Обратная связь для сайта с помощью скриптов форм на Html и Php, а так же онлайн конструкторов и генераторов
Обновлено 24 сентября 2022 Просмотров: 120 693 Автор: Дмитрий ПетровЗдравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня я хочу поговорить о способах создания форм обратной связи, заказа, контактных и других типов, которые могут понадобиться вебмастеру для организации удобной коммуникации со своими посетителями или клиентами.
Понятно, что при использовании Joomla и WordPress вопрос обратной связи или заказа можно решить использованием различных расширений или плагинов, но есть способы, которые подойдут абсолютно для любого проекта, построенного как на чистом Html, так и использующего движок Cms (скрипты, cms, конструкторы и генераторы форм обратной связи).
Для работы классической формы в Html требуется скрипт обработчика, который чаще всего пишется на языке Php, поэтому желательно, чтобы ваш хостинг имел его поддержку (правда, сейчас даже хостинги предоставляемые бесплатно поддерживают Php).
Хотя, существуют решения и не требующие поддержки Php, и о них тоже будет упомянуто в этой статье. Никаких особо подробных описаний по установке и настройке в этой статье не будет, ибо это лишь обзор имеющихся вариантов, которые сейчас можно найти в сети.
Буду вам крайне признателен, если вы в комментариях приведете свой пример создания систем обратной связи (желательно оригинальный, красивый и функциональный) со ссылкой на описание и страницу с примером (я пока нахожусь в процессе поиска идеального решения).
Формы обратной связи для Joomla и WordPress
Давайте посмотрим, как можно организовать обратную связь в Joomla и WordPress стандартными средствами или с помощью расширений.
В Джумле уже по умолчанию имеется бесплатный компонент «Контакты», реализующий данный функционал, о настройках которого вы можете прочитать по приведенной ссылке. Как правило, в дистрибутив этого движка по умолчанию включают самые стабильные расширения, но не всегда самые функциональные. Да и разработчики расширений для Joomla не спят и периодически появляются новые более функциональные решения.
Да и разработчики расширений для Joomla не спят и периодически появляются новые более функциональные решения.
Так вы можете скачать отдельный модуль обратной связи для Джумлы под названием Rapid Contact, который может дать вам новые возможности и функционал (см. демо). Про настройку и возможности этого модуля сможете прочитать здесь. К тому же, стандартный компонент в Joomla для реализации обратной связи не обладает достаточной гибкостью и не позволяет использовать защиту от спама (капчу), а также не позволяет создавать несколько разных контактных форм на сайте.
Эти проблемы решаются с помощью альтернативного компонента для этого движка под названием aiContactSafev, который позволяет создавать на сайте любое количество форм обратной связи (можно привязать их к разным E-mail адресам) и имеет возможность добавлять поле для загрузки файлов, равно как и любые другие типы полей.
В нем осуществляется проверка на правильность заполнения полей с выдачей сообщений об ошибках, а также aiContactSafev хранит архив всех отправленных данных и позволяет его просмотреть из админки Джумлы.
Этот компонент в своем составе имеет очень гибко настраиваемую капчу (ввод кода при отправке данных для зашиты от спама). Его можно бесплатно скачать для разных версий Джумла, а прочитать про его настройку вы сможете тут.
Теперь давайте поговорим за WordPress. Лично я пока еще не определился с этим и у меня на странице контактов красуется обычный E-mail, что в общем-то не очень здорово, ибо он уже давно попал в спам-базу, и если бы я не сумел привязать почту для домена через Google Apps к обычному ящику в Гмайле, то поток спама меня бы уже давно захлестнул с головой.
Но спаморезка Гугловской почты работает хорошо и даже чересчур хорошо, ибо и ваши письма, уважаемые читатели, иногда попадают под ее горячую руку, за что, пользуясь моментом, приношу свои извинения.
В общем-то в этом и состоит основное преимущество формы обратной связи — она позволяет сохранить инкогнито вашего почтового адреса для спамеров. Ну и еще она обычно оформлена в довольно приятную оболочку, что может добавить плюсик в отношении к вашему проекту пользователей, особенно это актуально для коммерческих ресурсов, когда удобная форма заказа или обратной связи может повысить конверсию (доход).
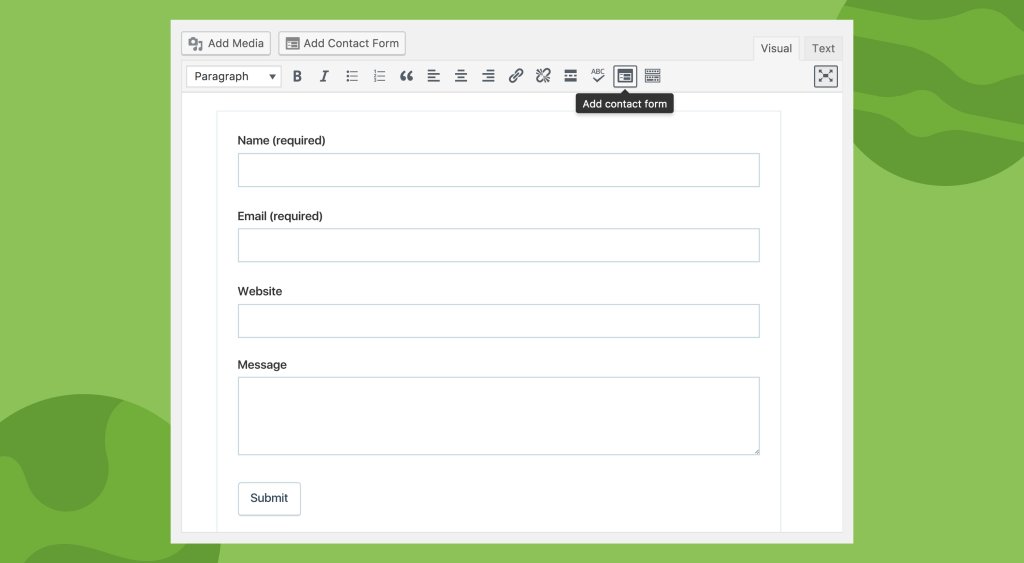
Собственно, по поводу WordPress. Есть один очень популярный и очень мощный плагин, который зовется Contact Form 7. Популярность его просто зашкаливает, а это значит, что что-то в нем такое есть. Правда для реализации функции капчи вам придется поставить еще дополнительный плагин Really Simple CAPTCHA.
Форму обратной связи можно будет вставить на любую страницу или в любой пост вашего блога на WordPress, а также в виджет. Фактически это своеобразный конструктор для WordPress, позволяющий обновлять информацию в форме без обновления страницы (на технологии ajax). Лично я испытывал этот плагин на KtoNaNovenkogo.ru примерно пару лет назад, и тогда он мне показался очень тяжелым и неуместно громоздким для реализации стоящих передо мною целей (обратная связь).
Понятно, что за это время Contact Form 7 мог стать уже гораздо более подходящим для реализации стоящих перед нами задач и поэтому предлагаю вам опробовать его в работе самостоятельно, опираясь на довольно подробное описание. Если вы пользуетесь каким-либо другим хорошим и легким плагином, то чиркните, пожалуйста, об этом пару слов в комментариях.
Если вы пользуетесь каким-либо другим хорошим и легким плагином, то чиркните, пожалуйста, об этом пару слов в комментариях.
Так, это мы говорили про реализацию обратной связи в Joomla и WordPress с помощью соответствующих расширений.
Но существует еще несколько способов:
Создание формы самостоятельно. Для этого нужно будет написать ее код и оформить внешний вид с помощью Css стилей, а еще написать на Php для нее обработчик (в принципе, знаний, полученных из видеокурса Попова по Php, будет достаточно) и затем добавить CAPTCHA, проверку правильность заполнения полей и что-то еще. Сразу скажу, что сделать это будет не просто.
Все у того же Евгения Попова есть серия бесплатных уроков на его блоге, посвященных самостоятельному созданию обратной связи для сайта:
Три стратегии продвижения сайтов Скачать (150 Мб) Html для начинающих Скачать (340 Мб) Css для начинающих Скачать (700 Мб) Работа с сайтом в Dreamweaver Скачать (140 Мб) Как получить домен и купить хостинг Скачать (120 Мб) Как создать свой видеокурс Скачать (600 Мб) Как вы можете видеть, знаний и времени потребуется довольно много.
 Поэтому можно будет для ускорения воспользоваться уже готовыми скриптами или же онлайн конструкторами и генераторами форм.
Поэтому можно будет для ускорения воспользоваться уже готовыми скриптами или же онлайн конструкторами и генераторами форм.В интернете можно найти довольно много скриптов различных форм — от самых простых (однако, требующих от вашего хостинга поддержку Php) до очень навороченных, которые устанавливаются на сайт подобно полноценной CMS и требуют для своей работы не только поддержку PHP, но и базы данных.
Данные скрипты можно будет установить и использовать практически для любого проекта — как статического (на Html), так и динамического (на Cms). В общем-то, довольно-таки удобный и универсальный инструмент, но вам придется, скорее всего, перебрать много вариантов, чтобы найти что-то подходящее именно вам.
- Онлайн конструкторы и генераторы скриптов обратной связи. В несколько шагов мастера вы сможете настроить внешний вид вашей будущей формы и получить ее код для установки на свой сайт. Правда это будет только Html часть кода, а обработчик на Php вам придется использовать свой.
 Но есть онлайн сервисы, которые предлагают использовать для этого сторонние обработчики, расположенные на их сервере.
Но есть онлайн сервисы, которые предлагают использовать для этого сторонние обработчики, расположенные на их сервере.
Php скрипты форм обратной связи для сайта
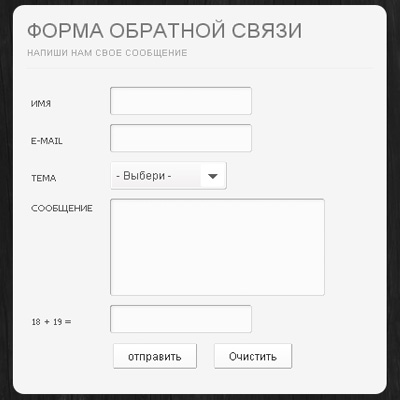
Итак, давайте рассмотрим сначала несколько скриптов, которые можно бесплатно скачать и установить на свой сайт. Простенький, но довольно наглядный вариант (использующий капчу для защиты от спама) можно будет бесплатно скачать отсюда. Есть вариант обратной связи:
Там и форма заказа для сайта:
Он представляет из себя архив, содержащий в себе папку, которую нужно будет скопировать в корневую директорию своего сайт (или в любую другую). Далее на странице с контактами вы указываете ссылку с прописанным в ней путем до файла «index.php» из папки «sendmail». Для моего блога это было бы примерно так:_https://ktonanovenkogo.ru/sendmail/index.php (если бы я скопировал каталог со скриптом в корневую папку).
