«Как сделать ссылку на вторую страницу внутри сайта в html?» — Яндекс Кью
Популярное
Сообщества
Новичок в программировании и изучаю html и css. Пишу сайт и не на сайтах ни в ютубе не нашел ответа, как сделать ссылку на вторую новую страницу своего сайта? Пример: есть сайт группы, нажимаешь на «расписание» и открывается в новом окне другая страница с расписанием.
Веб-разработкаСайтостроение
Антон Смирных
·
135,8 K
ОтветитьУточнитьМихаил Коверда
239
Химик. Пытаюсь сделать мир немножко лучше. · 7 янв 2020 · chemfox.org
Используйте тег <a>. Впишите в код следующее:
<a href=»адрес второй страницы»>текст ссылки</a>
Адрес второй страницы это URL в виде относительного или абсолютного пути.
Подробнее здесь.
Учебник-задачник для средней школы
Перейти на chemfox.org21,9 K
Антон Смирных
7 января 2020
Спасибо!
Комментировать ответ…Комментировать…
Шаев Глеб
Программирование
6
Практикующий Веб-разработчик, разрабатываю сайты, учусь и делюсь опытом!) · 16 окт 2021
В папке проекта с вашей основной index.html страницей создайте ещё одну пустую с расширением .html После чего нужно прописать между Тегов <body> *вот здесь*</body> следующий код: <h3>Курсовые работы</h3> <p><a href=»Kursovie.html» target=»_blank»>Показать список</a></p>, где фразу «Показать список» мы помещаем в тег <p><a>*сюда*</a></p> При нажатии на эту фразу мы… Читать далее
Ber
25 января
Здравствуйте!С ссылкой поняла спасибо!подскажите как назвать вторую страницу html?третью и т. д? second .test/html.html.? и т.д?
д? second .test/html.html.? и т.д?
Комментировать ответ…Комментировать…
Михаил
6
Я фронтенд разработчик, веду блог о вёрстке сайтов, оптимизации веб-приложений. Улучшаю по… · 12 авг 2020
Просто добавьте к ссылке атрибут target=»_blank» если хотите, чтобы ссылка открывалась в новой вкладке:
<a href=»https://site.ru/raspisanie» target=»_blank»>Расписание</a>
Для SEO путь лучше использовать абсолютный, указывая адрес страницы целиком. Текст ссылки в идеале должен совпадать с заголовком h2 страницы, на которую произойдёт переход во избежании дизориентации пользователя.
Игорь Александрович
19 февраля 2021
А что если человек хочет не about blank а прогрузку страницы в нутри неё?
Комментировать ответ…Комментировать…
Саша Кит
269
7 янв 2020
Чтобы сделать ссылку на новую страницу сайта, нужно вписать ссылку в <a>. Например: <a href=»site.ru/raspisanie»>Расписание</a>
Также можете указать дополнительные атрибут target=»new» — чтобы ссылка открывалась в новом окне.
Чтобы сделать сделать ссылкой картинку используйте <a href=»site.ru/raspisanie»><img=»путь к картинке»></a>
Будут вопрос — пишите! Читать далее
Например: <a href=»site.ru/raspisanie»>Расписание</a>
Также можете указать дополнительные атрибут target=»new» — чтобы ссылка открывалась в новом окне.
Чтобы сделать сделать ссылкой картинку используйте <a href=»site.ru/raspisanie»><img=»путь к картинке»></a>
Будут вопрос — пишите! Читать далее
Антон Смирных
11 января 2020
Спасибо!
Комментировать ответ…Комментировать…
Вы знаете ответ на этот вопрос?
Поделитесь своим опытом и знаниями
Войти и ответить на вопрос
HTML Ссылки
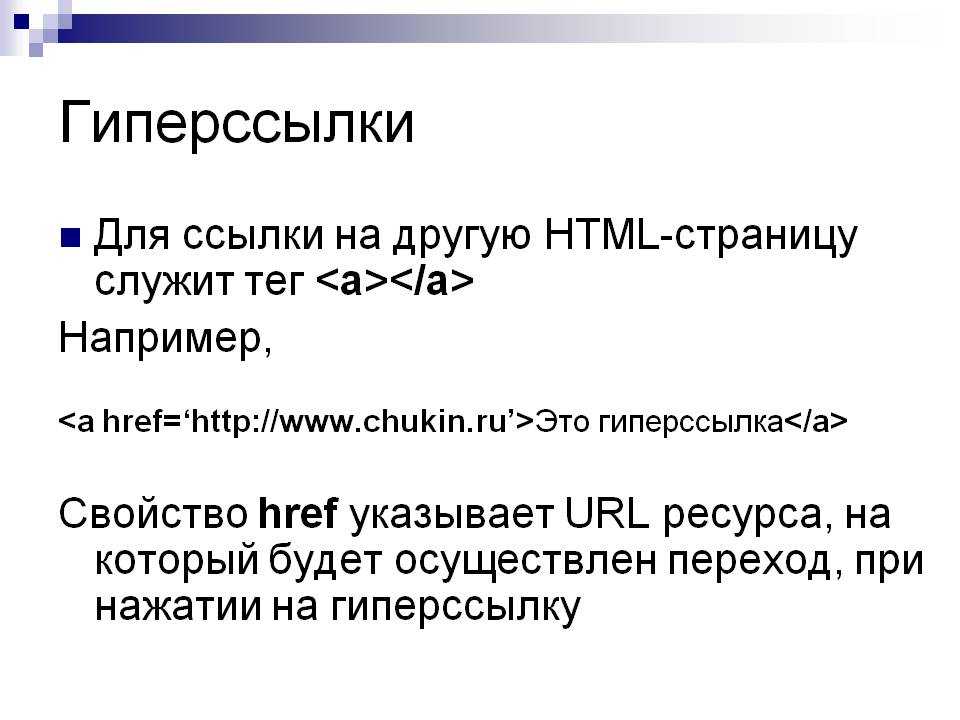
Ссылки являются основой гипертекстовых документов, так как они позволяют перемещаться с одного сайта на другой простым щелчком мыши. Благодаря ссылкам веб-страница структурируется и связывается с другими разделами данного документа, что обеспечивает пользователям быстрое и удобное получение информации. В языке HTML для создания ссылки применяется элемент <a>, так называемый якорь (от англ. anchor). Чтобы превратить выделенный текст в ссылку, поместите его между открывающим и закрывающим тегами — <a>
В языке HTML для создания ссылки применяется элемент <a>, так называемый якорь (от англ. anchor). Чтобы превратить выделенный текст в ссылку, поместите его между открывающим и закрывающим тегами — <a>
В следующем примере показано создание ссылки на веб-сайт «wm-school»:
Пример HTML:
Попробуй сам
<a href="https://wm-school.ru/">Перейти на сайт wm-school</a>
В большинстве браузеров текст ссылки отображается синим цветом с подчеркиванием. Когда вы наведете указатель мыши на гиперссылку, указатель превратится в кисть руки. Посещенные ссылки, как правило, становятся фиолетовыми.
