seodon.ru | Учебник HTML — Границы, рамки и отступы HTML-таблиц
Опубликовано: 29.09.2010 Последняя правка: 08.12.2015
Мы уже выяснили с вами, что у HTML-таблиц есть рамки, хотя по умолчанию их браузеры и не показывают. Но это еще не все, у каждой ячейки таблицы тоже есть рамка, которая называется граница ячейки. Но и это еще не все, используя специальные атрибуты тега <TABLE> можно изменять расстояния между ячейками и от ячеек до рамки таблицы, а также внутренние отступы от границ ячеек до их содержимого.
Рамка HTML-таблицы, границы ячеек, расстояния между ними и внутренние отступы.
Итак, для создания рамки HTML-таблицы и границ ее ячеек используется всего один атрибут тега <TABLE> — border. Значением атрибута являются целые неотрицательные числа (ноль по умолчанию), которые означают размер в пикселях. Но, внимание, размер изменяется только у рамки таблицы, у границ ячеек он всегда неизменен.
<table border="число">...</table>
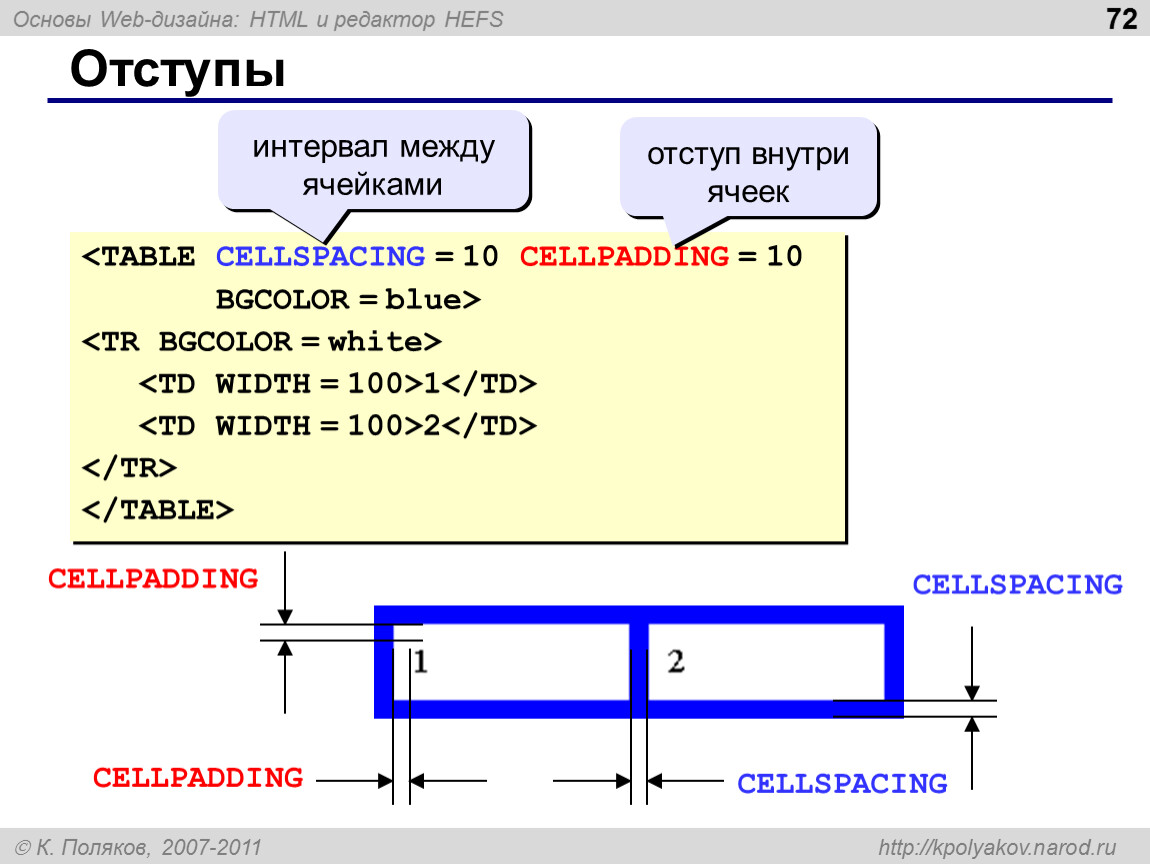
Для изменения расстояния между ячейками (их границами) и от ячеек до рамки таблицы в теге <TABLE> применяется атрибут cellspacing. Его значениями тоже могут быть только числа, отмеряющие расстояния в пикселях.
<table cellspacing="число">...</table>
Чтобы установить внутренние отступы от границ ячеек до их содержимого необходимо в теге <TABLE> использовать атрибут cellpadding. И его значения это числа, означающие пиксельные размеры.
