История развития HTML • Vertex Academy
Vertex Academy html что это,история развития html,история создания html
Данная статья написана командой Vertex Academy. Это одна из статей из нашего Самоучителя по HTML&CSS. Надеемся, что данная статья Вам будет полезна. Приятного прочтения!
Краткая предыстория
Давным давно, практически на заре цивилизации (до 70-х годов XX века), не было интернета. Вообще не было.
С появлением компьютеров появилось желание и потребность как-то их объединить, и 4 крупных университета США взялись за эту задачу. Примерно 7 лет прошло от создания концепции до исторического момента:
29 октября 1969 года был проведен сеанс связи между двумя первыми узлами сети ARPANET, на расстоянии в 640 км: в Калифорнийском университете и в Стэнфордском исследовательском институте. Ученый из Лос-Анджелеса подключился удаленно к компьютеру в Стэнфорде. Стэнфордский коллега видел, как появляются на экране символы, введенные на расстоянии, и подтверждал по телефону передачу каждой буковки. Таким образом началась эпоха компьютерных сетей.
Ученый из Лос-Анджелеса подключился удаленно к компьютеру в Стэнфорде. Стэнфордский коллега видел, как появляются на экране символы, введенные на расстоянии, и подтверждал по телефону передачу каждой буковки. Таким образом началась эпоха компьютерных сетей.
Долгое время Интернет был предназначен только для специалистов и служил в основном для обмена технической документации и имейлами. Простому пользователю делать там было нечего. И только в начале 90-х прошлого века произошла революция «интернет-народу!» 🙂
1991 год
Британец Тимоти Джон Бернерс-Ли в Женевском ЦЕРНе изобрел язык гипертекстовой разметки, он же HyperText Markup Language, он же HTML, предназначенный для разметки и оформления документов World Wide Web.
Ах да! Еще Сэр Тим разработал глобальный гипертекстовый проект (сейчас Вы его знаете как Всемирную паутину). Собственно, HTML и родился в процессе работы над этим проектом.
Язык HTML
HTML это наследник SGML, вот только создавался он для того, чтобы им могли пользоваться и люди-неспециалисты в области верстки. Т.е. уже с первых дней у HTML были такие плюсы:
- Простота — за счет небольшого набора структурных элементов – дескрипторов (они же «теги»). Все теги пишутся в угловых скобках, напр. <img> и несут какую-то смысловую нагрузку
- Возможность форматировать документ без привязки к средствам отображения (будь то монитор компьютера, экранчик телефона, или ридер)
И как вы уже, наверное, догадались,
Полагаю, все веб-разработчики с полным правом могут считать именно 6 августа своим профессиональным праздником 🙂
Как вам понравилась первая веб-страница? 🙂 Думаю, большинству из вас не захотелось её читать и уж тем более оставаться там надолго. Создатели тоже понимали, что это только начало, и пошло поехало:
Создатели тоже понимали, что это только начало, и пошло поехало:
В этой версии, из её сорока с копейками тегов уже появилось аж 3 тега, которые намекали на какое-то визуальное оформление документа (например, полужирный курсив). Остальные же теги служили исключительно для логической разметки.
1994 год — основание W3CСэр Тим Бернерс-Ли основал Консорциум Всемирной Паутины (World Wide Web Consortium, W3C). Миссией W3C было и остается
Полностью раскрыть потенциал Всемирной паутины, путём создания протоколов и принципов, гарантирующих долгосрочное развитие Сети
Огромная заслуга этих ребят принадлежит в том, что HTML был выпущен с единым базовым набором тегов и атрибутов и веб-страницы стали такими, какими мы их знаем сейчас. Только представьте, в середины девяностых, несколько крупнейших производителей ПО планировали выпустить свои версии HTML со своими названиями тегов. Какая каша была бы сейчас в сфере веб-разработки! Например объявления о работе: «Ищем верстальщика для создания сайтов в Mozilla Firefox», «Срочно требуется верстальщик для Edge», «Нужен верстальщик для Kindle»… словом, спасибо W3C 🙂
Какая каша была бы сейчас в сфере веб-разработки! Например объявления о работе: «Ищем верстальщика для создания сайтов в Mozilla Firefox», «Срочно требуется верстальщик для Edge», «Нужен верстальщик для Kindle»… словом, спасибо W3C 🙂
Процесс разработки и утверждения новой версии был очень неспешным, а единственным заметным улучшением новой версии стали:
- Запросы: например поиск по ключевым словам.
- Формы для передачи данных с компьютера на сервер: например ввести дату рождения или выбрать один из нескольких вариантов в опроснике.
Первый вариант стандарта включал в себя много интересностей:
- теги для создания таблиц,
- разметки математических формул,
- обтекание изображений текстом и др.
Авторы вдруг вспомнили, что по своей идее HTML должен только размечать структуру документа и не должен содержать параметры графических стилей отображения элементов в браузере.
При создании HTML 3.0 разработчики ломали голову, как решить нестыковку между идеологией структурной разметки и потребностями пользователей, которых гораздо больше интересовал внешний вид веб-страницы.
И чтобы это противоречие не изменило первоначальные свойства HTML, создатели третьей версии решили добавить к ней поддержку нового средства, которое служило для
CSS (Cascading Style Sheets), а по-русски – иерархические стилевые спецификации. Думаю, понятней не стало?)) Если совсем уж по-русски, то это таблицы стилей, которые присоединяются к документу HTML и служат для визуального оформления тех или иных частей документа.
Итак, система CSS:
- формально не зависит от HTML,
- у неё свой, отличный от HTML, синтаксис,
- На неё не влияют идеологические ограничения HTML,
- Она позволяет задавать параметры внешнего представления для любого тега HTML.

С помощью CSS создатель веб-страницы наконец мог спокойно менять шрифт и размер чего угодно, и что важно – это стало возможным не за счет внедрения кучи новых тегов, а с помощью механизма, который влиял на интерпретацию уже существующих тегов HTML.
Чтобы наглядно продемонстрировать чудеса, на которые способен CSS, канадец Дейв Ши создал сад CSS дзена – место, где сотни веб-разработчиков медитируют верстая одну и ту же HTML-страницу с абсолютно разными стилями CSS
Влияние MicrosoftА тем временем, в далекой-далекой галактике… Microsoft заметил стремительный взлет компании Netscape на продаже браузеров Navigator и конечно же, не мог стоять в стороне. В MS слегка переработали браузер Mosaic и начали выпускать свои эксплореры, которые поначалу не очень полюбились пользователям (да и не только поначалу;)).
В августе 1996 была создана версия Internet Explorer 3.0 Браузер предлагал значительные нововведения на то время и обрел популярность, что поделило рынок браузеров пополам между Netscape Communications и Microsoft.
И в это же время Microsoft взял под свою опеку W3C.
14 января 1997 – HTML 3.2Версия 3.2 вышла спустя месяц после утверждения CSS, и была уже полностью приспособлена к взаимодействию с таблицами стилей.
В ней были опущены многие нововведения версии 3.0, но добавлены нестандартные элементы, поддерживаемые браузерами Netscape Navigator и Internet Explorer 3.
18 декабря 1997 – HTML 4.0В этой версии изрядно подчистили элементы из предыдущих версий. Многие теги были отмечены как устаревшие и не рекомендованные к использованию. Вместо них нужно было использовать таблицы стилей CSS.
Новая версия включала поддержку фреймов, скриптов, общую процедуру внедрения разных объектов. Также в ней были усовершенствованы таблицы и формы, что кроме прочих плюсов обеспечивало большую доступность для людей с физическими недостатками.
Версия HTML 4 была разработана с помощью экспертов в области интернационализации, таким образом стало возможно писать документы на любом языке и легко передавать их по всему миру.
В этой версии слегка подправили объекты, формы и изображения, пофиксили баги и в целом создали более стабильную версию, которой пользовались веб-разработчики более 10 лет.
Рабочая группа WHAT2004 год: Швейцарский программист Ян Хиксон (на тот момент разработчик в Opera) и несколько представителей таких компаний как Mozilla, Google и Apple, основал рабочую группу под названием WHATWG (Web Hypertext Application Technology Working Group).
Поводом для создания подобного сообщества стал тот факт, что W3C на тот момент потерял интерес к HTML и занялся развитием XML, а на его основе — расширяемого языка гипертекстовой разметки XHTML. Не будем углубляться в детали, т.к. на данный момент этот язык перестал развиваться.
Два года W3C и WHAT Working Group работали каждый над своим проектом. Но позже стало видно, что WHAT Working Group достигает каких-то результатов, тогда как XHTML 2 так и не реализовался.
И в 2006 году Тим Бернерс-Ли объявил, что W3C и WHATWG будут вместе работать над дальнейшим развитием HTML.
28 октября 2014 – HTML5C этого дня W3C официально рекомендует использовать HTML5.
- Новая версия сделала синтаксис более строгим по сравнению с предыдущей
- Улучшилась поддержка мультимедиа-технологий
- Появились 28 новых структурных элементов, благодаря которым код стал более понятным
- Исключена еще часть устаревших тегов
- Стало больше внимания уделяться поддержке скриптов, например javascript
На данный момент развитие HTML продолжается…
W3C выложил в начале июня рабочий черновик версии 5.1. Консорциум просит всех писать свои отзывы и комментарии относительно этой версии, т.к. HTML остается как и раньше проектом, над которым работают одновременно множество неравнодушных людей, любящих угловые скобки.
Может, скоро и вы станете одним из них?
И напоследок, минутка юмора:
Оптимист учит английский, Пессимист — китайский, а реалист учит html.
Будьте реалистами 😉
как научиться создавать сайты — Школа программирования Пиксель на DTF
Делимся подборкой видеоуроков для детей по веб-программированию: HTML, CSS и JavaScript.
896 просмотров
Что же такое программирование HTML?
HTML – это язык гипертекстовой разметки, который интерпретируется браузерами. Любой документ на языке HTML представляет собой набор элементов, при этом начало и конец элемента обозначаются пометками, т.е. тегами. С помощью HTML создается визуальная структура будущего сайта. Есть и другие технологии, которые используются вместе с HTML. Так, с помощью CSS формируется стиль будущего сайта. CSS отвечает за цвет фона, шрифт, создает многоколоночный вид.
Когда разметка создана, а стиль сформирован, остается лишь добавить динамики и анимации сайту, за что отвечает JavaScript.
Создание сайтов на HTML и CSS объединяет в себе творческую и математическую составляющую: ребёнок узнает основы верстки, гипертекстовые разметки страницы, разрабатывает сложные сайты, применяя принципы UX и UI, создает лендинг и другое. Тексты, картинки, анимации, собственный стиль – всё в руках каждого из нас.
Тексты, картинки, анимации, собственный стиль – всё в руках каждого из нас.
Подытожим: HTML – язык разметки, CSS – язык стилей, JavaScript – язык программирования. Знание всех трех языков гарантируют успех в написании хорошего многостраничного сайта.
Основы HTML иCSS
Благодаря коротким видео дети смогут изучить основы создания сайта, что позволит разрабатывать свои собственные проекты.
Видеоурок 1. Как установить Brackets на ПК. Основы HTML
В этом уроке вы узнаете основы создания сайта детьми: что такое HTML, какая программа используется для создания сайта, установите её, создадите первую страницу сайта, научитесь изменять цвет страницы, познакомитесь с заголовочными тегами и их свойствами. Преподаватель расскажет, как добавить главного помощника для быстрой верстки – специальное расширение Emmet для HTML.
Видеоурок 2. Тег img, списки и гиперссылки
В этом уроке мы создадим новую директорию со специальным расширением для создания веб-страницы. Из урока вы научитесь создавать рабочее поле, добавлять изображение, использовать списки в HTML, изучите, какие виды гиперссылок HTML бывают.
Из урока вы научитесь создавать рабочее поле, добавлять изображение, использовать списки в HTML, изучите, какие виды гиперссылок HTML бывают.
Видеоурок 3. Таблицы и основы CSS
В этом уроке вы узнаете основы CSS, научитесь создавать первые таблицы и форматировать их. Здесь вы найдете ответы на следующие вопросы:
- как создать таблицу в HTML;
- как объединить ячейки в таблице HTML;
- как изменить цвет в ячейках HTML;
- что такое атрибут border и тег table.
Видеоурок 4. Создаем интернет-магазин
Основы изучены, попробуем создать интернет-магазин с нуля. С помощью этого урока вы научитесь подключать необходимые библиотеки, сделаете поисковую строку, создадите CSS файлы, загрузите товар в интернет-магазин.
Видеоурок 5. Игры, которые помогут в изучении верстки
После просмотра этого урока появится понимание о селекте и как правильно его выбрать.
В этих играх используются те же элементы, которые применяют разработчики сайтов. Подача материала в игровой форме, что удобно для обучения ребенка программированию онлайн.
Основы JavaScript
JavaScript – часто используемый язык программирования для веб-разработки. Благодаря ему любая страница становится интерактивной. Область применения JavaScript не ограничена. Этот язык используется как в текстовых редакторах, так и в приложениях для компьютеров, мобильных устройств и даже для серверов. Благодаря JavaScript сайт наполняется анимацией.
Видеоурок 6. Создаем калькулятор на JavaScript
В этом уроке вы получите ответы на следующие вопросы:
- как создать калькулятор;
- как правильно калькулятор запрограммировать;
- какие существуют дополнительные полезные настройки?
Вы научитесь обращаться к HTML-элементам, познакомитесь с атрибутом type, функциями, переменными и созданием классов.
Видеоурок 7. Знакомство с jQuery
jQuery – это популярная JavaScript библиотека для более удобного взаимодействия с веб-страницами. jQuery позволяет легко настроить различные визуальные эффекты для страницы, а также добавить интерактивные элементы. В седьмом уроке мы изучим подключение библиотеки jQuery к текущему проекту, создание страницы HTML, создание скрипта CSS, научимся работать с библиотекой jQuery, познакомимся с добавлением цвета в программу.
Полезные материалы по теме:
Материал подготовлен школой программирования для детей «Пиксель». Мы обучаем детей и подростков 5-17 лет программированию, разработке веб-сайтов, созданию игр и анимации. Присоединяйтесь, если хотите познакомить детей с миром IT.
обучение на платформе веб-разработке для начинающих онлайн — Skillbox
Участвует в распродаже Скидка 20% действует 0 дней 00:00:00
Курс
Вы научитесь верстать сайты на HTML и CSS, изучите JavaScript. Сможете разрабатывать на PHP серверную часть сайта и сделаете первые проекты для портфолио.
Сможете разрабатывать на PHP серверную часть сайта и сделаете первые проекты для портфолио.
- Длительность 9,5 месяцев
- Онлайн в удобное время
- Практические задачи для отработки навыков
- Telegram-чат с куратором и участниками курса
На рынке не хватает веб-разработчиков
Кому подойдёт этот курс
- Новичкам в веб-разработке
Вы с нуля изучите основы программирования, научитесь верстать сайты и создадите первые проекты для портфолио.
- Начинающим разработчикам
Вы прокачаете навыки программирования на JavaScript и PHP и расширите круг своих компетенций.
- IT-специалистам
Вы сможете создавать проекты на JavaScript, программировать на PHP и верстать. Научитесь основам менеджмента и работе в команде по методике Scrum.
Год английского языка бесплатно
Skillbox запустил онлайн‑платформу для изучения английского. Запишитесь на курс и получите годовой бесплатный доступ к материалам проекта.
Запишитесь на курс и получите годовой бесплатный доступ к материалам проекта.
Предложение действительно для пользователей, которые приобрели любой курс с 22 декабря 2021 года.
Вас ждут:
- методика ускоренного запоминания слов и грамматики;
- персональная программа освоения языка, которая поможет заговорить с нуля;
- возможность индивидуальных сессий с кураторами.
Чему вы научитесь
Качественно верстать сайты
Узнаете, как разрабатывать сайты с помощью HTML и CSS для всех актуальных версий браузеров и платформ.
Разрабатывать интерактивные сайты
Научитесь делать сложную анимацию, слайдеры, попап-окна, выпадающее меню с помощью JavaScript.
Программировать на PHP
Сможете создавать сайты и веб-приложения повышенной сложности, обрабатывать пользовательские функции и работать с файлами.
Как проходит обучение на платформе
- Регистрация
Знакомитесь с платформой
Платформа Skillbox — собственная разработка компании, которую мы постоянно улучшаем.
 Вас ждут видео, практические задания и общение с кураторами. Доступ к материалам откроется сразу после покупки курса.
Вас ждут видео, практические задания и общение с кураторами. Доступ к материалам откроется сразу после покупки курса. - Теория
Получаете знания
Курсы состоят из тематических видео разной длительности. Смотрите их когда и где угодно. Доступ бессрочный, чтобы вы всегда могли вернуться и повторить теорию.