Настройки осуществляются с помощью редактирования содержимого файла «config. php» из директории «sendmail»:
php» из директории «sendmail»:
В первой строчке вы указываете адрес почтового ящика, на который будут приходить письма, отправленные с помощью этой формы, а во второй строчке указываете желаемую кодировку текста (utf 8, windows 1251). В ряде последних строчек Php кода вы сможете поменять подписи к полям формы обратной связи или заказа. Вот и все.
Данная форма хорошо отлажена и работает стабильно, но вот ее внешний вид, возможно, покажется кому-то слишком спартанским. Лично мне очень нравятся варианты, где с помощью ajax выводятся сообщения об ошибках заполнения полей и об успешной отправке сообщения. Такие формы не требуют для этого перезагрузки страницы и производят очень приятное впечатление на посетителей.
Существует довольно привлекательный скрипт под названием Super AJAX Contact Form (можно использовать его и для заказа), построенный на основе PHP и jQuery с использованием Ajax:
Скачать его можно будет с сайта разработчика. Правда все надписи в полях будут англоязычными, но вы потом всегда сможете поменять их на русские, внося изменения в соответствующий файл скрипта и используя Google translate при необходимости.
Установка его на сайт ничем не отличается от описанной ранее и заключается в копировании папки со скриптом в корень, а на странице контактов останется только прописать ссылку до файла «index.php» (для моего блога:_https://ktonanovenkogo.ru/code/index.php).
Настройки формы обратной связи производятся в файле «\code\assets\xml\config.php», где можно прописать как отдельный E-mail для различных тем, так и один для всех (смотрите об этом подробнее в видеоуроке).
В Super AJAX Contact Form осуществляется проверка правильности заполнения всех полей и сразу же (без перезагрузки страницы — ajax во всей красе) выдаются подсказки над соответствующими полями, что сильно повышает юзабилити обратной связи:
При успешной отправке данных также выдается соответствующее сообщение. Это помогает пользователю понять, что именно сейчас происходит:
У меня возникли только замечания по работе капчи и желание интегрировать данную обратную связь в свою страницу с контактами, ибо открывать форму в отдельном окне без внедрения в дизайн блога мне кажется не совсем оптимальным решением. В общем-то на странице автора видеоурока в комментариях приводится решение этих проблем и вы можете с ними ознакомиться.
В общем-то на странице автора видеоурока в комментариях приводится решение этих проблем и вы можете с ними ознакомиться.
Ну и на затравочку хочу привести пример скрипта обратной связи, который можно сравнить с мини Cms, ибо у него есть своя админка, мастер установки, и для его работы вам потребуется создать базу данных (или использовать уже имеющуюся). Взамен вы получаете очень функциональный конструктор, позволяющий реализовать практически все, что угодно.
Данный скрипт называется Генератор форм обратной связи, скачать его можно совершенно бесплатно по приведенной ссылке. Обратите внимание, что для скачивания доступны три версии скрипта, которые отличаются только используемой в них капчей:
Скрипт осуществляет проверку на заполненность всех полей формы, на правильность ввода E-mail адреса, защищает от спама с помощью капчи и позволяет добавлять в практически любые дополнительные поля (загрузка файла, чекбоксы, радиокнопки, поля со множественным выбором и т.д.).
Особенностью установки этого скрипта обратной связи является использование им базы данных, которую вам нужно будет предварительно создать или же использовать уже имеющуюся (его таблицы будут помечены в ней своим префиксом, что поможет их затем без труда удалить при необходимости). Я уже писал про то, как создать базу данных в cPanel или скачать, установить и настроить phpMyAdmin.
Для описания процесса установки и настройки данного скрипта потребуется написание отдельной статьи, поэтому предлагаю вам скачать и посмотреть подробный видеоурок по этому поводу, где также будет приведено описание процесса интеграции скрипта в дизайн вашего сайта.
Конструкторы и генераторы форм обратной связи
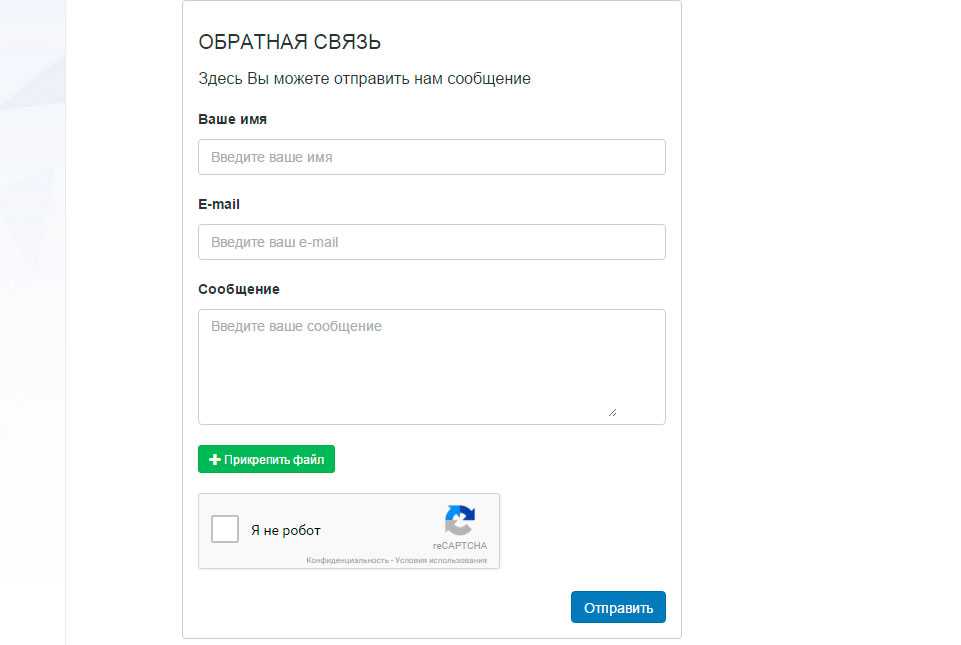
Есть довольно много онлайн конструкторов и генераторов форм обратной связи. Например, этот сервис предлагает вам довольно удобный и функциональный интерфейс для создания конструкций практически любой сложности. На первом шаге вам предложат выбрать цветовую схему:
После чего вам нужно выбрать из левой части окна нужные поля для будущей формы и затем, щелкая по ним, произвести их более тонкую настройку (задать подписи полей на русском языке, выбрать ширину поля, сменить тип и ввести предварительный текст):
Добавленные поля можно менять местами простым перетаскиванием мыши, удалять и повторно редактировать:
В общем, интерфейс этого онлайн конструктора очень и очень современный и удобный. После того, как вы расположите все нужные вам поля в нужном порядке и приведете все нужные им настройки, можете нажать на кнопку сохранения (расположена внизу). На следующей странице вам предложат перейти к просмотру и скачиванию скрипта обратной связи или же вернуться к редактированию:
После того, как вы расположите все нужные вам поля в нужном порядке и приведете все нужные им настройки, можете нажать на кнопку сохранения (расположена внизу). На следующей странице вам предложат перейти к просмотру и скачиванию скрипта обратной связи или же вернуться к редактированию:
То, что кнопка «Submit» осталась не переведенной, не есть большая проблема, ибо это можно будет сделать непосредственно в полученном коде.
Есть одно «но» — с помощью этого онлайн конструктора вы получите только Html код, а вот Php обработчик данных вам придется использовать свой.
Обратная связь для Html сайтов (без Php)
Есть онлайн сервисы, предоставляющие бесплатно свои собственные Php обработчики, которые будут расположены на их серверах. К такому типу относится конструктор на ip-whois:
Не фонтан, конечно же, в плане изысков дизайна, но зато такую форму можно создать за пять секунд и еще за минуту поставить абсолютно на любой сайт, даже расположенный на хостинге без поддержки Php.
После настройки внешнего вида и добавления нужных полей нажмите на кнопку «Просмотр», а затем на кнопку «Настроил» и скопируйте код. Вставьте его на страницу контактов и нажмите на расположенную под кодом кнопку «Вставил».
После этого вводите адрес страницы вашего сайта, куда вставили код и E-mail адрес, на который должны приходить сообщения пользователей, отправленные через эту самую форму.
Есть еще один очень похожий по функционалу генератор форм обратной связи. Созданные с помощью него конструкции тоже можно будет размещать на хостингах без поддержки Php (достаточно указать адрес страницы и E-mail, на который будут отправляться сообщения). Рассказывать про него много я не буду, ибо он по своей сути очень похож на описанный чуть выше конструктор.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Как создать контактную форму веб-сайта с помощью Google Forms
Google Forms — это мощный инструмент, используемый для создания бесплатных онлайн-опросов и викторин. Однако это еще не все. С помощью этого руководства вы можете создать контактную форму, которую можно встроить прямо в ваш веб-сайт.
Однако это еще не все. С помощью этого руководства вы можете создать контактную форму, которую можно встроить прямо в ваш веб-сайт.
Создать контактную форму в Google Forms очень просто. У Google даже есть шаблон, который вы можете использовать, что значительно упрощает вашу работу. Все, что вам нужно сделать, это загрузить шаблон — настроить его, если хотите, — а затем встроить форму прямо на свой веб-сайт. Вот и все. Давайте начнем.
Создание контактной формы
Для начала перейдите в Google Формы домашнюю страницу и поместите курсор на разноцветный знак плюса (+) в правом нижнем углу.
Знак плюс превращается в фиолетовый карандаш и фиолетовый значок страницы. Щелкните фиолетовый значок страницы.
Когда откроется окно, выберите шаблон «Контактная информация».
Настройка контактной формы
В шаблоне по умолчанию есть записи для имени, электронной почты, адреса, номера телефона и комментариев. Если вы хотите добавить что-нибудь еще в форму, щелкните значок «плюс» (+) для дополнительных полей или вопросов.
Если вы хотите добавить что-нибудь еще в форму, щелкните значок «плюс» (+) для дополнительных полей или вопросов.
По умолчанию для отправки формы требуются имя, адрес электронной почты и адрес. Чтобы включить / отключить, является ли раздел обязательным или нет, щелкните нужное поле, затем включите или выключите переключатель «Обязательно».
Чтобы изменить тему формы, щелкните палитру в верхней части страницы, чтобы выбрать изображение заголовка, основной и основной цвета и шрифт. Выберите здесь цвета, соответствующие теме вашего веб-сайта, поскольку они будут отображаться, когда вы вставите форму на свой сайт.