<table cellpadding="число">...</table>
Обратите внимание, что браузеры по умолчанию устанавливают небольшие (в два пикселя) значения cellspacing и cellpadding, поэтому чтобы убрать расстояния вовсе — установите у атрибутов значения ноль (0).
Пример границ, рамок и отступов HTML-таблиц
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=Windows-1251"> <title>Границы, рамки и отступы таблиц</title> </head> <body> <p>Таблица с измененными отступами и расстояниями:</p> <table border="5" cellspacing="10" cellpadding="15"> <tr><td>Ячейка 1.1</td><td>Ячейка 1.2</td><td>Ячейка 1.3</td></tr> <tr><td>Ячейка 2.1</td><td>Ячейка 2.2</td><td>Ячейка 2.3</td></tr> <tr><td>Ячейка 3.1</td><td>Ячейка 3.2</td><td>Ячейка 3.3</td></tr> </table> <p>Таблица только с установленными рамкой и границами ячеек:</p> <table border="5"> <tr><td>Ячейка 1.1</td><td>Ячейка 1.2</td><td>Ячейка 1.3</td></tr> <tr><td>Ячейка 2.1</td><td>Ячейка 2.2</td><td>Ячейка 2.
3</td></tr> <tr><td>Ячейка 3.1</td><td>Ячейка 3.2</td><td>Ячейка 3.3</td></tr> </table> </body> </html>
Результат в браузере
Таблица с измененными отступами и расстояниями:
| Ячейка 1.1 | Ячейка 1.2 | Ячейка 1.3 |
| Ячейка 2.1 | Ячейка 2.2 | Ячейка 2.3 |
| Ячейка 3.1 | Ячейка 3.2 | Ячейка 3.3 |
Таблица только с установленными рамкой и границами ячеек:
| Ячейка 1.1 | Ячейка 1.2 | Ячейка 1.3 |
| Ячейка 2.1 | Ячейка 2.2 | Ячейка 2.3 |
| Ячейка 3.1 | Ячейка 3.2 | Ячейка 3.3 |
Естественно не обязательно рисовать у таблицы рамку и границы ячеек, чтобы изменять внутренние отступы и расстояния между ячейками.
Согласно синтаксиса HTML, браузеры прибавляют значения cellspacing и cellpadding к размерам таблицы и ее ячеек. Например, если вы установите ширину ячейки в 100 пикселей и cellpadding=»10″ — браузеры прибавят к ширине 20 пикселей (по 10 слева и справа) и она станет равна 120 пикселей. В общем, по ходу дела разберетесь.
Например, если вы установите ширину ячейки в 100 пикселей и cellpadding=»10″ — браузеры прибавят к ширине 20 пикселей (по 10 слева и справа) и она станет равна 120 пикселей. В общем, по ходу дела разберетесь.
Изначально все браузеры устанавливают небольшие отступы по краям HTML-страницы, которые часто бывают не нужны, поэтому сейчас вы научитесь их убирать. Вообще, эту информацию следовало бы поместить в начало учебника, но там бы она вряд ли вам пригодилась.
В свое время у тега <BODY> существовало четыре атрибута, которые устанавливали размер этих отступов для каждой стороны страницы: topmargin (сверху), rightmargin (справа), bottommargin (снизу) и leftmargin (слева). Сейчас эти атрибуты устарели, поэтому будем применять стили (CSS). Итак, изменить расстояния отступов по краям страницы можно несколькими способами, я покажу вам два, а о третьем узнаете, если решите изучать CSS.
Способ первый. B теге <BODY> указать атрибут style со следующими значениями:
<body>. ..</body> — убирает отступы сразу со всех сторон HTML-страницы.
..</body> — убирает отступы сразу со всех сторон HTML-страницы.
<body>…</body> — регулирует размер отступов для каждой стороны по часовой стрелке. Как правило используются размеры в пикселях, например: <body style=»margin:5px 3px 4px 5px»>…</body>
Второй и более удобный способ. В теге <STYLE>, с которым вы познакомились в уроке Меняем цвета ссылок
, добавить еще одну строчку:<style type="text/css">
...
body {margin:0}
</style>Или:
<style type="text/css">
...
body {margin:сверху справа снизу слева}
</style>Домашнее задание.
В этом уроке я тоже не буду все подробно описывать — только общие моменты. Для полноты картины посмотрите результат примера.
- Создайте три таблицы, каждая должны состоять из одной строки и трех столбцов (колонок).
- В первой таблице разместите Header или «шапку» страницы (не путать с «шапкой» HTML-документа), во второй — левое и правое меню, а также основное содержимое (контент), в третьей — Footer или «подвал» страницы.

- Пусть ширина первого и последнего столбца каждой таблицы будет фиксированная.
- Важно. Используйте тег <IMG> только для создания четырех кнопок горизонтального меню в «шапке» страницы. В остальных случаях пусть изображения идут фоном, а во вторых ячейках таблиц вообще используются только цвета, причем в первой и последней таблице это #99FF99.
