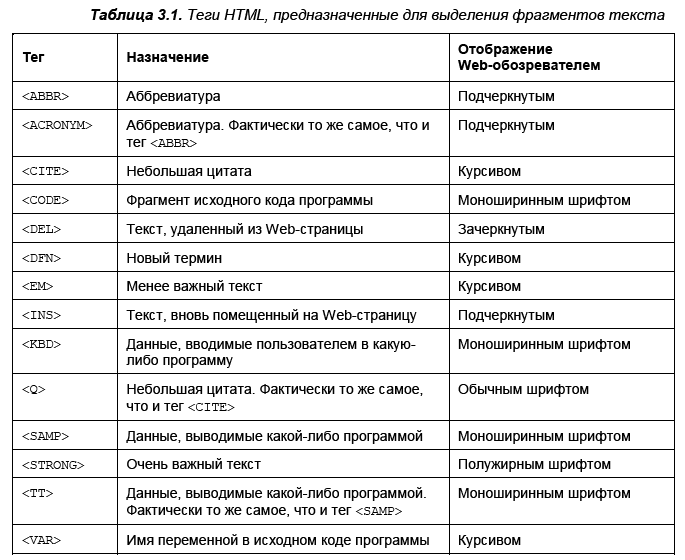
Для отображения моноширинных шрифтов используются тэги <TT> <CODE> <KBD> <SAMP>. При этом каждому символу строки отводится одинаковое пространство.
Дескриптор <TT> наиболее часто используется и служит для выделения отдельных слов или фраз текста.
Дескриптор <CODE> применяют для выделения программных инструкций.
Дескриптор <KBD> полезен для выделения фрагментов текста, который должен быть введен пользователем.
Дескриптор <SAMP> часто используют для обозначения текстов примеров.
Пример:
HTML-код: <p>Основной текст основной текст основной текст </p> <p><tt>Этот текст заключен в тэг TT</tt></p> | Отображение в браузере: Основной текст основной текст основной текст Этот текст заключен в тэг TT |
Блоки цитат документа html
Для создания
блоков цитат применяют тэг <BLOCKQUOTE>. При этом цитата отображается с
дополнительными отступами.
При этом цитата отображается с
дополнительными отступами.
Если надо сформировать короткую цитату внутри абзаца, можно использовать тэг <Q>. Фрагмент текста в этом случае будет заключен в двойные кавычки.
Пример:
HTML-код: <p>Основной текст основной текст основной текст основной текст</p> <p><blockquote>Блок цитат блок цитат Блок цитат блок цитат Блок цитат блок цитат</blockquote></p> | Отображение в браузере: Основной текст основной текст основной текст основной текст Блок цитат блок цитат Блок цитат блок цитат Блок цитат блок цитат |
family | HTML и CSS с примерами кода
Свойство font-family устанавливает семейство шрифта, которое будет использоваться для оформления текста содержимого.
Список шрифтов может включать одно или несколько названий, разделённых запятой. Если в имени шрифта содержатся пробелы, например, Trebuchet MS, оно должно заключаться в одинарные или двойные кавычки.
Когда браузер встречает первый шрифт в списке, он проверяет его наличие на компьютере пользователя. Если такого шрифта нет, берётся следующее имя из списка и также анализируется на присутствие. Поэтому несколько шрифтов увеличивает вероятность, что хотя бы один из них будет обнаружен на клиентском компьютере. Заканчивают список обычно ключевым словом, которое описывает тип шрифта — serif, sans-serif, cursive, fantasy или monospace. Таким образом, последовательность шрифтов лучше начинать с экзотических типов и заканчивать обобщённым именем, которое задаёт вид начертания.
- @font-face
- font
- font-family
- font-feature-settings
- font-kerning
- font-language-override
- font-optical-sizing
- font-size
- font-size-adjust
- font-stretch
- font-style
- font-synthesis
- font-variant
- font-variant-alternates
- font-variant-caps
- font-variant-east-asian
- font-variant-ligatures
- font-variant-numeric
- font-variant-position
- font-variation-settings
- font-weight
- line-height
- color
- color-adjust
- opacity
Синтаксис
/* A font family name and a generic family name */ font-family: Gill Sans Extrabold, sans-serif; font-family: 'Goudy Bookletter 1911', sans-serif; /* A generic family name only */ font-family: serif; font-family: sans-serif; font-family: monospace; font-family: cursive; font-family: fantasy; font-family: system-ui; /* Global values */ font-family: inherit; font-family: initial; font-family: unset;
Значения
Любое количество имен шрифтов разделенных запятыми. Универсальные семейства шрифтов:
Универсальные семейства шрифтов:
serif- шрифты с засечками (антиквенные), типа
Times; sans-serif- рубленные шрифты (шрифты без засечек или гротески), типичный представитель
Arial; cursive- курсивные шрифты;
fantasy- декоративные шрифты;
monospace- моноширинные шрифты, ширина каждого символа в таком семействе одинакова (шрифт
Courier).
