Ссылки | htmlbook.ru
Ссылки являются основой гипертекстовых документов и позволяют переходить с одной веб-страницы на другую. Особенность их состоит в том, что сама ссылка может вести не только на HTML-файлы, но и на файл любого типа, причем этот файл может размещаться совсем на другом сайте. Главное, чтобы к документу, на который делается ссылка, был доступ. Иными словами, если путь к файлу можно указать в адресной строке браузера, и файл при этом будет открыт, то на него можно сделать ссылку.
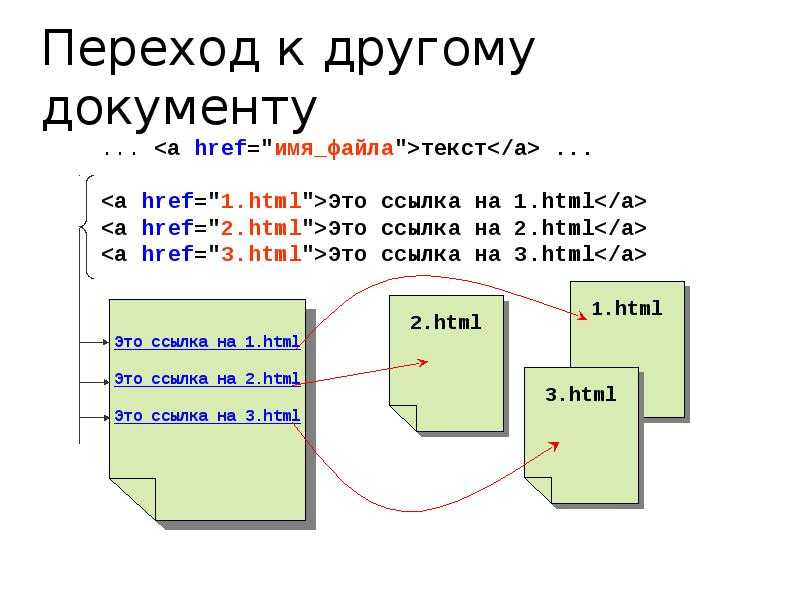
Для создания ссылки необходимо сообщить браузеру, что является ссылкой, а также указать адрес документа, на который следует сделать ссылку. Оба действия выполняются с помощью тега <a>. Общий синтаксис создания ссылок следующий.
<a href="URL">текст ссылки</a>
Атрибут href определяет URL (Universal Resource Locator, универсальный указатель
ресурса), иными словами, адрес документа, на который следует перейти, а содержимое
контейнера <a> является ссылкой.
Пример 8.1. Добавление ссылок
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title>Ссылки на странице</title> </head> <body> <p><a href="dog.html">Собаки</a></p> <p><a href="cat.html">Кошки</a></p> </body> </html>
В данном примере создаются две ссылки с разными текстами. При щелчке по тексту «Собаки» в окне браузера откроется документ dog.html, а при щелчке на «Кошки» — файл cat.html.
Результат примера показан на рис. 8.1. Обратите внимание, что при наведении
курсора мыши на ссылку, в строке состояния браузера отображается полный путь
к ссылаемому файлу.
Рис. 8.1. Вид ссылок на странице
Если указана ссылка на файл, которого не существует, например, его имя в атрибуте href набрано с ошибкой, то такая ссылка называется битая. Битых ссылок следует категорически избегать, поскольку они вводят посетителей сайта в заблуждение. Так, при щелчке по ссылке из примера 8.1 в браузере Safari откроется не сам документ, а окно с предупреждением (рис. 8.2).
Рис. 8.2. Результат при открытии битой ссылки
Естественно, подобное сообщение будет различаться в браузерах, но смысл остается один — документ, на который ведет ссылка, не может быть открыт. Чтобы не возникало подобных ошибок, тестируйте все ссылки на их работоспособность и сразу же устраняйте имеющиеся погрешности.
