Перенос строки в HTML и CSS с помощью тегов: быстрая инструкция
Перенос строки в HTML является довольно простой операцией, но многие молодые верстальщики по незнанию считают это проблемой. При этом перенос строки или просто слов возможно осуществить силами HTML или CSS — в зависимости от ситуации нужно применять тот или иной подход.
Перенос строки силами HTML
Самый примитивный способ, как осуществить перенос на новую строку, — это использовать чередование тегов <p> или <div>. Оба эти тега работают примерно по одинаковому принципу, то есть любой контент, помещенный внутри этих тегов, будет начинаться с новой строки.
Тег <div> — это более широкий тег, поэтому использовать его только для переноса строк — это дурной тон, но вариант такой есть.
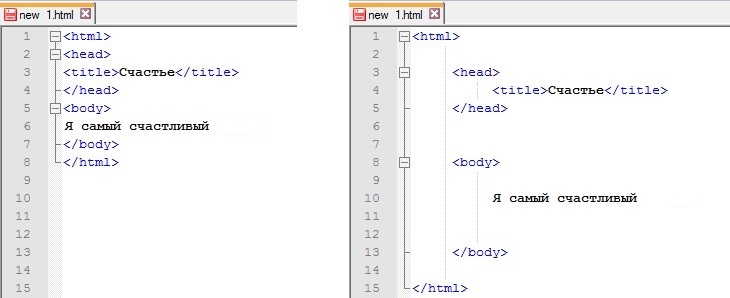
Тег <p> — это абзац. Все мы знаем еще со времен школьной скамьи, что абзац всегда начинается с новой строки.
Поэтому именно <p> позволяет красиво разбивать текст на абзацы и осуществлять перенос строки в HTML. Тег <р> — это парный тег, поэтому не нужно забывать «закрывать» абзац тегом </р>.
Если вы хотите на своем сайте публиковать стихотворения, а там, как мы знаем, нужно применять переносы строк, чтобы стих выглядел красиво, то в HTML есть специальный для этого тег <pre>, который также является парным и закрывается тегом </pre>. Его преимущество в том, что все, что вы поместите внутри тега, на вашем сайте не будет подвергаться изменениям. То есть, если вы разместите внутри тега стихотворение из 4-х столбиков, на вашем сайте оно отразится, как стихотворение из 4-х столбиков.
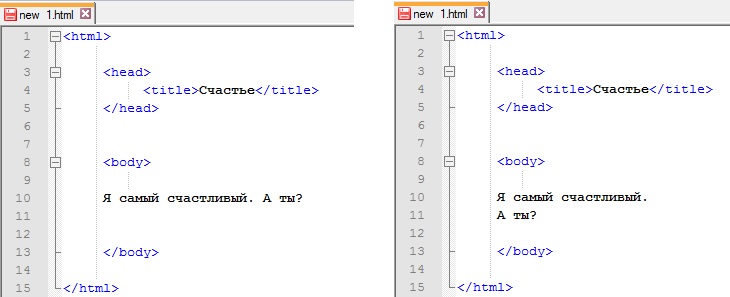
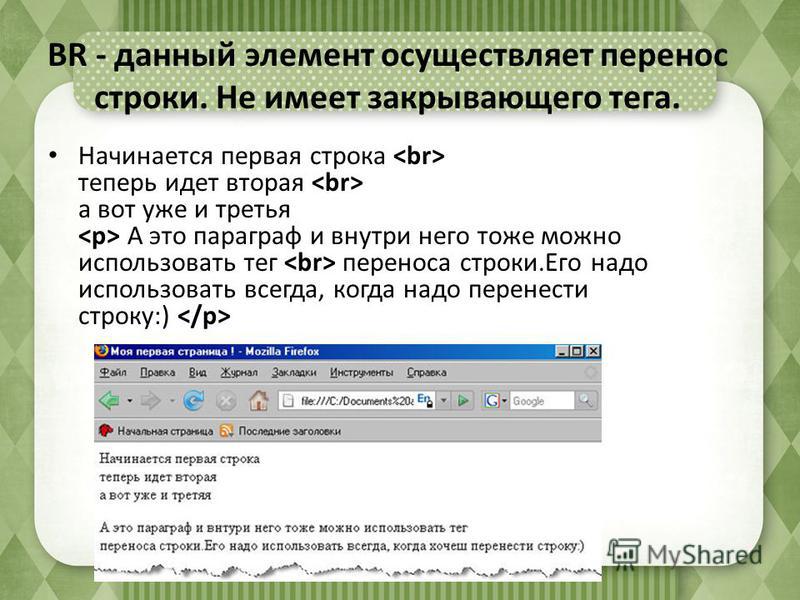
Но что делать, если нужен перенос единственной строки в HTML или необходимо осуществить перенос единственного слова на новую строку и т. д. В этих случаях применять какой-либо из описанных выше тегов будет нецелесообразно. Когда возникнет такая потребность, нужно применить тег <br>.
Данный тег является одиночным, и его можно использовать сколько угодно. Можно даже применять его после каждой буквы одного слова, чтобы написать слово вертикально.Одно важное замечание: все теги, описанные выше, обязательно применяются только внутри тега <body>.
Перенос строки или слов в HTML при помощи CSS
Допустим, у нас есть некий HTML-код:
<body>
<p>В<br>е<br>р<br>т<br>и<br>к<br>а<br>л<br>ь<br>н<br>о</p>
</body>
Внутри такого кода есть некий текст, который вы хотите уместить в рамках одного блока, или вам просто нужно осуществить неоднократный перенос строк в HTML. Тег <br> решит проблему — это однозначно. Но с эстетической стороны большое обилие тегов <br> смотрится не очень красиво.
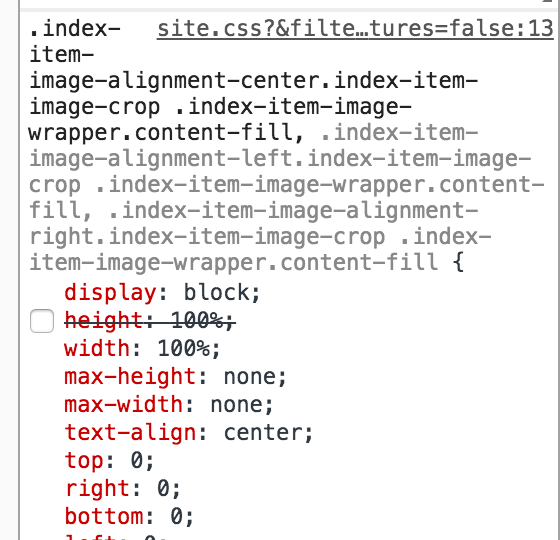
Тут на помощь придут теги CSS, которые могут осуществить перенос строк в HTML.
Вот несколько из этих свойств:
overflow-wrap со значениями: break-word
word-wrap со значениями: break-word
word-break со значениями: keep-all, break-all
line-break со значениями: loose, normal, strict
hyphens со значениями: none, auto
Все эти свойства будут осуществлять автоматический перенос строк и слов в рамках блока, к которому они применяются. Если нужно в определенном месте перенести слово, то можно воспользоваться «ручным способом» — для этого можно использовать сочетание символов «­». Запуская бесплатные игровые атоматы на freeslots.com.ua при помощи мобильных гаджетов, игроки смогут получать удовольствие от процессом игры в казино и зарабатывать настоящие деньги и срывать джекпоты.
Достаточно зарегистрироваться в интернет казино и провести внесение средств на депозитный счет, чтобы можно было играть на слотах на деньги. При применении этого символа слово перенесется по всем правилам русского языка — с дефисом.
Заключение
Как правило, если нужен единичный перенос строки в HTML, то проще всего воспользоваться тегом <br>, именно он является самым распространенным и эффективным методом.
Свойства CSS в основном применяются, когда нужно оформлять перенос строк в рамках каких-либо ограниченных блоков на странице.
Укрощаем длинный текст средствами HTML и CSS — Блог
Укрощаем длинный текст средствами HTML и CSS
8 января 2019 0 Александра Пирс
Перенос длинных слов
Проблема переноса длинных слов встречается не так редко, как может показаться. Если не брать во внимание слова-рекордсмены вроде “метилпропенилендигидроксициннаменилакрилической кислоты”, порой в установленные макетом страницы рамки не умещаются менее экзотические слова.
Если не брать во внимание слова-рекордсмены вроде “метилпропенилендигидроксициннаменилакрилической кислоты”, порой в установленные макетом страницы рамки не умещаются менее экзотические слова.
Браузеры по умолчанию не разбивают длинные слова на несколько строк. Перенос на новую строку происходит только там, где стоит дефис, пробел или Enter (исключение составляют неразрывный пробел и неразрывный дефис ‑). При некоторых условиях может появиться ползунок горизонтальной прокрутки, но чаще всего слово выйдёт за границы отведённого ему блока.
Немного иначе ведут себя flexbox элементы и таблицы, они игнорируют установленную ширину и всегда растягиваются настолько, чтобы вместить текст целиком. В примере ниже flex-контейнеру было задано ограничение по ширине (width: 300px;), однако видно, что в зависимости от контента блок может занимать больше места. Не самая приятная особенность для верстальщика, уверенного, что в его макете всё рассчитано до пикселя.
Перенос слов средствами HTML
Как говорилось выше, по умолчанию браузер не переносит слова на несколько строк. Отчасти потому, что он может не знать, как это сделать грамотно.
Указать браузеру, в каких местах слово может быть разбито переносом можно с помощью символа мягкого разрыва (­). Переносы будут добавлены только там и тогда, когда это необходимо, чтобы слово поместилось в контейнер.
В HTML5 появился тег <wbr/>, обладающий схожим эффектом, однако он не добавляет символ переноса в месте разрыва слова, что выглядит уже не так красиво.
<html>
<head>
<style>
.card {
width: 200px;
height: 250px;
background: #7cd4ae;
padding: 10px;
display: inline-block;
margin: 2em;
}
</style>
</head>
<body>
<div>
<img src="troll.jpg">
Двухсот­восьмидесяти­восьми­киллограммовый тролль
</div>
<div>
<img src="troll. jpg">
Двухсот<wbr/>восьмидесяти<wbr/>восьми<wbr/>киллограммовый тролль
</div>
</body>
</html>
jpg">
Двухсот<wbr/>восьмидесяти<wbr/>восьми<wbr/>киллограммовый тролль
</div>
</body>
</html>
Перенос слов средствами CSS
В CSS есть несколько свойств, влияющих на перенос текста.
- overflow-wrap (word-wrap) — управляет переносом длинных слов (normal — не переносить, если перенос не задан явно, break-word — принудительно переносить).
- word-break — управляет переносом длинных слов (normal — не переносить, если перенос не задан явно, break-all — принудительно переносить, keep-all — не переносить, даже если слово содержит дефис).
- hyphens — автоматический перенос слов, основанный на встроенном в браузер словаре переносов (none — не переносить, auto — переносить длинные слова).
Название word-wrap является устаревшим, но сохраняется для совместимости со старыми версиями браузеров.
Свойства word-wrap и word-break на первый взгляд делают одно и то же, но есть небольшие отличия. Word-wrap считается более общим, тогда как word-break предусматривает специальное поведение для китайского, японского и корейского языков. Word-wrap начинает не поместившееся слово с новой строки, а word-break нет. Однако word-break является более приоритетным по отношению к word-wrap.
Word-wrap считается более общим, тогда как word-break предусматривает специальное поведение для китайского, японского и корейского языков. Word-wrap начинает не поместившееся слово с новой строки, а word-break нет. Однако word-break является более приоритетным по отношению к word-wrap.
Свойство hyphens является наиболее мощным и удобным, но его поддержка браузерами пока не идеальна. Плюс оно требует обязательного указания языка в атрибуте lang тега (например, lang=»ru»).
<html>
<head>
<style>
.description {
width: 100px;
background: #7cd4ae;
word-wrap: break-word;
word-break: break-all; /* более приоритетно */
}
</style>
</head>
<body>
<div lang="ru">
Верховный суд Лос-Анджелеса решит судьбу огромнейшего трёхсотвосьмидесятикилограммового изумруда
</div>
</body>
</html>
html — новая строка без тега
спросил
Изменено 3 месяца назад
Просмотрено 109 тысяч раз
Написание этого html:
lorem ipsum лорем ипсум лорем ипсум
браузер показывает:
lorem ipsumlorem ipsumlorem ipsum
Есть ли способ увидеть это:
lorem ipsum лорем ипсум лорем ипсум
без использования тега в конце каждой строки и без использования textarea.

Мне это нужно, потому что у меня есть текст из 100 000 коротких строк, а написание тега 100 000 раз занимает много времени.
3
Вы можете использовать тег
<пред> лорем ипсум лорем ипсум лорем ипсум
Стиль по умолчанию для тегов до — моноширинный шрифт, но его можно переопределить.
