Тег | HTML справочник
Поддержка браузерами
| 12.0+ | 9.0+ | 4.0+ | 6.0+ | 11.1+ | 5.0+ |
Описание
HTML тег <mark> используется для выделения или подсветки текста из-за его актуальности в другом контексте. Хорошим примером является выделение слова в документе, которое искал пользователь.
Тег <mark> не несет в себе никакого логического контекста, в отличие от тегов <strong> или <em>, но он является более семантически значимым, чем обычный <span>. Его прямым назначением является обратить внимание на то, что в данный момент актуально для пользователя.
Для примера опишем несколько вариантов, в которых может быть полезно выделить некую информацию для пользователя, не несущую в себе явного логического смысла:
- Показ результатов поиска — при использовании поиска на сайте или в поисковой системе, можно выделить раздел текста, точно соответствующий введенным данным.
 Это поможет посетителю сайта сориентироваться на странице найти на странице и быстрее найти нужную ему информацию.
Это поможет посетителю сайта сориентироваться на странице найти на странице и быстрее найти нужную ему информацию. - Указать на новые элементы в списке — если у вас есть список элементов, который вы постоянно обновляете, можно выделить новые элементы, чтоб постоянные посетители сайта сразу могли увидеть, что было добавлено.
- Показать текущую дату в календаре — если на сайте есть календарь, то можно использовать <mark> для указания на текущую дату.
Примечание: текст, заключенный в элемент <mark>, ничем не будет отличаться от остального текста (в некоторых браузерах, задний фон, выделенного текста, подсвечивается желтым цветом), для изменения внешнего вида иcпользуйте CSS.
Атрибуты
Тег <mark> поддерживает Глобальные атрибуты и События
Стиль по умолчанию
mark {
background-color: yellow;
color: black;
}
Пример
<p>Не забудь купить <mark>молока</mark> сегодня.</p>
Результат данного примера в окне браузера:
| Справочник HTML
Элемент <mark> (от англ. «mark» ‒ «метка, пометка») определяет маркированный/выделенный текст. В браузере фоновый цвет текста внутри <mark> обычно выделяется жёлтым цветом.
В отличии от тегов <strong> и <em>, которые предназначены для указания важности текста, тег <mark> необходим для того, чтобы обозначить конкретные части текста, с которыми сейчас работает пользователь и которые важны для него в данный момент.
Синтаксис
<mark>текст</mark>Закрывающий тег
Обязателен.
Атрибуты
Элемент поддерживает глобальные атрибуты и события.
Стилизация по умолчанию
Большинство браузеров отобразит элемент <mark> со следующими значениями CSS по умолчанию:
mark {
background-color: yellow;
color: black;
}Различия между HTML 4.
 01 и HTML5
01 и HTML5Тег <mark> является новым в HTML5.
Пример использования:
Текст с выделенным словом:
Спецификации
Поддержка браузерами
| Элемент | ||||||
| <mark> | 9+ | 6+ | 10.6+ | Да | 4+ | 4+ |
| Элемент | ||||
| <mark> | 2.1+ | 4+ | 11+ | 4+ |
Попробуйте сами — Примеры
Как сделать текст жирным и привлечь к нему внимание:
Важный и жирный текст
Как сделать акцент на фрагменте текста:
Акцент и курсив
Как отобразить текст в нижнем или верхнем индексе:
Форматирование текста
Учебник HTML
HTML уроки: HTML Форматирование
HTML Элементы
HTML5 | пометить тег | Портал информатики для гиков
HTML, Веб-технологии
Тег <mark> в HTML используется для определения помеченного текста. Он используется для выделения части текста в абзаце. Тег <mark> является новым в HTML 5.
Синтаксис:
<mark> Contents... </mark>
Пример 1:
|
Выход:
Пример 2. Свойство CSS также можно использовать для изменения отмеченного цвета и другого свойства.
Свойство CSS также можно использовать для изменения отмеченного цвета и другого свойства.
|
Выход:
Поддерживаемые браузеры: браузер, поддерживаемый тегом <mark>, перечислены ниже:
- Google Chrome 6.
 0
0 - Internet Explorer 9.0
- Firefox 4.0
- Опера 11.1
- Safari 5.0
Рекомендуемые посты:
HTML5 | пометить тег
0.00 (0%) 0 votes
❌ — Cross Mark Emoji: U+274C
cross, x, ex, ex mark, multiplication sign
U+274C
Emoji
Отображение этого Emoji в разных системах
Emoji meaning
For the expression of failure you can mark anything in the text cross. Together with the symbol ⭕, it forms a game tally pair.
Together with the symbol ⭕, it forms a game tally pair.Сharacter derived from set of glyphs the ITC Zapf Dingbats series 100.
Cross Mark was approved as part of Unicode 6.0 in 2010 and added to Emoji 1.0 in 2015.