Наконец, щелкните значок настроек, чтобы изменить поведение формы при ее заполнении респондентами.
На первой вкладке есть несколько настроек, которые вы можете включить. Отсюда вы можете собирать адреса электронной почты, отправлять копии их ответов по электронной почте и ограничивать каждого человека одной отправкой. Вы также можете выбрать, могут ли респонденты редактировать свои ответы после отправки или видеть сводную диаграмму в конце опроса.
Вы также можете выбрать, могут ли респонденты редактировать свои ответы после отправки или видеть сводную диаграмму в конце опроса.
Примечание: Если вы включите «Ограничить одним ответом», респондент должен войти в свою учетную запись Google, чтобы получить доступ к вашей форме. Любой пользователь без аккаунта Google не сможет отправлять ответы на ваши формы. Если вы не уверены, что у всех есть учетные записи Google, оставьте этот параметр отключенным.
На вкладке «Презентация» здесь есть несколько настроек, но единственное, что нас волнует, — это подтверждающее сообщение, которое респонденты видят после отправки формы. Это сообщение будет отображаться для людей после того, как они отправят контактную форму.
После того, как вы закончите, нажмите «Сохранить», чтобы подтвердить любые изменения и вернуться к форме.
Встраивание контактной формы
После того, как все будет идеально в контактной форме, нажмите кнопку «Отправить» вверху страницы.
Щелкните вкладку угловых скобок (<>), а затем нажмите «Копировать», чтобы скопировать встроенный HTML-код в буфер обмена.
Если вам нужно изменить размеры формы и то, как она отображается на вашем веб-сайте, измените ширину и высоту под HTML-кодом, прежде чем нажимать «Копировать».
Теперь все, что вам нужно сделать, это вставить код в HTML-редактор страницы WordPress или прямо в файл .html вашего веб-сайта, где вы хотите, чтобы форма отображалась.
Если размер вам не подходит, не волнуйтесь. Просто вернитесь и поиграйте с числами ширины и высоты и повторно скопируйте код, пока все на вашем сайте не будет выглядеть идеально.
Сбор ответов в Google Таблицах
Одна из лучших функций Google Forms — все собранные ответы можно отправлять прямо в электронную таблицу Google Sheets. Отсюда вы можете использовать формулы и диаграммы Sheet, просматривать ответы в режиме реального времени и устанавливать надстройки для дальнейшего анализа, фильтрации и обработки данных.
Чтобы настроить электронную таблицу для ответов, выберите вкладку «Ответы» и щелкните зеленый значок «Таблицы».
Затем нажмите «Создать», чтобы создать новую таблицу, в которой будут храниться все ваши ответы.
Или же, если у вас уже есть электронная таблица, в которую вы хотите помещать ответы, нажмите «Выбрать существующую электронную таблицу» и следуйте подсказкам. Таблица будет сохранена на вашем Привод и доступен через Домашняя страница Таблиц также.
Это оно. Каждая электронная таблица содержит все ответы, а также отметку времени, когда опрос был завершен, что позволяет легко связаться с вашими клиентами.
Как добавить контактную форму на статический сайт
Блог / Новости / Как добавить контактную форму на статический сайт
Этот пост был первоначально опубликован на Codementor. С появлением статических сайтов разработчикам нужен сервис, который мог бы обрабатывать формы.
Интеграция
Поскольку мы собираемся добавить форму Kwes на наш сайт, мы должны сначала бесплатно зарегистрироваться. После регистрации добавьте новый веб-сайт и новая форма с панели управления Kwes.
После регистрации добавьте новый веб-сайт и новая форма с панели управления Kwes.
Чтобы завершить интеграцию, необходимо добавить файл JavaScript в нижней части вашbodyтег вашей страницы контактов.Я использую генератор статических страниц Hexo для своего сайта, но он работает с другими генераторами статических сайтов, такими как Hugo или Jekyll. Поскольку большинство статических генераторов сайтов поддерживают Markdown, вы можете вставить код контакта непосредственно в Markdown, и он тоже будет работать. В противном случае вы можете создать отдельную страницу или макет и вставить туда код. Совет: нет необходимости добавлять файл JavaScript на страницы, на которых нет контактной формы. Далее, мы добавим HTML-форму к нашему страница контактов. Чтобы сделать это, добавьте обычные теги и атрибуты формы. Совет. Не забывайте добавлять метки для атрибутов с соответствующими идентификаторами ввода, чтобы сделать вашу форму более доступной. Теперь мы должны добавить атрибуты Kwes. Важно обернуть вашу форму вdivсkwes-fromучебный класс. После этого добавьтеactionприписатьformэлемент, а затем добавитьrulesприписать ваши поля ввода. Код должен выглядеть примерно так:
После этого добавьтеactionприписатьformэлемент, а затем добавитьrulesприписать ваши поля ввода. Код должен выглядеть примерно так:
Name E-mail Message Submit Вы можете увидеть все варианты правил в официальной документации Kwes. Перед тем, как опубликовать форму, вы должны сначала проверить ее. С Kwes вы можете сделать это двумя различными способами:
- , указав тестовый домен в настройках сайта, или
- , добавив атрибут HTML.mode=»test»на ваш элемент формы.
В режиме тестирования вся ваша отправка не повлияет на данные в вашем плане. Вы можете просмотреть тестовые данные на приборной панели, переключив переключатель. Это так просто. Последний шаг — установка кода в рабочий режим. Теперь мы должны сидеть сложа руки и ждать представления, зная, что Kwes будет обрабатывать все для нас — от проверки формы, фильтрации спама до отправки подтверждающих писем. Вы можете настроить стиль уведомлений в соответствии с вашим брендом. См. Пример настраиваемой контактной формы на моем сайте.
См. Пример настраиваемой контактной формы на моем сайте.
Kwes features
Kwes имеет встроенную логику для отображения или скрытия любого содержимого в условии. Например, вы можете показать различные детали плана в зависимости от выбранного плана. Для меня наиболее значительным преимуществом является проверка формы. Проверка выполняется как на веб-сайте, так и на веб-сайте. Отсутствие необходимости заново изобретать колесо и писать правила проверки снова и снова — это экономия времени, но это также задача, которую я бы очень хотел избежать в каждом проекте. Имея более 50 правил проверки, Kwes должен охватывать большинство сценариев, даже самых сложных, таких как обработка дат, времени, паролей и загрузок файлов. Когда ваша форма общедоступна, высока вероятность того, что вы получите рассылку спама , С Kwes вы можете получить защиту от спама и даже помочь Kwes узнать, какие сообщения отфильтровывать. Если вам нужен больший контроль над формой и интеграция ее с другими службами, такими как Zapier, вы можете это сделать. Вы даже можете воспользоваться API-интерфейсом Kwes и самостоятельно управлять отправками.
Вы даже можете воспользоваться API-интерфейсом Kwes и самостоятельно управлять отправками.
Заключение
Kwes обходится дорого, но вам следует подумать о том, чтобы сэкономить себе и своей команде время на разработку. Я думаю, что стоит оставить валидацию разработчикам, которые специализируются в этой области и сосредоточены на других частях вашего проекта или бизнеса.
Теги
Разработчики веб-разработок Программирование, программирование Html Css Javascript Serverless
Источник: https://hackernoon.com/how-to-add-a-contact-form-to-a-static-website-0e3dy3jq6
Если у вас появились вопросы, хотели бы записаться на урок, заказать статью(инструкцию) или приобрести видеоурок — пишите нам в: скайп: olegg.pann telegram, viber,whatsap — +380672998330 добавляйтесь на телеграмм-канал: t.me/webyk email: [email protected] мы в vk: vk.com/programing24 мы в fb: www.facebook.com/webprograming24 Обязательно оперативно ответим на все вопросы
Поделитесь в социальных сетях
Подобные статьи:
Photoshop — можно ли его не устанавливать
Как эффективно решать задачи с webyk ?
Дорогие друзья, спасибо за активное участие в оформлении наших Полустационаров
КАК СОЗДАТЬ МАКЕТ С FLEXBOX
Акция получи front-end бесплатно
Давайте выучим Git за полчаса
Git за полчаса часть 2 (продолжение)
Выбираем лучший редактор кода для веб-разработчика в 2019 году
Ура! Результаты конкурса HTML + Javascript
Турнир — 2 часть успешно завершен!!!!
Для удаленной работы или не для удаленной работы? Это вопрос ????
5 шагов в программировании, чтобы вы не застряли
5 плохих привычек разработчиков программного обеспечения
Логин распознавания лиц: это новый стандарт безопасности?
Вкратце: чего ожидать от разработчика с полным стеком
Топ 10 фреймворков обучения
Познакомьтесь со Святой Троицей Функционального Программирования: Карта, Фильтр и Сокращение
Как быть замеченным в мире Javascript?
Совет: тестирование Python Social Auth
Что Node.
Что не так с Promise.allSettled () и Promise.any () ❓
Программирование с оболочкой для автоматизации
Что делает тебя отличным программистом в команде?
Как добавить аутентификацию для ваших приложений и приложений
Значение 10x не все исходит от инженера, хотя
Как я начал взламывать
Как добавить контактную форму на статический сайт
Растущие боли становления Промежуточным разработчиком
Я создал Postwoman ???? — онлайн, конструктор запросов API с открытым исходным кодом
 js отличным
js отличнымВарианты использования скребков в сети для технических маркетологов
Для удаленной работы или не для удаленной работы? Это вопрос ????
Остановите бесконечную прокрутку на своем сайте — сейчас!
Скрытие членов через явную реализацию интерфейса в C #
«Балерина» может стать языком программирования интеграции
3 вещи, которые нужно знать, прежде чем начать HTML-кодирование с нуля
Урра, хакатон удался
4 наиболее часто задаваемых алгоритма в интервью кодирования
Зацепил шаблон разрушения массива React
webyk — запущен обновленный интерактивный курс «WordPress — это просто
Это было круто! Хакатон получился очень крутым!!!!
