Оформление маркеров (буллетов) html-списков
Бу́ллет (англ. bullet) – типографский знак маркера списка
По внешнему виду бу́ллетов, cписки в HTML делятся на стандартные маркированные и нумерованные списки, списки без маркировки (бу́ллеты-маркеры отсутствуют) и списки с нестандартными бу́ллетами-картинками, взятыми со стороны
- Месторасположение бу́ллетов списка
- Расстояние от бу́ллета до текста списка
- Расстояние от бу́ллета до соседнего объекта
- Внешний вид бу́ллета (маркера) списка
- Маркеры списка
- Номерация списка
- Списки без бу́ллетов
(Немаркированные и ненумерованные списки) - Картинка вместо бу́ллета (маркера) списка
Месторасположение бу́ллетов списка
Оформление внешнего вида бу́ллетов (маркеров) списка начинается с указания их месторасположения относительно текста списка. Бу́ллеты (маркеры) списка располагаются, либо в тексте списка, либо за его пределами. За местоположение бу́ллетов отвечает CSS-свойтво элемента списка list-style-position. Этот малоприменяемый тег может наделать много проблем, например – с обтеканием картинки списком. Свойство list-style-position имеет два значения, outside – маркер (бу́ллет) находится за границей элементов списка и inside – маркер расположен внутри элемента и обтекается его текстом. По-умолчанию, list-style-position равен outside – маркер за пределами текста списка. К этому все давно привыкли и забыли про list-style-position:inside; Для наглядности происходящего, я взял текст элемента списка в рамку (свойство border:2px solid #000;).
За местоположение бу́ллетов отвечает CSS-свойтво элемента списка list-style-position. Этот малоприменяемый тег может наделать много проблем, например – с обтеканием картинки списком. Свойство list-style-position имеет два значения, outside – маркер (бу́ллет) находится за границей элементов списка и inside – маркер расположен внутри элемента и обтекается его текстом. По-умолчанию, list-style-position равен outside – маркер за пределами текста списка. К этому все давно привыкли и забыли про list-style-position:inside; Для наглядности происходящего, я взял текст элемента списка в рамку (свойство border:2px solid #000;).
list-style-position равен outside
list-style-position:outside;
list-style-position равен inside
list-style-position:inside;
Скрыть/показать код outside/inside списка
Расстояние от бу́ллета (маркера) до текста списка
Расстояние от бу́ллета (маркера) до текста элемента списка задаётся дефолтными настройками у каждого браузера. Отступы от маркера до текста элемента могут отличаться для разных видов и версий браузеров. Небольшой css-код позволяет добиться кроссбраузерного отображения списков и изменить значение дефолтных отступов на свои собственные. Примечательно, что внешний вид списка разительно меняется, в зависимости от назначенного свойства outside/inside. Тут самое время для смелых опытов и экспериментов:
Отступы от маркера до текста элемента могут отличаться для разных видов и версий браузеров. Небольшой css-код позволяет добиться кроссбраузерного отображения списков и изменить значение дефолтных отступов на свои собственные. Примечательно, что внешний вид списка разительно меняется, в зависимости от назначенного свойства outside/inside. Тут самое время для смелых опытов и экспериментов:
Скрыть/показать код
Расстояние от бу́ллета до соседнего объекта
При попытке отрегулировать зазор между маркером и текстом списка (Расстояние от бу́ллета до текста списка), было замечено, что внешний вид списка сильно изменяется, в зависимости от назначенного свойства outside/inside. Вернее, меняется не сам вид списка, а его контакт с соседними объектами. Попробуем разобраться, почему так происходит и откуда такая беда.
Зависимость кода от местоположения буллета (outside/inside) объясняется тем, что по-
Внешний вид бу́ллета
Буллеты html-списков могут принимать числовой вид, простых маркеров, не отображаться совсем или иметь вид произвольной картинки-изображения.
Маркеры списка
ffffffffffff
Номерация списка
sssssssssssss
Списки без бу́ллетов
(Немаркированные и ненумерованные списки)
Наиболее важные и применяемые атрибуты тега <li> и <dd> в XHTML
start – задает число, с которого будет начинаться нумерованный список. Используется, для начала нумерованного списка с заданного номера.
value – задает число, с которого будет начинаться или продолжаться нумерованный список. Используется для разрыва нумерованного списка и нового начала нумерации с заданного номера.
title – добавляет всплывающую подсказку при наведении курсора
style – устанавливает таблицу стилей (для CSS)
id – задает уникальный идентификатор (для CSS)
class – определяет имя используемого класса (для CSS)
type – устанавливает вид маркера для нумерованного или маркированного списка. Атрибут type считается устаревшим и поддерживается не всеми браузерами. Для задания вида маркера рекомендуется использовать атрибут style и каскадные таблицы стилей CSS, где и прописывать нужный вид маркера. Поэтому, ниже приведенные примеры могут отображаться некорректно.