Text is also available in the following languages: Русский;
Properties
| Age | 6. 0 0 |
| Block | Dingbats |
| Bidi Paired Bracket Type | None |
| Composition Exclusion | No |
| Case Folding | 274C |
| Simple Case Folding | 274C |
Encoding
| Encoding | hex | dec (bytes) | dec | binary |
|---|---|---|---|---|
| UTF-8 | E2 9D 8C | 226 157 140 | 14851468 | |
| UTF-16BE | 27 4C | 39 76 | 10060 | 00100111 01001100 |
| UTF-16LE | 4C 27 | 76 39 | 19495 | 01001100 00100111 |
| UTF-32BE | 00 00 27 4C | 0 0 39 76 | 10060 | 00000000 00000000 00100111 01001100 |
| UTF-32LE | 4C 27 00 00 | 76 39 0 0 | 1277624320 | 01001100 00100111 00000000 00000000 |
перевод на русский, синонимы, антонимы, произношение, примеры предложений, транскрипция, определение,значение, словосочетания
The estimated effect of this mark-up was approximately $82,000 on one change order and a total of $25,000 for the other two. | Дополнительные расходы, обусловленные этой надбавкой, составили приблизительно 82000 долл. США по одному распоряжению о внесении изменений и в общей сложности 25000 долл. США по остальным двум распоряжениям. |
| The time aspect involved is a further important mark-up factor. | Потребовавшиеся временные затраты — это еще один важный аспект при произведении расчетной сметы. |
| Such compensation to the Introducing Broker may require the Customer to incur a mark up above and beyond the ordinary spread generally provided by FXDD. | Подобная компенсация представляющему брокеру может повлечь увеличение спреда сверх обычно предоставляемого FXDD для клиентов, рекомендованных FXDD представляющим брокером. |
| For example, here’s how to mark up an article, news story or blog post with og.type=article and several additional properties. | Ниже представлен пример разметки статьи, новости или записи в блоге со свойством og. type=article и некоторыми дополнительными свойствами. type=article и некоторыми дополнительными свойствами. |
| Pepperstone Financial does not mark up or change the spread allowing you to trade the tightest spreads available. | «Пепперстоун Файненшиал» не повышает и не изменяет спред, позволяющий вам торговать самыми устойчивыми и доступными спредами. |
| Details of the mark¬up/mark-down or commissions can be requested from customerservice@etxcapital.com. | Для получения подробной информации о сборах при продаже / покупке или комиссиях можно направить запрос по адресу: customerservicefgietxcapital.com. |
| They can be one-time commissions per trade or come in the form of a mark-up on the spread between the bidding price and the asking price. | Вознаграждение может быть в форме единовременных комиссионных по каждой сделке или надбавки на спред, т. е. на разницу между ценой покупки и продажи. |
| We may agree a fixed mark-up or mark-down (commission). | Мы можем согласовать фиксированный сбор при продаже или покупке (комиссию). |
| The mark-up/mark-down or commission that will be charged depends on the circumstances of each Trade. | Сбор при продаже / покупке или комиссия, которые будут взиматься, зависят от обстоятельств каждой Сделки. |
| The same type of mark-up, like mathML, for chemistry. | Подобная разметка, вроде mathML, но для химии. |
| He handed out the entire Web toolkit, the transfer protocol, the mark-up language, the server software, everything. | Про ПО для веб-разработки, протокол передачи данных, про язык разметки, ПО для серверов, про всё. |
| Yeah, you don’t mark up a body like that… | Ага, ты бы так не разметил тело… |
| And some little red dots to mark up the apartment. | И красные кружочки, чтобы разметить квартиру. |
| Come on then, Mark, up you get. | Ну давай, Марк, вставай. |
Yes, I’m actually talking about HTML, the mark-up language. | Да, вообще-то я говорю о HTML, языке разметки. |
| Those toy companies, they don’t arbitrarily mark up their frogs. | Эти компании по производству игрушек, они бессистемно не повышают цены на своих лягушек. |
| I’ll pick Mark up after the party. | Я заберу Марка с вечеринки. |
| And I have some position papers I’d like you to mark up. | И у меня есть документы с изложенной позицией. И я хочу чтобы ты их записал |
| I know what the mark-up is on meat, but… | Я знаю, что кусок мяса считается универсальной платой, но… |
| Let’s mark up a motion and get going, and let’s do it in Suffolk. | Давайте назначим слушание, и за дело, давайте проведём его в Саффолке. |
| I think we should mark up a TRO with the clerk’s office and hit them before they have time to dig a bunker. | Я думаю, мы должны повысить ставки и нанести удар прежде, чем они окопаются. |
| Mark up a depo for the plaintiff in this complaint, get her to delay the seven-day notice, we’ll schedule it tomorrow. | Подготовь требование на опрос истицы в этом заявлении, оно позволяет не давать уведомление за 7 дней, мы назначаем опрос на завтра. |
| I woke mark up and i took him to his meeting With the u.s. attorney. | Я разбудил Марка и поехал с ним на встречу с прокурором. |
| With your go-ahead, I’ll start the mark-up. | С твоего согласия я начну приводить это в реальность. |
| Be a shame to mark up a beauty like her. | Было бы жаль уродовать такую красотку. |
| I’d rather have a scientific name mark-up. | Я бы предпочел иметь научную марку имени. |
| Agree The slight difficulty of using mark up helped keep out both potential idiot vandals and idiot editors — both positive. | Согласитесь, небольшая трудность использования mark up помогла избежать как потенциальных идиотов-вандалов, так и идиотов-редакторов-и тех, и других. |
| A vote on that mark-up may take place on the same day. | Голосование по этой надбавке может состояться в тот же день. |
| As I noted in my blog, this Thursday, the House Judiciary Committee will mark up the latest version of SOPA. | Как я отметил в своем блоге, в этот четверг Судебный комитет Палаты представителей отметит последнюю версию SOPA. |
| The conventional thinking among those on the Hill who were following SOPA a week ago was that the mark-up hearing would be scheduled for the 18th. | Общепринятым мнением среди тех, кто неделю назад следил за СОПОЙ с холма, было то, что слушание по поводу наценки будет назначено на 18-е число. |
| At this time, as design and good aesthetics seemed to take precedence over good mark-up structure, and little attention was paid to semantics and web accessibility. | В то время, как дизайн и хорошая эстетика, казалось, превалировали над хорошей структурой разметки, и мало внимания уделялось семантике и веб-доступности. |
| Web pages are written in the hypertext mark-up language HTML. | Веб-страницы написаны на гипертекстовом языке разметки HTML. |