Хакатон — 27/10 — поехали смотреть итоги. …
…
Поздравляем вас — хакатон 10/11 готов
22 мая ОНЛАЙН-ВИДЕОТРЕНИНГ⚡⚡
15 июня видеотреннинг saas, less, jQuery
Итак итоги воскресного хакатона в студию!!!! webyk
40 лучших рабочих бесплатных контактных форм HTML с кодом 2022
Контактные формы — это один из веб-элементов, которые существовали в веб-дизайне и разработке с более ранних дней. В начале девяностых Интернет был не таким быстрым, как сейчас. Возможно, вы читали истории о том, что голубь мог доставить сообщение быстрее, чем электронная почта в прежние дни. Каждый поиск и запрос необходимо запрашивать через веб-формы и обрабатывать индивидуально. Хотя формы являются наследственными веб-элементами, формы сильно эволюционировали. Маркетологи и эксперты по конверсии обсуждают, как должна быть разработана форма для улучшения результатов и конверсии. В этом списке мы собрали современные бесплатные контактные формы HTML, чтобы помочь вам использовать их на современных веб-сайтах. Некоторые основные правила создания правильной контактной формы:
В этом списке мы собрали современные бесплатные контактные формы HTML, чтобы помочь вам использовать их на современных веб-сайтах. Некоторые основные правила создания правильной контактной формы:
- Спрашивайте только те детали, которые вам нужны. Для более крупных организаций разумным выбором будет позволить пользователю выбирать службы и отделы; Потому что это позволяет сообщению достичь нужного человека и быстрее обработать запрос.
- Делайте дизайн максимально простым. Цветовые сочетания и цвета текста в форме должны быть тщательно продуманы, поскольку тексты должны быть разборчивыми и легко читаемыми.
- Сообщите пользователям, какую информацию им необходимо предоставить в определенном поле. Предоставление примеров в полях является лучшей практикой. Например, [электронная почта защищена] в поле электронной почты.
- Не просто отмечайте ошибку. Если пользователь пропустил какое-то поле, предоставьте информацию о том, какой тип данных требуется в этом поле.

Бесплатные контактные формы HTML, собранные в этом списке, соответствуют всем основным критериям, упомянутым выше. Мы собрали формы, которые сокращают работу разработчиков по редактированию кода. Все, что вам нужно сделать, это выбрать понравившуюся форму и начать интегрировать ее с вашим шаблоном или платформой, которая вам нравится.
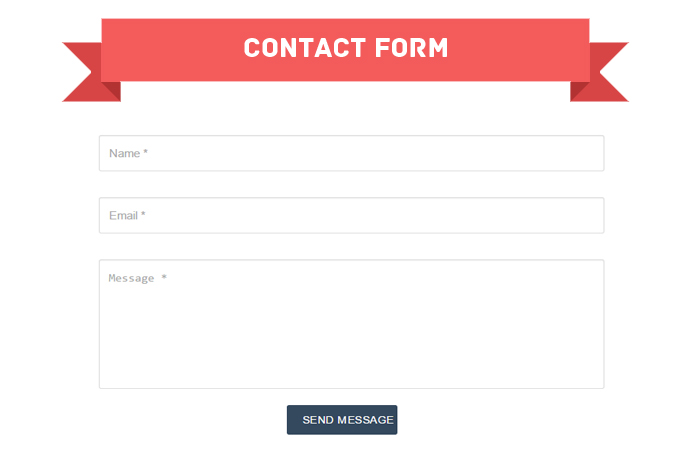
Contact Form V16
Contact Form V16 — это чистый и визуально привлекательный бесплатный шаблон контактной формы HTML5/CSS с кодом.
Черные как смоль шрифты и красочные векторы выглядят еще более яркими на чистом белом макете. Создатель использовал шрифты с хорошей толщиной, чтобы аудитория могла видеть информацию, которую они вводят в форме. Поскольку в этом шаблоне используется новейший сценарий CSS3, все современные цвета и схемы цветового градиента выглядят естественно. Вы можете добавить собственную анимацию, чтобы сделать шаблон контактной формы более привлекательным для аудитории.
Информация / Скачать демоверсию
Контактная форма V15
V15 — это причудливый бесплатный шаблон контактной формы HTML5. Все файлы кода включены в загружаемый файл, чтобы вы могли легко использовать дизайн в своем проекте.
Все файлы кода включены в загружаемый файл, чтобы вы могли легко использовать дизайн в своем проекте.
С точки зрения дизайна это сверхчистая контактная форма. Создатель добавил символ в эту форму, используя стиль шрифта. Поскольку современные шрифты выглядят более естественными и реалистичными, вы можете четко передать свое сообщение в том тоне и ощущениях, которые вам нужны. Шаблон по умолчанию предназначен для полного оформления контактной страницы; вы можете уменьшить дизайн, если планируете использовать контактную форму в качестве одного из элементов на странице.
Информация / Загрузить демонстрацию
Контактная форма V06
Тем, кто ищет бесплатную контактную форму HTML с картой, понравится этот шаблон.
HTML-код этой контактной формы очень прост, чтобы разработчики могли с первого взгляда понять дизайн и функции. Кроме того, разработчики могут легко добавлять функции PHP в контактную форму, чтобы сделать форму полностью функциональной. С точки зрения дизайна, разделенный дизайн этой контактной формы дает вам более чем достаточно места для добавления карты с одной стороны и контактной формы с другой. Если у вас нет особых потребностей, вы можете использовать шаблон по умолчанию как таковой и сэкономить свое время.
С точки зрения дизайна, разделенный дизайн этой контактной формы дает вам более чем достаточно места для добавления карты с одной стороны и контактной формы с другой. Если у вас нет особых потребностей, вы можете использовать шаблон по умолчанию как таковой и сэкономить свое время.
Информация / Загрузить демонстрацию
Контактная форма 1
Контактная форма 1 представляет собой интерактивный шаблон формы. Вместо скучной статической контактной страницы вы можете использовать эту интерактивную форму. Значки почты слева перемещаются в соответствии с движением мыши, это небольшой трюк, но он работает. Визуальные эффекты на полях формы действительно полезны, они указывают пользователю, какое поле он редактирует. Поля формы, которые вы получаете с помощью этой контактной формы, включают имя, адрес электронной почты, темы и поле сообщения. Все поля поддерживают проверку поля, когда пользователь пропускает поле, это обозначается восклицательным знаком. Эта контактная форма является адаптивной, поэтому добавить ее в существующий адаптивный шаблон веб-сайта не составит большого труда.
Информация / Загрузить демонстрацию
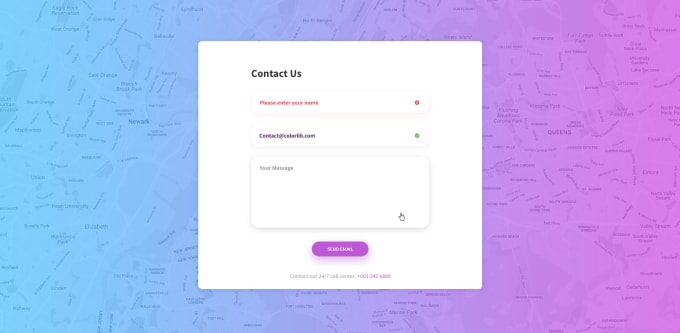
Контактная форма Colorlib
Контактная форма Colorlib представляет собой простой и практически применимый шаблон контактной формы. Из-за этого простого дизайна вы можете использовать этот шаблон контактной формы на любом веб-сайте, целевых страницах и в приложениях. Метки полей формы используются с умом, чтобы показать важные поля и необязательные поля. Поскольку это концептуальная модель, создатель сохранил размеры текста в нормальном читаемом размере. Но вы можете легко изменить шрифт и размер шрифта в зависимости от ваших потребностей дизайна. Как и большинство других бесплатных контактных форм HTML в этом списке, эта также сделана с использованием новейших скриптов HTML5 и CSS3. Следовательно, он может обрабатывать все современные шрифты и стили.
Информация / Загрузить демо
Контактная форма Colorlib v23
В этом примере вы получаете большую контактную форму с длинными полями формы. Из-за этого длинного поля формы пользователь может видеть все введенные данные в одной строке. Эффекты анимации сглаженного текстового поля используются для указания того, в какое поле пользователь добавляет информацию. Для более интерактивных анимаций текстового поля ввода просмотрите нашу коллекцию дизайна ввода текста CSS. Так как этот шаблон формы сделан для профессиональных целей, вы получаете аккуратные и легко читаемые шрифты. Сценарий кода остается простым и аккуратным, чтобы его можно было легко использовать в вашем проекте или на существующем веб-сайте. Это лучший вариант для вас, если вы ищете бесплатные контактные формы HTML, которые можно легко использовать в вашем дизайне.
Из-за этого длинного поля формы пользователь может видеть все введенные данные в одной строке. Эффекты анимации сглаженного текстового поля используются для указания того, в какое поле пользователь добавляет информацию. Для более интерактивных анимаций текстового поля ввода просмотрите нашу коллекцию дизайна ввода текста CSS. Так как этот шаблон формы сделан для профессиональных целей, вы получаете аккуратные и легко читаемые шрифты. Сценарий кода остается простым и аккуратным, чтобы его можно было легко использовать в вашем проекте или на существующем веб-сайте. Это лучший вариант для вас, если вы ищете бесплатные контактные формы HTML, которые можно легко использовать в вашем дизайне.
Информация / Скачать демо
Colorlib Reg Form v1
Это многоцелевой шаблон формы, который можно использовать для регистрации и контактных форм. В дизайне по умолчанию создатель использовал чистый белый фон. В большинстве бесплатных контактных форм HTML используется белый фон, потому что это помогает пользователю легко читать содержимое, а также повышает читаемость. В этой контактной форме вы получаете раскрывающиеся варианты, параметры ввода календаря и обычные текстовые поля. Этот шаблон может произвести на вас впечатление, если вы ищете бесплатные контактные формы HTML с более простыми вариантами ввода. Сценарий кода остается простым и гибким, чтобы вы могли легко добавлять нужные поля формы и нужные параметры.
В этой контактной форме вы получаете раскрывающиеся варианты, параметры ввода календаря и обычные текстовые поля. Этот шаблон может произвести на вас впечатление, если вы ищете бесплатные контактные формы HTML с более простыми вариантами ввода. Сценарий кода остается простым и гибким, чтобы вы могли легко добавлять нужные поля формы и нужные параметры.
Информация / Загрузить демоверсию
Colorlib Reg Form v30
Если вы ищете бесплатные контактные формы HTML с дизайном с разделенным экраном, этот шаблон может вас впечатлить. Создатель использовал разделенные экраны с равными промежутками, поэтому вам не нужно теснить поля формы в этом дизайне. Для каждого поля формы выделено более чем достаточно места, чтобы пользователь мог легко взаимодействовать с формой. Другая часть разделенного экрана используется для добавления короткой биографии с кнопкой призыва к действию. Если вы планируете использовать этот тип бесплатных контактных форм HTML на медицинском веб-сайте, вы можете использовать информационную часть, чтобы добавить контактную информацию для экстренных случаев и ссылку на немедленную помощь.
