Css подчеркнутый шрифт. Подчеркнутый текст на CSS
Описание
Добавляет оформление текста в виде его подчеркивания, перечеркивания, линии над текстом и мигания. Одновременно можно применить более одного стиля, перечисляя значения через пробел.
Синтаксис
text-decoration: [ blink || line-through || overline || underline ] | none | inherit
Значения
blink Устанавливает мигающий текст. Такой текст периодически, примерно раз в секунду исчезает, потом вновь появляется на прежнем месте. Это значение в настоящее время не поддерживается браузерами и осуждается в CSS3, взамен рекомендуется использовать анимацию. line-through Создает перечеркнутый текст (пример ). overline Линия проходит над текстом (пример ). underline Устанавливает подчеркнутый текст (пример ). none Отменяет все эффекты, в том числе и подчеркивания у ссылок, которое задано по умолчанию. inherit Значение наследуется у родителя.
HTML5
CSS2. 1
IE
Cr
Op
Sa
Fx
1
IE
Cr
Op
Sa
Fx
Стратегическое нападение
Объектная модель
document.getElementById(«elementID «).style.textDecoration
document.getElementById(«elementID «).style.textDecorationBlink
document.getElementById(«elementID «).style.textDecorationLineThrough
document.getElementById(«elementID «).style.textDecorationNone
document.getElementById(«elementID «).style.textDecorationOverLine
document.getElementById(«elementID «).style.textDecorationUnderline
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit . Линия полученная с помощью значения line-through в IE7 располагается выше, чем в других браузерах; в IE8 эта ошибка исправлена.
Задача
Решение
Пунктирное подчеркивание у ссылок в последнее время стало стандартом оформления ссылок, щелчок по которым не открывает ссылку, а выполняет некоторое действие в текущем документе. Активное использование технологии AJAX, когда страница обновляется без её перезагрузки, привело к новому виду ссылок, которые отличаются от обычных ссылок пунктирной линией.
Для создания линии следует использовать свойство border-bottom со значением dashed , добавляя его к селектору A . Чтобы подчеркивание применялось не ко всем ссылкам, следует указать уникальный класс, назовем его, например dot . Также необходимо убрать исходное подчёркивание у ссылок с помощью свойства text-decoration со значением none (пример 1).
Пример 1. Пунктирное подчеркивание
HTML5 CSS 2.1 IE Cr Op Sa Fx
Пунктирное подчеркиваниеРезультат примера показан на рис. 1.
Толщина линии и цвет подчеркивания у ссылок также задаются через свойство border-bottom .
Верстка любого информативного текста подразумевает включение смысловых гиперссылок или анкоров. Добавляются эти элементы при помощи тега «а» (anchor). Современные браузеры по умолчанию отображают подобный элемент с Зачастую верстальщики или веб-дизайнеры предпочитают либо изменять этот стиль, либо удалять его вообще.
В некоторых случаях это действительно необходимо. К примеру, в плотном ссылочном блоке, где лишнее оформление будет только перегружать восприятие, и затруднять чтение документа. Однако в некоторых случаях целесообразно сохранять разграничение текста и ссылок. Если дизайн сайта полностью исключает подобное форматирование, то стоит применить любой другой вид выделения таких элементов. Самым распространенным видом разграничения сегодня является цветовой контраст анкоров в тексте. Это эффективно. Единственным небольшим минусом такого варианта станет проблема выделения текста людьми, которые не могут воспринимать различные цвета (дальтонизм). Но это настолько низкий процент пользователей, что им можно пренебречь.
Однако в некоторых случаях целесообразно сохранять разграничение текста и ссылок. Если дизайн сайта полностью исключает подобное форматирование, то стоит применить любой другой вид выделения таких элементов. Самым распространенным видом разграничения сегодня является цветовой контраст анкоров в тексте. Это эффективно. Единственным небольшим минусом такого варианта станет проблема выделения текста людьми, которые не могут воспринимать различные цвета (дальтонизм). Но это настолько низкий процент пользователей, что им можно пренебречь.
Если все-таки было принято решение убрать подчеркивание ссылок, то тут понадобится некоторые знания структуры формирования интернет страницы, а именно CSS.
Удалить подчеркивание ссылок на всем сайте
Для человека, хорошо разбирающегося в веб-дизайне и в частности в CSS, убрать подчеркивание ссылок не составит особого труда. Для этого всего лишь необходимо в файлах сайта найти и открыть файл, отвечающий за стилевое оформление. Обычно он лежит в корневом каталоге и имеет расширение. css. Убрать подчеркивание ссылок можно при помощи нехитрого кода:
css. Убрать подчеркивание ссылок можно при помощи нехитрого кода:
text-decoration: none;
Эта небольшая строка удалит полностью на всем сайте подчеркивание всех элементов прописанных при помощи тега «а».
Но что делать, если у вас нет доступа к файлу CSS?
В таком случае целесообразным является применения тега Style в начале документа. Работает так же, как и файл CSS. Для того чтобы применить стили, необходимо в самом начале документа (или HTML страницы) дописать конструкцию, в которой действуют обычные правила CSS стилей.
Эти стили применяются только к определенной странице. В других разделах или документах сайта они действовать не будут.
Удалить подчеркивание ссылок при наведении
Но как быть, если необходимо убрать подчеркивание ссылки при наведении? CSS и в этом случае сможет нам помочь. Код будет выглядеть так:
text-decoration: none;
Именно псевдокласс « :hover » отвечает за декорацию элементов при наведении курсора.
Скомпоновав эти два варианта, мы можем сделать так, что подчеркивание ссылки будет отображаться только при наведении, в противном случае все будет выглядеть как обычный текст:
text-decoration: none;
text-decoration: underline;
Применение идентификаторов и классов
Как видно из вышеописанного, изменить стилизацию элемента на сайте или html-документе достаточно легко. Минусами таких вариантов являются невозможность выборочного применения стилей: не ко всему сайту или документу, а к конкретной ссылке.
Минусами таких вариантов являются невозможность выборочного применения стилей: не ко всему сайту или документу, а к конкретной ссылке.
Есть несколько вариантов решения этой проблемы.
Убрать подчеркивание ссылок можно инлайново. Хотя это категорически не рекомендуется делать с точки зрения оптимизации работы сайта.
Для этого необходимо непосредственно в теге ссылки указать параметр Style:
Второй вариант является более приемлемым.
Вводим в элемент дополнительный класс или id и уже этим селекторам присваиваем нужные нам стили:
Класс прописывается с точкой перед его названием:
None_ decoration{
text-decoration: none;
Идентификатор обозначается знаком #:
#none_ decoration{
text-decoration: none;
Данное правило применимо как к файлу CSS, так и к тегу Style
Изменение стиля отображения ссылки в тексте
Помимо возможности позволяет применить и другие виды стилизации. Часто веб-дизайнеры или верстальщики используют для выделения ссылочного текста изменение его цвета относительно основного текста.
Сделать это тоже достаточно просто:
color:*указать нужный цвет в любом формате (*red, #c2c2c2, rgb (132, 33, 65)*)* ;
Применяется подобная стилизация по тем же правилам, что описаны для отмены подчеркивания ссылки. CSS-правила в данном случае идентичны. Изменение цвета ссылки и отмена подчеркивания могут быть применены как отдельная стилизация (тогда ссылка останется подчеркнутой, но изменит цвет со стандартного синего на необходимый вам).
Замена стандартной стилизации
Еще ремарка напоследок. Вместо того, чтобы отменить подчеркивание ссылки CSS дает возможность замены стандартных значений оформления. Для этого достаточно подставить нижеприведенные значения в конструкцию text-decoration:
text-decoration-style:
- Если нужна сплошная линия, указываем значение solid.
- Для волнистой линии — wavy.
- Двойная линия — соответственно double.
- Линию можно заменить на последовательность точек — dotted.
- Подчеркнуть слово в виде пунктира — dashed
А также можно изменить положение линии относительно текста:
Конструкция line-text-decoration-line может принимать значения:
И цвет (не путать с цветом текста!):
text-decoration-line: (любой цвет в любом формате *red, #c2c2c2, rgb (132, 33, 65)* ).
Для удобства все три позиции можно писать вместе в конструкции:
text-decoration: red, line-through, wavy.