| Even later still, a plot was developed and wall charts were used to mark up story arcs. | Еще позже был разработан сюжет и настенные диаграммы были использованы для разметки дуг истории. |
| Then, a bill may go to what’s called a mark-up session where committee members debate the bill’s merits and may offer amendments or revisions. | Затем законопроект может быть отправлен на так называемую сессию надбавок, где члены комитета обсуждают достоинства законопроекта и могут предложить поправки или изменения. |
| The shell company would purchase the products in its name, mark up the products and sell them on to the US company, thereby transferring the profit to the tax haven. | Компания-оболочка приобретала продукты на свое имя, маркировала их и продавала американской компании, тем самым переводя прибыль в налоговую гавань. |
| Usually, the price also includes a mark-up for profit over the cost of production. | Обычно цена также включает в себя наценку на прибыль сверх себестоимости продукции. |
| For Part B drugs, the trust funds reimburses the professional that administers the drugs and allows a mark up for that service. | Что касается препаратов части в, то трастовые фонды возмещают расходы профессионалу, который управляет этими препаратами, и допускают наценку за эту услугу. |
| I have no experience with wiki mark-up, so could someone fix this? | У меня нет никакого опыта работы с разметкой wiki, так что может ли кто-нибудь это исправить? |
| For example, an HTML web page is tagged, but HTML mark-up typically serves solely for rendering. | Например, веб-страница HTML помечается тегами, но разметка HTML обычно служит исключительно для рендеринга. |
Web pages are written in the hypertext mark-up language HTML. | Веб-страницы пишутся на гипертекстовом языке разметки HTML. |
| With the new mark-up, the screen reader will announce that a list is coming, and then will proceed to read out the items on the list. | С новой разметкой программа чтения с экрана объявит, что список приближается, а затем приступит к считыванию элементов в списке. |
| A template could be created specifically to mark up bad examples. | Шаблон может быть создан специально для обозначения плохих примеров. |
| Другие результаты | |
| I mean, while the debt crisis happened, the stock market and the economy went up rather than going down, and I lost so much money for myself and for my clients that I had to shut down my operation pretty much, I had to let almost everybody go. | Когда произошёл долговой кризис, фондовый рынок и экономика в целом скорее укрепились, а не просели, я потерял так много денег, и свои, и деньги клиентов, что пришлось существенно свернуть свой бизнес и распустить почти всех сотрудников. |
| And when Musu shows up for training, her instructors are stuck using flip charts and markers. | Когда Мусу приходит в класс, её инструкторы всё ещё используют магнитные доски и маркеры. |
| All you need to do is get up close and personal, and see the hidden hand of man in the chisel marks left by the tools that built them. | Всё, что нужно сделать — это подойти к ним поближе и увидеть скрытую руку человека в оставленных следах зубил, которыми их строили. |
| Doc Lillian sewed up the marks on my breast. | Доктор Лиллиан наложила швы на следы на моей груди. |
| After having worked six weeks in a marketing company, he gave the job up to become an actor. | Проработав шесть месяцев в торговой компании, он бросил работу и стал актером. |
| Parts of it were destroyed and a market place was set up inside selling, bread, meat, fish and beer! | Части его были разрушены и внутри был создан рынок по продаже хлеба, мяса, рыбы и пива! |
That was their destination, and he picked up the rear guard in West Market Street, which was packed with shoppers. | Он угадал направление их движения и заметил арьергард группы на улице Западного рынка, кишевшей покупателями. |
| The gradual introduction of methamphetamine into the Southeastern states had opened up a new and vigorous market. | Постепенное распространение метамфетамина в юго-восточных штатах открыло новый и многообещающий рынок. |
| I’m just curious, how would the company react if an individual tried to market something he’d come up with on his own? | Мне интересно, какова реакция компании, если сотрудник сам пытается продать то, что он создал? |
| Old graves have been dug up, and they’ve found claw marks inside the coffin lids. | При вскрытии старых могил обнаруживали, что крышка гроба исцарапана изнутри. |
| The thermometer never made it up to the zero mark, not even at midday. | Даже в полдень термометр не поднимался до нулевой отметки. |
| So why does a black market antiquities dealer give up a rare Civil War artefact? | Так зачем делец антиквариатом с черного рынка отдаст редкий реликт Гражданской Войны? |
| Oh, where a schoolboy can sell you drugs and you end up dead if you overstep the mark? | В котором школьник может продать тебе наркотики и в итоге ты умрешь, если переступишь грань? |
It was a mark of the seriousness of the situation that Hermione made no objection to the smashing up of the Transfiguration department. | То, что Гермиона не стала возражать против разгрома отделения превращений, лишь подчеркнуло серьезность ситуации. |
| One of the riverside marksmen dropped his rifle quickly and picked up his second weapon. | Один из стрелков на берегу уронил ружье и схватил запасное. |
| I started as an assistant to a marketing vp, And then i worked my way up to junior editor. | Я начинала как ассистент вице-президента по маркетингу, и меня повысили до должности младшего редактора. |
| The young intruder held up his hand and stared at the canine teeth marks on it. | Нищий юнец поднес к глазам руку и уставился на следы собачьих зубов. |
| I set up a room on market days, hang out a sign and wait for the pennies to roll in. | Я снимаю комнату в базарный день, вывешиваю вывеску и жду, пока пенни не посыплются градом. |
: элемент Mark Text — HTML: язык разметки гипертекста
HTML-элемент представляет текст, который обозначен , отмеченным как , или , выделенным как для справок или обозначений, из-за релевантности или важности отмеченного отрывка во включающем контексте.
Типичные варианты использования для включают:
- При использовании в цитате (
- В противном случае
<отметка>указывает часть содержимого документа, которая может иметь отношение к текущей деятельности пользователя. Это может использоваться, например, для обозначения слов, соответствующих поисковой операции. - Не используйте
Не путайте с элементом ; используется для обозначения контента со степенью релевантности , а обозначает отрезки текста с важностью .