Информация / демо-загрузка
Colorlib Reg Form v18
В этом примере формы у вас есть фоновое изображение. Поскольку создатель использовал почти аккуратное фоновое изображение, буквы видны и легко читаются. Если вам кажется, что ваше фоновое изображение мешает видимости текста, вы должны настроить стиль и размер шрифта в соответствии с потребностями вашего дизайна. Все основные оптимизации выполняются в этом шаблоне формы, поэтому вы можете без проблем использовать этот шаблон на своем веб-сайте, адаптированном для мобильных устройств. Использование хорошо оптимизированных бесплатных контактных форм HTML, подобных этой, облегчит вашу работу и позволит вам сосредоточиться на настройке и части интеграции.
Информация / Загрузить демонстрацию
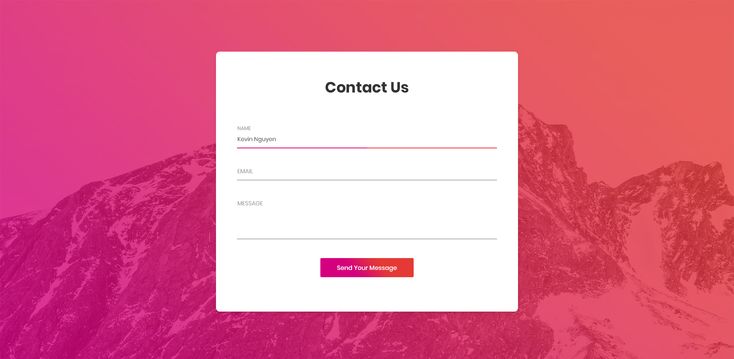
Контактная форма 2
Контактная форма 2 представляет собой красочный шаблон формы. Этот полноразмерный шаблон формы поможет вам легко создать контактную страницу, или вы можете использовать только контактную форму в существующем шаблоне. Большая прямоугольная форма дает вам достаточно места для добавления любого количества полей формы. Демонстрация по умолчанию имеет поле формы для имени, электронной почты и сообщения. Тонкие анимационные эффекты даны в полях формы, чтобы указать пользователю, в какое поле он добавляет информацию. Кнопка призыва к действию использует градиентный цвет, который интерактивно меняется при наведении на нее курсора.
Большая прямоугольная форма дает вам достаточно места для добавления любого количества полей формы. Демонстрация по умолчанию имеет поле формы для имени, электронной почты и сообщения. Тонкие анимационные эффекты даны в полях формы, чтобы указать пользователю, в какое поле он добавляет информацию. Кнопка призыва к действию использует градиентный цвет, который интерактивно меняется при наведении на нее курсора.
Информация / Загрузить демонстрацию
Контактная форма 3
Контактная форма 3 — универсальный шаблон контактной формы. Этот шаблон предоставляет вам двойные возможности; во-первых, вы можете использовать это как контактную форму или вы можете использовать этот шаблон в качестве формы запроса. Если вы ищете адаптивную контактную форму для шаблона вашего корпоративного сайта, эта контактная форма будет лучшим выбором. В форме пользователям предоставляется возможность выбрать тип формы, которую они хотят. Фоновое изображение используется для оформления полностраничного дизайна этого шаблона, если вы хотите, вы можете изменить его по своему выбору. Полями формы, общими для обеих форм, являются имя, электронная почта и поле сообщения. В форме запроса вы получаете дополнительные поля для выбора отделов и бюджета.
Полями формы, общими для обеих форм, являются имя, электронная почта и поле сообщения. В форме запроса вы получаете дополнительные поля для выбора отделов и бюджета.
Информация / Загрузить демо
Контактная форма 4
Контактная форма 4 — это модный шаблон контактной формы. Использование полужирного текста и цветовой схемы градиента делает его лучшим выбором для современных HTML-шаблонов веб-сайтов. Белая форма элегантно смотрится на ярком градиентном фоне и легко привлекает внимание пользователя. Кнопка призыва к действию также использует градиентную цветовую схему, которая интерактивно меняется при наведении курсора на кнопку. Поля формы с этим шаблоном: имя, электронная почта, сообщение, бюджет и сообщение. Для раздела бюджета и услуг вы можете включить опцию раскрывающегося меню. Шрифты, используемые в этом шаблоне, выделены жирным шрифтом и хорошо читаются как на настольных компьютерах, так и на мобильных устройствах.
Информация / Скачать демо
Контактная форма Colorlib
Контактная форма Colorlib — один из лучших бесплатных шаблонов контактных форм. В этом хорошо закодированном шаблоне есть все параметры, необходимые для создания эффективной контактной формы. Метки полей указывают пользователю, какие данные необходимо ввести в конкретное поле формы. Поскольку поле формы поддерживает проверку поля, если пользователи пропускают какую-либо деталь, поле помечается красным прямоугольником. Эта простая на вид форма может быть лучшим выбором для всех типов веб-сайтов и шаблонов веб-сайтов. Поскольку все подготовительные работы завершены, остается только интегрировать форму в вашу систему или платформу.
В этом хорошо закодированном шаблоне есть все параметры, необходимые для создания эффективной контактной формы. Метки полей указывают пользователю, какие данные необходимо ввести в конкретное поле формы. Поскольку поле формы поддерживает проверку поля, если пользователи пропускают какую-либо деталь, поле помечается красным прямоугольником. Эта простая на вид форма может быть лучшим выбором для всех типов веб-сайтов и шаблонов веб-сайтов. Поскольку все подготовительные работы завершены, остается только интегрировать форму в вашу систему или платформу.
Информация / Загрузить демонстрацию
Контактная форма 5
Контактная форма 5 представляет собой шаблон в стиле журнала, поэтому он лучше всего подходит для шаблонов новостных веб-сайтов и шаблонов журналов. Если вы не любитель ярких цветов и предпочитаете более минималистичный и простой дизайн, этот шаблон вас впечатлит. Этот профессиональный шаблон формы впечатляет пользователя жирным текстом и чистым фоном. Чистый белый фон повышает читаемость текстов, поэтому, когда пользователь вводит данные, он может легко их прочитать. Этот шаблон содержит поля формы для имени, номера телефона, электронной почты, услуг и сообщения. Обязательные поля отмечены символом звездочки. Даже если пользователь пропустит какое-либо поле, это будет указано жирным красным шрифтом.
Чистый белый фон повышает читаемость текстов, поэтому, когда пользователь вводит данные, он может легко их прочитать. Этот шаблон содержит поля формы для имени, номера телефона, электронной почты, услуг и сообщения. Обязательные поля отмечены символом звездочки. Даже если пользователь пропустит какое-либо поле, это будет указано жирным красным шрифтом.
Информация / Загрузить демоверсию
Контактная форма 6
Контактная форма 6 использует хорошо продуманный креативный дизайн. Вместо статического фона используется интерактивная карта. Эта карта основана на карте Google, поэтому вы получаете все знакомые варианты взаимодействия с картой. Это будет лучшим выбором, если вы ищете другой шаблон контактной формы для шаблонов веб-сайта вашего ресторана или других шаблонов, ориентированных на обслуживание. Светящийся значок почты указывает, что пользователь должен щелкнуть для взаимодействия. Большая контактная форма дает вам достаточно места для добавления полей формы. Эффекты тени, используемые для кнопок призыва к действию, создают ощущение плавающего дизайна.
Эффекты тени, используемые для кнопок призыва к действию, создают ощущение плавающего дизайна.
Информация / Загрузить демо
Контактная форма 7
Контактная форма 7 представляет собой простой шаблон контактной формы в фирменном стиле. Некоторые компании позволяют пользователю выбрать вариант отправки копии своего запроса. Это помогает пользователю убедиться, какой запрос он отправил. Эта копия будет очень полезна, когда вы будете общаться с пользователем. В этом шаблоне у вас есть опция «отправить копию по электронной почте». Все, что вам нужно сделать, это интегрировать этот шаблон с вашим CRM или инструментом электронного маркетинга для немедленного ответа. Вместо того, чтобы просто использовать метки полей, этот шаблон использует значки для элегантного указания типа поля пользователю.
Информация / Загрузить демоверсию
Контактная форма 8
Контактная форма 8 — это облегченная версия упомянутой выше версии Form 6. В этом шаблоне также используется интерактивный фон карты Google, но контактная форма всегда остается открытой. Контактная форма, которую вы получаете с этим шаблоном, проста и универсальна, вы можете указать имя пользователя, адрес электронной почты и сообщение. С этим шаблоном у вас также есть возможность включить опцию «отправить копию по электронной почте». Если вам нужно больше полей с этим шаблоном, вы можете легко добавить его, отредактировав несколько строк кода. Говоря о коде, этот шаблон использует структуру HTML5, CSS3 и Bootstrap. Как и большинство других бесплатных шаблонов контактных форм в этом списке, этот шаблон также адаптирован для мобильных устройств.
Контактная форма, которую вы получаете с этим шаблоном, проста и универсальна, вы можете указать имя пользователя, адрес электронной почты и сообщение. С этим шаблоном у вас также есть возможность включить опцию «отправить копию по электронной почте». Если вам нужно больше полей с этим шаблоном, вы можете легко добавить его, отредактировав несколько строк кода. Говоря о коде, этот шаблон использует структуру HTML5, CSS3 и Bootstrap. Как и большинство других бесплатных шаблонов контактных форм в этом списке, этот шаблон также адаптирован для мобильных устройств.
Информация / Загрузить демоверсию
Контактная форма 9
Контактная форма 9 представляет собой красочное исполнение восьмой версии контактной формы, упомянутой выше. Вместо представления необработанной карты используется наложение градиента. Выбрав полный просмотр страницы, пользователь может увидеть четкую карту и легко найти местоположение вашего офиса. Что касается дизайна контактной формы, этот шаблон использует чистый дизайн. Поля формы не отмечены определенной границей; используются теневые эффекты. Все заполненные формы поддерживают проверку полей, ошибки помечаются красным жирным шрифтом, который пользователь может легко отклонить. Прямо под кнопкой призыва к действию у вас есть место для добавления контактного номера. В целом чистая современная контактная форма.
Поля формы не отмечены определенной границей; используются теневые эффекты. Все заполненные формы поддерживают проверку полей, ошибки помечаются красным жирным шрифтом, который пользователь может легко отклонить. Прямо под кнопкой призыва к действию у вас есть место для добавления контактного номера. В целом чистая современная контактная форма.
