Как объединять и разбивать ячейки в таблице Word
Word для Microsoft 365 Outlook для Microsoft 365 Word для Microsoft 365 для Mac Outlook для Microsoft 365 для Mac Word 2021 Outlook 2021 Word 2021 for Mac Word 2019 Outlook 2019 Word 2019 для Mac Word 2016 Outlook 2016 Word 2016 для Mac Word 2013 Outlook 2013 Word 2010 Outlook 2010 Word 2007 Word Starter 2010 Еще…Меньше
Объединение ячеек
Несколько ячеек таблицы, расположенных в одной строке или в одном столбце, можно объединить. Например, вы можете объединить несколько ячеек по горизонтали, чтобы создать заголовок таблицы, равный по ширине нескольким столбцам.
-
Выделите ячейки, которые требуется объединить.
В разделе Работа с таблицами на вкладке Макет в группе Объединение выберите команду Объединить ячейки.
Разделение ячеек
-
Выделите одну или несколько ячеек, которые требуется разделить.
-
В группе Работа с таблицами на вкладке Макет в группе Слияние выберите команду Разделить ячейки.
-
Введите число столбцов и строк, на которое следует разбить выделенные ячейки.

Несколько ячеек, расположенных в одной строке или в одном столбце, можно объединить в одну вместе с их содержимым. Например, можно объединить несколько ячеек по горизонтали, чтобы создать заголовок таблицы, равный по ширине нескольким столбцам.
-
Выделите ячейки, которые нужно объединить.
Совет: Если у вашей таблицы нет границ, можно отобразить сетку. Щелкните любое место таблицы, а затем на вкладке Макет (рядом с вкладкой Конструктор таблиц
-
На вкладке Макет (рядом с вкладкой Конструктор таблиц) выберите команду Объединить ячейки.

Как объединить ячейки в ворд
При работе с таблицами в Word люди могут столкнуться с необходимостью объединениния ячеек для того, чтобы сделать таблицы более подходящими для их данных. В большинстве случаев, если речь идет о слиянии двух или более ячеек, то подразумевается их объединение в одну ячейку. Добиться этого несложно, если вы выберете правильный путь. В этой статье показано, как легко объединить ячейки в Word.
Как объединить ячейки в Word
Объединение ячеек в Word включает соединение двух соседних ячеек одинакового размера в одну большую ячейку. Вы можете выполнить эту задачу, следуя приведенному ниже пошаговому руководству, которое поможет вам быстро объединить ячейки в Word.
Шаг 1. Выберите ячейки
С помощью мыши выберите ячейки, которые вы собираетесь объединить.
Шаг 2. Объедините ячейки
Щелкните правой кнопкой мыши по любой из выбранных ячеек, а затем в раскрывающемся меню выберите параметр «Объединить ячейки».
Для объединения ячеек вы также можете использовать панель инструментов в Word. Для этого нажмите на «Макет» > «Объединить ячейки», после того как выберете несколько необходимых ячеек.
Лучшее программное обеспечение для работы с PDF
Когда дело доходит до работы с документами, то кроме формата Word, есть еще один важный формат документа, широко используемый многими офисными работниками, — PDF. Однако работа с PDF-документами часто становится проблемой для многих людей, у которых нет специального редактора PDF. Поэтому мы представляем вам мощный редактор PDF — Wondershare PDFelement — Редактор PDF-файлов, который способен упростить редактирование PDF-документов. Ниже приведены основные функции PDFelement.
Скачать Бесплатно Скачать Бесплатно КУПИТЬ СЕЙЧАС КУПИТЬ СЕЙЧАС
- С помощью PDFelement редактировать любое изображение, текст, ссылки, страницы, водяные знаки, фон, нижние колонтитулы и заголовки в ваших PDF-документах столь же просто, что и в документах Word.

