letter-spacing — CSS | MDN
Свойство letter-spacing определяет межбуквенное расстояние в тексте.
/* Значения - ключевые слова */ letter-spacing: normal; /* Значения <length> */ letter-spacing: 0.3em; letter-spacing: 3px; letter-spacing: .3px; /* Глобальные значения */ letter-spacing: inherit; letter-spacing: initial; letter-spacing: unset;
Значения
normalСтандартное межбуквенное расстояние для текущего шрифта. В отличие от значения
0, это ключевое слово позволяет агенту пользователя изменить расстояние между буквами для выравнивания текста.<length>Определяет дополнительное расстояние между буквами добавляющееся к стандартному расстоянию между символами. Значение может быть отрицательным, но при этом могут быть ограничения, зависящие от конкретной реализации. Агент пользователя может не увеличивать или уменьшать межбуквенное расстояние для выравнивания текста.

Формальный синтаксис
letter-spacing =
normal | (en-US)
<length>
HTML
<p>letter spacing</p> <p>letter spacing</p> <p>letter spacing</p> <p>letter spacing</p> <p>letter spacing</p>
CSS
.normal { letter-spacing: normal; }
.em-wide { letter-spacing: 0.4em; }
.em-wider { letter-spacing: 1em; }
.em-tight { letter-spacing: -0.05em; }
.px-wide { letter-spacing: 6px; }
Результат
Большие положительные или отрицательные значения свойства letter-spacing могут сделать текст, к которому применяется форматирование, нечитаемым. При очень больших положительных значениях этого свойства, буквы в тексте будут настолько далеко друг от друга, что не будут восприниматься как цельные слова. При очень больших отрицательных значениях буквы будут перекрываться друг другом до такой степени, что слова могут стать неразличимы.
Межбуквенное расстояние должно быть определено индивидуально для каждого случая, так как в разных семействах шрифтов ширина символов различна. Нет какого-то универсального значения, которое может быть применено для наилучшего отображения во всех семействах шрифтов.
- MDN Understanding WCAG, Guideline 1.4 explanations
- Understanding Success Criterion 1.4.8 | W3C Understanding WCAG 2.0
| Specification |
|---|
| CSS Text Module Level 3 # letter-spacing-property |
| Начальное значение | normal |
|---|---|
| Применяется к | все элементы. Это также применяется к ::first-letter и ::first-line. |
| Наследуется | да |
| Обработка значения | оптимальное значение состоит из абсолютной длины или ключевого слова |
| Animation type | длина |
BCD tables only load in the browser
with JavaScript enabled. Enable JavaScript to view data.
Enable JavaScript to view data.font-kerning(en-US)
Last modified: , by MDN contributors
CSS: Letter-spacing
При верстке сайта обычно возникают всякого рода требования к тексту: где-то нужно выделить его заглавными буквами, где-то растянуть, а иногда возникает необходимость в увеличении или уменьшении расстояния между буквами.
После недолгих раздумий можно решить, что подобного рода необходимость у вас не возникнет. Однако, народная мудрость гласит: «Никогда не говори никогда». Это изречение будет особенно уместно, если вы занимаетесь версткой профессионально.
Никто не даст гарантий, что ваш очередной заказчик не захочет уменьшить межбуквенный интервал. Ну или наоборот, увеличить расстояние между буквами. В данном CSS уроке мы учимся это делать, а поможет нам в этом свойство letter-spacing.
Видеоверсия:
Свойство letter-spacing
При помощи этого параметра мы можем управлять межсимвольным интервалом. В качестве значений подходят те же единицы измерения, которые мы используем при задании размера текста. В связи с этим советую изучить урок по размеру текста, если вы этого еще не сделали. Сперва, давайте попробуем увеличить межбуквенный интервал на 2 px.
В качестве значений подходят те же единицы измерения, которые мы используем при задании размера текста. В связи с этим советую изучить урок по размеру текста, если вы этого еще не сделали. Сперва, давайте попробуем увеличить межбуквенный интервал на 2 px.
body { letter-spacing: 2px; }Все очень просто: мы указываем свойство letter-spacing и требуемое значение в тех или иных единицах измерения. Давайте к примеру, попробуем использовать единицу измерения
body { letter-spacing: .1em; }Как и в предыдущем случае, расстояние между буквами увеличилось, но еще на большую величину. Результат обеих CSS правил можно увидеть на иллюстрации ниже.
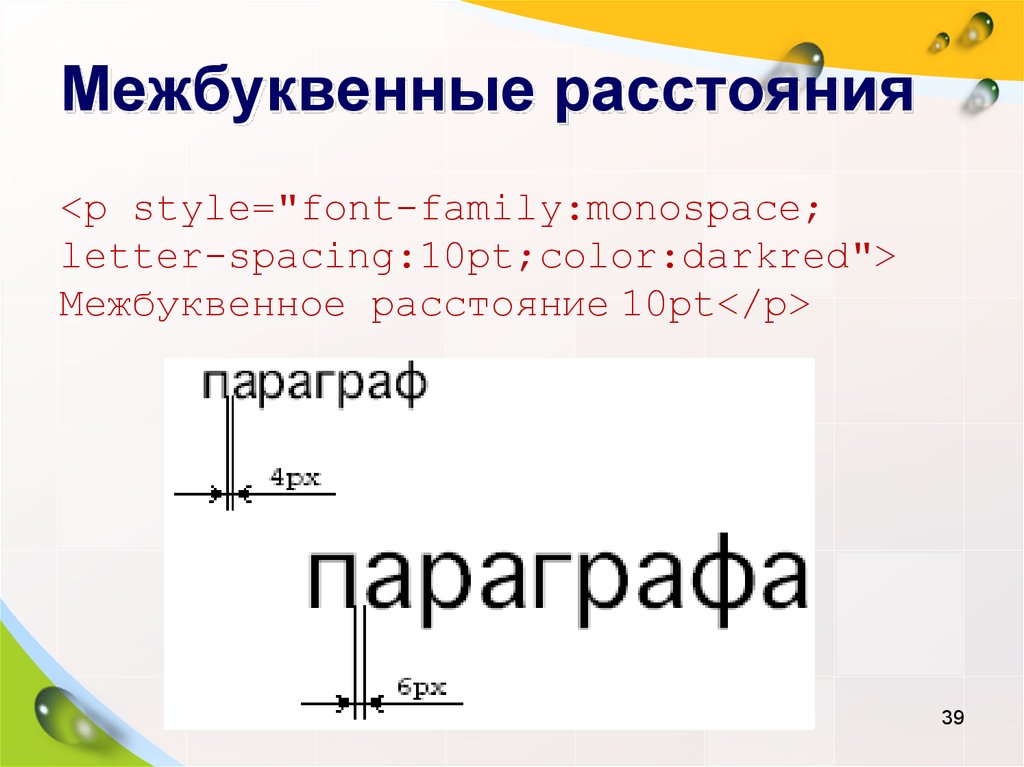
Разница в использовании пикселей и единиц измерения emУвеличение межбуквенного интервала является очень хорошим приемом для акцентирования внимания читателя на каком-то слове. Так, например на некоторых блогах слова в заголовке отображаются не только в полужирном начертании, но и с увеличенным межсимвольным интервалом.
Уменьшение расстояния между буквами
Мы также можем работать в сторону уменьшения. Для этого необходимо указывать отрицательные значения. Например, на один пиксель:
body { letter-spacing: -1px; }Вот как это выглядит на практике:
Однако, хочу вас предупредить — отрицательные значения необходимо использовать осторожно, иначе буквы могут наложиться друг на друга.
Наследование
Свойство letter-spacing является наследуемым. Это означает, что изменив расстояние между буквами для одного элемента, вложенные в него теги унаследуют эти же значения. Например, представим что мы изменили межсимвольное расстояние для куска текста с классом morning (<div>).
Теперь, все вложенные в него абзацы будут наследовать значение родителя. Для того, чтобы сделать стандартное межбуквенное расстояние для одного из абзацев, нужно воспользоваться все тем же свойством letter-spacing, только придав ему значение normal.
Значение normal всегда будет возвращать текст к стандартному интервалу между символами.
Также и наоборот, если мы захотим от какого-нибудь элемента унаследовать значения родителя, впору воспользоваться свойством
В общем, как видите, в управлении межбуквенным интервалом нет ничего сложного. Главное — не забывайте про удобство читателя.
А на этом у меня все. Смею предположить что вам все понятно, если нет — задавайте свои вопросы в комментариях. Надеюсь, данный урок по CSS был для вас полезен. Если это так, сделайте репост данной статьи в социальных сетях, чтобы больше людей получили от нее пользу.
Закрыть
межбуквенный интервал | CSS-трюки — CSS-трюки
DigitalOcean предоставляет облачные продукты для каждого этапа вашего путешествия. Начните с бесплатного кредита в размере 200 долларов США!
Свойство letter-spacing управляет расстоянием между буквами в заданном элементе или блоке текста. Значения, поддерживаемые
Значения, поддерживаемые межбуквенным интервалом , включают относительные значения шрифта ( em , rem ), абсолютные значения ( px ) и свойство normal , которое сбрасывает шрифт по умолчанию.
Рекомендуется использовать значения, относящиеся к шрифту, чтобы межбуквенный интервал увеличивался или уменьшался соответствующим образом при изменении размера шрифта либо по дизайну, либо по поведению пользователя.
р {
межбуквенный интервал: 0,0625 em;
} Самое важное, что следует отметить при использовании межбуквенного интервала , заключается в том, что указанное значение , а не изменяет значение по умолчанию — добавляется к интервалу по умолчанию, применяемому браузером (на основе метрик шрифта). letter-spacing также поддерживает отрицательные значения, которые сужают внешний вид текста, а не ослабляют его.
Синтаксис
интервал между буквами: обычный |
- Initial value:
normal - Applies to : inline boxes and text
- Inherited: yes
- Percentages: n/a
- Computed value: an absolute длина
- Тип анимации: по типу вычисляемого значения
Значения
/* Значение ключевого слова */ межбуквенный интервал: нормальный; /* значения <длины> */ межбуквенный интервал: 1px; межбуквенный интервал: .25em; межбуквенный интервал: .3rem; /* Глобальные значения */ межбуквенный интервал: наследовать; межбуквенный интервал: начальный; межбуквенный интервал: вернуться; интервал между буквами: обратный слой; межбуквенный интервал: не установлен;
Стоит отметить…
- Значения субпикселей: в большинстве браузеров указание значения, вычисляемого меньше чем
1px, не даст 9Применяется межбуквенный интервал 0005 . - Свойство
letter-spacingможно анимировать с помощью CSS Transitions. - Одним из способов борьбы с пробелами между строчными элементами блока является установка
letter-spacing: -4px;в родительском контейнере встроенных блочных элементов. Затем вам нужно будет сброситьмежбуквенных интервалов: нормальный;для дочерних элементов. - Редко, если вообще когда-либо, бывает хорошей идеей расставлять пробелы строчными буквами.
Browser support
Desktop
| Chrome | Firefox | IE | Edge | Safari |
|---|---|---|---|---|
| 30 | 2 | 9 | 12 | 6. 1 1 |
Мобильный телефон / планшет
| Android Chrome | Android Firefox | Android | iOS Safari |
|---|---|---|---|
| 107 | 106 | 4,4 | 4,0-4,1 |
кернинг шрифта
.text { кернинг шрифта: нет; } растяжка шрифта
.element { font-stretch: ультраконденсированный; } вариант шрифта
{ p: первая буква: вариант шрифта: маленькие заглавные буквы; } вес шрифта
span { вес шрифта: 800; } высота линии
.element { высота строки: 1,35; } межсловный интервал
.element { межсловный интервал: .75em; } CSS letter-spacing Свойство
❮ Пред. Следующий ❯
Следующий ❯
Свойство CSS letter-spacing позволяет указать пробелы между буквами/символами в тексте.
Значения, поддерживаемые межбуквенным интервалом, включают значения относительно родителя (в процентах), значения относительно шрифта (em, rem), абсолютные значения (px) и свойство normal, которое сбрасывает значение шрифта по умолчанию.
Свойство letter-spacing поддерживает отрицательные значения.
Межбуквенный интервал является переходным, поэтому интервал будет плавно изменяться, если переход определен.
Скорость перехода определяется функцией синхронизации анимации.
межбуквенный интервал: нормальный | длина | начальная | наследовать;
Пример свойства межбуквенного интервала:
<голова>
Название документа
<стиль>
п {
межбуквенный интервал: нормальный;
}
.спейсинг {
межбуквенный интервал: 4px;
}
.spacing-отрицательный {
межбуквенный интервал: -4px;
}
<тело>
Пример межбуквенного интервала
Это абзац.
Это абзац.
Это абзац.
Попробуй сам »
Результат
В данном примере первый абзац является обычным, для второго абзаца установлен межбуквенный интервал 4 пикселя, а для третьего абзаца задано отрицательное значение (-4 пикселя).
В приведенном ниже примере межбуквенный интервал используется со свойством перехода. Вам нужно навести курсор на текст, чтобы увидеть переход.
Пример свойства межбуквенного интервала со свойством перехода:
<голова>Название документа <стиль> тело { цвет фона: #fff; цвет: #666; размер шрифта: 1em; семейство шрифтов: Roboto, Helvetica Sans-serif; } .example1 { цвет фона: #666; цвет: #еее; набивка: 1em; межбуквенный интервал: .5em; -webkit-transition: межбуквенный интервал 0,5 с легкость; переход: межбуквенный интервал .