Информация / Загрузить демо
Контактная форма 10
Контактная форма 10 представляет собой простой современный шаблон контактной формы. Отличительной чертой этого шаблона являются тонкие анимационные эффекты. Современные веб-элементы с закругленными углами в сочетании с визуальными эффектами делают этот шаблон уникальным и визуально привлекательным. С этим шаблоном вы получаете хорошо закодированную структуру HTML5 и CSS3, гибкую и простую в настройке. Поскольку этот шаблон соответствует универсальному стандарту Bootstrap, добавление этого шаблона на ваш существующий веб-сайт не представляет большой проблемы. По умолчанию с этим шаблоном вы получаете поля формы, такие как имя, адрес электронной почты, номер телефона и сообщение. Сообщения об ошибках также обозначаются восклицательным знаком после нажатия кнопки отправки.
Сообщения об ошибках также обозначаются восклицательным знаком после нажатия кнопки отправки.
Информация / Загрузить демо
Контактная форма 11
Контактная форма 11 — это яркий шаблон контактной формы с жирным шрифтом. Если вы не большой поклонник ярких цветов, вы можете легко настроить его, отредактировав несколько строк кода CSS. Большая квадратная контактная форма помогает добавлять большие поля формы, а жирный шрифт гарантирует, что пользователь четко видит текст. Все обязательные поля помечены традиционным символом звездочки. Небольшая незначительная ошибка в этом шаблоне — это раздел сообщений. После нажатия на поле сообщения размер поля меняется, и вам нужно перезагрузить, чтобы исправить это. Это небольшая ошибка, которую можно легко исправить, если вы собираетесь ее использовать, убедитесь, что вы позаботились об этой ошибке.
Информация / Скачать демо
Контактная форма 12
Контактная форма 12 аналогична первому шаблону формы, упомянутому выше. Слева у вас есть значок рассылки с интерактивным эффектом наведения. Если вы используете этот шаблон для своего личного веб-сайта, вы можете использовать свой бренд или свое изображение вместо значка почты. Этот полностью рабочий шаблон веб-сайта сокращает вашу работу с интерфейсом. В зависимости от ваших потребностей вы настроили внешний вид и поля формы. Чистый белый фон делает поля формы серого цвета более выразительными. По умолчанию форма масштабируется для устройств с маленьким экраном, поэтому с этим шаблоном легко взаимодействовать с формой и добавлять данные с мобильных устройств.
Слева у вас есть значок рассылки с интерактивным эффектом наведения. Если вы используете этот шаблон для своего личного веб-сайта, вы можете использовать свой бренд или свое изображение вместо значка почты. Этот полностью рабочий шаблон веб-сайта сокращает вашу работу с интерфейсом. В зависимости от ваших потребностей вы настроили внешний вид и поля формы. Чистый белый фон делает поля формы серого цвета более выразительными. По умолчанию форма масштабируется для устройств с маленьким экраном, поэтому с этим шаблоном легко взаимодействовать с формой и добавлять данные с мобильных устройств.
Информация / Загрузить демоверсию
Контактная форма 13
Контактная форма 13 использует дизайн разделенного экрана. Это одна из немногих бесплатных контактных форм в этом списке, которая использует дизайн разделенного экрана. Благодаря дизайну с разделенным экраном этот шаблон эффективно использовал предоставленную ему полную страницу. Слева у вас есть возможность включить интерактивную карту Google с темной темой, а справа у вас есть место для контактной формы. У вас есть держатель для отображения вашего контактного номера в середине карты. Все поля формы поддерживают проверку полей. Ошибки отображаются, как только пользователь пропускает детали в поле, он не проверяет после нажатия кнопки отправки.
У вас есть держатель для отображения вашего контактного номера в середине карты. Все поля формы поддерживают проверку полей. Ошибки отображаются, как только пользователь пропускает детали в поле, он не проверяет после нажатия кнопки отправки.
Информация / Загрузить демо
Контактная форма 14
Контактная форма 14 представляет собой простой шаблон контактной формы. Этот шаблон предлагает аккуратную контактную форму и яркий градиентный фон. Если вам нужно, вы можете настроить шаблон. Шаблон использует фреймворк HTML5, CSS3 и Bootstrap. Для разработчиков работать с этим шаблоном очень просто. Настройка и интеграция этого шаблона в вашу почтовую или CRM-платформу не составит большой проблемы. Визуальные эффекты играют ключевую роль в этом шаблоне.
Информация / Загрузить демо
Контактная форма 15
Контактная форма 15 — еще одна современная простая контактная форма. В качестве фона в этом шаблоне контактной формы используется карта Google, где вы можете отметить местоположение своего офиса и позволить пользователю легко найти ваш офис из их местоположения. Если пользователь находит форму навязчивой, он может использовать полноэкранный режим для просмотра карты. В контактную форму на верхней панели вы можете включить фоновое изображение, куда вы можете добавить изображение, связанное с контактной формой или любым баннером вашего бренда. Вы получаете такие поля, как имя, телефон, адрес электронной почты и сообщение в форме. Форма адаптирована под мобильные устройства.
Если пользователь находит форму навязчивой, он может использовать полноэкранный режим для просмотра карты. В контактную форму на верхней панели вы можете включить фоновое изображение, куда вы можете добавить изображение, связанное с контактной формой или любым баннером вашего бренда. Вы получаете такие поля, как имя, телефон, адрес электронной почты и сообщение в форме. Форма адаптирована под мобильные устройства.
Информация / Загрузить демоверсию
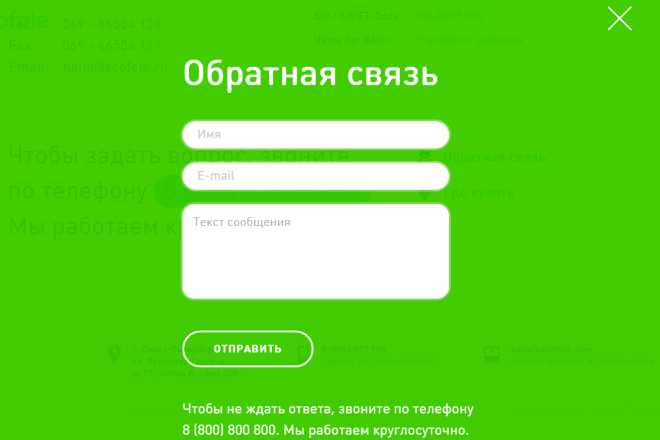
Контактная форма 16
Контактная форма 16 — это бесплатная контактная форма высшего качества для корпораций. Если вы ищете контактную форму для своего одностраничного шаблона, то это лучший выбор для вас. Контактная форма в демо-версии разработана как закрывающаяся форма окна лайтбокса. В большинстве шаблонов целевых страниц регистрация предоставляется в виде кнопки призыва к действию в любом из верхних углов для экономии места. Эта форма также в основном предназначена только для этой цели. В форме у вас есть поля для имени, электронной почты, телефона и окна сообщения. Поле формы использует значки и метки, чтобы указать пользователям, какие сведения следует указывать в каждом поле.
Поле формы использует значки и метки, чтобы указать пользователям, какие сведения следует указывать в каждом поле.
Информация / Загрузить демонстрацию
Контактная форма 17
Контактная форма 17 представляет собой большую контактную HTML-форму в стиле разделенного экрана. Дизайн разделенного экрана дает вам место для добавления контактной формы, а также ваших контактных данных. В экстренных случаях пользователь может использовать другие альтернативные контактные данные, чтобы связаться с вами. На левой панели вы можете добавлять изображения, связанные с вашим сайтом. Поскольку в макете по умолчанию этот шаблон использует изображение здания, вы можете использовать этот шаблон как таковой для шаблона веб-сайта по строительству и шаблона веб-сайта по архитектуре.
Информация / Загрузить демонстрацию
Контактная форма 18
Контактная форма 18 также представляет собой контактную форму в стиле разделенного экрана, но этот шаблон использует полноэкранный режим. Контактная форма выглядит аккуратно, а аккуратный макет делает текст разборчивым и легко читаемым. С этим шаблоном вы также получаете раскрывающееся поле для услуг. Другие поля — это обычное имя, адрес электронной почты и сообщение, которые вы получаете во многих формах. У вас также есть возможность добавить ссылки на профили в социальных сетях чуть ниже кнопок призыва к действию. Поскольку большинство пользователей предпочитают обслуживание клиентов через социальные сети, эти варианты могут пригодиться. Контактная форма оптимизирована для мобильных устройств, поэтому с помощью этого шаблона работа по адаптации формы упрощается.
Контактная форма выглядит аккуратно, а аккуратный макет делает текст разборчивым и легко читаемым. С этим шаблоном вы также получаете раскрывающееся поле для услуг. Другие поля — это обычное имя, адрес электронной почты и сообщение, которые вы получаете во многих формах. У вас также есть возможность добавить ссылки на профили в социальных сетях чуть ниже кнопок призыва к действию. Поскольку большинство пользователей предпочитают обслуживание клиентов через социальные сети, эти варианты могут пригодиться. Контактная форма оптимизирована для мобильных устройств, поэтому с помощью этого шаблона работа по адаптации формы упрощается.
Информация / Загрузить демонстрацию
Контактная форма 19
Контактная форма 19 — это простая контактная форма. С этой формой у вас есть только два поля: электронная почта и сообщение. Уменьшение количества полей ввода — хороший шаг в контактной форме. Но в зависимости от размера компании это меняется. Если вы индивидуальный предприниматель, подойдет эта контактная форма, но для крупной организации чем точнее информация, тем быстрее будет процесс ответа. Как вы видели во многих бесплатных контактных формах HTML в этом списке, этот шаблон также использует интерактивную карту Google в качестве фона. В рамках данной области разработчик эффективно использовал визуальные эффекты.
Как вы видели во многих бесплатных контактных формах HTML в этом списке, этот шаблон также использует интерактивную карту Google в качестве фона. В рамках данной области разработчик эффективно использовал визуальные эффекты.
Информация / Загрузить демо
Контактная форма 20
Контактная форма 20 — это облегченная версия девятнадцатой формы, упомянутой выше. Шаблон не является полным аналогом, он имеет несколько собственных уникальных дизайнов. В верхней части формы у вас есть возможность добавить значок почты. Форма выполнена в нетронутой белой цветовой гамме, которая отлично выглядит, а также легко читается текст. Этот шаблон также использует интерактивную карту в качестве фона. Чтобы указать пользователю, какое поле он редактирует в данный момент, используются визуальные эффекты. В шаблоне используется новейшая структура HTML5 и CSS3, поэтому разработчикам будет легко работать с этим шаблоном.
Информация / Загрузить демонстрацию
Контактная форма Пол
Если вы ищете дизайн всплывающей контактной HTML-формы, этот фрагмент кода вам пригодится. Создатель поместил контактную форму внизу страницы, и форма плавно поднимается вверх, когда пользователь нажимает на значок контактной формы. Основные функции чистые и работают отлично. Весь сценарий кода доступен вам в редакторе CodePen. Вы можете добавить пользовательские элементы, отредактировав код редактора и визуализировав его в самом редакторе.