- Вы можете использовать разрешения и пароли для защиты конфиденциального содержимого вашего PDF-файла. Это позволяет ограничить копирование, печать или совместное использование. При необходимости вы также можете завизировать документ цифровой подписью.
- Он позволяет конвертировать PDF-файлы в Word, Excel, PowerPoint или другие форматы файлов, такие как PDF/A, HTML, EPUB, Text и RTF, без потери форматирования и шрифтов.
- Вы можете аннотировать PDF-файл, выделяя текст, добавляя примечания и фигуры.
- Он позволяет создавать заполняемые формы и извлекать данные в пакетном режиме.
Как объединить страницы PDF-документа с помощью PDFelement
Можно ли объединить PDF-документы? Если вы ищете лучший инструмент для объединения нескольких файлов PDF, то этот раздел для вас. Для выполнения этой задачи вы можете использовать лучший на рынке инструмент объединения PDF-файлов — PDFelement.
Скачать Бесплатно Скачать Бесплатно КУПИТЬ СЕЙЧАС КУПИТЬ СЕЙЧАС
Шаг 1. Загрузите PDF-файл
После установки и запуска программного обеспечения вы можете перетащить документ в PDFelement или загрузить PDF-файл, нажав кнопку «Открыть файл».
Шаг 2. Вставьте страницы PDF
Вам нужно нажать на кнопку «Страница» > «Вставить», а затем выбрать опцию «Из PDF».
Шаг 3. Выберите страницы
Теперь появится новое окно, в котором вы можете выбрать файл из локальной папки. После выбора файла появится окно «Вставка», в котором вы можете выбрать диапазон страниц и расположение для объединения.
Скачать Бесплатно Скачать Бесплатно КУПИТЬ СЕЙЧАС КУПИТЬ СЕЙЧАС
Объединение или разделение ячеек таблицы в HTML-документе
После создания таблицы в HTML-документе может возникнуть необходимость настроить таблицу путем объединения или разделения ячеек:
Вы можете объединить несколько ячеек в одну ячейку.
 Объединение ячеек позволяет объединить две или более ячеек в одной строке или столбце в одну ячейку. Например, вы можете объединить несколько ячеек по горизонтали, чтобы создать заголовок таблицы, охватывающий несколько столбцов.
Объединение ячеек позволяет объединить две или более ячеек в одной строке или столбце в одну ячейку. Например, вы можете объединить несколько ячеек по горизонтали, чтобы создать заголовок таблицы, охватывающий несколько столбцов.Вы можете разделить одну ячейку на несколько ячеек.
Чтобы объединить или разделить ячейки таблицы в документе HTML
В списке папок щелкните правой кнопкой мыши документ HTML, чтобы открыть его, и выберите «Редактировать». Откроется редактор HTML-документов.
В меню «Вид» выберите «Обычный вид редактирования» (Обычный вид редактирования — это параметр по умолчанию для этого меню; в большинстве случаев он уже должен быть выбран).

Если таблица еще не создана, создайте ее. Создание таблицы в документе HTML
- В области макета выберите строку, столбец или несколько ячеек.
Чтобы объединить ячейки, необходимо выделить две или более ячеек, а выбранные ячейки должны образовать прямоугольник.
В меню «Таблица» выберите «Объединить ячейки» или «Разделить ячейки».
Похожие темы
Создание таблицы в документе HTML
Добавление или удаление ячеек таблицы в документе HTML
Добавление или удаление столбцов или строк таблицы в документе HTML
Создание HTML-документа
О HTML-документах
- Редактор HTML-документов
Таблицы: Таблица данных | Основы HTML и CSS
Главная страница > Jan’s CompLit 101 > Работа с Интернетом > Основы HTML и CSS > Таблицы > Таблица данных
Предыдущая Следующая
Таблицы.
 отображать информацию, которая может быть логически организована в строки и
столбцы.
отображать информацию, которая может быть логически организована в строки и
столбцы.Пример таблицы данных:
| Продажи за первый квартал | |||
|---|---|---|---|
| Январь | Февраль | Март | |
| виджеты | 1090 | 2450 | 2018 |
| скобы | 450 | 392 | 874 |
| что | 2045 | 500 | 3920 |
| Итого: | 3585 | 3342 | 6812 |
Ячейки заголовков в первой строке примера таблицы «Продажи за первый квартал» были объединены для создания одной ячейки для всех четырех
столбцы.
Исходный код для первой строки примера таблицы, Продажи за первый квартал:
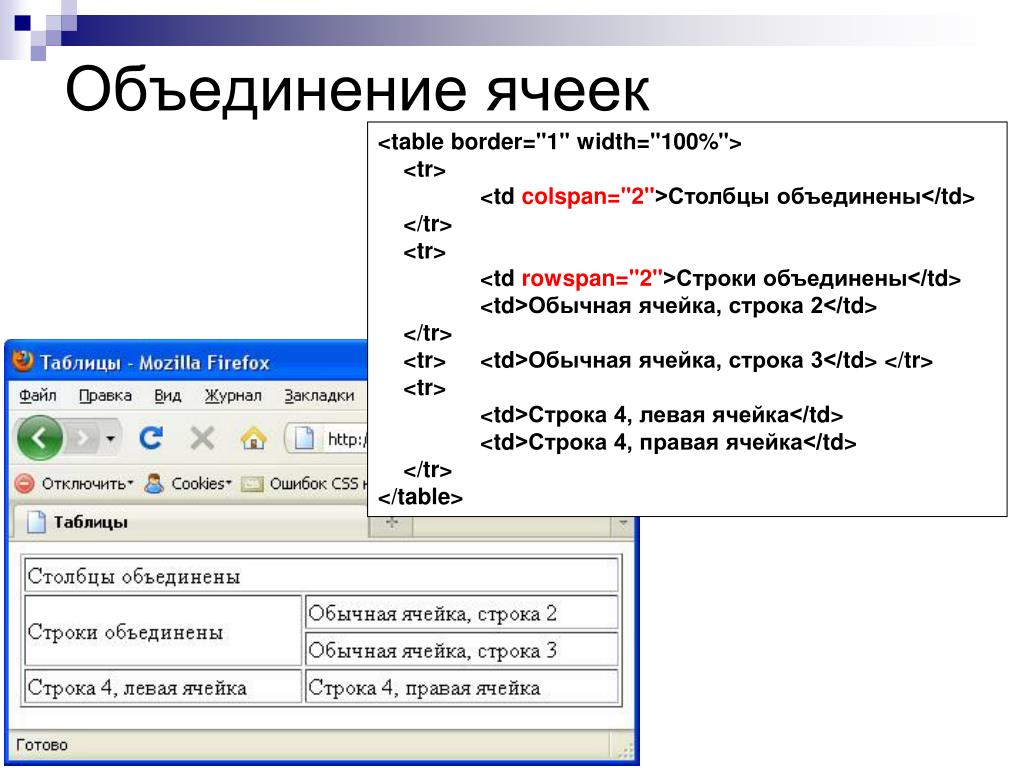
Часть, которая объединяет ячейки, это COLSPAN= количество столбцов для сливаться.
Вы также можете объединять строки с помощью ROWSPAN. Вы будете использовать это в веб-упражнении 2-2.
Не увлекайтесь объединением ячеек, когда пишете код вручную. Оно может получить очень трудно следить за тем, сколько клеток есть на самом деле!
Пошагово: таблица данных |
| Чему вы научитесь: | для создания таблицы данных для добавления данных в ячейки для размещения таблицы с помощью встроенного стиля для форматирования таблицы с помощью встроенного стиля для форматирования содержимого ячейки с внутренней таблицей стилей , чтобы добавить строку и объединить ячейки , чтобы добавить заголовок к таблице |
Начало с : , Hector21-Lastname-Firstname. htm, Text edtor Hector21-Lastname-Firstname.htm, Text edtor 3
htm, Text edtor Hector21-Lastname-Firstname.htm, Text edtor 3
Создать таблицу
При необходимости откройте файл hector21-Lastname-Firstname.htm в текстовом редакторе.
Сохранить как hector22-Lastname-Firstname.htm .
- Создать, при необходимости , пустая строка в исходнике под абзацем
о путешествии и выше горизонтального правила.
Введите следующий код, чтобы создать таблицу с двумя столбцами. и один ряд.
Выберите 4 строки от
до и Скопируйте .
Эти строки создают строку с двумя ячейками.Щелкните в пустой строке над и Вставьте.
Повторите дважды, чтобы создать в общей сложности 4 строки.
Отредактируйте теги для первой строки, чтобы использовать TH вместо TD, поскольку эта строка будет иметь заголовки.
Введите данные в ячейки, как показано ниже на снимке экрана исходный код в Блокноте.
Вы будете использовать
для создания разрыва строки между названиями стран внутри ячейки.Сохранить .
[hector22-Фамилия-Имя.htm]- Переключите в свой браузер и просмотрите hector22-Lastname-Firstname.
 htm.
htm.На странице появилась таблица мест, которые посетил Гектор, но не выглядеть особенно красиво.
- В таблице используются шрифт и границы браузера по умолчанию.
- Текст первого столбца находится посередине ячейки по вертикали. это хорошо ищите короткие клетки, но Европа немного теряется в своих более высоких клетка.
- Текст во второй колонке выглядит скученным, натыкаясь на границы.
- Стол находится в крайнем левом углу, что делает страница выглядит несбалансированной.
- Фон страницы просвечивает сквозь ячейки таблицы, что выглядит странный.
Далее вы будете использовать CSS для размещения и форматирования таблицы и ее ячеек.
Встроенный стиль: Плавающая таблица
Сначала вы сделаете таблицу плавающей справа таким образом, чтобы
текст между значком путешествия и таблицей. Это означает перемещение
код таблицы, чтобы он отображался перед кодом IMG. Скопируйте и вставьте на помощь!
Это означает перемещение
код таблицы, чтобы он отображался перед кодом IMG. Скопируйте и вставьте на помощь!
Вам также нужно будет добавить небольшое поле вокруг таблицы, чтобы
что текст и горизонтальная линейка не будут слишком близки.
Переключить в текстовый редактор, показывающий исходный код страницы Гектора.
Выберите весь код таблицы из открытия тег таблицы через закрывающий тег таблицы.
Копия .
Нажмите клавишу DELETE, чтобы удалить свой выбор.
- Нажмите справа от закрывающего тега h5, чтобы «Путешествовать».
- Нажмите ENTER, чтобы создать новую пустую строку.

Паста .
Код таблицы вставлен.Измените тег TABLE, чтобы добавить встроенный стиль, чтобы отделить таблицу от текста и горизонтальной линейки:
Сохранить.
[hector22-Фамилия-Имя.htm]Переключить обратно в браузер и Обновить .
Стол качается вправо и вверх.
Есть еще пробел пространство под абзацем, но это обычное дело на веб-страницах.Встроенный стиль: форматирование таблицы
Эти двойные линии на границе таблицы появляются из-за наличия таблицы граница, граница ячейки и немного расстояние между ячейками.

- Расстояние между ячейками: Пространство между границы соседних клеток
- Заполнение ячейки: пространство между граница ячейки и содержимое ячейки
Чтобы соединить эти строки таблицы вместе, вам просто нужно удалить интервал между ячейками.
Вы также добавите цвет к фону таблицы, линиям границ таблицы и текстовому содержимому. «Линии таблицы» идут вокруг за пределами таблицы. Границы ячеек создают линии внутри. Вы будете иметь дело с ними и заполнением ячеек в следующем разделе.
Переключить на текстовый редактор, показывающий источник веб-страницы код.
Отредактируйте тег TABLE, чтобы удалить интервал между ячейками (свернуть границу), задать ширину линии границы, добавить цвет к линии и к тексту и добавить фоновый цвет.

<граница таблицы = "1" >
Много стилей! При написании длинных встроенных стилей (не рекомендуется) вы можете размещать свойства так же, как во внутренней или внешней таблице стилей. Это значительно упрощает проверку того, что вы написали!
Сохранить.
[hector22-Фамилия-Имя.htm]Переключить обратно в браузер и Обновить .
Теперь таблица имеет однострочную рамку снаружи, шириной 2 пикселя и темно-синего цвета. в цвете.
Фон таблицы белый. Цвет текста темно-синий.
Внутренняя таблица стилей: Формат ячеек
Теперь вы можете работать с форматированием ячеек внутри таблицы, используя внутреннюю таблицу стилей. Зачем использовать внутренний, а не внешний? Столы на др.
 страницы на этом сайте могут нуждаться в совершенно другом форматировании. Позже вы
может переместить стиль во внешнюю таблицу стилей, если вы обнаружите, что он
полезно на других страницах.
страницы на этом сайте могут нуждаться в совершенно другом форматировании. Позже вы
может переместить стиль во внешнюю таблицу стилей, если вы обнаружите, что он
полезно на других страницах.Вы добавите цвет к линиям границ ячеек, изменить вертикальное выравнивание , чтобы поместить текст в верхнюю часть ячейки, и измените шрифт на . Для ячеек заголовка вы добавите другой цвет фона , выбранный для согласования со значком раздела «Путешествия».
Некоторые отступы предотвращают слишком близкое сближение текста к границе. Дополнительное пространство, создаваемое установкой Padding, использует цвет фона. А вот места, добавленного установкой Margin, нет! Выберите правильный для эффекта, который вы хотите.
Переключить на текстовый редактор, показывающий источник веб-страницы код.