Когда вы наведете указатель мыши на гиперссылку, указатель превратится в кисть руки. Посещенные ссылки, как правило, становятся фиолетовыми.
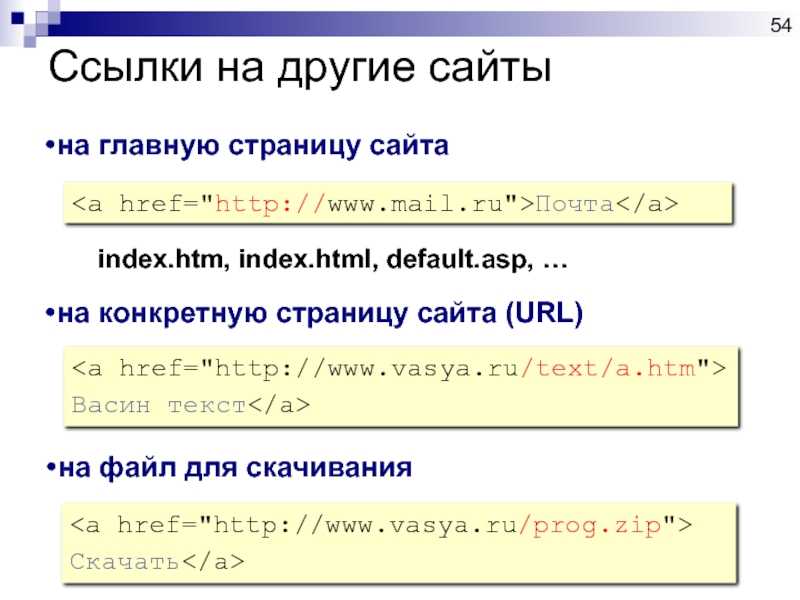
Абсолютные и относительные ссылки
Браузеру необходимо сообщить, на какой документ осуществлять переход по ссылке. Атрибут href (гипертекстовая ссылка) содержит в себе адрес страницы (URL-адрес) и передавая его браузеру, сообщает, на какой документ осуществлять переход по ссылке. В большинстве случаев ссылки ведут на другие HTML-документы, однако ссылки могут вести и на другие объекты, например изображения, архивы, видео-файлы и т.п. Адрес ссылки может быть как абсолютным, так и относительным.
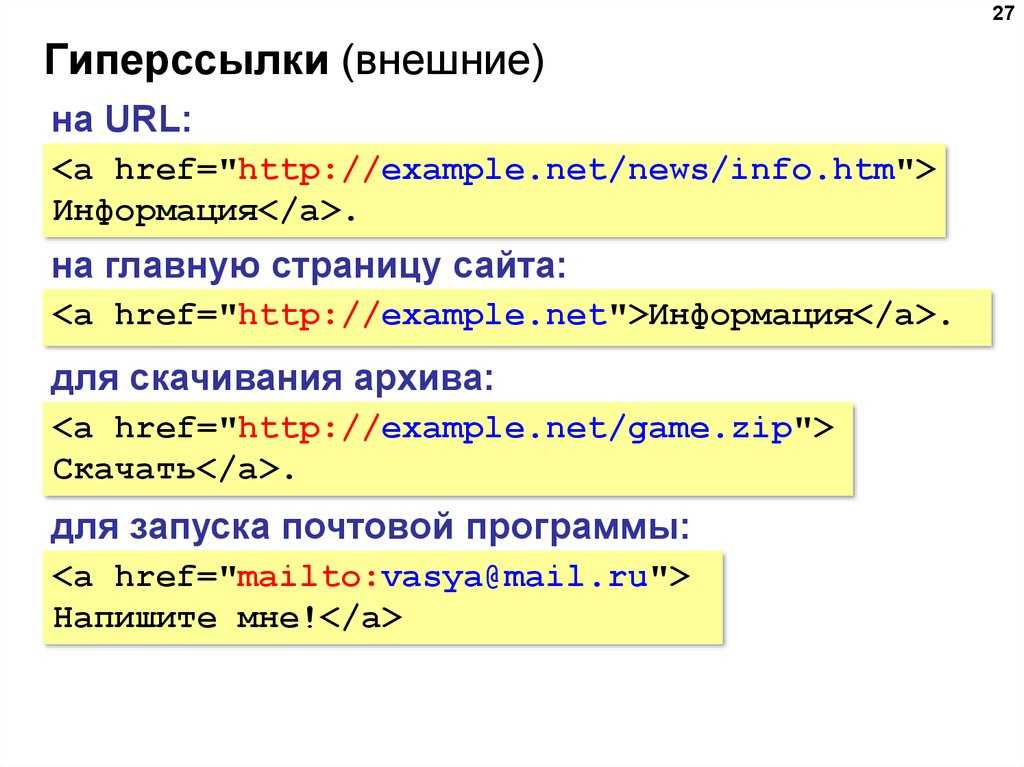
Абсолютный URL-адрес
Абсолютный URL-адрес содержит обозначение протокола (http:// или https://), имя сайта (например, wm-school.ru), путь к файлу, а также имя файла (например, file.html). Между протоколом и именем сайта может идти префикс www:
<a href="https://wm-school.ru/file.html"></a> <a href="http://www.wm-school.ru/file.html"></a>
Как правило, ссылки с префиксом www и без него ведут на одну и ту же страницу. Но могут также встречаться ситуации, когда ссылка без префикса www открывается, а эту же страницу с www браузер вообще не находит. Встречается и обратная ситуация. Причиной может быть намеренная или неправильная настройка веб-сервера.
