Блок «Навигация» — Поддержка
С помощью блока «Навигация» можно размещать меню ссылок на любой странице, чтобы посетители могли с лёгкостью переходить в другие части вашего сайта.
Вставка блока «Навигация»
Для добавления блока «Навигация» щёлкните значоквставки блока, чтобы открыть библиотеку блоков, и выберите блок «Навигация».
Добавление блока «Навигация»Вы можете ознакомиться с подробными инструкциями по добавлению блоков.
Добавление ссылок в блок «Навигация»
После добавления блока «Навигация» к нему можно добавить ссылки тремя способами:
- Выбрать меню: для отображения можно выбрать уже созданное на вашем сайте меню. С помощью этой опции можно выбрать меню, ранее созданное в разделе Внешний вид → Меню в классической теме.
- Создайте новое меню в разделе Выбрать меню → Инструменты → Создать новое меню.
 Меню, созданное здесь, будет отдельным от меню, созданного в разделе Внешний вид → Меню.
Меню, созданное здесь, будет отдельным от меню, созданного в разделе Внешний вид → Меню.
- Начать с пустым: создается пустое меню для ручного добавления каждой ссылки, которая должна отображаться в навигации.
После того как вы выберете одну из этих трех опций, при необходимости в меню можно будет добавить дополнительные элементы.
Чтобы добавить в блок навигации новую ссылку, щелкните значок + инструмента вставки блоков
- Выбирать любые из недавно измененных страниц.
- Искать по имени и выбирать любые страницы, записи, категории или теги.
- Добавлять в меню любые ссылки (в том числе внешние, ведущие на другие сайты), вводя их вручную или вставляя из буфера.
Добавление блоков в блок «Навигация»
В блок «Навигация» можно добавить несколько специальных блоков. К ним относятся:
К ним относятся:
- блок логотипа сайта,
- блок значков соцсетей,
- блок поиска.
Добавление любого их этих блоков в меню:
- Щелкните значок + инструмента вставки блоков.
- Прокрутите вниз появившегося модуля, а затем щелкните блок, который нужно добавить.
Панель инструментов блока (блок «Навигация»)
Для отображения панели инструментов блока щёлкните Блок навигации.
Панель инструментов блока «Навигация»На панели инструментов блока «Навигация» расположены следующие значки (слева направо):
- Изменение стиля блока
- Выравнивание элементов по левому краю, по центру или по правому краю
- Выравнивание по ширине содержимого или во всю ширину (при наличии поддержки темы)
- Выбрать меню: Замените меню на своём сайте (созданное ранее в разделе Внешний вид → Меню).

- Откройте вид списка, чтобы просмотреть все элементы меню, и перегруппируйте их.
- Дополнительные опции.
📌
Если опция для изменения блока на широко- или полноформатный отсутствует, а ваша тема поддерживает эти опции, возможно, блок был добавлен в группу блоков. Дополнительные сведения о группе блоков см. здесь.
Панель инструментов блока (ссылки для навигации)
При нажатии отдельных элементов для навигации откроются различные наборы опций на панели инструментов.