Файл по ссылке открывается в окне браузера только в тех случаях, когда браузер
знает тип документа. Но поскольку ссылку можно сделать на файл любого типа,
то браузер не всегда может отобразить документ. При этом выводится сообщение,
как следует обработать файл — открыть его или сохранить в указанную папку.
Рис. 8.3. Окно для выбора действия с файлом в Firefox
ссылки
HTML по теме
- Тег <a>
Статьи по теме
- Можно ли оборачивать ссылкой блок?
- Ссылки
HTML тег ссылка для перехода на другую страницу
HTML тег <a>последнее обновление: 5 февраля 2020
HTML тег <a> определяет ссылку для перехода с одной страницы на другую.
Html Пример
<a href=»https://dir.by/koncert»>Концерты в Беларуси…</a>
Пример смотрим, тестируем
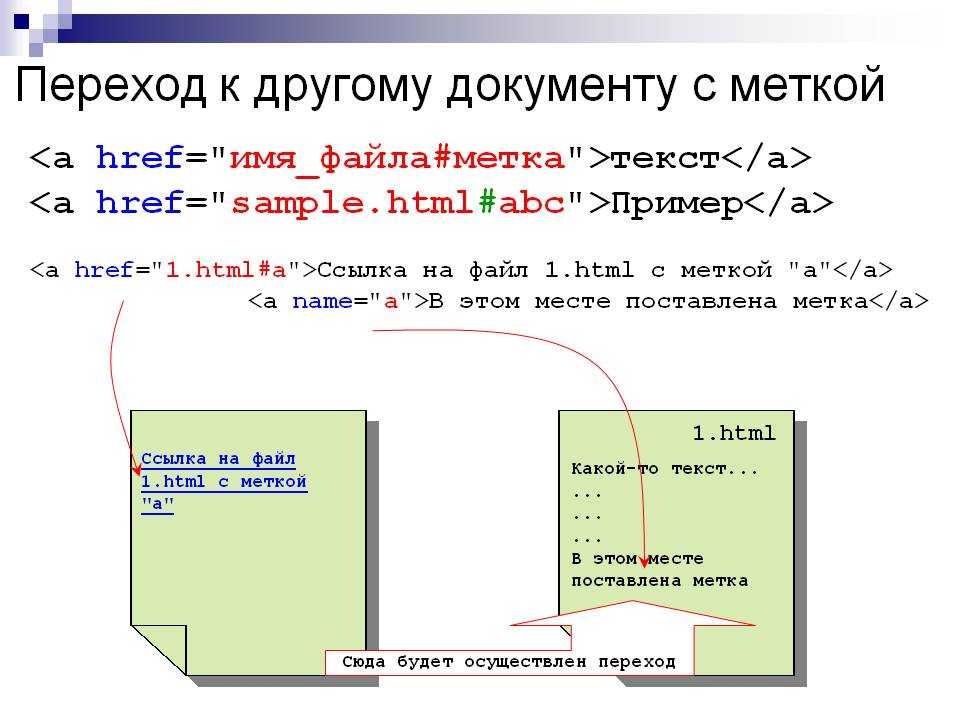
Ссылки для перехода внутри веб-страницы
Мы можем сделать ссылку для перехода к любому месту страницы.
Ссылка для перехода <a href=»#abcde»>Название</a>
abcde это id элемента к которому будем переходить.
Html Пример
Чтобы посмотреть список лучших книг про фантастику <a href=»#abcde«>нажмите перейти</a>
<BR>
<BR>
<BR>
<BR>
<div id=»abcde«><b>Список лучших книг:</b></div>
1) «Фантастическое путешествие» Айзек Азимов <BR>
2) «Вино из одуванчиков» Рэй Брэдбери <BR>
Пример смотрим, тестируем
Ссылки для перехода на другие веб-страницы
Чтобы перейти к определённому месту на другой странице нужно указать URL адрес:
Html Пример
<a href=»https://dir.by/index. php#abcde»>перейти на элемент</a>
php#abcde»>перейти на элемент</a>
Ссылка на почтовый ящик
Чтобы сделать ссылку на электронную почту нужно написать ключевое слово mailto поставить двоеточие и написать адрес электронной почты.