В следующем примере показано создание абсолютной ссылки на сторонний вебресурс:
Пример HTML:
Попробуй сам
<a href="https://wm-school.ru/">Перейти на сайт wm-school</a>
В данном примере ссылка вида <a href=»https://wm-school.ru»>Перейти на сайт wm-school</a> является абсолютной и ведет на главную страницу сайта wm-school.ru. Если при указании в качестве ссылки доменного имени не указано имя файла, тогда по умолчанию отображается индексный файл (как правило index.html).
Относительный URL-адрес
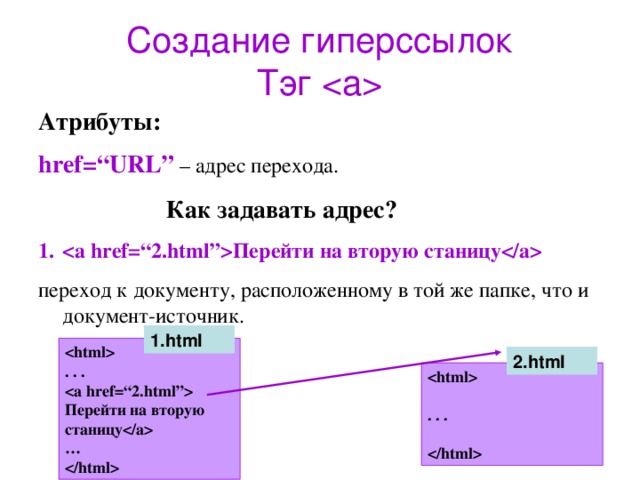
Относительные ссылки могут быть использованы только для того, чтобы создать ссылку на страницу с этого же сайта, в то время как абсолютные ссылки, как правило, применяются для создания ссылки на другие сайты. Относительные URL-aдpeca представляют собой сокращенную версию абсолютных, при создании ссылок на другие страницы внутри одного и того же сайта нет необходимости указывать в URLaдpece доменное имя. Относительная ссылка описывает путь к указанному документу относительно местоположения веб-страницы, на которой находится ссылка. Возможны следующие варианты:
Относительные URL-aдpeca представляют собой сокращенную версию абсолютных, при создании ссылок на другие страницы внутри одного и того же сайта нет необходимости указывать в URLaдpece доменное имя. Относительная ссылка описывает путь к указанному документу относительно местоположения веб-страницы, на которой находится ссылка. Возможны следующие варианты:
Рис.1
Создание ссылок в пределах одного каталога
Если нужная веб-страница находится в той же папке, что и страница, содержащая ссылку, то в URL-адресе достаточно указать только имя файла. К примеру, с веб-страницы, расположенной по адресу http://mysite.ru/animals/home/edit.html, нужно перейти на http://mysite.ru/animals/home/default.html, то ссылка будет такой:
<a href="default.html">Текст ссылки</a>
Создание ссылки на документ, находящийся одним каталогом ниже
Если с веб-страницы, расположенной по адресу http://mysite.ru/animals/home/edit. html, нужно перейти на http://mysite.ru/animals/home/wild/message.html, то ссылку можно указать так:
html, нужно перейти на http://mysite.ru/animals/home/wild/message.html, то ссылку можно указать так:
<a href="wild/message.html">Текст ссылки</a>
Создание ссылки на вышестоящий каталог
Если с веб-страницы, расположенной по адресу http://mysite.ru/animals/home/edit.html, нужно перейти на http://mysite.ru/animals/index.html, то ссылка будет такой:
<a href="../index.html">Текст ссылки</a>
СОЗДАНИЕ ССЫЛКИ НА ФАЙЛ, РАСПОЛОЖЕННЫЙ ДВУМЯ УРОВНЯМИ ВЫШЕ
При переходе с http://mysite.ru/ animals/home/wild/message.html на http://mysite.ru/animals/index.html, — ссылка будет такой:
<a href="../../index.html">Текст ссылки</a>
Совет: Глядя на рис.1 вы легко поймете, что двигаясь от «родителя» к «дочке» нужно ставить точки, соответственного двигаясь к «внучатой» эти точки нужно ставить дважды и т.