- Пусть текст контента страницы будет выровнен по обеим сторонам ячейки таблицы, а заголовок располагается по центру.
- Что касается расстояний между ячейками таблиц, а также отступов ячеек, то думайте сами, где их надо совсем убрать, а где — увеличить.
Посмотреть результат → Посмотреть ответ
| Таблицы | ← Содержание → | Объединение ячеек таблицы |
Установка табуляторов и отступов в Adobe InDesign
- Руководство пользователя InDesign
- Основы работы с InDesign
- Введение в InDesign
- Новые возможности InDesign
- Системные требования
- Общие вопросы
- Использование библиотек Creative Cloud
- Новые возможности InDesign
- Рабочая среда
- Основные сведения о рабочей среде
- Панель инструментов
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Комбинации клавиш по умолчанию
- Восстановление документа и отмена
- Основные сведения о рабочей среде
- Введение в InDesign
- Создание документов и макетов
- Документы и страницы
- Создание документов
- Работа со страницами-шаблонами
- Работа с несколькими документами
- Задайте размер страницы, поля или области выпуска
- Работа с файлами и шаблонами
- Создание файлов книг
- Добавление основной нумерации страниц
- Нумерация страниц, глав и разделов
- Преобразование документов QuarkXPress и PageMaker
- Совместное использование содержимого
- Основные рабочие процессы с управляемыми файлами
- Сохранение документов
- Сетки
- Сетки
- Форматирование сеток
- Средства создания макетов
- Линейки
- Документы и страницы
- Добавить содержимое
- Текст
- Добавление текста к фреймам
- Связывание текстовых блоков
- Возможности для арабского языка и иврита в InDesign
- Создание текста по контуру
- Маркеры и нумерация
- Глифы и специальные символы
- Компоновка текста
- Текстовые переменные
- Создание QR-кодов
- Редактирование текста
- Выравнивание текста
- Обтекание текста вокруг объектов
- Привязанные объекты
- Связанное содержимое
- Форматирование абзацев
- Форматирование символов
- Найти/заменить
- Проверка орфографии и языковые словари
- Типографика
- Использование шрифтов в InDesign
- Кернинг и трекинг
- Форматирование текста
- Форматирование текста
- Работа с пакетами стилей
- Табуляторы и отступы
- Рецензирование текста
- Отслеживание и просмотр изменений
- Добавление редакционных примечаний в InDesign
- Импорт комментариев файла PDF
- Добавление ссылок
- Создание оглавления
- Сноски
- Создание указателя
- Концевые сноски
- Подписи
- Стили
- Стили абзацев и символов
- Сопоставление, экспорт и организация стилей
- Стили объектов
- Буквицы и вложенные стили
- Работа со стилями
- Интерлиньяж
- Таблицы
- Форматирование таблиц
- Создание таблиц
- Стили таблиц и ячеек
- Выделение и редактирование таблиц
- Обводка и заливка таблиц
- Интерактивные функции
- Гиперссылки
- Динамические документы PDF
- Закладки
- Кнопки
- Формы
- Анимация
- Перекрестные ссылки
- Структурирование документов PDF
- Переходы страниц
- Аудио и видео
- Графические объекты
- Знакомство с контурами и фигурами
- Рисование с помощью инструмента «Карандаш»
- Рисование с помощью инструмента «Перо»
- Применение параметров линии (штриха)
- Составные контуры и фигуры
- Редактирование контуров
- Обтравочные контуры
- Изменение параметров угла
- Выравнивание и распределение объектов
- Связанные и встроенные графические объекты
- Интеграция ресурсов AEM
- Цвет и прозрачность
- Применение цвета
- Использование цветов из импортированной графики
- Работа с цветовыми образцами
- Смешение красок
- Оттенки
- Знакомство с плашечными и триадными цветами
- Наложение цветов
- Градиенты
- Сведение прозрачного графического объекта
- Добавление эффектов прозрачности
- Текст
- Общий доступ
- Работа с облачными документами InDesign
- Облачные документы в InDesign | Часто задаваемые вопросы
- Общий доступ и совместная работа
- Отправка на редактирование
- Проверка опубликованного документа InDesign
- Управление отзывами
- Публикация
- Размещение, экспорт и публикация
- Публикация в Интернете
- Копирование и вставка графических объектов
- Экспорт содержимого в формат EPUB
- Параметры Adobe PDF
- Экспорт содержимого в формат HTML
- Экспорт в формат Adobe PDF
- Экспорт в формат JPEG
- Экспорт в HTML
- Обзор DPS и AEM Mobile
- Поддерживаемые форматы файлов
- Печать
- Печать брошюр
- Метки и выпуск за обрез
- Печать документов
- Краски, цветоделенные формы и линиатура растра
- Наложение
- Создание PostScript и EPS-файлов
- Предпечатная проверка файлов перед отправкой
- Печать миниатюр или документов большого формата
- Подготовка файлов PDF для поставщиков услуг
- Подготовка к печати цветоделенных форм
- Размещение, экспорт и публикация
- Расширение InDesign
- Автоматизация
- Объединение данных
- Плагины
- Расширение Capture в InDesign
- Разработка сценариев
- Автоматизация
- Устранение неполадок
- Исправленные ошибки
- Аварийное завершение работы при запуске
- Ошибка папки настроек: только для чтения
- Поиск и устранение проблем с файлами
- Невозможно экспортировать в PDF
- Восстановление документов InDesign
Обзор диалогового окна «Табуляторы»
Табуляторы помещают текст в определенную горизонтальную позицию внутри фрейма. Установка табуляторов по умолчанию зависит от единиц измерения горизонтальной линейки, заданных в диалоговом окне «Единицы измерения и приращения».
