Боковая панель | HTML
Большинство сайтов имеют боковую панель или, как её ещё называют, сайдбар. Он служит для отображения информации, которая дополняет основной текст, но не является обязательной. Чаще всего это меню раздела, список определений из статьи, виджеты и т.д.
Для того чтобы корректно разметить такую область, существует тег <aside>, внутри которого и располагается наша боковая панель. Добавим в пример из прошлого урока боковую панель с дополнительным меню.
<header>
<img src="/logo.png" alt="Логотип"> <!-- Логотип сайта -->
<nav> <!-- Меню -->
<ul>
<li><a href="/">Главная</a></li>
<li><a href="/about">О нас</a></li>
<li><a href="/contacts">Контакты</a></li>
</ul>
</nav>
</header>
<aside> <!-- Боковая панель (сайдбар) -->
<nav> <!-- Дополнительное меню страницы -->
<ul>
<li><a href="/service-1/">Услуга 1</a></li>
<li><a href="/service-2/">Услуга 2</a></li>
<li><a href="/service-3/">Услуга 3</a></li>
</ul>
</nav>
</aside>
<main>
<p>Основной контент страницы.
Это может быть статья, описание услуги, данные на странице контакты</p>
<section>
<h3>Оставить заявку</h3>
<form>
<!-- Здесь форма заказа услуги -->
</form>
</section>
<section>
<h3>Читайте также</h3>
<article>
<h4>Услуга 2</h4>
<p>Описание новой услуги</p>
<a href="#">Ссылка на услугу</a>
</article>
<article>
<h4>Услуга 3</h4>
<p>Описание новой услуги</p>
<a href="#">Ссылка на услугу</a>
</article>
<article>
<h4>Услуга 4</h4>
<p>Описание новой услуги</p>
<a href="#">Ссылка на услугу</a>
</article>
</section>
</main>
Обратите внимание, что <aside> содержится вне тега <main>. Этот контент не обязан быть уникальным на каждой странице. Он может быть уникальным для каждого конкретного раздела (если речь идёт, например, о меню). Если боковая панель уникальна для каждой страницы, то она должна быть расположена внутри тега
Он может быть уникальным для каждого конкретного раздела (если речь идёт, например, о меню). Если боковая панель уникальна для каждой страницы, то она должна быть расположена внутри тега <main>.
Задание
Создайте шапку сайта. Она состоит из 2-х элементов:
- Логотип
- Секция навигации. Внутри неё маркированный список из двух элементов
Добавьте секцию <main>. Внутри создайте секцию с заголовком в теге <h3>. Внутри секции создайте два блока с описанием новых услуг. Не забудьте, что внутри тега <article> разметьте тегом <h4>.
Добавьте боковую панель. Она является уникальной для каждой страницы и содержит текст, относящийся только к этой странице. Внутри панели вставьте произвольный текст. Подумайте, где именно будет расположена эта область
Упражнение не проходит проверку — что делать? 😶Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код. Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Мой код отличается от решения учителя 🤔Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
Полезное
Хоть мы и говорили про боковую панель, но
asideобозначает дополняющую область. При этом, зачастую, визуально она выглядит как боковая панель
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
Управление с помощью клавиатуры
» Accessibility › Ограничения подвижности »
» Аппаратное обеспечение » Клавиатура »
» Параметры » Клавиатура »
На этой странице приведены комбинации клавиш для людей, которые не могут использовать мышь или другое указательное устройство, или хотят как можно больше пользоваться клавиатурой. Комбинации клавиш, полезные для всех пользователей смотрите в разделе Полезные комбинации клавиш.
Комбинации клавиш, полезные для всех пользователей смотрите в разделе Полезные комбинации клавиш.
Если вы не можете использовать указательное устройство типа мыши, можно управлять указателем мыши с помощью клавиш цифрового блока клавиатуры. Подробнее смотрите: Click and move the mouse pointer using the keypad.