Ссылка на адрес электронной почты
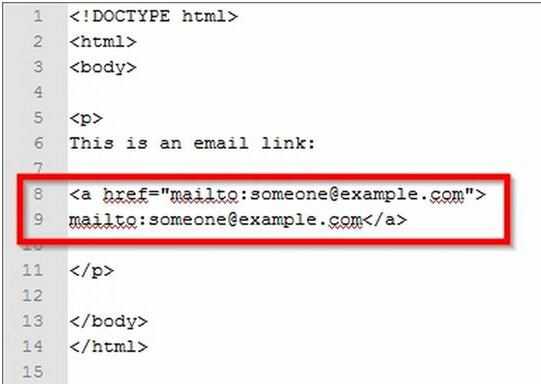
Почтовая ссылка (mailto) — это специальный вид ссылки, помогающий пользователям отправить сообщение для вас. Если в ссылке задействовать протокол mailto, ее можно связать с электронным адресом. Создание ссылки на адрес электронной почты делается почти также как и ссылка на веб-страницу. Значение атрибута href должно начинаться со слова mailto:, после которого необходимо указать адрес электронной почты, на который посетитель должен будет отправить свое письмо.
В следующем примере показано создание ссылки на адрес электронной почты:
Пример HTML:
Попробуй сам
<a href="mailto:[email protected]">Сообщение по электронной почте</a>
Для того, чтобы почтовая программа запустилась, в браузере должны быть выставлены соответствующие настройки. Отсюда следует, что не у всех пользователей почтовая ссылка сработает как нужно. Но, если вы в качестве текста ссылки введете сам адрес электронной почты, тогда им смогут воспользоваться даже те посетители, у кого функция mailto на компьютере не выполняется.
Но, если вы в качестве текста ссылки введете сам адрес электронной почты, тогда им смогут воспользоваться даже те посетители, у кого функция mailto на компьютере не выполняется.
Правила написания URL
При создании ссылок важно придерживаться следующих правил во избежание распространенных ошибок:
- При создании ссылок не используйте обратный слеш (\), такая ошибка делает ваши ссылки нерабочими. В сетевых URL-адресах используется только прямой слеш (/). В операционной системе Windows обратный слэш используется при указании пути к файлам на компьютере (например, D:\Images\elefant.png).
- Не начинайте URL-адрес ссылки с названия диска вашего компьютера (C:, D: и т. д.). Ссылки между страницами документа будут работать, пока он находится на локальном сервере, но когда вы поместите свой сайт на удаленный веб-сервер, эти ссылки перестанут работать.
- Абсолютный URL-адрес, обязательно должен начинаться с обозначения протокола http:// или https://.

- Не используйте в качестве URL-адреса файловые пути. С помощью протокола file можно создать ссылку на файл, расположенный на вашем компьютере (например, file:///D:/Themes/lessons.html). Но такая ссылка не будет работать в веб-сети или на других компьютерах.
- Не применяйте в именах файлов и папок пробелы или специальные символы, даже если это допустимые символы. Например, при запросе документа с именем файла «Web Master.html» браузером будет преобразован пробел в специальный символьный код (%) т.е. Web%20Master.html. Используйте в именах файлов только цифры, литеры, дефис (-) и подчеркивание (_).
- Любая ссылка — это встроенный элемент, поэтому нельзя размещать внутри элемента <a> блочные элементы, но можно помещать ссылку в блочный элемент-контейнер.
Открытие ссылок в новом окне
Чтобы создать ссылку, открывающую страницу в новом окне браузера, вы можете воспользоваться атрибутом target открывающего тега элемента <a>. Значение этого атрибута должно быть установлено _blank. Чаще всего ссылки данного вида ставятся, если они перебрасывают посетителя на сторонний сайт. В этом случае создатели сайтов надеются, что посетитель вернется на их сайт по завершении просмотра открывшейся страницы, так как в этом случае ваш сайт остается открытым в исходном окне посетителя и не дает ему забыть о вас. Одни пользователи любят средство отображения в отдельном окне, а у других новые окна могут вызывать скорее чувство раздражения, чем комфорта. Поэтому пользуйтесь этим приемом экономно, лишь к некоторым ссылкам и, при этом, будет не лишним заранее предупредить посетителя, что страница откроется в новом окне.
Значение этого атрибута должно быть установлено _blank. Чаще всего ссылки данного вида ставятся, если они перебрасывают посетителя на сторонний сайт. В этом случае создатели сайтов надеются, что посетитель вернется на их сайт по завершении просмотра открывшейся страницы, так как в этом случае ваш сайт остается открытым в исходном окне посетителя и не дает ему забыть о вас. Одни пользователи любят средство отображения в отдельном окне, а у других новые окна могут вызывать скорее чувство раздражения, чем комфорта. Поэтому пользуйтесь этим приемом экономно, лишь к некоторым ссылкам и, при этом, будет не лишним заранее предупредить посетителя, что страница откроется в новом окне.
В следующем примере показано как создать ссылку, открывающую страницу в новом окне браузера:
Пример HTML:
Попробуй сам
<a href="../../index.html" target="_blank">Посетите главную страницу нашего сайта!</a> <p>Если вы установите значение атрибута target как "_blank",то ссылка откроется в новом окне или в новой вкладке. </p>
Если установить значение _blank для всех ссылок на веб-странице, то каждая из этих ссылок будет открываться у посетителя в новом окне, в результате перед пользователем может оказаться великое множество открытых окон. Для избегания подобной ситуации можно присвоить целевому окну индивидуальное имя, которое можно будет указывать в ссылках вместо значения _blank. Следующая ссылка откроется в новом окне с именем _window:
Пример HTML:
Попробуй сам
<a href="../../index.html" target="_window">Посетите главную страницу нашего сайта!</a>
<a href="../../html/default.html" target="_window">Учите HTML</a> <p>Если вы установите значение атрибута target для всех ссылок как "_window",
то ссылки откроются в новом окне с именем window.</p>
Укажите в каждой ссылке, на своей веб-странице, значение _window вместо _blank и все документы, к которым будет осуществляться переход по ссылкам, будут открываться в том же самом втором окне, а ваш сайт остается открытым в исходном окне.
Атрибут target может принимать следующие значения:
| Значение | Описание |
|---|---|
| _blank | Открыть страницу в новом окне или вкладке. |
| _self | Открыть страницу в том же окне (это значение задается по умолчанию). |
| _parent | Используется при работе с фреймами и позволяет открыть страницу в родительском фрейме; если на текущей странице нет фреймов, то это значение работает как _self. |
| _top | Применяется при работе с фреймами и позволяет открыть страницу в полном окне браузера, заменяя собой все фреймы, которые были на странице; если на текущей странице нет фреймов, то это значение работает как _self. |
| framename | Открыть страницу в новом окне с именем framename. |
Всплывающая подсказка для ссылки
Еще одним полезным вспомогательным атрибутом для ссылок является title, он позволяет создать всплывающую подсказку для вашей ссылки. Такая подсказка дает пользователю дополнительную информацию о том, что его ждет под ссылкой. Подсказка отображается, когда курсор мыши задерживается на ссылке, после чего подсказка через некоторое время исчезает.
Такая подсказка дает пользователю дополнительную информацию о том, что его ждет под ссылкой. Подсказка отображается, когда курсор мыши задерживается на ссылке, после чего подсказка через некоторое время исчезает.
Пример HTML:
Попробуй сам
<a href="../../html/html_meta_tags.html" target="_blank" title="Статья о мета-тегах">Сайт wm-school</a> <p>Подсказка отображается, когда курсор мыши задерживается на ссылке.</p>
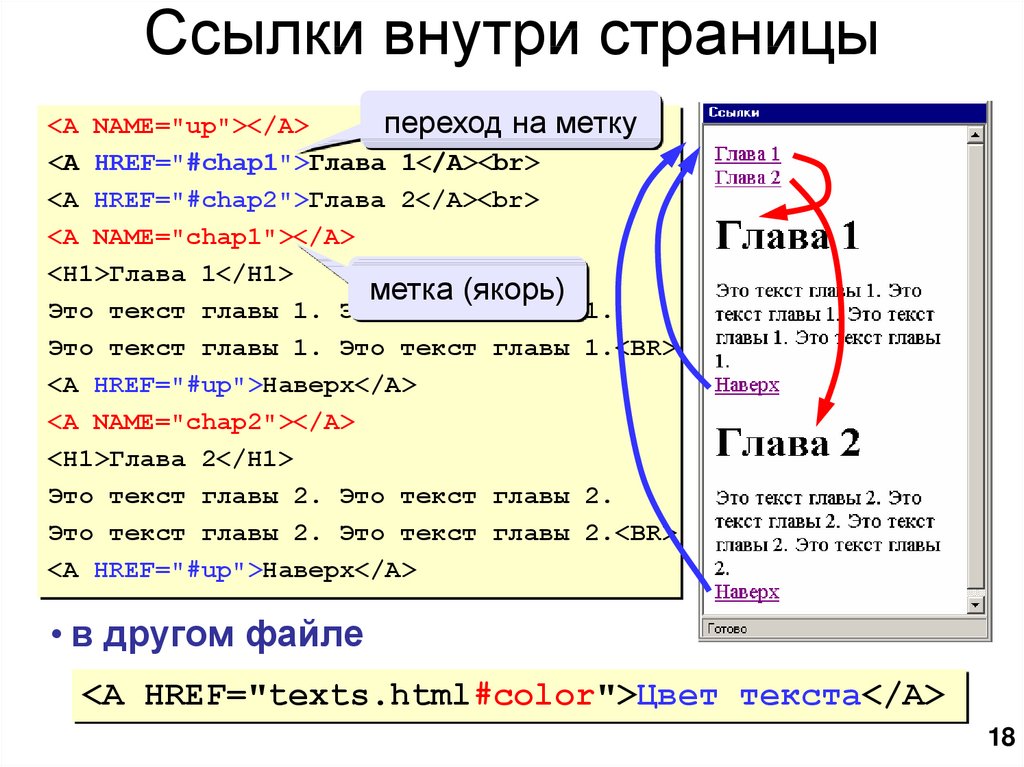
Создание ссылки на определенную позицию страницы
Внутренние ссылки особенно полезны при организации быстрого доступа к конкретному тек-стовому фрагменту, который находится в нижней части длинной страницы с прокруткой, или для возврата к началу страницы одним щелчком мыши. Вы можете создавать ссылки на разные разделы текущей веб-страницы или на определенное место на другой веб-странице. Место на веб-странице, куда вы отправляете своего посетителя, называется фрагментом. Создание ссылки, ведущей на определенную область страницы, состоит из двух этапов. Прежде чем создавать ссылку на определенный фрагмент страницы, нужно отметить этот участок страницы (создать закладку) с помощью атрибута id, который присваивает уникальное имя любому HTML-элементу на странице.
Прежде чем создавать ссылку на определенный фрагмент страницы, нужно отметить этот участок страницы (создать закладку) с помощью атрибута id, который присваивает уникальное имя любому HTML-элементу на странице.
Шаг 1: Создание закладки на странице
Закладка на определенном фрагменте страницы устанавливается с помощью атрибута id. На профессиональном языке веб-разработчиков его называют идентификатор фрагмента. Значение атрибута id должно начинаться с латинской буквы или знака подчеркивания (недопустимо начало с цифры или любого другого символа). Кроме того, на одной веб-странице несколько отмеченных закладками элементов не могут иметь одинаковое значение атрибута id. Предположим, что вы хотите отправить читателя к заголовку 2-го уровня на нашей веб-странице. Присвоим заголовку уникальное имя (в данном случае имя: absolut).
Наша закладка будет выглядеть следующим образом:
<h3>Абсолютный URL-адрес</h3>
По сути вы создали закладку, зафиксированную на заголовке «Абсолютный URL-адрес».
Шаг 2: Создание ссылки на закладку
Для создания ссылки на элемент с установленным значением атрибута id понадобится элемент <a>, значение атрибута href которого должно начинаться с хеш-символа (#), после которого нужно указать значение атрибута id отмеченного элемента. Далее создадим ссылку, отправляющую читателя к закладке с именем absolut на текущей странице:
<a href="#absolut">Перейти к «Абсолютный URL-адрес»</a>
Данная ссылка ссылается на элемент <h3>, находящийся в другой части веб-страницы, атрибуту id которого присвоено значение absolut. Решетка (#) перед именем необходима для обозначения того, что это фрагмент, а не имя файла.
Теперь, если щелкнуть мышью по ссылке: Перейти к «Абсолютный URL-адрес», браузер отправит вас к разделу, начинающемуся с заголовка «Абсолютный URL-адрес».
Создание ссылки на фрагмент другого документа
Чтобы создать ссылку на определенную часть другой страницы, находящуюся в другом документе (на вашем или стороннем сайте), нужно в конец URL-адреса страницы добавить значение атрибута id нужного элемента, разделив их символом (#). Например, ссылка на заголовок «Всё о слонах» на странице из другого документа в том же каталоге будет выглядеть следующим образом:
<а href="animals.html#elephant">Перейти к слонам на другой странице</a>
Можно также создать ссылку на определенный фрагмент на странице другого сайта, для чего необходимо указать в конце абсолютного URL-адреса идентификатор фрагмента с знаком решетки, как здесь:
<а href="http://worldanimals.com/nature.html#hippo">Перейти к бегемотам на другом сайте</a>
Вы не можете устанавливать идентификаторы на чужих страницах сайтов, они могут быть созданы самим автором. Чтобы узнать, есть ли закладки на чужой странице и где они находятся можно, конечно, посмотреть исходный код и отыскать соответствующую разметку. В случае, когда обозначенные фрагменты во внешнем документе будут удалены, страница по ссылке все равно загрузится но, как и в случае с обычными ссылками, браузер отобразит страницу с самого начала.
Чтобы узнать, есть ли закладки на чужой странице и где они находятся можно, конечно, посмотреть исходный код и отыскать соответствующую разметку. В случае, когда обозначенные фрагменты во внешнем документе будут удалены, страница по ссылке все равно загрузится но, как и в случае с обычными ссылками, браузер отобразит страницу с самого начала.
Пример создания ссылки на закладку из другой веб-страницы:
Пример HTML:
Попробуй сам
<a href="../../html/html_code_elements.html">Перейти к тегу kbd на другой странице</a> <а href="http://worldanimals.com/nature.html#hippo">Перейти к бегемотам на другом сайте</a>
В данном примере первая ссылка ведет на файл html_code_elements.html, расположенный на сайте в том же каталоге, при открытии этого файла происходит переход на закладку с именем kbd.
Вторая ссылка на файл nature.html, расположенный на другом сайте (worldanimals.com), при открытии этого файла происходит переход на закладку с именем hippo.
Изображения-ссылки
Графические изображения могут использоваться не только в качестве иллюстраций, но и выполнять роль ссылок. Другими словами, новая страница будет открываться при щелчке кнопкой мыши на картинке. Для обеспечения работы изображения в качестве ссылки на другие веб-ресурсы достаточно поместить изображение внутрь элемента <a> следующим образом:
Пример HTML:
Попробуй сам
<a href="html_images.html" target="_blank"><img src="smiley.gif" alt="Изображения"></a>
При наведении указателя мыши на картинку в ссылке указатель превращается в кисть руки.
Задачи
Как создать ссылку для перехода к определенной части страницы [Совет]
- Блог Hubspot
- HubSpot.com
Загрузка
О нет! Мы не смогли найти ничего подобного.

Попробуйте еще раз поискать, и мы постараемся.
Загрузить сейчас: 25 советов по HTML и CSS
Джинни Минео
Обновлено:
Опубликовано:
Когда большинство людей думают о гиперссылках, они думают о соединении двух разных веб-страниц, таких как блог и целевая страница, вместе. Но это не все, что могут делать гиперссылки, они также могут указывать на определенную часть страницы.
Итак, помните тот действительно исчерпывающий глоссарий, который вы составили по отраслевым терминам, которые должна знать ваша аудитория? Теперь, когда вы ссылаетесь на что-то, что вы сказали в другом месте в этой статье, вы можете на самом деле сделать ссылку на это, что значительно облегчит вашей аудитории понять, о чем, черт возьми, вы говорите. Хотите увидеть, что я имею в виду? Просто нажмите здесь.
Хотите увидеть, что я имею в виду? Просто нажмите здесь.
Круто, правда? Самое приятное во всем этом то, что это super легко сделать самому, даже если у вас нет обширных знаний HTML. Если язык HTML кажется запутанным, просто следуйте приведенным ниже примерам из реальной жизни.
Примечание. Если вы являетесь клиентом HubSpot, следуйте этим инструкциям.
Как сделать ссылку на определенную часть страницы
Предоставление людям возможности эффективно «переходить» к определенной части веб-страницы может помочь вашему бизнесу развиваться лучше и сделать ваш контент более удобным для посетителей вашего сайта, но у вас есть чтобы убедиться, что вы все делаете правильно. Вот как шаг за шагом добавить ссылки для перехода к вашему контенту.
1. Назовите объект или текст, на который вы хотите сослаться.
В обычном сценарии ссылки все, на что вам нужно сделать ссылку, имеет собственный URL-адрес. Однако в этом случае вы не ссылаетесь на новую страницу с ее собственным URL-адресом, поэтому вам нужно придумать имя для места назначения ссылки.
Я рекомендую использовать слово или фразу, описывающую назначение ссылки. Если вы используете фразу, используйте символы подчеркивания между каждым словом вместо пробелов, иначе код не будет работать.
Пример
Допустим, мы хотели сделать ссылку на пример компании, использующей рекламу Facebook в сообщении. Вот что я бы использовал в качестве имени моего объекта:
facebook_ads_example
Теперь переходим к следующему шагу.
2. Возьмите выбранное вами имя и вставьте его в открывающий тег ссылки HTML.
Другими словами, замените красную часть тега ниже именем, которое вы выбрали на предыдущем шаге:
Пример
<а>
3. Поместите этот полный открывающий тег
перед текстом или объектом, на который вы хотите сослаться, и добавьте закрывающий тег после него.
При этом устанавливается местоположение ссылки. Вот как теперь должен выглядеть ваш код:
Объект, на который вы хотите сослаться.
Пример
Это пример объявления Facebook, на который я хочу сослаться.
4. Создайте гиперссылку, которая приведет вас к этому тексту или объекту.
Теперь перейдите к той части сообщения, в которой вы хотите разместить гиперссылку. Вам нужно будет добавить обычную HTML-разметку гиперссылки, но в ту часть, где вы обычно включаете URL-адрес, вы должны включить символ фунта (#), затем имя объекта, на который вы ссылаетесь. Вот как это выглядит:
< a href =»#INSERT_YOUR_OBJECT_NAME_HERE»>Нажмите здесь, чтобы просмотреть содержимое ниже. a>
Пример
Нажмите здесь, чтобы увидеть пример того, как компания использует рекламу в Facebook.
И все готово — у вас есть действующая гиперссылка между двумя элементами контента на одной странице. Просто как тот.
Просто как тот.
(Привет, любопытные люди из введения! Нажмите здесь, чтобы вернуться туда, где вы остановились.)
Темы: Ресурсы по созданию контента
Не забудьте поделиться этим постом!
Связанные статьи
45 бесплатных инструментов для написания контента [для написания, редактирования и создания контента]
23 февраля 2023 г.
com/marketing/content-curation-tools»>Окончательный список веб-сайтов, которые каждый блоггер должен добавить в закладки
15 декабря 2016 г.
hubspot.com/marketing/interactive-content-tools»>9 отличных инструментов, которые помогут вам лучше писать и редактировать сообщения в блогах
16 марта 2015 г.
hubspot.com/marketing/content-creation-partner-resources»>Фотошопа нет? Нет проблем: 10 инструментов визуального контента для начинающих
08 июля 2014 г.
hubspot.com/marketing/ebook-creation-resources-ht»>3-минутная инвестиция, которая сделает вас лучшим создателем контента
04 октября 2013 г.
hubspot.com/blog/tabid/6307/bid/30452/5-tools-to-battle-social-media-content-overload.aspx»>
10 инструментов курирования контента, которые нужны каждому маркетологу
02 авг. 2021 г.
7 простых в использовании инструментов интерактивного контента, которые стоит изучить
30 мая 2015 г.
6 полезных ресурсов, которые помогут решить ваши самые большие проблемы с созданием контента
12 сентября 2014 г.
Создавайте электронные книги вдвое быстрее с помощью этих основных ресурсов
13 ноября 2013 г.
5 инструментов для борьбы с перегрузкой контента в социальных сетях
04 января 2012 г.
Якорные ссылки WordPress и ссылки перехода
Переход по страницам, также называемый якорными ссылками или ссылками перехода, — это когда вы щелкаете ссылку и мгновенно перемещаетесь куда-то дальше вверх или вниз по длинной странице. Оглавление ниже является примером перехода на другую страницу.
В этом руководстве
Зачем использовать переходы по страницам?
Переход на страницу — отличный способ перейти к разделу страницы. Посетители вашего сайта могут щелкнуть, чтобы перейти из одной части длинной страницы в другую часть той же страницы.
Допустим, у вас есть список названий разделов вверху сообщения. Вы можете связать каждое имя с соответствующим разделом ниже в сообщении, чтобы посетители могли перейти к разделу с конкретной информацией, которая их интересует. Затем вы можете напрямую связать читателей с исходным списком всех разделов в начале пост.
💡
Вы также можете использовать Блок содержания для автоматического создания переходов между страницами из всех заголовков в вашем посте/странице.
Создание переходов по страницам в редакторе блоков
Шаг первый: создание привязки
Первый шаг — выбрать раздел, который вы хотите, чтобы ваши читатели перешли с на после того, как они нажмут кнопку перехода на страницу. Для этого нам понадобится так называемый «якорь». Вы можете добавить привязку к большинству блоков вашего контента. Вы можете проверить Справочное руководство по основным блокам и выполнить поиск по запросу «Якорь», чтобы найти блоки, которые можно использовать для создания якорей.
- Нажмите на блок, к которому вы хотите добавить привязку. Это откроет настройки блока на правой боковой панели. Если вы не видите боковую панель, вам может потребоваться щелкнуть значок «Настройки» в правом верхнем углу, чтобы открыть настройки. Этот значок выглядит как квадрат с двумя неровными столбцами.
- В настройках блока на правой боковой панели нажмите Дополнительно .
- Введите слово, которое станет вашей ссылкой в 9Поле 0090 HTML Anchor . Обязательно используйте уникальное слово, которое еще не используется в качестве якоря в другом разделе страницы. Если вы хотите использовать более одного слова, добавьте дефис (-) между словами, например:
два слова.
Шаг второй: ссылка на ваш якорь
Далее мы создадим саму ссылку перехода на страницу. Это то, на что будут нажимать ваши посетители, чтобы попасть в раздел, который вы создали на первом шаге.
- Введите текст или добавьте изображение или кнопку, чтобы ваши читатели могли нажать на нее.
- Нажмите и выделите текст, изображение или кнопку, затем выберите параметр ссылка на панели инструментов блока. Параметр ссылки — это значок, который выглядит как фактическое звено цепочки, как показано здесь:
- Введите привязку HTML , которую вы создали на первом шаге, начиная с символа хэштега (#). Например, если вы создали якорь с именем create-a-page-jump , вы должны сослаться на #create-a-page-jump .
- Щелкните значок стрелки или нажмите Введите/Верните на клавиатуре, чтобы сохранить ссылку. Теперь, когда посетители нажимают на созданную вами ссылку, они переходят в раздел, в который вы добавили привязку HTML Anchor при создании перехода на страницу.
⚠️
Ссылки перехода на страницу не будут работать, когда вы Предварительный просмотр , но вы можете протестировать их после Опубликовать пост/страницу.
Вернуться к началу в редакторе блоков
Чтобы создать ссылку перехода к началу страницы:
- В верхней части страницы добавьте любой блок по вашему выбору и создайте для него привязку.
- Ниже на странице создайте ссылку на начальный якорный блок в верхней части страницы.
Создание переходов между страницами в классическом редакторе
В классическом редакторе вам потребуется целевой текст и ссылка , чтобы создать переход на страницу. Нажав на ссылку, посетители перейдут к разделу страницы с целевым текстом.
Шаг первый: Создайте HTML ID
- Переключитесь с Visual на Text редактор.
- Добавьте HTML ID к тексту, который вы хотите использовать в качестве цели, или куда читатель попадет после того, как щелкнет ссылку перехода на вашу страницу. Целевой текст записывается так:
Я — целевой текст.

В приведенном выше HTML-коде замените уникальный идентификатор на 9.0091 и Я целевой текст с вашим собственным содержанием.
h4 означает, что это заголовок 3-го уровня. Вы можете изменить его на другой уровень заголовка или даже абзаца по мере необходимости. Узнайте больше о работе с HTML.
💡
Убедитесь, что в ваших идентификаторах HTML нет пробелов, и вместо этого используйте дефис (-) для разделения слов. Кроме того, обязательно используйте разные HTML-идентификаторы для каждой цели, которую вы создаете.
Шаг второй: ссылка на HTML-идентификатор
После того, как вы создали HTML-идентификатор, вы создадите ссылку на него, выполнив следующие действия. По этой ссылке будут нажимать ваши посетители, чтобы попасть в раздел, который вы создали на первом шаге.
- Переключение с Text на редактор Visual .

- Выделите текст, на который хотите сделать ссылку.
- Щелкните значок ссылки на панели инструментов.
- В открывшемся поле введите символ хэштега (#), за которым следует имя 9 цели.0090 HTML ID , созданный на первом этапе, например:
#unique-identifier - Щелкните стрелку или нажмите Return/Enter на клавиатуре, чтобы сохранить ссылку.
Вернуться к началу в классическом редакторе
Вы можете создать невидимую цель для ссылок перехода вверху сообщения или страницы в классическом редакторе, следуя этим инструкциям:
- Переключиться с Visual на Text редактор.
- Добавить этот код
- Вернуться с Text на редактор Visual .

- Выделите текст, на который хотите сделать ссылку.
- Щелкните значок ссылки на панели инструментов.
- В открывшемся поле введите символ хэштега (#), за которым следует имя 9 цели.0090 HTML ID , созданный на шаге 2, например:
#top - Щелкните стрелку или нажмите Return/Enter на клавиатуре, чтобы сохранить ссылку.
Перейти к якорю на другой странице или в сообщении
Переходы между страницами не обязательно использовать только для перехода в пределах одной страницы. Вы можете использовать переход на страницу, чтобы перейти с одной страницы на определенную область на другой странице.
Когда вы просматриваете живую версию страницы, которую вы создали с помощью перехода на страницу, вы можете щелкнуть ссылку перехода на страницу, и вы увидите, что к адресу страницы в строке браузера добавлен текст ссылки для перехода.
Например:
- Вы создали страницу на своем отличном сайте с именем Example , адрес страницы
https://yourgroovydomain. com/example/
com/example/ - Затем вы создали ссылку перехода под названием
уникальный идентификаторна этой странице - При нажатии на ссылку перехода адрес вашей страницы изменится на
https://yourgroovydomain.com/example/#unique-identifier
Теперь, когда у вас есть URL-адрес цели, вы можете использовать его для ссылки на эту цель с любой другой страницы или публикации на своем сайте в следующем формате:
https://yourgroovydomain.com/example/#unique-identifier
Переходы на страницы в меню навигации
В меню навигации можно создавать переходы на страницы, которые ссылаются на определенную часть страницы. Это характерно для сайтов, у которых есть только одна домашняя страница с длинной прокруткой. Переходы по страницам облегчают посетителям просмотр нужного им раздела домашней страницы.
- Первый шаг — создать привязку, если вы используете редактор блоков, или добавить HTML ID , если вы используете классический редактор.


 wm-school.ru/file.html"></a>
wm-school.ru/file.html"></a>
 </p>
</p>


 com/example/
com/example/ 