Значение по-умолчанию: Шрифт, установленный в браузере по умолчанию. Обычно это Times New Roman.
Применяется ко всем элементам
Спецификации
- CSS Fonts Module Level 3
- CSS Level 2 (Revision 1)
- CSS Level 1
Описание и примеры
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>font-family</title>
<style>
h2 {
font-family: Geneva, Arial, Helvetica, sans-serif;
}
p {
font-family: Georgia, 'Times New Roman', Times,
serif;
}
</style>
</head>
<body>
<h2>Танцы</h2>
<p>
Венгры страстно любят танцевать, особенно ценятся
национальные танцы
</p>
</body>
</html>
Тег HTML Font
Тег HTML Font используется для изменения размера текста, цвета текста и шрифта текста. В таблице ниже перечислены атрибуты шрифта:
В таблице ниже перечислены атрибуты шрифта:
Тег шрифта HTML — атрибуты
| Атрибут | Описание |
|---|---|
| Лицо | Для изменения шрифта текста. |
| Размер | Для изменения размера текста. Значение размера должно быть от 1 до 7. Размер шрифта по умолчанию — 3. |
| Цвет | Для изменения цвета текста. |
Синтаксис: различные способы использования тега шрифта
Текст красного цвета Текст с размером шрифта 5 Текст шрифтом "Lucida Handwriting". Размер текста='5' Color='red' face='Lucida Handwriting'.
Теги форматирования HTML:
| Атрибут | Описание | ||
|---|---|---|---|
| | Разрыв строки: все, что следует за ним, начинается с новой строки. | ||
| … … | Сделать текст полужирным | ||
| … … | Сделать текст курсивом | ||
| … … | Сделать текст Подчеркивание | ||
| … | Чтобы создать текст в виде надстрочного индекса, X 2 | ||
| … | > | To | |
| … | делает размер шрифта на один пункт меньше , т.е.| … | Тег увеличивает размер шрифта на один пункт, т.е. 4. | |
| Сделать выравнивание текста по центру . | |||
| Обозначает неразрывный пробел, используется для пробелов между текстом. | |||
. | Использовать для Знак кавычки. | ||
… | Использовать для отступа текста (левое, правое поле) | ||
| ... | Мы знаем, что большинство шрифтов известны как шрифты переменной ширины, потому что разные буквы имеют разную ширину. (например: «w» шире, чем «i»). Моноширинный () шрифт обеспечивает одинаковое пространство между каждой буквой. | ||
| ... | Двунаправленное переопределение, используется для переопределения текущего направления текста. Синтаксис: Этот текст будет идти справа налево. |
Устранение неполадок при добавлении шрифтов на веб-сайт
Руководство пользователя Отмена
Поиск
Последнее обновление: 16 ноября 2022 г. 06:09:29 GMT
- Руководство пользователя Adobe Fonts
- Введение
- Требования к системе и подписке
- Поддержка браузера и ОС
- Активируйте шрифты на вашем компьютере
- Добавьте шрифты на свой веб-сайт
- Активировать шрифты на CC Mobile
- Лицензия на шрифт
- Лицензия на шрифт
- Управляйте своей учетной записью
- Лицензирование Creative Cloud для корпоративных клиентов
- Добавление лицензий на шрифты в вашу учетную запись
- Удаление шрифтов из библиотеки подписки
- Шрифты Adobe недоступны для пользователей Adobe ID, зарегистрированных в Китае
- Почему эти шрифты не включены в мою подписку Creative Cloud?
- Удаление шрифта Morisawa Сентябрь 2021 г.

- Получение и использование шрифтов
- Использование Adobe Fonts в приложениях Creative Cloud
- Управляйте своими шрифтами
- Устранение отсутствующих шрифтов в настольных приложениях
- Использование шрифтов в InDesign
- Шрифты и типографика
- Использование веб-шрифтов в документах HTML5 Canvas
- Использование шрифтов в InCopy
- Как использовать шрифты в Adobe Muse
- Использование веб-шрифтов в Muse
- Упаковка файлов шрифтов
- Руководство по устранению неполадок: Активация шрифтов
- Активные шрифты не добавляются в меню шрифтов
- «Невозможно активировать один или несколько шрифтов» или «Шрифт с таким именем уже установлен»
- Что происходит, когда шрифт, который я использую, обновляется литейным заводом?
- Веб-дизайн и разработка
- Добавьте шрифты на свой сайт
- Руководство по устранению неполадок: добавление шрифтов на веб-сайт
- Использование веб-шрифтов в электронной почте или информационных бюллетенях в формате HTML
- Использование веб-шрифтов с ускоренными мобильными страницами (AMP)
- Селекторы CSS
- Настройка производительности веб-шрифтов с помощью параметров отображения шрифтов
- Коды встраивания
- Динамическое подмножество и веб-шрифты, обслуживающие
- События шрифта
- Почему мои веб-шрифты взяты с сайта use.
 typekit.net?
typekit.net? - Сайт не может подключиться к use.typekit.net
- Использование веб-шрифтов с CodePen
- Поддержка браузера и ОС
- Домены
- Использование веб-шрифтов при локальной разработке
- Политика безопасности контента
- Печать веб-шрифтов
- Языковая поддержка и функции OpenType
- Языковая поддержка и подмножество
- Использование функций OpenType
- Синтаксис для функций OpenType в CSS
- Технология шрифтов
- Цветные шрифты OpenType-SVG
- Ten Mincho: важные моменты по обновлению с версии 1.000
- Шрифты не работают ни в одном браузере
- Шрифты не работают в мобильных браузерах
- Firefox не показывает шрифты, но другие браузеры
- Internet Explorer не отображает шрифты, но другие браузеры
- Весь текст выделен курсивом в Internet Explorer
- Шрифты не отображаются или выглядят «двоящимися» в Safari и Mobile Safari
Проблема | Решение |
|---|---|
Код для вставки отсутствует на сайте. | Добавьте код для встраивания на свой сайт. |
Вы минимизировали код для встраивания в файл на своем сервере. Минификация не разрешена Условиями использования и препятствует правильной загрузке шрифтов. | Исключите код для встраивания из файловых компрессоров CSS и JavaScript и обновите свой веб-сайт, чтобы использовать код для встраивания, как указано. |
Правильное имя семейства шрифтов не было добавлено в CSS. | Добавьте имена семейств шрифтов, предоставленные в ваш CSS. На странице справки по селекторам CSS показано, как найти название семейства шрифтов для каждого используемого вами веб-шрифта. |
Расширение браузера блокирует файлы веб-шрифтов. | Отключите расширение браузера или измените его настройки, чтобы разрешить веб-шрифты от Adobe (ранее называвшиеся Typekit). |
Проблема | Решение |
|---|---|
Браузер не поддерживается. | Поддержка браузера и ОС |
В CSS не указан правильный вес или стиль шрифта. | Добавьте толщину или стиль в веб-проект и убедитесь, что они правильно указаны в CSS. |
Проблема | Решение |
|---|---|
Загружаемые шрифты отключены в скрытых настройках. | Другая скрытая настройка отключает загружаемые шрифты.
|
Параметр браузера по переопределению пользовательских шрифтов отключен. | Предпочтение определяет, могут ли пользовательские шрифты переопределять настройки браузера пользователя. |
Проблема | Решение |
|---|---|
Режим документа установлен на более старую версию браузера [IE9 или выше]. Использование другого режима документа приводит к тому, что браузеру передается неправильный формат файла шрифта. | Удалите метатеги, указывающие Internet Explorer использовать другой режим документа, например
|
В браузере включено отключение загружаемых шрифтов [IE8]. | Параметр безопасности может отключить все загружаемые шрифты. В разделе «Инструменты» > «Свойства обозревателя» > «Безопасность» > «Пользовательский уровень» > «Загрузки» найдите «Загрузка шрифта». Включите загрузку шрифтов с уровнем безопасности по умолчанию. Если безопасность установлена на «высокий», шрифты могут не загружаться. |
Проблема | Решение |
|---|---|
Режим документа установлен на более старую версию браузера. Использование другого режима документа приводит к тому, что браузеру передается неправильный формат файла шрифта, и весь текст может быть выделен курсивом. | Удалите метатеги, указывающие Internet Explorer использовать другой режим документа, например |
Проблема | Решение |
|---|---|
Толщина или стиль шрифта, используемые в CSS, не включены в веб-проект. |

 ..
.. 
 typekit.net?
typekit.net?



 В разделе «Языки и внешний вид» > «Шрифты и цвета» > «Дополнительно» выберите Разрешить страницам выбирать собственные шрифты вариант.
В разделе «Языки и внешний вид» > «Шрифты и цвета» > «Дополнительно» выберите Разрешить страницам выбирать собственные шрифты вариант.