HTML- таблицы | HTML/xHTML
HTML-таблицы используются для организации содержимого веб-страницы с помощью строк и столбцов. Также они применяются для разметки страниц (например, HTML выравнивания текста).
Таблицы задаются с помощью тегов для создания строк и столбцов. Строки таблицы располагаются горизонтально, а столбцы вертикально.
- Основные теги HTML – таблиц
- Пример
- HTML код
- Результат
- Границы
- Пример
- HTML код
- Результат
- Выравнивание
- Пример
- HTML код
- Результат
- Ширина
- Пиксели
- Пример
- HTML код
- Результат
- Проценты
- Пример
- HTML код
- Результат
- Заголовок таблицы
- Объединение столбцов
- Пример
- HTML код
- Результат
- Объединение строк
- Пример
- HTML код
- Результат
- Пример
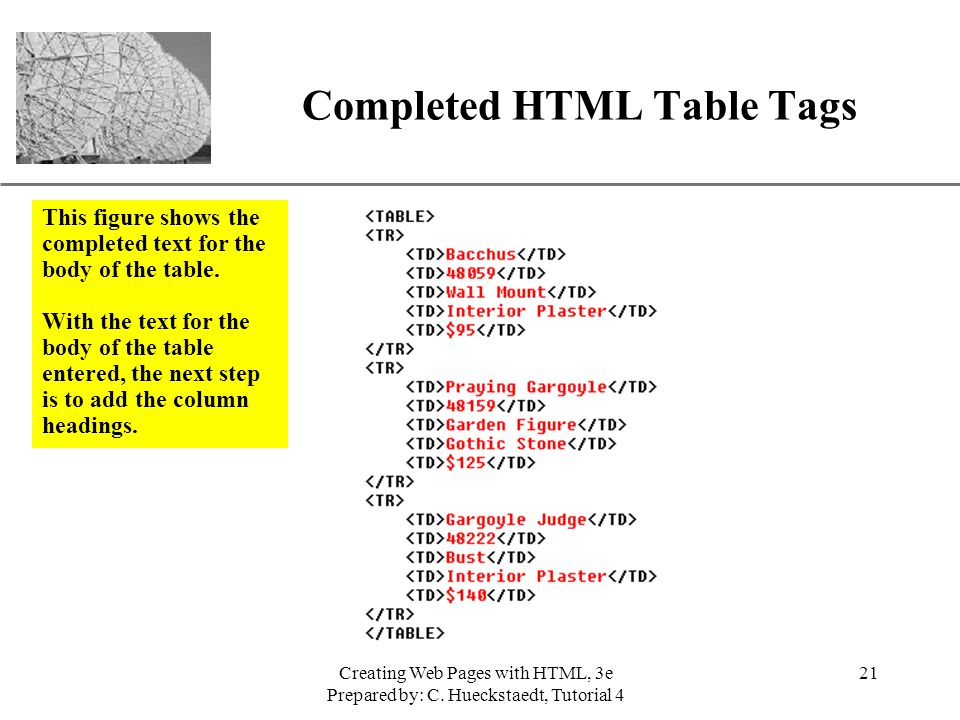
Таблица создается с помощью тега <table>. Строки таблицы создаются с помощью тега <tr>, а столбцы с помощью тега <td>.
Строки таблицы создаются с помощью тега <tr>, а столбцы с помощью тега <td>.
<table border=”1″> <tr> <td>Text</td> <td>Text</td> </tr> </table>
В приведенном выше примере использован атрибут border для отображения рамки таблицы. Созданные границы можно использовать в качестве ориентира для выравнивания текста в HTML.
Атрибут border задает границы HTML-таблицы. Его значение устанавливает толщину рамки. Чтобы удалить рамку, измените значение атрибута на 0.
<table border="1"> <tr> <td>Text</td> <td>Text</td> </tr> </table>
При работе с HTML-таблицами рекомендуется использовать рамку толщиной не менее 1px. Это позволит видеть, как отображается контент. После того, как работа с HTML-таблицей будет завершена, и контент будет отображаться должным образом, можно отключить отображение рамки.
Атрибут align используется для выравнивания текста в таблице HTML.