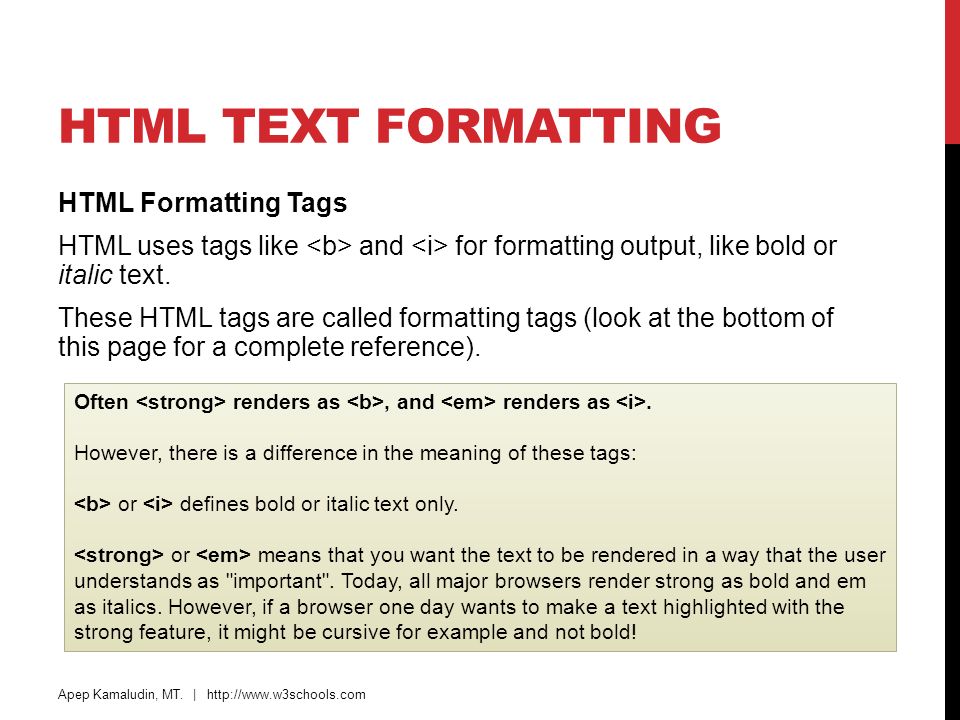
или изучаем теги, форматирующие HTML текст
Вашему вниманию представлен один из ключевых и самых простых уроков самоучителя.
- HTML текст является основной составляющей большинства страниц интернета.
- По ключевым фразам в тексте HTML-страницы пользователи могут найти ваш сайт.
- HTML текст может быть любого размера и цвета, по вашему усмотрению. Вы также можете определить вид шрифта и его объемность.
- HTML размер шрифта обыкновенно устанавливается в пикселях.
- HTML форматирование текста широко распространено, применяются форматирующие теги.
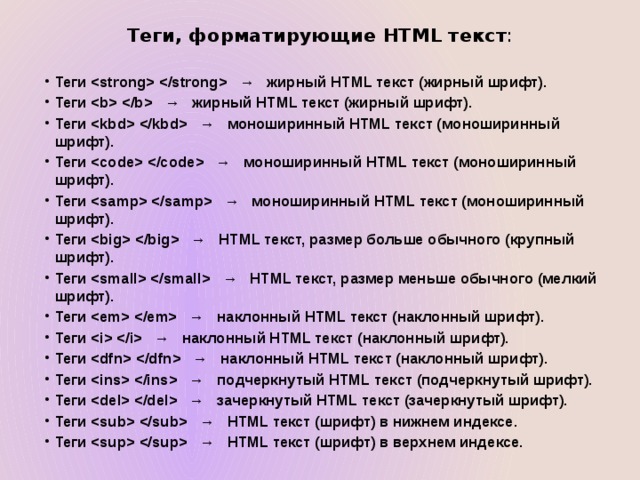
Смотрите ниже теги, форматирующие HTML текст :
- Теги → жирный HTML текст (жирный шрифт).
- Теги → жирный HTML текст (жирный шрифт).
- Теги → моноширинный HTML текст (моноширинный шрифт).

- Теги
- Теги → моноширинный HTML текст (моноширинный шрифт).
- Теги → HTML текст , размер больше обычного (крупный шрифт).
- Теги → HTML текст , размер меньше обычного (мелкий шрифт).
- Теги → наклонный HTML текст (наклонный шрифт).
- Теги → наклонный HTML текст (наклонный шрифт).
- Теги → наклонный HTML текст (наклонный шрифт).
- Теги → подчеркнутый HTML текст (подчеркнутый шрифт).
- Теги
- Теги → HTML текст (шрифт) в нижнем индексе.
- Теги → HTML текст (шрифт) в верхнем индексе.
HTML форматирование текста: зачеркнутый, подчеркнутый текст
Результат: … моноширинный шрифт
Результат: . .. размер шрифта больше обычного
.. размер шрифта больше обычного
Результат: … наклонный шрифт
Результат: зачеркнутый текст (зачеркнутый шрифт)
Результат: верхний индекс
C пособы форматирования, представленные выше, должны применяться только для небольших участков текста. Пользуйтесь CSS если хотите установить определенный шрифт для всей страницы, или для нескольких строк, например.
С помощью html тексту можно придать красивое оформление. Очень популярен элемент подчеркивания, но не все постоянные пользователи знают как его применять.
Подчеркивание в HTML
Итак, как же сделать подчеркивание? в html оформляется при помощи тега . Он используется во всех спецификациях html и xhtml, но только при условии переходного , так как должна быть указана версия разметки для браузера. В этом случае документ успешно проходит валидацию. Указывать элемент надо стандартно, то есть в самом верху страницы.
Тег закрывающийся, он обязательно должен сопровождаться .
Наш текст в абзаце
Слово «текст» при этом будет подчеркнутым.
Подчеркнуть можно и отдельную букву в слове:
Заголовок номер два
Наш текст в абзаце
Традиционно в разметке html подчеркиванием отображаются ссылки при наведении мышкой или даже стационарно, а происходит так по умолчанию во всех браузерах. Поэтому ставить тег на постоянной основе крайне не рекомендуется.
Кроме того, прописывание стилей в css делает код более компактным, а это значит, что загрузка страницы будет быстрее.
Чаще всего верстальщики применяют стили, добавляя границы или подчеркивание в html или же вынося их в отдельный css-файл.
Подчеркивание в CSS
Декорирование текста при помощи css — удобный и практичный способ. Самые простые способы такого выделения: использование text-decoration или border-bottom.
Чтобы подчеркнуть текст с text-decoration, свойство необходимо добавить к нужному классу.
- нужный-класс {
- text-decoration: underline;
Следует помнить, что названия классов всегда прописываются латиницей.
Оформление может быть сделано и с помощью границ. Границы позволяют сделать как обычное (сплошное) подчеркивание, так и пунктирное. Для этого прописываются необходимые свойства границ, но убирается свойство декорации текста.
- нужный-класс {
- text-decoration: none;
Затем текст украшается при помощи следующего свойства:
- .нужный-класс {
- text-decoration: none;
- border-bottom: 2px dashed black;
Так выходит декорирование с Чтобы сделать ее сплошной, вместо «dashed» применяется «solid». Тем, кому нравится украшать текст подчеркиванием точками, можно попробовать применить «dotted».
Стили рамок прописываются в одну строку. Кроме типа подчеркивания, нужно еще указать толщину подчеркивания и цвет. Чтобы определиться с размером, можно поэкспериментировать, но обычно достаточно 1 или 2 пикселей. Цвет текста тоже можно сделать в цвет подчеркивания:
Цвет текста тоже можно сделать в цвет подчеркивания:
- нужный-класс {
- text-decoration: none;
- border-bottom: 1px dotted blue;
- color: blue;
Так получится синий текст с синим оформлением. Чтобы присоединить стиль к html, нужно в разметку добавить класс.
Третий заголовок
Наш текст в абзаце
Вот и все, это основы подчеркивания в html.
Форматирование текста в LJ, HTML-тэги и т.п.: памятка для автора: military_museum — LiveJournal
?- IT
- Cancel
 п.) полезно иметь под рукой небольшую HTML-шпаргалку. Более подробные материалы по форматированию всегда можно найти на просторах энторнетов (например, тут или тут), здесь же я отобрал ДЛЯ СЕБЯ лишь самые распространённые тэги, включая упрощённую работу с картинками и таблицами.
п.) полезно иметь под рукой небольшую HTML-шпаргалку. Более подробные материалы по форматированию всегда можно найти на просторах энторнетов (например, тут или тут), здесь же я отобрал ДЛЯ СЕБЯ лишь самые распространённые тэги, включая упрощённую работу с картинками и таблицами.Форматирование текста:
<b>Полужирный текст</b>
<i>Выделение текста курсивом</i>
<big>Большой шрифт</big>
<u>Подчёркнутый текст</u>
<s>Зачёркнутый текст</s>
<small>Маленький шрифт</small>
Сноска<sup>сверху</sup> или индекс<sub>снизу</sub>
<font>Шрифт размером 15 пикселей</font>
<font color=»blue«>Синий текст</font>
<font color=»red«>Красный текст</font>
<font color=»green«>Зелёный текст</font>
Ссылки:
Ссылка на общество thecommunity <lj comm=thecommunity>
Ссылка на ЖЖ-юзера military_museum <lj user=military_museum>
Простая ссылка (откроется в новом окне):
<a href=»http://military-museum. livejournal.com» target=»_blank»>Военный музей</a>
livejournal.com» target=»_blank»>Военный музей</a>
Картинки:
Картинка-ссылка:
<a href=»http://military-museum.livejournal.com» title=»Военный музей»><img src=»http://…(адрес_картинки)»></a>
Вставить картинку:
<img src=»http://ic.pics.livejournal.com/military_museum/684
Вставить картинку с ограничением по ширине:
<img src=»http://ic.pics.livejournal.com/military_museum/684
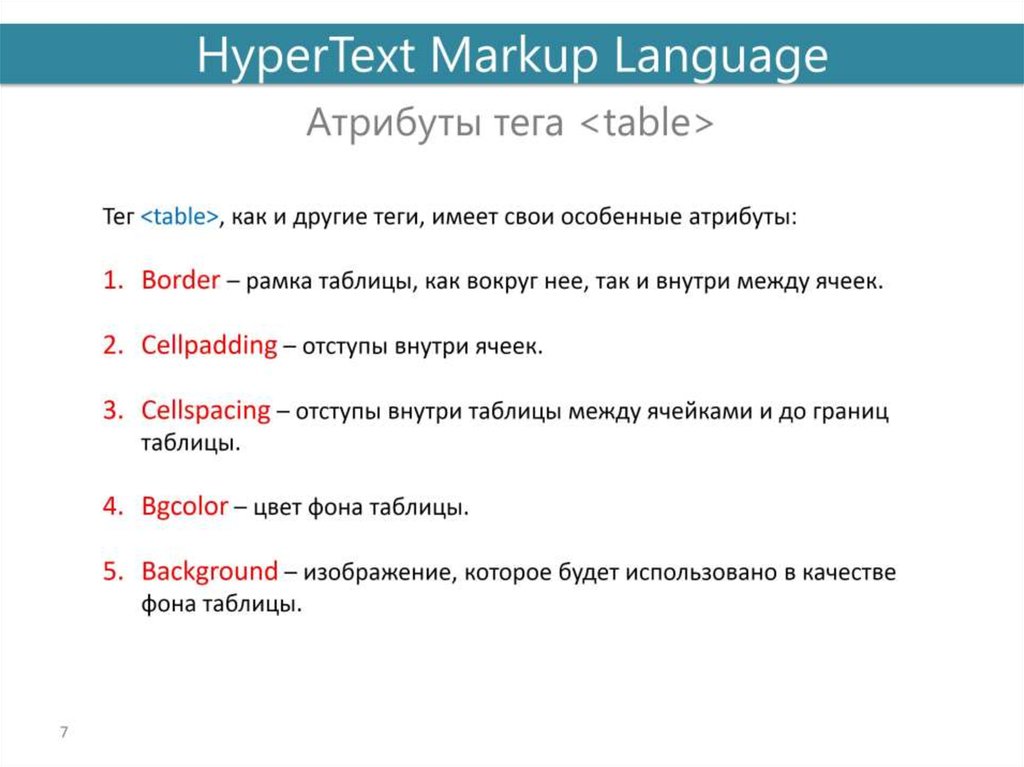
Простая таблица:
Страна, город | Фото | Музей |
|---|---|---|
| Россия, СПб | фото | Д-2 |
| Россия, СПб | фото | С-189 |
| Германия, Бремерхафен | фото | U-2540 |
Код таблицы:
<table cellspacing=»5″ cellpadding=»5″>
<tr bgcolor=»#aaaaff»>
<th>Страна, город</th><th>Фото</th><th>Музей</th>
</tr>
<tr bgcolor=»#dddddd»>
<td>Россия, СПб</td><td>фото</td><td>Д-2</td>
</tr>
<tr bgcolor=»#dddddd»>
<td>Россия, СПб</td><td>фото</td><td>С-189</td>
</tr>
<tr bgcolor=»#dddddd»>
<td>Германия, Бремерхафен</td><td>фото</td><td>U-2540<
</tr>
</table>
Галерея картинок с ограничением по ширине, с ссылками, открываются при нажатии в новом окне:
Код галереи:
<table cellspacing=»4″>
<tr>
<td><a href=»http://. ..(сылка)» target=»_blank»><img src=»http://…(картинка)» title=»Ваш текст»/></a></td>
..(сылка)» target=»_blank»><img src=»http://…(картинка)» title=»Ваш текст»/></a></td>
<td><a href=»http://…(сылка)» target=»_blank»><img src=»http://…(картинка)» title=»Ваш текст»/></a></td>
<td><a href=»http://…(сылка)» target=»_blank»><img src=»http://…(картинка)» title=»Ваш текст»/></a></td>
</tr>
<tr>
<td><a href=»http://…(сылка)» target=»_blank»><img src=»http://…(картинка)» title=»Ваш текст»/></a></td>
<td><a href=»http://…(сылка)» target=»_blank»><img src=»http://…(картинка)» title=»Ваш текст»/></a></td>
<td><a href=»http://…(сылка)» target=»_blank»><img src=»http://…(картинка)» title=»Ваш текст»/></a></td>
</tr>
</table>
Такая же галерея, но уже без ссылок:
<table cellspacing=»3″>
<tr>
<td><img src=»http://. ..(адрес_картинки)» title=»Ваш текст»/></td>
..(адрес_картинки)» title=»Ваш текст»/></td>
<td><img src=»http://…(адрес_картинки)» title=»Ваш текст»/></td>
<td><img src=»http://…(адрес_картинки)» title=»Ваш текст»/></td>
</tr>
<tr>
<td><img src=»http://…(адрес_картинки)» title=»Ваш текст»/></a></td>
<td><img src=»http://…(адрес_картинки)» title=»Ваш текст»/></a></td>
<td><img src=»http://…(адрес_картинки)» title=»Ваш текст»/></a></td>
</tr>
</table>
Tags: html, off topic, памятка автору
Subscribe
Боевой морской транспортно-десантный экраноплан А-90 «Орленок»
Так называемый экранный эффект при взлёте и посадке самолётов был обнаружен ещё в 1920-х годах. Спустя примерно десять лет в разных странах Европы (в…
Подводная лодка Б-396 проекта 641Б в Москве
Продолжаю свой рассказ о Музее истории Военно-морского флота России в московском парке «Северное Тушино».
 Здесь можно почитать мою…
Здесь можно почитать мою…Музей Военно-морского флота России в Москве
Официальное название этого музея — «Музейно-мемориальный комплекс истории Военно-морского флота России». Постановление правительства Москвы о его…
Авиашоу в немецком Гросенхайне
Продолжаю (и завершаю) свой рассказ об этом небольшом аэродроме. В первой части мы осмотрели экспозицию стационарной и привозной техники. Но главным…
Бессмертный полк в моей семье
Наверное, стоило написать о них гораздо раньше, но так уж у нас повелось — нужен специальный повод, что бы вспомнить тех, кто боролся за нашу с вами…
Небольшой приаэродромный музей в немецком Гросенхайне
Как это ни странно, но аэродром в небольшом немецком Гросенхайне оставил заметный след в русской авиации. И следы отечественной авиационной истории…
Photo
Hint http://pics.livejournal.com/igrick/pic/000r1edq
Как сделать зачеркнутый текст в Excel
Перейти к содержанию
Search for:
Главная » Уроки MS Excel
Автор Елизавета КМ На чтение 4 мин Опубликовано
Перечеркнутый текст нужен для того, чтобы отобразить непригодность, неактуальность определенного показателя или значения. Часто случается так, что в табличном процессоре Excel нужно реализовать перечеркивание текста. На клавиатуре, а также отображаемой панели интерфейса нет простых функций, позволяющих осуществить этот маневр. Из этой статьи вы узнаете несколько способов того, как можно реализовать перечеркнутый текст в Microsoft Excel.
Содержание
- Использование перечеркнутого текста в табличном процессоре Excel
- Метод первый: контекстное меню табличного процессора Excel
- Метод второй: перечеркивание отдельных значений в табличном процессоре Excel
- Метод третий: дополнительные инструменты табличного процессора Microsoft Excel
- Метод четвертый: комбинация клавиш на клавиатуре
Перечеркивание в Excel – это компонент редактирования текста. Этот параметр находится в инструментах редактирования формата. Существует четыре способа зачеркнуть текст. Каждый из методов подходит под любую версию табличного процессора Microsoft Excel.
Существует четыре способа зачеркнуть текст. Каждый из методов подходит под любую версию табличного процессора Microsoft Excel.
Метод первый: контекстное меню табличного процессора Excel
Это самый популярный метод зачеркивания текста. Он осуществляется при помощи окошка «Формат ячеек». Подробная инструкция:
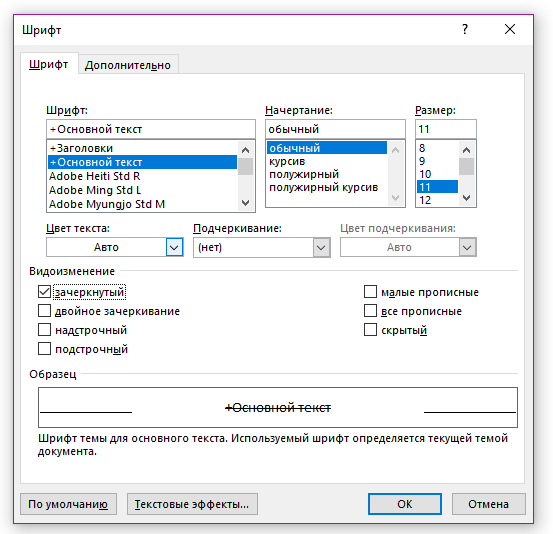
- Необходимо выделить ту ячейку (или диапазон), значения в которой вы желаете перечеркнуть и нажать ПКМ. На экране раскроется контекстное меню. Жмем на «Формат ячеек».
- Появилось окошко форматирования схожее с интерфейсом текстового процессора Microsoft Находим элемент настроек «Видоизменение» и ставим галочку около надписи «Зачеркнутый». Кликаем на кнопку «ОК».
- Готово! Теперь все значения в ячейке стали перечеркнутыми.

Метод второй: перечеркивание отдельных значений в табличном процессоре Excel
Бывают случаи, когда перечеркнуть нужно не все показатели в ячейке, а только определенную часть. Разберемся, как это реализовать. Подробная инструкция:
- Наводим курсор мыши на необходимую ячейку и при помощи левой кнопкой мыши выделяем только те значения, которые желаем перечеркнуть. Жмем правую кнопку мыши для вызова контекстного меню и кликаем «Формат ячеек…».
- На экране отобразилось окошко форматирования. В отличие от предыдущего метода здесь теперь есть только один раздел под названием «Шрифт». Ставим галочку рядом с надписью «Зачеркнутый». Кликаем на кнопку «ОК».
- Готово! Стала перечеркнутой та часть значений, которая была выделена в ячейке.
Метод третий: дополнительные инструменты табличного процессора Microsoft Excel
Отформатировать и перечеркнуть текст в ячейках можно при помощи инструментов ленты. Подробная инструкция:
Подробная инструкция:
- Производим выделение ячейки и нажимаем на раздел «Главная», который находится в верхней части программы. Затем нажимаем на иконку в виде стрелки, которая располагается в правом нижнем углу раздела «Шрифт».
- Открылось уже знакомое нам окно форматирования. Оно будет полнофункциональным, если была выделена вся ячейка, или же ограниченным, если была выделена только часть текста внутри ячейки. Нам нужен раздел «Шрифт».
- Снова ставим галочку около «Зачеркнутый» и кликаем на кнопку «ОК».
- Готово! Перечеркивание значений прошло успешно.
Метод четвертый: комбинация клавиш на клавиатуре
В табличном процессоре Microsoft Excel, как и во многих других программах, существуют горячие клавиши, позволяющие облегчить работу. Подробная инструкция:
- Выделяем ячейку или часть текста внутри нее при помощи левой кнопкой мыши.

- Нажимаем комбинацию клавиш Ctrl+5 на клавиатуре.
- Готово!
Бесспорно, это самый простой и удобный метод из всех приведенных ранее, но стоит учитывать, что не каждый пользователь сможет удержать в голове огромное количество комбинаций горячих клавиш.
Для того чтобы, наоборот, убрать зачеркивание необходимо теми же способами попасть в раздел форматирования текста, убрать галочку около пункта «Зачеркнутый» и нажать кнопку «ОК».
В табличном процессоре Microsoft Excel имеется несколько методов перечеркивания текста, каждый из которых имеет отношение к функции форматирования. Наиболее часто применяемым из них является метод использования контекстного меню, однако каждый пользователь сам выбирает для себя удобный способ зачеркивания значений.
Оцените качество статьи. Нам важно ваше мнение:
Excel зачеркнутый текст перечеркивание текста Эксель
Adblockdetector Тег
Strike в HTML — темы Scaler
Обзор
HTML-тег создает впечатление перечеркнутого (линия разреза) путем рисования горизонтальной линии поверх текста. Чтобы создать тот же эффект, мы можем использовать свойство CSS text-decoration, HTML-тег
Чтобы создать тот же эффект, мы можем использовать свойство CSS text-decoration, HTML-тег или HTML-тег . В следующем руководстве представлена информация об этом элементе, включая атрибуты, примеры его использования, связанные свойства и совместимость с браузером .
Синтаксис
<забастовка>
Разместите здесь свой контент
Примечание:
- Тег содержит элемент HTML
. - HTML5 больше не поддерживает тег
или мы можем сказать, что он устарел сейчас.
Атрибуты тега
Глобальные атрибуты
Глобальные атрибуты — это свойства, которые могут применяться ко всем элементам HTML и являются общими для всех. Поскольку их поддерживают как стандартные, так и нестандартные элементы HTML, они называются глобальными. Однако на некоторых они могут не повлиять.
Глобальные свойства могут быть применены к любому элементу HTML, в том числе не упомянутому в стандарте. Это означает, что даже если использование нестандартных элементов приводит к несовместимости контента с HTML5, некоторые характеристики должны быть разрешены. Несмотря на то, что не является допустимым элементом HTML, браузеры, совместимые с HTML5, скрывают содержимое, помеченное как .
Список глобальных атрибутов
| Атрибут | Значение | Описание |
|---|---|---|
| ключ доступа | клавиша быстрого доступа | Указывает, как создать сочетание клавиш для текущего выбранного элемента. Браузер должен использовать первую на раскладке клавиатуры компьютера. |
| autocapitalize | выкл / нет, вкл / предложения, слова, символы | Определяет, будет ли вводимый текст автоматически заглавным при вводе/редактировании пользователем, и как он будет заглавным. |
| autofocus | false | Указывает, что элемент будет выделен при загрузке страницы или при отображении <диалога>, в который он включен. |
| класс | имя класса | Список классов элемента, разделенных пробелами. CSS и JavaScript используют классы для идентификации и доступа к определенным компонентам с помощью селекторов классов или функций. |
| редактируемый контент | true/false | Перечисленный атрибут, указывающий, должен ли элемент изменяться пользователем. Если это сценарий, браузер изменяет свой виджет, чтобы разрешить настройку. |
| contextmenu | menu-id | Определено контекстное меню элемента. Контекстное меню появляется, когда пользователь щелкает правой кнопкой мыши по элементу. |
| данные-* | данные | Пользовательские атрибуты данных позволяют передавать личную информацию между HTML и его представлением DOM, которое могут использовать сценарии. Доступ ко всем таким пользовательским данным можно получить с помощью интерфейса элемента HTML элемента, для которого задан атрибут. Доступ ко всем таким пользовательским данным можно получить с помощью интерфейса элемента HTML элемента, для которого задан атрибут. |
| dir | ltr / rtl / auto | Задает основное направление направленности текста элемента. |
| перетаскиваемый | true/false / auto | Атрибут перечисления используется для указания, можно ли перетаскивать элемент с помощью API перетаскивания. |
| dropzone | копировать/переместить/связать | Этот параметр определяет, будут ли перетаскиваемые данные копироваться, перемещаться или связываться при перетаскивании. |
| enterkeyhint | На виртуальных клавиатурах это значение указывает метку действия (или значок) для отображения клавиши ввода. | |
| exportparts | Может использоваться для транзитивного экспорта теневых компонентов из вложенного теневого дерева в содержащееся световое дерево. | |
| скрытый | скрытый | Значение логического атрибута указывает, актуален ли элемент. Например, его можно использовать, чтобы скрыть недоступные разделы веб-сайта до завершения процедуры входа в систему. Браузер не будет отображать такие вещи. |
| Идентификатор | имя | Определяет отдельный/уникальный идентификатор (ID), который должен быть последовательным и уникальным во всем документе. Он идентифицирует элемент при связывании (посредством идентификатора фрагмента), сценарии или стилизации (с помощью CSS). |
| lang | код языка | Используется для указания основного языка текстового содержимого элемента. |
| Проверка правописания | true/false | Используется для указания, следует ли проверять элемент на наличие орфографических ошибок. |
| tabindex | номер | Используется для указания порядка табуляции элемента. |
| заголовок | текст | Включает текст, который содержит справочную информацию об элементе, которому он принадлежит. Обычно, но не всегда, такая информация предоставляется пользователю в виде всплывающей подсказки. |
| слот | Слот, установленный элементом, атрибут имени которого соответствует значению свойства слота, присваивается элементу с атрибутом слота. | |
| Стиль | Стиль | Встроенный CSS применяется к текущему выбранному элементу с использованием стиля. Рекомендуется определять стили в отдельных файлах. Этот атрибут и элемент |


 Здесь можно почитать мою…
Здесь можно почитать мою…