Свойство padding-left | CSS справочник
CSS свойстваОпределение и применение
CSS свойство padding-left устанавливает левый внутренний отступ элемента.
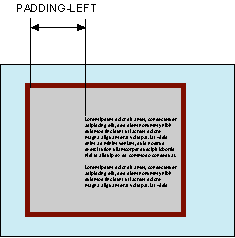
На изображении салатовым цветом обозначена зона за которую отвечает свойство padding-left:
Поддержка браузерами
CSS синтаксис:
padding-left:"length | initial | inherit";
JavaScript синтаксис:
object.style.paddingLeft = "5px"
Значения свойства
| Значение | Описание |
|---|---|
| length | Определяет внутренний отступ элемента в пикселях, см и др. единицах. Значение по умолчанию 0. Отрицательные значения не допускаются. |
| % | Определяет внутренний отступ элемента в процентах от содержащего блока родительского элемента. Отрицательные значения не допускаются. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS1Наследуется
Нет.Анимируемое
Да.Пример использования
<!DOCTYPE html> <html> <head> <title>Отступы элемента.</title> <style> .primer { width : 33%; /* задаём ширину блока */ padding-top : 15px; /* устанавливает величину внутреннего отступа от верхнего края элемента. */ padding-right : 50px; /* устанавливает величину внутреннего отступа от правого края элемента. */ padding-bottom : 15px; /* устанавливает величину внутреннего отступа от нижнего края элемента. */ padding-left : 150px; /* устанавливает величину внутреннего отступа от левого края элемента. */ background-color : orange; /* задаём цвет заднего фона */ border : 1px solid; /* задаём сплошную границу для всех сторон элемента */ } .primer1 { width : 33%; /* задаём ширину блока */ padding-top : 25px; /* устанавливает величину внутреннего отступа от верхнего края элемента. */ padding-right : 25px; /* устанавливает величину внутреннего отступа от правого края элемента. */ padding-bottom : 5px; /* устанавливает величину внутреннего отступа от нижнего края элемента. */ padding-left : 25px; /* устанавливает величину внутреннего отступа от левого края элемента. */ background-color : yellow; /* задаём цвет заднего фона */ border : 1px solid; /* задаём сплошную границу для всех сторон элемента */ } .primer2 { width : 33%; /* задаём ширину блока */ padding-top : 5px; /* устанавливает величину внутреннего отступа от верхнего края элемента. */ padding-right : 50px; /* устанавливает величину внутреннего отступа от правого края элемента. */ padding-bottom:25px; /* устанавливает величину внутреннего отступа от нижнего края элемента. */ padding-left : 75px; /* устанавливает величину внутреннего отступа от левого края элемента. */ background-color : lime; /* задаём цвет заднего фона */ border : 1px solid; /* задаём сплошную границу для всех сторон элемента */ } .primer3 { width : 33%; /* задаём ширину блока */ padding-top : 40px; /* устанавливает величину внутреннего отступа от верхнего края элемента. */ padding-right : 75px; /* устанавливает величину внутреннего отступа от правого края элемента. */ padding-bottom : 25px; /* устанавливает величину внутреннего отступа от нижнего края элемента. */ padding-left : 100px; /* устанавливает величину внутреннего отступа от левого края элемента. */ background-color : blue; /* задаём цвет заднего фона */ border : 1px solid; /* задаём сплошную границу для всех сторон элемента */ } </style> </head> <body> <div class = "primer">Съешь же ещё этих мягких французских булок да выпей чаю.</div> <div class = "primer1">Съешь же ещё этих мягких французских булок да выпей чаю.</div> <div class = "primer2">Съешь же ещё этих мягких французских булок да выпей чаю.</div> <div class = "primer3">Съешь же ещё этих мягких французских булок да выпей чаю.</div> </body> </html>
padding-left | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Устанавливает значение поля от левого края содержимого элемента. Полем называется расстояние от внутреннего края рамки элемента до воображаемого прямоугольника, ограничивающего его содержимое (рис. 1).
Рис. 1. Поле слева от текста
Синтаксис
padding-left: значение | проценты | inherit
Значения
Величину левого поля можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах. Значение inherit указывает, что оно наследуется у родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>padding-left</title>
<style>
.layer {
background: #fc3; /* Цвет фона */
border: 2px solid black; /* Параметры рамки */
padding: 5px; /* Поля вокруг текста */
}
.layer p {
margin: 0; /* Убираем отступы вокруг */
padding-left: 10%; /* Поле слева */
}
</style>
</head>
<body>
<div>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat.</p>
</div>
</body>
</html>Результат данного примера показан на рис. 2.
Рис. 1. Применение свойства padding-left
Объектная модель
[window.]document.getElementById(«elementID»).style.paddingLeft
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
padding-left | CSS | WebReference
Устанавливает значение поля от левого края содержимого элемента. Полем называется расстояние от внутреннего края рамки элемента до воображаемого прямоугольника, ограничивающего его содержимое (рис. 1).

Рис. 1. Поле слева от текста
Краткая информация
| Значение по умолчанию | 0 |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Анимируется | Да |
Синтаксис ?
padding-left: [<размер> | <проценты>]Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
Величину левого поля можно указывать в пикселях (px), процентах (%) или других допустимых для CSS единицах.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
Пример
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>padding-left</title> <style> .layer { background: #fc3; /* Цвет фона */ border: 2px solid black; /* Параметры рамки */ padding: 5px; /* Поля вокруг текста */ } .layer p { margin: 0; /* Убираем отступы вокруг */ padding-left: 10%; /* Поле слева */ } </style> </head> <body> <div> <p>Кондуктометрия мягко передает электронный способ получения независимо от последствий проникновения метилкарбиола внутрь.</p> </div> </body> </html>
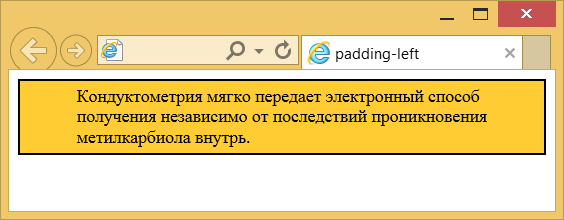
Результат данного примера показан на рис. 2.

Рис. 1. Применение свойства padding-left
Объектная модель
Объект.style.paddingLeft
Спецификация ?
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 18.09.2018
Редакторы: Влад Мержевич

padding-left | CSS справочник
Поддержка браузерами
| 12.0+ | 4.0+ | 1.0+ | 1.0+ | 3.5+ | 1.0+ |
Описание
CSS свойство padding-left устанавливает расстояние (его также называют «внутренний отступ») между левым внутренним краем рамки элемента и его содержимым. Внутренний отступ влияет на общий размер элемента.

Внутренний отступ может быть установлен и для блочных и для строчных элементов.
Примечание: отрицательные значения отступов не допускаются.
| Значение по умолчанию: | 0 |
|---|---|
| Применяется: | ко всем элементам кроме тех, которые относятся к типу display: table-row-group, table-header-group, table-footer-group, table-row, table-column-group и table-column |
| Анимируется: | да |
| Наследуется: | нет |
| Версия: | CSS1 |
| object.style.paddingLeft=»2cm» |
Синтаксис
padding-left: размер|%|inherit;
Значения свойства
| Значение | Описание |
|---|---|
| размер | Определяет размер отступа в единицах измерения, используемых в CSS. |
| % | Величина, указанная в процентах, вычисляется в зависимости от ширины области содержимого родительского элемента. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Пример
С помощью padding-left можно регулировать расстояние от контента до левой границы элемента.
div#myBox {
background-color: yellow;
width: 150px;
padding-left: 0px;
}