При нажатии на ссылку откроется установленная по умолчанию программа почты.
<a href=»mailto:[email protected]«>моя почта</a>
HTML тег <abbr> показывает сокращенное название, если подвести мышку будет всплывающая надпись
Ваши Отзывы … комментарии…
Объявления Языки программирования и другое
Программы для разработки (интегрированные среды для разработки IDE)

HTML
Интерактивная реклама в HTML (animate banner)
WEB сайт
Javascript, TypeScript
Кнопки, текстовые поля и другие элементы на WEB странице
 Эфекты: растягивание, перетаскивание и так далее
Эфекты: растягивание, перетаскивание и так далее
JavaScript технологии
JavaScript графика, анимация для игр
JavaScript менеджер пакетов (добавление JavaScript библиотек в ваш Web проект)
 js. npm добавляет JavaScript библиотеки в папку node_modules
js. npm добавляет JavaScript библиотеки в папку node_modules
Автоматическое выполнение задач в вашем Web проекте
База данных (My SQL)
 Работает на разных платформах: Unix, Windows
Работает на разных платформах: Unix, Windows
База данных (Microsoft SQL Server)
База данных (PostgreSQL)
 Работает на разных платформах: Unix, Windows
Работает на разных платформах: Unix, Windows
Работа с базой данных на C#
Работа с Redis
Интернет, HTTP, TCP, UDP, FTP протоколы
RabbitMQ
Microsoft C# и . NET
NET
Microsoft Visual Basic
Microsoft Office 365 E3 (Web services)
Twilio (sms)
Python
Java программирование (приложения для windows, андроид телефонов)
Mobile Development with C++ (Android, iOS)
Flutter & Dart
Облачные технологии
Рисуем блок схемы (диаграммы) для программы
Резюме (как найти работу)
Автоматизированное тестирование
Рефакторинг & Паттерны
Методологии управления проектами
 Методологии в управлении IT-проектам. В чем разница?
Методологии в управлении IT-проектам. В чем разница?
Управление версиями проекта, история измененных файлов
Математические алгоритмы
CI/CD
Docker
Kubernetes
Микрослужбы
Еще языки программирования
Разработка игр
Технологии для написания игр
Интернет браузеры
Telegram (месенджер)
WEB сервер
bat файлы
 bat файл (командная строка)
bat файл (командная строка)
.htaccess Файлы
Viber
Операционная система LINUX
Операционная система Mac OS
Операционная система WINDOWS и программы
Операционная система ANDRIOD
Операционная система iOS
Компьютерная платформа (процессор)
Ноутбук (BIOS)
 .. F2 как надо. Проблема: я открываю браузер Google Chrome и нажимаю кнопку F5 чтобы перезагрузить страницу, а у меня включается подсветка клавиатуры.
.. F2 как надо. Проблема: я открываю браузер Google Chrome и нажимаю кнопку F5 чтобы перезагрузить страницу, а у меня включается подсветка клавиатуры.
Быстродействие компьютера (процессора)
Заходим на удаленный компьютер (чтобы помочь кому нибудь что нибудь настроить)
Графика и видео
2D графические редакторы
3D графические редакторы
Видео
Online: просмотр Word файлов, конвертация PDF файлов, распознование картинки в текст
PDF to word, images
Распознавание картинки в текст
Регулярные выражения
Поставить HD Video Box в Windows
Как купить английские книги и читать?
Как настроить HTML-перенаправление на вашем веб-сайте
Если вы часто обновляете свой бизнес-сайт, вы, вероятно, знакомы с перенаправлением. Перенаправление, по сути, сообщает браузеру пользователя: «Эй, контент, который вы ищете, находится не по этому URL. Но не волнуйтесь, мы отправим вас в нужное место».
Перенаправление, по сути, сообщает браузеру пользователя: «Эй, контент, который вы ищете, находится не по этому URL. Но не волнуйтесь, мы отправим вас в нужное место».
Хотя по возможности лучше избегать перенаправления, большинству владельцев сайтов обычно приходится это делать в какой-то момент, будь то перемещение страницы, изменение структуры веб-сайта, перемещение доменов или обновление URL-адресов с HTTP на HTTPs. Правильное перенаправление гарантирует, что и посетители, и поисковые системы не попадут на тупиковые страницы 404, которые могут одним ударом повредить вашему пользовательскому опыту и SEO-рейтингу.
Каковы бы ни были ваши причины для перенаправления, есть несколько способов сделать это. В этом посте вы узнаете об одном распространенном методе — перенаправлении HTML. Мы обсудим, что такое редирект HTML и как добавить его на свой сайт, даже если у вас нет глубоких знаний HTML. Мы также рассмотрим некоторые альтернативные методы для лучшей доступности. Давайте начнем.
Что такое перенаправление HTML?
Перенаправление HTML (также иногда называемое мета-обновлением или мета-перенаправлением) — это способ перенаправления одной страницы HTML на другую в исходном коде HTML. Перенаправление HTML включает инструкции в раздел документа, который указывает веб-браузеру автоматически обновлять другую страницу с дополнительной задержкой перед обновлением.
HTML-перенаправления — самый простой способ перенаправления URL-адреса. Они включают лишь небольшую модификацию исходного кода старой HTML-страницы и могут быть выполнены легко и быстро. Перенаправление HTML направит как пользователей, так и поисковые системы на страницу, которую вы хотите, чтобы они увидели.
Кроме того, перенаправление HTML позволяет установить время задержки (в секундах) перед тем, как пользователь или робот поисковой системы перейдет на новую страницу. Эта задержка удобна, если вы хотите отобразить короткое сообщение до того, как произойдет перенаправление.
Как перенаправить на другую страницу в HTML
Чтобы перенаправить одну HTML-страницу на другую, необходимо добавить тег в раздел старой HTML-страницы. Раздел документа HTML содержит метаданные, полезные для браузера, но невидимые для пользователей, просматривающих страницу.
Синтаксис этого тега следующий:
В перенаправлении HTML тег содержит два атрибута: http-equiv и content . Значение http-equiv всегда равно Refresh — это сообщает браузеру, что вы хотите автоматически обновить страницу.
Затем атрибут content принимает два значения:
- delay_time — числовое значение, которое устанавливает задержку перед загрузкой новой веб-страницы браузером.
 Например, значение 3 заставит браузер ждать три секунды на старой странице перед перенаправлением.
Например, значение 3 заставит браузер ждать три секунды на старой странице перед перенаправлением. - new_website_url — это URL-адрес веб-страницы, на которую вы хотите перенаправить.
Обязательно поместите эти два значения для содержимого в одну пару двойных кавычек, разделенных точкой с запятой. В противном случае редирект не будет работать.
Если вы хотите мгновенно отправлять пользователей на новые веб-страницы, просто установите время задержки на 0 . Однако могут быть случаи, когда вы хотите установить задержку перед перенаправлением. Наиболее распространенная причина — сообщить пользователям, что текущая страница больше не существует и что они скоро будут перенаправлены. Это сообщение обычно содержит ссылку для отправки пользователей на новую страницу, если они не будут перенаправлены в течение установленного периода времени.
Если посетитель использует более старый веб-браузер, также возможно, что тег не будет правильно прочитан и перенаправление не произойдет. В этом случае установка задержки позволяет пользователю щелкнуть гиперссылку на старой странице и перейти на новую страницу.
В этом случае установка задержки позволяет пользователю щелкнуть гиперссылку на старой странице и перейти на новую страницу.
В этом видеоролике все эти шаги объясняются более подробно.
Пример HTML-кода перенаправления
Теперь давайте рассмотрим пример кода для перенаправления HTML, чтобы лучше понять, как они работают.
Вот код HTML-страницы, которая перенаправляет пользователей на hubspot.com с задержкой в три секунды. Обратите внимание, что тег размещается внутри документа.
Старая страница
hubspot.com/" />
Эта страница была перемещена. Если вы не будете перенаправлены в течение 3 секунд, нажмите здесь, чтобы перейти на главную страницу HubSpot.
< /html>
Этот код является хорошим примером того, как написать перенаправление HTML по нескольким причинам. Во-первых, задержка достаточно короткая, чтобы не сильно мешать работе пользователя, при этом предоставляя большинству пользователей достаточно времени, чтобы прочитать сообщение на экране.
Во-вторых, сообщение дает пользователям возможность немедленно перейти на новую страницу. Это также дает пользователям выход, если обновление HTML не работает из-за несовместимости браузера — эти посетители могут просто щелкнуть якорную ссылку, чтобы перейти на новую страницу.
Проблемы с перенаправлением HTML и альтернативы
Хотя перенаправление HTML является самым простым способом реализации перенаправления, оно также создает проблемы с доступностью. Некоторые старые браузеры не отображают тег должным образом, что приводит к тому, что старая страница мигает на экране перед загрузкой новой страницы (даже если вы установили задержку более 0), или страница вообще не обновляется.
Некоторые старые браузеры не отображают тег должным образом, что приводит к тому, что старая страница мигает на экране перед загрузкой новой страницы (даже если вы установили задержку более 0), или страница вообще не обновляется.
Если вы предвидите, что это будет проблемой для многих пользователей, вы можете установить время задержки на 0 и, если браузер не загружает новую страницу автоматически, включить якорную ссылку на новую страницу в раздел, как показано в примере выше.
Чтобы избежать этих проблем, рассмотрите возможность использования другого метода перенаправления на своем веб-сайте. Наиболее распространенным методом перенаправления на сегодняшний день является перенаправление HTTP. Перенаправления HTTP настраиваются на сервере, на котором размещен веб-сайт, и могут быть перенаправлением 301 (постоянное) или перенаправлением 302 (временное).
См. наше руководство по настройке переадресации 301 для получения дополнительной помощи здесь — ваш процесс будет зависеть от того, какие конкретные технологии вы используете для работы своего веб-сайта. Например, если вы запускаете веб-сайт WordPress, лучше всего использовать плагин перенаправления WordPress, который позаботится о внутренних вещах для вас и позволит вам управлять и отслеживать все перенаправления на вашем сайте с вашей панели.
Например, если вы запускаете веб-сайт WordPress, лучше всего использовать плагин перенаправления WordPress, который позаботится о внутренних вещах для вас и позволит вам управлять и отслеживать все перенаправления на вашем сайте с вашей панели.
Перенаправления JavaScript — еще одна распространенная альтернатива, хотя для этого требуются некоторые знания программирования JavaScript и, вероятно, больше проб и ошибок, чтобы получить правильный результат. Чтобы узнать больше о перенаправлениях JavaScript, вы можете обратиться к этому руководству для начинающих.
HTML-перенаправления: отправляйте пользователей в нужное место.
В ситуациях, когда вам нужно быстро перенаправить пользователей с одной страницы на другую, HTML-редиректы пригодятся и станут отличным инструментом для любого владельца веб-сайта.
Тем не менее, этот тип перенаправления, вероятно, не должен использоваться каждый раз. Часто для всех пользователей лучше реализовать стандартную переадресацию HTTP 301 (постоянную). Если вы сомневаетесь, обратитесь в службу поддержки вашей платформы, чтобы узнать их мнение о том, что лучше для ваших пользователей и вашего SEO.
Если вы сомневаетесь, обратитесь в службу поддержки вашей платформы, чтобы узнать их мнение о том, что лучше для ваших пользователей и вашего SEO.
Как сделать HTML-перенаправление на другую страницу: полное руководство
TL;DR — HTML-перенаправление автоматически перенаправляет посетителя веб-сайта на другой сайт.
Содержание
- 1. Что такое перенаправление HTML?
- 2. Синтаксис кода перенаправления HTML
- 3. Зачем задерживать перенаправление в HTML?