Установка табуляторов по умолчанию зависит от единиц измерения горизонтальной линейки, заданных в диалоговом окне «Единицы измерения и приращения».
Табуляторы применяются ко всему абзацу. Первый установленный табулятор удаляет все табуляторы по умолчанию слева от него. Последующие установленные табуляторы удаляют все табуляторы по умолчанию, находящиеся между вновь установленными. Существуют табуляторы с выравниванием влево, по центру, вправо, по десятичной точке и по специальному символу.
Табуляторы устанавливаются при помощи диалогового окна «Табуляторы».
Диалоговое окно «Табуляторы»A. Кнопки выравнивания табуляторов B. Позиция табуляции C. Поле «Отточие» D. Поле «Выровнять по» E. Линейка табулятора F. Привязка над фреймом
При работе с вертикальным текстовым фреймом диалоговое окно «Табуляторы» также располагается вертикально. Если направление диалогового окна «Табуляторы» не соответствует направлению текстового фрейма, для привязки линеек к текущему текстовому фрейму нажмите на значок магнита .
Открытие диалогового окна «Табуляторы»
При помощи инструмента «Текст» щелкните любое место текстового фрейма.
Выберите меню «Текст» > «Табуляторы».
Если верхний край фрейма отображается на экране, то диалоговое окно «Табуляторы» привязывается к текущему текстовому фрейму и его ширина согласуется с размерами текущей колонки.
Если верхний край горизонтального фрейма отображается, диалоговое окно «Табуляторы» будет привязано к верхнему краю текущего текстового фрейма, а ширина будет меняться в соответствии с шириной текущего столбца. Если в вертикальном фрейме есть точка ввода текста, диалоговое окно «Табуляторы» будет привязано к правой стороне текстового фрейма, а отображаемая длина будет соответствовать длине текущего столбца.
Выравнивание линейки диалогового окна «Табуляторы» относительно текста
В режиме «Просмотр макета» прокрутите документ, чтобы отобразился верхний край его содержимого.

Прокрутите документ, чтобы отобразился верхний край текстового фрейма.
- Щелкните значок магнита в диалоговом окне «Табуляторы». Диалоговое окно «Табуляторы» будет привязано к верхнему краю столбца, содержащего выделенные элементы или точку ввода.
Установка табуляторов
Существуют табуляторы с выравниванием влево, по центру, вправо, по десятичной точке и по специальному символу. Табулятор с выравниванием по специальному символу обеспечивает выравнивание по произвольным символам: двоеточию, знаку доллара и т. д.
Чтобы увидеть действие параметров табулятора, выберите «Просмотр» > «Просмотр макета».
- При помощи инструмента «Текст» щелкните в абзаце точку ввода.
Нажмите клавишу Tab. Добавьте табуляторы в абзацы, где необходимо добавить отступы по горизонтали.
Выравнивание текста с помощью табуляторов Это можно сделать и после установки табуляторов.
Это можно сделать и после установки табуляторов.Чтобы отобразить диалоговое окно «Табуляторы», выберите меню «Текст» > «Табуляторы».
Чтобы определить абзацы, к которым будут применяться табуляторы, выберите нужные абзацы.
Примечание.В режиме просмотра «Гранки» и «Материал» при добавлении табуляторов в начало абзаца создается отступ текста одной и той же величины вне зависимости от положения табулятора. В режиме просмотра «Макет» отображается фактический размер табуляции.
Чтобы задать способ выравнивания текста для первого табулятора, в диалоговом окне «Табуляторы» нажмите кнопку табулятора с соответствующим выравниванием (слева, по центру, справа или по десятичной точке).
Выполните одно из следующих действий:
- На линейке табулятора выберите позицию нового табулятора.

В поле Х введите значение позиции для табулятора, затем нажмите клавишу «Ввод» или «Return». Если выбрано значение Х, то значение табулятора можно увеличивать или уменьшать на 1 пункт с помощью клавиш «Стрелка вверх» и «Стрелка вниз».
- На линейке табулятора выберите позицию нового табулятора.
Для последующих табуляторов с различным выравниванием повторите шаги 3 и 4.
Чтобы вставить символ табуляции в таблицу, выберите в меню «Текст» > «Вставить специальный символ» > «Другой» > «Табулятор».
Повтор табуляторов
Команда «Повторить табулятор» создает несколько табуляторов, основываясь на расстоянии между позицией табулятора и левым отступом или предыдущим табулятором.
Щелкните мышью в абзаце, чтобы поместить точку ввода.

В палитре «Табуляторы» выберите позицию табулятора на линейке.
В меню палитры выберите пункт «Повторить табулятор».
Повторяющиеся табуляторыA. Кнопки выравнивания табуляторов B. Позиция табулятора на линейке C. Меню палитры
Удаление, перемещение и изменение табуляторов
Удаление, перемещение и редактирование табуляторов производится при помощи диалогового окна «Табуляторы».
Перемещение позиции табулятора
- При помощи инструмента «Текст» щелкните в абзаце точку ввода.
В диалоговом окне «Табуляторы» выделите на линейке нужный табулятор.
Выполните одно из следующих действий:
Удаление табулятора
Щелкните мышью в абзаце, чтобы поместить точку ввода.

Выполните одно из следующих действий:
Перетащите табулятор за пределы линейки.
Выберите табулятор и выберите в меню палитры пункт «Удалить табулятор».
Выберите в меню палитры пункт «Очистить все», чтобы восстановить положение табуляторов по умолчанию.
Изменение выравнивания табулятора
В диалоговом окне «Табуляторы» выделите на линейке нужный табулятор.
Щелкните кнопку выравнивания табуляторов.
Примечание.Удерживая клавишу «Alt» (Windows) или «Option» (Mac OS), можно по щелчку табулятора циклически переключаться между четырьмя видами табуляторов.
Указание символов для десятичных табуляторов
Десятичные табуляторы предназначены для выравнивания по заданному символу, такому как десятичная запятая или знак денежной единицы.
- В палитре «Табуляторы» создайте или выберите десятичный табулятор на линейке табулятора.
В поле «Выровнять по» введите символ, по которому необходимо произвести выравнивание. Может быть введен или вставлен любой символ. Убедитесь, что указанный символ содержится в выравниваемых абзацах.
Текст, выровненный с помощью десятичных табуляторов
Добавление отточий табуляторов
Отточие табулятора — это повторяющийся символьный шаблон (например, последовательность точек или тире) между табулятором и последующим текстом.
В палитре «Табуляторы» выберите позицию табулятора на линейке.
В поле «Отточие» введите шаблон (не более восьми символов), а затем нажмите клавишу «Ввод» или «Return». Введенные символы повторяются по всей ширине табуляции.
Чтобы изменить шрифт или другой параметр форматирования отточия табулятора, выделите символ табуляции в текстовом фрейме, а затем примените к нему форматирование с помощью палитры «Символ» или меню «Текст».

Вставка табуляторов выравнивания по правому краю
В первом шаге можно добавить табулятор, выравниваемый справа в отступе справа, что упростит подготовку таблицы по ширине колонки. Табулятор выравнивания по правому краю несколько отличается от обычного табулятора. Он имеет отличительные признаки, описанные ниже.
Выравнивает весь последующий текст по правому краю текстового фрейма. Если абзац содержит табулятор любого типа после табулятора выравнивания по правому краю, то этот табулятор и текст после него переносятся на следующую строку.
Является специальным символом и находится в тексте, а не в диалоговом окне «Табуляторы». Добавляется через контекстное меню, а не через диалоговое окно «Табуляторы». В результате этого табулятор отступа справа не может являться частью стиля абзаца.
Отличается от значения «Отступ справа» в палитре «Абзац». Значение «Отступ справа» определяет расстояние от всего правого края абзаца до правого края текстового фрейма.

Может использоваться с префиксом табулятора. Табулятор выравнивания по правому краю использует префикс табулятора первой позиции табулятора после правого поля или (в случае его отсутствия) последнюю позицию табулятора перед правым полем.
- При помощи инструмента «Текст» щелкните строку, в которую необходимо добавить табулятор выравнивания по правому краю.
Выберите меню «Текст» > «Вставить специальный символ» > «Другой» > «Табулятор выравнивания по правому краю».
Установка отступов
Отступы смещают текст внутрь от правого или левого края фрейма. Обычно для создания отступа первой строки абзаца применяют отступы для первой строки абзаца, а не пробелы или символы табуляции.
Отступ для первой строки абзаца позиционируется относительно отступа левого поля. Например, если левый край абзаца смещен на 1 пику, то установка отступа для первой строки абзаца в 1 пику приведет к смещению первой строки абзаца на 2 пики от левого края фрейма или врезки.
Отступы могут быть заданы при помощи палитр «Табуляторы», «Абзац» или панели «Управление». Их можно также установить при создании маркированного или нумерованного списка.