Вы можете добиться того же эффекта без какого-либо дополнительного форматирования по умолчанию, используя свойство CSS white-space: pre .
<дел> лорем ипсум лорем ипсум лорем ипсум
Существует несколько других значений для white-space , но вы должны обратиться к документации, чтобы выбрать наиболее подходящее.
Обратите внимание, что 4 Html: Вы можете обернуть их в блочные элементы, такие как Css: Вы можете использовать Js: вы можете использовать «заменить», чтобы изменить «\n» на 1 Я хотел бы предоставить некоторые дополнительные способы достижения цели ОП. Тем не менее, прямым ответом на заголовок "новая строка без тега Но, Если мне нужно 100000 строки фиктивных Или, если эти короткие строки 100000 представляют собой предопределенный текст , я могу выполнить поиск и заменить ( Ctrl + Чтобы исправить, добавьте пробел в стиле CSS: pre-wrap: Да, правильный способ добавить точки останова — использовать пробел В этом случае вы можете просто использовать (пробел: предварительно) в качестве стиля. Если единственной проблемой является повторение ввода кода < br > , то я бы предложил использовать буфер обмена для копирования кода < br >, а затем каждый раз, когда вам нужно его ввести, вы можете вставлять его вместо этого. < ctrl > v намного проще, чем использовать клавиши Shift для символов < и >. Вам не нужен текстовый редактор, просто нажмите Как бы я это сделал; предполагая, что вам не нужен буфер обмена для другой части вашего конкретного процесса. "работай умнее, а не усерднее" 😉 Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и пароль Электронная почта Требуется, но никогда не отображается Электронная почта Требуется, но не отображается спросил Изменено
1 год, 6 месяцев назад Просмотрено
3к раз Кто-нибудь может помочь, нужно избегать разрыва строки между элементами html;
мой код: текущий результат: ожидаемый: спасибо 1 Проблема в том, что абзацы Вариант A: Замена абзаца встроенным элементом: Вариант Б. Сделать абзац внутри ссылки встроенным: 0,80% 0 Если вы хотите сохранить тег и, учитывая ответ, используйте до будет обрабатывать каждый разрыв строки одинаково, включая тот, который следует за тегами
 Если они вам не нужны, вам нужно будет сделать:
Если они вам не нужны, вам нужно будет сделать:
или
" будет
пробел: предварительная обертка; , как указано выше. lorem ipsum , я бы предпочел использовать emmet (который встроен в VSCode) , чем писать что-либо самому.

({lorem ipsum
}*100)*100 $ ( endline ) на .
div {
пробел: предварительная обертка;
}
<дел>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut Labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco Laboris nisi ut aliquip ex ea commodo consequat.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut Labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco Laboris nisi ut aliquip ex ea commodo consequat.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut Labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco Laboris nisi ut aliquip ex ea commodo consequat.
Ut enim ad minim veniam, quis nostrud exercitation ullamco Laboris nisi ut aliquip ex ea commodo consequat.
: pre в таблице стилей css. вот так
<голова>
<мета-кодировка="UTF-8">
 Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Зарегистрируйтесь или войдите в систему
Опубликовать как гость
Опубликовать как гость
css - Предотвратить разрыв строки между элементами html
80">0,80%/Карта
0,80%
/Карта
0,80%/карта
являются элементами блочного уровня. Таким образом, они по умолчанию всегда отображаются в новой строке и впоследствии вызывают разрыв строки.
a p {
дисплей: встроенный;
}
style="display:inline" <а href="t">

 Поэтому именно <p> позволяет красиво разбивать текст на абзацы и осуществлять перенос строки в HTML. Тег <р> — это парный тег, поэтому не нужно забывать «закрывать» абзац тегом </р>.
Поэтому именно <p> позволяет красиво разбивать текст на абзацы и осуществлять перенос строки в HTML. Тег <р> — это парный тег, поэтому не нужно забывать «закрывать» абзац тегом </р>.
 Вот несколько из этих свойств:
Вот несколько из этих свойств:
 jpg">
Двухсот<wbr/>восьмидесяти<wbr/>восьми<wbr/>киллограммовый тролль
</div>
</body>
</html>
jpg">
Двухсот<wbr/>восьмидесяти<wbr/>восьми<wbr/>киллограммовый тролль
</div>
</body>
</html>