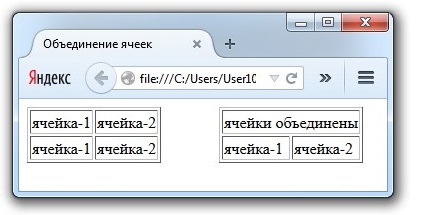
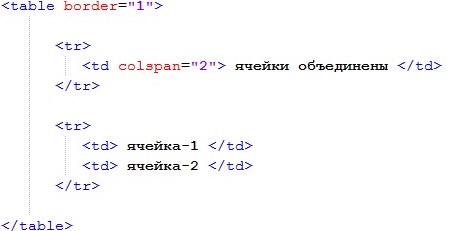
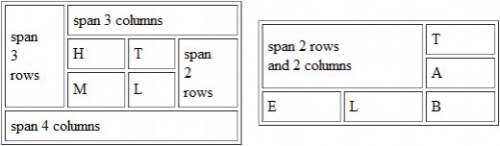
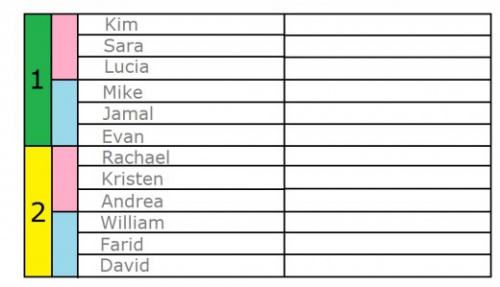
| и | дополнительные атрибуты или стили CSS , то каждая ячейка по умолчанию будет занимать ровно один столбец. Для HTML объединения ячеек необходимо добавить в строку меньше ячеек, чем в остальные строки и добавить атрибут colspan=» « внутри тега | ячейки, которую необходимо растянуть. Рассмотрим простой пример HTML-таблицы с двумя строками и двумя столбцами ( четыре ячейки ). Ее HTML-код выглядит следующим образом: Далее, если нужно объединить две ячейки в верхней строке, используйте атрибут colspan=» « следующим образом: Ячейка в верхней строке теперь охватывает два столбца. Поскольку она занимает пространство двух ячеек, в первом ряду есть только один элемент td . Можно осуществить объединение ячеек таблицы HTML в любой ее области с любым количеством столбцов. Одним из наиболее полезных применений объединения ячеек по горизонтали является создание заголовков таблицы. Если таблица имеет n столбцов, поместите атрибут colspan=»n» в первую ячейку верхнего ряда и удалите другие ячейки из этого ряда. Как объединить ячейки в HTML-таблице по вертикали: rowspan Если нужно, чтобы ячейка охватывала несколько строк, следует добавить атрибут rowspan=» « внутри тега | той ячейки, которую необходимо растянуть по вертикали. В каждой строке под строкой, где начинается растянутая ячейка, нужно удалить одну ячейку, чтобы таблица была выровнена. Например, когда вы растягиваете ячейку на три строки, необходимо удалить по одной ячейке в следующих двух строках. Рассмотрим простой пример HTML-таблицы с четырьмя ячейками, разделенными на две строки и два столбца. HTML-код : Чтобы осуществить HTML table объединение ячеек по вертикали, добавьте для первой ячейки верхней строки атрибут rowspan=»2″ , а затем удалите одну из ячеек в нижнем ряду. HTML-код теперь будет выглядеть следующим образом: Можно комбинировать горизонтальное и вертикальное объединение ячеек в одной таблице, как показано на рисунке слева. Одна ячейка даже может охватывать несколько строк и столбцов, как показано на рисунке справа. HTML-код для каждой таблицы приведен ниже: Использование вертикально объединенных ячеекОбъединение ячеек по вертикали HTML в одном столбце можно использовать, если нужно создать заголовок для группы строк, примыкающих к этому столбцу. Это также может помочь разделить группы строк по типу. При представлении данных на сайте в табличном формате, чем лучше вы организуете данные по подгруппам, тем проще пользователям анализировать и обрабатывать эти данные. Разделители