Компрессор HTML: онлайн сжатие кода
Компрессор HTML: онлайн сжатие кодаИспользуйте данный онлайн-инструмент для сжатия вашего html-кода. Данный компрессор удаляет все пробелы и разрывы строк. Уменьшите размер ваших html-файлов.
Вставьте ваш HTML-код в поле ниже и нажмите кнопку.
Новый сжатый код формата HTML будет отображаться внизу страницы.
Не сжимать html-код между тегами <head>
Новый сжатый HTML-код
Скопируйте свой новый стажый HTML-код из окна ниже.
Описание инструмента и его польза
Данный онлайн-инструмент уменьшит размер вашего html-кода, при этом функциональность вашего HTML-кода ни как не прострадает.
Приемущества и функциональность инструмента:
- удаление из кода переносов строк;
- удаление табуляции;
- удаление двойных пробелов и одиночных;
- Есть возможность, не сжимать код между тегами «head».

- Если в коде присутсвует Javascript, то её функциональность при сжатии не пострадает;
- инструмент съэкономит занимаемое месте файлов, а также уменьшает длинну кода
« Предыдущая статья
Перевод текста в верхний регистр
Следующая статья »
Онлайн калькулятор XOR
Уважаемые пользователи! Убедительная просьба, если вам не хватает какого-то функционала, то пишите об этом в комментариях. Я его с радостью добавлю.
Назад
Комментарии
Иван 21 октября 2021, 15:39
Ошибка в «Приемущества и функциональность инструмента:»
ПрЕИмущества
Иван 21 октября 2021, 15:38
Ошибка в Приемущества и функциональность инструмента:«инструмент сЪэкономит занимаемое месте файлов, а также уменьшает длинну кода»
Твердый знак не нужен
Людмила 23 марта 2021, 09:43
А как такое может быть, что после сжатия количество слов уменьшилось, а количество символов без пробелов осталось, как до сжатия. Проверяю инструментом https://be1.ru/podschet-kolichestva-simvolov/
Проверяю инструментом https://be1.ru/podschet-kolichestva-simvolov/
Спасибо.
Оставить комментарий
Антиспам поле. Его необходимо скрыть через css
Ваше имя
Электронная почта
Ваше сообщение
Присылайте свои вопросы, предложения и пожелания на электронную почту. Будем рады сотрудничеству.
E-mail: [email protected]
Telegram: daruse93
Вы можете сказать спасибо автору сайта или перевести оплату.
Выделите опечатку и нажмите Ctrl + Enter, чтобы отправить сообщение об ошибке.
Сжать Html Онлайн — Минификация Html
HTML КОМПРЕССОР С SmallSEOTools
Этот HTML компрессор от Small SEO Tools — это программа, которая может помочь многим разработчикам веб-сайтов уменьшить или сжать HTML-код. Он работает, удаляя повторяющиеся разрывы строк, пробелы и символы табуляции, а также другие ненужные символы в коде HTML. Этот HTML-компрессор онлайн является одним из лучших инструментов SEO, которые могут помочь повысить рейтинг вашего сайта.
Он работает, удаляя повторяющиеся разрывы строк, пробелы и символы табуляции, а также другие ненужные символы в коде HTML. Этот HTML-компрессор онлайн является одним из лучших инструментов SEO, которые могут помочь повысить рейтинг вашего сайта.
Использование этого онлайн-инструмента для минимизации HTML позволяет получить положительные результаты при уменьшении размера HTML-файла. Это лучший способ минимизации HTML вашего сайта или сервиса, особенно если для этого требуется более высокая пропускная способность.
КАК ИСПОЛЬЗОВАТЬ ЭТОТ ИНСТРУМЕНТ МИНИФИКАЦИИ HTML ?
Мы в Small SEO Tools стремимся предоставить вам инструменты, которые очень просты в использовании и могут дать вам быстрый результат. Этот бесплатный онлайн HTML-компрессор онлайн поможет вам минимизировать HTML-код вашего сайта. Теперь вам не нужно беспокоиться о том, как минимизировать HTML, не имея навыков программирования.
Этот бесплатный онлайн-компрессор HTML использует уникальный алгоритм, который анализирует представленный HTML-код. Он работает путем выполнения поиска / изменения до и после минимизации HTML. Это полезно, если вы хотите удалить ненужные переменные или функции или просто изменить содержимое их переменных.
Он работает путем выполнения поиска / изменения до и после минимизации HTML. Это полезно, если вы хотите удалить ненужные переменные или функции или просто изменить содержимое их переменных.