<table border="1" align="right"> <tr> <td>Text</td> <td>Text</td> </tr> </table> <p>This is some example text to demonstrate how to align a table in HTML.</p> <p>The table can be aligned left, right or center. .</p>
В HTML 4 атрибут align является устаревшим и не поддерживается в HTML 5. Вместо него для выравнивания текста по ширине в HTML используется CSS:
CSS: <table style=”float:left”>
Атрибут width задает ширину HTML-таблицы. Если он не указан, таблица автоматически растягивается и отображается в соответствии с содержимым ячеек.
Ширина таблицы задается с помощью CSS свойства width в пикселях или процентах. Пиксели используются для определения точной ширины, в то время как проценты используются, чтобы таблица автоматически изменялась в зависимости от содержимого страницы и ширины окна браузера.
<table border="1"> <tr> <td>Text</td> <td>Text</td> </tr> </table>
<table border="1"> <tr> <td>Text</td> <td>Text</td> </tr> </table>
Атрибут width устарел в HTML 4 и не поддерживается в HTML 5. Вместо этого используется CSS:
Вместо этого используется CSS:
CSS: width: <value>;
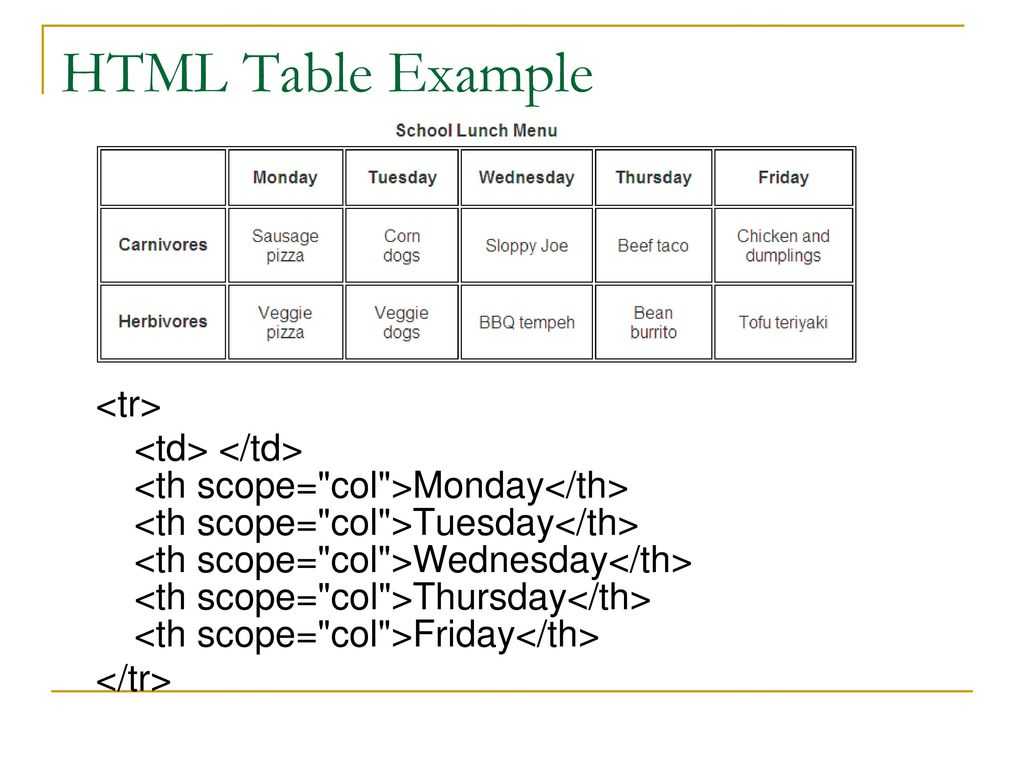
Тег <th> определяет заголовок HTML-таблицы. Текст в заголовке отображается полужирным шрифтом по центру без выравнивания текста в ячейке таблицы HTML. А текст в стандартных ячейках отображается стандартным шрифтом и выровнен по левому краю.
Атрибут colspan используется, чтобы объединить ячейки нескольких столбцов.
<table border="1"> <tr> <th colspan="2">Table Header</th> </tr> <tr> <td>Text</td><td>Text</td> </tr> </table>
Атрибут rowspan используется для объединения ячеек нескольких строк.
<table border="1"> <tr> <th rowspan="2">Table Header</th> <td>Text</td> </tr> <tr> <td>Text</td> </tr> </table>
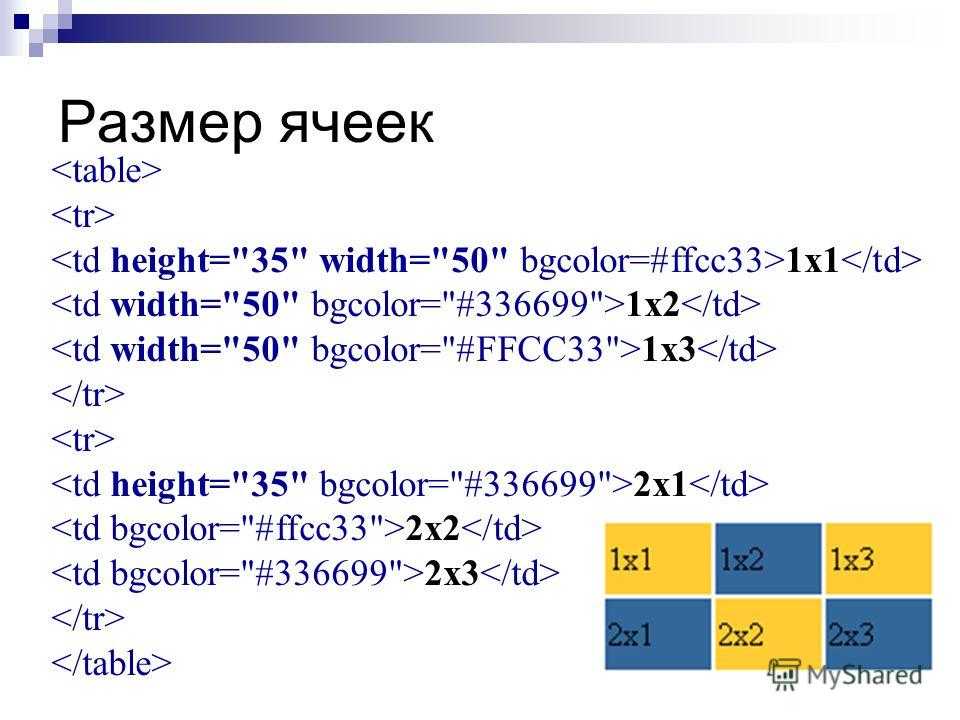
Атрибут bgcolor определяет цвет фона HTML-таблицы.
<table border="1" bgcolor="#CCCCCC"> <tr> <td>Text</td> <td>Text</td> </tr> </table>
Атрибут bgcolor (как и align при выравнивании текста в ячейке таблицы HTML) является устаревшим и не поддерживается в HTML 5.
CSS: <table style=”background-color:blue”>
РедакцияПеревод статьи «HTML Tables»
HTML для начинающих — Таблицы в HTML — тег
Получить доступ к курсу
HTML для начинающих
В древние, очень древние времена таблицы использовались не только по своему прямому назначению, но и с помощью них делали сам каркас сайта. Тогда это было актуально и удобно. На текущий момент подобная практика считается чуть ли не дилетанством. Таблицы должны использоваться по своему прямому назначению — отображение данных. Собственно таблица должна быть таблицей. А всякие иные «извращения» (каркас сайта, блоки и тп) делаться другними средствами.
Создается таблица тегом <table> и состоит из строк <tr> и ячеек <td>. Это так сказать необходимый минимум для отображения таблицы.
Так же есть ряд не обязательный тегов которые расширяют возможности создания таблиц.
- caption — заголовок таблицы
- thead — шапка
- tbody — тело таблицы — расположение самих данных
- tfoot — футер таблицы — итоги, суммарные данные и тп
- th — ячейка текст которой является жирным
- colspan — объединение ячеек таблицы по горизонтали (объединение столбцов в рамках строки)
- rowspan — объединение строк
Во второй части видеоурока мы будем менять внешний вид таблицы путем наложения на нее стилей CSS.
Зададим ширину таблицы стилем width = 100% для того чтобы таблица расположилась в ширину по всей поверхности того объекта в котором она находится.
Зададим цвет фона при помощи стиля background.
Зададим цвет текста в таблице стилем color.
Расстояние между ячейками (так же как и поля вокруг текста) лучше задавать стилем

Научимся разумно объявлять стили для дочерних элементов определенного блока (в данном конкретном случае — для внутренних элементов таблицы отталкиваясь лишь от id таблицы).
- ← Списки — тег <UL>
- Тег <input> — Текстовое поле →
С этим так же покупают:
| Zend Framework 2. Для профессионалов | Практическое изучение языка PHP | Создание интернет магазина |
Отображение данных в виде HTML-таблицы — обмен файлами
Теперь вы подписаны на эту отправку
- Вы будете видеть обновления в отслеживаемой ленте контента
- Вы можете получать электронные письма, в зависимости от ваших предпочтений в общении
версия 1.
Отображение матрицы или массива ячеек в виде таблицы в формате HTML
4,3 тыс. загрузок За все время: 4 282″ data-original-title=»Загрузки» aria-describedby=»popover506129″>
Обновлено 15 января 2008 г.
Посмотреть лицензию
- Обзор
- Функции
- Отзывы (6)
- Обсуждения (5)
Примечание редактора: Этот файл был выбран как центральный выбор недели MATLAB
Это предназначено для простого способа отображения 2D или 3D табличных данных с поддержкой меток строк и столбцов.
Он также может сохранять код HTML в файл, который затем можно использовать в другом месте.
Функция поддерживает вложенные таблицы.
Цитировать как
Гас Браун (2022). Отображение данных в виде таблицы HTML (https://www.mathworks.com/matlabcentral/fileexchange/18329-display-data-as-an-html-table), MATLAB Central File Exchange. Проверено .
Совместимость версий MATLAB
Created with R2007a
Совместимость с любой версией
Совместимость с платформами
Windows macOS LinuxКатегории
- МАТЛАБ > Основы языка > Матрицы и массивы >
- МАТЛАБ
>
Основы языка
>
- МАТЛАБ > Импорт и анализ данных > Импорт и экспорт данных > Стандартные форматы файлов > Другие форматы >
Метки Добавить теги
массивы ячеек матрица ячеек html выбор структур potw недели
Благодарности
Вдохновленный: HTML-таблица
Поиск сокровищ сообщества
Найдите сокровища в MATLAB Central и узнайте, как сообщество может вам помочь!
На охоту!
Выберите сеть Сайт
Выберите веб-сайт, чтобы получить переведенный контент, где он доступен, и посмотреть местные события и
предложения. На основе
ваше местоположение, мы рекомендуем вам выбрать: .
На основе
ваше местоположение, мы рекомендуем вам выбрать: .
Вы также можете выбрать веб-сайт из следующего списка:
Европа
Свяжитесь с местным офисом
Отображать HTML-таблицу только на экране больше Md с примерами кода
Отображать HTML-таблицу только на экране размером больше Md с примерами кода
В этом уроке мы будем использовать программирование, чтобы попытаться решить головоломку Отображать Html-таблицу только на экране больше, чем Md. Это демонстрирует приведенный ниже код.
что хочешь
Как мы видели, проблема отображения Html-таблицы только на экране больше Md была решена с использованием нескольких различных экземпляров.
Как разместить HTML-таблицу по размеру экрана?
Чтобы разместить HTML-таблицу на экране: установите ширину на 100 %, чтобы ваш код выглядел следующим образом: Моя HTML-таблица настроена на размер экрана 28 января 2022 г.
Как скрыть элементы в зависимости от размера экрана?
Чтобы скрыть элемент в адаптивном макете, нам нужно использовать свойство отображения CSS, для которого установлено значение «none» вместе с правилом @media. Содержимое второго элемента
Содержимое второго элемента
с классом «hidden-mobile» будет скрыто на устройствах размером менее 767 пикселей.
Как остановить переполнение таблицы в HTML?
Связанные учебники
- Дисплей Различное расположение таблиц/сеток для разных размеров устройств.
- Выравнивание элемента по низу контейнера, использующего display: table.
- Выравнивание набора меток и значений с помощью таблицы.
- Исправлена таблица HTML, справа отображается слева.
- Таблицы CSS и интервалы.
Как сделать так, чтобы HTML автоматически подстраивался под размер экрана?
5 ответов
- Добавьте этот метатег области просмотра внутри тега: Это должно сделать страницу отображаемой с разумным размером.
- Добавьте этот тег
Как исправить размер таблицы HTML?
Чтобы установить ширину таблицы в HTML, используйте атрибут стиля. Атрибут стиля указывает встроенный стиль для элемента. Атрибут используется с HTML-тегом
Атрибут стиля указывает встроенный стиль для элемента. Атрибут используется с HTML-тегом