Навигация по пользовательскому интерфейсу
Tab and Ctrl+Tab | Перемещение фокуса клавиатуры между различными элементами управления. Ctrl+Tab перемещает между группами элементов, например, с боковой панели в основную область окна. Ctrl+Tab также позволяет выйти из элемента управления, который сам использует Tab, такого как текстовая область. Удерживайте нажатой Shift для перемещения фокуса в обратном порядке. |
Клавиши со стрелками | Перемещение выбора между частями одного элемента управления или группы взаимосвязанных элементов. |
Ctrl+клавиши со стрелками | В режиме списка или значков — перемещение фокуса клавиатуры на другой объект, не снимая выделение с ранее выделенного объекта. |
Shift+клавиши со стрелками | В режиме списка или значков — выделение группы объектов, начиная с текущего выделенного объекта, и заканчивая вновь выбранным объектом. In a tree view, items that have children can be expanded or collapsed,
to show or hide their children: expand by pressing |
Пробел | Активация обладающего фокусом объекта, такого как кнопка, флажок или элемент списка. |
Ctrl+пробел | В режиме списка или значков — выделение или снятие выделения с обладающего фокусом объекта, не снимая выделение с других объектов. |
Alt | Удерживайте клавишу Alt для показа горячих клавиш: подчёркнутых букв в командах меню, на кнопках и других элементах управления. Нажмите Alt и подчёркнутую букву, чтобы активировать элемент управления, как если бы вы нажали на него мышью. |
Esc | Выход из меню, всплывающего окна, переключателя или диалогового окна. |
F10 | Открывает первое меню в строке меню окна. Используйте клавиши со стрелками для перемещения по меню. |
Super+F10 | Открывает меню приложения в верхней панели. |
Shift+F10 or Menu | Всплывающее контекстное меню для выбранного объекта, как при нажатии правой кнопкой. |
Ctrl+F10 | В менеджере файлов всплывающее контекстное меню для текущей папки, как при нажатии правой кнопкой на пустом месте в папке. |
Ctrl+PageUp and Ctrl+PageDown | В интерфейсе со вкладками переключение на вкладку слева или справа. |
Навигация по рабочему столу
Alt+ Super key | Переключение между Обзором и рабочим столом. Чтобы быстро найти нужное приложение, контакт или документ, просто начните вводить его имя в Обзоре. |
Super+Tab | Быстрое переключение между окнами. Удерживайте клавишу Shift для переключения в обратном порядке. |
Super+` | Переключение между окнами приложения или приложения, выбранного нажатием Super+Tab. В этой комбинации используется клавиша `, расположенная над клавишей Tab. Если на вашей клавиатуре нет клавиши `, используйте Super и клавишу, находящуюся над клавишей Tab. |
Ctrl+Alt+Tab | Give keyboard focus to the top bar. In the Activities overview, switch keyboard focus between the top bar, dash, windows overview, applications list, and search field. Use the arrow keys to navigate. |
Super+Page Up and Super+Page Down | Переключение между рабочими местами. |
Alt+F6 | Циклическое переключение между окнами одного приложения. Удерживайте Alt и нажимайте F6, пока не выделится подсветкой нужное окно, затем отпустите Alt. Это действие, подобное комбинации Alt+`. |
Alt+Esc | Циклическое переключение между всеми окнами на рабочем месте. |
Super+V | Open the
notification list. |
Управление окнами
Alt+F4 | Закрывает текущее окно. |
Alt+F5 или Super+↓ | Восстановление исходных размеров окна. Используйте Alt+F10 для разворачивания окна. Повторное нажатие Alt+F10 восстановит предыдущие размеры окна. |
Alt+F7 | Перемещение текущего окна. Нажмите Alt+F7, затем используйте клавиши со стрелками для перемещения окна. Нажмите Enter, чтобы завершить перемещение окна или Esc для возврата окна в исходную позицию. |
Alt+F8 | Изменение размера текущего окна. Нажмите Alt+F8, затем используйте клавиши со стрелками для изменения размера окна. Нажмите Enter, чтобы завершить изменение размера, или Esc, чтобы вернуть окну исходный размер. |
Shift+Super+Page Up and Shift+Super+Page Down | Перемещение текущего окна на другое рабочее место. |
Shift+Super+← | Move the current window one monitor to the left. |
Shift+Super+→ | Move the current window one monitor to the right. |
Alt+F10 или Super+↑ | Разворачивание окна. Чтобы восстановить размер окна до прежних размеров, нажмите Alt+F10 или Super+↓. |
Super+H | Свернуть окно |
Super+← | Разворачивание окна вертикально вдоль левого края экрана. Нажмите снова, чтобы восстановить предыдущий размер окна. |
Super+→ | Разворачивание окна вертикально вдоль правого края экрана. Нажмите снова, чтобы восстановить предыдущий размер окна. Нажмите Super+← для смены краёв экрана. |
Alt+пробел | Открывает меню окна, как при нажатии правой кнопкой по заголовку окна. |
Общие сведения
© 2012 Шон МакКенс (Shaun McCance)
© 2011 Александр Прокудин
© 2011-2012 Алексей Кабанов
© 2013-2014 Станислав Соловей
© 2013-2014 Юлия Дронова
© 2015 Юрий Мясоедов
Написано
- Майкл Хилл (Michael Hill)
- Шон МакКенс (Shaun McCance)
Отредактировано
- Юлита Инка (Julita Inca)
- Екатерина Герасимова (Ekaterina Gerasimova)
Переведено
- Александр Прокудин
- Алексей Кабанов
- Станислав Соловей
- Юлия Дронова
- Юрий Мясоедов
Лицензия
Данное руководство распространяется под лицензией Creative Commons Attribution-ShareAlike 3. 0 Unported License.
