Конспект «Основы HTML и CSS» — Основы HTML и CSS — HTML Academy
HTML
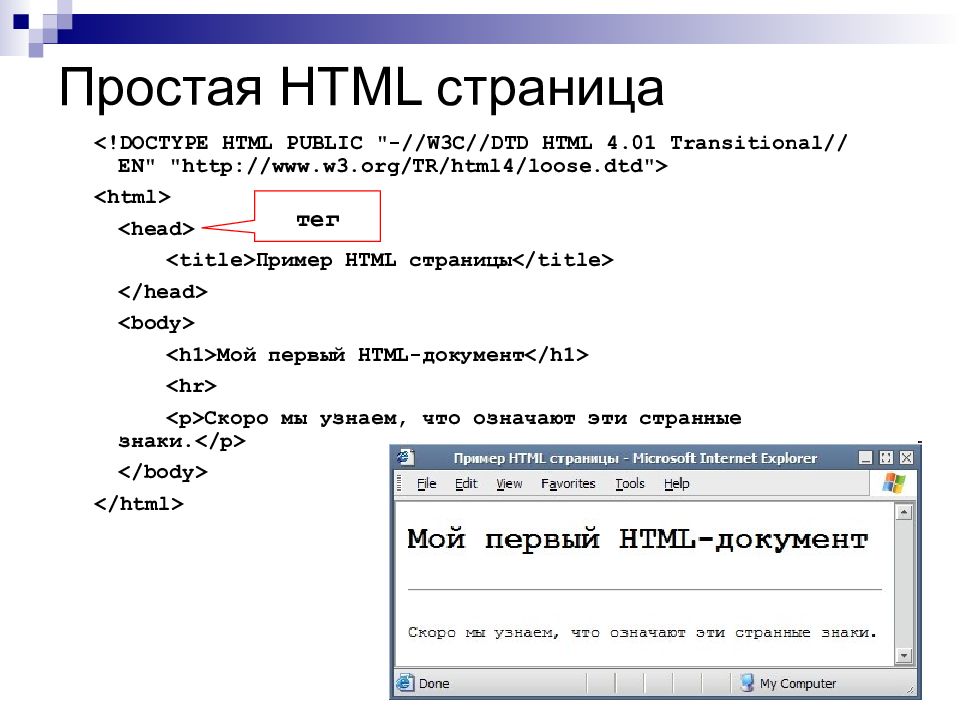
HTML расшифровывается как «Hypertext Markup Language», то есть «язык гипертекстовой разметки».
Язык HTML отвечает за структуру и содержание страницы. HTML состоит из тегов, а тег состоит из имени, заключённого между знаками «меньше» и «больше». Примеры тегов: <h2>, <p>, <ul>.
Парные теги
Теги бывают парными и одиночными. Парные теги могут содержать текст и другие теги. У парных тегов, в отличие от одиночных, есть вторая половинка — закрывающий тег:
<h2>Текст заголовка</h2>
В закрывающей части парных тегов перед именем ставится символ / («слэш»).
В парные теги можно вкладывать другие теги. Например, как в списках:
<ul> <li>Элемент списка</li> </ul>
У вложенных тегов всегда нужно следить за правильным порядком закрытия. Вложенный тег не может закрываться позже родительского:
Вложенный тег не может закрываться позже родительского:
<ul><li>Элемент списка</ul></li> <!-- Плохо --> <ul><li>Элемент списка</li></ul> <!-- Хорошо -->
Не все теги можно вкладывать в другие теги, например, тег <h2> нельзя вкладывать в <p>.
Одиночные теги
Существуют не только парные, но и одиночные теги. Например, тег <img> позволяет добавить картинку в разметку.
Сам по себе <img> не имеет смысла. Чтобы этот тег был действительно полезен, необходимо написать внутри него адрес, ведущий к картинке. Делается это с помощью атрибута src:
<img src="keks.png">
У тега может быть несколько атрибутов. В этом случае они пишутся через пробел:
<тег атрибут1="значение1" атрибут2="значение2">
Например, картинке при желании можно задать размеры:
<img src="keks.png">
Комментарии
Код, заключённый между символами <!-- и -->, работать не будет. Если эти символы удалить, то код заработает, это называется «раскомментировать». С помощью комментариев обычно временно отключают какой-то код или оставляют подсказки и разъяснения.