Обозначение интересующего текста
В этом первом примере элемент используется для пометки некоторого текста в цитате, который представляет особый интерес для пользователя.
<цитата>
Это период гражданской войны.Космические корабли повстанцев, поражающие
скрытая база, одержали свою первую победу над злом
Галактическая Империя. Во время боя шпионам-повстанцам удалось
украсть секретные планы главного оружия Империи,
ЗВЕЗДА СМЕРТИ, бронированная космическая станция с достаточной мощностью, чтобы
уничтожить целую планету.
Результат выглядит так:
Идентификация контекстно-зависимых отрывков
В этом примере демонстрируется использование для отметки результатов поиска в отрывке.
Это темное время для Восстания. Хотя Смерть
Звезда была уничтожена, Империал
войска вытеснили силы повстанцев с их скрытой базы и
преследовали их по всей галактике.
Уклонение от ужасного имперского
Звездный флот, группа борцов за свободу во главе с Люком Скайуокером
основал новую секретную базу в далеком ледяном мире
Хот.
Чтобы помочь отличить использование для результатов поиска от других возможных вариантов использования, в этом примере к каждому совпадению применяется настраиваемый класс «match» .
Результат выглядит так:
Присутствие элемента mark не объявляется большинством технологий чтения с экрана в его конфигурации по умолчанию. Его можно объявить с помощью свойства CSS content вместе с псевдоэлементами :: before и :: after .
Марка :: до,
mark :: after {
clip-path: inset (100%);
клип: rect (1px, 1px, 1px, 1px);
высота: 1 пикс;
переполнение: скрыто;
позиция: абсолютная;
белое пространство: nowrap;
ширина: 1 пикс;
}
mark :: before {
содержание: "[начало выделения]";
}
mark :: after {
содержание: "[конец выделения]";
}
Некоторые люди, использующие программы чтения с экрана, намеренно отключают анонсирование содержимого, которое создает дополнительную многословность. Из-за этого важно не злоупотреблять этой техникой и применять ее только в ситуациях, когда незнание выделенного содержания может отрицательно повлиять на понимание.
Из-за этого важно не злоупотреблять этой техникой и применять ее только в ситуациях, когда незнание выделенного содержания может отрицательно повлиять на понимание.
Таблицы BCD загружаются только в браузере
HTML: тег
HTML5 Документ
Если вы создали новую веб-страницу в HTML5, ваш тег может выглядеть так:
Пример HTML5 от www.techonthenet.com
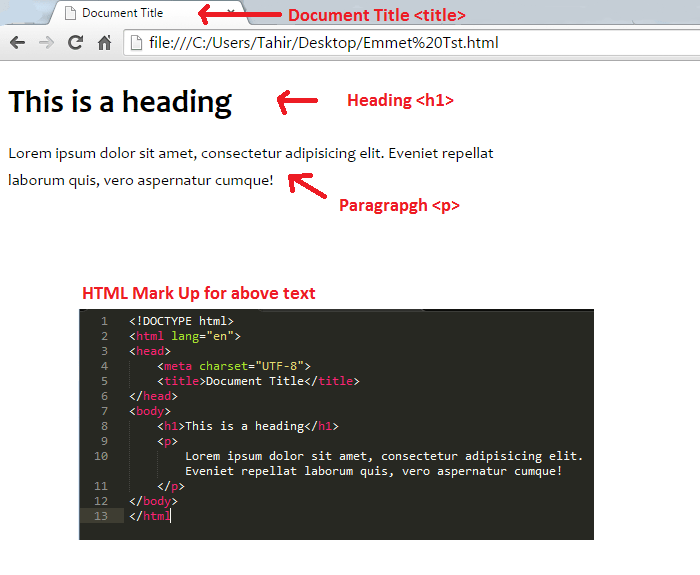
Заголовок 1
Тест по математике в пятницу .
В этом примере документа HTML5 мы создали тег , который группирует три элемента управления для имени, адреса и телефона. Мы добавили тег
HTML 4.01 Переходный документ
Если вы создали новую веб-страницу в HTML 4.01 Переходный, ваш тег может выглядеть так:
01 Transitional // EN" "http://www.w3.org/TR/html4/loose.dtd">
HTML 4.01 Transitional Example by www.techonthenet.com
Заголовок 1
Тест по математике в пятницу .
В этом HTML 4.01 Пример переходного документа, мы создали тег , который группирует три элемента управления для имени, адреса и телефона. Мы добавили тег
Переходный документ XHTML 1.0
Если вы создали новую веб-страницу в XHTML 1.0 Transitional, ваш тег может выглядеть так:
Переходный пример XHMTL 1.<img class="lazy lazy-hidden" src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/kelasprogrammer.com/wp-content/uploads/2020/05/Layout-Web-Responsive-Dengan-HTML-dan-CSS-1-1536x703.png' /><noscript><img src='/800/600/https/kelasprogrammer.com/wp-content/uploads/2020/05/Layout-Web-Responsive-Dengan-HTML-dan-CSS-1-1536x703.png' /></noscript> 0 от www.techonthenet.com
Заголовок 1
Тест по математике в пятницу .
В этом примере переходного документа XHTML 1.0 мы создали тег , который группирует три элемента управления для имени, адреса и телефона.Мы добавили тег
Строгий документ XHTML 1.0
Если вы создали новую веб-страницу в XHTML 1.0 Strict, ваш тег может выглядеть так:
XHTML 1.0 Строгий пример от www.techonthenet.com
Заголовок 1
Тест по математике в пятницу .
В этом примере строгого документа XHTML 1.0 мы создали тег , который группирует три элемента управления для имени, адреса и телефона. Мы добавили тег
XHTML 1.1 Документ
Если вы создали новую веб-страницу в XHTML 1.1, ваш тег может выглядеть так:
XHTML 1.1 Пример с сайта www.techonthenet.com
Заголовок 1
Тест по математике в пятницу .
