html — Перенос непрерывной строки текста в блоке с фиксированной шириной
Пример кода:
div {
width: 60px;
background-color: red;
}<div>xxxxxxxxxxxxxxxxxxxx</div>
Как видно текст вылез из блока потому что он непрерывный, нужно вписать его в DIV не увеличивая ширины блока (сделать перенос). Можно только увеличивать высоту блока. Как это можно сделать?
- html
- css
- форматирование
2
Используйте знаки переноса ­:
­ — разрывает слова при необходимости в тех местах, в которых вы укажете и добавляет знак переноса
div {
width: 60px;
background-color: red;
}<div>xxx­xxx­xxx­xxx­xxx­xxx</div>
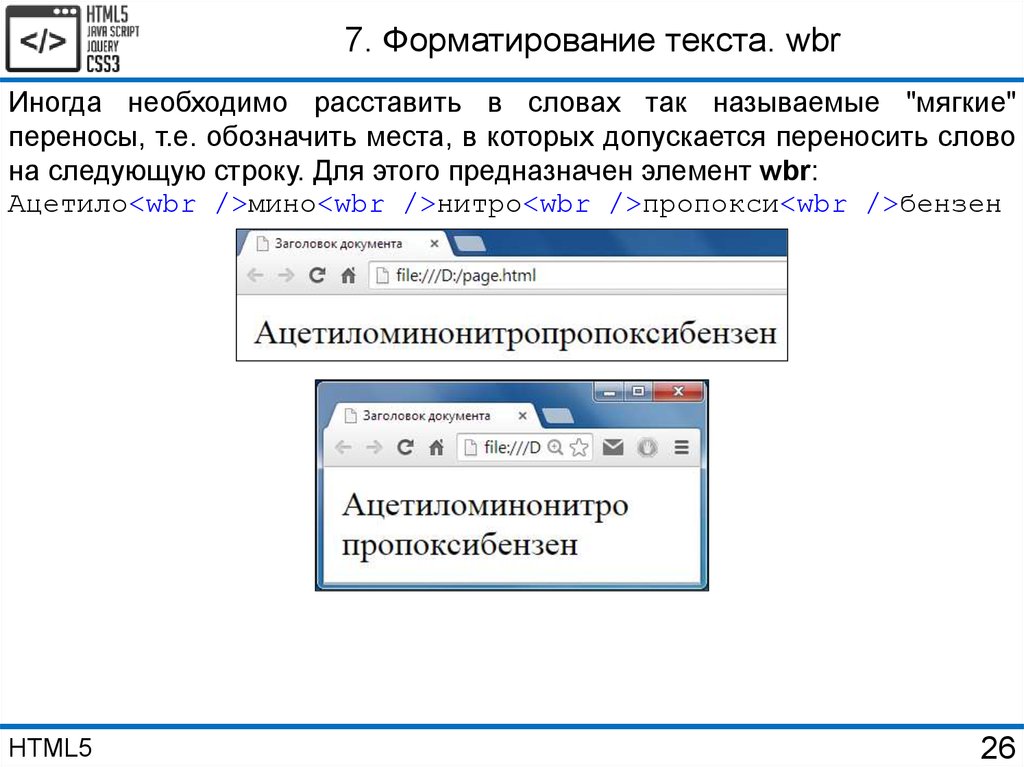
Используйте тег переноса слова <wbr>:
<wbr>— тоже самое, но без знака переноса
div {
width: 60px;
background-color: red;
}<div>xxx<wbr>xxx<wbr>xxx<wbr>xxx<wbr>xxx<wbr>xxx</div>
Используйте свойство word-wrap:
word-wrap: break-word; — разрывает слова без учета грамматики
div {
width: 60px;
background-color: red;
word-wrap: break-word;
}<div>xxxxxxxxxxxxxxxxxxxx</div>
Используйте свойство hyphens:
hyphens по идее должен автоматически определять где расставлять знаки переноса с учетом грамматики, но пока он слабо поддерживается браузерами.
div {
width: 60px;
background-color: red;
word-wrap: break-word;
-moz-hyphens: auto;
-webkit-hyphens: auto;
-ms-hyphens: auto;
}<div>xxxxxxxxxxxxxxxxxxxx</div>
1
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
css — Перенос текста в HTML ломает структуру
Задать вопрос
Вопрос задан
Изменён 3 года 3 месяца назад
Просмотрен 272 раза
Итак, у меня есть див, внутри которого table-cell элементы (необходимо чтобы текст выровнялся по центру, иначе никак). При этом необходимо чтобы длина ячейки не была больше 180 пикселей. В итоге, из-за автоматического переноса текста, как я понимаю, появляется мнимый тег
При этом необходимо чтобы длина ячейки не была больше 180 пикселей. В итоге, из-за автоматического переноса текста, как я понимаю, появляется мнимый тег
или что-то вроде (зависящее от размера текста), который переносит все последующие элементы. Как это пофиксить?
<div>
<div><span>Небольшой текст</span></div>
<div><span>Текст</span></div>
<div><span>Очень длинный текст, который сломает мне всю структуру</span></div>
<div><span>Не такой длинный текст, но все равно беда</span></div>
</div>
И CSS
.cell {
padding-right: 3px;
padding-left: 3px;
border: 6px solid black;
text-align: center;
background-color: white;
font-family: Arial;
width: auto;
height: 100px;
max-width: 180px;
display: inline-table;
cursor: pointer;
word-wrap: normal;
word-break: normal;
}
span {
display: table-cell;
vertical-align: middle; }
- html
- css
- текст
- span
1
.d{ display: -webkit-flex; display: -moz-flex; display: -ms-flex; display: -o-flex; display: flex; justify-content: center; } .cell { padding-right: 3px; padding-left: 3px; border: 6px solid black; text-align: center; background-color: white; font-family: Arial; /*width: auto;*/ height: 100px; display: -webkit-flex; display: -moz-flex; display: -ms-flex; display: -o-flex; display: flex; justify-content: center; -ms-align-items: center; align-items: center; width: 180px; /*max-width: 180px;*/ /*display: inline-table;*/ cursor: pointer; /*word-wrap: normal; word-break: normal;*/ /*overflow: hidden;*/ } span { /*display: table-cell;*/ /*vertical-align: middle;*/ /*width: 180px;*/ white-space: nowrap; overflow: hidden; text-overflow: ellipsis; }
<div>
<div><span>Небольшой текст</span></div>
<div><span>Текст</span></div>
<div><span>Очень длинный текст, который сломает мне всю структуру</span></div>
<div><span>Не такой длинный текст, но все равно беда</span></div>
</div>Флекс родительскому диву можно добавить? Если да, то так (класс прописать у дива):
.my-div-flex { display: flex; align-items: center; }
Строка уже не прыгает, но требует еще каких-то дополнительных решений.
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Можно ли в HTML вставить подсказку переноса слов?
Задавать вопрос
спросил
Изменено 2 года, 6 месяцев назад
Просмотрено 11 тысяч раз
Представьте, что у меня есть длинная строка текста из нескольких слов в DIV:
Здравствуйте, дорогой покупатель.
Пожалуйста, ознакомьтесь с нашим предложением.
DIV имеет динамическую ширину. Я хочу обернуть текст выше. В настоящее время перенос происходит на границе слова, которая максимизирует длину первой строки:
|-DIV WIDTH----------------------------------------- ----------| Здравствуйте, уважаемый клиент. Пожалуйста, посмотрите в нашем предложении.
Я бы предпочел, чтобы перенос происходил на границе предложения. Однако, если обертка не требуется, я бы хотел, чтобы строка оставалась единой.
Чтобы проиллюстрировать мою точку зрения, посмотрите на различную ширину DIV и на то, как я хотел бы оборачивать текст:
|-DIV WIDTH -------------------- ------------------------------------| Здравствуйте, уважаемый клиент. Пожалуйста, ознакомьтесь с нашим предложением. |-ШИРИНА ДЕЛА--------------------------------------------------| Здравствуйте, уважаемый клиент. Пожалуйста, ознакомьтесь с нашим предложением. |-ШИРИНА ДЕЛА--------| Привет, дорогая клиент.Пожалуйста, посмотрите в нашем предложении.
В словах можно использовать мягкий дефис, чтобы перенос слов происходил на предлагаемых границах слогов. Если упаковка не требуется, остается невидимым. Если требуется упаковка, где это происходит:
великолепно
Существует ли аналогичный метод для указания переноса слов в HTML?
- html
- перенос слов
- мягкий дефис
- wbr
0
Использовать в словах или между словами, как не будет вводить дефис.
См. также:
- quirksmode:
1
Не совсем точно, но близко: http://jsfiddle.net/uW4h8/1/.
Короче говоря, вы должны установить white-space: nowrap; для текстового контейнера и используйте для вставки разрывов между словами по желанию.
1
Элементы и
В этом случае я хочу контролировать подсказки разрыва строки при различных разрешениях экрана. Для этого я использую теги и css. Это может стать беспорядком, если станет сложным, но я обнаружил, что до определенного момента это работает. Например:
<р> Здравствуйте, уважаемый клиент.
Пожалуйста, ознакомьтесь
с нашим предложением.
Затем я использую CSS с медиа-запросами, чтобы указать, когда должны запускаться различные перерывы.
p.break-hints br {
дисплей: нет;
}
Только экран @media и (максимальная ширина: 300 пикселей) {
p.break-подсказки br.break-small {
дисплей: встроенный;
}
}
p. break-подсказки br.break-big {
дисплей: встроенный;
}
break-подсказки br.break-big {
дисплей: встроенный;
}
Используйте неразрывный пробел U+00A0 (или , если у вас нет удобного способа ввода символа как такового) между словами, когда разрыв строки не допускается, и обычный пробел в противном случае.
Это не будет работать, если слова содержат дефисы «-», а некоторые другие символы, такие как круглые скобки, также могут вызывать проблемы, поскольку некоторые браузеры обрабатывают их как разрешающие перенос строки после них. См. на http://www.cs.tut.fi/~jkorpela/html/nobr.html длинный трактат, включающий различные техники решения проблем. Но если у вас есть обычные слова только с обычной пунктуацией и без дефисов, вам подойдет простой подход.
У меня была такая же проблема. У меня был такой текст:
Assistant Something / Anything Pabulum Nautical
Если разбить его после символа /, это действительно улучшит читаемость.
В моем случае я решил эту проблему, обернув нужные фрагменты с «более низким приоритетом разрыва строки» элементами встроенного блока (теперь , по-видимому, встроенный корневой поток ):
Assistant Something / Все, что связано с морской тематикой
Результаты см. во фрагменте.
во фрагменте.
.д {
поле: 1em;
}
#b интервал {
отображение: встроенный блок;
} Ассистент Кое-что / Что-нибудь Pabulum NauticalAssistant Something / Что-нибудь Pabulum Nautical
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
[Решено -11 ответов] HTML — перенос слов в HTML-таблицу — обучение за 30 секунд от Microsoft Награда MVP
- 41 просмотр
ПРОБЛЕМА:
- Мы используем word-wrap: break-word для переноса текста в div и span.
 Однако, похоже, это не работает в ячейках таблицы. У нас есть таблица с шириной: 100%, с одной строкой и двумя столбцами. Текст в столбцах, хотя и оформлен с использованием вышеуказанного переноса слов, не переносится. Это заставляет текст выходить за границы ячейки. Это происходит в Firefox, Google Chrome и Internet Explorer.
Однако, похоже, это не работает в ячейках таблицы. У нас есть таблица с шириной: 100%, с одной строкой и двумя столбцами. Текст в столбцах, хотя и оформлен с использованием вышеуказанного переноса слов, не переносится. Это заставляет текст выходить за границы ячейки. Это происходит в Firefox, Google Chrome и Internet Explorer. - Вот как выглядит исходник:
[pastacode lang=»markup» manual=»td%20%7B%0A%20%20border%3A%201px%20solid%3B%7D%0A%3Ctable%20style%3D%22width%3A%20100%25%3B% 22%3E%0A%20%20%3Ctr%3E%0A%20%20%20%20%3Ctd%20align%3D%22left%22%3E%0A%20%20%20%20%20%20% 3Cdiv%20style%3D%22word-wrap%3A%20break-word%3B%22%3ELong%20Content%3C%2Fdiv%3E%0A%20%20%20%20%3C%2Ftd%3E%0A%20% 20%20%20%3Ctd%20align%3D%22right%22%3E%3Cspan%20style%3D%22display%3A%20inline%3B%22%3ESShort%20Content%3C%2Fspan%3E%0A%20%20% 20%20%3C%2Ftd%3E%0A%20%20%3C%2Ftr%3E%0A%3C%2Ftable%3E” message=»html code» highlight=»» provider=»manual»/]
«Длинное содержимое» превышает границы страницы, но не нарушает приведенный выше HTML. мы попробовали приведенные ниже предложения по добавлению text-wrap:suppress и text-wrap:normal, но ни один из них не помог.
мы попробовали приведенные ниже предложения по добавлению text-wrap:suppress и text-wrap:normal, но ни один из них не помог.
РЕШЕНИЕ 1:
- Добавление атрибута table-layout:fixed CSS
[pastacode lang=»markup» manual=»td%20%0A%7B%0A%20%20border%3A%201px%20solid%3B%0A%7D%0A%3Ctable%20style%3D%22table-layout%3A% 20fixed%3B%20width%3A%20100%25%22%3E%0A%20%20%3Ctr%3E%0A%20%20%20%20%3Ctd%20style%3D%22word-wrap%3A%20break- word%22%3E%0ALongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongLongWord%0A%20%20%20%20%3C%2Ftd%3E%0A%20%20%3C%2Ftr%3E%0A%3C%2Ftable%3E%0A” message=”html таблица” Highlight=”” провайдер=”вручную”/]
РЕШЕНИЕ 2:
- Попробуйте это:
[pastacode lang=»markup» manual=»%3Ctd%20style%3D%22word-break%3Abreak-all%3B%22%3Elongtextwithoutspace%3C%2Ftd%3E%0A» message=»html code» highlight=»» provider =”ручной”/]
или
[pastacode lang=»markup» manual=»%3Cspan%20style%3D%22word-break%3Abreak-all%3B%22%3Elongtextwithoutspace%3C%2Fspan%3E%0A» message=»html code» highlight=»» provider =”ручной”/]
РЕШЕНИЕ 3:
- Длинный выстрел, но дважды проверьте с помощью Firebug (или аналогичного), что вы случайно не наследуете следующее правило:
[pastacode lang=»markup» manual=»white-space%3Anowrap%3B» message=»html code»highlight=»»Provider=»manual»/]
- Это может переопределить указанное вами поведение разрыва строки.

РЕШЕНИЕ 4:
- Как уже упоминалось, помещение текста в div почти работает. Вам просто нужно указать ширину div, что удобно для статических макетов.
- Работает в FF 3.6, IE 8, Chrome.
[pastacode lang=»markup» manual=»%3Ctd%3E%0A%20%20%3Cdiv%20style%3D%22width%3A%20442px%3B%20word-wrap%3A%20break-word%22%3E%0A %20%20%20%20%3C!–%20Long%20Content%20Here–%3E%0A%20%20%3C%2Fdiv%3E%0A%3C%2Ftd%3E%0A” message=»html code» highlight=»» provider=»manual»/]
РЕШЕНИЕ 5:
- Это одно из решений:
[pastacode lang=»css» manual=»*%20%7B%20%2F%2F%20this%20works%20for%20all%20but%20td%0A%20%20word-wrap%3Abreak-word%3B%0A% 7D%0A%0Atable%0A%20%7B%20%0A%2F%2F%20this%20somehow%20makes%20it%20work%20for%20td%0A%20%20table-layout%3Afixed%3B%0A%20% 20width%3A100%25%3B%0A%7D%0A” message=”css code” highlight=”” provider=”manual”/]
РЕШЕНИЕ 6:
Попробуйте это:
[pastacode lang=»markup» manual=»%3Ctable%20style%3D%22width%3A%20100%25%3B%22%3E%0A%3Ctr%3E%0A%20%20%20%20%3Ctd%20align %3D%22left%22%3E%3Cdiv%20style%3D%22word-break%3Abreak-all%3B%22%3ELongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWordLongWord%3C%2Fdiv%3E%0A%20%20%20%20%3C%2Ftd%3E %0A%20%20%20%20%3Ctd%20align%3D%22right%22%3E%0A%20%20%20%20%20%20%20%20%3Cspan%20style%3D%22display%3A %20inline%3B%22%3EFoo%3C%2Fspan%3E%0A%20%20%20%20%3C%2Ftd%3E%0A%3C%2Ftr%3E%0A%3C%2Ftable%3E%0A» =”html code” highlight=»» provider=»manual»/]
РЕШЕНИЕ 7:
- Единственное, что нужно сделать, это добавить ширину к
или внутрив зависимости от макета, который вы хотите получить. 
[pastacode lang=»markup» manual=»%3Ctable%20style%3D%22width%3A%20100%25%3B%22%20border%3D%221%22%3E%3Ctr%3E%0A%3Ctd%20align%3D %22left%22%20%3E%3Cdiv%20style%3D%22word-wrap%3A%20break-word%3B%20width%3A%20100px%3B%22%3Elooooooooooodasdsdaasdasdasdddddddddddddddddddddddddddasdasdsadng%20word%3C%2Fdiv%2Ft%3 %3E%0A%3Ctd%20align%3D%22right%22%3E%3Cspan%20style%3D%22display%3A%20inline%3B%22%3EFoo%3C%2Fspan%3E%3C%2Ftd%3E%0A%3C %2Ftr%3E%3C%2Ftable%3E%0A” message=»html code» highlight=»» provider=»manual»/]
или
[pastacode lang=»markup» manual=»%20%3Ctable%20style%3D%22width%3A%20100%25%3B%22%20border%3D%221%22%3E%3Ctr%3E%0A%20%20 %20%20%3Ctd%20align%3D%22left%22%20width%3D%22100%22%20%3E%3Cdiv%20style%3D%22word-wrap%3A%20break-word%3B%20%22%3Elooooooooooodasdsdaasdasdasddddddddddddddddddddddddddsadngdasdasdasdas %20word%3C%2Fdiv%3E%3C%2Ftd%3E%0A%20%20%20%20%3Ctd%20align%3D%22right%22%3E%3Cspan%20style%3D%22display%3A%20inline%3B %22%3EFoo%3C%2Fspan%3E%3C%2Ftd%3E%0A%3C%2Ftr%3E%3C%2Ftable%3E%0A” message=»html code» highlight=»»» provider=»manual»/]
РЕШЕНИЕ 8:
Измените свой код:[pastacode lang=»css» manual=»word-wrap%3A%20break-word%3B%0A» message=»css code»highlight=»»Provider=»manual»/]
до
[pastacode lang=»css» manual=»word-break%3Abreak-all%3B» message=»css code»highlight=»»Provider=»manual»/]
Пример[pastacode lang=»markup» manual=»%3Ctable%20style%3D%22width%3A%20100%25%3B%22%3E%0A%20%20%3Ctr%3E%0A%20%20%20%20 %3Ctd%20align%3D%22left%22%3E%0A%20%20%20%20%20%20%3Cdiv%20style%3D%22word-break%3Abreak-all%3B%22%3Longtextwithoutspacelongtextwithoutspace%20Long%20Content %2C%20Long%20Content%2C%20Long%20Content%2C%20Long%20Content%2C%20Long%20Content%2C%20Long%20Content%2C%20Long%20Content%2C%20Long%20Content%2C%20Long%20Content%2C %20Long%20Content%3C%2Fdiv%3E%0A%20%20%20%20%3C%2Ftd%3E%0A%20%20%20%20%3Ctd%20align%3D%22right%22%3E%3Cspan %20style%3D%22display%3A%20inline%3B%22%3EShort%20Content%3C%2Fspan%3E%0A%20%20%20%20%3C%2Ftd%3E%0A%20%20%3C%2Ftr %3E%0A%3C%2Ftable%3E%0A” message=»html code» highlight=»» provider=»manual»/]
РЕШЕНИЕ 9:
- Похоже, вам нужно установить word-wrap:break-word; на блочном элементе (div) с указанной (не относительной) шириной.

[pastacode lang=»markup» manual=»%3Ctable%20style%3D%22width%3A%20100%25%3B%22%3E%3Ctr%3E%0A%3Ctd%20align%3D%22left%22%3E%3Cdiv %20style%3D%22display%3Ablock%3B%20word-wrap%3A%20break-word%3B%20width%3A%2040em%3B%22%3Eloooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooooong%20word%3C%2Fdiv%3E%3C%2Ftd%3E%0A %3Ctd%20align%3D%22right%22%3E%3Cspan%20style%3D%22display%3A%20inline%3B%22%3EFoo%3C%2Fspan%3E%3C%2Ftd%3E%0A%3C%2Ftr%3E %3C%2Ftable%3E%0A” message=»html code» highlight=»» provider=»manual»/]
- или с помощью word-break:break-all.
РЕШЕНИЕ 10:
- Обычно в HTML-таблицах перенос текста происходит автоматически. Но если текст не содержит разделителей (например, «Thisisatext» вместо «This is a Text»), переноса слов не происходит.

- Код ниже работает, даже если в тексте нет разделителей.
[pastacode lang=»markup» manual=»%3Ctable%20width%3D%22700%22%20style%3D%22table-layout%3Afixed%22%20align%3D%22left%22%3E%0A%3Ctr%3E%0A Сообщение %3Ctd%20style%3D%22word-wrap%3A%20break-word%3B%22%3E%0A%3C%2Ftd%3E%0A%3C%2Ftr%3E%0A%3C%2Ftable%3E%0A =”html code” highlight=»» provider=»manual»/]
РЕШЕНИЕ 11:
- Если вам не нужна граница таблицы, примените это:
[pastacode lang=»css» manual=»%0Atable%0A%7B%0A%20%20%20%20table-layout%3Afixed%3B%0A%20%20%20%20border-collapse%3Acollapse%3B%0A %7D%0Atd%0A%7B%0A%20%20%20%20word-wrap%3A%20break-word%3B%0A%7D%0A” message=»css code» highlight=»» provider=»manual» /]
Итого
Акции
Редактор Викитеха
Основатель Wikitechy, автор, международный спикер и консультант по трудоустройству. Моя роль генерального директора Wikitechy заключается в том, что я помогаю компаниям создавать свои цифровые платформы следующего поколения и помогаю с их инновациями и стратегией роста.

- Похоже, вам нужно установить word-wrap:break-word; на блочном элементе (div) с указанной (не относительной) шириной.


 my-div-flex {
display: flex;
align-items: center;
}
my-div-flex {
display: flex;
align-items: center;
}
 Пожалуйста, ознакомьтесь с нашим предложением.
Пожалуйста, ознакомьтесь с нашим предложением. Пожалуйста, посмотрите
в нашем предложении.
Пожалуйста, посмотрите
в нашем предложении.
 break-подсказки br.break-big {
дисплей: встроенный;
}
break-подсказки br.break-big {
дисплей: встроенный;
}
 Однако, похоже, это не работает в ячейках таблицы. У нас есть таблица с шириной: 100%, с одной строкой и двумя столбцами. Текст в столбцах, хотя и оформлен с использованием вышеуказанного переноса слов, не переносится. Это заставляет текст выходить за границы ячейки. Это происходит в Firefox, Google Chrome и Internet Explorer.
Однако, похоже, это не работает в ячейках таблицы. У нас есть таблица с шириной: 100%, с одной строкой и двумя столбцами. Текст в столбцах, хотя и оформлен с использованием вышеуказанного переноса слов, не переносится. Это заставляет текст выходить за границы ячейки. Это происходит в Firefox, Google Chrome и Internet Explorer.