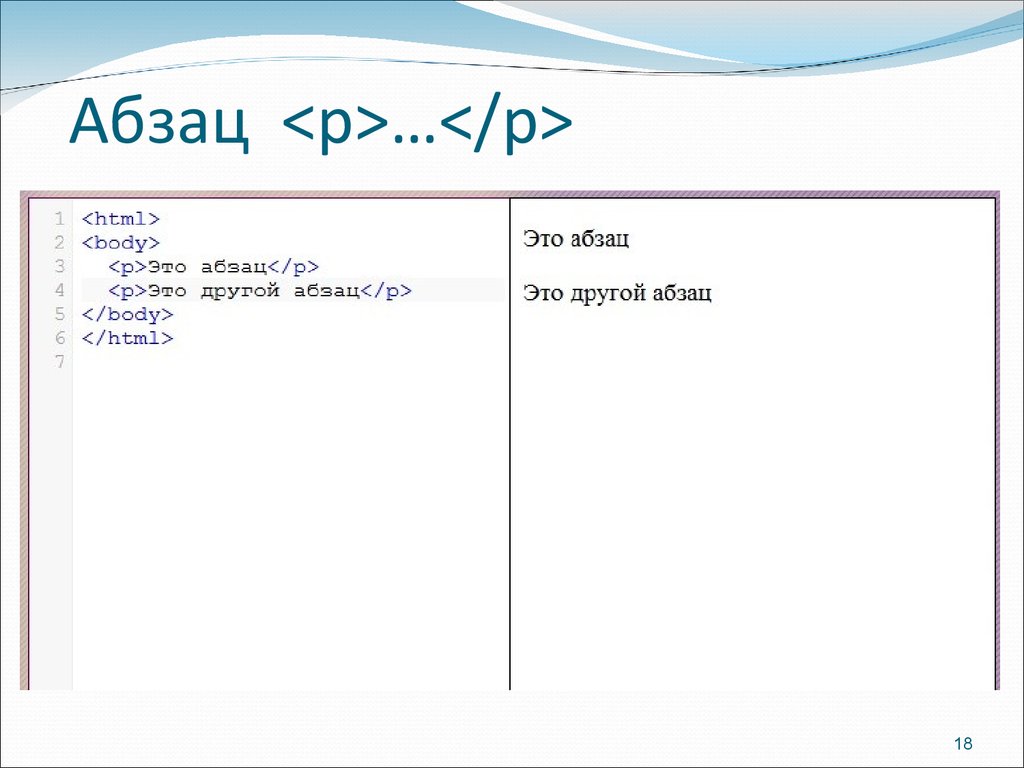
html — Как сделать отступ слева CSS?
Вопрос задан
Изменён 3 года назад
Просмотрен 2k раз
Мне нужно сделать такой header
Задний фон — картинка. Текст — ссылка на главную страницу сайта.
У меня получался такой header
Как добавить отступ слева для текста ссылки?
Мой код html
<body>
<div id ="main">
<div id ="header">
<h2><a href="index.html"><p>Мой первый простой сайт</p></a></h2>
</div>
css:
#header{
height: 90px;
background: #2a79bc url("images/header.png") no-repeat;
}
#header h2{
font-size: 28px;
letter-spacing: -1px;
padding: 20px, 0, 0, 20px;
color: #ff5500;
}
#header h2 a {
color: #fff;
text-decoration: none;
font-weight: 100;
letter-spacing: -2px;
margin-left: 100px;
}
#header h2 a:hover {
color: #111;
}
#header h2 a p {
margin-left: 10px;
padding-left: 100px;
}
С помощью добавления абзаца в ссылку удалось опустить ее ниже, но отступ слева сделать не получается.
Теперь мой код выглядит так
Html:
<div id ="header">
<h2><a href="index.html">Мой первый простой сайт</a></h2>
</div>
css:
#header{
height: 90px;
background: #2a79bc url("images/header.png") no-repeat;
}
#header h2{
font-size: 28px;
letter-spacing: -1px;
padding: 20px 0 0 20px;
color: #ff5500;
}
#header h2 a {
color: #fff;
text-decoration: none;
font-weight: 100;
letter-spacing: -2px;
margin-left: 100px;
}
#header h2 a:hover {
color: #111;
}
a {
text-decoration: none;
color: #4682B4;
}
a:hover{
text-decoration: underline;
color: #2a52be;
}
Вот скрин с сайта.- html
- css
Уберите тег p из ссылки, а отступы пропишите padding: 20px 0 0 20px; то есть, уберите запятые.