В этом примере документа XHTML 1.1 мы создали тег , который группирует три элемента управления для имени, адреса и телефона. Мы добавили тег
Мы добавили тег
Как выделить текст в цвете с помощью HTML и CSS
Обновлено: 27.02.2019 компанией Computer Hope
Выделение текста на веб-странице помогает сразу привлечь внимание читателя к важной информации.Например, этот текст выделен желтым и, вероятно, первым бросится в глаза. Есть несколько методов выделения текста. Чтобы продолжить, выберите метод из списка ниже и следуйте инструкциям.
Выделите с помощью тега HTML5
Если вы работаете на странице HTML5, тег может быстро выделить текст. Ниже приведен пример использования тега mark и его результат. Если ваш браузер поддерживает тег , «выделенный текст» должен иметь желтый фон.
Пример кода
Вот пример выделенного текста с использованием тега & lt; mark & gt; тег.
Пример результата
Вот пример выделенного текста с использованием тега .
Выделите текст только с помощью HTML-кода
Чтобы выделить текст с помощью кода HTML и поддержать все браузеры, установите стиль цвета фона, как показано в примере ниже, с помощью тега HTML .
Пример кода
Этот текст выделен желтым. Пример результата
Этот текст выделен желтым цветом.
КончикВ приведенном выше примере тег HTML имеет код цвета фона # FFFF00, который является желтым. В этом случае слово «желтый» может использоваться вместо цветового кода или любого другого названия цвета, если на то пошло.
КончикС тем же кодом вы также можете выделить одно или несколько слов в абзаце, чтобы привлечь внимание к определенному разделу текста.
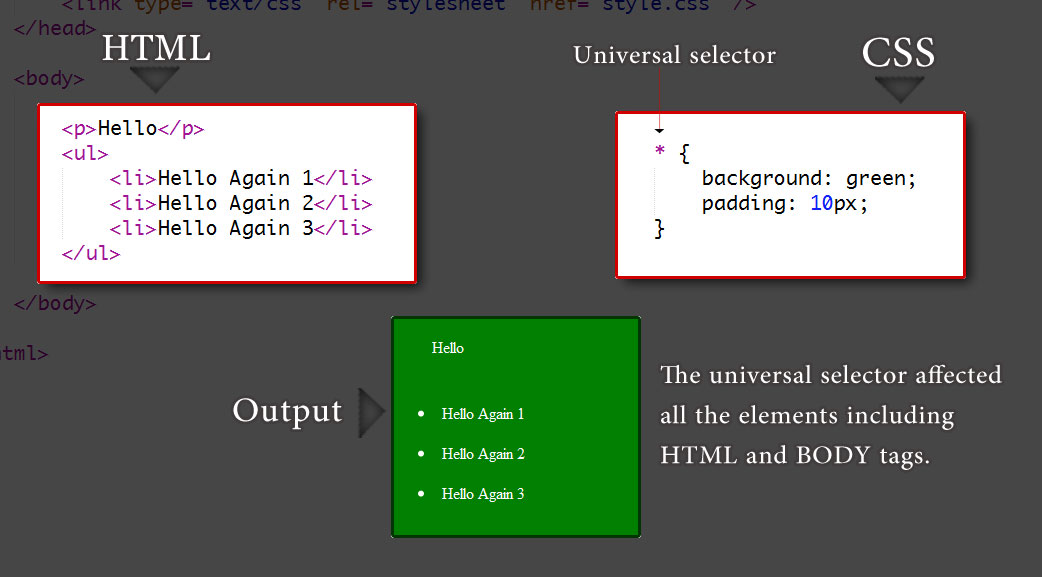
Выделение текста с помощью CSS и HTML
Вы также можете создать класс CSS и установить атрибут «background-color», как показано в примере ниже.
Пример кода
<стиль>
тело {цвет фона: синий; }
.highlightme {цвет фона: # FFFF00; }
п {цвет фона: #FFFFFF; }
В приведенном выше коде CSS определены три элемента. Во-первых, цвет фона основного текста устанавливается на синий, во-вторых, новый класс с именем «highlightme» с желтым фоном и, наконец, тег абзаца имеет белый фон.
Во-первых, цвет фона основного текста устанавливается на синий, во-вторых, новый класс с именем «highlightme» с желтым фоном и, наконец, тег абзаца имеет белый фон.
Если вы хотите использовать класс «highlightme» для выделения текста, вы можете создать тег в своем HTML, который ссылается на класс CSS.
Пример кода
тест Как выделить полный абзац
Класс CSS или класс стиля, упомянутые выше, также можно применить к тегу абзаца, если вы хотите выделить весь абзац, как показано ниже.
Пример кода
Весь абзац текста выделен желтым.
Пример результата
Весь абзац текста выделен желтым цветом.
HTML-тег
Тег HTML представляет текст, помеченный или выделенный для справочных целей, из-за его релевантности в другом контексте.
Есть два основных контекста для тега . Вот как это объясняется в спецификации HTML 5 :
При использовании в цитате или другом блоке текста, на который делается ссылка из прозы, он указывает на выделение, которого изначально не было, но которое было добавлено, чтобы привлечь внимание читателя к той части текста, которая могла быть сочтена несущественной.
первоначальный автор, когда блок был первоначально написан, но который теперь подвергается ранее неожиданной проверке.При использовании в основной прозе документа он указывает на часть документа, которая была выделена из-за ее вероятной релевантности для текущей деятельности пользователя.
Синтаксис
Тег записывается как с размеченным текстом, вставленным между начальным и конечным тегами.
