Продвинутые настройки / Подробные инструкции / Меню навигации / Меню навигации / Taplink — Инструмент по развитию бизнеса в соц. сетях
Эта инструкция о том, как добавить меню навигации на Таплинке. Всего три простых шага — и на вашей странице появится меню.
Если вы вы пришли сюда в поисках ответа на конкретный вопрос, то вы можете перейти сразу к одному из разделов:
- Шаг 1 — Добавляем пункты в меню.
- Шаг 2 — Настраиваем дизайн меню.
- Шаг 3 — Добавляем меню на Таплинк страницу.
- Как присвоить имя блоку страницы.
- Как удалить пункт меню.
- Как удалить меню с Таплинка.
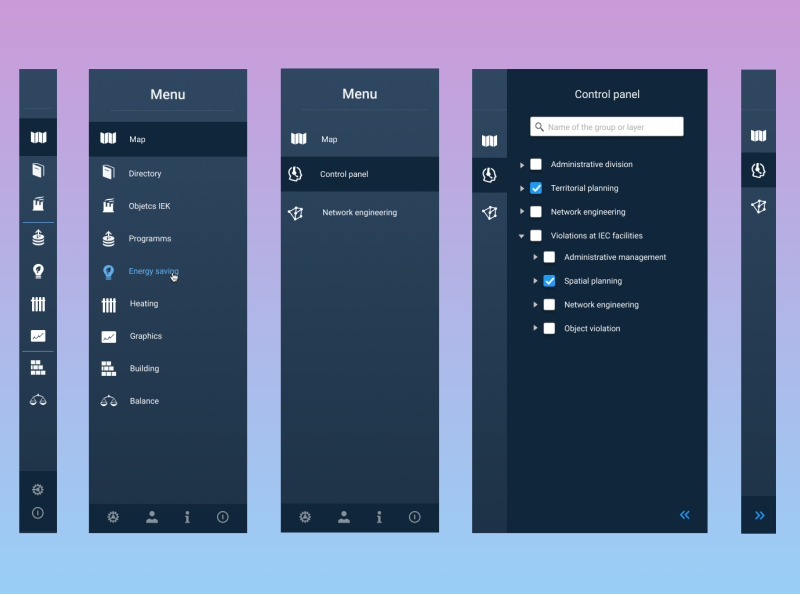
Меню позволяет пользователям быстро найти нужную информацию. Вот один из вариантов, как может выглядеть меню на вашем Таплинке:
Пункты меню могут направлять пользователей на:
- Внутренние страницы вашего Таплинка, в том числе страницы магазина.
- Конкретные блоки на этих страницах.
- Любые внешние веб-страницы.

- Набор номера, отправку СМС или email, сохранение контакта.
Все возможные действия можно посмотреть на скриншоте ниже:
Обратите внимание! Если вы используете готовый шаблон страницы, то добавить меню вы можете только после публикации страницы. Опубликуйте ее, если еще этого не сделали. Если же вы используете «Пустой шаблон», то добавить меню вы можете в любой момент.
- Перейдите к управлению страницами.
- Выберите вкладку Меню навигации.
Вы увидите настройки пунктов меню и дизайна. Сначала добавим пункты меню, а затем разберемся с дизайном.
Во вкладке «Меню навигации», вы можете добавить пункты меню:
- Выберите Добавить ссылку.
- Введите текст, который будет отображаться.
- Выберите действие.
- Укажите страницу, а также имя блока, если добавляете ссылку на конкретный блок страницы.
- По желанию к каждому пункту меню можете добавить миниатюру — выберите иконку или загрузите свое изображение.

- Нажмите Сохранить.
Чтобы добавить еще один пункт меню, снова проделайте шаги 1–5 инструкции выше. Для примера мы добавили еще две ссылки. Одна из них ведет на другой блок на этой же странице, а вторая набирает номер телефона для звонка.
Так добавленные ссылки выглядят в настройках:
Теперь, когда в меню есть все необходимые пункты, приступим к дизайну меню. Ниже мы подробно рассказываем о каждой настройке дизайна.
Для начала выберем форму и расположение меню:
- Верхнее меню.
- Виджет в правом верхнем углу.
- Нижняя панель вкладок.
На скриншотах ниже вы можете посмотреть, как выглядит каждый тип меню на сайте: на первом «Верхнее меню», на втором «Виджет», на третьем «Нижняя панель вкладок».
Обратите внимание, доступные далее настройки зависят от типа выбранного меню.
Пункты меню могут отображаться или могут быть свернуты в зависимости от устройства. Выберите один из вариантов:
- Не скрывать.
 Названия пунктов полностью отображаются на телефонах и компьютерах.
Названия пунктов полностью отображаются на телефонах и компьютерах. - Скрывать в телефоне. Названия пунктов полностью отображаются лишь на компьютерах. На телефонах пункты меню свернуты в гамбургер.
- Скрывать везде. И на телефонах, и на компьютерах пункты меню свернуты в гамбургер.
Посмотрите на примеры ниже. В первом случае выбрано «Не скрывать», поэтому пункты меню отображаются. Во втором случае выбрано «Скрывать в телефоне», поэтому пункты меню свернуты в гамбургер.
Переходим к настройкам дизайна меню. Вам доступны настройки:
- Фиксировать при прокрутке. Если функция активна, меню закреплено и всегда отображается при пролистывании страницы.
- Логотип. Опционально. Логотип в виде текста или изображения на панели меню.
- Шрифт. Толщина шрифта, регистр, размер и межбуквенный интервал, шрифт.
- Стиль. Стиль активного пункта меню.
- Цвета. Цвета разных деталей меню.

- Выравнивание. Выравнивание пунктов меню.
- Ширина. Ширина, которую занимают пункты меню на панели.
- Толщина бордюра. Толщина линии над или под меню.
Настройте дизайн меню, которое открывается при нажатии на гамбургер. Вам доступны настройки:
- Иконка. Вид гамбургера.
- Анимация. Анимация при открытии и закрытии меню.
- Цвета. Цвета для деталей меню.
- Шрифт. Толщина шрифта, регистр, размер и межбуквенный интервал, шрифт.
- Выравнивание. Выравнивание пунктов меню.
- Отступ между ссылками. Расстояние между пунктами меню.
- Скорость анимации. Скорость анимации при открытии и закрытии меню.
По желанию вы можете добавить к меню тень. У тени есть настройки:
- X смещение. Смещение тени вправо или влево.
- Y смещение. Смещение тени вверх и вниз.
- Размытие. Размер размытия.

- Растяжение. Пропорциональное увеличение тени по осям X и Y.
- Цвет. Цвет тени.
- Прозрачность. Настройка прозрачности тени.
Теперь, когда вы настроили меню, самое время добавить его на свой Таплинк. Для этого нужно включить функцию Показывать на сайте. Когда она активна, меню отображается.
Теперь пользователи не заблудятся на вашем Таплинке. Обязательно поделитесь своим Таплинком в ВК, Инстаграме и других социальных сетях, если еще этого не сделали.
А сейчас разберем вопросы, которые могут возникнуть при создании и использовании меню.
Вы можете добавить пункт меню, который направляет пользователей на конкретный блок на странице. Для этого вам нужно сначала присвоить этому блоку имя:
- Нажмите на блок.
- Выберите вкладку Настройки.
- Включите функцию Присвоить имя блока.
- Укажите название блока.
- Нажмите Сохранить.
Все, теперь на этот блок можно ссылаться. Как это делать, читайте выше.
Как это делать, читайте выше.
Удалить пункт меню можно в любой момент:
- Перейдите к управлению страницами.
- Выберите вкладку Меню навигации.
- Нажмите иконку удалить рядом с ненужным пунктом.
- Нажмите Да.
Если вы хотите убрать меню с сайта, вам нужно выключить функцию «Показывать на сайте»:
- Перейдите к управлению страницами.
- Перейдите во вкладку Меню навигации.
- Выключите функцию Показывать на сайте.
Когда вам снова понадобится меню на сайте, вам нужно лишь включить функцию «Показывать на сайте». Все настройки меню сохраняются. Меню отобразится так, как вы его настраивали ранее.
Меню Бахрома №1
Добавлено 1 в корзину Добавлено 1 в корзину Добавлено 1 в корзину Добавлено 1 в корзину Добавлено 1 в корзину Добавлено 1 в корзину Добавлено 1 в корзинукнопка (тип=меню) элемент
Если вы не знаете, что такое элемент или как вы должны его использовать, я рекомендую вам прочитать учебник « Теги и атрибуты HTML », который вы можете найти в разделе руководств HTML .
Содержание
- 01Описание
- 02Примеры
- 03Атрибуты
- Специальные атрибуты
- Глобальные атрибуты
- 04События
- Глобальные события
Описание
Элемент button со значением «menu» в атрибуте типа создает кнопку меню, которая при использовании в определенной комбинации с другими элементами ( menu , li и menuitem ) может помочь в создание меню типа панели инструментов.
