Видеосъёмка из браузера. HTML-код, который включает камеру на смартфоне / Хабр
Современные стандарты HTML и JavaScript дают разработчикам мощные инструменты для работы со смартфоном через браузер. Мы уже рассказывали о трекинге движений человека по гироскопу/акселерометру с распознаванием паттернов (ходьба, бег, общественный транспорт, нахождение рядом с другим пользователем с аналогичными паттернами) на веб-странице.
Это далеко не единственная такая функция. Например, в мобильных браузерах поддерживается HTML-атрибут <capture>, который начинает видеосъёмку на смартфоне просто по нажатию кнопки на веб-странице.
Включение камеры
Согласно таблице, атрибут <capture> поддерживается практически всеми популярными мобильными браузерами, кроме Opera Mini. В десктопных браузерах поддержка логично отсутствует, поскольку функция ориентирована конкретно на использование в смартфонах.
Атрибут <capture> указывает на запись нового файла (по кнопка выбора файла) и определяет устройство, которое используется для захвата контента. Тип контента определён атрибутом
Тип контента определён атрибутом <accept>. Значение user означает обращённую к пользователю камеру и/или микрофон, а значение environment — фронтальную.
Пример использования из документации:
<p> <label for="soundFile">Как звучит ваш голос?</label> <input type="file" capture="user" accept="audio/*" /> </p> <p> <label for="videoFile">Загрузить своё видео:</label> <input type="file" capture="environment" accept="video/*" /> </p> <p> <label for="imageFile">Загрузить своё фото:</label> <input type="file" capture="user" accept="image/*" /> </p>
Демо (по нажатию кнопки на десктопе открывается диалог выбора файла, а на смартфоне начинается видеозапись)
Логично, что у пользователя не спрашивают разрешение на запись. Во-первых, он должен явно нажать кнопку на веб-странице, на которой написано «Загрузить видео» или «Загрузить фото», после чего начинается фото/видеосъёмка без дополнительных вопросов. Во-вторых, файл сохраняется локально на устройстве пользователя. В-третьих, пользователь явно на экране смартфона видит, что идёт съёмка — и потом должен нажать ещё одну кнопку, чтобы остановить видеозапись и подтвердить результат.
Во-вторых, файл сохраняется локально на устройстве пользователя. В-третьих, пользователь явно на экране смартфона видит, что идёт съёмка — и потом должен нажать ещё одну кнопку, чтобы остановить видеозапись и подтвердить результат.
Поэтому телефон и не запрашивает разрешение для веб-страницы на начало записи. Хотя некоторые специалисты по безопасности считают, что реализация оставляет почву для злоупотреблений. В частности, надпись на кнопке может быть ложной. Так что пользователь нажмёт её случайным образом или его подтолкнут к нажатию с помощью обмана.
Сейчас появляется всё больше сайтов, которые делают потрясающие вещи в браузере, захватывая видео через веб-страничку. Для наложения фильтров на видеопоток в реальном времени, видеоконференций, распознавания речи теперь не требуются нативные приложения. Всё это можно делать в браузере на устройстве пользователя. Например, видеопоток можно захватывать и преобразовывать на лету средствами JavaScript MediaDevices API прямо в браузере, см. демо (скриншот на КДПВ).
демо (скриншот на КДПВ).
Другой пример — веб-сайт Critter Camera, который превращает любой смартфон (или компьютер) в камеру наблюдения с детектором движения. То есть его можно оставить на ночь — и браузер сохранит фото, если в комнате произойдёт какое-то движение. Никакая информация не отправляется в интернет, всё хранится в локальном хранилище браузера.
Конечно, функции видеосъёмки «из браузера» добавляют удобства и расширяют функциональность веб-приложений, а пользователя лучше не раздражать лишними запросами на получение разрешений.
В этом есть определённый смысл. Известно, что слишком частые запросы на теряют эффективность — и пользователь начинает разрешать всё подряд без вдумчивого прочтения (принцип действует аналогично баннерной слепоте). Поэтому предупреждений безопасности не должно быть слишком много.
Запись без разрешения
С другой стороны, если пренебрегать запросами на получение разрешений — то возможны злоупотребления.
Бот Otter Assistant подключается ко всем видеоконференциям Zoom в вашем календаре и автоматически публикует текстовые расшифровки
Как можно понять по комментариям, видеозапись видеоконференций происходит после активации функции автоматического распознавания речи у одного из участников чата. После этого речь остальных распознаётся и сохраняется автоматически даже без их согласия. Вероятно, кто-то перепутал согласие на запись разговора и согласие на получение расшифровки.
Сама функция «виртуального ассистента» очень полезная, поскольку позволяет виртуально присутствовать на множестве созвонов — и быстро сканировать текстовое содержание разговоров, что сильно экономит время.
Однако число таких злоупотреблений может расти, если не ограничить их технически, то есть по умолчанию не требовать явного разрешения пользователя.
Настройки по умолчанию — это зачастую своеобразный компромисс между удобством и безопасностью. В данном случае кажется, что удобство перевешивает.
Зачем разработчики используют сертификаты подписи кода для цифровой подписи приложений и программ читайте здесь.
зачем он нужен, возможности языка гипертекстовой разметки — почему HTML должен знать каждый веб-разработчик
Знать, что такое HTML-код, важно для всех программистов. Для чего нужен HTML? Это фундамент веб-сайта. С его помощью браузер понимает, как должны отображаться заголовки, изображения, таблицы. Если хотите сделать карьеру в веб-разработке, начинайте с базового навыка — учитесь писать HTML-код.
- Что такое HTML
- Зачем нужен HTML
- Возможности HTML
- Преимущества и недостатки HTML
- Является ли HTML языком программирования
Что такое HTML
Язык гипертекстовой разметки сайта, или HTML (HyperText Markup Language), — код, помогающий структурировать содержание каждой веб-страницы. С помощью HTML разработчик собирает «скелет». После чего работает с CSS-кодом для стилизации страницы — покрывает «кожей». В финале запускает «кровеносную, пищеварительную и дыхательную системы», программируя на JavaScript.
С помощью HTML разработчик собирает «скелет». После чего работает с CSS-кодом для стилизации страницы — покрывает «кожей». В финале запускает «кровеносную, пищеварительную и дыхательную системы», программируя на JavaScript.
Что такое язык HTML:
● HyperText (гипертекст) — текст, соединяющий связанные между собой элементы.
● Markup (разметка) — руководство по стилю набора текста.
● Language (язык) — код, который компьютерная система понимает и использует для интерпретации команд.
HTML-документ создаётся в обычном текстовом редакторе — чаще всего в «Блокноте». Есть и специализированные приложения вроде Notepad++ или Visual Studio Code — с подсветкой кода.
Материал по теме:
Вёрстка сайта: что нужно знать, чтобы её освоить
Зачем нужен HTML
С помощью языка разметки HTML браузер делает запрос по адресу, который ввёл пользователь, и получает файл в формате «.html». Браузер распознаёт код, выбирает знакомые для себя сигналы: понимает, что написать словами, где поставить заголовок и какой именно. Таким образом код из файла преобразуется в необходимые визуальные объекты.
Таким образом код из файла преобразуется в необходимые визуальные объекты.
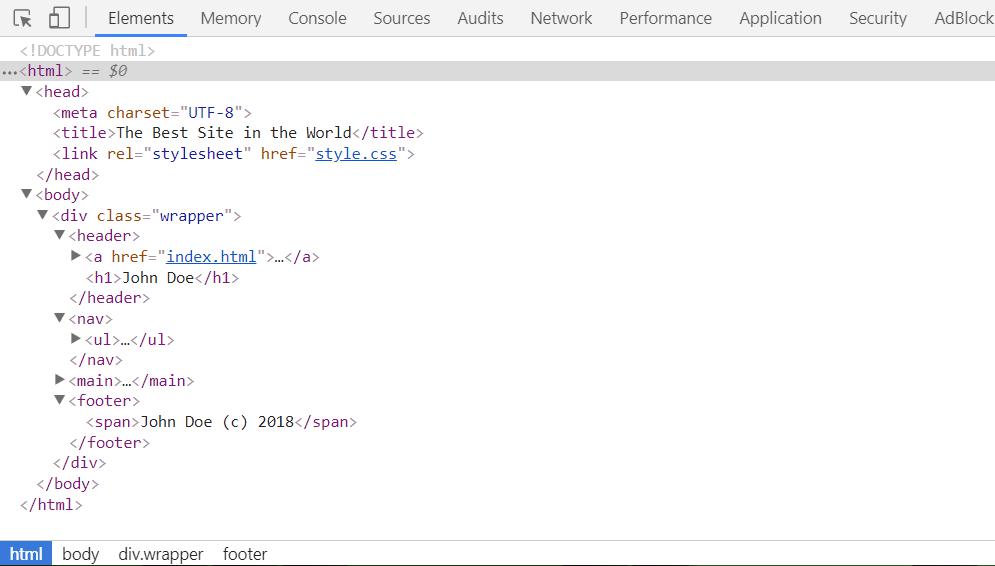
Если вы сейчас за ноутбуком или компьютером, посмотрите, как выглядит HTML этой конкретной страницы блога.
Для этого в Safari в настройках необходимо поставить галочку напротив пункта «Показывать меню „Разработка“ в строке меню» в «Дополнениях». После нажать в браузере «Разработка» и «Показать ресурсы страницы».
Для Google Chrome щёлкните правой кнопкой мыши в любом месте и выберите “View Page Source”. В зависимости от браузера команды могут различаться.
Возможности HTML
Язык HTML помогает структурировать информацию. Это могут быть команды добавить картинку, разбить текст на абзацы, добавить заголовки и подзаголовки, создать список, вставить таблицу, нарисовать какой-либо элемент. Вёрстка страницы будет выглядеть так, как её закодирует разработчик.
Что представляет собой HTML: набор команд, который после обработки превращается в визуальное представление. Команда — это тег, состоящий из имени, расположенного между символами «меньше» и «больше» (<h2>). Есть парные теги. Правила вложенности у каждого свои. Например, вот так выглядит строка в списке:
Есть парные теги. Правила вложенности у каждого свои. Например, вот так выглядит строка в списке:
<ul>
<li>Название элемента в списке</li>
</ul>
Из-за незакрытого или неправильно закрытого тега вёрстка может ломаться.
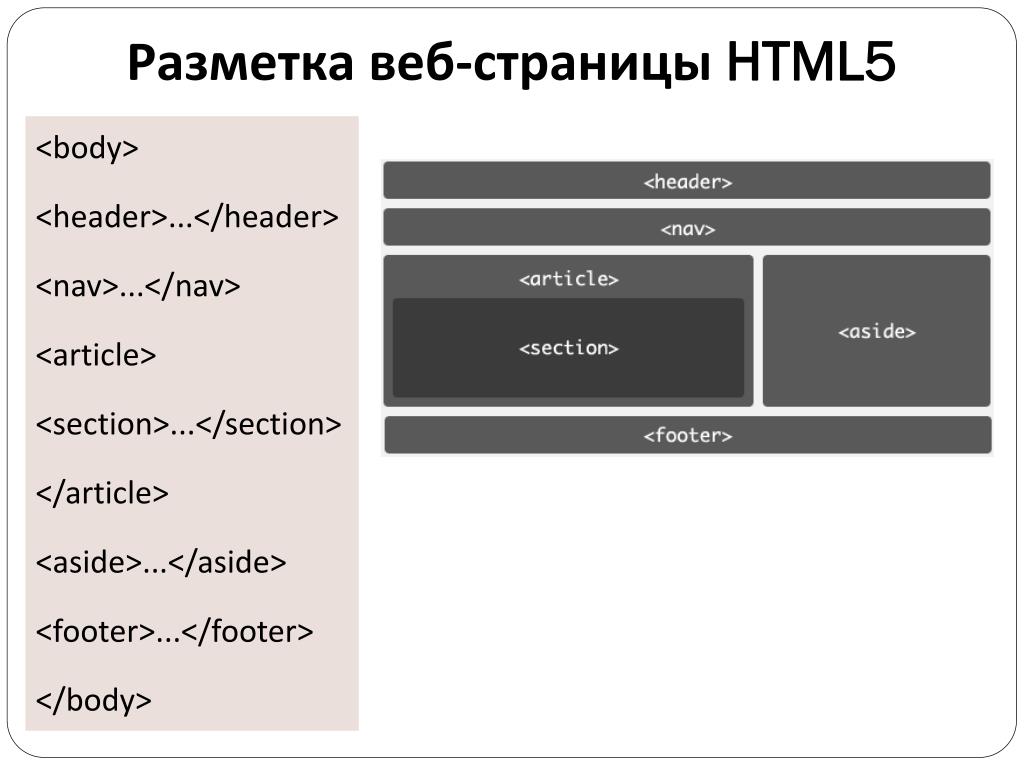
Простая HTML-страница состоит из трёх тегов: <html>, <head> и <body>. В документе <head> и <body> используют только раз.
<html> идёт в документе сразу после «доктайпа» — обозначения типа документа. По нему браузер определяет версию HTML и понимает, как правильно отобразить страницу.
<head> хранит важную служебную информацию — заголовок страницы и кодировку.
<body> хранит содержимое страницы. Именно так код отображается в браузере. Тексты и картинки добавляются внутрь этого тега.
Рассмотрим некоторые из других наиболее часто используемых тегов HTML
<hеader> определяет вводную часть веб-страницы. Содержит логотип, элементы навигации, панель поиска.
Содержит логотип, элементы навигации, панель поиска.
<nаv> управляет элементами навигации: контакты, информация, часто задаваемые вопросы и другое.
<main> содержит основные разделы HTML-документа, кроме <hеader> и <foоter>. В идеале во всём HTML-документе используется только один раз.
<іmg> помогает добавить картинку, но сам по себе он не имеет смысла. Нам потребуется прописать внутри адрес, ведущий к картинке. Это делается с помощью атрибута src:
<іmg src=»адрес»>
<artіcle> структурирует информацию, работая с комбинацией текста, изображений, видео.
<sectіon> определяет конкретный раздел веб-страницы. Это может быть раздел «Витрина», «О нас», «Контакты» или другие.
Код простой страницы выглядит так:
<html>
<head>
<title>
Заголовок страницы
</title>
</head>
<body>
<hеader>
<h2 class=«logo»>Заголовок</h1>
<img src=«https://avatars. mds.yandex.net/get-practicum/5750069/2a0000017bf1fd9c30b156ce1fd83a5897d5/orig»>
mds.yandex.net/get-practicum/5750069/2a0000017bf1fd9c30b156ce1fd83a5897d5/orig»>
<main>
<section class=«about me»>
<аrticle>
Текст
</аrticle>
</sеction>
<nаv>
<ul>
<li>Заголовок 1</li>
<li>Заголовок 2</li>
<li>Заголовок 3</li>
</ul>
<nаv>
</heаder>
</bоdy>
</html>
Теги передают фактическое значение — элементы не размещаются автоматически там, где они должны быть. Это делается уже с помощью CSS.
Преимущества и недостатки HTML
Чтобы специалист понимал, потребуется ли ему HTML в работе и готов ли он его изучать, нужно взвесить все плюсы и минусы этого языка.
Преимущества
Подходит почти для всех браузеров, а код можно написать в любом текстовом редакторе.
HTML можно использовать бесплатно.
Чтобы освоить азы языка разметки гипертекста, достаточно пары часов. У него простой и понятный синтаксис.
Подходит для профессиональных разработчиков сайтов и для любителей.
Статические сайты на HTML, которым не нужно обращаться к базам данных, быстро загружаются, потому что меньше весят и в них отсутствует «мусорный код». Они дешевле в разработке, и для таких сайтов подойдёт самый дешёвый хостинг.
HTML интегрируется с другими языками программирования.
HTML-элементы содержат в себе семантику и работают с учётом цифровой доступности — ими уже могут пользоваться незрячие люди.
HTML способен сам закрывать теги и пропускать синтаксические ошибки. В отличие от ошибки в JS, страница не упадёт, а всё равно загрузится, пусть и с непредсказуемыми искажениями.

Недостатки
Все повторяющиеся изменения на сайте придётся вносить вручную. Например, заменить на каждой странице пункты меню и навигации. То же самое с созданием новых страниц — даже если структура повторяется, нужно создавать каждую страницу отдельно.
Чтобы сделать хороший сайт, который будет быстро открываться на любом устройстве, в режиме чтения или со скринридера, недостаточно везде использовать < div>. Существует более 100 HTML-элементов, нужно знать их семантику, где именно их применять. Например, не всегда то, что на макете выглядит таблицей, ей является. Для этого нужно читать спецификацию по HTML и уметь искать в ней нужную информацию.
Если нужно, чтобы сайт выглядел красиво и реагировал на действия пользователя, придётся учить ещё CSS и JS.
Является ли HTML языком программирования
Возможности HTML сильно ограниченны. Далеко не все эксперты считают его языком программирования. По сути, язык гипертекста HTML — это код, который помогает браузеру корректно отображать содержимое сайта.
По сути, язык гипертекста HTML — это код, который помогает браузеру корректно отображать содержимое сайта.
HTML нужно знать тем, кто планирует заниматься разработкой. Изучить основы можно за пару часов. Одна из лучших практик — менять код на исходной странице и смотреть, что получилось. Только после того, как попрактиковались в создании простых страниц и изучили основы языка HTML, можно переходить к сложным языкам программирования.
На курсе «Веб-разработчик» можно освоить базовые знания по HTML и CSS. Уже на первых уроках вы познакомитесь с основами вёрстки, будете создавать и менять код HTML на специальном тренажёре.
Каждый может стать веб‑разработчиком
Освойте навыки востребованной профессии в IT меньше чем за год: научитесь писать чистый код, разрабатывать сайты и веб-приложения. Начните с бесплатной вводной части курса «Веб-разработчик».
Статью подготовили:
Поделиться
Читайте также:
Java-разработчик: плюсы и минусы профессии, как стать и сколько зарабатывает
Стоит ли становиться веб-разработчиком: причины, почему стоит попробовать себя в веб-разработке
Учитесь на майских и получайте скидку 7%. Пройдите первый бесплатный урок с 1 по 14 мая и получите промокод на скидку.
Пройдите первый бесплатный урок с 1 по 14 мая и получите промокод на скидку.
шаблонов | Документация Джанго | Django
Будучи веб-фреймворком, Django нуждается в удобном способе создания HTML динамически. Наиболее распространенный подход основан на шаблонах. Шаблон содержит статические части желаемого вывода HTML, а также некоторый специальный синтаксис описание того, как будет вставляться динамический контент. Для практического примера создание HTML-страниц с помощью шаблонов, см. Учебник 3.
Проект Django может быть настроен с одним или несколькими механизмами шаблонов (или даже ноль, если вы не используете шаблоны). Django поставляет встроенные серверные части для своих собственная система шаблонов, творчески названная языком шаблонов Django (DTL), и для популярной альтернативы Jinja2. Бэкенды для других языков шаблонов могут быть доступным от третьих лиц. Вы также можете написать свой собственный бэкенд, см. пользовательский интерфейс шаблона
Django определяет стандартный API для загрузки и рендеринга шаблонов независимо от
серверной части. Загрузка состоит из поиска шаблона для заданного идентификатора
и его предварительная обработка, обычно компиляция в представление в памяти.
Рендеринг означает интерполяцию шаблона с контекстными данными и возврат
результирующая строка.
Загрузка состоит из поиска шаблона для заданного идентификатора
и его предварительная обработка, обычно компиляция в представление в памяти.
Рендеринг означает интерполяцию шаблона с контекстными данными и возврат
результирующая строка.
Язык шаблонов Django является собственным языком Django система шаблонов. До Django 1.8 это была единственная доступная встроенная опция. Это хорошая библиотека шаблонов, несмотря на то, что она довольно самоуверенна и имеет несколько идиосинкразий. Если у вас нет веских причин выбрать другую серверной части, вам следует использовать DTL, особенно если вы пишете подключаемый приложение, и вы собираетесь распространять шаблоны. Вкладные приложения Django, которые включать шаблоны, такие как django.contrib.admin, использовать ДТЛ.
По историческим причинам как общая поддержка механизмов шаблонов, так и
реализация языка шаблонов Django в реальном времени в django.template пространство имен.
Предупреждение
Система шаблонов не защищена от ненадежных авторов шаблонов. Для
например, сайт не должен позволять пользователям предоставлять свои собственные шаблоны,
поскольку авторы шаблонов могут выполнять такие действия, как XSS-атаки и доступ
свойства переменных шаблона, которые могут содержать конфиденциальную информацию.
Для
например, сайт не должен позволять пользователям предоставлять свои собственные шаблоны,
поскольку авторы шаблонов могут выполнять такие действия, как XSS-атаки и доступ
свойства переменных шаблона, которые могут содержать конфиденциальную информацию.
Язык шаблонов Django
Синтаксис
Об этом разделе
Это обзор синтаксиса языка шаблонов Django. Подробнее см. справочник по синтаксису языка.
Шаблон Django — это текстовый документ или строка Python, размеченная с помощью Язык шаблонов Django. Некоторые конструкции распознаются и интерпретируются шаблонный движок. Основными из них являются переменные и теги.
Шаблон отображается с контекстом. Рендеринг заменяет переменные их значения, которые просматриваются в контексте, и выполняет теги. Все остальное выводится как есть.
Синтаксис языка шаблонов Django включает четыре конструкции.
Переменные
Переменная выводит значение из контекста, который является объектом, подобным словарю
сопоставление ключей со значениями.
Переменные окружены {{ и }} следующим образом:
Мое имя {{ first_name }}. Моя фамилия {{ last_name }}.
В контексте {'first_name': 'John', 'last_name': 'Doe'} этот шаблон
рендерит на:
Меня зовут Джон. Моя фамилия Доу.
Поиск по словарю, поиск по атрибуту и поиск по индексу списка реализованы с запись через точку:
{{ my_dict.key }}
{{ мой_объект.атрибут }}
{{ мой_список.0 }}
Если переменная преобразуется в вызываемую, система шаблонов вызовет ее без аргументы и использовать его результат вместо вызываемого.
Теги
Теги обеспечивают произвольную логику в процессе рендеринга.
Это определение намеренно расплывчато. Например, тег может выводить контент, служить управляющей структурой, т.е. оператор «если» или цикл «для», возьмите контент из базы данных или даже включить доступ к другим тегам шаблона.
Теги окружены {% и %} вот так:
{% csrf_token %}
Большинство тегов принимают аргументы:
{% cycle 'odd' 'even' %}
Для некоторых тегов требуются начальный и конечный теги:
{% if user. is_authenticated %}Здравствуйте, {{ user.username }}.{% endif %}
is_authenticated %}Здравствуйте, {{ user.username }}.{% endif %}
Ссылка на встроенные теги доступны, а также инструкции по написанию пользовательских тегов.
Фильтры
Фильтры преобразуют значения переменных и аргументов тегов.
Они выглядят так:
{{ django|title }}
В контексте {'django': 'веб-фреймворк для перфекционистов с
крайние сроки'} , этот шаблон преобразуется в:
Веб-платформа для перфекционистов с крайними сроками
Некоторые фильтры принимают аргумент:
{{ my_date|date:"Y-m-d" }}
Артикул встроенных фильтров доступны, а также инструкции по написанию пользовательских фильтров.
Компоненты
Об этом разделе
Это обзор API языка шаблонов Django. Подробнее см. справочник по API.
Engine
django.template.Engine инкапсулирует экземпляр Django
система шаблонов. Основная причина создания экземпляра Engine напрямую использует шаблон Django. язык вне проекта Django.
язык вне проекта Django.
django.template.backends.django.DjangoTemplates — тонкая оболочка
адаптация django.template.Engine в бэкэнд API шаблонов Django.
Шаблон
django.template.Template представляет собой скомпилированный шаблон. Шаблоны
получено с помощью Engine.get_template() или Engine.from_string() .
Аналогично django.template.backends.django.Template — тонкая оболочка
адаптация django.template.Template к общему API шаблонов.
Контекст
django.template.Context содержит некоторые метаданные в дополнение к контексту
данные. Он передан на Template.render() для рендеринга шаблона.
django.template.RequestContext является подклассом Контекст , в котором хранится текущий HttpRequest и запускает обработчики контекста шаблона.
Общий API не имеет эквивалентной концепции. Контекстные данные передаются в
простой
Контекстные данные передаются в
простой dict и текущий HttpRequest передается
отдельно, если нужно.
Загрузчики
Загрузчики шаблонов отвечают за поиск шаблонов, их загрузку и
возвращение Шаблон объектов.
Django предоставляет несколько встроенных загрузчиков шаблонов и поддерживает пользовательские загрузчики шаблонов.
Контекстные процессоры
Контекстные процессоры — это функции, которые получают текущие HttpRequest в качестве аргумента и вернуть dict из
данные, которые будут добавлены в контекст рендеринга.
Их основное назначение — добавить в контекст общие данные, используемые всеми шаблонами. без повторения кода в каждом представлении.
Django предоставляет множество встроенных контекстных процессоров, и вы также можете реализовать свои собственные дополнительные процессоры контекста.
Поддержка механизмов шаблонов
Конфигурация
Механизмы шаблонов настраиваются с помощью параметра ШАБЛОНЫ . Это
список конфигураций, по одной для каждого двигателя. Значение по умолчанию пусто.
Это
список конфигураций, по одной для каждого двигателя. Значение по умолчанию пусто. settings.py , сгенерированный командой startproject , определяет
более полезное значение:
ШАБЛОНЫ = [
{
"BACKEND": "django.template.backends.django.DjangoTemplates",
"ДИРС": [],
"APP_DIRS": Верно,
"ПАРАМЕТРЫ": {
# ... некоторые варианты здесь ...
},
},
]
BACKEND — путь Python к шаблону с точками.
класс движка, реализующий бэкэнд API шаблонов Django. Встроенные серверные части django.template.backends.django.DjangoTemplates и django.template.backends.jinja2.Jinja2 .
Поскольку большинство механизмов загружают шаблоны из файлов, конфигурация верхнего уровня для каждый движок содержит две общие настройки:
-
DIRSопределяет список каталогов, в которых Engine должен искать исходные файлы шаблонов в порядке поиска. -
APP_DIRSсообщает, должен ли двигатель ищите шаблоны внутри установленных приложений. Каждый сервер определяет
обычное имя для подкаталога внутри приложений, где его
шаблоны должны быть сохранены.
Каждый сервер определяет
обычное имя для подкаталога внутри приложений, где его
шаблоны должны быть сохранены.
Хотя это редкость, можно настроить несколько экземпляров одного и того же
бэкэнд с различными опциями. В этом случае вы должны определить уникальный НАЗВАНИЕ для каждого двигателя.
ОПЦИИ содержит настройки, специфичные для серверной части.
Использование
Модуль django.template.loader определяет две функции для загрузки шаблонов.
-
get_template( имя_шаблона , использование = Нет ) Эта функция загружает шаблон с заданным именем и возвращает
Шаблонобъекта.Точный тип возвращаемого значения зависит от серверной части, которая загрузила шаблон. У каждого бэкенда есть свой класс
Template.get_template()пытается использовать каждый механизм шаблонов по порядку, пока не будет достигнут успех. Если шаблон не может быть найден, он поднимает
Если шаблон не может быть найден, он поднимает TemplateDoesNotExist. Если шаблон найден, но содержит неверный синтаксис, вызываетTemplateSyntaxError.Способ поиска и загрузки шаблонов зависит от серверной части каждого механизма и конфигурация.
Если вы хотите ограничить поиск определенной системой шаблонов, передайте двигатель
НАЗВАНИЕвс использованиемаргумент.
-
select_template( template_name_list , использование = Нет ) select_template()аналогиченget_template(), за исключением того, что он принимает список имен шаблонов. Он пробует каждое имя по порядку и возвращает первое существующий шаблон.
Если загрузка шаблона не удалась, следующие два исключения, определенные в django.template , можно поднять:
- исключение
TemplateDoesNotExist( msg , пытался = нет , серверная часть = нет , цепочка = нет ) Это исключение возникает, когда не удается найти шаблон.
 Он принимает
следующие необязательные аргументы для заполнения постмортема шаблона на странице отладки:
Он принимает
следующие необязательные аргументы для заполнения постмортема шаблона на странице отладки:-
бэкэнд - Экземпляр бэкенда шаблона, из которого возникло исключение.
-
пытался - Список источников, которые были проверены при поиске шаблона. Это
отформатирован как список кортежей, содержащих
(происхождение, статус), гдеorigin— это объект, похожий на origin, истатус— это строка с причиной, по которой шаблон не найден. -
цепочка - Список промежуточных звеньев
TemplateDoesNotExistисключения, возникающие при попытке загрузить шаблон. Это используется функции, такие какget_template(), что попробуйте загрузить данный шаблон из нескольких движков.
-
- исключение
TemplateSyntaxError( сообщение ) Это исключение возникает, когда шаблон найден, но содержит ошибки.

Шаблон объектов, возвращенных get_template() и select_template() должен предоставить метод render() со следующей подписью:
-
Шаблон.рендеринг( контекст = нет , запрос = нет ) Визуализирует этот шаблон с заданным контекстом.
Если предоставлен контекст
dict. Если это не так при условии, что движок отобразит шаблон с пустым контекстом.Если предоставлен запрос
HttpRequest. Затем движок должен сделать его, а также токен CSRF, доступным в шаблон. Как это достигается, зависит от каждого бэкэнда.
Вот пример алгоритма поиска. Для этого примера ШАБЛОНЫ настройка:
ШАБЛОНЫ = [
{
"BACKEND": "django.template.backends.django.DjangoTemplates",
"ДИРС": [
"/home/html/example. com",
"/дом/html/по умолчанию",
],
},
{
"БЭКЭНД": "django.template.backends.jinja2.Jinja2",
"ДИРС": [
"/дом/html/джинджа2",
],
},
]
com",
"/дом/html/по умолчанию",
],
},
{
"БЭКЭНД": "django.template.backends.jinja2.Jinja2",
"ДИРС": [
"/дом/html/джинджа2",
],
},
]
Если вы позвоните get_template('story_detail.html') , вот файлы Django
будем искать по порядку:
-
/home/html/example.com/story_detail.html('django'engine) -
/home/html/default/story_detail.html('django'двигатель) -
/home/html/jinja2/story_detail.html('jinja2' двигатель)
При вызове select_template(['story_253_detail.html', 'story_detail.html']) ,
вот что Django будет искать:
-
/home/html/example.com/story_253_detail.html('django'engine) -
/home/html/default/story_253_detail.html('django'двигатель) -
/home/html/jinja2/story_253_detail.(двигатель html
html 'jinja2') -
/home/html/example.com/story_detail.html('django' двигатель) -
/home/html/default/story_detail.html(двигатель"Джанго") -
/home/html/jinja2/story_detail.html('jinja2' двигатель)
Когда Django находит существующий шаблон, он прекращает поиск.
Используйте django.template.loader.select_template() для большей гибкости
Вы можете использовать select_template() для гибкости
загрузка шаблона. Например, если вы написали новость и хотите
некоторые истории, чтобы иметь собственные шаблоны, используйте что-то вроде select_template(['story_%s_detail.html' % story.id,
'story_detail.html']) . Это позволит вам использовать собственный шаблон для
отдельной истории с запасным шаблоном для историй, у которых нет
пользовательские шаблоны.
Возможно и желательно организовать шаблоны в подкаталогах
внутри каждого каталога, содержащего шаблоны. Конвенция состоит в том, чтобы сделать
подкаталог для каждого приложения Django с подкаталогами внутри этих
подкаталоги по мере необходимости.
Конвенция состоит в том, чтобы сделать
подкаталог для каждого приложения Django с подкаталогами внутри этих
подкаталоги по мере необходимости.
Сделай это для собственного рассудка. Хранение всех шаблонов на корневом уровне один каталог становится грязным.
Чтобы загрузить шаблон, находящийся в подкаталоге, используйте косую черту, например:
get_template("news/story_detail.html")
При использовании той же опции ШАБЛОНЫ , что и выше, это попытается загрузить
следующие шаблоны:
-
/home/html/example.com/news/story_detail.html('django'engine) -
/home/html/default/news/story_detail.html('django'двигатель) -
/home/html/jinja2/news/story_detail.html(двигатель'jinja2')
Кроме того, чтобы сократить повторяющийся характер загрузки и рендеринга
шаблоны, Django предоставляет функцию быстрого доступа, которая автоматизирует процесс.
-
render_to_string( имя_шаблона , контекст = нет , запрос = нет , использование = нет ) render_to_string()загружает шаблон, напримерget_template()и вызывает егоrender() 9Метод 0012 немедленно. Требуется следующее аргументы.-
имя_шаблона - Имя шаблона для загрузки и отображения. Если это список шаблонов
имена, Django использует
select_template()вместоget_template(), чтобы найти шаблон. -
context -
dict, который будет использоваться в качестве контекста шаблона для рендеринга. -
запрос - Необязательный
HttpRequest, который будет доступен в процессе рендеринга шаблона. -
с использованием - Дополнительный механизм шаблонов
ИМЯ. поиск шаблона будет ограничен этим движком.
Пример использования:
из импорта django.template.loader render_to_string rendered = render_to_string("my_template.html", {"foo": "bar"})-
См. также ярлык render() , который вызывает render_to_string() и передает результат в HttpResponse подходит для возврата из представления.
Наконец, вы можете использовать настроенные двигатели напрямую:
-
двигатели Механизмы шаблонов доступны в
django.template.engines:из механизмов импорта django.template django_engine = двигатели["джанго"] template = django_engine.from_string("Привет, {{имя}}!")Ключ поиска —
'django'в данном примере — это ключИМЯ.
Встроенные серверные части
- класс
DjangoTemplates
Установите BACKEND на 'django. для настройки Django
шаблонный движок. template.backends.django.DjangoTemplates'
template.backends.django.DjangoTemplates'
Когда APP_DIRS равно True , DjangoTemplates двигатели ищут шаблоны в подкаталоге templates установленных
Приложения. Это общее имя было сохранено для обратной совместимости.
Механизмы DjangoTemplates принимают следующие OPTIONS :
'autoescape': логическое значение, которое определяет, является ли автоматическое экранирование HTML включено.По умолчанию
True.Предупреждение
Установите значение
Falseтолько в том случае, если вы рендерите шаблоны, отличные от HTML!'context_processors': список точечных путей Python к вызываемым объектам, которые используются для заполнения контекста при отображении шаблона с запросом. Эти вызываемые объекты принимают объект запроса в качестве аргумента и возвращаютdictэлементов, которые нужно объединить в контекст.
По умолчанию это пустой список.
См.