Если вам интересно, как минимизировать HTML, а затем минимизировать HTML с помощью этого инструмента, все, что вам нужно сделать, это скопировать и вставить код HTML в предоставленное нами текстовое поле, а затем нажать кнопку «Отправить». Наш инструмент обработает ваш код и сразу же покажет вам новый сжатый HTML.
ПОЧЕМУ ВЫ ДОЛЖНЫ ИСПОЛЬЗОВАТЬ НАШ ИНСТРУМЕНТ СЖАТИЯ HTML?
Существует множество программ сжатия HTML или HTML-инструментов, доступных в Интернете, которые помогут вам минимизировать HTML-код ваших веб-страниц. Но наш инструмент очень надежный и очень удобный. Любой пользователь может легко работать с помощью этого онлайн-инструмента HTML Компрессор.
С помощью нашего онлайн HTML Minifier вы можете не только сжать свой HTML-код, но и сократить размер HTML-файла, что может помочь повысить рейтинг страницы из-за увеличенной скорости загрузки .
ПОЧЕМУ ВЫ ДОЛЖНЫ МИНИФИЦИРОВАТЬ СВОЙ КОД?
Если вы хотите увеличить скорость на вашем сайте, то вам следует использовать этот HTML Minifier.
- Меньший размер файла HTML может ускорить загрузку вашего сайта для конечных пользователей
- Это сделает ваш код сложным для копирования
- Он удаляет все ненужные символы, оставляя только те, которые необходимы для работы вашего кода
СОХРАНЯЕМ ЛИ МЫ КОПИЮ ВАШЕГО HTML-КОДА?
Нет. Мы не храним код, который был введен на этом сайте.
ЗНАЧЕНИЕ ИНСТРУМЕНТА ДЛЯ ОПТИМИЗАЦИИ HTML КОДА ОНЛАЙН ДЛЯ SEO
Этот бесплатный онлайн-компрессор HTML может значительно помочь в поисковой оптимизации, поскольку он может помочь увеличить скорость загрузки ваших веб-страниц.
Скорость страницы играет важную роль, если вы хотите иметь хороший рейтинг страниц в поисковых системах, таких как Google. Существует два способа измерения скорости — время загрузки страницы (это время, которое требуется конкретной веб-странице для полной загрузки) и время достижения первого байта (время, которое требуется браузеру для получения первого байта информации из веб-сервера). Поисковые системы, такие как Google, с большей вероятностью измеряют скорость страницы на основе «времени до первого байта».
Поисковые системы, такие как Google, с большей вероятностью измеряют скорость страницы на основе «времени до первого байта».
Высокая скорость загрузки страниц означает, что сети поисковых систем могут легко сканировать и индексировать больше страниц в течение заданного времени. Кроме того, это улучшает пользовательский опыт и помогает снизить показатель отказов.
Существует множество способов улучшить скорость загрузки ваших веб-страниц, и этот бесплатный онлайн-компрессор HTML является одним из них. Вы можете оптимизировать свой HTML-код, удалив ненужные пробелы или код, таким образом вы уменьшаете размер страницы, что позволит быстрее загружать ваши веб-страницы.
О КОМПРЕССИИ HTML
Сжатие HTML или минимизация HTML — это процесс извлечения ненужных или повторяющихся данных без ущерба для ресурса, который обычно обрабатывается браузером; К ним относятся — неиспользуемый код, форматирование кода и комментарии, использование более коротких переменных и названий функций, и многие другие.
ОБ ИНСТРУМЕНТЕ MINIFIER HTML ОТ SMALL SEO TOOLS
Мы разработали этот Сжать Html Онлайн, чтобы помочь владельцам веб-сайтов и веб-мастерам, которым неудобно работать с интерфейсами командной строки или прокладывать конвейеры. Эта минимизация HTML в Интернете облегчает вам задачу, особенно если у вас нет настройки системы.
HTML, вместе с CSS и JavaScript, является одним из самых основных языков программирования, которые используют большинство разработчиков веб-сайтов. Это использовалось в течение долгого времени, и многие люди все еще используют до наших дней. HTML является одним из основных языков, который использовался при разработке многих веб-сайтов. Вот почему он также считается одним из основных столпов Всемирной Сети .
Когда язык программирования становится очень распространенным, это также означает, что он широко используется. И когда он применяется на таком массовом уровне, люди, вероятно, будут искать способы, которые помогут улучшить взаимодействие с пользователем. Одним из таких подходов является минимизация HTML с помощью таких инструментов, как этот Minifier HTML от SmallSEOTools.com .
Одним из таких подходов является минимизация HTML с помощью таких инструментов, как этот Minifier HTML от SmallSEOTools.com .
ПОЧЕМУ НАМ НУЖНО СЖАТЬ ФАЙЛЫ HTML?
Нам нужно сжать или минимизировать HTML-файлы, чтобы сделать код или файл короче и точнее. Это может помочь улучшить взаимодействие с пользователем, так как увеличить скорость загрузки страницы. Это стало возможным благодаря минимизации HTML, пустые теги, пробелы и другие ненужные данные будут удалены. Даже названия функций становятся короче, а другие неиспользуемые коды так же будут удалены.
СОВЕТЫ ПО УЛУЧШЕНИЮ ВАШИХ ФАЙЛОВ HTML
Для новичков в программировании эти советы помогут узнать больше о HTML-коде:
- Он состоит из лучших DOCTYPE (декларации типа документа)
- Набор символов (Charset) — утверждается как основная идея в заглавии
- Разделитель (Separator) — используется и обычно заканчивается названием сайта
- JQuery подается из Google
- ID (идентификатор) реализован в основе , чтобы разрешить специальную стилизацию страницы
7 лучших бесплатных онлайн-редакторов HTML для проверки кода
Каждый веб-сайт, который вы используете, основан на HTML. В то время как веб-разработчикам нужны навыки работы с JavaScript, Python, CSS и написанием сценариев на стороне сервера, HTML объединяет все это.
В то время как веб-разработчикам нужны навыки работы с JavaScript, Python, CSS и написанием сценариев на стороне сервера, HTML объединяет все это.
Без HTML нет Интернета, поэтому вам нужно знать, как его создавать и редактировать. Вместо того чтобы настраивать систему тестирования HTML-кода на своем компьютере, проще протестировать код в браузере.
Независимо от того, работаете ли вы с небольшими фрагментами HTML или полными проектами веб-сайтов, онлайн-редактор HTML идеален.
Почему вам следует использовать онлайн-редактор HTML
Использование HTML-редактора на основе браузера имеет смысл по сравнению с чем-то вроде Notepad++ по следующим причинам:
- Онлайн-редакторы HTML запускаются непосредственно в веб-браузере
- Протестируйте свой HTML-код онлайн — посмотрите, работает ли код должным образом
- Просматривайте веб-предварительный просмотр в режиме реального времени — предварительный просмотр обновляется по мере редактирования
- Оптимизируйте рабочий процесс — больше не сохранять, загружать в браузере, переключаться обратно в редактор и повторять
- Независимость от платформы — они работают на любом устройстве с подключением к Интернету.

Последний пункт очень важен. Это означает, что вы можете разработать веб-страницу так же легко на ПК, как и на Chromebook. Вы даже можете использовать планшет Android или компьютер за 50 долларов, например Raspberry Pi.
HTML-кодирование — это доступный и простой путь к пониманию программирования и разработки. Вам постоянно нужно тестировать свой HTML-код — что может быть лучше, чем живые результаты в окне браузера?
Давайте рассмотрим некоторые из лучших онлайн-редакторов HTML, доступных в настоящее время.
CodePen — это «социальная среда разработки» для веб-разработчиков, что в основном означает, что это онлайн-редактор с функциями совместной работы. Он предлагает простую компоновку. Вы найдете панель для HTML, панель для CSS и панель для JavaScript, а также панель для предварительного просмотра в реальном времени. Все размеры панелей можно регулировать, перетаскивая края.
Вы можете создавать «Ручки», которые представляют собой отдельные игровые площадки для настройки веб-кода.
Хотя регистрация для базового использования бесплатна, для частных ручек и коллекций требуется учетная запись Pro. Это начинается с 8 долларов в месяц и включает в себя размещение активов, встраиваемые темы, совместную работу в режиме реального времени и доступ к полной среде разработки веб-разработки CodePen.
Многие считают CodePen лучшим онлайн-редактором HTML. Попробуйте его, чтобы увидеть, соответствует ли он вашим потребностям.
JSFiddle — это то, на что это похоже: песочница, где вы можете возиться с JavaScript. Вы, наверное, знаете, что JavaScript идет рука об руку с HTML и CSS. Это означает, что с JSFiddle вы можете редактировать все три сразу с помощью интерфейса редактирования JSFiddle.
Если хотите, можете вообще пропустить JavaScript.
Что хорошо в JSFiddle, так это то, что вы можете добавлять внешние запросы на боковой панели. Это позволяет вам включать сторонние файлы JavaScript и CSS для улучшения вашего HTML.
Единственным недостатком является то, что вы должны нажать кнопку «Выполнить», чтобы обновить панель предварительного просмотра.
Рассматривайте JSBin как более простую и чистую альтернативу JSFiddle. Вы можете редактировать любую комбинацию HTML, CSS и JavaScript, просто переключая панели с помощью верхней панели инструментов. Для максимальной гибкости вы также можете переключать панель предварительного просмотра и панель консоли по мере необходимости.
Но в то время как JSFiddle позволяет вам связывать внешние ресурсы CSS и JavaScript, JSBin ограничивает вас предопределенными библиотеками JavaScript. Однако выбор хороший, от jQuery до React, Angular и многого другого.
Хотя JSBin бесплатен и не требует учетной записи, вам потребуется учетная запись Pro для расширенных функций. К ним относятся приватные корзины, настраиваемые встраивания, размещение ресурсов, синхронизация с Dropbox и персональные URL-адреса для страниц, опубликованных через JSBin.
К ним относятся приватные корзины, настраиваемые встраивания, размещение ресурсов, синхронизация с Dropbox и персональные URL-адреса для страниц, опубликованных через JSBin.
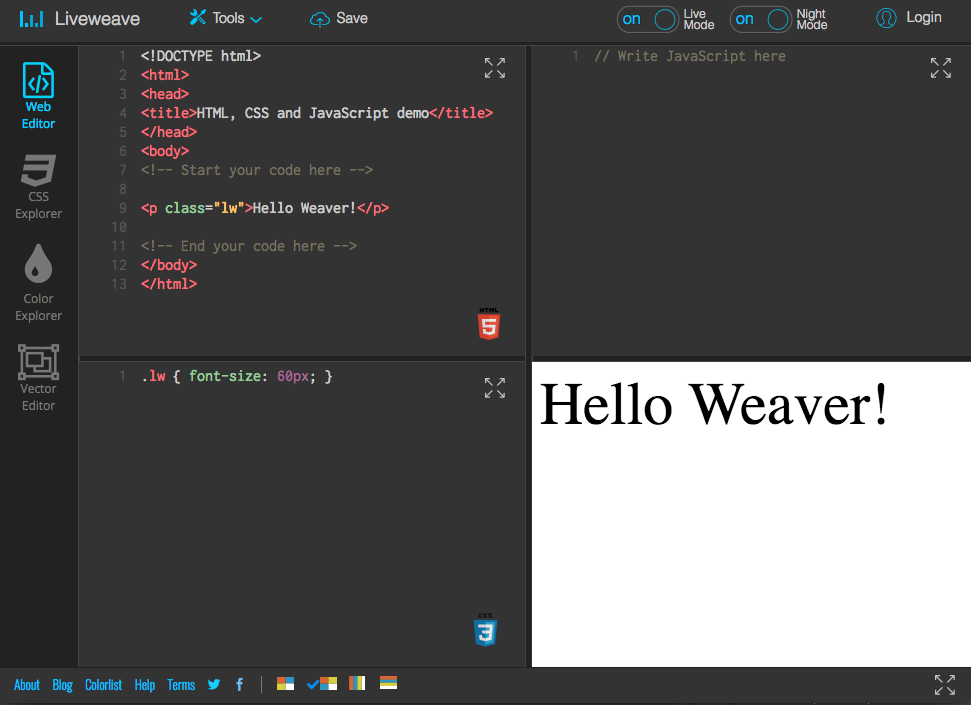
Liveweave визуально похож на предыдущие редакторы с приятным пользовательским интерфейсом. Как и JSFiddle, Liveweave обеспечивает совместную работу в режиме реального времени и, как и JSBin, позволяет вам связываться с предопределенными сторонними ресурсами, такими как jQuery.
Но у него есть и несколько уникальных особенностей. Генератор Lorem Ipsum создает текст-заполнитель в текущей позиции курсора. CSS Explorer предоставляет инструмент WYSIWYG для создания стилей CSS, а Color Explorer помогает выбрать идеальные цвета. Между тем, векторный редактор позволяет создавать векторную графику для вашего сайта.
HTMLhouse — хороший вариант, если вас интересует только HTML (то есть без CSS или JavaScript). Чистый и минималистичный, он разделен по вертикали с редактированием слева и предварительным просмотром в реальном времени справа.