Браузер поддерживает кнопки меню и меню панели инструментов в целом очень слабо. Авторам, возможно, придется полагаться на сценарии на стороне клиента, чтобы обеспечить эту функциональность в разных браузерах, пока поддержка не расширится.
Примеры
Структура элементов для создания меню панели инструментов очень специфична и будет рассмотрена в следующем примере. Для предоставления меню панели инструментов вам в основном необходимо объявить элемент меню
Для предоставления меню панели инструментов вам в основном необходимо объявить элемент меню , содержащий один элемент li для каждой основной опции в меню. Затем каждый из этих 9Элементы 0033 li будут контейнером для подменю, состоящего из кнопки меню (действующей каким-то образом в качестве заголовка или подписи) и элемента меню со всеми параметрами ( элемента меню элемента), которые предоставляет подменю.
В данном примере мы имитируем меню в классическом текстовом редакторе, где панель с меню «Файл», «Правка» и «Справка» будет всем знакома. Это может помочь лучше понять, как должна быть собрана эта довольно сложная структура.
Функции, объявленные в следующем примере (в атрибутах onclick ), не предназначены для работы. Этот пример предназначен только для проверки функциональности, предоставляемой браузерами для меню панели инструментов.
<меню>
В предыдущем примере необходимо принять во внимание четыре вещи:
- Каждая кнопка меню имеет атрибут
меню, установленный в соответствии с атрибутомidменю , с которым она связана. - Атрибут
valueв кнопках меню является меткой каждого подменю. - Атрибут
типав каждом элементеменю, представляющем подменю, всегда имеет значение «контекст».
- При отсутствии атрибут
типав самом внешнем элементеменюпо умолчанию имеет значение «панель инструментов» (только когда менюменю).
Атрибуты
Особые атрибуты
автофокус
Логическое значение, указывающее браузеру установить фокус на этот элемент управления, когда документ завершит загрузку или когда диалоговое окно показано, где находится элемент управления. Если атрибут имеет значение «автофокус» или пустую строку («»), или если он просто присутствует, элемент управления должен получить фокус как можно скорее, после загрузки страницы или диалогового окна .
Пример
отключен
Логическое значение, указывающее, отключен элемент управления или нет. Если атрибут принимает значение «отключено» или пустую строку («»), или если он просто присутствует, элемент управления будет отключен.
Если атрибут принимает значение «отключено» или пустую строку («»), или если он просто присутствует, элемент управления будет отключен.
Отключенные элементы управления отображаются серым цветом (если они видны), блокируются для взаимодействия с пользователем и, что более важно, их значения (если есть) не отправляются при отправке формы .
Пример
<меню>
форма
Значение атрибута id формы, с которой связан данный элемент управления.
Этот атрибут является новым в HTML 5 и помогает определить релевантность элементов управления во вложенных или удаленных формах.
Пример
меню
Токен, соответствующий значению id атрибут в контексте меню с которым связан этот элемент.
Элемент меню , связанный с кнопкой меню, может иметь только значение «контекст» в качестве содержимого атрибута типа .
Функции, объявленные в следующем примере, не предназначены для работы. Этот пример предназначен только для проверки функциональности, предоставляемой браузерами для меню панели инструментов.
Пример
<меню>
название
Имя элемента управления. Это имя будет отправлено браузером агенту обработки в паре с содержимым значения 9.0034 атрибут. Оба атрибута вместе будут соответствовать паре имя-значение, которая будет использоваться для обработки данных формы.
В настоящее время значение isindex , ранее использовавшееся особым образом некоторыми браузерами и включенное в стандарт HTML , не разрешено в этом атрибуте.
Пара имя-значение кнопки отправляется вместе с другими данными формы, только если кнопка использовалась для отправки формы.
Пример
тип
Значение, указывающее ожидаемое поведение кнопки. Существует четыре возможных значения (без учета регистра), которые определяют действие по умолчанию, выполняемое кнопкой при ее нажатии:
.- кнопка : нет действия по умолчанию, связанного с элементом управления. Поведение этого типа кнопок обычно обеспечивается сценарием.
- сброс : элементы управления связанной формы сбрасываются до исходных значений.
- submit : соответствующая форма отправлена. Это значение по умолчанию.
- меню : развернуто контекстное меню, связанное с этой кнопкой.
Если этот атрибут отсутствует, кнопка ведет себя как кнопка «Отправить».
Пример
значение
Значение для элемента управления. Это значение будет отправлено браузером агенту обработки вместе с содержимым атрибута имени . Оба атрибута вместе будут соответствовать паре имя-значение, которая будет использоваться для обработки данных формы.
В кнопке меню содержимое этого атрибута представляет собой метку кнопки или, другими словами, метку подменю, развернутого при нажатии на нее.
Пара имя-значение кнопки отправляется вместе с другими данными формы, только если кнопка использовалась для отправки формы.
Функции, объявленные в следующем примере, не предназначены для работы. Этот пример предназначен только для проверки функциональности, предоставляемой браузерами для меню панели инструментов.
Пример
<меню>
Глобальные атрибуты
Для получения информации о глобальных атрибутах см. этот список глобальных атрибутов в HTML 5.
События
Глобальные события
Для получения информации о глобальных событиях см. этот список глобальных событий в HTML 5.
Горизонтальная панель меню в HTML
В HTML у нас есть другой набор функций для использования выделенных и более привлекательных для пользователя. Мы уже обсуждали в предыдущей статье полосы прокрутки, например, то же самое в строках меню также имеет некоторые дополнительные возможности, предоставляемые пользователю. Как правило, строка меню помогает классифицировать содержимое и повышает удобочитаемость веб-страницы. Чтобы стать более интерактивным в строке меню пользователя, вам поможет самый простой способ. Полосы прокрутки имеют как горизонтальные, так и вертикальные типы, такие же, как и в полосах меню, а также обе вещи, которые должны использоваться разработчиками. Мы увидим некоторые подробности в приведенных ниже концепциях.
Полосы прокрутки имеют как горизонтальные, так и вертикальные типы, такие же, как и в полосах меню, а также обе вещи, которые должны использоваться разработчиками. Мы увидим некоторые подробности в приведенных ниже концепциях.
Синтаксис:
При использовании горизонтальных/вертикальных строк меню мы должны использовать CSS для отражения стилей во всех частях HTML-страниц. Как правило, панели навигации нуждаются в некотором стандартном HTML в качестве основы для реализации дочерних или производных документов. Панели навигации или горизонтальные панели в основном содержат список ссылок, поэтому использование элементов
и является синтаксисом для приведенных ниже основ.
<стиль>
ул {
}
li имя_переменной: hover {
}
<тело>
<ул>
Приведенный выше код представляет собой основной синтаксис горизонтальной строки меню.
Примеры горизонтальной строки меню в HTML
Мы рассмотрели несколько примеров для лучшего понимания концепций.
Пример №1
Код:
<голова>
<стиль>
ул {
поле: 5;
набивка: 5;
цвет фона: зеленый;
}
ли {
плыть налево;
}
ли v {
белый цвет;
выравнивание текста: по центру;
набивка: 5;
}
жить v:наведите {
цвет фона: #111;
}
.актив {
цвет фона: зеленый;
}
<тело>
<ул>
Главная
О нас
Контакт
Пример вывода:
В приведенном выше примере мы будем отображать элементы меню в горизонтальном виде при создании веб-страницы. Как правило, мы видим только элементы меню в горизонтальной панели, потому что здесь отображается настраиваемый пользователем вид. является строковым, поэтому мы будем использовать горизонтальный мудрый. Один и тот же класс стилей CSS доступен для всех документов HTML.
Пример #2
Код:
<тело>
Пример вывода:
Второй пример аналогичен первому, но здесь мы не будем использовать стили CSS в документах HTML. Тег
Тег
мы будем использовать некоторые стили CSS, такие как семейства шрифтов, ширина, высота и т.д.
Пример #3
Код:
<голова>
<стиль>
ул {
поле: 5;
набивка: 5;
цвет фона: #333;
}
ли {
плыть налево;
}
ли v {
белый цвет;
выравнивание текста: по центру;
набивка: 5;
}
li v:hover:not(.active) {
цвет фона: #111;
}
.актив {
цвет фона: #4CAF50;
}
<тело>
<ул>
Главная
О нас
Контакт
Пример вывода:
Некоторые типы бесплатных горизонтальных меню:
Каждая функция представляла собой несколько наборов для различных сценариев. Что-то в горизонтальных меню было чистым CSS, а также они будут использовать javascript, чтобы убедиться, что они отзывчивы и работают на мобильных устройствах.
Некоторые горизонтальные навигаторы работают отлично, а некоторые функции не поддерживаются в скриптах, а также проблемы с совместимостью браузера. В дизайне веб-сайтов горизонтальная панель отлично подходит для минималистического вида, а также хорошо работает, чтобы предоставить пользователю простое пространство интерфейса навигации.
В дизайне веб-сайтов горизонтальная панель отлично подходит для минималистического вида, а также хорошо работает, чтобы предоставить пользователю простое пространство интерфейса навигации.
Отзывчивое горизонтальное меню навигации в оранжевом цвете:
Это один из типов горизонтального меню, это легкое, минималистичное меню с полностью чистыми стилями CSS. Меню также отзывчиво и трансформируется в вертикальный тип меню на мобильном устройстве, поддерживает просмотр на маленьких экранах для использования мобильных устройств. На рабочем столе они ничего не изменят, он будет работать только на экранах веб-браузера, а также на мобильных телефонах.
Пример:
<голова>
<скрипт src="script.js">
<тело>
<дел>
<ул>
Главная
О нас
Контакт
Вывод:
Типы горизонтального меню с зелеными вкладками:
Это меню является одним из шаблонов дизайна для горизонтальной панели в интерфейсе с вкладками. Он будет использовать обширные и дорогие приложения, такие как приложения для покупок / продаж продуктов, которые помогут конечному пользователю очень быстро и легко щелкать различные пункты меню, чтобы получить результаты из базы данных для пользователя. В приведенном выше типе мы будем использовать некоторые скрипты, такие как jquery, но здесь мы будем использовать только HTML и CSS, поэтому он будет быстро загружать данные на экраны пользователей. Возьмем тот же пример в предыдущей теме
Он будет использовать обширные и дорогие приложения, такие как приложения для покупок / продаж продуктов, которые помогут конечному пользователю очень быстро и легко щелкать различные пункты меню, чтобы получить результаты из базы данных для пользователя. В приведенном выше типе мы будем использовать некоторые скрипты, такие как jquery, но здесь мы будем использовать только HTML и CSS, поэтому он будет быстро загружать данные на экраны пользователей. Возьмем тот же пример в предыдущей теме
Пример:
<голова>
<скрипт src="script.js">
<тело>
<дел>
<ул>
Главная
О нас
Контакт



 Названия пунктов полностью отображаются на телефонах и компьютерах.
Названия пунктов полностью отображаются на телефонах и компьютерах.



 Полосы прокрутки имеют как горизонтальные, так и вертикальные типы, такие же, как и в полосах меню, а также обе вещи, которые должны использоваться разработчиками. Мы увидим некоторые подробности в приведенных ниже концепциях.
Полосы прокрутки имеют как горизонтальные, так и вертикальные типы, такие же, как и в полосах меню, а также обе вещи, которые должны использоваться разработчиками. Мы увидим некоторые подробности в приведенных ниже концепциях.
 Тег
Тег В дизайне веб-сайтов горизонтальная панель отлично подходит для минималистического вида, а также хорошо работает, чтобы предоставить пользователю простое пространство интерфейса навигации.
В дизайне веб-сайтов горизонтальная панель отлично подходит для минималистического вида, а также хорошо работает, чтобы предоставить пользователю простое пространство интерфейса навигации. Он будет использовать обширные и дорогие приложения, такие как приложения для покупок / продаж продуктов, которые помогут конечному пользователю очень быстро и легко щелкать различные пункты меню, чтобы получить результаты из базы данных для пользователя. В приведенном выше типе мы будем использовать некоторые скрипты, такие как jquery, но здесь мы будем использовать только HTML и CSS, поэтому он будет быстро загружать данные на экраны пользователей. Возьмем тот же пример в предыдущей теме
Он будет использовать обширные и дорогие приложения, такие как приложения для покупок / продаж продуктов, которые помогут конечному пользователю очень быстро и легко щелкать различные пункты меню, чтобы получить результаты из базы данных для пользователя. В приведенном выше типе мы будем использовать некоторые скрипты, такие как jquery, но здесь мы будем использовать только HTML и CSS, поэтому он будет быстро загружать данные на экраны пользователей. Возьмем тот же пример в предыдущей теме Всякий раз, когда мы помещаем курсор мыши на вкладку, он автоматически выделяет текст для упомянутого зеленого цвета, поэтому он будет меняться, когда курсор мыши перемещается по другой вкладке в зависимости от выбора пользователя.
Всякий раз, когда мы помещаем курсор мыши на вкладку, он автоматически выделяет текст для упомянутого зеленого цвета, поэтому он будет меняться, когда курсор мыши перемещается по другой вкладке в зависимости от выбора пользователя.