- Практика
Выполняете задания
Мы уверены, что навыки отрабатываются только через практику. Поэтому после теории вас ждёт практическая работа или тест. Все задачи приближены к реальным — их можно с гордостью положить в портфолио.
- Обратная связь
Работаете с куратором
Проверкой заданий занимаются кураторы. Это эксперты по теме курса. Они помогут с трудными задачами и подскажут, как улучшить ваши проекты. Общаться с проверяющими кураторами можно прямо на платформе.
Основные курсы
Веб-вёрстка.
 Базовый уровень ~17 часов
Базовый уровень ~17 часов- Введение.
- Базовый HTML.
- Базовый CSS. 2 модуля.
- Подготовка к вёрстке.
- Layout. HTML-разметка.
- Layout. Flexbox.
- Layout. Стилизация.
- Продвинутый HTML. Формы.
- Продвинутый CSS. 2 модуля.
- Адаптивность. Десктоп.
- Адаптивность. Мобильные устройства.
- Javascript для верстальщика.
- Доступность.
- Кросс-браузерность.
- База знаний.
- Сетки.
- Работа с хостингом.
- Анимация.
Веб-вёрстка. Продвинутый уровень ~10 часов
- Верстка HMTL-писем.
- SVG.
- Анимация на JS.
- Оптимизация и процесс загрузки.
- Отрисовка сайта.
- Сборщики.
- Препроцессоры и постпроцессоры.
- CSS Grid.
- Будущее вёрстки.

JavaScript. Базовый уровень ~8 часов
- Введение.
- Переменные и работа с числами.
- Строки, boolean и условные операторы.
- Массивы и циклы.
- Функции.
- Объекты.
- Введение в DOM. 2 модуля.
- Константы, области видимости и замыкания.
- Преобразование типов и нестрогие сравнения.
- Общение с сервером, async/await.
JavaScript. Продвинутый уровень ~9 часов
- События браузера, контекст выполнения.
- Модули.
- Event loop и асинхронная разработка.
- Обработка ошибок.
- Классы.
- События.
- Экосистема JavaScript и npm.
- Сборка.
- Тестирование.
- База знаний.
PHP-разработчик. Базовый уровень ~14 часов
- Введение в программирование на PHP.

- Переменные, числа и boolean.
- Условные операторы и булева алгебра.
- Строки и массивы.
- Циклы.
- Функции: создание и использование.
- Рекурсия, callback и анонимные функции.
- Классы, методы и объекты.
- Наследование и абстрактные классы.
- Интерфейсы и полиморфизм.
- Модификаторы доступа, геттеры и сеттеры.
- HTML/CSS.
- Подключение frontend к backend.
- Разделение приложения на файлы.
- Работа с файлами и сетью.
- Обработка ошибок, Exceptions и логи.
- Протокол HTTP.
- Обработка GET- и POST-запросов, Header, Cookie и Session.
- REST и RESTful API.
- Язык запросов SQL.
- Работа с базами данных в PHP.
- Фреймворк Laravel.
- Введение в программирование на PHP.
Дополнительные курсы
Система контроля версий Git ~5 часов
- Работаем с Git на своём компьютере.

- Работаем с удалённым репозиторием.
- Командная работа в Git.
- Сравнение версий и отмена изменений.
- Инструменты и правила работы с Git.
- Работаем с Git на своём компьютере.
Карьера разработчика: трудоустройство и развитие ~6 часов
- Подготовка к поиску работы.
- Составление резюме.
- Поиск работы.
- Выполнение тестовых заданий.
- Подготовка к собеседованию и его прохождение.
- Принятие оффера и выход на работу.
- Профессиональное развитие и карьерный рост.
- Типичные вопросы на собеседованиях.
- Требования к программистам разных направлений (база знаний).
Язык запросов SQL ~5 часов
- Введение в реляционные базы данных.
- Основные запросы по работе с данными.
- Функции и выражения в SQL-запросах.
- Проектирование и оптимизация реляционных баз данных.

Получить презентацию курса и консультацию специалиста
Ваша заявка успешно отправлена
Наш менеджер свяжется с вами в ближайшее время
Итоговые проекты
Веб-вёрстка
Вы сверстаете лендинг и несколько страниц интернет-магазина.
Система управления контактными данными клиентов
Вы разработаете полноценную CRM-систему. Через ваше приложение сотрудники смогут отслеживать списки сделок, клиентов, следить за документооборотом. Пройдёте через все этапы разработки коммерческого ПО в компании и будете готовы к командной работе.
Страницы для интернет-магазина
Сверстаете несколько страниц для мебельного онлайн-магазина по техническому заданию от заказчика.
Спикеры
Сергей
Корниенко Frontend team-lead инвестиционного маркетплейса Московской биржи
Максим
Васянович Практикующий фрилансер, ментор блока «Веб-вёрстка»
Тимофей
Тиунов Системный архитектор в Сбермегамаркете
Дмитрий
Игнатьев Руководил продуктовой командой в «Работа.
 ру». До 2018 года Senior-разработчик в EPAM
ру». До 2018 года Senior-разработчик в EPAMМихаил
Молеску PHP-разработчик, руководитель филиала ITRex Group
Игорь
Борзунов Frontend Tech Lead в Росбанке
Ваше резюме после прохождения курса
Веб-разработчик
от 70 000 ₽
Мои навыки:
- Администрирование и деплой пилотных проектов
- Создание анимационных промосайтов
- Умение ставить и соблюдать сроки
- Привычка писать комментируемый и строго форматированный код
- Разработка интернет-магазинов под ключ
- Настройка интеграции CRM c внешними системами
- Навыки написания запросов к реляционным базам данных
- Умение и желание разбираться в чужом коде
Сертификат Skillbox
подтвердит, что вы прошли курс, и станет дополнительным аргументом при устройстве на работу.
Пример сертификатаО Skillbox
О Skillbox
№ 1 по качеству организации обучения среди EdTech-компаний в сегменте ДПО. Рейтинг от Smart Ranking.
Рейтинг от Smart Ranking.
О Skillbox № 1 по качеству обучения. Вся теория записана с топовыми экспертами рынка, а практика максимально приближена к реальным рабочим задачам. Послушайте, что говорят те, кто уже достиг своих целей вместе со Skillbox.
Часто задаваемые вопросы
Я никогда не занимался веб-разработкой. У меня получится?
Конечно! При правильном подходе к обучению на платформе и своевременном выполнении практических работ вы сможете достигнуть результата даже без специальных базовых знаний. В остальном помогут практикующие эксперты, которые будут сопровождать вас на протяжении всего курса.
Сколько часов в неделю мне нужно будет уделять курсу?
Зависит от того, насколько быстро вы хотите освоить профессию. Чтобы пройти курс за 9,5 месяцев, нужно заниматься по 2 часа в день. Но совсем необязательно следовать жёсткому графику — учиться можно когда удобно.

Какой график обучения на платформе? Получится ли совмещать его с работой?
Вы можете изучать материалы курса в удобном вам режиме, совмещать обучение на платформе с работой и личной жизнью. Более того, все видео будут доступны и по окончании курса, так что вы сможете освежить свои знания в любой момент.
Сколько часов в неделю мне нужно будет уделять обучению на платформе?
Всё зависит только от вас. В среднем пользователи платформы занимаются от 3 до 5 часов в неделю.
Кто будет мне помогать в обучении на платформе?
У вас будут проверяющие эксперты и куратор в Telegram-чате курса. Они прокомментируют практические работы, дадут полезные советы и ответят на любые вопросы. Вы сможете перенять их опыт, профессиональные знания и лайфхаки.
Действуют ли какие-нибудь программы рассрочки?
Да, вы можете купить курс в рассрочку — и спланировать свой бюджет, разбив всю сумму на мелкие ежемесячные платежи.

- Санкт-Петербург
- Алматы
- Киев
- Минск
- Москва
- Санкт-Петербург
- Алматы
- Волгоград
- Воронеж
- Екатеринбург
- Казань
- Красноярск
- Нижний Новгород
- Новосибирск
- Омск
- Пермь
- Ростов-на-Дону
- Уфа
- Челябинск
бесплатные и платные программы обучения
Знание HTML и CSS хотя бы на базовом уровне необходимо практически каждому, кто имеет дело с сайтами. Язык разметки пригодится не только верстальщикам, но и контент-менеджерам, ведущим сайты компаний, авторам и редакторам, оформляющим статьи и промостраницы.
На онлайн-курсах можно получить как базовые навыки верстки и оформления страниц при помощи HTMLи CSS, так и продвинутые приемы анимации, создания интерфейсов, адаптивной и кроссбраузерной верстки.
В этой подборке — онлайн-школы с хорошими отзывами, где вы сможете найти бесплатные и платные курсы подходящего вам уровня и содержания.
Contents
- 1 Онлайн-университет Skillbox
- 2 Geekbrains
- 3 Университет интернет-профессий «Нетология»
- 4 Школа онлайн обучения IT профессиям «LoftSchool»
- 5 BangBangEducation
- 6 Интерактивные онлайн-курсы «HTML Academy»
- 7 Портал «beonmax.com»
- 8 Школа веб-разработки «webcademy.ru»
- 9 Портал «webshake.ru»
- 10 Портал «codebra.ru»
- 11 Интерактивные курсы программирования «FructCode»
- 12 Практические курсы по программированию «Hexlet»
- 13 АНО ДПО «ШАД»
- 14 Портал «web.cofp.ru»
Онлайн-университет Skillbox
Сайт: https://skillbox.ru
Стоимость: 82 400 р.
«Профессия Frontend-разработчик»
Вы начнёте с основ вёрстки и JavaScript, а к концу обучения научитесь делать корпоративные сервисы. Получите опыт работы в команде и начнёте карьеру веб-разработчика.
Чему вы научитесь
- Верстать сайты правильно
Детально изучите все возможности современного CSS, научитесь верстать адаптивные сайты, которыми удобно пользоваться. Сделаете проекты эстетичнее при помощи анимаций и переходов.
Сделаете проекты эстетичнее при помощи анимаций и переходов. - Программировать на JavaScript
Будете проектировать логику работы сайта. От простого модального окна до асинхронной загрузки данных с сервера и программирования enterprise-приложений. Без стресса выучите один из самых популярных языков программирования. - Работать с современными фреймворками
С помощью фреймворков вы сможете быстрее разрабатывать сложные веб-сервисы, а ещё они эффективнее расходуют ресурсы браузера. Вы сами выбираете, что учить — React или Vue. - Работать с Git
Будете сохранять все этапы работы над проектами, чтобы у коллег всегда был доступ к коду, а случайные ошибки можно было исправить в два клика. - Создавать красоту в команде
Научитесь работать по спринтам и Scrum-методологии. Под руководством тимлида вместе с другими студентами напишете веб-приложение.
Программа
Вас ждут 14 курсов с разными уровнем сложности, видеоматериалы и практика.
Основные курсы
- Веб-вёрстка. Базовый уровень
- JavaScript. Базовый уровень
- Курс на выбор. React.js
- Курс на выбор. Vue.js
Дополнительные курсы
- Веб-вёрстка. Продвинутый уровень
- JavaScript. Продвинутый уровень
- Универсальные знания программиста
- Photoshop с нуля
- Figma с нуля до PRO
- Английский для IT-специалистов
- Система контроля версий Git
- Язык запросов SQL
- Карьера и развитие программиста
- Работа в командной строке Bash
- Алгоритмы и структуры данных
Geekbrains
Сайт: https://geekbrains.ru
Стоимость: 13 370 р.
«HTML/CSS. Интерактивный курс»
Слушатель может смотреть видеокурс в удобное время и по всем вопросам обращаться к наставнику, который будет контролировать прогресс.
Слушатель научится:
- Верстке статических сайтов
- Валидной кроссбраузерной вёрстке
- Блочной вёрстке
- Выполнению базовых операций в Photoshop
- Использованию препроцессоров LESS и Bootstrap
Программа курса:
- Урок 1. Основные понятия в веб-разработке
- Урок 2. Основы языка разметки документов HTML
- Урок 3. Основы языка оформления стилей документа CSS
- Урок 4. Псевдоклассы и псевдоэлементы, табличная верстка
- Урок 5. Формирование блочной модели, блочная верстка
- Урок 6. Работа с макетом дизайна в формате PSD
- Урок 7. Разметка сайта и знакомство с Bootstrap
- Урок 8. Стандарты web и вспомогательные инструменты
Слушателям выдается сертификат об окончании обучения.
Университет интернет-профессий «Нетология»
Сайт: https://netology.ru
Стоимость: бесплатно
Если решите продолжать обучение в Нетологии — промокод HOWTOLEARN5 дает 5% скидки от текущей цены курса!
«Основы HTML и CSS»
Знания основ HTML и CSS нужны всем, кто хочет работать с вебом, независимо от того, планируете ли вы стать верстальщиком, frontend-разработчиком или backend-разработчиком.
Дизайнерам, контент-менеджерам, интернет-маркетологам и руководителям проектов также пригодится умение внести изменения на сайте.
Программа курса:
- Базовый курс HTML
- Базовый курс CSS
- Основы клиент-серверного взаимодействия
- Сопровождение ментора и полный разбор домашних заданий
- Практические занятия
Школа онлайн обучения IT профессиям «LoftSchool»
Сайт: https://loftschool.com
Стоимость: 13 000 р.
«Основы вёрстки сайтов»
Слушатель за 5 недель качественно освоит верстку на HTML и CSS, и получит первый проект в портфолио.
Преимущества:
- 11 обучающих модулей, 6 практических вебинаров, 100+ часов обучения
- Личный наставник
- Готовое портфолио
- Доступ к материалам
- Slack-чат
Программа:
- Неделя 1 — Работа с хостингом, HTML
- Неделя 2 — CSS, работа с PSD-макетом, Perfect Pixel
- Неделя 3 — Flexbox, БЭМ-нейминг
- Неделя 4 — CSS-анимации
- Неделя 5 — Защита выпускного проекта
По окончании обучения слушатель получит сертификат с уникальным ID.
BangBangEducation
Сайт: https://bangbangeducation.ru
Стоимость: 17 500 р.
Основы веб-верстки
Программа руководителя кафедры «Дизайн и программирование» в Школе дизайна НИУ ВШЭ Захара Дня эффективно обучает основам веб-вёрстки. Студенты получат фундаментальные знания, поймут, как устроена информационная экосистема и получат базу для самостоятельного развития после окончания курса.
Чему вы научитесь:
- создавать страницы сайтов и стилизовать их согласно макету;
- работать с текстом и шрифтами в вебе;
- адаптировать вёрстку под десктопные и мобильные устройства;
- работать со скриптами и подключать полезные библиотеки;
- готовить графику и планировать верстку;
- подключать аналитику, оптимизировать страницы для поисковых систем;
- публиковать сайт в интернете.
Интерактивные онлайн-курсы «HTML Academy»
Сайт: https://htmlacademy. ru
ru
Стоимость: 11 420 р./мес.
«Знакомство с HTML и CSS»
Слушатели изучают основы HTML и CSS. На практике разбираются с семантической разметкой и базовыми механизмами стилизации на примере небольшого сайта.
Программа:
- Глава 1. Знакомство с HTML и CSS
- Глава 2. Структура HTML-документа
- Глава 3. Разметка текста
- Глава 4. Ссылки и изображения
- Глава 5. Основы CSS
- Глава 6. Оформление текста
Всего: 6 глав, 95 заданий, 5 испытаний.
Портал «beonmax.com»
Сайт: https://beonmax.com
Стоимость: по запросу
«Курс HTML / CSS»
Интерактивный онлайн курс HTML и CSS программирования и верстки сайтов для начинающих. Обучение HTML с нуля.
В процессе обучения слушатель получит знания и навыки:
- Основы HTML и CSS
- Полноценная верстка страниц сайтов, на примере сайта о кино
- Работа в редакторе кода SublimeText
- Практическое применение основных тегов HTML
- CSS-верстка текста: цвет и размер шрифта
- Позиционирование блоков на сайте
- Работа с изображениями
- Правильная HTML-разметка для SEO
- Адаптивная верстка под мобильные устройства
- Специальные классы для адаптивности
- Полезные инструменты для frontend-разработчика
План курса:
- Введение
- Подготовка к работе.
 Установка редактора кода
Установка редактора кода - Основы HTML и CSS. Базовая разметка, HTML-теги, CSS-стили
- Создание сайта на практике. Главная страница – верхняя часть и меню
- Создание сайта на практике. Главная страница – правый блок
- Создание сайта на практике. Главная страница – нижняя часть
- Создание сайта на практике. Главная страница – фильмы, сериалы, блог
- Создание сайта на практике. Страница просмотра фильмов
- Создание сайта. Страницы фильмов и рейтинг фильмов
- Создание сайта. Адаптивная верстка
По завершении курса выдается сертификат.