0 Unported License.
Есть замечание? Нашли ошибку? Считаете инструкции неясными? Отправьте отзыв об этой странице.
Завьяловский район / Новости / Пресс-центр / Меню / Алтайский филиал РАНХиГС
Алтайский филиал РАНХиГС продолжает «путешествие» по нашему региону с проектом «Академия – Алтайскому краю». 12 октября представители вуза посетили Завьяловский район.
Как познакомиться с филиалом поближе и поскорее стать участником профориентационно-образовательного проекта «Школа больших возможностей»? Это главные вопросы, которые интересовали старшеклассников после встречи со специалистом Центра развития образования Евгенией Шестаковой и старшим преподавателем кафедры частного права Еленой Козьяковой. Они рассказали о направлениях подготовки, вступительных экзаменах, проходных баллах этого года, а также сферах, в которых выпускники смогут работать после окончания вуза.
Впечатлениями от насыщенной студенческой жизни со школьниками поделился Юрий Пантелеев, студент 4 курса направления «Государственное и муниципальное управление» Алтайского филиала РАНХиГС. Несколько лет назад он с отличием окончил Гоноховскую среднюю общеобразовательную школу Завьяловского района, был активным участником проекта «Школа больших возможностей», который помог ему подготовиться к ЕГЭ и успешно сдать экзамены.
Несколько лет назад он с отличием окончил Гоноховскую среднюю общеобразовательную школу Завьяловского района, был активным участником проекта «Школа больших возможностей», который помог ему подготовиться к ЕГЭ и успешно сдать экзамены.
Академия приехала в гости к ребятам не с пустыми руками. За правильные ответы в викторине самые внимательные получали сувениры, а в завершение встречи школьники поучаствовали в фотоконкурсе, по итогам которого тоже получили призы.
Встреча очень понравилась! Я узнала много нового об Алтайском филиале РАНХиГС: в академии много направлений для обучения, три корпуса, красивые интерьеры. И вопросы викторины были интересными. Теперь очень хочу поучаствовать в проекте «Школа больших возможностей»!
Мария Чернышова
Ученица 9 класса Завьяловской СОШ №1
Администрация Алтайского филиала РАНХиГС выразила благодарность коллективу Завьяловской СОШ №1 за плодотворное сотрудничество и установившиеся между образовательными учреждениями деловые и дружеские отношения.
Проект «Академия – Алтайскому краю» – это не только профориентационные встречи со школьниками, но и общение с муниципальными служащими района.
Директор Центра карьеры Ирина Назарова и кандидат социологических наук, заместитель заведующего кафедрой психологии и социологии управления Ян Меженин познакомили представителей муниципальной власти Завьяловского района с направлениями подготовки балакавриата и магистратуры академии, а также с возможностью пройти курсы повышения квалификации и профессиональной переподготовки.
Ян Эдуардович рассказал собравшимся о природе и причинах конфликта, стратегии поведения при этом и методах решения конфликтных ситуаций.
Конфликтные ситуации могут возникнуть всюду: на работе, дома, даже на улице. На встрече я почерпнула много полезных знаний. Кроме того, мне было интересно познакомиться с учебным заведением, пусть даже в формате заочной экскурсии. Теперь смогу рассказать детям об академии и замечательных преподавателях, которые там работают.
Татьяна Фурсова
Ведущий специалист комитета по образованию администрации Завьяловcкого района
Теплоты, приятных эмоций и торжественности добавил момент вручения главе Завьяловского района Николаю Губерту благодарности от руководства Алтайского филиала РАНХиГС. Особо был отмечен вклад Николая Александровича в совместную работу и эффективное, плодотворное сотрудничество.
Постоянное обучение – это движение в будущее. Мы понимаем, что должны учиться всегда, и такой проект очень полезен. Спасибо за возможность в нём поучаствовать директору Алтайского филиала РАНХиГС Игорю Анатольевичу Панарину и коллективу академии!
Сотрудники администрации района и подведомственных учреждений уже выразили пожелание, чтобы такие встречи стали регулярными. Очень удобно, не выезжая за пределы района, получить полезные знания и навыки и применять их в своей работе.
Николай Губерт
Глава администрации Завьяловского района
Завьяловский район очень гостеприимный и тёплый во всех смыслах, и это, прежде всего, благодаря его жителям – позитивным, мотивированным, интересующимся всем новым.
Общение оставило самые положительные впечатления.
Благодарим руководство муниципалитета за организацию встречи со школьниками и муниципальными служащими и надеемся, что наше сотрудничество будет только крепнуть!
Ирина Назарова
Директор Центра карьеры Алтайского филиала РАНХиГС
Завьяловский район – это не последняя точка на карте путешествий нашего филиала. Следующая встреча уже запланирована, и география проекта будет только расширяться.
Dynamic Drive — меню DHTML и JavaScript и сценарии навигации
Скрипты меню и навигации
Подкатегории
- Многоуровневые меню
Густое меню jQuery FF2+ IE7+ Opr8+
jQuery Gooey Menu использует
популярная «лава
эффект лампы для создания меню CSS с движущимся липким фоном
эффект. Всякий раз, когда мышь перемещается по пункту меню, желаемый стиль, который
указывает, что выбранный пункт меню плавно следует за мышью к этому пункту
выделение текущего активного элемента.
Меню DD ScrollSpy FF2+ IE8+ Opr8+
Для длинных страниц с большим количеством
контент, сохраняя ориентацию пользователя и зная, где на странице
он / она всегда может быть сложной задачей. Меню DD ScrollSpy решает эту проблему.
проблему, позволяя вам создать меню, пункты меню которого автоматически
выделены в зависимости от той части страницы, которую в данный момент просматривает пользователь.
Адаптивный боковой переключатель
Меню FF2+ IE8+ Opr9+
Side Toggle Menu позволяет добавить боковое меню на страницу, которое скользит по экрану.
от левого или правого края окна браузера. Он поддерживает два типа
раскрытие — либо подталкивая остальную часть страницы и освобождая место для себя, либо
перекрывая страницу (и не смещая ее соседей).
Меню бокового вида страницы FF2+ IE8+ Opr9+
Это меню отображается на странице с помощью css3.
трансформации и переходы. Меню скользит от левого края экрана
сокращая остальную часть содержимого страницы в фоновом режиме, в результате чего
внимание пользователя непосредственно на самом меню. Повторный щелчок в любом месте страницы
скрывает меню и возвращает страницу в исходное состояние.
Повторный щелчок в любом месте страницы
скрывает меню и возвращает страницу в исходное состояние.
Боковое меню FF2+ IE8+ Opr9+
Это символическое меню
эпохи мобильного Интернета — это боковое меню, которое при открытии
отодвигает остальную часть содержимого страницы по горизонтали, подобно
меню навигации, найденное на Facebook Mobile. Он поддерживает либо левый, либо
правая ориентация, при этом содержимое меню может быть извлечено из
внешний файл на сервере.
Чувствительный верх eFluid
Меню FF2+ IE8+ Opr9+
Вдохновленный выпадающим меню
отображается в верхней части страниц Dynamic Drive, меню eFluid представляет собой адаптивный верхний
меню, которое элегантно адаптируется к различным устройствам и размерам экрана, используя CSS
медиа-запросы только для запуска различных точек останова.
Раскрывающееся меню Chrome CSS FF1+ IE5+ Opr7+
Chrome Menu — это стильное гибридное выпадающее меню CSS и JavaScript. Это
легко настраивается и удобна для поисковых систем. Ссылки меню основаны на списке,
в то время как выпадающие меню — это просто обычные теги DIV на странице. Очень сильно
компактный, размер меню составляет около 6k, включая используемые изображения интерфейса.
Это
легко настраивается и удобна для поисковых систем. Ссылки меню основаны на списке,
в то время как выпадающие меню — это просто обычные теги DIV на странице. Очень сильно
компактный, размер меню составляет около 6k, включая используемые изображения интерфейса.
Отзывчивый гибрид
Меню FF2+ IE8+ Opr8+
Гибридное меню адаптивное двухуровневое навигационное меню с несколькими этапами
адаптация в зависимости от размера экрана пользователя. Меню отличается от обычного
верхняя строка меню с текстовыми привязками, к значкам и, наконец, к левой боковой панели
меню по мере уменьшения размера экрана пользователя.
Кнопки меню разделения FF4+ IE8+ Opr9+
Кнопки разделенного меню объединяют
гладкая эстетика кнопок меню с универсальностью выпадающих меню для
создать навигационный интерфейс, который объединяет лучшее из обоих миров. Это
визуализирует привлекательные овальные кнопки на основе CSS с дополнительным элементом «переключатель»
динамически добавленный рядом с ним, который показывает выпадающее меню при взаимодействии с ним.
Эрго
Управление раскрывающимся меню FF+ IE1+ Chrome
Это элегантное выпадающее меню, в котором используется обычный список UL и
превращает его либо в раскрывающееся меню, либо в стандартное выпадающее меню. Используй это
заменить стандартное меню SELECT в форме расширяющегося списка содержания
на странице или даже обычное навигационное меню.
Раскрывающиеся вкладки (5 стилей) FF1+ IE5+ Opr7+
Выпадающие вкладки — это горизонтальное меню вкладок CSS, поддерживающее второй уровень.
выпадающее меню для каждой из его вкладок. Как и его двоюродный брат DD
Tab Menu ниже, он поставляется с 5 привлекательными дизайнами меню, встроенными, чтобы сделать
ваша жизнь немного легче.
Меню вкладки DD (5 стилей) FF1+ IE5+ Opr7+
Меню вкладок DD — это стандартное двухуровневое меню вкладок.
Наведите указатель мыши на вкладку, и под ней появится содержимое 2-го уровня. сценарий использует CSS для управления всем своим внешним видом и простой HTML для
реализовать все вкладки меню и содержимое. Он поставляется с 5 гладкими вкладками
дизайн меню на выбор по умолчанию.
сценарий использует CSS для управления всем своим внешним видом и простой HTML для
реализовать все вкладки меню и содержимое. Он поставляется с 5 гладкими вкладками
дизайн меню на выбор по умолчанию.
Устаревший скрипт в результате: DD Tab Menu II
Меню горизонтального наведения FF1+ IE5+ Opr7+
Горизонтальное меню CSS со ссылками, которые всплывают при наведении курсора мыши.
их. В некоторых браузерах ссылки также нажимаются при нажатии кнопки мыши.
Omni Slide Menu FF1+ IE5+ Opr7+
-Отправлено пользователем
Omni Slide Menu — это сверхуниверсальное выдвижное меню, которое реагирует на
мышь зависает над ним и выходит из него. Его можно расположить слева, сверху,
или правого края окна браузера, поддерживает статическое позиционирование, а также
несколько экземпляров одного и того же меню на странице и многое другое. Очень круто.
Динамический-Fx
Выдвижное меню FF1+ IE5+ Opr7+
— Представлено пользователем
Сценарий многофункционального выдвижного меню, который поддерживает некоторые из наиболее
запрошенные функции, такие как таргетинг на кадры, статическое позиционирование и заголовки
дисплеи.
Вставной
Ссылки FF1+ IE5+ Opr7+
-Отправлено пользователем
Уберите эти ссылки и сделайте их видимыми только
когда это необходимо с этим сценарием! Панель ссылок выдвигается из левого края
окно при нажатии на выступающую часть. Отличный способ максимизировать пространство недвижимости на вашем
сайт.
Аккордеон
Сценарий меню FF1+ IE6+
Опр9+
Вертикальное меню на основе списка с вложенным содержимым, которое расширяется и сжимается.
когда пользователь нажимает на заголовок меню. Укажите, какие заголовки меню
расширяемый, стилизуйте заголовки по-разному в зависимости от того, является ли его содержимое
развернуто или нет, а также указать, сохраняется ли состояние меню в
сеанс браузера должен быть включен. Чистый CSS и HTML составляют меню и
очень адаптируется к настройке.
Меню переключения FF1+ IE5+
Opr7+
-Отправлено пользователем
Switch Menu — уникальный навигационный скрипт с характеристиками складного дерева. Он динамически расширяет выбранный пункт меню при нажатии на него.
(открывая содержащие ссылки) при сокращении остальных.
Он динамически расширяет выбранный пункт меню при нажатии на него.
(открывая содержащие ссылки) при сокращении остальных.
Меню переключения II FF1+ IE5+
Opr7+
-Отправлено пользователем
Switch Menu II, как и его двоюродный брат, создает заголовки меню, которые
раскрыть и связаться при нажатии, чтобы открыть дополнительные ссылки внутри. А
плавная анимация в стиле «Win XP» при разворачивании
ссылки.
Меню Slashdot FF1+ IE5+
Opr7+
-Отправлено пользователем
Это стильное складное меню, созданное по образцу навигационного меню.
найдено на Slashdot.
Настройте меню множеством способов, например, какие подменю следует расширять.
по умолчанию, сохранять ли состояния меню с помощью файлов cookie, скорость, с которой
пункты меню раскрываются/сворачиваются. Очень круто.
Статическое меню
сценарий FF1+ IE5+ Opr7+
-Отправлено пользователем
Добавьте элегантное, видимое с самого начала статическое меню на свой сайт с помощью этого
сценарий! Как размеры меню, так и его статическое положение на странице можно легко изменить. настроить, что упрощает интеграцию меню в соответствии с вашим сайтом.
макет.
настроить, что упрощает интеграцию меню в соответствии с вашим сайтом.
макет.
Падение
меню вниз с описанием FF1+ IE5+
Опр7+
Этот
это простое выпадающее меню, построенное с использованием
Тег
Меню вкладок при наведении мыши FF1+ IE5+ Opr7+
Это меню вкладок при наведении курсора мыши. Наведите указатель мыши на
назначенные ссылки, а под ними появляются дополнительные «подссылки».
Думайте об этом как о встроенном двухуровневом меню. Содержимое подменю определяется внутри
внешний файл и извлекается через Ajax при загрузке страницы.
Приоритет+ Прокрутка
Меню FF2+ IE10+ Opr8+
Однострочное горизонтальное меню, в котором используется мышь или пролистывание (на сенсорном экране).
устройства) для прокрутки скрытых ссылок. Отзывчивый и адаптивный,
он поддерживает свою однострочную форму независимо от размера родительского контейнера
Отзывчивый и адаптивный,
он поддерживает свою однострочную форму независимо от размера родительского контейнера
Анимированное меню заголовка FF2+ IE8+ Opr9+
Меню с анимированным заголовком — это больше, чем просто меню, а современная шапка сайта.
шаблон с оптимизированным для мобильных устройств раскрывающимся меню и встроенной формой поиска
в, плюс место для логотипа слева. Выпадающее меню превращается в
полноэкранное аккордеонное меню на устройствах с маленьким экраном.
Выпадающее меню AnyLink v2.0 FF1+ IE5+
Опр7+
Это универсальное выпадающее меню, которое можно применить к
обычные ссылки на вашей странице, включая ссылки на изображения. Его можно активировать
либо onMouseover, либо onClick. Содержимое меню определяется внутри
общий файл .js или простое редактирование на нескольких страницах.
Меню AnyLink CSS v2.0 FF1+ IE5+ Opr7+
AnyLink CSS Menu — классный скрипт, добавляющий выпадающее меню к любой ссылке. на твоей странице. Каждое меню реализовано в виде простого HTML (элемент DIV, содержащий
ссылки) на странице, делая содержание меню удобным для поисковых систем и
потенциально очень прост в развертывании.
на твоей странице. Каждое меню реализовано в виде простого HTML (элемент DIV, содержащий
ссылки) на странице, делая содержание меню удобным для поисковых систем и
потенциально очень прост в развертывании.
Поп-это
меню FF1+ IE5+ Opr7+
поп-это
позволяет связать динамическое меню с обычными ссылками на вашем
страница. При наведении указателя мыши на соответствующую ссылку появляется всплывающее меню.
содержащие «подссылки». Думайте об этом как о «свободной» капле
вниз меню.
Прилепленное горизонтальное меню FF2+ IE8+ Opr9+
Sticky Horizontal Menu — это верхнее меню UL, которое плавно переходит в
фиксируется в положении, когда он прокручивается вне поля зрения, поэтому он остается видимым для
пользователя во все времена.
Полноэкранное мобильное меню FF2+ IE9+ Opr9+
Чтобы компенсировать ограниченность
экранное пространство, предлагаемое на мобильных устройствах, это меню навигации для мобильных устройств
создает слайд в меню, которое занимает весь экран при раскрытии. Его
контент может быть определен как встроенный
Его
контент может быть определен как встроенный элемент или
внутри внешнего файла и загружается через Ajax. Смахивание/перетаскивание мышью
поддерживается внутри содержимого, чтобы прокручивать его вверх/вниз.
Меню значков гамбургера FF2+ IE9+ Opr9+
Это меню сочетает в себе две популярные тенденции: полноэкранное меню и использование
значок в стиле «гамбургер», чтобы переключить его для создания легкого и элегантного мобильного телефона.
удобное меню сайта!
Контекстное меню jQuery
сценарий ФФ1+ IE5+
Этот скрипт jQuery позволяет вам
связать многоуровневое контекстное меню с любым элементом на странице, чтобы
Щелчок правой кнопкой мыши внутри элемента активирует меню. По умолчанию
в результате контекстное меню браузера подавляется. Отличающийся
контекстное меню может быть добавлено к различным элементам на странице, например к одному
для документа в целом, другой только для DIV на странице и т. д.
д.
Сокращаемый
Заголовки FF1+ IE5+ Opr7+
Сценарий, который делает выбранные заголовки на странице сжимаемыми в IE/NS6+. Все остальные браузеры, включая
NS 4.x просто увидит несжатые заголовки (хорошо деградирует)
Microsoft Outlook Bar II FF1+ IE5+
-Отправлено пользователем
Это уникальное меню, похожее на OutLook, прячет свое содержимое до тех пор, пока пользователь не
вмешательство. Он поддерживает неограниченное количество категорий и
кроме того, работает во всех браузерах DHTML (IE4, NS4+. Mozilla 0.9,
Опера5). Лучше всего работает на странице фреймов.
Примечание: Некоторые старые сценарии меню были на пенсии, можно найти здесь.
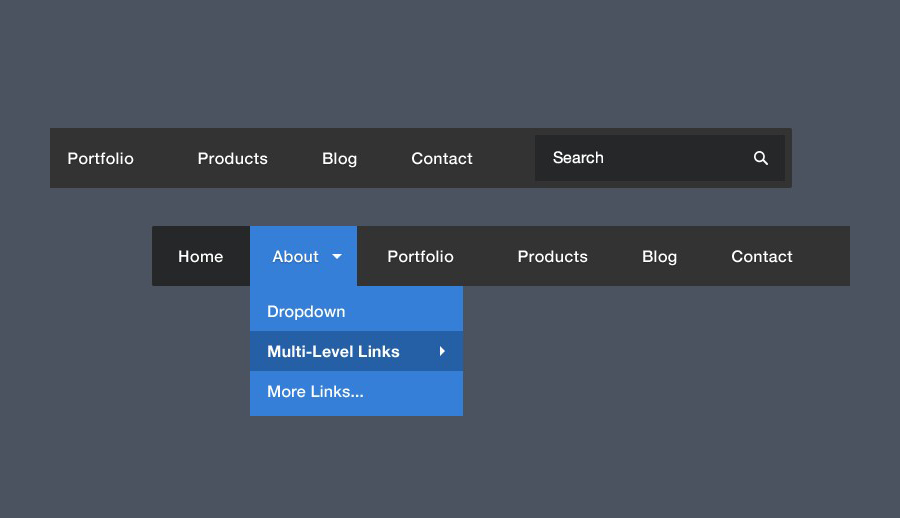
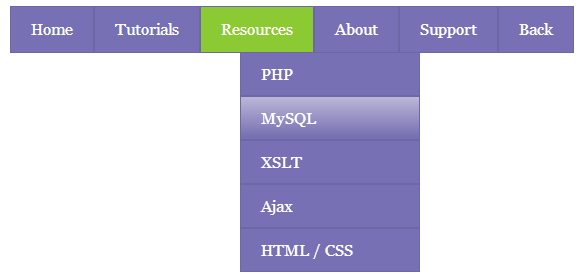
Создание раскрывающихся меню для сенсорного экрана
Поскольку Amazon Silk работает на устройстве с сенсорным экраном, он не обрабатывает псевдокласс CSS :hover так же, как это делает настольный браузер. В десктопном браузере
В десктопном браузере :hover становится совпадением, когда вы наводите указатель на элемент на
который :hover установлен. Это поведение полезно для раскрывающихся меню, поскольку вы
может создать меню, которое будет скрыто до тех пор, пока пользователь не наведет курсор на родительский элемент. Но на
сенсорный экран, такой дизайн меню на основе наведения может привести к проблемам.
