Вставка видео на сайт (embed.html)
У сервера Flussonic Media Server есть специальная страница — embed.html, которая предназначена для вставки видео на сайт и просмотра видео через браузер. Технически embed.html — тот же плеер, что используется в административном интерфейсе Flussonic Media Server.
Страница с плеером доступна по ссылке:
http://HOSTNAME/STREAMNAME/embed.html
Страница автоматически определяет браузер и выбирает поддерживаемый видео-протокол. Для большинства устройств на сегодня — HLS (используется плеером по умолчанию).
Caution
Проигрывание видео в браузере может начаться без звука по причине политики, принятой разработчиками браузера. По ссылке объясняется политика и условия, при которых звук включится сам. Политика автопроигрывания на примере Chrome
Вызывается плеер двумя способами:
- При открытии
embed.htmlнапрямую (указав ссылку в адресной строке) видео развернется на размер окна браузера и автоматически начнет воспроизведение.
- Также
embed.htmlудобен для вставки видео на сайт как части веб-страницы. HTML-код для вставки доступен на странице Overview в свойствах каждого потока в административном интерфейсе.
Пример:
<iframe allowfullscreen src="http://hostname/streamname/embed.html"></iframe>
Код вставляет на страницу окно с плеером фиксированного размера — 640×480 пикселей. Воспроизведение начинается автоматически.
Дополнительные параметры
Для большинства задач никакой дополнительной настройки не требуется, но embed.html имеет параметры, которые можно задать с помощью URL. Дополнительные параметры задаются в адресной строке:
http://FLUSSONIC-IP/STREAM_NAME/embed.html?autoplay=false&play_duration=600
В этом примере видео будет воспроизводиться без автозапуска, при этои проигрывание прекратится через 10 минут.
Подробное описание всех дополнительных параметров проигрывания можно найти в разделе Query parameters в справочнике Streaming API.
Если у потока есть несколько аудио- и видеодорожек, вы также можете использовать параметр filter.tracks, чтобы указать дорожки, которые хотите воспроизвести, например ?filter.tracks=v2a1 означает видеодорожку v2 и аудиодорожку a1.
Пример доступа к видео из архива
Например, ссылка для доступа к записи телепередачи будет содержать параметры from и to:
http://FLUSSONIC-IP/STREAM_NAME/embed.html?from=1511300552&to=1511300852
Такие ссылки лучше формировать с помощью серверных скриптов на основе программы передач (EPG) для организации CatchUp сервиса.
DVR плеер
Чтобы просмотреть архив записи для потока, откройте DVR плеер при помощи ссылки:
http://FLUSSONIC-IP/STREAM_NAME/embed.html?dvr=true
Плеер позволяет проиграть видео из архива, для больших архивов доступен календарь, а не только временная шкала.
Интерфейс плеера позволяет задать масштаб временной шкалы, включить ускоренное воспроизведение и сохранить указанный интервал в виде MP4 файла.
Для DVR плеера доступны все дополнительные параметры адреса, кроме ago.
Интерфейс плеера позволяет автоматически генерировать ссылки формата embed.html?dvr=true&from=1511300552 без использования дополнительных утилит. Просто откройте нужный момент в архиве и нажмите на часы, чтобы открыть ссылку с параметром from.
См. также:
- Обо всех способах проиграть архив можно прочитать в разделе Проигрывание архива
Мультиоконный режим DVR плеера
Note
Сейчас эта функциональность доступна с использованием экспериментального параметра streams, который возможно, будет изменен. Актуальный список параметров embed.html можно найти в справочнике Streaming API.
В некоторых ситуациях может быть необходимо просмотреть архивы с нескольких видеопотоков в одном плеере с общей временной шкалой. Например, вы можете захотеть синхронно просмотреть записи с нескольких камер наблюдения, чтобы видеть одно и то же помещение с разных точек зрения. В этом случае можно использовать DVR плеер в мультиоконном режиме.
В этом случае можно использовать DVR плеер в мультиоконном режиме.
Для этого можно добавить в ссылку для проигрывания DVR параметр streams и перечислить в нем через запятую все необходимые потоки:
http://FLUSSONIC-IP/STREAM_NAME/embed.html?dvr=true&streams=cam01,cam02,cam03,cam04
Note
Вместо STREAM_NAME в этот URL-адрес можно подставить имя любого потока, т.к. для проигрывания будут использоваться потоки, перечисленные в параметре streams.
В результате все архивы будут проигрываться в отдельных окнах внутри DVR плеера.
20 самых полезных, удивительных и бесплатных JQuery, CSS3 и HTML плагинов для Ваших новых сайтов
Приветствую Вас, дорогие читатели блога. В этот зимний день я спешу Вам представить очередную подборку разнообразных и полезных плагинов на JQuery, CSS3 и HTML.