PS, чтобы всё работало. пишите так:
<div>
<div>
<h2><a href="index.html">
Мой первый простой сайт
</a></h2>
</div>
</div>
#header {
height: 90px;
background: #2a79bc url("images/header. png") no-repeat;
}
#header h2 {
font-size: 28px;
letter-spacing: -1px;
padding: 20px 0 0 20px;
color: #ff5500;
}
#header h2 a {
color: #fff;
text-decoration: none;
font-weight: 100;
letter-spacing: -2px;
//margin-left: 100px;
}
#header h2 a:hover {
color: #111;
}
png") no-repeat;
}
#header h2 {
font-size: 28px;
letter-spacing: -1px;
padding: 20px 0 0 20px;
color: #ff5500;
}
#header h2 a {
color: #fff;
text-decoration: none;
font-weight: 100;
letter-spacing: -2px;
//margin-left: 100px;
}
#header h2 a:hover {
color: #111;
}
17
Зарегистрируйтесь или войдите
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
html — Как сделать одинаковые отступы слева и справа
Вопрос заданИзменён 6 лет 1 месяц назад
Просмотрен 4k раза
Здравствуйте.
Учусь верстке. Накидал себе до ужаса простой шаблон и пытаюсь его воспроизвести только уже в web. Столкнулся с такой проблемой, не разберусь ни как как можно сделать, чтобы отступы были одинаковые по горизонтали. Чтобы div-ы шли как на скриншоте.
P. S. Где нарисовано красным, там должны быть отступы.
- html
- css
2
помести весь контент в див с классом например
.content
{
margin:0 50px 0 50px;//top right bottom left
}
марджин задает отступы блока.. можно еще использовать padding — отступ задает внутри блока в таком случает нужно контент растянуть на всю страницу. Можна задать отступ в % тоже норм (margin: 0 20% 0 20%;)
1
Легче всего исспользовать фреймворк. Bootstrap 3. В его основе лежит сетка из 12 колонок.
В его основе лежит сетка из 12 колонок.
Обязательные блоки: 1.Контейнер 2.Строка 3.Сетка
Подробнее почитай тут: http://bootstrap-3.ru/css.php
Затем качай Brackets(с ним меньше гемороя), устанавливай emmet и в помощь тебе http://webdesign-master.ru/ но на его канале очень много полезного видео. Так же там есть стартовый шаблон для вёрстки.
2
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
html — Отступ текста слева и справа
спросил
Изменено 12 лет, 11 месяцев назад
Просмотрено 29 тысяч раз
Я использую тег p для выравнивания текста слева и справа на одной строке, используя:
.left { плыть налево; отступ текста: 5px; поле сверху: 0px; } .верно { поплавок: справа; отступ текста: 5px; поле сверху: 0px; } <дел>
Текст слева
Правильный текст
Левый текст будет иметь отступ на 5 пикселей, правый — нет. Я пробовал -5px и только 5px, есть идеи, как я могу это сделать?
Спасибо
- HTML
- CSS
1
Вместо этого вы можете использовать margin-left и margin-right . Или padding-left и padding-right в зависимости от желаемого результата/требования.
1
Это должно работать
<голова>
<тип стиля="текст/CSS">
.левый
{
плыть налево;
поле слева: 50px;
}
.верно
{
поплавок: справа;
поле справа: 50px;
}
#содержание
{
}
<тело>
<дел>
Текст слева
Правильный текст

 png") no-repeat;
}
#header h2 {
font-size: 28px;
letter-spacing: -1px;
padding: 20px 0 0 20px;
color: #ff5500;
}
#header h2 a {
color: #fff;
text-decoration: none;
font-weight: 100;
letter-spacing: -2px;
//margin-left: 100px;
}
#header h2 a:hover {
color: #111;
}
png") no-repeat;
}
#header h2 {
font-size: 28px;
letter-spacing: -1px;
padding: 20px 0 0 20px;
color: #ff5500;
}
#header h2 a {
color: #fff;
text-decoration: none;
font-weight: 100;
letter-spacing: -2px;
//margin-left: 100px;
}
#header h2 a:hover {
color: #111;
}
 left
{
плыть налево;
отступ текста: 5px;
поле сверху: 0px;
}
.верно
{
поплавок: справа;
отступ текста: 5px;
поле сверху: 0px;
}
<дел>
left
{
плыть налево;
отступ текста: 5px;
поле сверху: 0px;
}
.верно
{
поплавок: справа;
отступ текста: 5px;
поле сверху: 0px;
}
<дел>
 Просто для уточнения:
Просто для уточнения: