История развития HTML • Vertex Academy
Vertex Academy html что это,история развития html,история создания html
Данная статья написана командой Vertex Academy. Это одна из статей из нашего Самоучителя по HTML&CSS. Надеемся, что данная статья Вам будет полезна. Приятного прочтения!
Краткая предыстория
Давным давно, практически на заре цивилизации (до 70-х годов XX века), не было интернета. Вообще не было.
С появлением компьютеров появилось желание и потребность как-то их объединить, и 4 крупных университета США взялись за эту задачу. Примерно 7 лет прошло от создания концепции до исторического момента:
29 октября 1969 года был проведен сеанс связи между двумя первыми узлами сети ARPANET, на расстоянии в 640 км: в Калифорнийском университете и в Стэнфордском исследовательском институте. Ученый из Лос-Анджелеса подключился удаленно к компьютеру в Стэнфорде. Стэнфордский коллега видел, как появляются на экране символы, введенные на расстоянии, и подтверждал по телефону передачу каждой буковки. Таким образом началась эпоха компьютерных сетей.
Ученый из Лос-Анджелеса подключился удаленно к компьютеру в Стэнфорде. Стэнфордский коллега видел, как появляются на экране символы, введенные на расстоянии, и подтверждал по телефону передачу каждой буковки. Таким образом началась эпоха компьютерных сетей.
Долгое время Интернет был предназначен только для специалистов и служил в основном для обмена технической документации и имейлами. Простому пользователю делать там было нечего. И только в начале 90-х прошлого века произошла революция «интернет-народу!» 🙂
1991 год
Британец Тимоти Джон Бернерс-Ли в Женевском ЦЕРНе изобрел язык гипертекстовой разметки, он же HyperText Markup Language, он же HTML, предназначенный для разметки и оформления документов World Wide Web.
Ах да! Еще Сэр Тим разработал глобальный гипертекстовый проект (сейчас Вы его знаете как Всемирную паутину). Собственно, HTML и родился в процессе работы над этим проектом.
Язык HTML
HTML это наследник SGML, вот только создавался он для того, чтобы им могли пользоваться и люди-неспециалисты в области верстки. Т.е. уже с первых дней у HTML были такие плюсы:
- Простота — за счет небольшого набора структурных элементов – дескрипторов (они же «теги»). Все теги пишутся в угловых скобках, напр. <img> и несут какую-то смысловую нагрузку
- Возможность форматировать документ без привязки к средствам отображения (будь то монитор компьютера, экранчик телефона, или ридер)
И как вы уже, наверное, догадались,
Полагаю, все веб-разработчики с полным правом могут считать именно 6 августа своим профессиональным праздником 🙂
Как вам понравилась первая веб-страница? 🙂 Думаю, большинству из вас не захотелось её читать и уж тем более оставаться там надолго. Создатели тоже понимали, что это только начало, и пошло поехало:
Создатели тоже понимали, что это только начало, и пошло поехало:
В этой версии, из её сорока с копейками тегов уже появилось аж 3 тега, которые намекали на какое-то визуальное оформление документа (например, полужирный курсив). Остальные же теги служили исключительно для логической разметки.
1994 год — основание W3CСэр Тим Бернерс-Ли основал Консорциум Всемирной Паутины (World Wide Web Consortium, W3C). Миссией W3C было и остается
Полностью раскрыть потенциал Всемирной паутины, путём создания протоколов и принципов, гарантирующих долгосрочное развитие Сети
Огромная заслуга этих ребят принадлежит в том, что HTML был выпущен с единым базовым набором тегов и атрибутов и веб-страницы стали такими, какими мы их знаем сейчас. Только представьте, в середины девяностых, несколько крупнейших производителей ПО планировали выпустить свои версии HTML со своими названиями тегов. Какая каша была бы сейчас в сфере веб-разработки! Например объявления о работе: «Ищем верстальщика для создания сайтов в Mozilla Firefox», «Срочно требуется верстальщик для Edge», «Нужен верстальщик для Kindle»… словом, спасибо W3C 🙂
Какая каша была бы сейчас в сфере веб-разработки! Например объявления о работе: «Ищем верстальщика для создания сайтов в Mozilla Firefox», «Срочно требуется верстальщик для Edge», «Нужен верстальщик для Kindle»… словом, спасибо W3C 🙂
Процесс разработки и утверждения новой версии был очень неспешным, а единственным заметным улучшением новой версии стали:
- Запросы: например поиск по ключевым словам.
- Формы для передачи данных с компьютера на сервер: например ввести дату рождения или выбрать один из нескольких вариантов в опроснике.
Первый вариант стандарта включал в себя много интересностей:
- теги для создания таблиц,
- разметки математических формул,
- обтекание изображений текстом и др.
Авторы вдруг вспомнили, что по своей идее HTML должен только размечать структуру документа и не должен содержать параметры графических стилей отображения элементов в браузере.
При создании HTML 3.0 разработчики ломали голову, как решить нестыковку между идеологией структурной разметки и потребностями пользователей, которых гораздо больше интересовал внешний вид веб-страницы.
И чтобы это противоречие не изменило первоначальные свойства HTML, создатели третьей версии решили добавить к ней поддержку нового средства, которое служило для оформления веб-страниц.
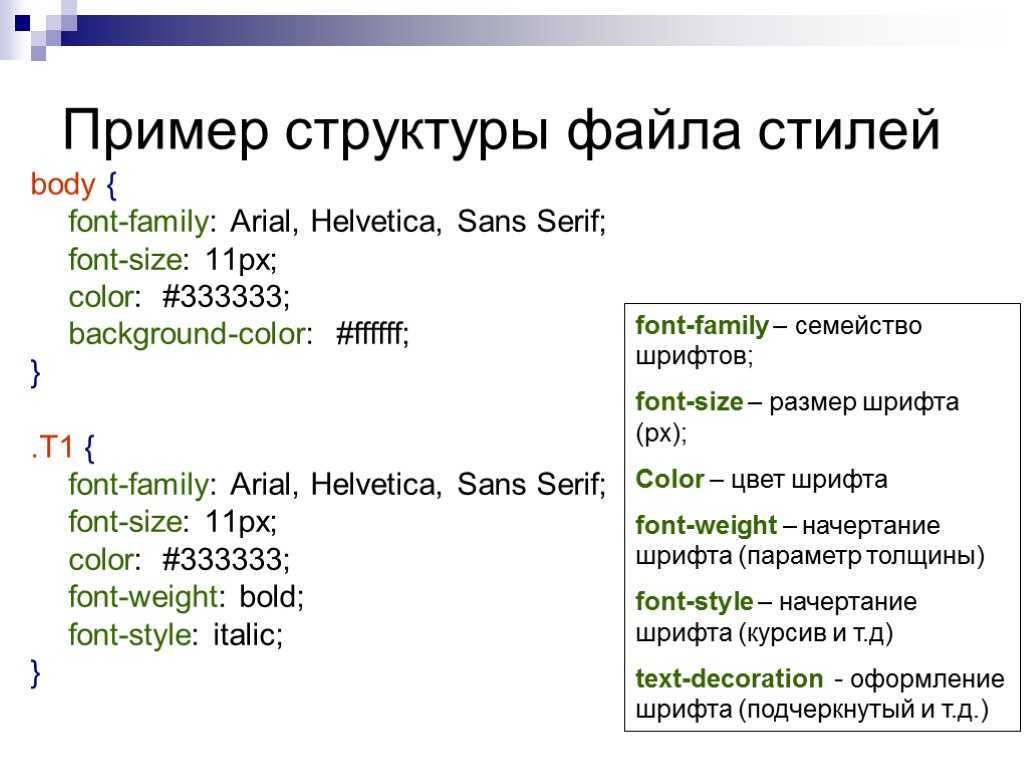
CSS (Cascading Style Sheets), а по-русски – иерархические стилевые спецификации. Думаю, понятней не стало?)) Если совсем уж по-русски, то это таблицы стилей, которые присоединяются к документу HTML и служат для визуального оформления тех или иных частей документа.
Итак, система CSS:
- формально не зависит от HTML,
- у неё свой, отличный от HTML, синтаксис,
- На неё не влияют идеологические ограничения HTML,
- Она позволяет задавать параметры внешнего представления для любого тега HTML.

С помощью CSS создатель веб-страницы наконец мог спокойно менять шрифт и размер чего угодно, и что важно – это стало возможным не за счет внедрения кучи новых тегов, а с помощью механизма, который влиял на интерпретацию уже существующих тегов HTML.
Чтобы наглядно продемонстрировать чудеса, на которые способен CSS, канадец Дейв Ши создал сад CSS дзена – место, где сотни веб-разработчиков медитируют верстая одну и ту же HTML-страницу с абсолютно разными стилями CSS
Влияние MicrosoftА тем временем, в далекой-далекой галактике… Microsoft заметил стремительный взлет компании Netscape на продаже браузеров Navigator и конечно же, не мог стоять в стороне. В MS слегка переработали браузер Mosaic и начали выпускать свои эксплореры, которые поначалу не очень полюбились пользователям (да и не только поначалу;)).
В августе 1996 была создана версия Internet Explorer 3.0 Браузер предлагал значительные нововведения на то время и обрел популярность, что поделило рынок браузеров пополам между Netscape Communications и Microsoft.
И в это же время Microsoft взял под свою опеку W3C.
14 января 1997 – HTML 3.2Версия 3.2 вышла спустя месяц после утверждения CSS, и была уже полностью приспособлена к взаимодействию с таблицами стилей.
В ней были опущены многие нововведения версии 3.0, но добавлены нестандартные элементы, поддерживаемые браузерами Netscape Navigator и Internet Explorer 3.
18 декабря 1997 – HTML 4.0В этой версии изрядно подчистили элементы из предыдущих версий. Многие теги были отмечены как устаревшие и не рекомендованные к использованию. Вместо них нужно было использовать таблицы стилей CSS.
Новая версия включала поддержку фреймов, скриптов, общую процедуру внедрения разных объектов. Также в ней были усовершенствованы таблицы и формы, что кроме прочих плюсов обеспечивало большую доступность для людей с физическими недостатками.
Версия HTML 4 была разработана с помощью экспертов в области интернационализации, таким образом стало возможно писать документы на любом языке и легко передавать их по всему миру.
В этой версии слегка подправили объекты, формы и изображения, пофиксили баги и в целом создали более стабильную версию, которой пользовались веб-разработчики более 10 лет.
Рабочая группа WHAT2004 год: Швейцарский программист Ян Хиксон (на тот момент разработчик в Opera) и несколько представителей таких компаний как Mozilla, Google и Apple, основал рабочую группу под названием WHATWG (Web Hypertext Application Technology Working Group).
Поводом для создания подобного сообщества стал тот факт, что W3C на тот момент потерял интерес к HTML и занялся развитием XML, а на его основе — расширяемого языка гипертекстовой разметки XHTML. Не будем углубляться в детали, т.к. на данный момент этот язык перестал развиваться.
Два года W3C и WHAT Working Group работали каждый над своим проектом. Но позже стало видно, что WHAT Working Group достигает каких-то результатов, тогда как XHTML 2 так и не реализовался.
И в 2006 году Тим Бернерс-Ли объявил, что W3C и WHATWG будут вместе работать над дальнейшим развитием HTML.
28 октября 2014 – HTML5C этого дня W3C официально рекомендует использовать HTML5.
- Новая версия сделала синтаксис более строгим по сравнению с предыдущей
- Улучшилась поддержка мультимедиа-технологий
- Появились 28 новых структурных элементов, благодаря которым код стал более понятным
- Исключена еще часть устаревших тегов
- Стало больше внимания уделяться поддержке скриптов, например javascript
На данный момент развитие HTML продолжается…
W3C выложил в начале июня рабочий черновик версии 5.1. Консорциум просит всех писать свои отзывы и комментарии относительно этой версии, т.к. HTML остается как и раньше проектом, над которым работают одновременно множество неравнодушных людей, любящих угловые скобки.
Может, скоро и вы станете одним из них?
И напоследок, минутка юмора:
Оптимист учит английский, Пессимист — китайский, а реалист учит html.
Будьте реалистами 😉
Что такое CSS • Vertex Academy
- Данная статья написана командой Vertex Academy.
- Это одна из статей из нашего Самоучителя по HTML&CSS.
- Надеемся, что данная статья Вам будет полезна. Приятного прочтения!
Привет! В этой статье мы поговорим о том, что же такое CSS.
Что такое CSS?
Если посмотреть на любую вакансию front-end разработчика, в требованиях вакансии Вы всегда увидите, что необходимо знать:
- HTML, CSS, JavaScript
Таким образом HTML, CSS и JavaScript — это основа веб-разработки, это как фундамент дома. Сначала необходимо выучить HTML, CSS и JavaScript и потом можно переходить к изучению других технологий, которые необходимы для работы front-end разработчика.
Что такое HTML Вы уже знаете из предыдущих статей нашего Cамоучителя по HTML&CSS.
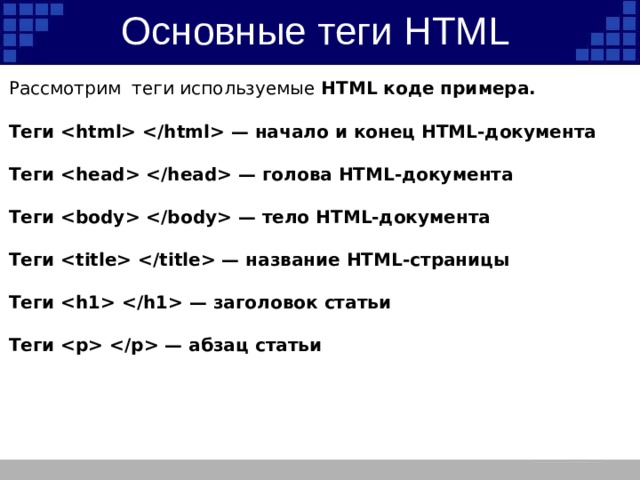
HTML расшифровывается как HypertText Markup Language — «язык гипертекстовой разметки«. С помощью HTML-тегов мы размечаем, набрасываем структуру страницы, то есть ЧТО будет на странице:
С помощью HTML-тегов мы размечаем, набрасываем структуру страницы, то есть ЧТО будет на странице:
- Заголовки (с помощью тега <h2>, <h3>, <h4>, <h5>, <h5>, <h6>)
- Параграфы (c помощью <p>)
- Списки (c помощью <ul> или <ol>)
- Картинки (с помощью <img>)
- и т.д.
Однако HTML не позволяет нам стилизовать страницу. Например, мы не можем с помощью HTML сделать так, чтобы:
- Заголовки были красного цвета
- Параграфы были зеленого цвета
- Списки отображались шрифтом Helvetica, причем размер шрифта был 18px и синим цветом
- и т.д.
Так вот стилизовать страницу нам позволяет CSS. CSS расшифровывается как Cascading Style Sheets — «каскадные таблицы стилей«. Главное слово, на которое нужно обратить внимание — это слово «стиль«.
CSS позволяет нам «оформить, стилизовать« нашу страницу — например:
- задать шрифт для текста (Arial, Helvetica, Times New Roman и т.д.)
- задать размер шрифта (12px, 14px, 16px и т.д.)
- задать цвет текста (желтый, голубой, сиреневый, зеленый, темно-зеленый и т.д.)
- задать цвет фона страницы (желтый, белый, голубой и т.д.)
- и т.д.
Если сравнивать с рисованием, с помощью HTML мы только намечаем каркас будущей страницы:
А с помощью CSS мы «разукрашиваем», заполняем наш каркас:
Таким образом:
- HTML говорит ЧТО изображается на странице
- CSS отвечает за то КАК это будет отображаться
Давайте вспомним базовую структуру HTML-документа. Как Вы помните, у нас есть два основных тега — тег <head> и тег <body>:
<!DOCTYPE html> <html> <head> <meta charset = «utf-8»> <title>Это моя страница</title> </head> <body> <p> Привет!</p> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 |
<!DOCTYPE html> <html> <head> <meta charset = «utf-8»> <title>Это моя страница</title> </head> <body> <p> Привет!</p> </body> </html> |
А что если мы хотим сделать так, чтоб:
- фон страницы был зеленого цвета
- все тексты были написаны размером шрифта 10px.