При настройке символов CJK для установки отступа для первой строки можно использовать параметр модзикуми. Однако при задании отступов в параметрах модзикуми для текста, в котором отступ первой строки был задан в палитре «Абзац», в качестве отступа текста можно указать значение суммы двух отступов.
Задание отступа с помощью диалогового окна «Табуляторы»
- Выберите инструмент «Текст» и щелкните абзац, для которого нужно установить отступ.
Чтобы отобразить диалоговое окно «Табуляторы», выберите меню «Текст» > «Табуляторы».
- В диалоговом окне «Табуляторы» выполните с маркерами отступа одно из действий, описанных ниже.
- Чтобы сделать отступ в первой строке текста, перетащите верхний маркер.
 Чтобы сместить оба маркера и создать отступ для всего абзаца, перетащите нижний маркер.
Чтобы сместить оба маркера и создать отступ для всего абзаца, перетащите нижний маркер.
Чтобы создать отступ для первой строки текста, выберите верхний маркер и введите значение отступа по оси Х. Чтобы переместить оба маркера и сделать отступ для всего абзаца, выберите нижний маркер и введите значение отступа по оси Х.
- Чтобы сделать отступ в первой строке текста, перетащите верхний маркер.
Дополнительные сведения об использовании диалогового окна «Табуляторы» см. в разделе Обзор диалогового окна «Табуляторы».
Задание отступов с помощью палитры «Абзац» или панели «Управление»
- Выберите инструмент «Текст» и щелкните абзац, для которого нужно установить отступ.
Задайте значения для отступов в палитре «Абзац» на панели «Управление». Например, выполните одно из действий, описанных ниже.
Чтобы задать отступ размером в 1 пику для всего абзаца, введите значение 1p в поле «Отступ слева» .

Чтобы задать отступ размером в 1 пику только для первой строки абзаца, введите значение 1p в поле «Отступ слева для первой строки» .
Чтобы создать висячий отступ в 1 пику, введите положительное значение (например, 1p) в поле «Отступ слева» и отрицательное (например, 1p) в поле «Отступ слева для первой строки». См. Установка отступов.
Восстановление отступов
Щелкните абзац, в котором отступы необходимо сбросить к нулевой отметке.
Выберите в меню диалогового окна «Табуляторы» пункт «Сброс отступов».
Создание висячего отступа
При создании висячего отступа делается отступ всех строк абзаца, кроме первой. Висячие отступы особенно удобно использовать тогда, когда в начало абзаца нужно добавить вложенные графические объекты.
Текст без отступа (слева) и с висячим отступом (справа)- Выберите инструмент «Текст» и щелкните абзац, для которого нужно установить отступ.

В диалоговом окне «Табуляторы» или на панели «Управление» задайте положительное значение отступа слева.
Чтобы задать отрицательное значение отступа для первой строки абзаца, выполните одно из действий, описанных ниже.
В большинстве случаев задается отрицательное значение, вводимое на шаге 2. Например, если отступ слева равен 2 пикам, то значение отступа для первой строки абзаца обычно будет равно –2 пикам.
Отступ справа для концевой строки абзаца
Добавить висячий отступ с правой стороны концевой строки можно с помощью параметра «Отступ справа для концевой строки». Его особенно удобно использовать для выравнивания цен в каталогах продаж по правому краю.
Отступ справа для концевой строкиВведите текст абзацев. В последней строке каждого абзаца установите точку ввода перед текстом, для которого будет задан отступ, а затем выберите меню «Текст» > «Вставить специальный символ» > «Другой» > «Табулятор выравнивания по правому краю».

Выделите абзацы.
Для создания в абзацах отступа справа задайте значение (например, 2p) в поле «Отступ справа» в палитре «Абзац» или на панели «Управление».
Для создания в абзаце отступа справа задайте в поле «Отступ справа для концевой строки» в палитре «Абзац» или на панели «Управление» отрицательное значение (например, -2p).
Произвольный отступ
Специальный символ произвольного доступа позволяет сделать отступ строк в абзаце независимым от значения отступа слева для абзаца. Он характеризуется следующими отличиями от отступа слева для абзаца.
Произвольный отступ является частью размещения текста, как если бы он был отображаемым символом. При перекомпоновке текста отступ смещается вместе с ним.
Произвольный отступ влияет на все строки после той, на которой он находится, поэтому произвольный отступ можно задать для нескольких строк в абзаце.

Если выбрать команду «Текст» > «Показать служебные символы», то символ произвольного отступа становится виден на экране.
- При помощи инструмента «Текст» установите точку ввода в то место, куда необходимо установить отступ.
Выберите меню «Текст» > «Вставить специальный символ» > «Другой» > «Произвольный отступ».
Связанные материалы
- Создание маркированного и нумерованного списков
Стилизация HTML-таблиц: как применить поля, границы и z-индекс к элементам таблицы
Вы блокируете рекламу 😢
Хотите купить мне ☕️ вместо этого?
