Атрибут метода HTML — GeeksforGeeks
Улучшить статью
Сохранить статью
- Последнее обновление: 03 Авг, 2022
Улучшить статью
Сохранить статью
Атрибут метода HTML используется для указания метода HTTP, используемого для отправки данных при отправке формы. Существует два типа методов HTTP: GET и POST . Атрибут метода можно использовать с <форма> элемент.
Значения атрибутов:
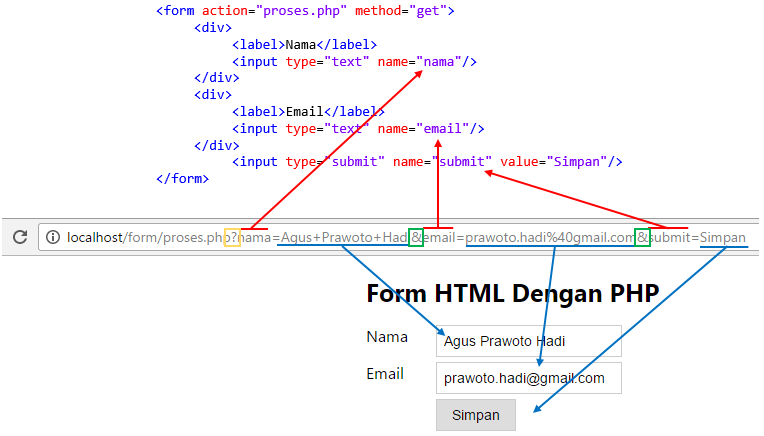
- GET: В методе GET после отправки формы значения формы будут видны в адресной строке новой вкладки браузера. Он имеет ограниченный размер около 3000 символов. Это полезно только для незащищенных данных, а не для конфиденциальной информации.
- POST: В методе post после отправки формы значения формы не будут видны в адресной строке новой вкладки браузера, как это было видно в методе GET.

Поддерживаемые метки:
- <Форма>
Синтаксис:
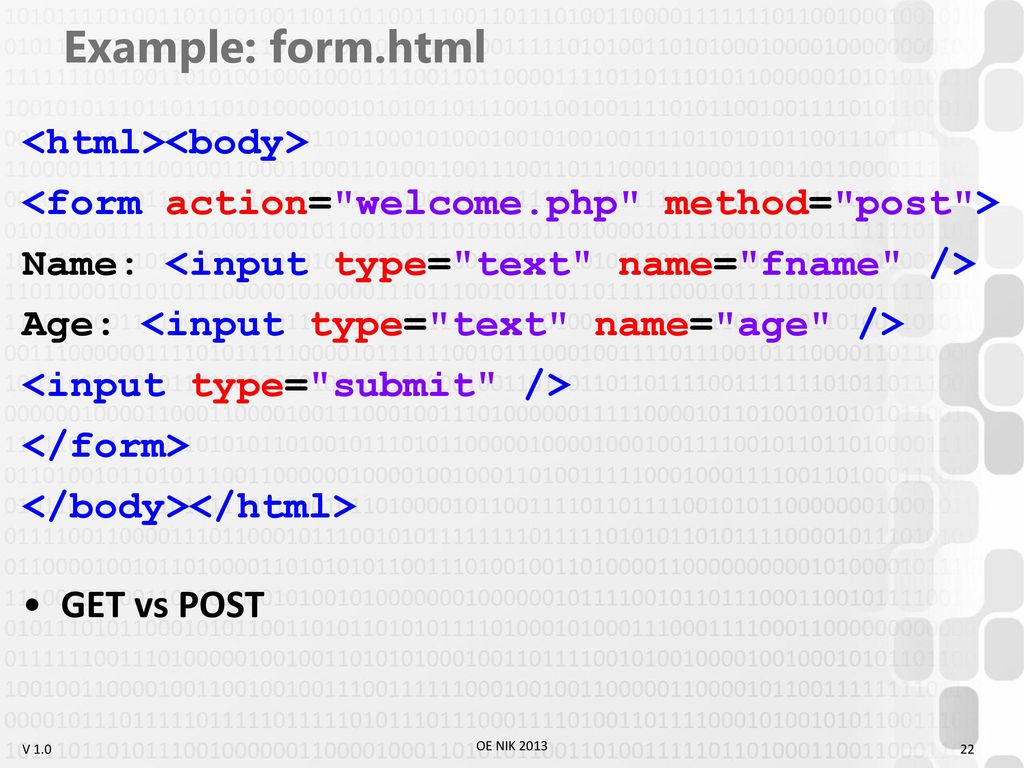
<Метод формы = "Получение | Post">
Пример 1: . атрибут метода.
html
|
Выход:
Пример 2: Этот пример иллюстрирует использование атрибута. Этот метод отправляет данные формы как пост-транзакцию HTTP.
html
Метод формы HTML Атрибут Email_id: < input type = "text" Название = "Email_id" 0071 Confirm Password: < input type = "password" 072 |
Output:
Supported Browsers:
- Google Chrome
- Internet Explorer
- Mozilla Firefox
- Safari
- Opera
Далее
HTML| Атрибут действия
Статьи по теме
HTML | Атрибут метода - GeeksforGeeks
Улучшить статью
Сохранить статью
- Уровень сложности: Easy
- Последнее обновление: 24 авг, 2022
Улучшить статью
Сохранить статью
HTML | Атрибут метода используется для указания метода HTTP, используемого для отправки данных при отправке формы . Существует два типа HTTP-методов: GET и POST . Атрибут метода можно использовать с элементом .
Существует два типа HTTP-методов: GET и POST . Атрибут метода можно использовать с элементом .
Значения атрибутов:
- GET: Это значение по умолчанию. В методе GET после отправки формы значения формы будут видны в адресной строке новой вкладки браузера. Он имеет ограниченный размер около 3000 символов. Это полезно только для незащищенных данных, а не для конфиденциальной информации.
- POST: В методе post после отправки формы значения формы не будут видны в адресной строке новой вкладки браузера, как это было видно в методе GET. Он добавляет данные формы в тело HTTP-запроса. Он не имеет ограничений по размеру. Этот метод не поддерживает закладку результата.
Синтаксис:



 0072
0072  0072
0072 

 0072
0072  Введенный <
Введенный <