Создатель поместил контактную форму внизу страницы, и форма плавно поднимается вверх, когда пользователь нажимает на значок контактной формы. Основные функции чистые и работают отлично. Весь сценарий кода доступен вам в редакторе CodePen. Вы можете добавить пользовательские элементы, отредактировав код редактора и визуализировав его в самом редакторе.
Информация / Загрузить демонстрацию
Контактная форма Blackboard
Эта контактная форма HTML использует концепцию доски. Создатель использовал правильные стили шрифта, чтобы добавить аутентичный вид дизайну доски. Хотя шрифт уникален, буквы видны, и пользователи могут легко взаимодействовать с формой на всех типах устройств. Помимо сцены с доской и шрифта, это простая контактная форма. Следовательно, вы можете использовать эту концепцию на любом типе веб-сайтов и приложений. Кроме того, простая структура кода этого проекта еще больше упрощает его использование.
Информация / Загрузить демо
Контактная форма с кодом проверки
Как следует из названия, эта контактная форма использует концепцию рабочего кода проверки. Создатель даже добавил возможность генерировать случайный код капчи рядом с текстовым полем. С точки зрения внешнего интерфейса, дизайн работает гладко, как и ожидалось. Вы можете взять концепцию и сделать уникальную контактную форму. Весь сценарий кода доступен в редакторе CodePen, чтобы вы могли легко использовать код в своем проекте.
Создатель даже добавил возможность генерировать случайный код капчи рядом с текстовым полем. С точки зрения внешнего интерфейса, дизайн работает гладко, как и ожидалось. Вы можете взять концепцию и сделать уникальную контактную форму. Весь сценарий кода доступен в редакторе CodePen, чтобы вы могли легко использовать код в своем проекте.
Информация / Загрузить демонстрацию
Отзывчивая контактная форма с картой
Если у вас есть офисы в разных странах или в разных местах, использование контактной формы с картой поможет пользователю легко получить подробную информацию об офисе, в котором они находятся. интересно. Дизайнер этого шаблона предоставил вкладки в нижней части виджета карты, чтобы пользователь мог легко переключаться между нужными местами. В самом правом углу у вас есть место для добавления контактной формы. Если вы предоставляете разные услуги в разных местах, то лучше позволить пользователю выбирать место, которое он хочет. Поскольку код, использованный для создания этого шаблона, предоставляется вам напрямую, вы можете легко работать с ним.
Информация / Загрузить демоверсию
Простая плоская контактная форма
Как следует из названия, это простая контактная форма, которую вы могли видеть на многих веб-сайтах. Если вам не нравятся причудливые вещи и вы хотите, чтобы ваша контактная форма была в знакомом формате, этот фрагмент кода вам пригодится. Анимационные эффекты в этой контактной форме почти отсутствуют, что делает этот фрагмент кода легким и загружается быстрее. Весь фрагмент кода доступен вам в редакторе CodePen. Вы можете редактировать и визуализировать код в редакторе, прежде чем переносить код на свой веб-сайт или в приложение.
Информация / Загрузить демонстрацию
Отзывчивая контактная форма
Это еще один практически применимый простой дизайн контактной формы. Для каждого поля формы выделено более чем достаточно места, чтобы пользователи могли легко видеть тексты, которые они добавляют в поле формы. В форме также предоставляется раскрывающийся список, чтобы сделать действие ввода намного проще. Хотя форма выглядит нормально, вам нужно оставить немного больше места между метками полей формы и полями формы; этот шаблон отлично работает с внешней стороны. Сценарий кода также достаточно прост для легкой и быстрой настройки.
Хотя форма выглядит нормально, вам нужно оставить немного больше места между метками полей формы и полями формы; этот шаблон отлично работает с внешней стороны. Сценарий кода также достаточно прост для легкой и быстрой настройки.
Информация / Загрузить демо
Контактная форма от Aina
Разработчик Aina предоставила минимальный дизайн контактной формы. Хотя это минимальный шаблон формы, создатель использовал небольшую анимацию, чтобы сделать его интерактивным. Все анимации очень простые, поэтому вам не нужно беспокоиться о медленной загрузке. В сценарии по умолчанию создатель использовал несколько строк javascript, чтобы сделать анимацию более плавной. Но вы можете обрезать код и сделать его весящим меньше, чем сейчас. Для получения дополнительных интерактивных эффектов ввода текста взгляните на наши коллекции текстовых эффектов ввода CSS.
Информация / Загрузить демо
Контактная форма HTML + CSS
Создатель попробовал дизайн в стиле инь-ян в дизайне этой формы. Помимо темной и светлой двухцветной схемы, форма имеет простой удобный дизайн с быстрыми анимационными эффектами. Вы можете взять этот дизайн формы за основу и создать свой собственный дизайн полностраничной контактной формы. Самым большим преимуществом этого полностраничного дизайна является более чем достаточно места для добавления дополнительных элементов. Например, вы даже можете добавить ссылки на свой профиль в социальных сетях под контактной формой.
Помимо темной и светлой двухцветной схемы, форма имеет простой удобный дизайн с быстрыми анимационными эффектами. Вы можете взять этот дизайн формы за основу и создать свой собственный дизайн полностраничной контактной формы. Самым большим преимуществом этого полностраничного дизайна является более чем достаточно места для добавления дополнительных элементов. Например, вы даже можете добавить ссылки на свой профиль в социальных сетях под контактной формой.
Информация / Загрузить демо
Контактная форма от Юлиана Савина
Разработчик Юлиан Савин представил забавную анимированную концепцию дизайна контактной формы. Когда вы нажимаете кнопку «написать мне письмо», конверт мягко открывается, и в него влетает контактная форма. В этом дизайне все работает плавно. Было бы здорово, если бы создатель включил анимацию отправки и анимацию удаления электронной почты. Но не о чем беспокоиться, у нас все еще есть фрагмент кода для этого дизайна. Сохранение этого кода в качестве основы позволит вам создать собственную анимированную контактную форму с нужными вам функциями.
Информация / Загрузить демонстрацию
Чистая контактная форма
Судя по названию, эта форма очень чистая и простая, что делает эту контактную форму лучшим вариантом для всех типов веб-сайтов и приложений. В этом шаблоне приведены основные поля формы, такие как имя, адрес электронной почты и текстовое поле. Но если вам нужно, вы можете добавить свои собственные поля. Форма отлично работает с интерфейсом, все, что вам нужно сделать, это позаботиться об интеграции с сервером. В верхней части контактной формы у вас есть место для добавления фонового изображения, в которое вы можете добавить изображения, связанные с вашим брендом или услугой.
Информация / Загрузить демонстрацию
Контактная форма CSS3
Контактная форма CSS3 — это уникально выглядящая правильная контактная форма. Все важные поля отмечены звездочкой и указаны в нижней части контактной формы. В самой форме по умолчанию вы получаете необходимое поле формы для сегодняшних нужд, например, адрес электронной почты и веб-сайт. Буквы выделены жирным шрифтом, поэтому пользователь может легко прочитать вводимые данные. Если у вас есть собственные шрифты, вы можете легко использовать их в этой контактной форме. Поскольку вся структура кода доступна вам в редакторе CodePen, вы можете визуализировать свои настройки, прежде чем использовать их на своем веб-сайте.
Буквы выделены жирным шрифтом, поэтому пользователь может легко прочитать вводимые данные. Если у вас есть собственные шрифты, вы можете легко использовать их в этой контактной форме. Поскольку вся структура кода доступна вам в редакторе CodePen, вы можете визуализировать свои настройки, прежде чем использовать их на своем веб-сайте.
Информация / Загрузить демонстрацию
Быстрая минимальная контактная форма
Быстрая минимальная контактная форма представляет собой простую контактную форму в виде письма, которая даст пользователю другой опыт. Пунктирные линии и аккуратные векторные иконки придают контактной форме художественный вид. Эффекты наведения и эффекты анимации ввода текстового поля используются для обозначения выбранного поля ввода. Чтобы сделать этот дизайн, разработчик использовал фреймворк HTML5, CSS3 и Javascript. Структура кода остается простой для быстрой и легкой настройки.
Информация / Скачать демоверсию
Бесплатные HTML-шаблоны Внешний интерфейс Вдохновение
Шаблоны Bootstrap Шаблоны контактных форм Бесплатные шаблоны HTML-шаблоны Адаптивные шаблоны Шаблоны
17 августа 2022 г.
10 бесплатных и простых в использовании полноценных контактных форм в формате HTML
Обратная связь с клиентами является наиболее важной составляющей развития бизнеса в корпоративном мире. Если вы хотите быть лучше, вы должны слушать своего клиента. Большинство компаний, а также другие платформы имеют веб-сайты. Веб-сайт — лучший способ общения с клиентом или пользователем. Это полезно, когда речь идет об общем отзыве, вопросе поддержки и так далее. Общение может быть возможным, просто упомянув свой адрес электронной почты и свое имя, и тогда все готово. Иногда требуется капча из-за предотвращения рассылки спама от спам-бота. Контактная форма является правильным и подходящим способом общения. Контактная форма — это удобная и надежная концепция, дающая другим возможность связаться с вами, а также с вашим бизнесом. Использовать и внедрять контактную форму пользователя так же удобно, как пользоваться Интернетом. Я помогаю вам с шаблонами контактной формы сайта.
Контактная форма является неотъемлемой частью любого веб-сайта в современную эпоху. Вы не можете представить бизнес без функционирующей, удобной для клиентов и динамичной контактной формы. Каково назначение контактной формы? Контактная форма в основном используется для получения вопросов поддержки, деловых запросов, отзывов и предложений о партнерстве от клиентов или целевых посетителей. Некоторые веб-сайты полностью зависят от контактной формы, поскольку они используют контактную форму для сбора заказов на услуги или цифровых/физических заказов от целевых клиентов и аудитории. Если вы хотите повысить вовлеченность пользователей, получить обратную связь и упростить систему поддержки, то вам понадобится многофункциональная и корректно работающая форма на вашем сайте.
Вы не можете представить бизнес без функционирующей, удобной для клиентов и динамичной контактной формы. Каково назначение контактной формы? Контактная форма в основном используется для получения вопросов поддержки, деловых запросов, отзывов и предложений о партнерстве от клиентов или целевых посетителей. Некоторые веб-сайты полностью зависят от контактной формы, поскольку они используют контактную форму для сбора заказов на услуги или цифровых/физических заказов от целевых клиентов и аудитории. Если вы хотите повысить вовлеченность пользователей, получить обратную связь и упростить систему поддержки, то вам понадобится многофункциональная и корректно работающая форма на вашем сайте.
Эта статья поможет тем, кто хочет добавить полностью работающую контактную форму на веб-сайты на основе HTML. Мы внимательно перечислили лучшие бесплатные и простые в использовании сценарии контактных форм.
FormBold
FormBold — это комплексное решение для создания форм, которое позволяет создать любую динамическую форму веб-сайта и начать получать заявки.
Вы можете получать материалы по электронной почте, телеграмме, Slack и т. д. Все, что вам нужно, это вставить форму конечной точки. Это все!
FormBold также имеет готовые к использованию шаблоны HTML-форм, созданные для попутного ветра css и простого HTML/CSS для различных целей.
Начать использовать
Эта контактная форма основана на PHP, jQuery и AJAX. Он полностью динамичен и полностью совместим с шаблонами HTML5 Bootstrap и веб-сайтами. Его легко загрузить, и вы можете использовать его где угодно и когда угодно, не сталкиваясь с какими-либо трудностями. Эта понятная и простая структурированная контактная форма очень проста в использовании и настройке. Если у вас есть какие-либо вопросы относительно этой контактной формы, вы очень быстро получите обратную связь от пользователей с их веб-сайта.
Демо + Скачать
Эта контактная форма основана на Bootstrap. Он использует PHP и AJAX на бэкэнде. Вам не нужно беспокоиться об учебнике по использованию этой формы. Они приложили очень чистый и удобный учебник на своем сайте. Вы можете использовать самый популярный интерфейсный фреймворк Bootstrap, который сочетает в себе AJAX и PHP. Есть некоторые дополнительные функции этой контактной формы, такие как классическая анимация CSS с помощью animate.css. JavaScript помогает улучшить и доставить удовольствие пользователю вместе с асинхронным контентом. Эта контактная форма построена на последней версии Bootstrap 3.3.5. Так вы получите большинство современных возможностей Bootstrap. Эта контактная форма использует капчу для предотвращения спама. Капча полезна против спам-бота.
Они приложили очень чистый и удобный учебник на своем сайте. Вы можете использовать самый популярный интерфейсный фреймворк Bootstrap, который сочетает в себе AJAX и PHP. Есть некоторые дополнительные функции этой контактной формы, такие как классическая анимация CSS с помощью animate.css. JavaScript помогает улучшить и доставить удовольствие пользователю вместе с асинхронным контентом. Эта контактная форма построена на последней версии Bootstrap 3.3.5. Так вы получите большинство современных возможностей Bootstrap. Эта контактная форма использует капчу для предотвращения спама. Капча полезна против спам-бота.
Загрузить + Демо
Эта контактная форма использует jQuery, PHP и AJAX в качестве серверной части и HTML5 и CSS3 для интерфейса. Существуют премиальные шаблоны, созданные создателем этой контактной формы. Эти контактные формы являются наиболее важными для любого веб-сайта, потому что эти контактные формы дают пользователям возможность предоставлять пользовательский опыт и отзывы, не покидая веб-страницы, поскольку этот контакт находится над основным сайтом. Все исходные коды этой контактной страницы совершенно бесплатны, и вы можете скачать их. Эта контактная форма имеет три поля ввода. Это электронная почта, тема и сообщение. Эта контактная форма также включает функцию защиты от спама, чтобы избежать спам-сообщений. Он также состоит из другой области для ввода ответа пользователя. Вы можете добавить полноэкранный фон, чтобы сделать его более элегантным и красивым.
Все исходные коды этой контактной страницы совершенно бесплатны, и вы можете скачать их. Эта контактная форма имеет три поля ввода. Это электронная почта, тема и сообщение. Эта контактная форма также включает функцию защиты от спама, чтобы избежать спам-сообщений. Он также состоит из другой области для ввода ответа пользователя. Вы можете добавить полноэкранный фон, чтобы сделать его более элегантным и красивым.
Скачать + Демо
Контактная форма Bit Repository сделана с помощью AJAX вместе с капчей. Эта контактная форма проверяет достоверность введенной информации в контактной форме в режиме реального времени. Он имеет PHP в бэкэнде, так что вам не нужно беспокоиться о его производительности. jQuery также используется для создания этой контактной формы. HTML содержит структуру, а CSS придает стиль и красивый внешний вид. Идея создания и реализации этой формы почти такая же, как и у других форм. Функция проверки находится в php-коде. Существует три версии этой формы. Базовый, расширенный и премиальный. Вы можете использовать любой из них по вашему желанию и выбору.
Базовый, расширенный и премиальный. Вы можете использовать любой из них по вашему желанию и выбору.
Скачать + Демо
Этот веб-сайт содержит полезный и простой учебник по использованию контактной формы. Этот веб-сайт посвящен внедрению и созданию элегантной контактной формы с помощью Bootstrap, AJAX и PHP. Bootstrap используется для разработки контактной формы, а AJAX используется для отправки формы. AJAX отправляет запрос на сервер. Для бэкенда у нас работает PHP. PHP проверит переданные данные и отправит электронное письмо на наш адрес электронной почты. Мы получим ответ как Failed или Sent по результату. Чтобы заполнить эту простую контактную форму, нам понадобится PHP-код, HTML-разметка и код запроса AJAX. Вы найдете больше информации об этой контактной форме на веб-сайте.
Скачать + Демо
Модальная всплывающая контактная форма элементарна для настройки, если ваш сайт использует Twitter Bootstrap Framework. Bootstrap этой контактной формы поможет вам добавить всплывающее окно к ссылке или кнопке. Вам не понадобится дополнительный код JavaScript для реализации этой контактной формы. Вы можете применить эту контактную форму HTML с помощью начальной загрузки за меньшее время, чем ожидалось. Чтобы интегрировать эту форму, вам понадобятся jQuery, AJAX и PHP для серверной части. Не беспокойтесь, вы получите краткое доступное руководство на веб-сайте. Если вы не понимаете, вы можете спросить их в любое время.
Вам не понадобится дополнительный код JavaScript для реализации этой контактной формы. Вы можете применить эту контактную форму HTML с помощью начальной загрузки за меньшее время, чем ожидалось. Чтобы интегрировать эту форму, вам понадобятся jQuery, AJAX и PHP для серверной части. Не беспокойтесь, вы получите краткое доступное руководство на веб-сайте. Если вы не понимаете, вы можете спросить их в любое время.
Скачать + Демо
Большинство плагинов WordPress поставляются с функциональными, привлекательными контактными формами, которые легко установить и сразу использовать. Но если вы хотите украсить свой сайт своим дизайном, то вы попали по адресу. Этот веб-сайт ориентирован на создание формы вашего веб-сайта с использованием в основном CSS3. Этот веб-сайт содержит руководство по использованию и внедрению контактной формы. С помощью этого руководства вы изучите основы стилей CSS3, создадите контактную форму HTML5 и создадите элегантную контактную форму CSS3.
Загрузить + Демо
Это бесплатная контактная форма, доступная на рынке. Этот простой и действительный. Эта контактная форма работает как шарм. Он оформлен с помощью CSS, что сделает внешний вид этой контактной формы более привлекательным. Эта форма является загружаемой контактной формой.
Скачать + демо
Эта контактная форма построена исключительно на PHP, AJAX на бэкенде. Для внешнего интерфейса используются HTML5 и CSS3. Эта контактная форма полностью адаптивна. На сайте вы найдете мастер-класс.
Скачать + Демо
Контактные формы являются наиболее распространенными и легко находимыми элементами на веб-сайте. Они также имеют решающее значение для сайта, чтобы собирать практически любую информацию, требуемую от пользователя. Создать контактную форму с помощью бутстрапа очень просто. Со всеми встроенными классами вы можете без проблем создать контактную форму. Но бутстрап — это интерфейсный фреймворк. Так что вам понадобится некоторая внутренняя поддержка для вашей контактной формы. Этот сайт обо всем этом. Вы найдете пошаговое руководство по созданию загрузочной контактной формы с помощью PHP. PHP — быстрый и самый популярный серверный язык. Вы увидите встроенный код защиты от спама на веб-сайте, а также проверку формы.
Так что вам понадобится некоторая внутренняя поддержка для вашей контактной формы. Этот сайт обо всем этом. Вы найдете пошаговое руководство по созданию загрузочной контактной формы с помощью PHP. PHP — быстрый и самый популярный серверный язык. Вы увидите встроенный код защиты от спама на веб-сайте, а также проверку формы.
Скачать + Демо
Контактная форма является неотъемлемой частью любого веб-сайта. Это создает связь между клиентом и бизнесменом. Легко управлять. Контактная форма выполняет ваш сайт. Со всеми встроенными функциями и учебным пособием вы сможете создать любую контактную форму за короткое время.
HTML-код для формы обратной связи
1 0 0 F O R M S — Адаптивные HTML-формы онлайн для вашего сайта
Регистрация Войти
Дом Готовые формы Как Про формы Конструктор форм Статьи Свяжитесь с нами
Пример формы для связи с нами
Контактная форма — один из лучших способов начать строить отношения с аудиторией вашего сайта. Это избавляет вас от указания вашего адреса электронной почты прямо на вашем веб-сайте, защищая вас от спама.
Это позволяет вашим читателям легко связаться с вами, а также дает возможность собирать информацию о них.
Это избавляет вас от указания вашего адреса электронной почты прямо на вашем веб-сайте, защищая вас от спама.
Это позволяет вашим читателям легко связаться с вами, а также дает возможность собирать информацию о них.
- Эта форма подходит для мобильных устройств . Поля изменяют свою ширину автоматически, подстраиваясь под разные размеры экрана.
- Эту форму нельзя редактировать с помощью нашего конструктора форм. Вот еще одна контактная форма, которую можно редактировать с помощью конструктора форм .
- Собрать форму очень просто, смотрите это 2-минутное видео.
- Вам не нужно кодировать обработчик форм на стороне сервера.
- Есть методов защиты от спама , используемых за кулисами для минимизации нежелательного мусора.
- Информация формы зашифрована для защиты ваших данных.
Чтобы применить эту простую контактную форму на своем сайте, просто нажмите на кнопку ниже, скопируйте код и вставьте его на свою страницу.

 Поэтому можно будет для ускорения воспользоваться уже готовыми скриптами или же онлайн конструкторами и генераторами форм.
Поэтому можно будет для ускорения воспользоваться уже готовыми скриптами или же онлайн конструкторами и генераторами форм. Но есть онлайн сервисы, которые предлагают использовать для этого сторонние обработчики, расположенные на их сервере.
Но есть онлайн сервисы, которые предлагают использовать для этого сторонние обработчики, расположенные на их сервере.