Полезной является возможность публиковать свой HTML и делиться им конфиденциально (через частный URL) или публично (добавлено на страницу просмотра HTMLhouse). Это просто, но эффективно, и именно здесь онлайн-редактор HTML вступает в игру и превосходит другие.
Обратите внимание, что HTMLhouse был создан и поддерживается людьми из Write.as, онлайн-инструмента для письма, не отвлекающего внимание. Имейте это в виду, если вы планируете писать контент для своего сайта.
Другой вариант HTMLG следует тому же шаблону использования кода и панелей предварительного просмотра для HTML. Однако этот инструмент не включает CSS и JavaScript в рамках одного и того же унифицированного проекта. Скорее, если вы хотите отредактировать их, вам нужно будет открыть новую вкладку и отредактировать их как отдельные проекты.
Это делает его идеальным для чистых настроек HTML и тестирования кода в вашем браузере; меньше, если вы хотите включить изменения CSS.
Обратите внимание, что существует ограничение в 300 слов, если вы тестируете полные веб-страницы с помощью HTMLG. Чтобы увеличить это, вы можете подписаться на премиум-версию без рекламы, начиная всего с 5,80 долларов в месяц.
Чтобы увеличить это, вы можете подписаться на премиум-версию без рекламы, начиная всего с 5,80 долларов в месяц.
Предлагая несколько иной подход к онлайн-редакторам HTML, Dabblet разделяет экран на две панели, а не на три/четыре. Итак, у вас есть представление для HTML и результата и отдельное (но связанное) представление для CSS и результата.
Это предлагает больше места, обеспечивая более четкое представление кода и предварительного просмотра. Кроме того, встроенный валидатор w3.org HTML и CSS выявляет любые проблемы.
Если вам нужно свободное место на рабочем столе для тестирования кода вашего сайта, это может быть лучшим HTML-редактором для вас.
Используйте лучшие онлайн-редакторы HTML, чтобы улучшить свои навыки
Если ваше знакомство с HTML связано только с тем, что вы узнали десять лет назад, сейчас самое время наверстать упущенное. HTML5 был выпущен еще в 2014 году и представил несколько новых стандартов и функций. Не уверен, где начать? Ознакомьтесь с этими важными новыми элементами HTML5.
Хотите узнать о передовом опыте веб-дизайна и разработки HTML5? Проверьте эти веб-сайты с качественными примерами кодирования HTML. Вы также должны взглянуть на эти другие инструменты для обновления ваших навыков веб-разработки.
Средство просмотра HTML — просмотр вывода HTML-кода в режиме реального времени
Средство просмотра HTML — просмотр HTML-кода в Интернете
Средство просмотра HTML — это передовой веб-инструмент, разработанный профессиональными разработчиками для облегчения просмотра и работы с кодами HTML. Разработчикам больше не нужно загружать какое-либо приложение на свои устройства для просмотра HTML-файлов, поскольку та же задача может выполняться через Интернет. Хотите ли вы проверить макет HTML-кодов или найти существующие в них ошибки. Наш просмотрщик HTML-кода позволяет просматривать HTML-файлы без каких-либо ограничений.
Как использовать эту онлайн-программу просмотра HTML?
Наш HTML-ридер поставляется с простым в использовании интерфейсом, который не создает проблем для пользователей в понимании или использовании сервиса. Независимо от того, являетесь ли вы профессионалом или новичком, вам не о чем беспокоиться, так как вам не нужно следовать жестким и быстрым правилам для просмотра HTML в Интернете с помощью этого инструмента. Простые шаги, приведенные ниже, помогут вам просмотреть HTML в нашем инструменте.
Независимо от того, являетесь ли вы профессионалом или новичком, вам не о чем беспокоиться, так как вам не нужно следовать жестким и быстрым правилам для просмотра HTML в Интернете с помощью этого инструмента. Простые шаги, приведенные ниже, помогут вам просмотреть HTML в нашем инструменте.
- Загрузите код HTML в поле, предусмотренное в этом инструменте. Инструмент позволяет пользователям копировать и вставлять код, загружать HTML-файл или получать HTML-код по URL-адресу.
- После загрузки HTML следующим и последним шагом является нажатие кнопки «Просмотреть HTML».
- При нажатии этой кнопки результаты генерируются и отображаются мгновенно.
Как работает наше средство просмотра HTML?
Средство просмотра HTML на SmallSEOTools основано на передовых алгоритмах, которые не позволяют пользователям сталкиваться с какими-либо сложностями. Одним щелчком мыши этот онлайн-инструмент автоматически обрабатывает ваш HTML-файл и, например, генерирует результаты. Пользователи могут получить доступ к этому средству просмотра без прохождения напряженного процесса регистрации.