В разделе HEAD страницы создайте СТИЛЬ раздел.
Добавьте следующие стили для форматирования заголовка ячеек и других ячеек таблицы.
-й {
заполнение: 3 пикселя;
фоновый цвет: #9bf1ff;
отступ: 3 пикселя;
семейство шрифтов: Georgia, Times, с засечками;
цвет границы: темно-синий;
}
td {
заполнение: 3 пикселя;
семейство шрифтов: Calibri, Arial, без засечек;
vertical-align: top;
цвет границы: темно-синий;
}[Помните: не копируйте и не вставляйте этот код, иначе браузер может его проигнорировать.]
Конечно, если вы планировали использовать такой же тип форматирования в других таблицах на вашем веб-сайте вы должны поместить эти стили в вместо внешней таблицы стилей .
 Если у вас более одного вида таблиц, вам следует создавать классы вместо непосредственного форматирования элементов TH и TD.
Если у вас более одного вида таблиц, вам следует создавать классы вместо непосредственного форматирования элементов TH и TD.Сохранить.
[hector22-Фамилия-Имя.htm]Переключить обратно в браузер и Обновить .
Добавить строку и объединить ячейки
Таблица выглядит намного лучше, но она не совсем говорит нам, что это означает. Требуется немного больше информации. Вы добавите еще один заголовок строку и объединить ячейки в этой строке.
Создать новую пустую строку над строкой TH для Таблица.
Добавьте еще одну строку заголовка со следующим кодом для объединения ячеек:
Путешествия Гектора Сохранить.

[hector22-Фамилия-Имя.htm]Переключить обратно в браузер и Обновить .
В таблице есть новая строка заголовка с одной объединенной ячейкой.
Добавить подпись
Тег CAPTION должен располагаться непосредственно после тега TABLE. Текст для подписи появляется по умолчанию над таблицей и по центру стола. Вы можете изменить выравнивание с помощью свойства TEXT-ALIGN. Вы можете переключить положение под столом с помощью свойство CAPTION-SIDE.
Переключите на текстовый редактор с исходным кодом.
Добавить сразу после тега TABLE тег CAPTION:
До 2016 года Сохранить.
[hector22-Фамилия-Имя.




 Объединение ячеек позволяет объединить две или более ячеек в одной строке или столбце в одну ячейку. Например, вы можете объединить несколько ячеек по горизонтали, чтобы создать заголовок таблицы, охватывающий несколько столбцов.
Объединение ячеек позволяет объединить две или более ячеек в одной строке или столбце в одну ячейку. Например, вы можете объединить несколько ячеек по горизонтали, чтобы создать заголовок таблицы, охватывающий несколько столбцов.

 htm.
htm.


 страницы на этом сайте могут нуждаться в совершенно другом форматировании. Позже вы
может переместить стиль во внешнюю таблицу стилей, если вы обнаружите, что он
полезно на других страницах.
страницы на этом сайте могут нуждаться в совершенно другом форматировании. Позже вы
может переместить стиль во внешнюю таблицу стилей, если вы обнаружите, что он
полезно на других страницах.
 Если у вас более одного вида таблиц, вам следует создавать классы вместо непосредственного форматирования элементов TH и TD.
Если у вас более одного вида таблиц, вам следует создавать классы вместо непосредственного форматирования элементов TH и TD.