Школа веб-разработки «webcademy.ru»
Сайт: https://webcademy.ru
Стоимость: от 900 р.
«Профессия HTML верстальщик»
165 видеоуроков, 32 практические задачи, 3 выпускных проекта.
Программа:
- Неделя 1. Основы HTML разметки. Хостинг и домен
- Неделя 2.
 Основы CSS
Основы CSS - Неделя 3. Блочная верстка. Photoshop. Верстка макета. Сетка. Стартовый шаблон
- Неделя 4. HTML фреймворки. Адаптивная верстка
- Неделя 5. CSS3 эффекты. Препроцессор Less
- Неделя 6. Знакомство с JavaScript. jQuery скрипты
- Неделя 7. PHP. Блок по трудоустройству. Фриланс
- Неделя 8. PHP. Ajax. Валидация форм
- Неделя 9. Индивидуальный проект. Коучинг по фрилансу и трудоустройству
- Неделя 10. Задания коучинга. Фриланс и трудоустройство
- Неделя 11. Ускорение верстки. Сниппеты. Шаблоны и заготовки
- Неделя 12. Проект менеджмент в веб-разработке. Задания коучинга
Стоимость:
- «Тест драйв» — 900 р. (одна неделя обучения)
- «Стандарт» — 18 000 р. (обучение в группе)
- «Премиум» — 26 000 р. (обучение в группе и консультации с наставником)
После прохождения курса слушатель получает сертификат.
Портал «webshake.ru»
Сайт: https://webshake. ru
ru
Стоимость: бесплатно
Курс «HTML для начинающих»
Основы вёрстки сайтов на HTML и CSS. Онлайн курс по HTML – это возможность самостоятельно сделать первый шаг на пути освоения специальности веб-разработчика.
Онлайн курс по HTML представляет собой серию уроков, объединенных в несколько разделов и сопровождающихся графическими и видеоматериалами. В конце каждой темы пользователю предлагается выполнить домашнее задание, которое позволит закрепить пройденное.
Программа:
- Уровень 1. Введение и основы HTML
- Уровень 2. Структура HTML-документа
- Уровень 3. Разметка текста
- Уровень 4. Ссылки
- Уровень 5. Картинки
- Уровень 6. Таблицы
- Уровень 7. Формы
- Уровень 8. Создание сайта и его выкладка в Интернет
- Уровень 9. Подведение итога
После прохождения курса ученик получает сертификат об успешном обучении.
Портал «codebra.ru»
Сайт: https://codebra.ru
Стоимость: бесплатно
Бесплатные онлайн-курсы по HTML и CSS. 37 курсов и 138 уроков.
Первые десять курсов:
- Знакомство с HTML (14 уроков и 5 практик)
- Разметка текста (8 уроков и 3 практики)
- Ссылки (3 урока)
- Изображения (4 урока и 1 практика)
- Таблицы (9 уроков и 1 практика)
- Формы (10 уроков)
- HTML5 (6 уроков)
- Остальное (4 урока)
- Знакомство с CSS (2 урока)
- Селекторы в CSS (15 уроков)
Интерактивные курсы программирования «FructCode»
Сайт: https://fructcode.com
Стоимость: по запросу
«Курс HTML/CSS»
Интерактивный курс создания сайтов HTML и CSS с нуля — обучение HTML онлайн. 66 заданий и 5 часов видео.
В уроках HTML и CSS слушатель узнает:
- Основы верстки сайтов (html и css)
- Как пользоваться html-тэгами div, span, p, ul, li и другими
- Для чего нужен CSS (каскадные таблицы стилей) и узнаете о css-свойствах
- Как использовать css-свойства margin, position, padding, color, background и другие
- Что такое адаптивная верстка
- Как сделать верстку сайта
- Как пользоваться инструментами разработчика в браузере Google Chrome
- Что такое viewport и как его использовать
- Как создать раздел с комментариями на сайте
- Как встроить видео в html-страницу
- Как изменить верстку сайта в браузере
- Как связать html-страницы между собой
- Как сверстать меню на сайте
После успешного прохождения уроков и заданий курса HTML/CSS слушатель получит сертификат на пяти языках.
Практические курсы по программированию «Hexlet»
Сайт: https://ru. hexlet.io
hexlet.io
Стоимость: по запросу
«Основы HTML, CSS и веб-дизайна»
Курс посвящен базовым концепциям веб-дизайна, языка разметки HTML и CSS. Слушатель научится делать статические веб-страницы, задавать стили элементам, думать о пространстве и расстояниях, работать с документом в браузере с Developer Tools, публиковать страницы в интернете и интегрировать их с социальными сетями.
Уроки курса:
- Верстальщик vs. веб-дизайнер
- Знакомство с HTML
- Элементы, теги и атрибуты
- Структура страницы
- Основы CSS
- Chrome DevTools
- Каскад
- div, span и display
- Правило близости
- Размещение на Github Pages
- Интеграция с соц. сетями и семантический веб
Продолжительность курса – 8 часов.
АНО ДПО «ШАД»
Сайт: https://practicum.yandex.ru/web/
Стоимость: по запросу
Фронтенд-разработчик собирает сайт по макету, пользуясь языками HTML и CSS. Понимает процессы, сопутствующие созданию сайта и его публикации в сети. Включается в совместную работу через Git и умеет настраивать сборку проекта инструментом Webpack.
Понимает процессы, сопутствующие созданию сайта и его публикации в сети. Включается в совместную работу через Git и умеет настраивать сборку проекта инструментом Webpack.
За 7 месяцев обучения по 10 часов в неделю слушатель освоит востребованные навыки фронтенд-разработчика и соберёт портфолио проектов.
Стоимость:
- Вводный курс — бесплатно. Можно попробовать себя в качестве фронтенд-разработчика и обучиться азам профессии. Полученный опыт программирования позволит оценить реальные возможности, силу мотивации, и решить, нужно ли идти дальше
- Платное продолжение — 65 000 р. За 7 месяцев обучения. Закончив бесплатный курс, можно пойти дальше. С этого момента слушатель начнет полноценно осваивать фронтенд-разработчика
Сертификат — это официальный документ о дополнительном образовании. Чтобы его получить, необходимо сдать итоговый проект.
Портал «web.cofp.ru»
Сайт: http://www.web.cofp.ru
Стоимость: бесплатно
«Курс по HTML»
Портал — вместилище знаний и информации по языкам программирования и их фреймворках. Есть статьи, посвященные темам по раскрутке сайтов, заработку на них и тому подобном. По мимо статей на эти темы, можно получить доступ к бесплатным онлайн курсам.
Есть статьи, посвященные темам по раскрутке сайтов, заработку на них и тому подобном. По мимо статей на эти темы, можно получить доступ к бесплатным онлайн курсам.
Программа курса:
- Введение в HTML
- Первый HTML файл
- Что такое ТЕГ?
- Структура HTML файла
- Атрибуты тегов
- Теги форматирования текста
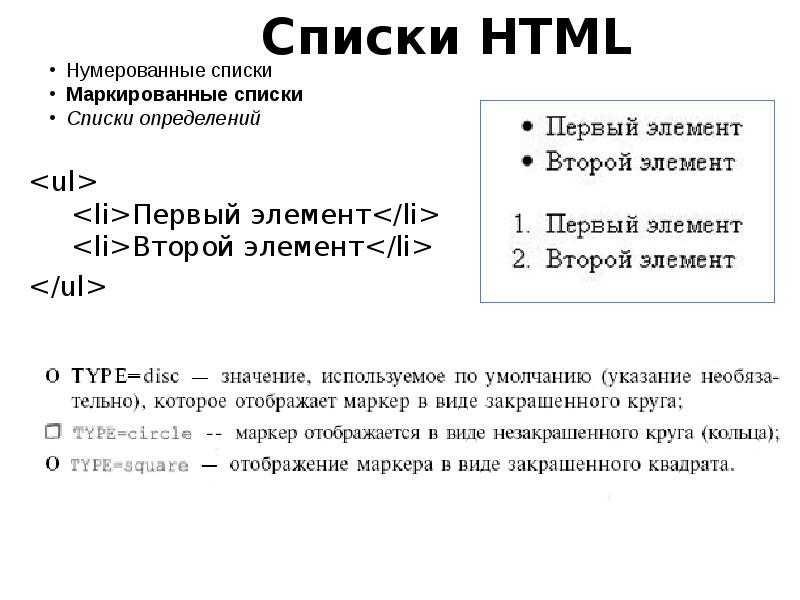
- Списки
- Ссылки
- Изображения
- Таблицы
- Формы
- Фреймы
- Теги мета-данных
- Подключение кода CSS и JAVASCRIPT
- Заключение
Html как научиться
Главная » Разное » Html как научиться
Хочу научится писать код html и css. — ВСЕвместе
Хочу научится писать коды html и css, но нормальной литературы нет в сети, точнее есть, но бесплатно скачивать не дают! просто надоело делать сайты используя стандартные шаблоны хочется создать нечто такое что не сделаешь не с одним шаблоном хочется написать сайт самому с нуля но знаний не хватает! помогите научится или найти нужную литературу для новичка чтобы все было ясно и понятно желательно с примерами.
БЛАГОДАРНОСТЬ
в благодарность буду помогать достигать ваших целей
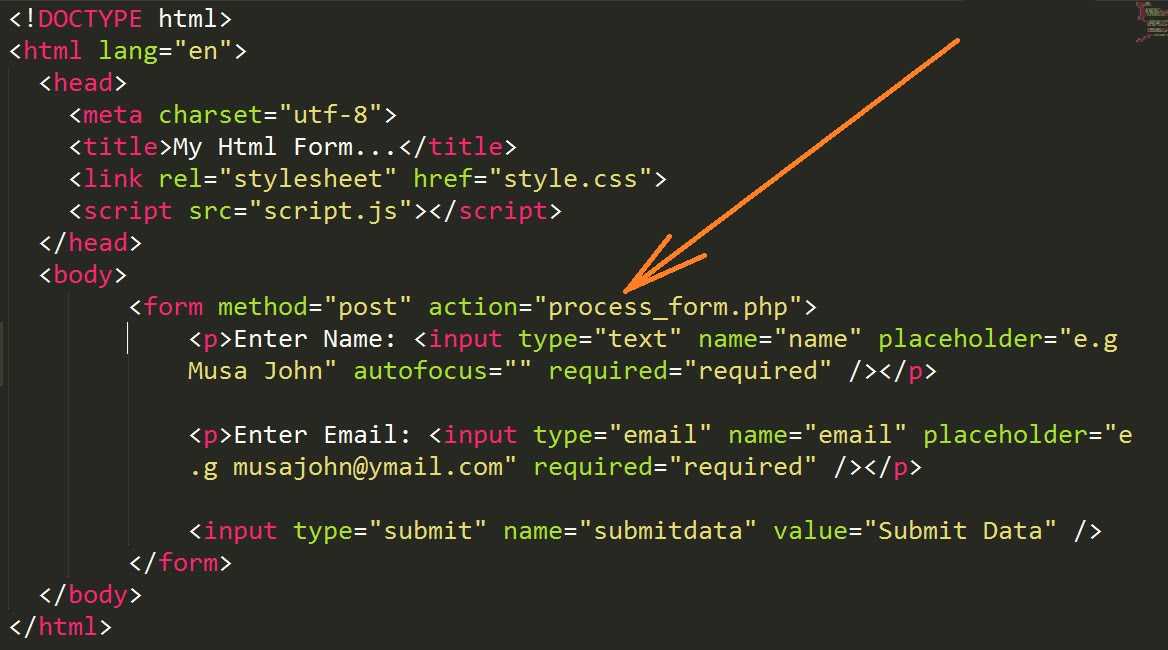
Основы html для начинающих. Урок 1
Перед началом изучения html, вы должны определить для себя, что это такое и зачем вообще нужно. Эти вопросы мы постарались раскрыть в вводной статье. Сейчас же перейдем к сути.
Итак, язык html состоит главным образом из тегов и атрибутов, которые их дополняют.
Структура тегов, парные и одиночные
Каждый тег заключен в специальные скобки. «» — что он закончился. Например, «
» или «».
Для начинающих изучать основы html обозначим, что эти угольные скобки («») обязательны, и если их не закрыть правильным образом, данные будут отображаться некорректно. Следите за этим.
Но намного ошибки допускают, когда «не закрывают» тег.
Всё в дело в том, что теги делятся на два вида:
- парные — они состоят из двух тегов, первый из которых открывает область, а второй закрывает. При этом, последний еще имеет дополнение в написании — символ «/».
 Например, « … ».. Совокупность открывающего и закрывающего тегов, а также содержимого между ними, еще называют элементом, если по нашему примеру — элемент head.
Например, « … ».. Совокупность открывающего и закрывающего тегов, а также содержимого между ними, еще называют элементом, если по нашему примеру — элемент head. - одиночные — они не имеют закрывающей пары и влияют непосредственно на следующие после них символы или что-либо вставляют. Например, « — вставляет горизонтальную черту через всю страницу.
Как всё происходит?
Чтобы весь текст на интернет странице не шел сплошным текстом, без каких-либо отступов, абзацев, заголовков — его необходимо разбить соответствующими тегами.
Так, если нужно написать заголовок статьи — его выделяют парным тегом
. То есть, пишем
заголовок
.Чтобы разбить тексты на абзацы, используют тег
, но не забываем его закрывать.
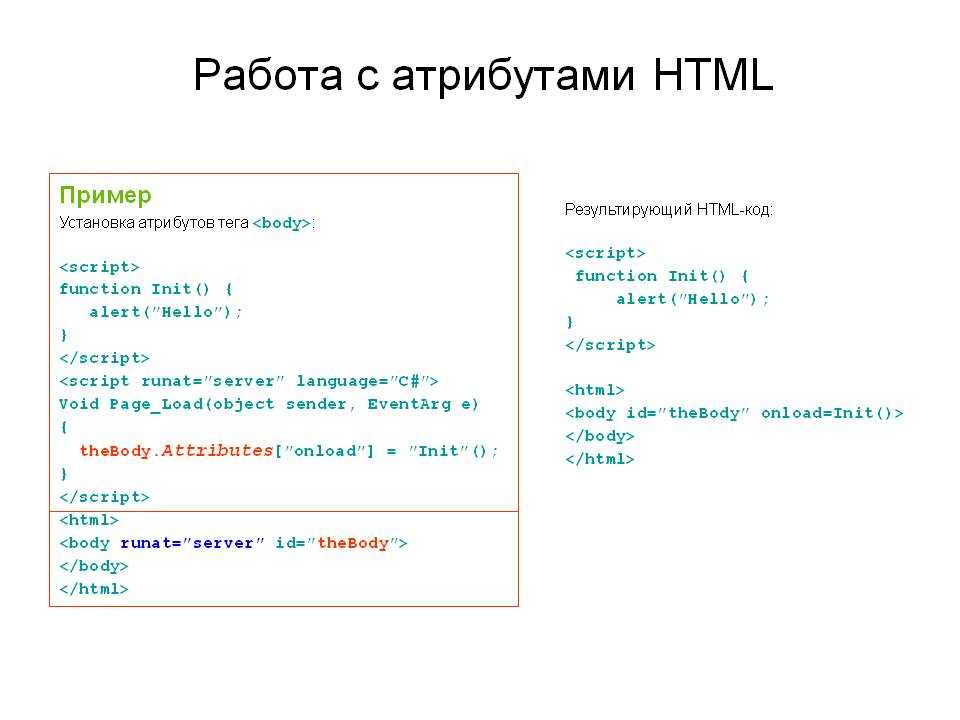
Зачем нужны атрибуты в html
Мы уже писали, что такое атрибут, но напомним для начинающих изучать основы html («повторение мать учения»):
атрибут — это дополнительное информация, уточнение действия тега.
С его применением, строка кода выглядит примерно так:
.
Например, если вы хотите задать цвет абзаца (возьмем красный), нужно использовать
.
Ознакомиться со всеми возможными атрибутами очень сложно — уж очень их много, поэтому изучайте по мере надобности, а также по возможности, старайтесь записывать наиболее нужные для вас. Со временем они запомнятся и в этом отпадет надобность, но для новичков — только так.
Помимо задания дополнительных параметров и различных условий, атрибуты также используют, чтобы обозначать определенные участки кода, чтобы потом их внешний вид можно было изменить с помощью CSS. Об этом читайте в отдельных статьях.
Структура html страницы
Надеемся, что вы примерно поняли, для чего нужны теги и их атрибуты. В дальнейшем, по мере знакомства с штмл кодом и изучением наших уроков, вы сможете на практике всё это увидеть.