Что именно войдёт в данную подборку? Всё самое свежее, креативное и полезное. 🙂 А именно, несколько слайдеров, аудио проигрыватель, прокрутки страниц с красивыми эффектами и ещё множество интересного, которое поможет Вам создать свой очень красивый сайт.
Друзья, тут всё как обычно бесплатно, с примерами. И конечно же все файлы доступны по прямым ссылкам. Так что качайте и радуйтесь 🙂
Так же рекомендую Вам посмотреть прошлые посты:
- Как сделать классную систему «Рассказать друзьям» вКонтакте, чтобы скачать с помощью CSS и JQuery
- Подборка систем рейтинга и звёздного рейтинга с использованием JQuery и CSS3
- Самая новая подборка JQuery и CSS3 плагинов за осень 2012 года
- Слайдеры изображений, красивые списки, кнопки и ещё несколько классных вещей на JQuery и CSS3
- Бесплатные графики и прогресс бары с использованием CSS3, HTML5 и JQuery для Ваших сайтов и веб — проектов
Красивая прокрутка на странице с использованием JQuery
Очень красивая прокрутка не больших блоков на Вашей странице.
Демо ι Скачать исходники
Отличные HTML табы с красивой анимацией
Клёвые табы для Вашего сайта. Очень понравился красивый переход между ними.
Демо ι Скачать исходники
JQuery меню, которое бегает за курсором
Хочу сказать, что довольно таки не обычная реализация меню. Вам кажется, что оно будет напрягать посетителя. Нет! 🙂 Оно почти не заметное.
Демо ι Скачать исходники
Стильные и простые всплывающие подсказки на JQuery
Довольно простые и не плохие подсказки, которые совершенно не будут отвлекать Вашего посетителя.
Демо ι Скачать исходники
Красивый слайдер для сайта
Отличный слайдер на Ваш сайт, с очень плавным перелистыванием изображений.
Демо ι Скачать исходники
Простое и красивое меню для сайта с использованием CSS3 и JQuery
Данное меню имеете не плохие анимированные эффекты, а также подойдёт практически для любого сайта.
Демо ι Скачать исходники
Очень красивая flash галерея
Замечательная галерея для Ваших фотографий. Данная галерея использует flash.
Данная галерея использует flash.
Демо ι Скачать исходники
Замечательный просмотр картинок с применением JQuery
Данный плагин очень сэкономит. много места на сайте, а так же будет очень удобен для просмотра больших изображений.
Демо ι Скачать исходники
Прокрутка миниатюр с JQuery
Быстрый предосмотр миниатюр на Вашем сайте, которые двигаются в противоположную сторону от курсора.
Демо ι Скачать исходники
Красивый ротатор баннеров для сайта с JQuery
Красивое оформление для Ваших баннеров на сайте, которое очень понравится Вашим рекламодателям. А так же этот ротатор можно использовать как обычный слайдер.
Демо ι Скачать исходники
Фиксированное JQuery меню для сайта
Не плохое меню для Вашего сайта. Плюсом является то, что оно всегда будет на виду у посетителей.
Демо ι Скачать исходники
Горизонтальная прокрутка с красивой анимацией
Классный JQuery плагин, который позволит Вам сделать отличный сайт с красивой горизонтальной прокруткой.
Демо ι Скачать исходники
Вертикальная и плавная прокрутка для сайта на JQuery
Демо ι Скачать исходники
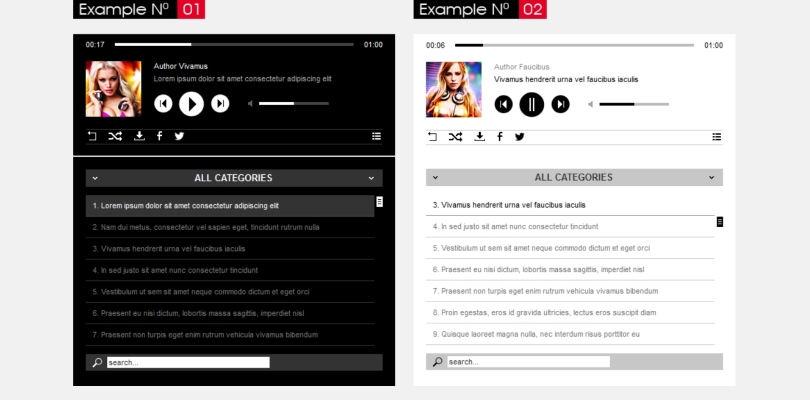
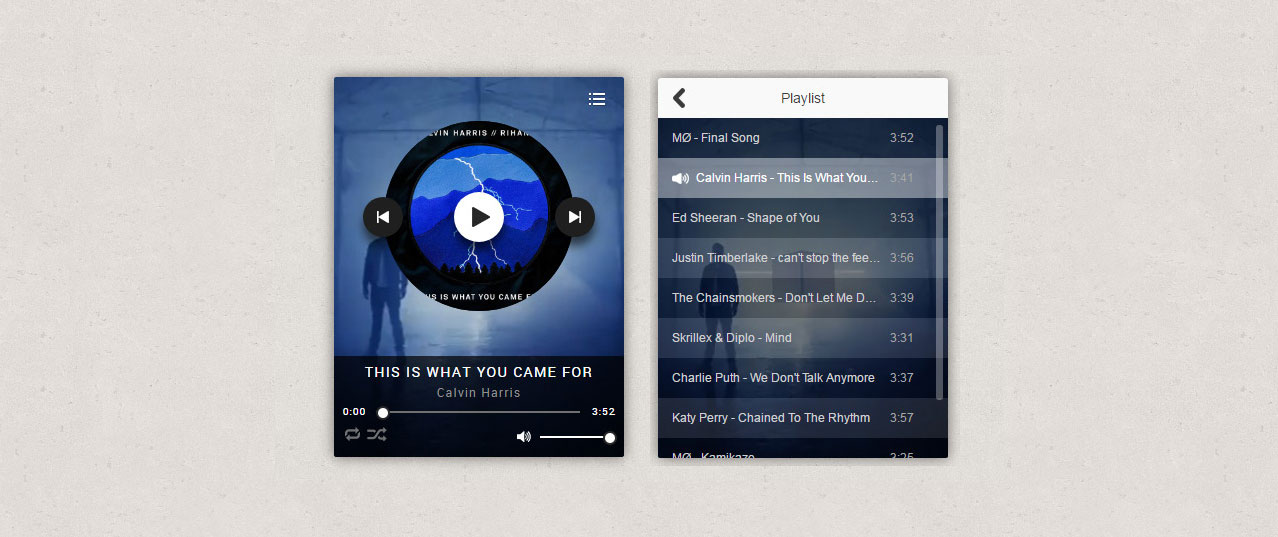
Аудио плеер с адаптивным дизайном с JQuery
Замечательный музыкальный плеер на Ваш сайт. Так же он будет правильно отображаться на всех мобильных устройствах.
Демо ι Скачать исходники
Не обычный и красивый JQuery слайдер изображений
Клёвый слайдер для сайта, с очень красивым и не обычным эффектом перелистывания картинок.
Демо ι Скачать исходники
Удивительный выпадающий список для сайта
Очень необыкновенный выпадающий список с JQuery. Очень классно и креативно сделано. Хочу сказать, что в демо 6 примеров.
Демо ι Скачать исходники
Очень красивый календарь для сайта
Демо ι Скачать исходники
Классный эффект для миниатюр на сайте
Очень красивое расположение множества миниатюр в одном месте, 5 примеров.
Демо ι Скачать исходники
Полноэкранное перелистывание страниц на JQuery
Демо ι Скачать исходники
Очень удобная и красивая сортировка миниатюр на сайте
Демо ι Скачать исходники
Замечательная временная стена для сайта с адаптивным дизайном
Демо ι Скачать исходники
Audio Player — код музыкального проигрывателя для веб-сайта в формате HTML (быстро и бесплатно)
Вставьте развлекательную функцию на свою домашнюю страницу и быстро получите больше довольных клиентов
Описание
Музыкальный проигрыватель Elfsight с плейлистом — это несложный инструмент для HTML-сайтов, позволяющий воспроизводить аудиодорожки прямо на страницах. Виджет замечательно поддается модификации: вы можете изменить его расположение, установив его в любом месте на странице, изменить его размер, перекрасить фон и другие элементы, чтобы смешать его с макетом вашего сайта, использовать темную тему, открывать обложки и демонстрировать или скрывать четыре дополнительных проигрывателя. такие компоненты, как индикатор выполнения, заголовок и многое другое. Загружайте столько треков, сколько хотите, чтобы привлечь аудиторию, включите автовоспроизведение и не сомневайтесь — ваша аудитория не покинет ваш сайт сразу!
Виджет замечательно поддается модификации: вы можете изменить его расположение, установив его в любом месте на странице, изменить его размер, перекрасить фон и другие элементы, чтобы смешать его с макетом вашего сайта, использовать темную тему, открывать обложки и демонстрировать или скрывать четыре дополнительных проигрывателя. такие компоненты, как индикатор выполнения, заголовок и многое другое. Загружайте столько треков, сколько хотите, чтобы привлечь аудиторию, включите автовоспроизведение и не сомневайтесь — ваша аудитория не покинет ваш сайт сразу!
Сделайте свой сайт более успешным для достижения бизнес-целей с помощью пользовательского аудиоплеера Elfsight
Основные функции музыкального виджета содержат
- Различные цветовые вариации
- Цветовая гамма темный/светлый
- