Web Frontend | HTML формы — input pattern.
- Главная >
- Видео канал >
- Web Frontend | HTML формы — input pattern.
УЛУЧШАЙТЕ НАВЫКИ С ПОМОЩЬЮ ПРАКТИКУМА
СЛЕДУЮЩЕЕ
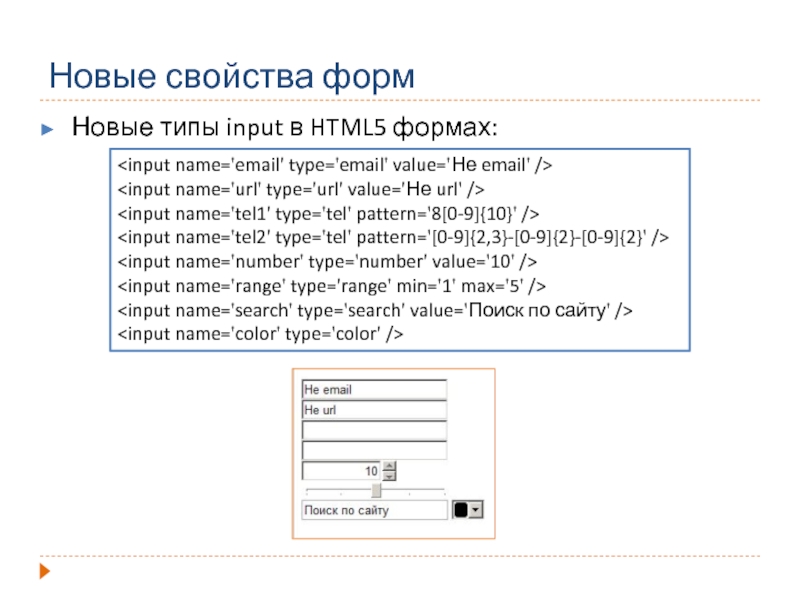
Всё занятие будет разбираться один атрибут(pattern) для поля input. Этот атрибут позволяет задавать маски для проверки вводимой информации.
Регистрация через
✖или E-mail
Нажав на кнопку «Зарегистрироваться»,
Вы соглашаетесь с условиями использования.
Уже есть аккаунт
Получите курс бесплатно
✖
Вы выбрали курс для изучения
«»
Чтобы получить доступ к курсу, зарегистрируйтесь на сайте.
РЕГИСТРАЦИЯ
Спасибо за регистрацию
✖
Перейдите на почту и подтвердите Ваш аккаунт,
чтобы получить доступ ко всем
бесплатным урокам и вебинарам на сайте ITVDN. com
com
ПОДТВЕРДИТЬ ПОЧТУ НАЧАТЬ ОБУЧЕНИЕ
Спасибо за регистрацию
✖
Ваш аккаунт успешно подтвержден.
Начать обучение вы можете через Личный кабинет
пользователя или непосредственно на странице курса.
НАЧАТЬ ОБУЧЕНИЕ
Подтверждение аккаунта
На Ваш номер телефона было отправлено смс с кодом активации аккаунта. Пожалуйста, введите код в поле ввода.
Отправить код еще раз
Изменить номер телефона
Ошибка
✖pattern атрибут HTML теґа input
- Головна
- html
- теґи
- <input>
- pattern
Атрибут pattern (HTML тега <input>) вказує регулярний вираз, згідно з яким потрібно вводити і перевіряти дані в полі форми.
Якщо присутній атрибут pattern, то форма не буде відправлятися, поки поле не буде заповнено правильно.
| Нотатка: | Атрибут |
| Порада: | Використовуйте глобальний атрибут |
Синтаксис
<input pattern="regexp">
Атрибут pattern може отримувати єдине значення :
pattern="regexp"Задає регулярний вираз.
Переглядачі
- Стаціонарні переглядачі
- Мобільні переглядачі
| Переглядач | ||||||
|---|---|---|---|---|---|---|
5+ | 4+ | 0+ | 9. | 10+ | 12+ |
| Переглядач | ||||
|---|---|---|---|---|
2.3+ | 1+ | 4+ | 0+ |
Приклади
- Приклад 1
Найпростіший приклад використання HTML атрибута pattern теґа <input>
See the Pen Input.
pattern_css_in_ua by css.in.ua (@css_in_ua) on CodePen.
Різниця між HTML 4.01 та HTML5
Атрибут pattern з’явився тільки в HTML5.
Різниця між XHTML та HTML
Немає жодної різниці.
Шаблон ввода HTML Атрибут
❮ Тег HTML
Пример
HTML-форма с полем ввода, которое может содержать только три буквы (без цифр или специальных символов):
Попробуйте сами »Другие примеры «Попробуйте сами» ниже.
Определение и использование
Атрибут шаблона задает регулярное выражение, которое значение элемента проверяется на соответствие
при подаче формы.
Примечание: Атрибут шаблона работает со следующими типами ввода:
текст, дата, поиск, URL, телефон, электронная почта и пароль.
Совет: Используйте глобальный атрибут title для описания шаблона, чтобы помочь пользователю.
Совет: Узнайте больше о регулярных выражениях в нашем руководстве по JavaScript.
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает атрибут.
| Атрибут | |||||
|---|---|---|---|---|---|
| образец | 5,0 | 10,0 | 4,0 | 10,1 | 9,6 |
Синтаксис
Значения атрибутов
| Значение | Описание |
|---|---|
| регулярное выражение | Указывает регулярное выражение, с которым проверяется значение элемента |
Другие примеры
Пример
Элемент с type="password", который должен содержать 8 или более символов:
php">pattern=".{8,}" title="Восемь или более символов">
Попробуйте сами »
Пример
Элемент с type="password", который должен содержать 8 или более символов, состоящих как минимум из одной цифры и одной прописной и строчная буква:
Попробуйте сами »
Пример
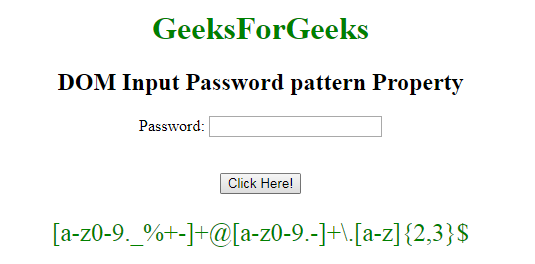
Элемент с type="email", который должен быть в следующем
порядок: символа @ символа . домен (символы
за которым следует знак @, за которым следуют другие символы, а затем ". "
"
После "." знак, добавьте не менее 2 букв от a до z:
9'\x22]+" title="Invalid input">
Попробуйте сами »
Пример
Элемент с type="url" который должен начинаться с http:// или https://, за которым следует хотя бы один символ:
Попробуйте сами »
❮ HTML-тег
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
9000 3
Лучшие ссылки
HTML ReferenceCSS Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
901 85 лучших примеров Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры How To
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности. Авторское право 1999-2023 по данным Refsnes. Все права защищены.
W3Schools работает на основе W3.CSS.
Шаблон HTML Атрибут
❮ Предыдущий Все атрибуты HTML Далее ❯
Определение и использование
Атрибут шаблона задает регулярное выражение, которое проверяется значение элемента.
Примечание: Атрибут шаблона работает со следующими типами ввода:
текст, дата, поиск, URL, телефон, электронная почта и пароль.
Совет: Используйте глобальный атрибут title для описания шаблона, чтобы помочь пользователю.
Совет: Узнайте больше о регулярных выражениях в нашем руководстве по JavaScript.
Применяется к
Атрибут шаблона может использоваться для следующего элемента:
| Элемент | Атрибут |
|---|---|
| <ввод> | шаблон |
Примеры
Пример ввода
HTML-форма с полем ввода, которое может содержать только три буквы (без цифр или специальных символов):
php">Код страны: pattern="[A-Za-z]{3}" title="Трехбуквенный код страны">
Попробуйте сами »
Пример пароля
Элемент с type="password", который должен содержать 6 или более символов:
Попробуйте сами »
Браузер Support
Цифры в таблице указывают на первую версию браузера, полностью поддерживающую атрибут.
| Атрибут | |||||
|---|---|---|---|---|---|
| образец | 5,0 | 10,0 | 4,0 | Не поддерживается | 9,6 |
❮ Предыдущий Все атрибуты HTML Далее ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
Учебник How To
Учебник SQL
Учебник Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
901 85 лучших примеров Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.

 6+
6+