Панель инструментов элементов навигацииНа панели инструментов элементов навигации расположены следующие значки (слева направо):
- Перемещение элементов влево или вправо
- Изменение ссылки
- Добавление подменю
- Полужирный шрифт, курсив и другие варианты форматирования текста
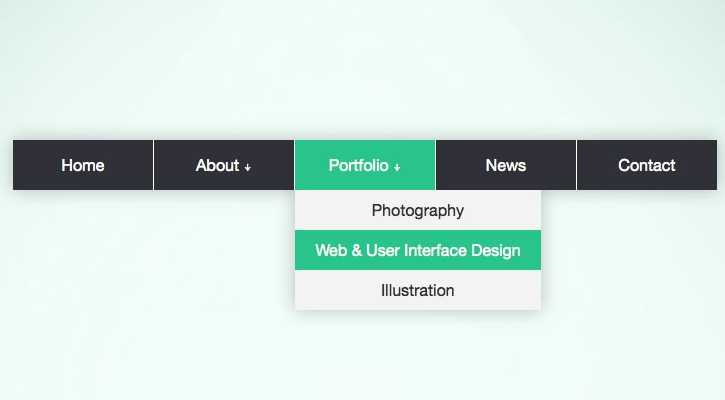
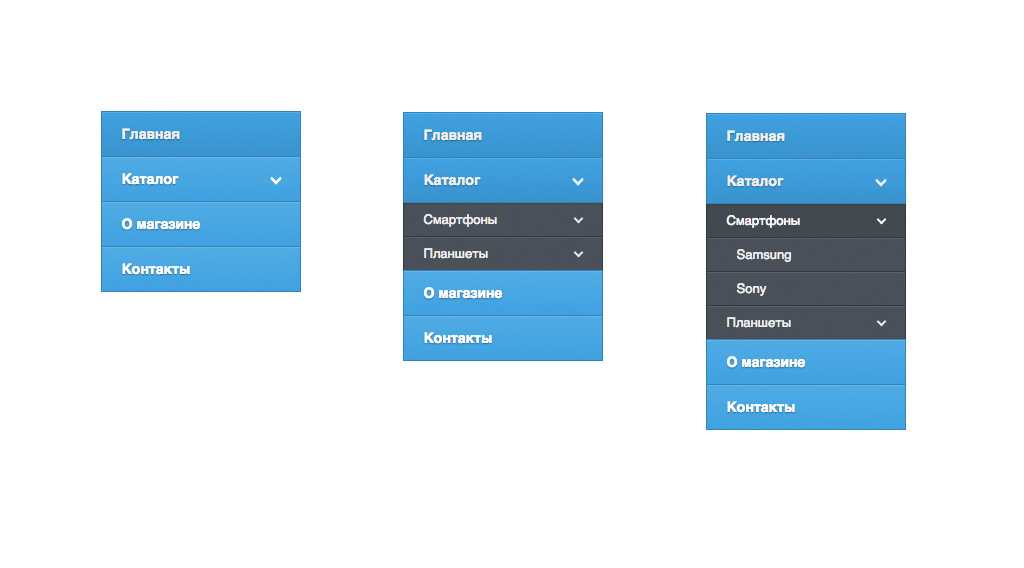
Создание подменю
Вы можете создать подменю, также называемые раскрывающимися меню, выполнив следующие действия:
- Щёлкните элемент, под которым хотите создать подменю.

- На появившейся панели инструментов щёлкните опцию Добавить подменю.
- Выполните поиск страницы, которую хотите добавить, или впишите/вставьте её URL-адрес.
- Нажмите клавишу «Ввод».
Настройки блока (блок «Навигация»)
В дополнение к опциям на панели инструментов каждого блока доступны опции на боковой панели блока. Если боковая панель не отображается , щёлкните значок шестерёнки (⚙️) рядом с кнопкой «Опубликовать».
Блок «Навигация» уникален наличием двух различных наборов опций на боковой панели, зависящих от того, какой один из следующих вариантов вы выбрали:
- Общие настройки блока «Навигация»
- Настройки для отдельных ссылок в вашей навигации
Разметка
В настройках разметки можно:
- Выровнять элементы меню по левому краю, центру или правому краю либо использовать одинаковые интервалы.

- Изменить ориентацию блока «Навигация» на горизонтальную (ссылки отображаются в виде строки) или вертикальную (ссылки отображаются в виде столбца).
- Разрешить размещение элементов меню в нескольких строках, если все элементы не помещаются в одной.