Если эти символы удалить, то код заработает, это называется «раскомментировать». С помощью комментариев обычно временно отключают какой-то код или оставляют подсказки и разъяснения.
<!-- Это комментарий в HTML -->
CSS
CSS расшифровывается как «Cascading Style Sheets», то есть «каскадные таблицы стилей».
Язык CSS отвечает за внешний вид страницы.
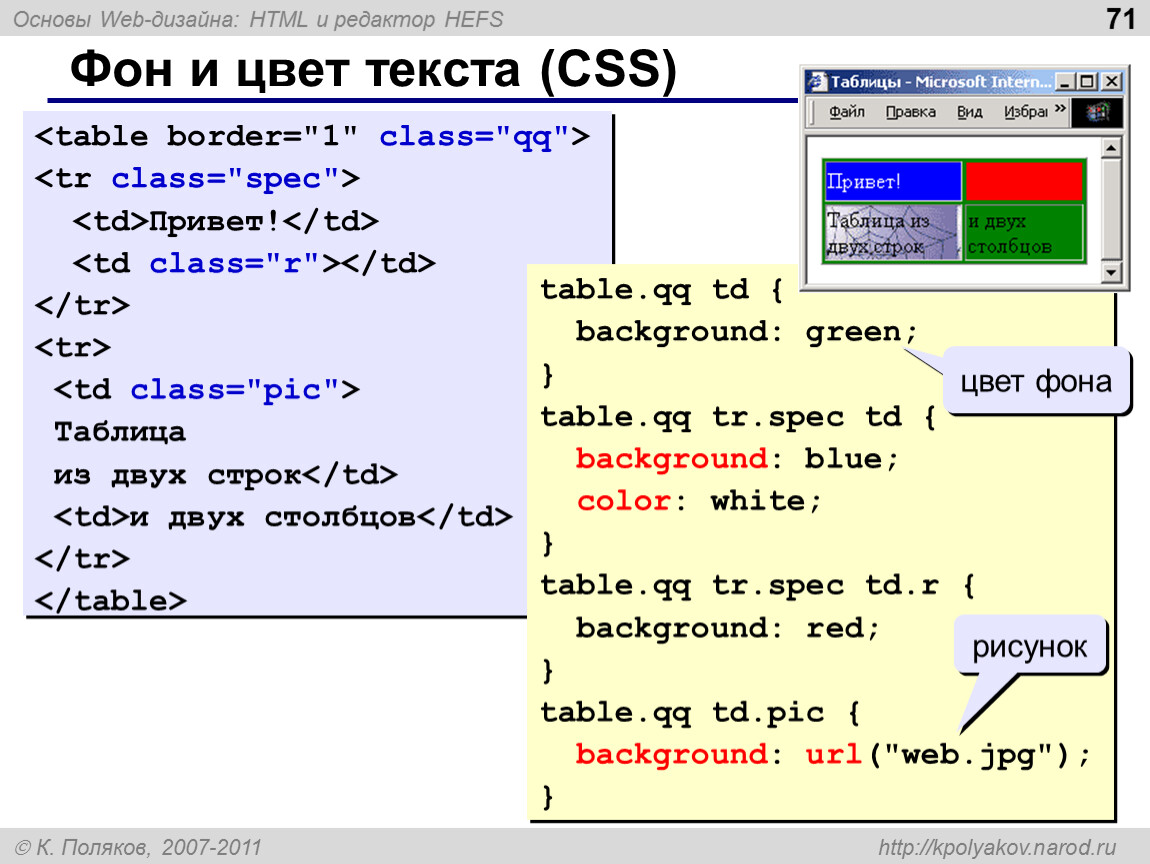
С помощью CSS можно задавать параметры для любого тега: ширину и высоту, отступы, цвет и размер шрифта, фон и так далее. Все эти параметры задаются с помощью свойств в следующем формате:
свойство: значение;
Например:
color: red; padding: 10px;
Стили к тегам добавляются чаще всего при помощи атрибута class.