Пользователи могут получить доступ к этому средству просмотра без прохождения напряженного процесса регистрации.
Вам не нужно регистрироваться на SmallSEOTools для использования этой программы просмотра HTML-кода. Это бесплатная услуга, которая не требует от пользователей получения премиум-членства. Больше не нужно платить ни копейки за использование инструмента. Наш считыватель HTML-кода гарантирует, что вы получите 100% достоверные результаты, не требуя ручных усилий. Чтобы отредактировать свой HTML, вы можете попробовать бесплатный онлайн-редактор HTML, который помогает редактировать HTML, чтобы увидеть результат во время выполнения с функцией разделенного просмотра.
Что вы можете получить с помощью этой программы просмотра HTML-кода?
Утилита онлайн-просмотра HTML позволяет выполнять различные действия с HTML-кодом без каких-либо ограничений. Вы можете использовать этот инструмент для чтения кода по многим причинам, например:
- Проверить подлинность кода.

- Украсьте или украсьте файл HTML.
- Просмотр вывода кода HTML.
- Сократите HTML-код.
Полезные функции нашего средства просмотра HTML
Визуализатор HTML на нашем веб-сайте оснащен первоклассными функциями, которые делают его лучшей онлайн-утилитой для просмотра HTML-кодов. Наиболее важные функции нашего онлайн-инструмента обсуждаются ниже.
Бесплатный и простой в использовании:
Использование этого инструмента не требует никаких затрат. Вам не нужно изучать специальные шаги для использования этого инструмента, поскольку простой набор инструкций, приведенный выше, поможет вам легко запускать и просматривать коды.
Выполнение и тестирование HTML:
Запуск файла HTML и его тестирование для выявления ошибок стало простым процессом с помощью этого инструмента. Теперь вы можете легко просмотреть вывод любого HTML-кода и проверить его достоверность одним щелчком мыши.
Совместимость:
Этот инструмент представляет собой облачную утилиту и поддерживается всеми операционными системами. Независимо от того, работает ли ваше устройство на iOS, Android, Windows или Mac OS, вы не будете ограничены в доступе к этому инструменту и сможете использовать его для просмотра HTML-файлов.
Независимо от того, работает ли ваше устройство на iOS, Android, Windows или Mac OS, вы не будете ограничены в доступе к этому инструменту и сможете использовать его для просмотра HTML-файлов.
Установка плагина не требуется:
Вы можете легко получить доступ к этому инструменту через веб-браузер вашего устройства. Средство просмотра HTML не работает с какими-либо плагинами, поэтому вам не нужно беспокоиться об их установке для использования этой службы.
Быстро и безопасно:
Отображает результаты на экранах пользователей за считанные секунды. Это защищенная онлайн-утилита, которая не сохраняет данные, введенные или загруженные пользователями, в своих базах данных.
Доступ из любой точки мира:
Доступ к нашему инструменту возможен из любой точки мира. Все, что вам нужно сделать, это подключить ваше устройство к Интернету для доступа и использования этой программы просмотра кода.
Преимущества этого интерактивного средства чтения HTML
В основном HTML используется разработчиками, поскольку они используют этот язык разметки для создания интерфейсной инфраструктуры для веб-страниц и приложений. Таким образом, просмотр HTML с помощью онлайн-программы для чтения HTML поможет вам воспользоваться несколькими преимуществами. Основные преимущества использования этой утилиты обсуждаются ниже.
Таким образом, просмотр HTML с помощью онлайн-программы для чтения HTML поможет вам воспользоваться несколькими преимуществами. Основные преимущества использования этой утилиты обсуждаются ниже.
Проверка на наличие ошибок:
Наш онлайн-инструмент поможет вам выявить и исправить ошибки в HTML-документе перед его представлением аудитории. Загрузив HTML-код в этот инструмент, вы можете легко выяснить, содержит ли он какие-либо ошибки или нет.
Настройка макета:
Поскольку HTML широко используется для разработки макетов, вы можете использовать этот инструмент, чтобы проверить, идеально ли макет подходит для внешних пользователей. Вы можете вносить изменения в свой HTML-код с помощью этого инструмента, пока не получите желаемый результат.
Экономия времени:
Традиционный метод запуска и просмотра HTML-файлов может привести к потере времени и не поможет найти точные ошибки в коде. Для сравнения, это займет всего несколько секунд и покажет вам ошибки, существующие в HTML-коде.