- 4. Перенаправление HTML: полезные советы
Что такое перенаправление HTML?
Перенаправление происходит, когда пользователь вводит URL-адрес, но он меняется, и вместо этого браузер перенаправляет их на другой. Создатели веб-сайтов полагаются на них, когда им нужно изменить структуру своего сайта или расположение конкретной страницы. Конечно, вы также можете перенаправить на совершенно другой веб-сайт.
При работе с протоколом передачи гипертекста (HTTP) необходимо иметь общее представление о его кодах ответов . Они состоят из трех цифр, первая из которых определяет их тип:
Они состоят из трех цифр, первая из которых определяет их тип:
| Код ответа | Тип ответа |
|---|---|
| 1хх | Информационный ответ (например, обработка) |
| 2хх | Успешный ответ (например, OK) |
| 3xx | Ответ перенаправления (например, перемещен навсегда) |
| 4xx | Ответ об ошибке на стороне клиента (например, Not Found) |
| 5хх | Ответ об ошибке на стороне сервера (например, Bad Gateway) |
Допустим, вы закрыли свой старый сайт и открыли новый. Если пользователь вводит URL-адрес старого в свой браузер, он возвращает код ответа 404 (не найдено). Однако, если вы используете перенаправление HTML, пользователь получит либо 301 (переехал навсегда) или 302 (найден). Этот код невидим для пользователя, но браузер его понимает и моментально перенаправляет пользователя на новый URL.
Синтаксис кода перенаправления HTML
Перенаправление HTML также известно как перенаправление meta refresh или просто перенаправление HTML meta. Это позволяет вам выбрать, нужна ли вам немедленная или отложенная переадресация. Если указать время задержки в секундах, пользователь будет видеть старую страницу ровно столько времени.
Чтобы сделать страницу в HTML перенаправленной на другую страницу, вы должны следовать этому синтаксису:
Пример
Как вы Как видите, для этого требуются два параметра:
-
времяпредставляет задержку перед тем, как браузер перенаправит пользователя на другую страницу. Определите его в секундах или введите 0, если вам нужна немедленная переадресация HTML. -
new_urlпредставляет URL-адрес, на который необходимо перенаправить пользователя после задержки.
В приведенном ниже примере вы можете увидеть код перенаправления HTML, который перенаправляет пользователя на веб-сайт BitDegree с задержкой в пять секунд:
Пример
bitgrade.org/" />
Как и все метатеги, код перенаправления HTML должен быть помещен в раздел
документа. Таким образом, браузер получает определенные инструкции, которые остаются невидимыми для пользователя.Pros
- Упрощенный дизайн (нет ненужной информации)
- Высококачественные курсы (даже бесплатные)
- разнообразие функций
. сертификаты об окончании ЭКСКЛЮЗИВ: СКИДКА 75% Плюсы Main Features AS LOW AS 12.99$ Pros Основные функции СКИДКА 75% Если вы не уверены, почему вы должны откладывать мета-перенаправление HTML, подумайте о возможности установить сообщение для пользователя. Другой важной причиной является небольшая вероятность неправильного отображения тега. Это может произойти, если пользователь использует какой-то древний браузер. В этом случае вы можете добавить прямая ссылка на старую страницу, которую пользователь может щелкнуть вручную, если код перенаправления HTML не сработает. Пример Если вы не будете перенаправлены через пять секунд, нажмите здесь. Попробуйте в прямом эфире. Учитесь на Udacity Как видите, все, что вам нужно, чтобы добавить прямую интерактивную ссылку, — это пара тегов привязки. Обязательно поместите его в раздел Зачем задерживать редирект в HTML?
 Вы можете сообщить им, что страница перемещена, а затем сразу отправить их на новую.
Вы можете сообщить им, что страница перемещена, а затем сразу отправить их на новую. <заголовок>
<тело>


 Например, значение 3 заставит браузер ждать три секунды на старой странице перед перенаправлением.
Например, значение 3 заставит браузер ждать три секунды на старой странице перед перенаправлением.