Как мы можем это сделать? Для этого нам необходимо написать в CSS данные строчки кода:
body{ background-color: green; font-size: 10px; }
body{ background-color: green; font-size: 10px; } |
Если перевести с английского, тут написано:
тело {
цвет-фона: зеленый;
размер-шрифта: 10px;}
То есть мы прописали, что хотим, чтоб:
- фон странички был зеленого цвета
- размер шрифта текста был 10px
Как видите все очень просто! Как слышится так и пишется 🙂 Разве что на английском. Конечно, и у CSS тоже есть свои особенности и «подводные камни» — но о них Вы узнаете чуть позже.
В данной статьей мы дали Вам общее понимание что такое CSS. В следующей статье мы покажем как подключить CSS к HTML и покажем как это работает на практических примерах.
Первая версия CSS была разработана в 1994 году.
Существует несколько версий CSS:
- CSS1
- CSS2
- CSS3
CSS3 — это самая последняя актуальная версия. В настоящий момент активно разрабатывается версия CSS4, так что, возможно, через пару лет мы увидим новую, улучшенную версию.
На этом все. Надеемся, Вам понравилась эта статья и Вы теперь имеете общее представление о том, что такое CSS. Читайте дальше! Или приходите к нам учиться на курсы по front-end. Детальнее смотрите здесь — у нас на сайте.
Изучите HTML и CSS с нуля — 10 простых шагов | by ZeoLearn
Обучение веб-разработке еще никогда не было таким простым. Понимание концепций веб-разработки с ее истоков — самая важная вещь. Широко распространена концепция, согласно которой HTML и CSS являются ядром веб-разработки. Мы предоставляем вам самые надежные ресурсы, чтобы вы могли понять от основ до продвинутых уровней HTML и CSS.
Мы предоставляем вам самые надежные ресурсы, чтобы вы могли понять от основ до продвинутых уровней HTML и CSS.
Шаг 1 — Изучение основ HTML и CSS (для начинающих)
Этот материал знакомит вас с основами HTML и CSS. Для личной оценки вы можете попробовать викторины. Там достаточно примеров для практики, и вы также можете поэкспериментировать с кодами в его редакторе.
- http://www.w3schools.com/html/default.asp
- http://www.w3schools.com/css/
Шаг 2 — Обучение в процессе работы (для начинающих)
3
23
3 Хотите научиться учиться кодированию? тогда академия кода — ваш выбор
- https://www.codecademy.com/learn/web
Шаг 3 — Понимание макетов HTML (дополнительно)
Строительство дома и строительство хорошо спланированного дома — две разные вещи, у нас есть хорошая фундаментальная сила, мы теперь готовы стать создателями, дизайнерами, чем нет !!!. Эта статья поможет вам найти методы создания красивых макетов. Макет играет очень важную роль для любого веб-сайта.
Эта статья поможет вам найти методы создания красивых макетов. Макет играет очень важную роль для любого веб-сайта.
- https://www.codementor.io/css/tutorial/4- Different-layout-techniques-create-single-page
- http://learnlayout.com/
Шаг 4 — Понимание HTML-форм (дополнительно)
Очень важно, чтобы вы не испытывали терпение пользователя, запрашивая ввод, поэтому формы очень важны для любого веб-приложения. Регистрация, вход, обратная связь, комментарии… все должно быть представлено пользователю в четком и лаконичном стиле. Иди и играй с формами. Не забывайте !!! — Практика делает человека совершенным
- http://learn.shayhowe.com/html-css/building-forms/
- http://www.javascript-coder.com/html-form/html-form-tutorial-p1.phtml
Шаг 5 — Понимание позиционирования CSS (дополнительно)
В чистом доме все правильно размещено — дизайн интерьера !!!, при создании сайта позиционирование элементов очень важно и требует особого внимания. Нет БЕЖАНИЯ от кодирования.. закодируйте его.. изучите его. расширенный-html-css/подробный-css-позиционирование/
Нет БЕЖАНИЯ от кодирования.. закодируйте его.. изучите его. расширенный-html-css/подробный-css-позиционирование/
Шаг 6 — Создание проекта с использованием HTML и CSS (средний) Lessons/html-css Шаг 7 — Узнайте об адаптивном (среднем уровне) Мобильные устройства, планшеты, настольные компьютеры — устройства с разными размерами экрана. Аааа… мой сайт работает только на десктопе, мне нужно создавать отдельные сайты для мобильных устройств и планшетов. Подожди Подожди Подожди!!! У нас есть адаптивные концепции веб-дизайна. Изучите их и сделайте свой веб-сайт гибким для работы на любом устройстве Шаг 8 — Передовой опыт (расширенный) Когда вы пишете код, вы не хотите делать ошибок. Чтобы писать чистые и безошибочные коды, необходимо следовать некоторым процедурам, принятым разработчиками во всем мире. Шаг 9 — Время тестирования — Задания (кратчайший путь к успеху) Обучение не работает, если вы не проверили то, чему научились. Чтобы ваше изучение HTML и CSS было плодотворным, вы должны проверить себя, выполнив несколько заданий. Вот несколько заданий для практики. Шаг 10 — Дополнительные ресурсы 37 Lessons 19 Quizzes 41 Challenges 145 Playgrounds 27 Illustrations Научитесь программировать и создавать собственные веб-страницы с помощью HTML, CSS и JavaScript в этом интерактивном курсе веб-разработки для начинающих. Практическая среда программирования Вы не станете лучше плавать, наблюдая за другими. Кодирование ничем не отличается. Практикуйтесь, когда вы учитесь, в среде живого кода внутри вашего браузера. Быстрее, чем видео Видео сдерживают вас. В среднем видеоурок произносится со скоростью 150 слов в минуту, а вы можете читать со скоростью 250. Вот почему наши курсы основаны на тексте. Настройка не требуется Немедленно приступайте к обучению, вместо того, чтобы возиться с SDK и IDE. Это все в облаке. Прогресс, который вы можете показать Встроенные тесты позволяют проверить свои навыки. Сертификаты об окончании позволяют их показать. Среды для практического программирования Вы не станете лучше плавать, наблюдая за другими. Кодирование ничем не отличается. Практикуйтесь, когда вы учитесь, в среде живого кода внутри вашего браузера. Быстрее, чем видео Видео сдерживают вас. В среднем видеоурок произносится со скоростью 150 слов в минуту, а вы можете читать со скоростью 250. Вот почему наши курсы основаны на тексте. Настройка не требуется Немедленно приступайте к обучению, вместо того, чтобы возиться с SDK и IDE. Это все в облаке. Прогресс, который вы можете показать Встроенные тесты позволяют проверить свои навыки. Сертификаты об окончании позволяют их показать. 1. Макет семантической веб-страницы с помощью HTML 2. 3. Введение в Javascript, основные типы данных + операторы 4 Поток программы Javascript + Структуры данных 5. Построение интерактивности с помощью манипулирования DOM Начните с нуля и станьте фронтенд-разработчиком с реальными навыками. Вот несколько ресурсов для написания правильного кода без каких-либо ошибок.
Вот несколько ресурсов для написания правильного кода без каких-либо ошибок. Learn HTML, CSS, and JavaScript from Scratch
Course Обзор
 Вместо того, чтобы смотреть утомительные видеоролики и размышлять о том, как перевести эти видеоролики в реальный код, вы будете практиковать то, чему научились, с помощью интерактивного…
Вместо того, чтобы смотреть утомительные видеоролики и размышлять о том, как перевести эти видеоролики в реальный код, вы будете практиковать то, чему научились, с помощью интерактивного… Как вы научитесь

Содержание курса
 Стилизация содержимого HTML с помощью CSS
Стилизация содержимого HTML с помощью CSS