Например, если мы хотим, чтобы определённые стили, описанные, допустим, в классе feature-kitten, применились к тегу <p>, то в разметке напишем так:
CSS-правила
Можно сказать, что CSS-правило — это группа свойств и их значений, которая целиком применяется к тем тегам, на которые указывает селектор.
И выглядит это так:
селектор {
свойство1: значение;
свойство2: значение;
} Задавать стили можно не только с помощью атрибута class, но и по тегам. Селектор указывает, к каким тегам применятся свойства из CSS-правила. Селекторы по тегам работают проще всего: они выбирают все теги с подходящим именем.
p { color: red; }В примере селектором является p, и он выбирает все теги с именем p (то есть теги <p>), а теги с другим именем, например h2, не выбирает.
Когда же стилизация задаётся по классам, то стили применяются только к тегам с такими классами.
.название_класса {
свойство: значение;
}Миксование классов
У HTML-элемента может быть сколько угодно классов, в этом случае они перечисляются в атрибуте class через пробел, например:
<li>Товар</li> <li>Товар, а ещё хит продаж</li> <li>Товар, хит продаж и со ски-и-идкой!</li>
Обычно миксование используют так: в один класс выносят общее оформление, а в дополнительных классах описывают его модификации.
Комментарии
В CSS тоже существуют комментарии, их отличие от HTML-комментариев в том, что код или подсказки пишутся между символами /* и */.
Продолжить
Основы CSS | Loftblog
Курс
Основы CSS
CSS — это язык стилей, определяющий отображение HTML-документов. После изучения HTML, вам необходимо ознакомиться с CSS, чтобы ваши сайты выглядели более привлекательно.
Содержание
#7 — Цветовые модели и единицы измерения CSS.
Рады приветствовать вас на очередном видеоуроке нашего курса по основам CSS. На этом занятии будут подробнейшим образом рассмотрены способы задания цветов CSS элементам страничек ваших проектов. Кроме того, на видеоуроке вам будет предоставлена полная информация о единицах измерения, используемых при масштабировании контента сайтов.
#6 — Использование шрифтов CSS.
Сегодня мы хотим пригласить вас на просмотр шестого видеоурока курса по основам CSS. Известно, что текстовый контент является одной из самых важных составляющих для любых сайтов. Для любого пользователя важна информация, которую он получает из этого контента. Поэтому шрифты, используемые на веб-страничках, играют важную роль в создании каждого проекта. Про шрифты CSS, про их применение […]
#5 — Подробно о каскадности в CSS.
И снова здравствуйте! Вы снова с нами, и мы продолжаем изучать видеокурс по основам CSS. На сегодняшнем видеоуроке мы рассмотрим один из основных принципов применения CSS — каскадность. Что же такое каскадность в CSS Расширяя свой проект, разработчик естественным образом увеличивает и количество стилей, применяемых к нему. Одно и то же свойство CSS может быть […]
#4 — Структура сайта — свойства CSS float и clear.
Приветствуем вас на четвертом видеоуроке курса по основам CSS. Наш прошлый урок ознаменовался для вас замечательным событием: вы сверстали свой первый сайт и отцентрировали его содержимое. Сегодня мы продолжим ваше знакомство с возможностями оформления ваших веб-страничек. Автор видеоурока поведает вам о таком загадочном свойстве CSS, как float.
#3 — Делаем в CSS центрирование блочных элементов.Всем привет! С большой радостью спешим сообщить вам, что вы уже стоите на пороге третьего видеоурока по основам CSS. Осталось только открыть дверь, и вы погрузитесь в волшебный мир верстки. Вы начнете верстать свой первый сайт! Согласитесь, что это здорово!
#2 — Селекторы CSS.
Добро пожаловать на второй урок нашего видеокурса по основам CSS. Сегодняшний видеоурок мы посвятим одному из самых важных понятий CSS — селекторам. Рассмотрим под микроскопом, на какие типы они подразделяются и как записываются.
Рассмотрим под микроскопом, на какие типы они подразделяются и как записываются.
#1 — Подключение CSS.
Человек стремится к знанию, и как только в нем угасает жажда знания, он перестает быть человеком. Ф. Нансен Сегодня мы представляем вашему вниманию видеокурс по основам CSS. Серия видеоуроков нашего курса предназначена тем, кто уже ознакомился и изучил материалы видеокурса по основам HTML. На первом видеоуроке к рассмотрению предлагается ознакомление с понятием CSS-правила, селекторов и […]
Изучите основы HTML + CSS от эксперта Google Developer, Рут Джон
Все, что вам нужно, структурировано и готово к работе.
Введение
3 урока
Основы языка HTML
3 урока
Синтаксис HTML
06:03
9001 3Информация о заголовке
05:46
Структура страницы
02:46
Элементы содержимого HTML
6 уроков
Элементы заголовков
02:59
Абзацы и текст
04:57
90 013Анкерный элемент
02:51
Элемент кнопки
00:57
Элемент изображения
01:26
Элементы списка
03:20
Элементы раздела HTML
8 уроков
Введение в элементы раздела
01:08
Элемент заголовка
03:18
900 13Элемент навигации
01:47
Элемент изделия
01:39
Элементы раздела и раздела
02:33
Основные и дополнительные элементы
02:25
Элемент рисунка
01:06
Элемент нижнего колонтитула
01:25
Элементы формы HTML
5 уроков
Элементы мультимедиа HTML
3 урока
Элемент видео
05:35
Элемент аудио
02:47
Элемент изображения
02:06
Лабораторная работа 1.
 Создание HTML для блога
Создание HTML для блога8 уроков
Введение в проект
03:14
Настройка структуры страницы
03:59
Создание заголовка
04:34
Создание нижнего колонтитула
05:55
Добавление статей
07:35
Настройка целевой страницы
06:51
Список эскизов статей
04:27
Добавление подписки на рассылку новостей
03:44
Основы языка CSS
2 урока
Синтаксис CSS
12:36
Стиль и файл
05:29
Базовые стили CSS
5 уроков
Шрифты и текст CSS
2 урока
Импорт шрифтов
03:23
Стиль текста
04:11
900 31Плавающее свойство
12:20
Макет с Flexbox
10:53
Макет с сеткой
12:11
Настройка проекта
04:30
9 0013Определение общих стилей
09:30
Стилизация верхнего колонтитула
10:19
Стилизация нижнего колонтитула
05:36
Оформление страницы статьи
12:47
Оформление целевой страницы
20:23
Оформление знака информационного бюллетеня -up
07:01
- Дом
- Обзор
- Курсы
-
- Разметка заголовков Испытание
- Разметка списков Испытание
- HTML-ссылки видео
- Создать ссылку Испытание
- Ссылка на ХОБ Испытание
- Меню сайта Испытание
- Ссылки на весь сайт Испытание
- Селекторы CSS видео
- Написание селекторов Испытание
- Шестнадцатеричные цвета видео
- Переход на шестнадцатеричные цвета Испытание
- Коробочная модель видео
- Изменение свойств блочной модели Испытание
- Исправление стилей препендеров Испытание
- Селекторы CSS видео
- Разделение CSS Испытание
- Исправление навигации по сайту Испытание
- Даты тура по стилю Испытание
- div и макет видео
- Разделы страницы Испытание
- Стили альбомов Испытание
- Центрирование содержимого Испытание
- Очистка страницы групп Испытание
- Изображения контента видео
-
- Разметка изображения контента 2 Испытание
- Добавление изображений содержимого Испытание
- Обновление логотипа сайта Испытание
- Исправление тегов заголовков Испытание
- Фоновые изображения видео
- Стилизация фона CSS Испытание
- Добавление фона CSS Испытание
- Написание текста на фоне CSS Испытание
- Фоновые изображения с рамкой Испытание
- Плавающие изображения видео
- Плавающие изображения 1 Испытание
- Плавающие изображения 2 Испытание
- Настройка стилей шрифта видео
- Семейство шрифтов 1 Испытание
- Семейство шрифтов 2 Испытание
- Семейство шрифтов 3 Испытание
- Установка стилей шрифта Испытание
- Исправление размера шрифта Испытание
- Регулировка высоты строки Испытание
- Создание веб-форм видео
- Основная форма Испытание
- Другие входы Испытание
- Стилизация форм Испытание
- Селекторы атрибутов Испытание
- получить доступ к тысячам видео для развития важных навыков
- Предоставьте до 50 пользователям доступ к тысячам видеокурсов
- Практика и применение навыков с интерактивными курсами и проектами
- Просмотр данных о навыках, использовании и тенденциях для ваших команд
- Подготовьтесь к сертификации с помощью лучших в отрасли практических экзаменов
- Измерение уровня владения навыками и ролями
- Согласуйте обучение с вашими целями с помощью путей и каналов
Блочная модель CSS
5 уроков
Техники компоновки CSS
3 урока
Лабораторная работа 2: Стилизация блога от дизайна до CSS
8 уроков
Определение базовых стилей
07:29
HTML Учебное пособие по CSS: создание Базовый веб-сайт
Перейти к содержимомуИнтерактивный
Расширенная библиотека
Джон Фрискикс
Попробуйте бесплатно
Получить это
интерактивный курс
плюс самые популярные технические навыки и другие популярные темы.
Начало работы
45,00 $
в месяц после 10-дневного пробного периода
Ваша 10-дневная бесплатная пробная версия Premium включает
Расширенная библиотекаЭтот курс и более 7000 дополнительных курсов из нашей полной библиотеки курсов.
Практическая библиотека
Практикуйтесь и применяйте знания быстрее в реальных сценариях с проектами и интерактивными курсами.
*Доступно только в Премиум
Для команд
Предоставьте до 50 пользователям доступ к нашей полной библиотеке, включая этот курс бесплатно на 30 дней
Информация о курсе
Чему вы научитесь
Изучите основы HTML и CSS, создав при этом прочную основу для более продвинутой клиентской разработки.
Этот интерактивный курс ранее назывался Front-end Foundations on Code School.
Содержание
HTML
2 Видео • 6 испытаний
CSS
3 Видео • 4 испытания
Классы и макет
2 Видео • 7 испытаний
Изображений
3 Видео • 11 вызовов
Шрифты и формы
2 Видео • 10 испытаний
Об авторе
Джон Фрискикс
Джон — автор, разработчик и член команды Pluralsight через Code School. В последнее время он работает над контентом и продуктами, которые помогают авторам эффективно создавать контент. До этого он несколько лет работал над интерактивным обучением в Code School, а позже помог донести его до Pluralsight в качестве интерактивного контента.
В последнее время он работает над контентом и продуктами, которые помогают авторам эффективно создавать контент. До этого он несколько лет работал над интерактивным обучением в Code School, а позже помог донести его до Pluralsight в качестве интерактивного контента.
Посмотреть другие курсы Джона Фрискикса
Попробовать бесплатно
Получить это интерактивный курс плюс самые популярные технические навыки и другие популярные темы.
Начало работы
45,00 $
в месяц после 10-дневного пробного периода
Ваша 10-дневная бесплатная пробная версия Premium включает
Расширенная библиотека
Этот курс и более 7000 дополнительных курсов из нашей полной библиотеки курсов.
Практическая библиотека
Практикуйтесь и применяйте знания быстрее в реальных сценариях с проектами и интерактивными курсами.
*Доступно только в версии Premium
Для команд
Предоставьте до 50 пользователям доступ к нашей полной библиотеке, включая этот курс бесплатно на 30 дней
Информация о курсе
x
Получить доступ сейчас
Практическое обучение доступно в бизнес-планах Pluralsight Premium и Pluralsight. Начните пробную версию, чтобы получить немедленный доступ к этому курсу, а также к тысячам других, которые вы можете смотреть в любое время и в любом месте.
Начать БЕСПЛАТНУЮ 10-дневную пробную версию Начните БЕСПЛАТНУЮ групповую пробную версию
С планом Pluralsight вы можете:
С помощью 30-дневного пилотного проекта вы сможете:
Готовы повысить уровень
всей своей команды?
10
Подписки
Нужно больше подписок? Свяжитесь с отделом продаж.