Как это:
Текст здесь…
Примеры
Привлечь внимание к части предложения
Тег можно использовать для привлечения внимания к определенной части цитаты. Обычно это делается при использовании этой конкретной части как части обсуждения.
Как это.
<цитата>
«Сегодня я проплыла 100 кругов своего бассейна. .. Держу пари, ты не сможешь этого сделать! «
.. Держу пари, ты не сможешь этого сделать! «
Чего Том Крепкий упускает из виду, так это того, что длина каждого круга составляет всего 20 футов!
Результаты поиска
Еще одно распространенное использование элемента — выделение поискового запроса на странице результатов поиска.
Ваш поиск по html дал 10 триллионов миллиардов миллионов результатов:
<раздел> htmlcodes.ws «> HTML кодыБесплатное копирование / вставка кодов HTML для вашего сайта. Просто скопируйте и вставьте код HTML на свой веб-сайт.
HTML коды, редакторы и генераторыВаш универсальный HTML ресурс. Бесплатный редактор HTML . Бесплатное копирование / вставка кодов HTML для вашего сайта. HTML учебные пособия. HTML генераторы.
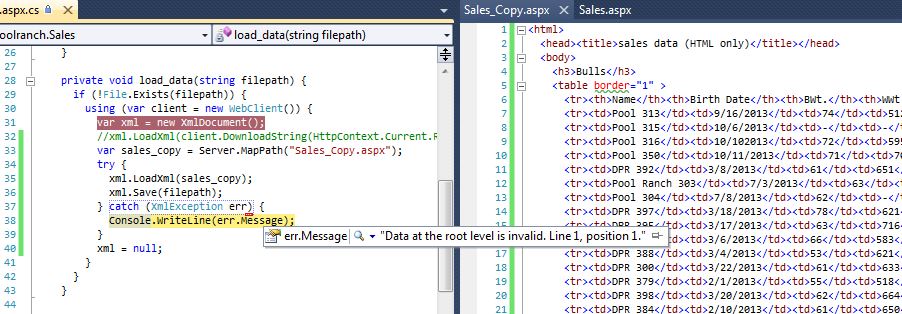
…Обратить внимание на ошибку кода
Здесь мы используем , чтобы привлечь внимание к ошибке кода в некотором JavaScript.
Ошибка выделена ниже. Вы можете иметь
Вы можете иметь if , но не иметь but :
if (time <12) {
приветствие = "Доброе утро";
} else if (time <17) {
приветствие = "Добрый день";
} но {
приветствие = "Добрый вечер";
} Атрибуты
Атрибуты могут быть добавлены к элементу HTML, чтобы предоставить дополнительную информацию о том, как этот элемент должен выглядеть или вести себя.
Элемент принимает следующие атрибуты.
| Атрибут | Описание |
|---|---|
| Нет |
Глобальные атрибуты
Следующие атрибуты являются стандартными для всех элементов HTML. Следовательно, вы можете использовать эти атрибуты с тегом
Следовательно, вы можете использовать эти атрибуты с тегом , а также со всеми другими тегами HTML.
-
ключ доступа -
автокапитализация -
класс -
контентный -
данные- * -
директор -
перетаскиваемый -
скрыто -
id -
режим ввода -
- -
идентификатор товара -
itemprop -
itemref -
позиции сфера действия -
тип позиции -
язык -
часть -
слот -
проверка орфографии -
стиль -
tabindex -
титул -
перевести
Полное описание этих атрибутов см. В разделе «Глобальные атрибуты HTML 5».
В разделе «Глобальные атрибуты HTML 5».
Обработчики событий
Атрибуты содержимого обработчика событий позволяют вызывать сценарий из HTML-кода. Сценарий вызывается при наступлении определенного «события». Каждый атрибут содержимого обработчика событий имеет дело с отдельным событием.
-
onabort -
onauxclick -
onblur -
отмена -
oncanplay -
может пройти через -
обмен -
onclick -
вкл. -
контекстное меню -
копия -
резервное копирование -
врезка -
ondblclick -
ондраг -
ондрагенд -
ондрагентер -
ондрагэксит -
ondragleave -
вперед -
ондрагстарт -
на капле -
на срок обмена -
одноразовый -
завершено -
ошибка -
onfocus -
onformdata -
на входе -
недействительно -
нажатие клавиши -
onkeypress -
onkeyup -
onlanguagechange -
загрузка -
onloadeddata -
загруженные метаданные -
onloadstart -
onmousedown -
onmouseenter -
onmouseleave -
onmousemove -
onmouseout -
на мышке над -
onmouseup -
паста -
на паузе -
в игре -
действующая -
в процессе -
обмен -
возврат -
размер -
в прокрутке -
нарушение политики безопасности -
востребовано -
в поиске -
при выборе -
на смену -
установленная -
onsubmit -
приостановлено -
ontimeupdate -
рычаг -
по объему Изменение -
ожидает -
колесо
Большинство атрибутов содержимого обработчиков событий можно использовать для всех элементов HTML, но некоторые обработчики событий имеют определенные правила относительно того, когда их можно использовать и к каким элементам они применимы.
Подробнее см. Атрибуты содержимого обработчика событий HTML.
ТегMark в HTML5
Введение
Тег был введен в HTML 5. HTML-тег используется для обозначения текста как отмеченного или выделенного для справочные цели, в связи с его актуальностью в другом контексте. Тег поддерживается во всех основных браузерах. Используйте тег , если хотите выделить части текста.Мы можем пометить текст, используя множество свойств из глобальных атрибутов html5, например. изменяя шрифт, цвет фона, цвет шрифта и т. д. Этот тег должен иметь открывающий и закрывающий теги .
Синтаксис
Синтаксис тега следующий.
…
пример
Не забудьте купить
- молоко сегодня.