Поэтому, ниже приведенные примеры могут отображаться некорректно.
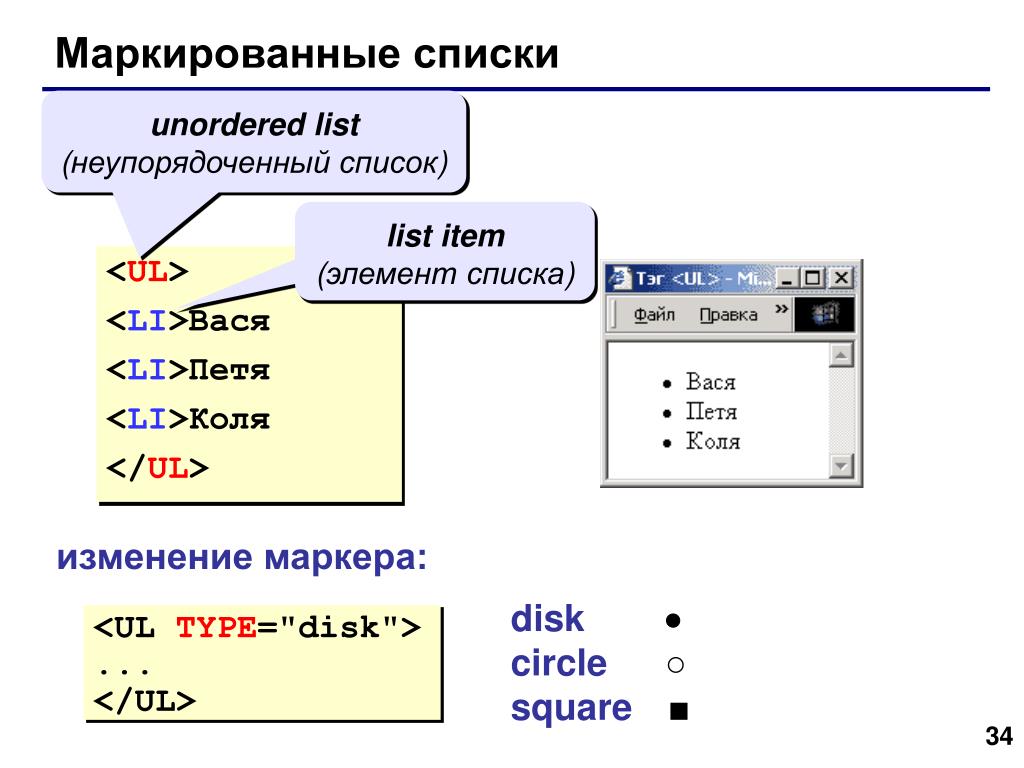
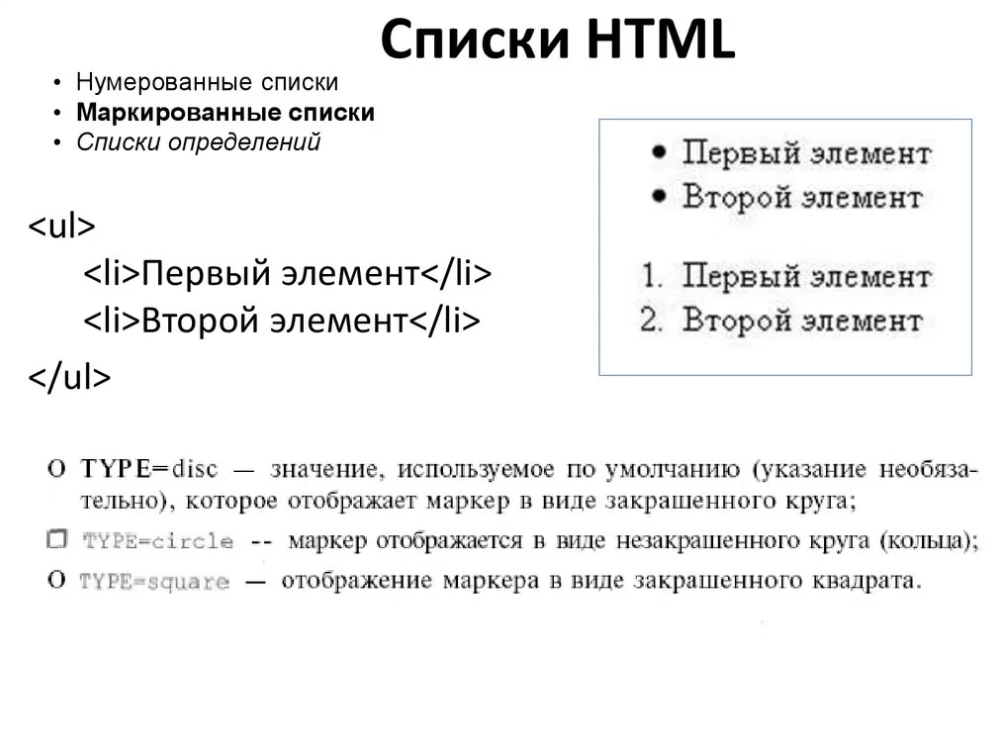
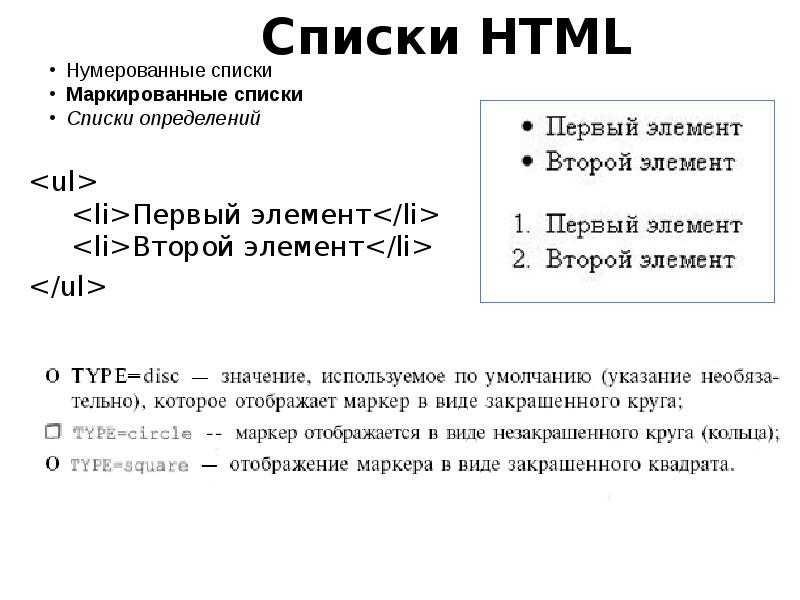
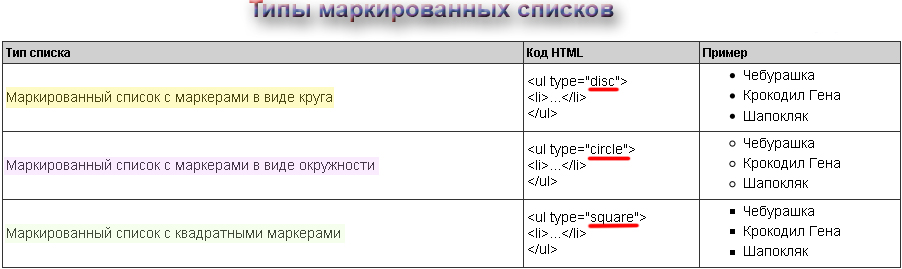
Значения type для маркированного списка
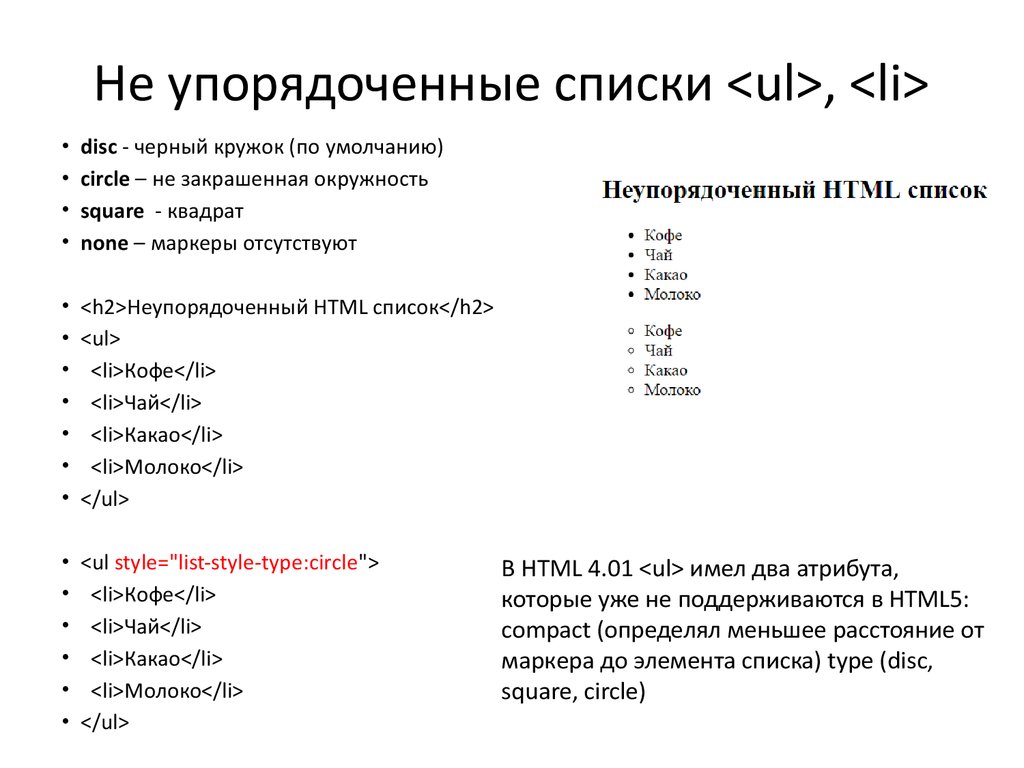
disc – маркер-диск (по умолчанию)
circle – маркер-круг
square – маркер-квадрат
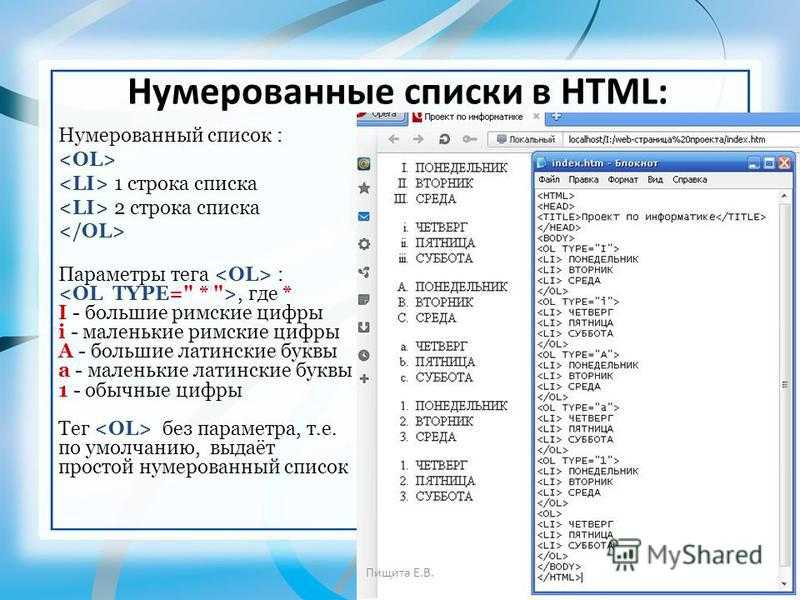
Значения type для нумерованного списка
A – заглавные латинские буквы
a – строчные латинские буквы
I – заглавные римские цифры
i – строчные римские цифры
1 – арабские цифры (по умолчанию)
Примитивный пример использования вышеописанных атрибутов:
(взят для примера вложенный список, чтобы побольше вариантов вошло за один раз)
<ul title=»Пример РАСПРОСТРАНЕНИЯ СВОЙСТВ РОДИТЕЛЬСКОГО ЭЛЕМЕНТА НА ДОЧЕРНИЕ ЭЛЕМЕНТЫ. Эта строка записана в тайтле списка, но отсвечивает на каждом его элементе»>