Давайте рассмотрим пример. Следующий HTML-документ содержит два ненумерованных списка, одна вложена в другую. Каждый элемент
<голова>
<тело>
<дел>
<ул>
Применив CSS к этой разметке, мы можем создать простую раскрывающуюся навигацию. Вот наша таблица стилей:
div.nav ul {
заполнение: 0;
маржа: 0;
тип стиля списка: нет;
}
div.nav уль ли {
цвет: #FFF;
отступ: 15 пикселей;
размер шрифта: 20px;
граница справа: 2px #FFF сплошная;
нижняя граница: 1px #FFF сплошная;
плыть налево;
цвет фона:#335A7F;
ширина: 110 пикселей;
}
div.nav ul li a {
цвет: #FFF;
текстовое оформление: нет;
}
div.nav li:hover {
цвет фона: #4C88BF;
}
div.nav ул ли ул {
дисплей:нет;
}
div.nav ul li: hover ul {
отображение: элемент списка;
положение: абсолютное;
поле сверху: 14px;
поле слева: -15px;
}
div. nav ul li: hover ul li {
поплавок: нет;
}
div.nav уль ли уль ли: hover {
поплавок: нет;
цвет фона: #66B5FF;
}
li.more: после {
содержимое: "\00BB";
поплавок: справа;
поле справа: 7px;
}
nav ul li: hover ul li {
поплавок: нет;
}
div.nav уль ли уль ли: hover {
поплавок: нет;
цвет фона: #66B5FF;
}
li.more: после {
содержимое: "\00BB";
поплавок: справа;
поле справа: 7px;
}
Обратите внимание, как используется свойство display . Во-первых, мы используем display:none чтобы скрыть вложенный


 Используйте клавиши со стрелками для выбора кнопки на панели инструментов, объектов при просмотре в режиме списка или значков, а также кнопки из группы радиокнопок.
Используйте клавиши со стрелками для выбора кнопки на панели инструментов, объектов при просмотре в режиме списка или значков, а также кнопки из группы радиокнопок.




 Нажмите Super+→ для смены краёв экрана.
Нажмите Super+→ для смены краёв экрана.
 Общение оставило самые положительные впечатления.
Общение оставило самые положительные впечатления. nav ul li: hover ul li {
поплавок: нет;
}
div.nav уль ли уль ли: hover {
поплавок: нет;
цвет фона: #66B5FF;
}
li.more: после {
содержимое: "\00BB";
поплавок: справа;
поле справа: 7px;
}
nav ul li: hover ul li {
поплавок: нет;
}
div.nav уль ли уль ли: hover {
поплавок: нет;
цвет фона: #66B5FF;
}
li.more: после {
содержимое: "\00BB";
поплавок: справа;
поле справа: 7px;
}
 Это работает нормально, пока
так как вы используете мышь, которая поддерживает как наведение, так и щелчок. Но Шелк полагается на
один жест — касание — для представления как наведения, так и щелчка. Как результат,
пользователь может коснуться элемента с намерением показать элементы меню, и эффект
было бы пройти по ссылке. Это потенциально разочаровывает пользователя.
Это работает нормально, пока
так как вы используете мышь, которая поддерживает как наведение, так и щелчок. Но Шелк полагается на
один жест — касание — для представления как наведения, так и щелчка. Как результат,
пользователь может коснуться элемента с намерением показать элементы меню, и эффект
было бы пройти по ссылке. Это потенциально разочаровывает пользователя.


 php
php