Атрибуты
HTML-теги могут содержать один или несколько атрибутов. Атрибуты добавляются к тегу в
предоставить браузеру дополнительную информацию о том, как должен выглядеть тег, или
вести себя. Атрибуты состоят из имени и значения, разделенных знаком равенства (=)
знак, значение которого заключено в двойные кавычки.
Атрибуты добавляются к тегу в
предоставить браузеру дополнительную информацию о том, как должен выглядеть тег, или
вести себя. Атрибуты состоят из имени и значения, разделенных знаком равенства (=)
знак, значение которого заключено в двойные кавычки.Есть 3 вида атрибутов, которые вы можете добавить к своему HTML-теги: атрибуты содержимого, глобальные атрибуты и атрибуты содержимого обработчика событий.В Атрибуты, которые вы можете добавить к этому тегу, перечислены ниже.
Атрибуты, зависящие от элемента
В следующей таблице показаны атрибуты, относящиеся к этому тегу / элементу.Атрибуты, представленные HTML5
| Атрибуты | Описание |
| Нет |
Глобальные атрибуты HTML5 | ||
| ключ доступа | перетаскиваемый | стиль |
| класс | скрыто | tabindex |
| дирек | проверка орфографии | |
| содержимое | id | название |
| контекстное меню | язык | |
Вот стандартное содержимое обработчика событий HTML 5. атрибуты.
| onabort | ошибка * | колесо мыши |
| onblur * | onfocus * | на паузе |
| oncanplay | на замену | в игре |
| oncanplaythrough | onforminput | на игре |
| на замену | на входе | в процессе |
| onclick | oninvalid | на скорость изменения |
| oncontextmenu | onkeydown | onreadystatechange |
| ondblclick | onkeypress | в прокрутке |
| онтраг | onkeyup | разыскано |
| драгенд | загрузка * | в поиске |
| ондрагентер | onloadeddata | при выборе |
| ondragleave | загруженные метаданные | выставка |
| ondragover | onloadstart | установлено |
| ondragstart | onmousedown | onsubmit |
| на капле | onmousemove | приостановлено |
| на срок замены | onmouseout | ontimeupdate |
| безвозвратно | на мышь над | на обьеме смены |
| завершено | onmouseup | в ожидании |
Например
- Тег mark был введен в HTML 5.
- Тег HTML mark используется для обозначения текста как отмеченного или выделенного в справочных целях,
- в связи с его актуальностью в другом контексте. Тег mark поддерживается во всех основных браузерах. Используйте
- , если вы хотите выделить части текста. HTML-теги
- могут содержать один или несколько атрибутов. Атрибуты добавляются к тегу, чтобы предоставить браузеру дополнительную информацию о том, как тег должен выглядеть или вести себя.
- Атрибуты состоят из имени и значения, разделенных знаком равенства (=) , при этом значение заключено в двойные кавычки.
FireFox
Различия между HTML 4.01 и HTML5
Тег новый в HTML5.Отличия от сильных и емкостных
Используйте сильный, когда вам нужно указать важность фрагмента текста, такого как сообщение об ошибке или предупреждение, и em должен быть для добавления акцента к тексту, подчеркивания слов для адаптации значения приговор.
Знакотличается от этих двух тем, как он используется исключительно для того, чтобы подчеркнуть релевантность текста для пользователя и / или содержание страницы. В прошлом вы могли использовать em и strong для этой цели, что, возможно, было справедливо в то время из-за отсутствия лучшего элемента, но введение знака просто означает, что их использование будет более строгим.
= «выравнивание текста:>HTML-метка Тег
Пример
тег метки HTML
Сегодня дневной Интернет - это хороший вариант для обучения.
Запустить его… »
Атрибуты тегаHTML-тег не поддерживает никаких конкретных атрибутов.
Глобальные атрибуты
HTML тег поддерживает следующие глобальные атрибуты.
| Атрибуты | Значение | Описание |
|---|---|---|
| id | уникальное_имя | Объявлен уникальный идентификатор элемента. |
| класс | имя_класса | Объявлено одно или несколько имен классов для элемента. |
| стиль | стили | Встроенные стили CSS определяют элемент. |
| название | название | Укажите дополнительные сведения о содержании элемента, это будет отображаться как «всплывающая подсказка» для элемента. |
Атрибуты событий
HTML тег поддерживает следующие атрибуты событий.