Структура html страницы для начинающего может показаться очень уж сложной и запутанной.
Чтобы увидеть её для любой страницы нажмите правой кнопкой мыши на любом участке страницы и выберете пункт «Посмотреть код страницы» (Google Chrome) или «Исходный код» (Opera).
Но, на самом деле, все они имеют абсолютно идентичную базу.
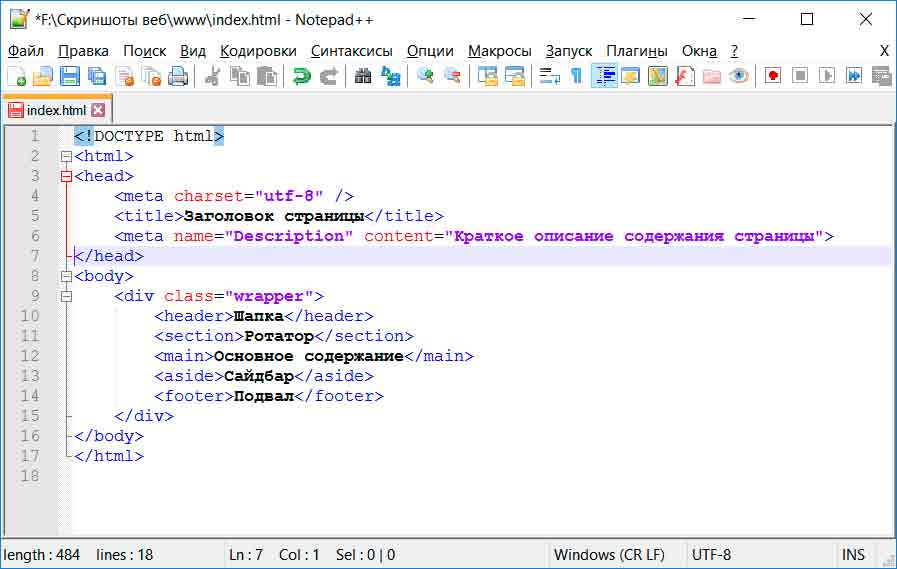
Если сильно-сильно упростить, структура html страницы выглядит так:
Вот, буквально за минуту в бесплатном редакторе кода notepad++ мы набросали простейшую интернет-страницу.
Разберем её элементы
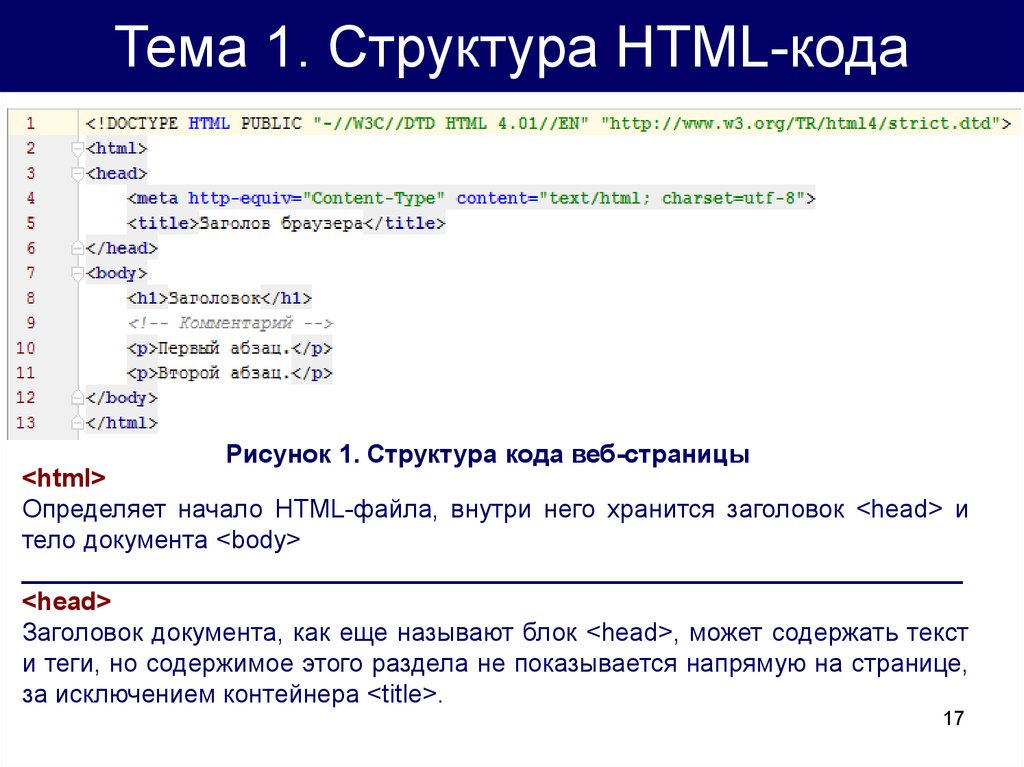
- — этим тегом начинается абсолютно любой документ html формата, который и указывает именно на свой формат.
- — далее будут использоваться символы присущие этому формату.
- — с англ. «голова» — задаются параметры всей страницы, её верхушка, но само содержимое будет дальше;
- — не обязательный тег, он задает название страницы, которое видно в самом верху открытого браузера или, если её добавить в закладки;
- — «тело» страницы. Вот здесь и находится главное содержимое страницы, её суть.
Тег
мы уже рассматривали (задает абзацы).
Главное при написание кода страницы html для новичков — это не совершать ошибки и очень тщательно следить, чтобы нужные теги были закрыты.
На этом заканчивается наш первый урок. Следите за обновлениями, скоро будет следующий.
HTML первые шаги — простая инструкция для начала изучения
Оглавление
- Язык важен
- Главное — практика
- Как и где учиться
Приветствую вас, дорогие читатели! Сегодня мы поговорим о «языке гипертекстовой разметки». Почему его должен знать каждый дизайнер, и как сделать в html первые шаги. Если дизайнер не знает иностранных языков, это не самое страшное. Самое страшное, когда он не владеет даже базовыми знаниями html. В таком случае он рискует навсегда остаться «иностранцем» в веб-индустрии.
Язык важен
Вы разговариваете? Представьте себе, ваш браузер тоже!
Часто ли вы сталкивались с тем, что дизайн сайта продуман до мелочей, но в итоге результат оставляет желать лучшего? Это значит, что вы и ваш браузер говорите на разных языках. Когда с подобным сталкивается дизайнер, он начинает четко осознавать: сайт – это не набор красивых шрифтов, плашек и картинок.
Качественный ресурс – это прежде всего, грамотный код. А чтобы разбираться в нём, необходимо его изучить. Существует много толковых учебников, которые помогут новичку разобраться в html, книги научат читать чужой код и писать свой с нуля.
Все мы знаем, что учиться чему-то новому проще сразу на практике. Специально для новичков был разработан бесплатный онлайн‑курс «Базовый HTML и CSS». Источник поможет понять основы вёрстки, ее законы, особенности и свойства кода.
Вам не придётся читать тонны занудной литературы для программистов, или идти получать высшее образование по профилю. Интерактивность курса позволяет сразу закреплять навыки, увидеть полученный результат, а наставник поможет, если возникнут трудности.
Кстати о проблемах. У новичков часто возникают ошибки в написании кода. Тут важно помнить, что учитывается всё: пробелы, точки и запятые. Лишний знак или отсутствие оного приведут к некорректному отображению информации. А потому следить за этим нужно очень внимательно.
Главное — практика
Самое приятное, что для создания сайта, вам не потребуется сложное программное обеспечение. Можно просто обойтись блокнотом. Открываем блокнот и пишем в нём:
| Моя первая страничка Hello World! Меня зовут (имя), это моя первая страничка! |
Моя первая страничка Hello World! Меня зовут (имя), это моя первая страничка!
Затем, сохраните всё написанное как html документ, важно, чтобы расширение было html. Как это сделать? В документе нажимаете «файл», затем «сохранить как», в поле «имя файла» задаём: index.html. После всех этих операций остаётся сделать самое интересное! Правой клавишей жмём по нашему документу, открываем любым браузером.
Вуаля! Вы написали страничку, и это только начало!
Как вы видите, код отвечает за содержимое страницы. Другими словами – за вёрстку. Как правило, за дизайн ресурса отвечает один человек, за вёрстку – другой. Но золотой серединой является то, когда один человек умеет верстать и отрисовывать картинку.
Это помогает избежать недопонимания между двумя людьми, в итоге получить тот продукт, который задумывался дизайнером.
Как и где учиться
У многих количество тегов и просто их название вызывают ужас. Словно ты попал в страну, где говорят на незнакомом языке. Без словаря не обойтись, а точнее без учебника для чайников. Курсы – это конечно хорошо, но без книги, в которой все расписано, и куда можно заглянуть в любой момент, просто не обойтись. Учебник можно скачать, а можно изучать онлайн.
Практика показывает, что онлайн-версия имеет ряд плюсов и минусов. Минус состоит в том, что для доступа к материалу, вам не обойтись без интернета. А плюсом будет в то, что онлайн-издания часто обновляют. В них можно найти всю актуальную информацию на сегодняшний день.
Алленова Наталья Вячеславовна написала толковую, подробную книгу по html (смотреть). Структура издания позволяет двигаться постепенно, осваивая более сложные алгоритмы, основанные на простых элементах. Теория и практика приятно сочетаются и дополняют друг друга.
Теория и практика приятно сочетаются и дополняют друг друга.
Здесь вы найдете ответы на конкретные вопросы: как создавать формы? Как выстраивать таблицы? Как вставить картинку? Никаких абстрактных рассуждений на тему пойди туда, не знаю куда. Многие учебники в этом проигрывают, с ними вы либо теоретик, либо практик, у которого ничего не работает. Согласитесь, это не самые радужные перспективы.
Конечно, для создания сайта, придётся изучить теги более подробно. С этим, проблем возникнуть не должно, всемирная сеть предлагает огромное количество источников справочников html. Плюсы таких справочников в том, что в поисковой строке сайта можно вписать тег, узнать его значение, как и где он применяется. Иными словами – это эдакий интерактивный словарь.
Каждому, кто хочет сделать сайт самостоятельно, не обойтись одними познаниями html. Придется освоить и CSS, но это уже совсем другая история. Если после создания первой странички, вы захотите соорудить полноценный сайт, то рекомендую подписаться на мои обновления. Здесь вы сможете найти много полезной информации, которая поможет разобраться в веб-индустрии.
Здесь вы сможете найти много полезной информации, которая поможет разобраться в веб-индустрии.
До новых встреч!
Курс HTML и CSS создания сайтов с нуля — Обучение программированию и HTML верстки онлайн с интерактивными заданиями на FructCode
Начните обучаться верстке HTML и CSS с нуля и вы узнаете, как эффективно построить обучение основам HTML и CSS и научиться самому создавать веб сайты с нуля. Вы научитесь пользоваться html-тэгами, такими как div, span, p, ul, li, научитесь работать с каскадными таблицами стилей и узнаете новые css-свойства, такие так margin, display, position, padding, color, background и другими, а также научитесь создавать адаптивную верстку сайтов, а интерактивные задания html и css программирования, выполняемые прямо в браузере, позволят вам обучаться эффективнее. Верстка html-страниц(верстка сайтов) относится к Frontend(фронтенд) части разработки профессионального веб-сайта. Для Frontend разработчиков открыто большое количество вакансий и Frontend-разработчики высоко ценятся на рынке труда по всему миру.
Пройдите интерактивные задания и вы убедитесь в том, что освоить верстку html-страниц с нуля и стать фронтенд разработчиком — это под силу каждому!
Программа обучения состоит из видео уроков HTML и CSS, а также включает интерактивные тесты и задания, позволяющие закрепить полученные вами знания по HTML и CSS программированию и созданию сайтов(верстке сайтов).
Вы узнаете информацию о модуле HTML/CSS, а также получите несколько полезных советов
00:11:10
Установим редактор кода Sublime Text 3, тему оформления, плагин Emmet и дополнительные инструменты
00:16:34
В этом уроке я покажу как установить и настроить редактор кода Sublime Text 3 для Mac, а также установим красивую тему оформления.
00:07:35
Пройдите тестирование
00:00:15
Посмотреть весь план обучения
Оставьте свой отзыв после прохождения Курса создания сайтов HTML/CSS с нуля.
HTML/CSS | OTUS
Что даст вам этот курс
На курсе вы освоите лучшие практики современной верстки сайтов, а также:
- научитесь интерпретировать макеты дизайнеров;
- создавать семантическую разметку вебсайтов;
- создавать макеты любой сложности без гор библиотек и плагинов;
- освоите основной стек технологий и приемы в верстке: box model, positioning, float, flexbox, grid, media quesries, fallbacks, CSS resets, autoprefixer, postcss;
- пройдете основы оптимизации, BEM номенклатуру;
- научитесь работать с фреймворками bootstrap и tailwind.

С первого же месяца вы будете заниматься в условиях, приближенных к реальной разработке: научитесь верстать сайт по макету, делать верстку адаптивной, тестировать ее на различных мобильных устройствах, деплоить промежуточные версии.
К концу обучения вы соберете портфолио из выполненных работ и сделаете готовый проект, который сможете опубликовать и показывать на собеседованиях.
Программа предназначена для новичков, не знакомых с версткой, а также для начинающих, кто:
— знаком с основами HTML и CSS и хочет развиваться в области верстки страницы;
— начал осваивать HTML и CSS, но хочет систематизировать знания и получить экспертную обратную связь;
— веб дизайнеров, который хотели бы сами воплощать свои макеты в жизнь.
Преподаватели
Мария Коршунова
Илья Филимонов
Артем Сальников
Артур Горохов
Преподаватель физики и информатики по образованию. Работает в сфере веб-разработки с 2011 года. Работала над сайтами как крупных холдингов (Redmond, BMV, Сибирская корона, ВО Рестэк и другие), так и небольших стартапов. За это время поработала с более чем сотней различных проектов.
Работает в сфере веб-разработки с 2011 года. Работала над сайтами как крупных холдингов (Redmond, BMV, Сибирская корона, ВО Рестэк и другие), так и небольших стартапов. За это время поработала с более чем сотней различных проектов.
С 2016 года преподаёт HTML, CSS и основы JavaScript начинающим и продолжающим верстальщикам. Автор и методист курсов: «Создание и продвижение сайтов», «Веб-разработчик с нуля», «Основы программирования на JavaScript», «JS для детей», «CSS-анимации для frontend-разработчика».
Стремится сама развиваться в индустрии, а также доступно объяснять даже самые сложные аспекты профессии тем, кто хочет к ней присоединиться.
Руководитель программы
Работает frontend-разработчиком в компании «Барс Груп» в Казани.
На данный момент пишет регистр для минздрава (ведение учета заболевших).
В свободное время программирует, изучает языки, занимается плаванием, путешествует.
Магистр по специальности «Программная инженерия». Около 5 лет опыта в продакшн проектах, на данный момент работаю в компании ОТР2000 на позиции Senior software engineer. Преподавал курсы по frontend разбработке от EPAM. Основной тех. стек: React JS + TypeScript
Около 5 лет опыта в продакшн проектах, на данный момент работаю в компании ОТР2000 на позиции Senior software engineer. Преподавал курсы по frontend разбработке от EPAM. Основной тех. стек: React JS + TypeScript
Преподаватель
Учился в Гикбрейнс на факультете вэбразработки. Работал в 1 бите, потом в вэбстудии примерно 6 месяцев. Потом ушел на фриланс. На платформу Upwork. Сейчас веду 8 проектов на поддержке в том числе сайты правительства Пензенской области и ПГУ + частные сайты. Увлекаюсь фитнесом и охотой.
Преподаватель
Преподаватели
Мария Коршунова
Преподаватель физики и информатики по образованию. Работает в сфере веб-разработки с 2011 года. Работала над сайтами как крупных холдингов (Redmond, BMV, Сибирская корона, ВО Рестэк и другие), так и небольших стартапов. За это время поработала с более чем сотней различных проектов.
С 2016 года преподаёт HTML, CSS и основы JavaScript начинающим и продолжающим верстальщикам. Автор и методист курсов: «Создание и продвижение сайтов», «Веб-разработчик с нуля», «Основы программирования на JavaScript», «JS для детей», «CSS-анимации для frontend-разработчика».
Автор и методист курсов: «Создание и продвижение сайтов», «Веб-разработчик с нуля», «Основы программирования на JavaScript», «JS для детей», «CSS-анимации для frontend-разработчика».
Стремится сама развиваться в индустрии, а также доступно объяснять даже самые сложные аспекты профессии тем, кто хочет к ней присоединиться.
Руководитель программы
Илья Филимонов
Работает frontend-разработчиком в компании «Барс Груп» в Казани.
На данный момент пишет регистр для минздрава (ведение учета заболевших).
В свободное время программирует, изучает языки, занимается плаванием, путешествует.
Артем Сальников
Магистр по специальности «Программная инженерия». Около 5 лет опыта в продакшн проектах, на данный момент работаю в компании ОТР2000 на позиции Senior software engineer. Преподавал курсы по frontend разбработке от EPAM. Основной тех. стек: React JS + TypeScript
Преподаватель
Артур Горохов
Учился в Гикбрейнс на факультете вэбразработки. Работал в 1 бите, потом в вэбстудии примерно 6 месяцев. Потом ушел на фриланс. На платформу Upwork. Сейчас веду 8 проектов на поддержке в том числе сайты правительства Пензенской области и ПГУ + частные сайты. Увлекаюсь фитнесом и охотой.
Работал в 1 бите, потом в вэбстудии примерно 6 месяцев. Потом ушел на фриланс. На платформу Upwork. Сейчас веду 8 проектов на поддержке в том числе сайты правительства Пензенской области и ПГУ + частные сайты. Увлекаюсь фитнесом и охотой.
Преподаватель
Корпоративное обучение для ваших сотрудников
Подробнее
>
ДругаяИП
Нажимая кнопку, я принимаю условия Политики конфидециальности
Мы обещаем не присылать вам спам
Мы получили Вашу заявку, в ближайшее время с Вами свяжется наш менеджер.
Программа обучения
В процессе обучения вы получите комплексные знания и навыки.
Модуль 1 Введение в Web
Тема 1. Введение в Web
Тема 2. Version Control
Тема 3. Почему html — это не язык программирования
Тема 4. CSS: история стилей
Тема 5. Box model в деталях
Тема 6. Позиционирование элементов в деталях
Тема 7. Selector priority
Selector priority
Модуль 2 Layouts (макеты)
C 27 октября
Тема 8. Layout: введение, основы
Тема 9. Layout techniques
Тема 10. Flexbox layout
Тема 11. Grid layout
Тема 12. Поддержка браузеров и fallbacks
Модуль 3 Адаптивный веб-дизайн
C 15 ноября
Тема 13. Введение в media queries
Тема 14. Mobile first vs desktop first media queries
Тема 15. Особенности мобильной верстки
Тема 16. Анимации CSS
Модуль 4 Coding style
C 29 ноября
Тема 17. Номенклатура
Тема 18. Bootstrap
Тема 19. Tailwind
Модуль 5 JavaScript Basic
C 8 декабря
Тема 20. Введение в JavaScript
Тема 21. Настройка окружения для верстки
Тема 22. Webpack (часть 1)
Тема 23. Webpack (часть 2)
Тема 24. Деплой страницы
Тема 25. Оптимизация ассетов
Тема 26. Аналитика и поддержка
Аналитика и поддержка
Модуль 6 Проектная работа
C 10 января
Тема 27. Выбор темы и организация проектной работы
Тема 28. Защита проектных работ
Скачать подробную программу
Получить подробную программу обучения
Мы обещаем не присылать вам спам
Получить консультацию
Наш специалист свяжется с вами в ближайшее время. Если у вас возникли трудности в выборе курса или проблемы технического плана, то мы с радостью поможем вам.
Я принимаю условия Политики конфиденциальности и Пользовательского соглашения
Я принимаю условия Политики конфиденциальности и Пользовательского соглашения
Мы получили Вашу заявку, в ближайшее время с Вами свяжется наш менеджер.
Заберете с собой:
- основные и дополнительные материалы, и видеозаписи занятий;
- образцы кода;
- собственный проект, который можно будет показывать при трудоустройстве;
- сертификат о прохождении обучения.

- получите приглашение пройти собеседование в компаниях-партнерах (эту возможность получают самые успешные студенты).
Дата выдачи сертификата: 19 января 2023 года
Ваш сертификат
Прошедшие открытые вебинары
Открытый вебинар — это настоящее занятие в режиме он-лайн с преподавателем курса, которое позволяет посмотреть, как проходит процесс обучения. В ходе занятия слушатели имеют возможность задать вопросы и получить знания по реальным практическим кейсам.
Маргарита Образцова
7 мая 2021 года в 20:00
Партнеры ждут выпускников этого курса
Zebomba games
ROCKET SALES
Открытые технологии
Посещая наш сайт, вы принимаете политику использования cookie-файлов
Для поступления на курс мы просим слушателей пройти вступительное тестирование, которое позволит
определить, соответствуют ли ваши знания минимальному порогу поступления в группу. Тестирование
«отсекает» новичков, для которых программа будет слишком сложна. Тот, кто его не сдаст, не сможет
оплатить курс и начать обучение.
Тот, кто его не сдаст, не сможет
оплатить курс и начать обучение.
При положительном результате (уровни А, В, С и D) вы получите уведомление по электронному адресу и доступ в личный кабинет для оплаты. В случае неудачи (уровни E и F) возможно повторное прохождение, но только через 2 недели.
Как насчет приятных бонусов? Выбирайте!
Мы предлагаем массу возможностей для того, чтобы оплата обучения стала для Вас доступнее:
Бесплатный трансфер
Обучение за счет работодателя
Оплатить в рассрочку
Оплатить в кредит
Реферальные программы
Программы лояльности
Welcome-cкидка: 21 день
На ваш номер отправлен код. Введите его сюда.
Если смс не пришла, проверьте, правильно ли введен номер
Напомнить о тестировании
Через 1 часЧерез 3 часаЧерез 6 часовЧерез 12 часовЗавтра
Неверный логин или пароль
Learn HTML From Scratch — Курс веб-дизайна для начинающих
Веб-дизайн — одна из наиболее предпочтительных областей карьеры в настоящее время, поскольку она предлагает вам многочисленные карьерные возможности в виде работы на полный рабочий день, фриланса, ведения блога и т. д. Между тем, правильное понимание Основы HTML очень важны, если вы планируете войти в мир веб-дизайна, поскольку HTML (язык гипертекстовой разметки) является строительным блоком веб-дизайна и разработки. HTML в основном используется для описания структуры веб-страницы, включая организацию текста, определение гиперссылок, интеграцию графики на веб-страницу и различные другие элементарные задачи.
д. Между тем, правильное понимание Основы HTML очень важны, если вы планируете войти в мир веб-дизайна, поскольку HTML (язык гипертекстовой разметки) является строительным блоком веб-дизайна и разработки. HTML в основном используется для описания структуры веб-страницы, включая организацию текста, определение гиперссылок, интеграцию графики на веб-страницу и различные другие элементарные задачи.
Излишне говорить, что решительно настроенный человек, желающий реализовать различные варианты идеи или проекта на веб-сайте, не должен игнорировать свойства HTML, который является основой веб-дизайна. И лучшая часть HTML заключается в том, что его сравнительно легко выучить — все, что вам нужно, это правильный учебный ресурс и адекватная практика. Тем не менее, среди сотен (или даже более того) учебных ресурсов по HTML, доступных как онлайн, так и оффлайн, найти заслуживающий доверия и стоящий ресурс — сложная задача сама по себе.
Но если вы действительно хотите научиться веб-дизайну с использованием HTML, на GeeksforGeeks есть специальный курс для всех вас. Курс по веб-дизайну для начинающих (HTML) — это курс начального уровня, на котором вы будете изучать веб-дизайн с помощью HTML, причем с нуля. Этот курс специально разработан для новичков или новичков, а также для всех, кто стремится освоить новый навык, и его будут преподавать эксперты отрасли.
Курс по веб-дизайну для начинающих (HTML) — это курс начального уровня, на котором вы будете изучать веб-дизайн с помощью HTML, причем с нуля. Этот курс специально разработан для новичков или новичков, а также для всех, кто стремится освоить новый навык, и его будут преподавать эксперты отрасли.
Подробнее о курсе
В этом курсе вы совершите замечательное путешествие по веб-дизайну с помощью HTML. Вы научитесь создавать веб-страницы с использованием языка разметки HTML наиболее эффективным и интересным способом, и это также первый шаг, который нужно предпринять для разработки собственного веб-сайта. Некоторые из характерных особенностей этого курса перечислены ниже:
- Курс очень удобен для начинающих и очень рекомендуется школьникам
- Будут лекции премиум-класса, представленные отраслевыми экспертами
- Обучение на основе отслеживания вместе с разнообразной викториной по каждой теме, изучаемой в курсе
- Вы получите сертификат об окончании курса, признанный ведущими компаниями и университетами
- Кроме того, будет предоставлен доступ к порталу вакансий GeeksforGeeks – Что еще вам НУЖНО!!
И самое главное, курс веб-дизайна для начинающих (HTML) предоставляется вам по удобной для студентов цене 299 индийских рупий.
Совершенно очевидно, что вы испытываете радость и восторг, так как ваш веб-сайт будет готов после того, как вы примените полученные знания в режиме реального времени. Но для того, чтобы зарегистрироваться, необходимо знать процесс регистрации. Процесс состоит из следующих простых шагов: –
- Шаг 1 : Посетите официальную страницу Курс веб-дизайна для начинающих
- Шаг 2 : В правом нижнем углу Зарегистрироваться сейчас Кнопка зеленого цвета будет там. Просто нажмите на нее и заполните всю информацию, такую как год выпуска, контактные данные и т. д.
- Шаг 3 : Затем вы можете найти Pay Fee Online ниже. Что дальше? Используйте это для оплаты полной стоимости курса.
- Шаг 4 : Поздравляем, регистрация прошла успешно, и вы готовы к созданию сайта с нуля!!
Если вопросы остались, напишите нам по адресу [email protected] .
Содержание курса
Подробное содержание этого курса Веб-дизайн для начинающих (HTML) выглядит следующим образом:
1. Введение в HTML Элементы абзаца и заголовка 2. Styling and Formatting 3. Color Formats 4. Images 5. Ссылки
60004
- Введение в таблицы
- Свойства в таблицах
7. Списки
- Неупорядоченный список
- Заказанный список
- Описание
8. 8. и в Inclie
8. и в Inclie
9. Отзывчивость в HTML
10. Подробнее в Elements
- Элементы макета
- CompureCode
- Semantics
11. Формы
- Введение в формы: Выбрать Элемент
- Входные элементы: Текстовое поле, чек, радионотоке
12. Медиа
- HTML-видео, аудио и ссылки на YouTube
- Iframes
Часто задаваемые вопросы (FAQs)
2
1.
A. Не стесняйтесь звонить нам по бесплатному номеру 7838223507. Кроме того, вы можете отправить нам письмо по адресу[email protected]
2. Получу ли я поддержку в прояснении моих сомнений во время программы?
A. Нет, в этой программе нет поддержки по устранению сомнений. Впрочем, курс разработан таким образом, что вам это тоже не понадобится.
3. Как зарегистрироваться на курс веб-дизайна?
A. Вам необходимо записаться на курс. После регистрации вам необходимо заплатить, когда откроется ссылка для оплаты.
4. Какой сертификат я получу после окончания программы?
A. По окончании этой программы/курса вы получите сертификат об окончании курса.
5. Смогу ли я получить доступ к материалам курса после даты его окончания?
A. Доступ к материалам курса можно получить после даты окончания, поскольку он действует пожизненно.
Узнайте, как создать веб-сайт с нуля с помощью этого простого курса
Автор Рахул Сайгал
Делиться Твитнуть Делиться Электронная почта
Этот пятичасовой вводный курс поможет вам создать веб-страницу с нуля с использованием HTML, CSS и Javascript 9.0005
Программирование становится самым востребованным навыком в различных отраслях. В документальном фильме «Потерянное интервью» Стив Джобс сказал, что «все в этой стране должны научиться программировать компьютер, выучить компьютерный язык, потому что он учит думать».
Перенесемся вперед, теперь его слова верны. Навыки программирования могут поднять вашу существующую карьеру на новый уровень, даже если у вас нет степени в области компьютерных наук. Лучший способ начать работу — пройти онлайн-обучение по созданию веб-страницы с нуля с использованием HTML, CSS и Javascript.
Что в комплекте?
Даже если вы не заинтересованы в том, чтобы стать веб-разработчиком, важно понимать основы языка программирования. Есть две причины: вы будете знать, как работает сайт, и если что-то пойдет не так на сайте, вы сможете исправить это самостоятельно. Есть четыре основных языка, которые вы должны знать при разработке веб-сайта: HTML, CSS, Javascript и PHP.
Этот 5-часовой вводный курс избавит вас от профессионального жаргона и предоставит вам освежающе простой в использовании курс для начинающих по HTML, CSS и Javascript. Это поможет вам улучшить свои способности решать проблемы, поняв и написав код, сэкономив время и деньги на создании своего веб-сайта и получив огромное конкурентное преимущество на рынке. Вот подробности этого курса:
HTML и CSS
Хотя HTML и CSS не являются языками программирования, они являются основой веб-разработки. HTML расшифровывается как «язык гипертекстовой разметки». Они предоставляют вам макет и структуру для вашего сайта. CSS расшифровывается как «Каскадная таблица стилей». Это язык, который разработчики используют для стилизации веб-сайта, чтобы сделать его красивым и визуально привлекательным (например, цвета, фон, размер шрифта, гарнитура и многое другое).
CSS расшифровывается как «Каскадная таблица стилей». Это язык, который разработчики используют для стилизации веб-сайта, чтобы сделать его красивым и визуально привлекательным (например, цвета, фон, размер шрифта, гарнитура и многое другое).
Два разных языка, но прекрасно дополняют друг друга. Страница только с HTML будет работать, но выглядеть будет некрасиво. И файл CSS ничего не покажет в браузере, потому что нет HTML для рендеринга. Последние версии этих языков — HTML5 и CSS33. Вот некоторые из уроков:
- HTML: концепция разделов, абзацев, заголовков, стилей текста, списков, таблиц, идентификаторов и классов, ссылок, изображений и т. д.
- CSS: Введение в CSS и концепции размеров, позиционирования, полей, отступов, цветов, изменения размера экрана, гарнитуры и размеров шрифта и многое другое.
Джаваскрипт
Javascript контролирует большую часть взаимодействия на веб-сайте. Вы можете создавать выпадающие меню, скользящие карусели, модальные окна и многие другие веб-интерфейсы. На веб-сайте, если HTML создает кнопку, а CSS указывает, как она должна выглядеть, то Javascript управляет тем, что происходит, когда вы нажимаете эту кнопку. Вот некоторые из уроков:
На веб-сайте, если HTML создает кнопку, а CSS указывает, как она должна выглядеть, то Javascript управляет тем, что происходит, когда вы нажимаете эту кнопку. Вот некоторые из уроков:
- Получение и установка HTML-атрибутов в Javascript: работа с прослушивателями событий, предупреждениями, а также добавлением или удалением элементов.
- Извлекать элементы по идентификатору, имени класса и имени тега в Javascript.
Вы также получите проект по разработке веб-сайта с нуля, применяя все методы, которые вы узнали из предыдущего урока.
Стоит ли покупать этот курс
Ресурсы для обучения разработке веб-сайтов и материалов на HTML, CSS или Javascript доступны везде, от YouTube до Udemy и многих других. Курс разработан Международной открытой академией и подходит для людей, у которых нет времени изучать языки программирования с нуля.
Так что записывайтесь на этот краткий вводный курс по программированию и начинайте учиться. Сделка доступна всего за $20 .
Как использовать медиазапросы в HTML и CSS для создания адаптивных веб-сайтов
Читать Далее
Делиться Твитнуть Делиться Эл. адрес
Похожие темы
- Сделки
Об авторе
Рахул Сайгал (опубликовано 191 статья)
Имея степень M.Optom по специальности уход за глазами, Рахул много лет работал лектором в колледже. Писать и учить других всегда было его страстью. Теперь он пишет о технологиях и делает их понятными для читателей, которые плохо в них разбираются.
Еще от Рахула Сайгала
Комментарий
Подпишитесь на нашу рассылку
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Нажмите здесь, чтобы подписаться
Создайте веб-сайт с нуля с помощью HTML и CSS
Описание курса
Курс веб-дизайна для начинающих
Вы интересовались веб-дизайном только для того, чтобы испугаться пугающего и запутанного кода?
Угадай что?
Два самых важных языка в веб-дизайне — HTML и CSS — очень легко выучить! Вам просто нужен правильный учитель с правильным подходом.
Вот где я пришел.
Меня зовут Брэд Хасси.
Я профессиональный веб-дизайнер/разработчик и очень люблю то, чем занимаюсь. Совсем недавно я был таким же, как и вы, и понятия не имел, что такое, черт возьми, HTML, и я подумал…
«Почему веб-сайты должны быть созданы с помощью этого сумасшедшего кода!? Это выглядит так сложно!»
Во время учебы в колледже веб-дизайна я за очень короткое время изучил основные языки веб-разработки и понял кое-что очень важное: это очень просто!
Я не только люблю создавать крутые веб-сайты, но и страстно люблю обучать других так, как учили меня. Правильный путь.
Лучший способ выучить HTML и CSS
Самый эффективный способ изучения любого языка программирования — это сразу погрузиться в него и запачкать руки. Этот курс использует подход «погружения», и теория изучается наряду с практическим применением.
На протяжении всего этого курса вы будете сопровождать вас в пошаговом путешествии с вашим покорным слугой и превратитесь из новичка в уверенного в себе веб-дизайнера, у которого есть все необходимые инструменты для начала кодирования ваших собственных веб-сайтов, будь то личных или профессиональный.
Опыт не требуется
Для прохождения этого курса не требуется никакого опыта. Однако, если у вас есть какие-то знания, этот курс поможет вам освежить в памяти все основы HTML и CSS, которые вы, возможно, упустили из виду или забыли.
Взгляните на окончательный проект
В ходе курса мы будем создавать несколько мини-сайтов по мере продвижения, но наш последний проект — красивая веб-страница. Я думаю, вам будет интересно учиться! Посмотреть финальный проект можно здесь.
Чего ты ждешь?
Я знаю, что этот курс принесет вам огромную пользу и даст вам набор навыков, которые могут изменить вашу жизнь, и направит вас по карьерной лестнице, которой вы будете увлечены! Инвестируйте в свое будущее!
Давайте сделаем это. Вместе.
Категория: Разработка / Веб-разработка
- Каковы требования?
- Интернет-соединение
- Готовность учиться
- Текстовый редактор (предоставляются бесплатные ресурсы)
- Что я получу от этого курса?
- Более 77 лекций и 8 часов контента!
- К концу этого курса у вас будет базовое и полное понимание HTML и CSS
- По завершении вы напишете несколько полезных примеров HTML и CSS
- В последнем разделе этого курса вы сосредоточитесь на создании красивой, семантической, HTML и CSS веб-страницы
- К концу этого курса вы впечатлите себя и сможете сразу приступить к работе с новым набором навыков
- Что такое целевая аудитория?
- Всего начинающих
- Студенты веб-дизайна
- Веб-дизайн для начинающих
- Программисты
- Блогеры
- Начинающие веб-дизайнеры
Брэд Хасси
Брэд Хасси — страстный и опытный веб-дизайнер, разработчик и предприниматель. Родом из Йеллоунайфа, Северо-Западные территории. Брэд является выпускником программы интерактивного дизайна в Университете Капилано в Ванкувере, Британская Колумбия. Брэд не новичок в индустрии, он начал профессионально работать веб-дизайнером в течение первого года обучения в университете и имел честь работать с многочисленными предприятиями, крупными и небольшой, по Северной Америке. Брэд работает веб-разработчиком в своей компании Brightside Studios и ведет блог о минимализме и независимости от местоположения.
Родом из Йеллоунайфа, Северо-Западные территории. Брэд является выпускником программы интерактивного дизайна в Университете Капилано в Ванкувере, Британская Колумбия. Брэд не новичок в индустрии, он начал профессионально работать веб-дизайнером в течение первого года обучения в университете и имел честь работать с многочисленными предприятиями, крупными и небольшой, по Северной Америке. Брэд работает веб-разработчиком в своей компании Brightside Studios и ведет блог о минимализме и независимости от местоположения.
Программа курса
1
-
Скачать файлы курса
-
Добро пожаловать и чему мы учимся
БЕСПЛАТНЫЙ ПРЕДПРОСМОТР
-
Что такое HTML и CSS?
-
HTML-теги, атрибуты и элементы
-
Соглашения об именах файлов и папок
-
Типичная структура файлов и папок веб-сайта
-
Управление вашими производственными файлами
-
Торговые инструменты
-
2
-
Запуск вашей первой веб-страницы
БЕСПЛАТНЫЙ ПРЕДПРОСМОТР
-
Тип документа
БЕСПЛАТНЫЙ ПРЕДПРОСМОТР
-
Базовая структура документа HTML
БЕСПЛАТНЫЙ ПРЕДПРОСМОТР
-
Название страницы
-
Заголовки
-
Пункты
-
Акцент и сильный акцент
-
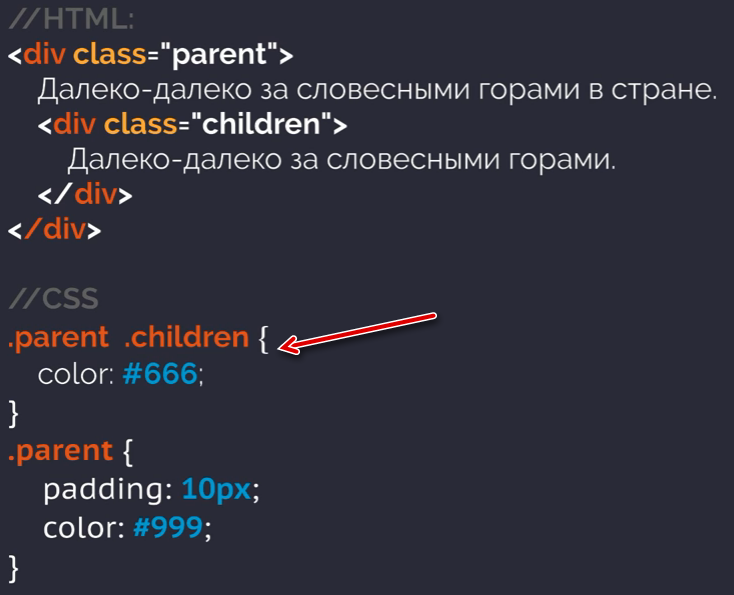
Родительская/дочерняя структура HTML
-
Запачкай руки!
-
3
-
Гиперссылки
-
Списки
-
Изображения
-
Адрес
-
Запачкай руки!
-
4
-
Таблицы
-
Формы
-
Специальные символы HTML
-
Запачкай руки!
-
5
-
идентификаторы и классы
-
Диапазон и деление
-
Верхний и нижний колонтитулы
-
Nav, раздел и статья
-
В сторону
-
Время
-
Аббревиатуры и цитаты
-
Запачкай руки!
-
6
-
Правило стиля
-
Встроенные стили
-
Внутренние стили
-
Внешние стили
-
CSS-селекторы, свойства и значения
-
Наследование стилей
-
пикселей, проценты, точки и Ems!
-
Запачкай руки!
-
7
-
Селекторы ID
-
Селекторы классов
-
Селекторы потомков
-
Групповые селекторы
-
Запачкай руки!
-
Запачкай руки! — Незначительное обновление
-
8
-
Коробочная модель
-
Цвета (или Цвета)
-
Стилизация и форматирование текста
-
Сексуальная типография
-
Границы
-
Фоновые изображения
-
Формы для укладки
-
Запачкай руки!
-
9
-
Ссылки для укладки
-
Блочные и встроенные элементы
-
Плавающий и прозрачный
-
Позиционирование CSS
-
Специфика CSS
-
Запачкай руки! Часть 1
-
Запачкай руки! Часть 2
-
10
-
Окончательный обход веб-сайта
-
О файлах курса
-
HTML: кодирование заголовка и героя
-
HTML: кодирование общего содержимого
-
HTML: кодирование новостей и событий
-
HTML: кодирование нижнего колонтитула
-
CSS: добавление Normalize.
 css
css -
CSS: общие стили и типографика
-
CSS: стиль заголовка
-
CSS: стиль героя
-
CSS: стилизация общего содержимого
-
CSS: оформление новостей и событий
-
CSS: оформление нижнего колонтитула
-
Готовый продукт и заключение
-
Куда идти дальше и бонусные ресурсы
-
Купить $149,00
Сколько времени нужно, чтобы выучить HTML?
Самое лучшее время для изучения HTML. Если вы заинтересованы в карьере в области веб-дизайна или веб-разработки — или если вы просто хотите знать, как создавать отличные веб-страницы, — базовые знания HTML являются обязательными. HTML действительно не имеет конкуренции в качестве языка кодирования и принят в качестве отраслевого стандарта.
Если вы заинтересованы в карьере в области веб-дизайна или веб-разработки — или если вы просто хотите знать, как создавать отличные веб-страницы, — базовые знания HTML являются обязательными. HTML действительно не имеет конкуренции в качестве языка кодирования и принят в качестве отраслевого стандарта.
К счастью, основы HTML довольно просты для среднего учащегося. Вы можете начать изучать HTML в течение нескольких часов. Вам понадобится одна-две недели, чтобы полностью освоить HTML, и около месяца практики, чтобы освоиться с языком. Ключ в том, чтобы применить полученные знания, работая над проектами.
В этой статье дается краткий обзор истории HTML, почему он остается таким актуальным сегодня и как вы можете быстро приобрести практические знания HTML в соответствии с вашим стилем жизни. Итак, приступим.
Посетите бесплатный вебинар
Наши семинары помогут вам начать новую карьеру, создадут возможности для сотрудничества с экспертами и студентами-единомышленниками или научат вас новым навыкам.
Зачем мне тратить время на изучение HTML?
Многие веб-разработчики и дизайнеры в настоящее время используют более простые платформы для создания веб-сайтов с помощью перетаскивания и готовые шаблоны. Вы можете задаться вопросом, стоит ли вообще тратить время и усилия на изучение HTML, поскольку через несколько лет этот навык может стать излишним. Но есть несколько причин, почему этого не произойдет.
Прежде всего, шаблоны и готовые веб-сайты предлагают ограниченный выбор, который может не всегда соответствовать видению веб-сайта вашим клиентом. Когда вы перетаскиваете заранее выбранные элементы на веб-страницу, мало места для творчества, что является одним из ограничений использования этих платформ. Если клиенту требуется более высокий уровень настройки, и вы пытаетесь положиться на одну из этих платформ, вы можете потерпеть неудачу.
Одна из лучших причин для освоения HTML заключается в том, что ваше творчество не будет ограничено чужими инструментами веб-дизайна. Вы сможете создавать и устранять неполадки в своих собственных разработках, будучи уверенными, что обладаете полной автономией. Владение HTML наряду с другими знаниями в области веб-разработки означает, что вы можете использовать свой творческий потенциал для разработки инновационных решений для ваших клиентов, которые превзойдут ограниченные предложения шаблонных платформ.
Вы сможете создавать и устранять неполадки в своих собственных разработках, будучи уверенными, что обладаете полной автономией. Владение HTML наряду с другими знаниями в области веб-разработки означает, что вы можете использовать свой творческий потенциал для разработки инновационных решений для ваших клиентов, которые превзойдут ограниченные предложения шаблонных платформ.
Как лучше всего изучать HTML?
Существует множество различных путей обучения, которые вы можете выбрать для изучения HTML, и затраты и время могут сильно различаться. Прежде чем принять решение, потратьте некоторое время на определение своих целей и того, как это может повлиять на ваш выбор. Если вы только начинаете свою карьеру и ваша цель состоит в том, чтобы в конечном итоге заняться бизнесом в качестве веб-разработчика, вам может подойти традиционное образование, такое как степень бакалавра или магистра. Если вы уже зарекомендовали себя в своей карьере и хотите повысить квалификацию в этой области, онлайн-курс поможет вам быстро и с меньшими затратами достичь того, чего вы хотите. Вы не определились и просто ищете новые возможности для изучения? Возможно, вы могли бы пойти по пути самообучения.
Вы не определились и просто ищете новые возможности для изучения? Возможно, вы могли бы пойти по пути самообучения.
Как только вы определите, какая цель лучше всего описывает вашу ситуацию, вы сможете лучше решить, как вы будете изучать HTML. Это также поможет вам определить темп обучения.
Насколько сложно выучить HTML?
Если у вас есть некоторый опыт программирования, вам, вероятно, будет довольно легко освоить основы. Задача, которая предстоит решить, будет зависеть от нескольких различных факторов, таких как:
- ваши существующие знания;
- режим тренировок, которому вы следуете;
- ваш драйв и самодисциплина; и
- ваше интеллектуальное любопытство.
Чтобы завязать знакомство, вы должны быть дисциплинированы в процессе обучения. Большинство людей с базовыми навыками работы с компьютером, как правило, добиваются очень хороших результатов в течение одного-двух месяцев. Как только вы доберетесь до таких концепций, как определение интерактивных областей в изображениях и создание плавного текста вокруг графики, некоторые могут начать бороться и могут немного обескуражиться. Более сложные темы могут быть сложными, но отдача того стоит, потому что эти навыки очень востребованы.
Более сложные темы могут быть сложными, но отдача того стоит, потому что эти навыки очень востребованы.
Как перейти от новичка в HTML к эксперту?
Действительно практичный способ продвинуться вперед в обучении — начать собственный небольшой проект. Это создаст проблемы, о которых вы не подозревали, потребляя теоретические знания и выполняя предписанные практические упражнения. Будут времена, когда все может стать трудным, и вы можете почувствовать разочарование, но если вы продолжите настаивать, вы в конечном итоге обретете больше уверенности в применении своих знаний. Примерно через два месяца у вас появится больше уверенности в своих способностях разработать качественный сайт.
К счастью, HTML не так уж сложно усвоить. На самом деле, большинство основ можно освоить за полдня. Это простой язык программирования, который следует довольно простому для понимания набору принципов. Потратив немного времени на его изучение, вы вскоре обнаружите, что концепции HTML не являются слишком сложными или техническими.
Могу ли я самостоятельно выучить HTML?
Это прекрасное время для автономного обучения благодаря Интернету и множеству доступных онлайн-возможностей. Существует обширное хранилище бесплатных ресурсов, книг, курсов, видео и учебных пособий — все, что может помочь вам укрепить свои знания. Самостоятельное изучение может быть всем, что вам нужно, чтобы освоить HTML. Но если вы похожи на большинство людей, вам будет довольно сложно навязать самодисциплину, когда дело доходит до составления учебного плана.
Запись на онлайн-курс — отличный вариант, так как материал более структурирован, чем в одиночку. Вам по-прежнему потребуется немного самодисциплины, чтобы не отставать от курсовой работы, но большинство онлайн-курсов теперь предлагают дополнительное преимущество, позволяя вам прогрессировать в своем собственном темпе, поэтому вы не рискуете остаться позади.
После того, как вы разовьете базовые навыки, вы сможете определить области для улучшения и усовершенствования. Вы сможете сузить круг того, что необходимо пересмотреть и какие дополнительные темы необходимо охватить и усовершенствовать, чтобы решить проблемы, с которыми вы можете столкнуться в своей практике. Это когда доступные бесплатные ресурсы могут быть использованы более эффективно, так как вы продвинулись в изучении HTML и сможете выбрать свои основные направления и лучше планировать учебные занятия.
Вы сможете сузить круг того, что необходимо пересмотреть и какие дополнительные темы необходимо охватить и усовершенствовать, чтобы решить проблемы, с которыми вы можете столкнуться в своей практике. Это когда доступные бесплатные ресурсы могут быть использованы более эффективно, так как вы продвинулись в изучении HTML и сможете выбрать свои основные направления и лучше планировать учебные занятия.
Изучайте HTML с Thinkful
Наша программа веб-разработки знакомит с основными концепциями и практическими методами, необходимыми для начала карьеры в веб-разработке. Вы можете изучить основы всех необходимых платформ, таких как HTML5, CSS, JavaScript, jQuery, адаптивный веб-дизайн и AngularJS.
Вы будете выполнять комплексные практические упражнения под руководством опытных инструкторов, при этом не менее 50 % часов курса будет отведено для практических задач, похожих на те, с которыми вы столкнетесь на работе. Это гарантирует, что вы будете уверенно применять свои новые навыки, и поможет сохранить ваши знания. Самостоятельные расписания курсов позволяют вам гибко завершить обучение в удобное для вас время.
Самостоятельные расписания курсов позволяют вам гибко завершить обучение в удобное для вас время.
Если вы готовы начать, давайте обсудим ваши варианты.
Учитесь программировать с Thinkful
Выберите проверенный путь к высокооплачиваемой карьере с профессиональным наставничеством и поддержкой, гибкими способами оплаты и реальным проектным обучением.
- Обучение программированию
- Информация о карьере
- HTML, CSS и JavaScript
 Изучайте Python
Изучайте PythonЛучшие курсы HTML и CSS для начинающих в 2022 году [Изучение HTML и CSS]
Содержание
Сегодня мы рассмотрим лучшие курсы HTML и CSS в этом году.
HTML и CSS — две основные технологии для создания веб-страниц.🧠 А вы знали? По данным W3Techs, HTML используется на 94% всех веб-сайтов.
Что такое HTML?Язык гипертекстовой разметки (HTML) — это стандартный язык для документов, отображаемых в веб-браузере. Разметка сообщает браузерам, как отображать текст и изображения.
Что такое CSS? Каскадные таблицы стилей (CSS) описывают представление документа, написанного на языке разметки, таком как HTML.
JavaScript — это язык сценариев, позволяющий делать веб-сайты интерактивными.
Вот лучший способ показать, как HTML, CSS и JavaScript работают вместе:
Этот пост содержит партнерские ссылки. Я могу получить компенсацию, если вы что-то купите. Прочтите мое раскрытие для получения более подробной информации.
TLDR: лучшие курсы HTML и CSS для начинающих
🔥 Лучший общий общий 🔥
Полный веб -разработчик: ноль до мастерства
💸 Лучшее соотношение цены и качества 💸
Изучение HTML, CSS и JavaScript с нуля: Образовательный

 25 hours
25 hoursА теперь давайте углубимся в лучшие курсы HTML и CSS всех времен.
Educative.io имеет уникальную интерактивную среду обучения.
Вы будете выполнять всю работу в браузере на игровых площадках для кода, и вы не найдете здесь никаких видеороликов.
➡️ По нашему мнению,
Learn HTML, CSS and JavaScript from Scratch — один из лучших курсов HTML и CSS для новичков.Фактически, Изучайте HTML, CSS и JavaScript с нуля имеет 145 игровых площадок для кода, где вы будете практиковаться в кодировании HTML, CSS и JavaScript.
Изучение HTML, CSS и JavaScript с нуля В есть 5 модулей, в которых вы будете изучать HTML и CSS наряду с:
✅ JavaScript
✅ создание интерактивности с помощью манипуляций с DOM
✅ и многое другое
Вы изучите ядро концепции в HTML, такие как заголовки, списки, таблицы и формы.
Нам нравится обучающая платформа Educative.io . Узнайте почему в нашем Образовательном обзоре.
А когда вы углубитесь в CSS, вы обнаружите селекторы, цвет, стиль шрифта и многое другое.
Наконец, вы создадите карусель изображений и список дел .
Изучение HTML, CSS и JavaScript с нуля предназначено для студентов, которые хотят изучить основы создания веб-страниц.
Что говорят другие разработчики программного обеспечения о Educative.ioЯ перепробовал, наверное, 5-7 разных сайтов, и Educative, безусловно, лучший.
— Eric Downs, educative.io Студент
💰 Стоимость: $ 59 в месяц или 199 долларов США в год для всех курсов и обучающих треков
⏲ Продолжительность: 10 часов
⏲ . Новичок
🖥️ Формат: Интерактивное обучение
💪 Поддержка: Да
🎖️ Сертификат: Да
ПОЛУЧИТЕ 7-ДНЕВНУЮ БЕСПЛАТНУЮ ПРОБНУЮ ПРОБНУЮ ПРОБНУЮ ПРОБНУЮ ВЕРСИЮ EDUCATIVE. IO
IO
🏁 Мы большие поклонники 0 Zero4y. Узнайте почему в нашем обзоре Zero to Mastery.
В отличие от Educative.io , Zero to Mastery — это обучающая видеоплатформа, где вы будете выполнять всю работу на своем локальном компьютере. Это отличная платформа для абсолютных новичков .
Полноценный веб-разработчик позиционирует себя как самый современный учебный курс по программированию.
💥
Полный курс веб-разработчика — отличная отправная точка для студентов, которые хотят начать карьеру в веб-разработке.И вместо того, чтобы просто изучать HTML и CSS, вы охватите весь спектр веб-разработки. С более чем 20 модулями вы изучите:
✅ JavaScript
✅ React
✅ Node
✅ машинное обучение
И многое, многое другое.
Что касается HTML и CSS, вы потратите часы на изучение концепций для начинающих и продвинутых, создавая свой первый веб-сайт.
Используя полученные навыки, , вы создадите 10 реальных проектов, готовых для портфолио .
Об инструктореАндрей Негойе, пожалуй, один из самых известных инструкторов в мире веб-разработки. С более чем 500 000 студентов многие получили работу в FAANG и других ведущих технологических компаниях.
Андрей также работал старшим разработчиком программного обеспечения в Торонто и Кремниевой долине.
Что другие разработчики программного обеспечения говорят о Zero to Mastery… Я начал новую карьеру веб-разработчика благодаря вам, вашим курсам, вашим советам и вашим сообщениям…
– Адиль Асиф, студент от нуля до мастерства
🤔 Is ZeroToMastery. ио подходит вам?
Мы искренне верим, что Полноценный веб-разработчик — это путь, если вы хотите получить полное представление о том, как HTML, CSS и другие технологии связаны друг с другом.
Андрей Негойе постоянно обновляет ВСЕ свои курсы, чтобы вы всегда получали самую актуальную учебную программу.
💰 Стоимость: $ 39 в месяц или 279 долл. США в год для всех курсов и обучения.
💪 Поддержка: Да
🎖️ Сертификат: Да
Используйте промокод FRIENDS10 при оформлении заказа и СКИДКА 904% 104%.
ПОДПИСАТЬСЯ НА ПОЛНУЮ ПРОГРАММУ ВЕБ-РАЗРАБОТЧИКА
Вы будете использовать много CSS в курсе HTML и CSS на One Month
1️⃣ One Month — одна из новейших платформ на рынке, но стоит ли она того? Прочитайте наш полный обзор за один месяц.
One Month — это видеоплатформа, предназначенная для изучения нового навыка в… one month . Таким образом, в отличие от Treehouse и Zero to Mastery , уроки разделены на недельные сегменты.
➡️
К концу изучения HTML и CSS вы должны быть готовы к изучению промежуточных концепций HTML и CSS.HTML и CSS Курс предназначен для введения в изучение HTML и CSS. Предварительный опыт программирования не требуется.
HTML и CSS разбит на 4 недельных модуля. Каждую неделю вы будете создавать проект для портфолио:
✅ страница портфолио
✅ шаблон блога
✅ адаптивный сайт
✅ целевая страница с фреймворком Bootstrap
Пока вы изучаете HTML и CSS, вы будете применять передовые методы SEO, API Facebook и адаптивный веб-дизайн.
Что вы узнаете всего за 30 дней на курсе HTML & CSS на один месяц 💰 Стоимость: $ 299 в год для всех курсов
⏲ Продолжительность: 1 Money
📉. Уровень: Новичок
🖥️ Формат: Видео
💪 Support: Yes
🎖️ Certificate: Yes
🧠 Save 25% by using our link:
SIGN UP FOR HTML & CSS ON ONE MONTH
🌊 BitDegree произвел фурор при запуске, но как это? Прочитайте наш полный обзор BitDegree.
Нравится Educative.io Изучение HTML, CSS и JavaScript с нуля , BitDegree представляет программирование для начинающих — это интерактивный курс для абсолютных новичков . Предварительный опыт программирования не предполагается.
Но BitDegree немного отличается. Educative.io использует кодовые игровые площадки. BitDegree использует уроки с разделенным экраном со встроенными редакторами кода.
BitDegree также дает пользователям возможность темного режима.
➡️
Знакомство с программированием для начинающих предназначен для студентов, которые хотят изучать HTML и CSS в веселой, стимулирующей среде. С помощью 17 интерактивных уроков вы узнаете об основах веб-разработки с использованием HTML и CSS. Вы начнете с создания структуры базовой веб-страницы с использованием HTML. По мере продвижения вы будете изучать части теории по мере их применения.
По мере продвижения вы будете изучать части теории по мере их применения.
Знакомство с кодированием для начинающих использует сюжетную линию, забавный дизайн и талисман, чтобы сделать обучение интересным:
Space Doggo будет вашим компаньоном по программированию на протяжении всего курса 💰 Стоимость: 36,65 долларов США за курс
⏲ Продолжительность: Неизвестно
📉 Уровень:
🖥 Формат: Интерактивное обучение
. ВВЕДЕНИЕ В ПРОГРАММУ ДЛЯ НАЧИНАЮЩИХ
Codecademy использует уникальный подход к обучению, сочетающий интерактивное обучение ( Educative.io , BitDegree ) и видео ( От нуля до мастерства , Дом на дереве ).
Введение в HTML в курсе Изучение HTML на Codecademy Pro Но Codecademy немного отличается от любой другой платформы в нашем списке. Вместо того, чтобы изучать HTML и CSS, вы просто изучите HTML в этом курсе.
Вместо того, чтобы изучать HTML и CSS, вы просто изучите HTML в этом курсе.
Изучение HTML содержит 4 модуля, в которых вы узнаете об общих понятиях HTML, таких как:
✅ элементы и структура
✅ таблицы
✅ формы
✅ семантический HTML
💵 Стоит ли Codecademy ? Прочтите наш обзор Codecademy.
💰 Стоимость: 39,99 долл. США в месяц или 239,88 долл. США в год для всех курсов и обучающих треков
⏲ Продолжительность:
📉 :
📉
💪 Поддержка: Да
🎖️ Сертификат: Да
ИЗУЧЕНИЕ HTML НА CODECADEMY
914 CSS18 Изучайте интерактивные обучающие видео и используйте CSS18, чтобы научить вас интерактивным обучающим видео и использовать CSS.
➡️
Вы должны знать HTML перед тем, как пройти курс Learn CSS.Как мы уже упоминали, Codecademy использует другой подход, чем любая другая платформа в нашем списке. Вы не будете изучать HTML и CSS, вы просто изучите CSS в этом курсе.
Введение в CSS в курсе Изучите CSS на Codecademy ProВ курсе Изучите CSS 6 модулей, в которых вы познакомитесь с основными понятиями CSS, такими как: модель коробки
✅ отображение и позиционирование
✅ цвета
✅ типографика
К концу этого курса вы поймете основы стиля веб-страниц.
💰 Стоимость: 39,99 долл. США в месяц или 239,88 долл. США в год для всех курсов и обучающих треков
⏲ Продолжительность: 10 часов
📉 Уровень .
💪 Поддержка: Да,
🎖 Сертификат: Да
Узнайте CSS на кодечковой инфекции
🎨 Мы испытываем смешанные чувства на Coursera . Прочтите наш обзор Coursera, чтобы узнать почему.
Прочтите наш обзор Coursera, чтобы узнать почему.
Coursera похож на Zero to Mastery тем, что оба основаны на видео, но также содержат статьи.
HTML, CSS и JavaScript для веб-разработчиков немного отличается. Вы не найдете здесь той глубины обучения, которую вы получите с Zero to Mastery . Но если вы просто хотите изучить основы веб-разработки, это неплохо.
➡️
HTML, CSS и JavaScript для веб-разработчиков предназначен для студентов, которые хотят создать небольшой проект, используя свои новые навыки.В HTML, CSS и JavaScript для веб-разработчиков есть четыре модуля, где вы изучите основы из:
✅ HTML
✅ CSS
✅ Там также есть проект JavaScript
напишу статичный сайт ресторана.
💰 Стоимость: 79 долл. США для курса
⏲ Продолжительность: 40 часов
📉 Уровень: Начальник
🖥 0003 Формат: Видео
💪 Поддержка: Да
🎖 Сертификат: Да,
Получите 7-дневную бесплатную пробную версию Coursera
Следующий One On The Best Html & Csss Coures-это Couress. на Pluralsight .
на Pluralsight .
Это еще одна видеоплатформа, где вы будете выполнять всю работу вне браузера на локальном компьютере.
Вместо одного курса Создание веб-сайтов с помощью HTML, CSS и JavaScript Путь — это путь обучения.
Что это значит?
Создание веб-сайтов с помощью HTML, CSS и JavaScript отличается от других курсов HTML и CSS в нашем списке : Вместо одного курса их 18(!).Некоторые из курсов в программе «Создание веб-сайтов с помощью HTML, CSS и JavaScript Learning Path » включают:
✅ HTML, CSS и JavaScript: общая картина
✅ Создание веб-сайтов с помощью HTML
✅ Стилизация веб-сайтов с помощью CSS
✅ Создание макетов с помощью CSS Grid
✅ Хранение данных в HTML
И многое, многое другое.
👓 Узнайте, что мы думаем о Pluralsight в нашем обзоре Pluralsight.
💰 Стоимость: 29 долл. США в месяц или 299 долл. США в год для всех курсов и обучения
США в месяц или 299 долл. США в год для всех курсов и обучения
⏲ Продолжительность: 31 часы
📉 Уровень:
🖥 :
1 🖥 :
📉 . Видео
💪 Поддержка: NO
🎖 Сертификат: Да
Зарегистрируйтесь на 10-дневном бесплатно 🚨
По состоянию на сентябрь 2021 года Treehouse уволила 90% своего персонала. Будущее Treehouse неизвестно.
Like Zero to Mastery , Treehouse — это видеоплатформа, где вы будете выполнять всю работу на своем локальном компьютере.
Но вы заметите, что 2,5 часа Введение в HTML и CSS намного короче, чем Полный веб-разработчик .
Дом на дереве идеально подходит для абсолютных новичков с короткой концентрацией внимания.
➡️
Введение в HTML и CSS на Treehouse не даст вам полного образования по HTML и CSS. Но он обеспечивает основы.Как и многие другие курсы HTML и CSS из этого списка, курс «Введение в HTML и CSS » научит вас основам веб-разработки. С четырьмя модулями вы узнаете о:
✅ определении HTML и CSS
✅ добавлении и изменении тегов HTML
✅ изменении атрибутов CSS
И изучении структурной основы веб-страниц и приложений.
💰 Стоимость: 25 долларов США в месяц за все курсы и курсы обучения
⏲️ Duration: 2.25 hours
📉 Level: Beginner
🖥️ Format: Video
💪 Support: Yes
🎖️ Certificate: No
HTML и CSS являются строительными блоками Интернета. Если вы хотите стать фронтенд-разработчиком или разработчиком полного стека, эти технологии «обязательны для изучения».
Независимо от того, являетесь ли вы новичком в программировании или опытным программистом, переходящим в веб-разработку, вы можете выбрать из множества онлайн-курсов по HTML и CSS.
Сегодня мы просмотрели лучшие курсы HTML и CSS для начинающих, включая: 🔥 Лучший в целом 🔥
Полный веб -разработчик: ноль до мастерства
💥 Лучшие для новичков 💥 9000
113 . и CSS: один месяц
и CSS: один месяц
💸 Лучшая цена 💸
Изучение HTML, CSS и JavaScript с нуля: Образовательный
Таким образом, независимо от ваших потребностей, мы считаем, что это лучшие курсы HTML и CSS практически для всех.
Веб-разработчики, заинтересованные в лучших курсах HTML и CSS, также читают:
- 16 лучших курсов JavaScript в этом году [от начального до продвинутого]
- 26 лучших футболок JavaScript в ЭТОМ ГОДУ [Бонус: стикеры JavaScript]
- 0
- 0
- 0
- Как устроиться на работу в веб-разработку — курс, о котором вам не расскажут
- Codecademy Обзор путей развития веб-разработки [Front-End, Back-End и Full-Stack]
- Что такое HTML?
Язык гипертекстовой разметки (HTML) — это стандартный язык для документов, отображаемых в веб-браузере. Разметка сообщает браузерам, как отображать текст и изображения.
 Вы можете узнать больше о ресурсах HTML в сегодняшней публикации.
Вы можете узнать больше о ресурсах HTML в сегодняшней публикации. - Что такое CSS?
Каскадные таблицы стилей (CSS) описывают представление документа, написанного на языке разметки, таком как HTML. Вы можете узнать больше о CSS с помощью курсов и книг в этом посте.
- Что такое JavaScript?
JavaScript — это язык сценариев, позволяющий делать веб-сайты интерактивными. Он используется наряду с HTML и CSS при разработке веб-страниц. Вы можете узнать больше о функциях HTML и CSS в нашей статье.
- Каковы лучшие курсы HTML и CSS?
В целом, мы считаем, что «Полный веб-разработчик от Zero to Mastery» — лучший. Для новичков нам нравится «Введение в HTML и CSS за один месяц». А с точки зрения полезности, побеждает программа «Изучение HTML, CSS и JavaScript с нуля» от Educative.io. Вы можете узнать обо всех этих курсах и многом другом в сегодняшнем посте.
10 лучших онлайн-курсов по HTML, CSS и веб-разработке для начинающих
Раскрытие информации: этот пост содержит партнерские ссылки; Я могу получить компенсацию, если вы приобретете товары или услуги по разным ссылкам, указанным в этой статье.
Здравствуйте, разработчики! Если вы хотите изучать HTML и CSS, чтобы стать веб-дизайнером и веб-разработчиком в 2022 году, и ищете лучшие курсы HTML и CSS, вы попали по адресу. В прошлом я делился лучшими бесплатными курсами для изучения HTML и CSS, JavaScript, веб-разработки, и в этой статье я собираюсь поделиться наиболее полными и лучшими онлайн-курсами, которые вам могут понадобиться, чтобы узнать много нового о HTML5 и CSS3 в Интернете.
В этой статье я расскажу о лучших онлайн-курсах по HTML5 и CSS 3 с таких сайтов, как Udemy, Coursera, Pluralsight и edX, для начинающих и опытных разработчиков.
Эти онлайн-курсы и классы созданы экспертами, и тысячи разработчиков доверяют им изучение HTML5 и CSS3 онлайн в 2022 году.
HTML5 и CSS3 — две основные технологии, которые должен изучить каждый веб-дизайнер и веб-разработчик. Они являются одним из основных навыков для разработчиков интерфейса 9.0004 . Они также являются опорой веб-разработки, которая стимулирует цифровые вызовы.
Если вы хотите стать веб-дизайнером или веб-разработчиком, вы должны изучить HTML 5 и CSS 3, и если вы ищете лучшие онлайн-курсы для изучения HTML и CSS, вы попали в нужное место.
HTML означает язык гипертекстовой разметки. Это стандарт, определенный Консорциумом World Wide Web, в настоящее время он имеет пятую версию, известную как HTML 5.
С помощью CSS вы можете визуально изменить многие аспекты веб-страницы, такие как цвет, шрифт, размер текста, положение элементы, фоны и все, что вы можете себе представить. По сути, он описывает, как элементы HTML будут отображаться на экране.
Комбинация CSS3 и HTML5 является универсальной основой веб-страниц. Это универсальный язык, который должен быть у всех браузеров.
Возможно, вы видели, что HTML и CSS являются основой всех страниц, которые вы просматриваете каждый день. Вот почему важно стать профессиональным веб-дизайнером или фронтенд-программистом, чтобы многому научиться и доминировать.
Вот лучшие онлайн-курсы, к которым вы можете присоединиться, чтобы изучать HTML5 и CSSS3 онлайн. Они являются наиболее рекомендуемыми и очень доступными, особенно курсы от Udemy, которые вы можете купить всего за 10 долларов на распродаже, что происходит время от времени.
Они являются наиболее рекомендуемыми и очень доступными, особенно курсы от Udemy, которые вы можете купить всего за 10 долларов на распродаже, что происходит время от времени.
1. Создавайте адаптивные веб-сайты реального мира с помощью HTML5 и CSS3 [Udemy Best]
Этот курс включает пожизненный доступ к 12 часам видео, 11 статьям и 8 ресурсам для загрузки. Он научит вас реальным навыкам создания реальных веб-сайтов: профессиональных, красивых и действительно отзывчивых веб-сайтов.
Учебное пособие включает в себя раздел вопросов и ответов, который очень полезен для устранения сомнений во время курса.
Йонас предлагает курс, основанный на проектах, так что вы сначала изучите теорию и примените все это к большому проекту. Это идеальный курс для тех, кто хочет узнать о веб-разработке и дизайне Йонаса Шмедтманна.
2. Полный курс веб-разработки 2022 года от Udemy
В 2022 году это один из лучших курсов веб-разработки. Этот онлайн-курс, созданный Анжелой Ю и представленный на Udemy, научит вас веб-программированию под наблюдением и на практике с использованием подхода BootCamp.
Этот онлайн-курс, созданный Анжелой Ю и представленный на Udemy, научит вас веб-программированию под наблюдением и на практике с использованием подхода BootCamp.
Bootcamp, как вы помните, является одним из наиболее эффективных способов изучения программирования и веб-разработки. Тем не менее, они дорогие: живые уроки стоят от 10 000 до 20 000 долларов США, но благодаря предложению Udemy вы можете получить доступ к тем же учебным материалам за 10 долларов. Это смешно, поэтому более 400 тысяч человек записались на этот курс.
Этот 55-часовой курс также является одним из самых современных и подробных курсов веб-разработки и полноценных курсов для разработчиков. Он охватывает JavaScript, HTML, NPM, CSS, NodeJS, MongoDB, React.js и другие важные технологии веб-разработки.
Самое главное, вы будете работать над реальными проектами, создавать портфолио веб-сайта, учиться работать внештатным разработчиком, проводить интервью и многое другое. Если вы хотите пройти только один курс, чтобы стать веб-разработчиком в 2022 году, этот курс для вас.
Вот ссылка, чтобы присоединиться к этому курсу — The Complete Web Developer Bootcamp 2022 от Angela Yu
3. HTML, CSS и JavaScript для веб-разработчиков [Лучший курс Coursera]
Как и предыдущий, этот курс включает в себя несколько документов JavaScript, дополняющих все это, но теперь на более скромном уровне. Он организован Университетом Джонса Хопкинса? В этом курсе вы изучите основные утилиты, которые должен знать каждый кодировщик веб-страниц.
Этот курс начинается с изучения создания современных веб-страниц с помощью HTML и CSS. Позже вы сможете кодировать свои страницы таким образом, чтобы их компоненты автоматически перестраивались и изменяли размер в зависимости от размера экрана пользователя, делая их отзывчивыми.
Наконец, используя JavaScript, вы создадите функциональное веб-приложение, использующее Ajax для предоставления пользователям функций и данных на стороне сервера.
И, если вы найдете специализации Coursera и полезную сертификацию, я также предлагаю вам присоединиться к Coursera Plus , план подписки от Coursera, который дает вам неограниченный доступ к самым популярным курсам, специализациям, профессиональным сертификатам и управляемым проектам. Это стоит около 399 долларов в год, но оно полностью стоит ваших денег, так как вы получаете неограниченных сертификата.
Это стоит около 399 долларов в год, но оно полностью стоит ваших денег, так как вы получаете неограниченных сертификата.
4. Основы HTML 5 [Лучший курс Pluralsight]
Это лучший курс Pluralsight для изучения HTML 5 для начинающих. Создано Крейгом Шумейкером, старшим веб-разработчиком с более чем 15-летним опытом работы и инструктором по Pluralsight. Этот онлайн-курс по основам HTML 5 расскажет вам все о новой и обновленной разметке, а также о связанных API-интерфейсах JavaScript, которые составляют современный Интернет.
HTML5 — важная и широкая тема, которая сильно развивалась на протяжении многих лет, но этот 3,5-часовой онлайн-курс по HTML 5 от Pluralsight научит вас всем основным концепциям HTML 5 с нуля.
Вот основные вещи, которые вы узнаете в этом курсе:
- История HTML 5
- Различные области API, такие как собственный выбор, веб-формы, мультимедиа, рисование и перетаскивание API.
- Поддержка браузеров и что делать с устаревшими браузерами
После завершения этого курса по основам HTML 5 вы будете хорошо знать, как работать с устаревшими браузерами и как определять возможности браузера, чтобы ваши веб-приложения могли использовать все преимущества HTML5. В целом, это один из лучших онлайн-курсов на Pluralsight для изучения HTML 5 с нуля.
В целом, это один из лучших онлайн-курсов на Pluralsight для изучения HTML 5 с нуля.
Кстати, вам потребуется членство в Pluralsight, чтобы присоединиться к этому курсу, который стоит около 29 долларов в месяц или 299 долларов в год (скидка 14%). Я настоятельно рекомендую эту подписку всем программистам, поскольку она обеспечивает мгновенный доступ к более чем 7000 онлайн-курсам для изучения любых технических навыков. Кроме того, вы также можете использовать их 10-дневный бесплатный пропуск , чтобы посмотреть этот курс БЕСПЛАТНО.
5. Веб-дизайн для начинающих: кодирование в реальном мире в HTML и CSS [Udemy]
Как следует из названия, этот курс посвящен основам кодирования HTML и CSS. Вы научитесь создавать нужный макет для веб-сайта с поддержкой любого устройства с адаптивным дизайном. Вы также узнаете, как добавлять анимацию и эффекты с помощью CSS 3.
При покупке курса вы получаете доступ к 11 часам видеоуроков и 51 загрузке.
Курс очень хорошо структурирован и прост в использовании. Каждая тема объясняется шаг за шагом, так что вы можете получить все это очень ясно. В каждом уроке есть много практических материалов для отработки того, что вы только что узнали. Брэд Шифф.
6. Изучайте HTML, CSS и JavaScript с нуля — [Лучший бесплатный образовательный курс]
Не так давно было время, когда HTML, CSS и JavaScript были прерогативой исключительно разработчиков внешнего интерфейса.
Но реальность такова, что эти дни уже позади. В наши дни от бэкенд-инженеров обычно ожидают, что они будут иметь функциональные знания о работе внешнего интерфейса и уметь говорить на языке веб-разработки.
А если вы фронтенд-разработчик, вам, возможно, придется выйти за рамки HTML, CSS и JS, чтобы максимально выделиться. Рост фреймворков JS и появление таких языков, как TypeScript, дает вам гораздо более мощные инструменты.
Итак, сегодня я рад поделиться с вами отличным бесплатным курсом HTML и CSS от Educative, Изучите HTML, CSS и JavaScript с нуля
В этом бесплатном курсе вы научитесь кодировать и создавать свои собственные веб-страницы. используя HTML, CSS и JavaScript в этом интерактивном курсе веб-разработки для начинающих.
используя HTML, CSS и JavaScript в этом интерактивном курсе веб-разработки для начинающих.
Вместо того, чтобы смотреть утомительные видеоролики и размышлять о том, как перевести эти видеоролики в реальный код, вы будете практиковать то, чему научились, с помощью интерактивных тестовых упражнений за считанные минуты.
Попутно вы также будете создавать интересные проекты, такие как карусель изображений и приложение со списком дел. Никаких предварительных знаний не требуется.
И, если вы найдете платформу Educative и их интерактивные курсы полезными, вы также можете получить Educative Unlimited, который предоставляет доступ не только к этому курсу, но и к их 210+ курсам всего за 14,9 долларов США.в месяц. Это очень экономично и отлично подходит для подготовки к собеседованиям по программированию
8. Профессиональный сертификат веб-разработчика веб-интерфейса от W3Cx [курс edX]
Это бонусный курс, учитывая, что у нас уже есть 5 лучших курсов HTML в этом списке, но это продвинутый ресурсный курс. Сейчас мы говорим о чем-то гораздо более серьезном. Это профессиональный сертификат, предлагаемый edX, для его завершения потребуется много часов.
Сейчас мы говорим о чем-то гораздо более серьезном. Это профессиональный сертификат, предлагаемый edX, для его завершения потребуется много часов.
Он предназначен для того, чтобы посвящать ему от 5 до 7 часов в неделю на протяжении 7 месяцев. Его цена также составляет около 800 долларов. Конечно, это очень колоссальный курс, который потребует вашей самоотверженности, но он выведет вас на новый уровень профессионализма и навыков в этой области.
Он включает в себя основы CSS, HTML в сочетании с основами CSS, практики работы с HTML-кодом для приложений и игр, а также введение в JavaScript. Так что, если вы действительно увлечены этим, возможно, это ваша возможность развиваться как веб-разработчик.
9. Современный HTML и CSS с самого начала (включая Sass) [Udemy]
Это один из лучших курсов по HTML и CSS на Udemy, созданный Брэдом Трэверси, одним из моих любимых и пользующихся спросом преподавателей Udemy. Изучив это руководство, вы научитесь создавать несколько высококачественных веб-сайтов и проектов пользовательского интерфейса.
Курс предназначен для всех уровней подготовки. Он включает 21 час видео, 2 статьи и 26 архивов для скачивания. Кроме того, вы узнаете, как обрабатывать переменные CSS, переходы, раскрывающиеся списки, наложения и многое другое.
Вы будете работать над сеточными проектами Flexbox и CSS.
Брэд говорит очень знакомым тоном и объясняет все с самого начала, так что его легко понять. Он не боится показывать свои собственные ошибки в кодировании, чтобы вы могли учиться на них, а его голос и простое объяснение действительно облегчают обучение. Я настоятельно рекомендую этот курс всем, кто хочет освоить HTML и CSS для веб-разработки.
10. Учебный лагерь веб-разработчиков 2022, автор Colt Steele
Если вы просто покупаете один курс для изучения веб-программирования, выберите этот. В этом курсе будут рассмотрены многие необходимые технологии веб-разработки, такие как CSS, HTML, JS и Node.
Тренинг проводится бывшим инструктором Bootcamp и оформлен в стиле Bootcamp. Вы знаете, насколько дорогими могут быть учебные лагеря, цены которых варьируются от 10 000 до 20 000 долларов США, но вы получаете все это всего за 10 долларов, разве это не невероятно?
Вы знаете, насколько дорогими могут быть учебные лагеря, цены которых варьируются от 10 000 до 20 000 долларов США, но вы получаете все это всего за 10 долларов, разве это не невероятно?
Этот курс также уникален с точки зрения организации и представления. Это не похоже на другие онлайн-классы, где вы просто сидите и смотрите код инструктора.
Это более активное участие с сочетанием теории, семинаров, упражнений, демонстраций и исследовательских заданий. Короче говоря, это идеальный курс для людей, которые хотят изучить веб-программирование с нуля.
Вот ссылка, чтобы присоединиться к этому курсу — Учебный лагерь веб-разработчиков 2022
Это все о лучших онлайн-курсах по изучению HTML5 и CSS3 в 2022 году . Вы видели 6 лучших курсов, которые вы можете пройти, чтобы изучить HTML и CSS с нуля. Эти лучшие курсы HTML созданы экспертами, и им доверяют тысячи разработчиков по всему миру.
У них отличные обзоры и рейтинги, а самое главное, они актуальны и интересны. Они также охватывают всю длину и ширину HTML и CSS, чтобы научить вас структурировать и стилизовать ваши веб-сайты.
Они также охватывают всю длину и ширину HTML и CSS, чтобы научить вас структурировать и стилизовать ваши веб-сайты.
Если вы хотите изучать HTML и CSS, я настоятельно рекомендую вам присоединиться к этим курсам. У вас есть отличные варианты или более скромные, но я уверяю вас, что любой из них научит вас некоторым важным знаниям, которые вы сможете применить в своих будущих проектах или работах. Настоятельно рекомендуется для веб-дизайнеров, веб-разработчиков и разработчиков полного стека.
Другое Статьи по веб-дизайну и разработке вам может понравиться
- Дорожная карта для разработчиков интерфейсов на 2022 год
- 12 бесплатных курсов по изучению JavaScript в 2022 году
- Мои любимые курсы для изучения веб-разработки
- 5 лучших курсов для изучения фреймворков Node.js и Express.js
- 5 лучших книг по Python для начинающих в 2022 году
- 10 руководств по JavaScript, которые должен проверить веб-разработчик
- 5 лучших онлайн-курсов для изучения React.
 js
js - 10 лучших онлайн-курсов, чтобы стать полноценным веб-разработчиком
- 10 фреймворков, которые Java и веб-разработчики должны изучить
- 10 бесплатных курсов по изучению Angular для веб-разработчиков
- 10 лучших курсов для изучения веб-разработки в 2022 году
- 10 бесплатных курсов по изучению TypeScript для веб-разработки
- 10 фреймворков, которые должен знать каждый Fullstack-разработчик
- Дорожная карта разработчиков React.js на 2022 год
- 5 лучших курсов для изучения веб-разработки в 2022 году
- 10 вещей, которым должен научиться Java-разработчик в 2022 году
- Топ-5 фреймворков Python для веб-разработки
Спасибо, что прочитали эту статью. Если вам нравятся эти лучших обучающих онлайн-курса по HTML 5 и CSS3 для начинающих , поделитесь ими со своими друзьями и коллегами. Если у вас есть какие-либо вопросы или отзывы, пожалуйста, оставьте заметку.


 Вас ждут видео, практические задания и общение с кураторами. Доступ к материалам откроется сразу после покупки курса.
Вас ждут видео, практические задания и общение с кураторами. Доступ к материалам откроется сразу после покупки курса. Базовый уровень ~17 часов
Базовый уровень ~17 часов




 Сделаете проекты эстетичнее при помощи анимаций и переходов.
Сделаете проекты эстетичнее при помощи анимаций и переходов. Установка редактора кода
Установка редактора кода Основы CSS
Основы CSS Например, « … ».. Совокупность открывающего и закрывающего тегов, а также содержимого между ними, еще называют элементом, если по нашему примеру — элемент head.
Например, « … ».. Совокупность открывающего и закрывающего тегов, а также содержимого между ними, еще называют элементом, если по нашему примеру — элемент head.

 css
css Вы можете узнать больше о ресурсах HTML в сегодняшней публикации.
Вы можете узнать больше о ресурсах HTML в сегодняшней публикации. js
js