Отображение
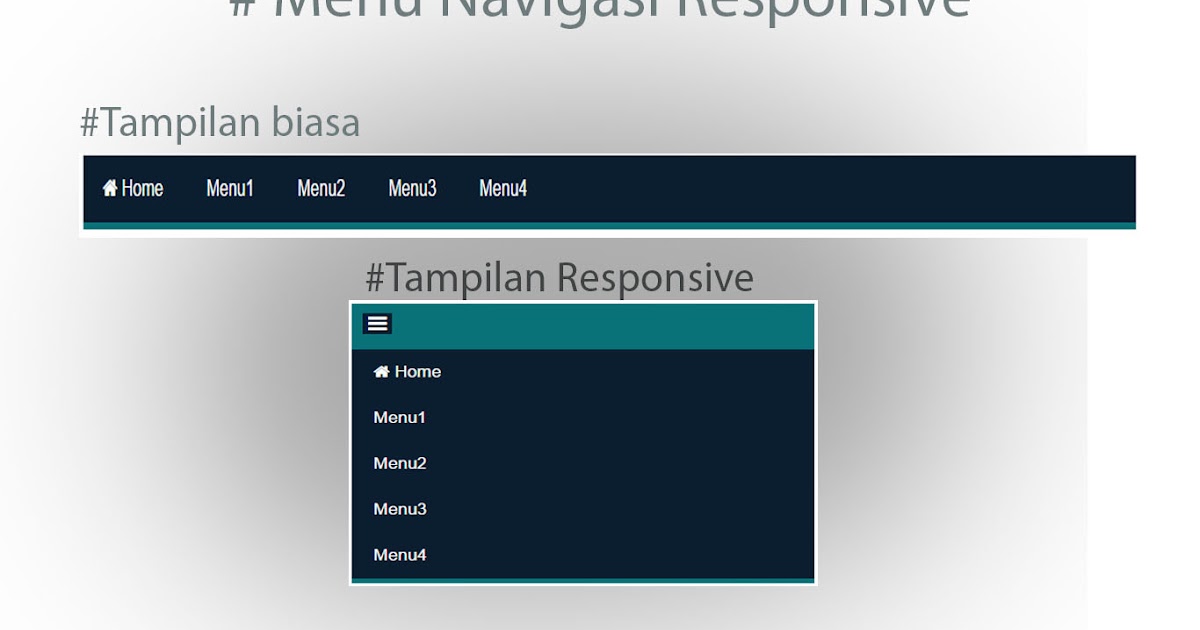
В меню наложения можно выбрать, необходимо ли свернуть опции навигации в значок меню (иногда называется «кнопка-гамбургер»), которое после щелчка открывается как наложение. Эту функцию можно отключить, установить для отображения всегда или только на мобильных устройствах.
Вы также можете настроить для подменю открытие с помощью щелчка и выбрать, показывать значки или нет, для указания подменю. Фактически используемые значки определяются вашей темой.
Цвет
С помощью настроек цвета можно выбрать или настроить цвет текста и фона меню навигации, а также цвет текста и фона наложения.
Настройки оформления
Внешний вид текста в блоке можно изменить с помощью следующих настроек.
Если настройка не отображается, щёлкните три точки справа от элемента Настройки оформления (как показано справа). Затем можно выбрать необходимую опцию:
- Размер шрифта
- Семейство шрифтов
- Внешний вид
- Высота строки
- Оформление
- Регистр
- Интервалы
Кроме того, можно указать конкретное значение, щёлкнув значок слайдера над опциями по умолчанию (он отмечен цифрой 1 на снимке экрана ниже). Вы можете изменить единицы измерения, щёлкнув в области, отмеченной цифрой 2 на снимке экрана ниже. Можно выбрать пиксели, em или rem.
С помощью параметра Семейство шрифтов можно изменить стиль шрифта. Выберите нужный шрифт из списка в выпадающем меню.
С помощью параметра Внешний вид можно изменить стиль текста (обычный или курсив), а также его толщину — от тонкого до очень жирного.
Параметр Высота строки задаёт интервал над текстом и под ним. При выборе значения «ноль» обязательно проверьте свой сайт на мобильном устройстве.
Параметр Оформление содержит опции подчёркивания и перечёркивания.
С помощью параметра Регистр можно изменять регистр текста: все прописные буквы, заглавная первая буква или все буквы строчные.
Параметр Интервалы задаёт интервал между всеми знаками в тексте. Значение единицы измерения по умолчанию (пиксели) можно изменить на проценты, em, rem, vw и vh. Дополнительные сведения об относительных единицах можно найти здесь.
Дополнительно
Вы можете определить HTML-якорь для создания переходов по страницам.
Дополнительные настройки классов CSS позволяют добавить к блоку класс CSS путем написания пользовательских CSS и настройки стиля блока по своему усмотрению. Дополнительные сведения.
Дополнительные сведения.
Настройки блока (ссылки для навигации)
Каждый элемент меню в блоке «Навигация» является блоком «Ссылка на страницу». Если вы щёлкните отдельный блок «Ссылка на страницу» в навигации, в настройках на панели инструментов откроются различные наборы опций.
Настройки ссылок
В некоторых темах отображается небольшой фрагмент текста с элементами меню. Этот текст можно написать в поле Описание.
Для каждой вашей ссылки можно установить атрибут заголовка ссылки. Он определяет дополнительную информацию о вашей ссылке для поисковых систем. Атрибут заголовка создаётся по умолчанию, поэтому нет необходимости писать его вручную.
Отношения между ссылками управляют атрибутом отношений ссылки навигации — отношениями между текущим документом и документом, на который указывает ссылка. Это такие атрибуты, как nofollow или noreferrer.
Разнообразие тарифных планов и ценовых предложений
Бесплатно
Оптимальный вариант для студентов
Personal
Оптимальный вариант для представления своего хобби
Premium
Оптимальный вариант для фрилансеров
Business
Оптимальный вариант для малых предприятий
Ваша оценка:
Как сделать выпадающее меню формы для веб-сайта в HTML
Привет, приятель, это видео будет о выпадающих меню. Мы собираемся выбрать один, начать с одного, это очень интересно. Короткая версия, по сути, это тег под названием «Выбрать», и у вас есть эти значения параметров, и это то, что создает ваше раскрывающееся меню. В конце этого мы добавим пару типов ввода, потому что мы не собираемся просматривать каждый из когда-либо созданных, потому что это будут очень длинные видео, но мы быстро рассмотрим средство выбора даты и Палитра цветов, потому что это довольно увлекательно, и заставьте ее работать. Ты выбираешь красивый цвет, вот и все. Давайте разберемся, как сделать выпадающее меню, это не сложно. Давайте прыгнем сейчас и разберемся, как это сделать.
Ты выбираешь красивый цвет, вот и все. Давайте разберемся, как сделать выпадающее меню, это не сложно. Давайте прыгнем сейчас и разберемся, как это сделать.
Я собираюсь поместить его в свой раздел Rapid, оболочку ввода. Делал это слишком долго. Вводите его каждый раз. Так это называется Select, это странно. Не раскрывающийся список, это не входное значение, как большинство остальных. Он называется Select, дайте ему имя и идентификатор, это как бы общее имя для всего этого. Моим будет округ, в котором вы находитесь. Разные округа в Ирландии. И я собираюсь использовать то же имя для идентификатора. Теперь внутри этого находятся значения для раскрывающегося меню. Они называются опционами. Варианты, дайте ему значение, это то, что придет вам по электронной почте. Так что значение для этого будет Лимерик, вот куда я переезжаю. И небольшое пространство здесь — это то, что увидит пользователь.
У нас будет парочка. Перейти туда, потому что я пытался использовать свой ярлык. Я ошибся. Поэтому я дублирую строку, на которой выделен мой курсор, удерживая клавиши «Shift» и «Option» на Mac и используя стрелку вниз. На ПК это «Shift Alt» и используйте стрелку вниз. Итак, я получил эти два, «Command D», чтобы получить их обоих, потому что я собираюсь использовать одно и то же имя, я собираюсь вставить, уйти, я просто случайным образом выбираю места, которые наши Roar Bikes можешь идти. Наверное, он нужен и для Дублина. Графство Дублин. Это все выпадающие списки, давайте немного посмотрим, вот и все.
Поэтому я дублирую строку, на которой выделен мой курсор, удерживая клавиши «Shift» и «Option» на Mac и используя стрелку вниз. На ПК это «Shift Alt» и используйте стрелку вниз. Итак, я получил эти два, «Command D», чтобы получить их обоих, потому что я собираюсь использовать одно и то же имя, я собираюсь вставить, уйти, я просто случайным образом выбираю места, которые наши Roar Bikes можешь идти. Наверное, он нужен и для Дублина. Графство Дублин. Это все выпадающие списки, давайте немного посмотрим, вот и все.
Очень часто… так вот они, верно? Это круто. Хотя очень часто у вас не будет предварительно заполнено первое поле. Здесь у вас будет опция, вы также можете дублировать. Мы используем те же два сочетания клавиш, но со стрелкой вверх, и это «Shift Option» на Mac, «Ctrl-Shift-Alt» на ПК. Я собираюсь присвоить этому параметру значение «не выбран». избранный, избранный? «избранный». А здесь я собираюсь использовать это как «выбрать округ». Причина, по которой у меня есть «не выбрано», заключается в том, что этот, поскольку он первый, будет использоваться по умолчанию, и если они ничего не выберут, он будет. .. ну, закройте его вместо сохранения. . Давайте откроем его обратно, хорошего дня. Давайте просмотрим в браузере, возможно, придется закрыть это. Откройте его снова, давайте немного посмотрим.
.. ну, закройте его вместо сохранения. . Давайте откроем его обратно, хорошего дня. Давайте просмотрим в браузере, возможно, придется закрыть это. Откройте его снова, давайте немного посмотрим.
Видите ли, это первое, поэтому выбрано графство. И если они оставят это на этом, я не хочу, чтобы возвращалось значение «выбрать округ». Я хочу, чтобы мне вернули значение того, что они ничего не выбрали. Так ничего не выбрано, или что-то в этом роде, если я могу найти это, где вы? Вы можете предварительно заполнить что-то, например, вы хотите, чтобы оно начиналось с «уйти», вы не хотите использовать эту опцию здесь, просто установите ее по умолчанию. Вы можете здесь после кавычек просто сказать «выбрано». Это может быть тот, который будет выбран первым, и они могут пойти и изменить его. Проверьте это, сбросьте его, он выбран «уйти». Я люблю «уходи». Хорошо, выпадающие меню.
Теперь я могу идти бесконечно со всеми различными вариантами. Что вы можете сделать, так это то, что их гораздо больше, я просто быстро пролистаю их. Так что те, которые я использую, будь то свидание, очень быстро. Я не собираюсь заполнять все данные, потому что некоторые из них не требуют многого, вы просто используете их, ничего не делая, но я думаю, я просто хочу дать вам краткое представление о тех, которые вы, вероятно, забежать в. Дата под рукой, где дата, время? Давайте сохраним его, давайте немного посмотрим. Итак, дата, время, они могут выбрать дату и время, они могут выбрать цвет. Я не уверен, когда они будут выбирать цвет, и я понятия не имею, даже ли это, что это за поле? Дата, время. О, я использую дату. Не знаю, что это такое. Ему нужно больше значений, но их гораздо больше.
Так что те, которые я использую, будь то свидание, очень быстро. Я не собираюсь заполнять все данные, потому что некоторые из них не требуют многого, вы просто используете их, ничего не делая, но я думаю, я просто хочу дать вам краткое представление о тех, которые вы, вероятно, забежать в. Дата под рукой, где дата, время? Давайте сохраним его, давайте немного посмотрим. Итак, дата, время, они могут выбрать дату и время, они могут выбрать цвет. Я не уверен, когда они будут выбирать цвет, и я понятия не имею, даже ли это, что это за поле? Дата, время. О, я использую дату. Не знаю, что это такое. Ему нужно больше значений, но их гораздо больше.
Лучшее место, куда можно пойти и посмотреть, это место w3schools, где формируются w3schools. Итак, перемещаясь по этому сайту с точки зрения форм, я обнаружил, что начинаю с нажатия этой кнопки здесь, говоря: «Я хочу что-то о HTML». И затем, взглянув на эту сторону, есть куча разного рода, например, подгрупп. В этом случае формы можно начинать сверху. Это как бы дает вам общую структуру формы, а затем различные элементы, которые входят в нее. Типы ввода вы можете увидеть там, а я пройдусь по ним и объясню, как работает синтаксис. Не с моим милым киви-акцентом, просто весь написанный простым текстом, но мы не можем пройтись по каждому из них, но вы понимаете большую часть этого, верно? Такие вещи, как имена, значения, идентификаторы, важны. Мы поработали над метками, я думаю, теперь у вас их достаточно, и вы сможете реализовать все эти другие типы ввода.
Это как бы дает вам общую структуру формы, а затем различные элементы, которые входят в нее. Типы ввода вы можете увидеть там, а я пройдусь по ним и объясню, как работает синтаксис. Не с моим милым киви-акцентом, просто весь написанный простым текстом, но мы не можем пройтись по каждому из них, но вы понимаете большую часть этого, верно? Такие вещи, как имена, значения, идентификаторы, важны. Мы поработали над метками, я думаю, теперь у вас их достаточно, и вы сможете реализовать все эти другие типы ввода.
Ладно, приятель, вот и все формы. Мы собираемся заняться стилизацией форм, потому что наша форма отвратительна. Посмотрите на нашу форму, где он? Что он, что он? они все одинаковые. Некрасиво, нам нужно стилизовать их и сделать форму более красивой. Увидимся в следующем видео, где мы собираемся это сделать.
Должен ли я иметь другое мобильное меню на моем веб-сайте?
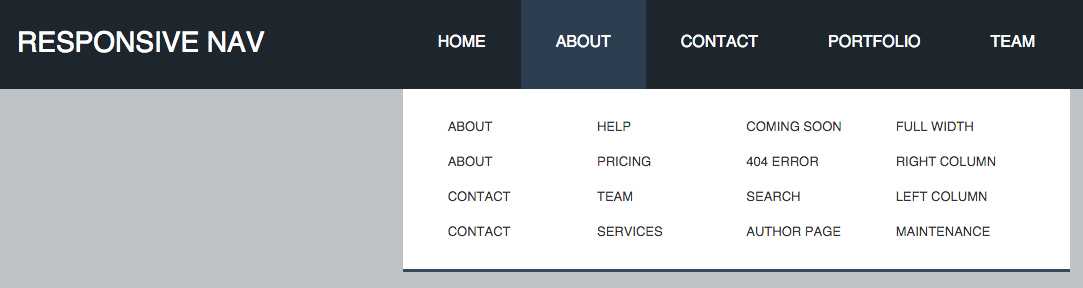
На большинстве веб-сайтов с адаптивным дизайном, когда ваш экран достигает определенного размера, главное меню сворачивается в удобное для мобильных устройств меню «гамбургер» (три сложенные строки, которые можно расширить по запросу). Часто фактические элементы в мобильном меню («Главная», «О программе», «Сервисы» и т. д.) остаются такими же, как и в настольной версии — потому что это имеет смысл, верно?
Часто фактические элементы в мобильном меню («Главная», «О программе», «Сервисы» и т. д.) остаются такими же, как и в настольной версии — потому что это имеет смысл, верно?
Не так быстро.
Сегодня мы рассмотрим, почему для вашего веб-сайта может быть хорошим выбором другое мобильное меню. Как и в случае любого решения об интерфейсе веб-сайта, это будет во многом зависеть от ваших целей, того, как вы хотите, чтобы ваши пользователи взаимодействовали с вашим веб-сайтом, и любых технических ограничений, с которыми вы можете столкнуться.
ЗА: Почему было бы неплохо иметь другое мобильное меню?
- Несколько меню можно объединить в одно. Многие веб-сайты имеют вторичные или третичные меню в дополнение к основной навигации. Эти меню, которые обычно можно найти более мелким шрифтом в самом верху сайта, на боковой панели или в нижнем колонтитуле, часто содержат специальные параметры, которые могут не понадобиться обычному пользователю, такие как «Войти», «Зарегистрироваться, » или «Поиск».
 Однако на адаптивном сайте, когда ваша основная навигация рушится, что происходит с этими дополнительными меню? Если вы скроете их для более удобного пользовательского интерфейса, предлагаемые ими параметры могут быть недоступны. С другой стороны, если вы оставите их на месте, вы можете получить загроможденный или запутанный дизайн. Однако с отдельным мобильным меню вы получаете лучшее из обоих миров — одно простое в использовании меню, которое предлагает все, что нужно вашим пользователям.
Однако на адаптивном сайте, когда ваша основная навигация рушится, что происходит с этими дополнительными меню? Если вы скроете их для более удобного пользовательского интерфейса, предлагаемые ими параметры могут быть недоступны. С другой стороны, если вы оставите их на месте, вы можете получить загроможденный или запутанный дизайн. Однако с отдельным мобильным меню вы получаете лучшее из обоих миров — одно простое в использовании меню, которое предлагает все, что нужно вашим пользователям. - Вы можете переименовывать пункты меню. Что касается вашего мобильного сайта, люди могут просматривать его, когда они идут по улице, выходят из метро или останавливаются на светофоре (хотя мы не одобряем просмотр во время вождения). Это означает, что краткость — ваш друг. Например, если в меню вашего рабочего стола есть пункты с абстрактными метками, которые дополняются описательным текстом (например, «План — наши стратегические цели»), вы можете сократить эти пункты, чтобы их было легче воспринимать на ходу, с другим мобильным меню.

- Вы можете изменить порядок пунктов меню. Если вы обнаружили, что большинство ваших мобильных пользователей, как правило, переходят прямо на вашу страницу контактов (возможно, в поисках маршрута), вы можете переместить параметры контактов в верхнюю часть меню, а не заставлять их прокручивать и искать варианты. .
МИНУСЫ: Почему бы не сделать другое мобильное меню?
- У вас очень простое меню. Если у вас есть только несколько простых опций меню, возможно, нет смысла иметь отдельное мобильное меню. Или польза может быть настолько незначительной, что не стоит тратить время на настройку и управление отдельным меню.
- Платформа вашего сайта технически не позволяет это сделать. В некоторых случаях, особенно если вы используете более ограниченный инструмент для создания веб-сайтов (особенно визуальный конструктор, такой как SquareSpace, Wix, GoDaddy SiteBuilder и т. д.), иметь отдельное мобильное меню может быть очень сложно или даже невозможно.
 Однако в большинстве популярных систем управления контентом, таких как WordPress, Drupal и Joomla, вы можете легко создавать несколько меню и управлять ими. Добавив пару правил в адаптивную таблицу стилей, вы можете скрыть главное меню и показать мобильное меню для мобильных пользователей и наоборот для настольных компьютеров. На самом деле, есть даже некоторые плагины WordPress, которые сделают это за вас вообще без кода. Отличный вариант называется «Отзывчивое меню».
Однако в большинстве популярных систем управления контентом, таких как WordPress, Drupal и Joomla, вы можете легко создавать несколько меню и управлять ими. Добавив пару правил в адаптивную таблицу стилей, вы можете скрыть главное меню и показать мобильное меню для мобильных пользователей и наоборот для настольных компьютеров. На самом деле, есть даже некоторые плагины WordPress, которые сделают это за вас вообще без кода. Отличный вариант называется «Отзывчивое меню».
Итог: Вам, вероятно, нужно другое мобильное меню.
Для большинства веб-сайтов наличие другого мобильного меню позволит вам предложить своим пользователям более удобный и удобный интерфейс. Однако, если у вас очень простое меню или вы ограничены технологией или гибкостью платформы вашего веб-сайта (в этом случае, возможно, стоит даже подумать о переходе на что-то другое), вам, возможно, лучше придерживаться того, что у вас есть.
Конечно, если ваш веб-сайт разработан с ориентацией на мобильные устройства, все эти аргументы по-прежнему применимы в пользу другого меню рабочего стола, но помните, что простота обычно лучше, поэтому не думайте, что вам нужно получить все фантазии только потому, что у кого-то есть больший экран.

 Меню, созданное здесь, будет отдельным от меню, созданного в разделе Внешний вид → Меню.
Меню, созданное здесь, будет отдельным от меню, созданного в разделе Внешний вид → Меню.


 Однако на адаптивном сайте, когда ваша основная навигация рушится, что происходит с этими дополнительными меню? Если вы скроете их для более удобного пользовательского интерфейса, предлагаемые ими параметры могут быть недоступны. С другой стороны, если вы оставите их на месте, вы можете получить загроможденный или запутанный дизайн. Однако с отдельным мобильным меню вы получаете лучшее из обоих миров — одно простое в использовании меню, которое предлагает все, что нужно вашим пользователям.
Однако на адаптивном сайте, когда ваша основная навигация рушится, что происходит с этими дополнительными меню? Если вы скроете их для более удобного пользовательского интерфейса, предлагаемые ими параметры могут быть недоступны. С другой стороны, если вы оставите их на месте, вы можете получить загроможденный или запутанный дизайн. Однако с отдельным мобильным меню вы получаете лучшее из обоих миров — одно простое в использовании меню, которое предлагает все, что нужно вашим пользователям.
 Однако в большинстве популярных систем управления контентом, таких как WordPress, Drupal и Joomla, вы можете легко создавать несколько меню и управлять ими. Добавив пару правил в адаптивную таблицу стилей, вы можете скрыть главное меню и показать мобильное меню для мобильных пользователей и наоборот для настольных компьютеров. На самом деле, есть даже некоторые плагины WordPress, которые сделают это за вас вообще без кода. Отличный вариант называется «Отзывчивое меню».
Однако в большинстве популярных систем управления контентом, таких как WordPress, Drupal и Joomla, вы можете легко создавать несколько меню и управлять ими. Добавив пару правил в адаптивную таблицу стилей, вы можете скрыть главное меню и показать мобильное меню для мобильных пользователей и наоборот для настольных компьютеров. На самом деле, есть даже некоторые плагины WordPress, которые сделают это за вас вообще без кода. Отличный вариант называется «Отзывчивое меню».