Элемент Элемент Элемент Элемент Элемент Клавиша Клавиша Клавиша Форма Форма Объект Элемент Элемент Элемент Элемент Элемент Элемент При запуске скрипта отбрасывается элемент Ошибка элемента Отображение сообщения элемента Ошибка элемента Колесо мыши При запуске скрипта необходимо изменить размер элемента При запуске скрипта элемент| Атрибуты | Значение | Описание |
|---|---|---|
| onfocus | сценарий | фокусируется на объекте при запуске скрипта. |
| onblur | сценарий | теряет фокус на объекте при запуске скрипта. |
| onabort | сценарий | прерывается на объекте при запуске скрипта. |
| на замену | сценарий | может быть изменен в любое время при запуске скрипта. |
| перед выгрузкой | сценарий | выгружается на объект при запуске скрипта. |
| onclick | сценарий | щелкнул объект при запуске скрипта. |
| ondblclick | сценарий | дважды щелкните объект при запуске сценария. |
| onkeydown | сценарий | нажимается при запуске скрипта. |
| onkeypress | сценарий | нажимается над элементом, а затем отпускается при запуске скрипта. |
| onkeyup | сценарий | отпускается над элементом при запуске скрипта. |
| onmousedown | сценарий | кнопка мыши была нажата над элементом при запуске скрипта. |
| onmouseout | сценарий | отпускание указателя мыши над элементом при запуске сценария. |
| onmousemove | сценарий | запустить указатель мыши перемещен при запуске сценария. |
| на мышке | сценарий | запустить указатель мыши переместиться, когда сценарий должен быть запущен. |
| onmouseup | сценарий | кнопка мыши отпущена при запуске сценария. |
| сброс | сценарий | была сброшена при запуске скрипта. |
| при выборе | сценарий | Выберите содержимое при запуске сценария. |
| при подаче | сценарий | была отправлена при запуске скрипта. |
| загрузка | сценарий | загружен при запуске скрипта. |
| на замену | сценарий | позволяет изменять объект при запуске скрипта. |
| на выгрузке | сценарий | выгружается в окно браузера при запуске скрипта. |
| онтраг | сценарий | перетаскивается при запуске скрипта. |
| драгенд | сценарий | перестает перетаскиваться при запуске скрипта. |
| ондрагентер | сценарий | , который нужно перетащить, перетаскивается при запуске скрипта. |
| ondragleave | сценарий | , оставленный для цели, перетаскивается при запуске скрипта. |
| ondragover | сценарий | , переброшенный к цели, перетаскивается при запуске скрипта. |
| ondragstart | сценарий | перетаскивается при запуске скрипта. |
| на капле | сценарий | . |
| ошибка | сценарий | возникает при запуске сценария. |
| в сообщении | сценарий | при запуске скрипта. |
| ошибка | сценарий | возникает при запуске сценария. |
| колесо мыши | сценарий | будет вращаться при запуске скрипта. |
| в прокрутке | сценарий | полоса прокрутки прокручивается при запуске скрипта. |
| по размеру | сценарий | . |
| при выборе | сценарий | все содержимое элемента выбрано при запуске сценария. |
| на складе | сценарий | должен быть сохранен в целевом объекте. |
Совместимость с браузером
- Google Chrome
Да - Mozilla Firefox
Да - Microsoft Edge
Да - Opera
Есть - Safari
Есть
Язык разметки гипертекста — определение HTML
Что такое язык разметки гипертекста (HTML)?
Язык разметки гипертекста (HTML) — это набор символов или кодов разметки, вставленных в файл, предназначенный для отображения в Интернете.Разметка сообщает веб-браузерам, как отображать слова и изображения веб-страницы.
Каждый отдельный код разметки (который находится между символами «<» и «>») называется элементом, хотя многие люди также называют его тегом. Некоторые элементы входят в пары, которые указывают, когда какой-либо эффект отображения должен начаться и когда он должен закончиться.
Ключевые выводы
- Язык разметки гипертекста (HTML) — это основной язык сценариев, используемый веб-браузерами для отображения страниц во всемирной паутине.
- HyperText позволяет пользователю щелкнуть ссылку и перенаправиться на новую страницу, на которую ссылается эта ссылка.
- Ранние версии HTML были статическими (Web 1.0), в то время как новые итерации отличались значительной динамической гибкостью (Web 2.0, 3.0).
- Разметка — это текст, который появляется между двумя заостренными скобками (например, <сноска>), а содержимое — это все остальное.
Разъяснение HTML
Язык разметки гипертекста — это компьютерный язык, который упрощает создание веб-сайтов.Этот язык, который имеет кодовые слова и синтаксис, как и любой другой язык, относительно прост для понимания и со временем становится все более мощным в том, что он позволяет кому-то создавать. HTML продолжает развиваться, чтобы соответствовать требованиям и требованиям Интернета под маской World Wide Web Consortium, организации, которая разрабатывает и поддерживает язык; например, с переходом на Web 2.0.
Гипертекст — это метод, с помощью которого пользователи Интернета перемещаются по сети.Щелкнув специальный текст, называемый гиперссылками, пользователи попадают на новые страницы. Использование гипер означает, что он не является линейным, поэтому пользователи могут выходить куда угодно в Интернете, просто нажимая на доступные ссылки. Разметка — это то, что теги HTML делают с текстом внутри них; они помечают это как определенный тип текста. Например, текст разметки может быть выделен жирным шрифтом или курсивом, чтобы привлечь особое внимание к слову или фразе.
Основы языка разметки гипертекста
По своей сути HTML — это серия коротких кодов, набранных в текстовый файл.Это теги, которые расширяют возможности HTML. Текст сохраняется в виде HTML-файла и просматривается через веб-браузер. Браузер считывает файл и переводит текст в видимую форму в соответствии с кодами, которые автор использовал для записи того, что становится видимой визуализацией. Написание HTML требует правильного использования тегов для создания видения автора.
Теги — это то, что отделяет обычный текст от HTML-кода. Теги — это слова между так называемыми угловыми скобками, которые позволяют графике, изображениям и таблицам появляться на веб-странице.Разные теги выполняют разные функции. Самые простые теги применяют форматирование к тексту. Поскольку веб-интерфейсы должны стать более динамичными, можно использовать каскадные таблицы стилей (CSS) и приложения JavaScript. CSS делает веб-страницы более доступными, а JavaScript расширяет возможности базового HTML.
HTML против XML
В отличие от HTML, Extensible Markup Language или XML позволяет пользователям определять свою собственную разметку. Например, используя XML, один пользователь может выбрать обозначение сноски тегом

 Это поможет посетителю сайта сориентироваться на странице найти на странице и быстрее найти нужную ему информацию.
Это поможет посетителю сайта сориентироваться на странице найти на странице и быстрее найти нужную ему информацию. </p>
</p>
 0
0

 первоначальный автор, когда блок был первоначально написан, но который теперь подвергается ранее неожиданной проверке.При использовании в основной прозе документа он указывает на часть документа, которая была выделена из-за ее вероятной релевантности для текущей деятельности пользователя.
первоначальный автор, когда блок был первоначально написан, но который теперь подвергается ранее неожиданной проверке.При использовании в основной прозе документа он указывает на часть документа, которая была выделена из-за ее вероятной релевантности для текущей деятельности пользователя.