<li type=»A»>Раз элемент (основной список)</li>
<li type=»A»>Два элемент (основной список)</li>
<li type=»A»>Три элемент (основной список)</li>
<li>
<ol type=»i»>
<li>Раз элемент (вложенный список)</li>
<li>Два элемент (вложенный список)</li>
<li>Три элемент (вложенный список)</li>
<li>Четыре элемент (второй вложенный список)</li>
<li value=»49″ >Пять элемент (второй вложенный список)</li>
<li>Шесть элемент (второй вложенный список)</li>
<li>Семь элемент (второй вложенный список)</li>
<li>Восемь элемент (второй вложенный список)</li>
</ol>
</li>
<li>
<ul>
<li type=»disc»>Раз элемент ( второй вложенный список)</li>
<li type=»circle»>Два элемент (второй вложенный список)</li>
<li type=»square»>Три элемент (второй вложенный список)</li>
<li>Четыре элемент (второй вложенный список)</li>
<li>Пять элемент (второй вложенный список)</li>
<li>Шесть элемент (второй вложенный список)</li>
<li>Семь элемент (второй вложенный список)</li>
<li>Восемь элемент (второй вложенный список)</li>
</ul>
</li>
</ul>
Выглядит в браузере, примерно так:
Раз элемент (основной список)
Два элемент (основной список)
Три элемент (основной список)
Раз элемент (вложенный список)
Два элемент (вложенный список)
Три элемент (вложенный список)
Четыре элемент (второй вложенный список)
Пять элемент (второй вложенный список)
Шесть элемент (второй вложенный список)
Семь элемент (второй вложенный список)
Восемь элемент (второй вложенный список)
Раз элемент (второй вложенный список)
Два элемент (второй вложенный список)
Три элемент (второй вложенный список)
Четыре элемент (второй вложенный список)
Пять элемент (второй вложенный список)
Шесть элемент (второй вложенный список)
Семь элемент (второй вложенный список)
Восемь элемент (второй вложенный список)
Теперь вспомним про вложенные списки и подкорректируем код <br /> брейком, чтобы избежать повторения и наезда пунктов.