RequestContextдля получения дополнительной информации.'debug': логическое значение, которое включает/выключает режим отладки шаблона. Если этоTrue, причудливая страница ошибок будет отображать подробный отчет для любого исключение, возникающее во время рендеринга шаблона. Этот отчет содержит соответствующий фрагмент шаблона с выделенной соответствующей строкой.По умолчанию используется значение параметра
DEBUG.'загрузчики': список путей Python к классам загрузчиков шаблонов, разделенных точками. Каждый классLoaderзнает, как импортировать шаблоны из определенного источник. При желании вместо строки можно использовать кортеж. Первый пункт в кортеже должно быть имя классаLoader, а последующие элементы передается загрузчикуЗначение по умолчанию зависит от значений
ДИРСиAPP_DIRS.
Дополнительные сведения см. в разделе Типы загрузчиков.
'string_if_invalid': вывод в виде строки, которую система шаблонов следует использовать для недопустимых (например, с ошибками) переменных.По умолчанию это пустая строка.
Дополнительные сведения см. в разделе Как обрабатываются недопустимые переменные.
'file_charset': кодировка, используемая для чтения файлов шаблонов на диске.По умолчанию
'утф-8'.«библиотеки»: словарь меток и точечных путей Python к шаблону пометить модули для регистрации в механизме шаблонов. Это можно использовать для добавления новые библиотеки или предоставить альтернативные метки для существующих. Например:ОПЦИИ = { "библиотеки": { "myapp_tags": "путь.к.myapp.tags", "admin.urls": "django.contrib.admin.templatetags.admin_urls", }, }Библиотеки можно загрузить, передав соответствующий ключ словаря в
{% load %}тег.
'встроенные модули': список точечных путей Python модулей тегов шаблона к добавить во встроенные. Например:ОПЦИИ = { "встроенные": ["myapp.builtins"], }Теги и фильтры из встроенных библиотек можно использовать без предварительного вызова тег
{% load %}.
- класс
Джинджа2
Требуется установка Jinja2:
/
$ python -m pip установить Jinja2
...\> py -m pip установить Jinja2
Установить БЭКЭНД на 'django.template.backends.jinja2.Jinja2' для настройки движка Jinja2.
Когда APP_DIRS равно True , Jinja2 двигателей
ищите шаблоны в подкаталоге jinja2 установленных приложений.
Самая важная запись в ОПЦИИ 'окружающая среда' . Это пунктирный путь Python к вызываемому объекту, возвращающему Jinja2. среда. По умолчанию
среда. По умолчанию 'jinja2.Окружающая среда' . Джанго вызывает это
callable и передает другие параметры в качестве аргументов ключевого слова. Кроме того, Джанго
добавляет значения по умолчанию, которые отличаются от Jinja2 для нескольких параметров:
-
'autoescape':True -
«загрузчик»: загрузчик, настроенный дляDIRSиAPP_DIRS -
'auto_reload':настройки. DEBUG -
'undefined':DebugUndefined if settings.DEBUG else Undefined
Механизмы Jinja2 также принимают следующие ОПЦИИ :
'context_processors': список путей Python к вызываемым объектам, разделенных точками. используются для заполнения контекста при отображении шаблона с запросом. Эти вызываемые объекты принимают объект запроса в качестве аргумента и возвращаютdictэлементов для объединения в контекст.
По умолчанию это пустой список.
Использование процессоров контекста с шаблонами Jinja2 не рекомендуется.
Контекстные процессоры полезны с шаблонами Django, потому что шаблоны Django не поддерживают вызов функций с аргументами. Поскольку в Jinja2 нет это ограничение, рекомендуется поставить функцию, которую вы будете использовать в качестве обработчик контекста в глобальных переменных, доступных шаблону, используя
jinja2.Environment, как описано ниже. Затем вы можете вызвать эту функцию в шаблон:{{ функция (запрос) }}Некоторые обработчики контекста шаблонов Django возвращают фиксированное значение. Для Джинджа2 шаблоны, этот уровень косвенности не нужен, так как вы можете добавить константы непосредственно в
jinja2.Окружающая среда.Исходный вариант использования для добавления процессоров контекста для Jinja2 включал:
- Выполнение дорогостоящих вычислений, зависящих от запроса.
- Нужен результат в каждом шаблоне.

- Использование результата несколько раз в каждом шаблоне.
Если не выполнены все эти условия, передача функции в шаблон невозможна. больше соответствует дизайну Jinja2.
Конфигурация по умолчанию намеренно сведена к минимуму. Если шаблон
отображается с запросом (например, при использовании рендер() ),
серверная часть Jinja2 добавляет глобальные переменные request , csrf_input и csrf_token в контекст. Кроме того, этот бэкэнд не создает
Среда со вкусом Джанго. Он не знает о фильтрах и тегах Django.
Чтобы использовать специфичные для Django API, вы должны настроить их в
среда.
Например, вы можете создать myproject/jinja2.py с таким содержимым:
из django.templatetags.static import static
из django.urls импортировать в обратном порядке
из среды импорта jinja2
среда определения (** параметры):
env = Окружающая среда (** параметры)
env. globals.update(
{
«статический»: статический,
"url": обратный,
}
)
вернуть окружение
globals.update(
{
«статический»: статический,
"url": обратный,
}
)
вернуть окружение
и установите для параметра 'environment' значение 'myproject.jinja2.environment' .
Затем вы можете использовать следующие конструкции в шаблонах Jinja2:
Администрирование
Концепции тегов и фильтров существуют как в языке шаблонов Django, и в Jinja2, но они используются по-разному. Так как Jinja2 поддерживает передачу аргументы для вызываемых объектов в шаблонах, многие функции, требующие тега шаблона или фильтр в шаблонах Django можно получить, вызвав функцию в Jinja2 шаблоны, как показано в примере выше. Глобальное пространство имен Jinja2 удаляет потребность в обработчиках контекста шаблонов. Язык шаблонов Django не имеет эквивалент тестов Jinja2.