Давным-давно практически не было возможности обойти элемент HTML К сожалению, некоторые свойства CSS (например, Конечный результат На снимке экрана выше показан окончательный результат, которого мы хотим достичь: таблица с первой строкой, являющейся основным заголовком, и несколькими разделами, которые все имеют свои подзаголовки. Выше вы видите HTML-структуру таблицы. Внутри элемента Как вы можете видеть на снимке экрана в начале этой статьи, есть некоторое пространство между основным заголовком и первым разделом Но, к сожалению, если вы попытаетесь применить Самое простое решение для достижения результата, аналогичного использованию Все наши Другим способом применения некоторого поля к элементу Таким образом, мы в основном добавляем новую (пустую) строку, которую мы можем использовать для добавления некоторого пространства в начале наших В зависимости от обстоятельств вы можете захотеть использовать либо метод границы, либо трюк псевдоэлемента. Далее мы хотим дать нашим Выше вы можете увидеть, как мы можем использовать Как вы могли заметить, наша текущая реализация не совсем похожа на скриншот, который вы видели в начале этой статьи. Хак с отступами работает как отступы вместо поля Теперь, когда мы добавили границы, мы видим, что наши хаки с отступами работают не так, как В приведенном выше фрагменте кода мы применяем необходимые стили границ к соответствующим элементам ячеек таблицы Как вы можете видеть на начальном скриншоте конечного результата, Тень блока исчезает за следующей строкой Обычно мы используем Окончательный результат Нам нужно покопаться в наборе приемов CSS, чтобы заставить работать более сложные макеты таблиц. Но красота CSS в том, что всегда есть способ добиться определенных целей. Мы могли бы немного облегчить себе жизнь, переопределив свойство Последнее обновление для создания сложных макетов в Интернете. К счастью, те времена давно прошли. В настоящее время мы используем элемент
только по назначению: для отображения табличных данных.
 Однако только недавно мне снова напомнили, что стилизация таблиц не так проста, как может показаться.
Однако только недавно мне снова напомнили, что стилизация таблиц не так проста, как может показаться. margin , border-radius и z-index ) не работают с определенными элементами таблицы HTML, такими как , и 9 0006 < тр> . В этой статье мы рассмотрим, как мы можем обойти эти ограничения. Содержание
поля на элементах таблицы border-radius для элементов таблицы z-index для элементов таблицы Разметка таблицы
<таблица>
МО
ТУ
МЫ
TH
FR
SA
SU
Рабочее время
<тд>4
<тд>5
<тд>5
<тд>5
<тд>5
<тд>0
<тд>0
Тренировка
0,5
0,5
0,5
<тд>1
0,5
2
<тд>0
Общий
<тд>8.
 5
<тд>8.5
<тд>9.5
<тд>10
<тд>5.5
5
<тд>8.5
<тд>9.5
<тд>10
<тд>5.5
2
<тд>0
у нас есть наш основной заголовок, а под ним несколько элементов , которые представляют собой отдельные разделы нашей таблицы, каждый из которых имеет свой собственный подзаголовок. Использование поля
для элементов таблицы , а также между отдельными разделами . Как бы я ни был наивен, я сначала попытался применить margin-top к элементам . margin к , или , вы обнаружите, что это не имеет никакого эффекта.  Прежде всего: нет никакого волшебного способа заставить
Прежде всего: нет никакого волшебного способа заставить margin работать с этими элементами, кроме изменения свойства display (которое вы обычно не хотите менять, потому что вы теряете все форматирование, связанное с таблицей). Но есть несколько альтернативных способов добавить пространство вокруг этих элементов. Использование границы
margin — добавить border-top: 1em к элементам . // 1. Необходим для создания интервалов между верхними границами.
.стол {
граница коллапса: коллапс; // 1
интервал между границами: 0;
}
.раздел {
верхняя граница: 1em сплошная прозрачная;
} элементов , вокруг которых нужно пространство, имеют класс .section . Чтобы border-top заработало, мы должны поставить border-collapse:collapse на нашем столе.
Использование псевдоэлементов
::before и ::after является использование псевдоэлемента ::before или ::after . .section::before {
высота: 1см;
отображение: таблица-строка;
содержание: '';
} элементов . Использование
border-radius для элементов таблицы элементам границу и применить радиус границы. Нам снова не повезет, если мы попытаемся применить border и border-radius к самому элементу .
// 1. Использование box-shadow, иначе
// радиус границы не работает с .
.section-шаг {
радиус границы: 0,25 em; // 1
box-shadow: 0 0 0 1px #ccc; // 1
} box-shadow вместо border для достижения (почти) такого же результата. Стилизация ячеек таблицы вместо
margin , но скорее как padding . К сожалению, в этих обстоятельствах, если у вас есть граница вокруг элемента , который должен иметь некоторое пространство для предыдущего элемента, нет простого решения для достижения этого. Единственный способ решить эту проблему — применить наши стили границ к ячейкам таблицы и использовать магию выбора :first-child / :last-child для достижения желаемого макета.