Получится, примерно такой код:
<ul title=»Пример РАСПРОСТРАНЕНИЯ СВОЙСТВ РОДИТЕЛЬСКОГО ЭЛЕМЕНТА НА ДОЧЕРНИЕ ЭЛЕМЕНТЫ. Эта строка записана в тайтле списка, но отсвечивает на каждом его элементе»>
<li type=»A»>Раз элемент (основной список)</li>
<li type=»A»>Два элемент (основной список)</li>
<li type=»A»>Три элемент (основной список)<br />
<br />
<br />
<ol type=»i»>
<li>Раз элемент (вложенный список)</li>
<li>Два элемент (вложенный список)</li>
<li>Три элемент (вложенный список)</li>
<li>Четыре элемент (второй вложенный список)</li>
<li value=»49″ >Пять элемент (второй вложенный список)</li>
<li>Шесть элемент (второй вложенный список)</li>
<li>Семь элемент (второй вложенный список)</li>
<li>Восемь элемент (второй вложенный список)
<br />
<br />
<ul>
<li type=»disc»>Раз элемент ( второй вложенный список)</li>
<li type=»circle»>Два элемент (второй вложенный список)</li>
<li type=»square»>Три элемент (второй вложенный список)</li>
<li>Четыре элемент (второй вложенный список)</li>
<li>Пять элемент (второй вложенный список)</li>
<li>Шесть элемент (второй вложенный список)</li>
<li>Семь элемент (второй вложенный список)</li>
<li>Восемь элемент (второй вложенный список)</li>
</ul>
</li>
</ol>
</li>
</ul>
Выглядит в браузере:
Раз элемент (основной список)
Два элемент (основной список)
Три элемент (основной список)
Раз элемент (вложенный список)
Два элемент (вложенный список)
Три элемент (вложенный список)
Четыре элемент (второй вложенный список)
Пять элемент (второй вложенный список)
Шесть элемент (второй вложенный список)
Семь элемент (второй вложенный список)
Восемь элемент (второй вложенный список)
Раз элемент (второй вложенный список)
Два элемент (второй вложенный список)
Три элемент (второй вложенный список)
Четыре элемент (второй вложенный список)
Пять элемент (второй вложенный список)
Шесть элемент (второй вложенный список)
Семь элемент (второй вложенный список)
Восемь элемент (второй вложенный список)
В девятой главе учебника HTML мы с Вами уже знакомились с таким немаловажным элементом как список и действительно хорошее средство для структуризации данных. Однако списки организованные одними средствами HTML весьма убоги в плане дизайна и не радуют глаз человека.
Однако списки организованные одними средствами HTML весьма убоги в плане дизайна и не радуют глаз человека.
В этой главе мы немного поколдуем над списками с помощью свойств CSS. Так мы будем говорить о стиле списка, то для обучения Вам понадобится базовая информация о тегах: <ul> <ol> <li> <dl> <dt> <dd> — изложенная в учебнике HTML глава 9 «Списки» — рекомендую освежить в голове информацию о данных элементах, прежде чем приступать к работе.
Ну а если в голове и так свежо тогда начнем!
Вид маркера в списке.
Если Вы помните, то в чистом HTML вид маркера в списке определял атрибут type и одно из его возможных значений, в CSS данную задачу берёт на себя свойство: list-style-type которое, в свою очередь, тоже имеет свои стандартные значения определяющие вид маркера как всего списка сразу, так и его отдельного «пункта».
Значения list-style-type:
disc — Диск. (по умолчанию для <ul>)
circle — Полый круг.
square — Квадрат.
decimal — Арабские цифры. (по умолчанию для <ol>)
lower-roman — Строчные римские цифры.
lower-alpha — Строчные буквы.
upper-roman — Заглавные римские цифры.
upper-alpha — Заглавные буквы.
none — Маркер отсутствует.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Вид маркера в списке</title>
</head>
<body>
<ul>
<li>Пункт 1.
<li>Пункт 2.
<li>Пункт 3 (особенный).
</ul>
<ul>
<li>Пункт 1.
<li>Пункт 2.
<li>Пункт 3.
</ul>
</body>
</html>
смотреть пример
Пользовательский маркер рисунок.
Наиболее интересным CSS инструментом для работы со стилем списка является, на мой взгляд, возможность вместо стандартных «скучных» маркеров описанных выше использовать свои собственные нестандартные изображения — небольшие рисунки, вписывающиеся в общий дизайн Вашего сайта.
Эту задачу выполняет свойство list-style-image которое определяет в качестве маркера списка некое графическое изображение с указанием пути к нему.
Значений данного свойства всего два:
none — Отменяет графическое изображение маркера.
url — Путь к файлу с рисунком маркера.
Путь к рисунку после url указывается в круглых скобках.
Вот так:
list-style-image: url(graphics/marker.gif)
— Такая запись будет говорить о том, что рядом с документом есть папка graphics в которой лежит файлик-рисунок: » » — под названьем marker.gif
Теперь попрубуем сделать так, что бы каждый пункт нашего списока был промаркерован этим рисунком. Смотрим пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Нестандартный маркер-рисунок</title>
</head>
<body>
<ul>
<li>Первый любимый пункт.
<li>Второй любимый пункт.
<li>И не менее любимый третий пункт.
</ul>
</body>
</html>
смотреть пример
Стиль обтекания маркера списком.
Свойство list-style-position указывает браузеру на то, как следует отображать текст в списке относительно его маркеров. По умолчанию маркеры находятся в стороне от текста списка, но можно сделать так, что они будут обтекаться текстом.
Возможных значений свойства list-style-position всего два:
outside — Маркер находится в стороне от списка.(по умолчанию)
inside — Маркер обтекается текстом.
Пример для наглядности:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Обтекание маркера текстом</title>
<style type=»text/css»>
body {
margin: 0px;
background: #e8e8e8
}
div {
width: 300px;
height: 200px;
float:left;
margin: 10px;
padding: 10px;
border: RGB(25, 125, 25) 2px ridge;
background: #fff
}
h4 {
text-align: center
}
</style>
</head>
<body>
<div>
<h4>Здесь маркер обтекается текстом:</h4>
<ul>
<li>Пункт, в котором говорится о том, что хорошо бы было сделать, что-то там, где это что-то еще не сделано.
<li>Пункт, в котором говорится о том, что неплохо бы было сделать, нечто там, где это нечто еще не сделано.
</ul>
</div>
<div>
<h4>А здесь нет:</h4>
<ul>
<li>Пункт, в котором говорится о том, что хорошо бы было сделать, что-то там, где это что-то еще не сделано.
<li>Пункт, в котором говорится о том, что неплохо бы было сделать, нечто там, где это нечто еще не сделано.
</ul>
</div>
</body>
</html>
смотреть пример
list-style
Базовое свойство list-style используется, когда стилю списка необходимо одновременно присвоить несколько значений. Может иметь от одного до трёх значений из свойств применяемых к стилю списка, в любой последовательности через пробел.
Все три свойства и их возможные значения мы рассмотрели выше, поэтому повторятся не буду, а просто выложу внутри страничную навигацию:
list-style-type — Вид маркера в списке
list-style-image — Нестандартный маркер рисунок
list-style-position — Стиль обтекания маркера списком
Если в голове остались какие то пробелы можете вернуться и перечитать.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Стиль списка</title>
</head>
<body>
<div>
<ul>
<li>- Этот список использует в качестве маркера рисунок.
<li>- Текст этого списка обтекает маркер.
</ul>
</div>
</body>
</html>
смотреть пример
Полезные советы:
Списки наряду с заголовками, выделенным текстом и картинками, являются элементами, которые приковывают взгляд посетителя при беглом просмотре страницы. Умелое и ненавязчивое размещение таковых элементов залог того, что посетитель окунётся в чтение Вашего документа более глубоко.
Так как списки являются великолепным инструментом для структуризации данных, а свойства CSS позволяют создать практически любой их дизайн, используйте списки, помимо их основного назначения, в качестве «меню» — навигации по сайту, где каждый пункт является ссылкой на ту или иную страницу Вашего сайта.
<div>
<ul>
<li>- Этот список использует в качестве маркера рисунок.
</li><li>- Текст этого списка обтекает маркер.
</li>
</ul>
</div>
Картинка вместо бу́ллета (маркера) списка
аааааааа
Списки в HTML (XHTML)
Обтекание картинок html-списками
Маркеры операций
Маркер — это дополнительное условие выполнения операции. Например, можно задать условие, при котором операция будет выполнена, или настроить ее повторное выполнение.
В ELMA доступны такие маркеры:
- Цикл;
- Условная операция;
- Множественное выполнение.
Маркер можно установить для пользовательской задачи, оповещения или подпроцесса.
Добавление маркера происходит при настройке необходимой операции на вкладке Общие.