пространства помогают нам анализировать вещи более эффективно. Также можно использовать для столбцов цветовой код, чтобы их было еще проще визуально идентифицировать: Для объединения двух и более ячеек в одну используются атрибуты colspan и rowspan тега | . Атрибут colspan устанавливает число ячеек объединяемых по горизонтали. Аналогично работает и атрибут rowspan , с тем лишь отличием, что объединяет ячейки по вертикали. Перед добавлением атрибутов проверьте число ячеек в каждой строке, чтобы не возникло ошибок. Так, | заменяет три ячейки, поэтому в следующей строке должно быть три тега | или конструкция вида | . | . |
Урок по HTML. Объединение ячеек
Таблицы в HTML — весьма удобный элемент. С ними можно делать что угодно. Разумеется, основное назначение — размещение информации в виде таблицы. Но разработчики сайтов пошли дальше. Одно время очень популярно было использовать таблицы для создания каркаса сайта. Сейчас профессионалы стараются так не делать.
Таблицы нашли свое широкое применение из-за большого количества атрибутов. Например, очень полезным оказалось свойство объединения строк или столбцов.
В HTML объединение ячеек происходит при помощи двух атрибутов: colspan и rowspan. Они указываются для тега td.
Давайте для начала разберем структуру любой таблицы, прежде чем будем углубляться в тему. В любой таблице есть строка, а в ней — ячейки. Запомните, что изначально все таблицы должны содержать одинаковое количество ячеек.
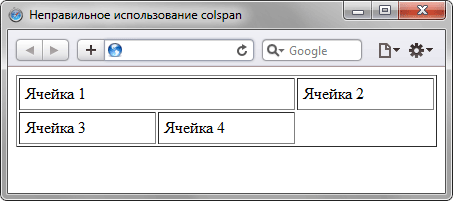
На рисунке выше указано две строки, и в каждой по три ячейки. Это является обычной таблицей. Если вы в какой-нибудь строке укажите меньшее количество ячеек, то таблица «съедет», всё будет отображаться некорректно.
HTML-таблица: объединение ячеек по вертикали и горизонтали
Указывать меньшее количество ячеек или строк можно только в том случае, если вы что-то объединяете. Но вместо удаленного элемента в ближайшем соседнем к началу нужно указать дополнительный атрибут. Если объединяете столбцы, то colspan, если строки, то rowspan. В значении атрибута указывается количество элементов, которые нужно объединить.
Обратите внимание, что указывать нужно именно в ближайшем элементе к началу. Например, на рисунке выше, если бы вы хотели объединить ячейку 1 и 2, нужно указать в ячейке 1 атрибут colspan со значением два. И удалить ячейку номер 2 или 3, уже не важно.
Суть заключается в том, что вы указываете ячейке, сколько пространства она займет. По умолчанию значение составляет 1.
Объединение ячеек по вертикали HTML-таблицы происходит по такому же принципу. Просто занимаемое пространство будет считаться по вертикали. Смотрим рисунок ниже.

Здесь ячейка с цифрой 43 занимает две строки. Для этого указали атрибут rowspan. Запоминается просто:
- Row — строка.
- Col — колонка/столбец.
- Span — объединение.
Создатели языка старались максимально приблизить его к человеческому, чтобы, даже не зная его, можно было хоть как-то разбираться.
В HTML объединение ячеек можно делать сразу в двух направлениях: по вертикали и горизонтали. Для этого указываем одновременно оба атрибута.

На рисунке выше как раз это и указано, что можно делать объединение: строк, столбцов и одновременно столбцов и строк.
HTML: объединение ячеек. Примеры
Рассмотрим более сложные поэтапные примеры в больших таблицах. Ниже на рисунке слева указан исходный вариант обычной таблицы. А справа — вариант с объединением двух ячеек во второй строке. Так нагляднее и проще сравнивать HTML-код.

Так же можно объединить три ячейки в центре. В первом случае атрибут colspan указывали в ячейке №1. Здесь первая будет без изменений, а во второй <td> добавлен colspan, равный трем.

Если же вы хотите объединить все ячейке в строке до единой, то удаляем четыре td и в первой указываем colspan=’5′.

Как видите, на деле всё это просто. Сложного ничего нет. Главное, внимательно, с первого раза, разобраться во всех подводных камнях таблиц, и потом никаких проблем возникать не должно.
Таблицы как каркас сайта
В HTML объединение ячеек не всегда используется для обычных таблиц с информацией (как в Word или Excel). Разработчики сайтов часто, а раньше поголовно использовали их для верстки сайтов.
Например, можно рассмотреть этот макет сайта. Данный дизайн — очень простой и примитивный. Но здесь можно показать использование объединения явным образом.

Здесь изначально была таблица из трех строк, по две ячейки в каждой. Затем, чтобы разместить логотип сайта, две ячейки в первой строке были объединены. В нижней строке сделали то же самое, чтобы разместить «подвал».
Благодаря этому можно размещать элементы дизайна на своих местах, и ничто никуда не уедет за свои пределы. Это весьма удобно и просто. Поэтому и было настолько популярно. Сейчас же рекомендуется для создания блоков тег div.
Заключение
И помните, что в HTML table объединение ячеек можно делать как угодно. Всё зависит от того, что вам надо, и как вы хотите это оформить. Главное, не запутайтесь. Если хотите создать большую таблицу с большим количеством объединений, то рекомендуется предварительно нарисовать всё это на листочке или в Paint. Начинающим верстальщикам так будет проще.
Когда наберетесь опыта, такие операции вы сможете без труда производить в своей голове.
Горизонтальное и вертикальное объединение ячеек
⇐ ПредыдущаяСтр 6 из 9Следующая ⇒Это третий урок, посвященный HTML таблицам. Представление данных — основная функция таблиц в HTML, также некоторыми web-разработчиками они используются для верстки, что не является оптимальным вариантом построения каркаса сайта, но об этом позже, а сейчас познакомимся со свойствами ячеек таблицы.
- Объединение ячеек по горизонтали
- Объединение ячеек по вертикали
Объединение ячеек по горизонтали
Пример:| <html> <head> <title>Объединение ячеек таблицы по горизонтали</title> </head> <body> <table border=»1″ cellpadding=»10″ cellspacing=»0″> <tr> <th>Имя</th> <th colspan=»2″>Телефон</th> </tr> <tr> <td>Вася</td> <td>777 88 999</td> <td>777 77 999</td> </tr> </table> |
В первом ряду, в отличае от второго, всего две ячейки, но тег <th> второй ячейки, первого ряда содержит атрибут colspan=»», значение которого равно 2, что, в свою очередь, компенсирует отсутствие третьей ячейки. Цифра 2 означает, что одна ячейка по размеру равна двум.
Результат:
| Имя | Телефон | |
| Вася | 777 88 999 | 777 77 999 |
Объединение ячеек по вертикали
Пример:
| <html> <head> <title>Объединение ячеек таблицы по вертикали</title> </head> <body> <table border=»1″ cellpadding=»20″ cellspacing=»0″> <tr> <td>Имя:</td> <td>Ирина</td> </tr> <tr> <td rowspan=»2″>Телефон:</td> <td>333 22 555</td> </tr> <tr> <td>444 11 777</td> </tr> </table> |
Результат:
| Имя: | Ирина |
| Телефон: | 333 22 555 |
| 444 11 777 |
Атрибуты и значения
- colspan=»» – определяет объединение ячеек по горизонтали.
- rowspan=»» – определяет объединение ячеек по вертикали.
Значения этих атрибутов определяют количество ячеек, которые будут объединены в одну.
HTML теги, определяющие HTML списки
Не стоит пренебрегать HTML списками. Умелое использование списков позволяет украсить дизайн любой web-страницы. Также их применение приветствуется поисковыми системами.
Процесс оптимизации сайтов для поисковиков (SEO) является неотъемлемой частью сайтостроения. Поисковой оптимизацией вам нужно будет заняться тогда, когда вы определитесь с тематикой вашего будущего сайта и займетесь непосредственно наполнением его контентом, но сначала как следует изучите HTML и CSS! В нашем деле последовательность имеет большое значение!
- Ненумерованные HTML списки
- Нумерованные HTML списки
- HTML списки определений
Ненумерованные HTML списки
Пример:
| <title>Ненумерованные HTML списки</title> </head> <body> <ul> <li>Sony</li> <li>Asus</li> <li>Dell</li> </ul> </body> </html> |
Результат:

Теги
- <ul> </ul> – определяют неупорядоченные – ненумерованные HTML списки.
- <li> </li> – определяют элементы (пункты) HTML списков.
Определяем тип маркера для элементов ненумерованного HTML списка:
| <title>Ненумерованные HTML списки</title> </head> <body> <ul type=»square»> <li>Sony</li> <li>Asus</li> <li>Dell</li> </ul> </body> </html> |
Результат:

Атрибуты и значения
- type=»» – сообщает браузеру, что будет определен маркер для элементов HTML списка.
- Значение square – определяет тип маркера HTML списка: закрашенный квадратик.
Определяем тип маркера для элементов ненумерованного списка:
| <title>Ненумерованные HTML списки</title> </head> <body> <ul type=»circle»> <li>Sony</li> <li>Asus</li> <li>Dell</li> </ul> </body> </html> |
Результат:

Нумерованные HTML списки
Пример:
| <title>Нумерованные HTML списки</title> </head> <body> <ol> <li>Sony</li> <li>Asus</li> <li>Dell</li> </ol> |
Теги <ol> </ol> определяют нумерованные HTML списки.
Результат:

Пример 2:
| <title>Нумерованные HTML списки</title> </head> <body> <ol type=»A»> <li>Sony</li> <li>Asus</li> <li>Dell</li> </ol> |
type=»A» определяет в качестве маркера нумерованного HTML списка большие буквы.
Результат:

Пример 3:
| <title>Нумерованные HTML списки</title> </head> <body> <ol type=»a»> <li>Sony</li> <li>Asus</li> <li>Dell</li> </ol> |
type=»а» определяет в качестве маркера нумерованного HTML списка маленькие буквы.
Результат:

Пример с атрибутом start:
| <title>Нумерованные HTML списки</title> </head> <body> <ol start=»3″> <li>Sony</li> <li>Asus</li> <li>Dell</li> </ol> |
Результат:

Атрибут start=»» определяет первый символ первого пункта нумерованного HTML списка.
HTML списки определений
Пример:
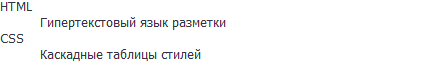
| <title>HTML списки определений</title> </head> <body> <dl> <dt>HTML</dt> <dd>Гипертекстовый язык разметки</dd> <dt>CSS</dt> <dd>Каскадные таблицы стилей</dd> </dl> |
Результат:

Рассмотрим теги
|
Нажимай и поддержи.
|
Ячейки данных в таблице в HTML могут занимать более одной «клетки» сетки, образованной строками и столбцами. Можно «расширять» элемент td по горизонтали или по вертикали, используя атрибуты colspan и rowspan соответственно. Объединение ячеек в разных столбцах в HTML при создании бесплатного сайта. Атрибут тега colspan=»2″ приводит к тому, что браузер отображает ячейку «cell 1» так, что она занимает по горизонтали пространство двух ячеек, «объединяя», таким образом, два столбца. Обратите внимание, что строка, содержащая объединенную ячейку, теперь содержит только один элемент td вместо двух.
Вот, пример такого объединения:
Cell l
Cell 3
Cell 4
Если задать для атрибута colspan значение, превышающее реальное число столбцов (например, colspan=»4″ в данном примере), то некоторые браузеры могут добавить пустые столбцы к таблице и тогда, возможно, будет потеряно выравнивание. Атрибут rowspan в HTML, сходный с colspan, расширяет ячейку так, что она занимает пространство ячеек в строках, расположенных под ней. Включите атрибут rowspan в ту строку, в которой хотите начать ячейку, и задайте значение, равное числу ячеек, на которое данная ячейка должна распространиться вниз. Браузеры игнорируют значения rowspan, превышающие размер таблицы. Количество строк не может превышать количество элементов tr. Можно объединять атрибуты colspan и rowspan, объединяя ячейки как по горизонтали, так и по вертикали. обратно на главную назад дальше вперед ПОНРАВИЛОСЬ?
|
Доброе утро! фотограф |
||||||