.секция-шаг-й,
.section-шаг тд {
граница: 0 сплошной #ccc;
}
.section-step th: первый дочерний элемент,
.section-step td:first-child {
ширина левой границы: 1px;
}
.section-step th:последний ребенок,
.section-шаг тд:последний ребенок {
граница справа ширина: 1px;
}
.section-step tr:first-child th,
.section-step tr:first-child td {
ширина верхней границы: 1px;
}
.section-step tr:first-child th:first-child,
.section-step tr:first-child td:first-child {
радиус верхнего левого края: 0,25 em;
}
.section-step tr:first-child th:last-child,
.section-step tr:first-child td:last-child {
радиус верхней правой границы: 0,25 em;
}
.section-step tr:последний ребенок th,
.section-step tr: last-child td {
ширина нижней границы: 1px;
}
.section-step tr:последний ребенок th:первый ребенок,
.section-step tr: last-child td: first-child {
радиус нижнего левого края: 0,25 em;
}
.section-step tr:последний ребенок th:последний ребенок,
.section-step tr:last-child td:last-child {
радиус нижнего правого края: 0,25 em;
} th и td . Элементы в углах должны иметь радиус границы, все элементы на краях должны иметь границу. Используя селекторы
Элементы в углах должны иметь радиус границы, все элементы на краях должны иметь границу. Используя селекторы :first-child и :last-child , мы можем применить стили к нужным ячейкам. Использование
z-index для элементов таблицы box-shadow был применен к подзаголовку, перекрывая следующую строку. Если мы попытаемся просто применить к элементу box-shadow , мы увидим, что тень подзаголовка исчезает за следующей строкой. z-index , чтобы поднять подзаголовок над следующей строкой. Но, как вы уже догадались, используя относительное позиционирование и z-index на элементе тоже не работает. Но мы можем использовать наши знания о контексте стека CSS, чтобы решить эту проблему. Применение позиции : относительной и z-индекса к элементу создает новый контекст наложения. Но это не единственный способ добиться этого: например, мы также можем использовать
Но это не единственный способ добиться этого: например, мы также можем использовать transform: translate(0, 0) . Завершение
display элементов нашей таблицы. Но это означает, что вы должны явно указать ширину каждой ячейки, чтобы сделать столбцы одинаковой ширины. В некоторых случаях это может быть нормально, но часто удобнее полагаться на то, что браузер автоматически определяет ширину каждой ячейки. Ссылки
(устаревший) HTML: таблицы: отступы и интервалы между ячейками

 dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Границы, рамки и отступы таблиц</title>
</head>
<body>
<p>Таблица с измененными отступами и расстояниями:</p>
<table border="5" cellspacing="10" cellpadding="15">
<tr><td>Ячейка 1.1</td><td>Ячейка 1.2</td><td>Ячейка 1.3</td></tr>
<tr><td>Ячейка 2.1</td><td>Ячейка 2.2</td><td>Ячейка 2.3</td></tr>
<tr><td>Ячейка 3.1</td><td>Ячейка 3.2</td><td>Ячейка 3.3</td></tr>
</table>
<p>Таблица только с установленными рамкой и границами ячеек:</p>
<table border="5">
<tr><td>Ячейка 1.1</td><td>Ячейка 1.2</td><td>Ячейка 1.3</td></tr>
<tr><td>Ячейка 2.1</td><td>Ячейка 2.2</td><td>Ячейка 2.
dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Windows-1251">
<title>Границы, рамки и отступы таблиц</title>
</head>
<body>
<p>Таблица с измененными отступами и расстояниями:</p>
<table border="5" cellspacing="10" cellpadding="15">
<tr><td>Ячейка 1.1</td><td>Ячейка 1.2</td><td>Ячейка 1.3</td></tr>
<tr><td>Ячейка 2.1</td><td>Ячейка 2.2</td><td>Ячейка 2.3</td></tr>
<tr><td>Ячейка 3.1</td><td>Ячейка 3.2</td><td>Ячейка 3.3</td></tr>
</table>
<p>Таблица только с установленными рамкой и границами ячеек:</p>
<table border="5">
<tr><td>Ячейка 1.1</td><td>Ячейка 1.2</td><td>Ячейка 1.3</td></tr>
<tr><td>Ячейка 2.1</td><td>Ячейка 2.2</td><td>Ячейка 2.


 Это можно сделать и после установки табуляторов.
Это можно сделать и после установки табуляторов.




 Чтобы сместить оба маркера и создать отступ для всего абзаца, перетащите нижний маркер.
Чтобы сместить оба маркера и создать отступ для всего абзаца, перетащите нижний маркер.