Условная операция
Если операция должна выполняться только тогда, когда выполняется одно или несколько условий, используйте маркер Условная операция.
Проверка условий настраивается на вкладке Условие выполнения.
Условия можно проверять с помощью сценария или с помощью специальной таблицы.
Вид условия «Сценарий»
При выборе вида условия Сценарий будет отображена строка, в которой нужно указать сценарий проверки условия. Вы можете выбрать существующий сценарий или создать новый.
начало внимание
Сценарий должен возвращать логическое значение «истина» или «ложь» (тип данных C# bool, значение «true» или «false»).
конец внимание
Вид условия «Табличный»
В каждом условии переменная процесса сравнивается с другой переменной или с конкретным значением.
Для создания нового условия нажмите на кнопку +Добавить.
При настройке таблицы нужно указать следующее.
Связка — это логическая операция, которая используется для проверки нескольких условий. Если результат проверки Истина, то операция будет выполнена:
- И — результат Истина, если выполняются оба условия;
- ИЛИ — результат Истина, если выполняется хотя бы одно условие;
- И-НЕ — результат Истина, если хотя бы одно условие не выполнено;
- ИЛИ-НЕ — результат Истина, если оба условия не выполнены.

В таблице условий связки И, И-НЕ имеют приоритет перед связками ИЛИ, ИЛИ-НЕ. Например: Условие1 ИЛИ Условие2 И Условие3 ИЛИ-НЕ Условие4 И-НЕ Условие5 = Условие1 ИЛИ (Условие2 И Условие3) ИЛИ-НЕ (Условие4 И-НЕ Условие5).
Операнд 1, Операнд 2 — переменные, которые сравниваются друг с другом с помощью операций. Вы можете выбрать созданные вами контекстные переменные или использовать системные.В качестве операнда 2 может выступать точное значение.
Важно: сравниваться могут только переменные одного типа.
Операция — операция, с помощью которой сравниваются операнды.
Для создания условия нажмите на кнопку +Добавить.
Условия можно менять местами с помощью кнопок .
Для удаления условия нажмите на кнопку .
Цикл
Выберите этот маркер, если операцию нужно выполнить несколько раз. Операция будет выполнятся до тех пор, пока выполняется заданное условие.
Цикл настраивается на вкладке Условия выполнения цикла.
При настройке условий выполнения цикла нужно указать, когда именно будет проверено условие: до первого выполнения операции или после. Кроме того, требуется настроить проверку условия. Проверка условия настраивается точно так же, как и для маркера Условная операция.
Множественное выполнение
Этот маркер доступен только для операции Внешний подпроцесс.
Используйте множественное выполнение, когда нужно одновременно запустить несколько экземпляров внешнего подпроцесса. При этом родительский процесс не ожидает завершения этих экземпляров, продолжая работу в соответствии со схемой, а запущенные экземпляры подпроцесса выполняются независимо от родительского.
Чаще всего маркер Множественное выполнение применяется, когда требуется запустить подпроцесс и продолжить работу по родительскому процессу, не ожидая завершения подпроцесса.
Возможность множественного выполнения настраивается в блоке Множественное выполнение.
По умолчанию блок свернут. Чтобы его развернуть, нажмите на иконку справа от названия блока.
Здесь вам нужно указать количество экземпляров процесса, которые будут запущены.
Вы можете задать как точное число, так и контекстную переменную. Контекстная переменная должна иметь тип Целое число.
message-type.html transition.html
Нашли опечатку? Выделите текст, нажмите ctrl + enter и оповестите нас
::маркер | CSS-трюки — CSS-трюки
DigitalOcean предоставляет облачные продукты для каждого этапа вашего путешествия. Начните с бесплатного кредита в размере 200 долларов США!
Начните с бесплатного кредита в размере 200 долларов США!
Псевдоэлемент ::marker предназначен для оформления стилистического маркера элемента списка. Например, точка маркера по умолчанию
Как псевдоэлемент, вы сможете выбрать
::marker и отображает стили. Вы можете комбинировать ::marker со свойством content , чтобы изменить маркер. Например, замена маркеров списка на смайлики (еще не в Safari):
Если вы измените свойство display на list-item для любого элемента, вы сможете управлять его :: маркер . Здесь пронумеровано элементов, что объединяет идею счетчиков CSS:
Маркеры по-прежнему являются маркерами списка, поэтому на них распространяются такие вещи, как list-style-position .
Browser support
Desktop
| Chrome | Firefox | IE | Edge | Safari |
|---|---|---|---|---|
| 86 | 68 | No | 86 | 11.1 |
Mobile / Tablet
| Android Chrome | Android Firefox | Android | iOS Safari |
|---|---|---|---|
| 107 | 106 | 107 | 11.3-11.4 |
Дополнительная информация
Список стилей рецептов
Маркеры списка стилей в CSS
Использование счетчиков CSS для пользовательского стиля номеров в списках
#202: Маркеры списка по центру
::до после
.element::before { content: "Эй!"; } встречное приращение
.шаг {
приращение счетчика: мой потрясающий счетчик;
} сброс счетчика
статья { счетчик-сброс: раздел; } встречный набор
h3:first-of-type::before { набор счетчиков: глава; } стиль списка
ul { стиль списка: квадрат снаружи нет; } Карта с маркерами с помощью Python и Folium
В этом блоге объясняется, как создать интерактивную карту с маркерами, используя Python и Folium . В нем объясняется, как добавлять маркеры в определенные места и как настраивать их внешний вид и всплывающие окна с помощью
В нем объясняется, как добавлять маркеры в определенные места и как настраивать их внешний вид и всплывающие окна с помощью html .
Если вы новичок в
Folium, Очень советую прочитать это введение. Он объясняет основы: установить библиотеку, инициализировать карту, изменить плитку , сохранить как отдельный HTML-файл,встроить карту куда-нибудь и так далее.
Инициализация карты
Создание карты с помощью Folium всегда начинается с ее инициализации. Выберите нужный тип плитки, выберите интересующее вас местоположение и масштаб. В этом примере мы собираемся рассмотреть весь мир с центром в Европе.
# импортировать библиотеку импортный фолиум # Сделать пустую карту m = folium.Map(location=[20,0],tiles="OpenStreetMap", zoom_start=2) # Показать карту м
Сделать этот блокнот доверенным для загрузки карты: File -> Trust Notebook
Добавить маркеры
Давайте создадим фрейм данных Pandas . Он предоставляет числовое значение для нескольких крупных городов вместе с их географическими координатами
Он предоставляет числовое значение для нескольких крупных городов вместе с их географическими координатами
# Импорт библиотеки панд
импортировать панд как pd
# Создайте фрейм данных с точками для отображения на карте
данные = pd.DataFrame({
«длина»: [-58, 2, 145, 30,32, -4,03, -73,57, 36,82, -38,5],
'лат': [-34, 49, -38, 59,93, 5,33, 45,52, -1,29, -12,97],
'name':['Буэнос-Айрес', 'Париж', 'Мельбурн', 'Санкт-Петербург', 'Абиджан', 'Монреаль', 'Найроби', 'Сальвадор'],
'значение': [10, 12, 40, 70, 23, 43, 100, 43]
}, dtype=str)
данные | лон | широта | имя | значение | |
|---|---|---|---|---|
| 0 | -58 | -34 | Буэнос-Айрес | 10 |
| 1 | 2 | 49 | Париж | 12 |
| 2 | 145 | -38 | Мельбурн | 40 |
| 3 | 30,32 | 59,93 | Санкт-Петербург | 70 |
| 4 | -4. 03 03 | 5,33 | Абиджан | 23 |
| 5 | -73,57 | 45,52 | Монреаль | 43 |
| 6 | 36,82 | -1,29 | Найроби | 100 |
| 7 | -38,5 | -12,97 | Сальвадор | 43 |
Теперь прокрутите этот кадр данных и добавьте маркер в каждое место благодаря Marker() function:
# добавлять маркеры по одному на карту
для i в диапазоне (0, len (данные)):
фолиум.Маркер(
location=[data.iloc[i]['lat'], data.iloc[i]['lon']],
popup=data.iloc[i]['имя'],
).add_to(м)
# Показать карту снова
m Сделать этот блокнот доверенным для загрузки карты: File -> Trust Notebook
При необходимости сохранить карту как отдельный HTML-файл:
m.save('../../static/interactiveCharts/312-add- markers-on-folium-map.html')
Пользовательский маркер
Можно настроить маркеры. Параметр icon в основном позволяет включать любой код html , и вы можете передать ему некоторый css со встроенным стилем
# Создать пустую карту
n = folium.Map(location=[20,0],tiles="OpenStreetMap", zoom_start=2)
# добавляем маркеры по одному на карту
для i в диапазоне (0, len (данные)):
фолиум.Маркер(
location=[data.iloc[i]['lat'], data.iloc[i]['lon']],
popup=data.iloc[i]['имя'],
icon=folium.DivIcon(html=f"""{data.iloc[i]['name']}""")
).add_to(n)
# Показать карту снова
н
Сделать этот блокнот доверенным для загрузки карты: File -> Trust Notebook
Пользовательское всплывающее окно
Аналогично, вы можете использовать любой код html во всплывающих окнах маркеров
# Создать пустую карту n = folium.


 save('../../static/interactiveCharts/312-add- markers-on-folium-map.html')
save('../../static/interactiveCharts/312-add- markers-on-folium-map.html')