Стиль примечаний и библиографии
Перейти к дате автора: Примеры ссылок
Следующие примеры иллюстрируют систему примечаний и библиографии. Образцы примечаний показывают полные цитаты, за которыми следуют сокращенные цитаты из тех же источников. Образцы библиографических записей следуют за примечаниями. Для получения более подробной информации и многих других примеров см. главу 14 Чикагского руководства по стилю . Для примеров одних и тех же цитат с использованием системы автор-дата перейдите по ссылке «Автор-дата» выше.
Образцы примечаний показывают полные цитаты, за которыми следуют сокращенные цитаты из тех же источников. Образцы библиографических записей следуют за примечаниями. Для получения более подробной информации и многих других примеров см. главу 14 Чикагского руководства по стилю . Для примеров одних и тех же цитат с использованием системы автор-дата перейдите по ссылке «Автор-дата» выше.
Книга
Примечания
Сокращенные примечания
Библиографические статьи (в алфавитном порядке)
Много других примеров, охватывающих практически все типы книг, см. 14.100–163 в The Chicago Manual of Style .
Глава или другая часть отредактированной книги
В примечании укажите конкретные страницы. В библиографии укажите диапазон страниц для главы или части.
Примечание
Сокращенное примечание
Библиографическая запись
В некоторых случаях вместо этого вы можете указать всю коллекцию целиком.
Примечание
Сокращенное примечание
Библиографическая запись
Дополнительные примеры см. в 14.103–5 и 14.106–12 в The Chicago Manual of Style .
Переведенная книга
Примечание
Сокращенное примечание
Библиографическая запись
Электронная книга
Для книг, с которыми можно ознакомиться в Интернете, укажите URL-адрес или имя базы данных. Для других типов электронных книг назовите формат. Если фиксированные номера страниц недоступны, укажите название раздела, главы или другой номер в примечаниях, если таковые имеются (или просто опустите).
Примечания
Сокращенные примечания
Библиографические статьи (в алфавитном порядке)
Дополнительные примеры см. в 14.159–63 в The Chicago Manual of Style .
Журнальная статья
В примечании указывайте конкретные номера страниц. В библиографии укажите диапазон страниц для всей статьи. Для статей, просмотренных в Интернете, укажите URL-адрес или имя базы данных. Во многих журнальных статьях указан DOI (цифровой идентификатор объекта). DOI образует постоянный URL-адрес, начинающийся с https://doi.org/. Этот URL-адрес предпочтительнее URL-адреса, который отображается в адресной строке вашего браузера.
Для статей, просмотренных в Интернете, укажите URL-адрес или имя базы данных. Во многих журнальных статьях указан DOI (цифровой идентификатор объекта). DOI образует постоянный URL-адрес, начинающийся с https://doi.org/. Этот URL-адрес предпочтительнее URL-адреса, который отображается в адресной строке вашего браузера.
Примечания
Сокращенные примечания
Библиографические статьи (в алфавитном порядке)
Журнальные статьи часто перечисляют многих авторов, особенно в области естественных наук. Если авторов четыре и более, укажите в списке литературы до десяти; в примечании укажите только первый, а затем и др. . ("и другие"). Для более чем десяти авторов (здесь не показаны) перечислите первые семь в библиографии, а затем и др. .
Примечание
Сокращенное примечание
Библиографическая запись
Дополнительные примеры см. в 14.168–87 в The Chicago Manual of Style .
Новости или журнальные статьи
Статьи из газет или новостных сайтов, журналов, блогов и т. п. цитируются аналогичным образом. Номера страниц, если они есть, могут быть указаны в примечании, но опущены в библиографической статье. Если вы ознакомились со статьей в Интернете, укажите URL-адрес или имя базы данных.
п. цитируются аналогичным образом. Номера страниц, если они есть, могут быть указаны в примечании, но опущены в библиографической статье. Если вы ознакомились со статьей в Интернете, укажите URL-адрес или имя базы данных.
Примечания
Сокращенные примечания
Библиографические статьи (в алфавитном порядке)
Комментарии читателей цитируются в тексте или в примечании, но не включаются в список литературы.
Примечание
Дополнительные примеры см. в 14.188–90 (журналы), 14.191–200 (газеты) и 14.208 (блоги) в The Chicago Manual of Style .
Рецензия на книгу
Примечание
Сокращенное примечание
Библиографическая запись
Интервью
Примечание
Сокращенная примечание
Библиографическая запись
Диссертация или диссертация
Примечание
Сокращенное примечание
Библиографическая запись
Контент веб-сайта
Часто бывает достаточно просто описать веб-страницы и другой контент веб-сайта в тексте («По состоянию на 1 мая 2017 г.


 is_authenticated %}Здравствуйте, {{ user.username }}.{% endif %}
is_authenticated %}Здравствуйте, {{ user.username }}.{% endif %}
 Каждый сервер определяет
обычное имя для подкаталога внутри приложений, где его
шаблоны должны быть сохранены.
Каждый сервер определяет
обычное имя для подкаталога внутри приложений, где его
шаблоны должны быть сохранены. Если шаблон не может быть найден, он поднимает
Если шаблон не может быть найден, он поднимает  Он принимает
следующие необязательные аргументы для заполнения постмортема шаблона на странице отладки:
Он принимает
следующие необязательные аргументы для заполнения постмортема шаблона на странице отладки:
 com",
"/дом/html/по умолчанию",
],
},
{
"БЭКЭНД": "django.template.backends.jinja2.Jinja2",
"ДИРС": [
"/дом/html/джинджа2",
],
},
]
com",
"/дом/html/по умолчанию",
],
},
{
"БЭКЭНД": "django.template.backends.jinja2.Jinja2",
"ДИРС": [
"/дом/html/джинджа2",
],
},
]
 html
html 





 globals.update(
{
«статический»: статический,
"url": обратный,
}
)
вернуть окружение
globals.update(
{
«статический»: статический,
"url": обратный,
}
)
вернуть окружение
 }})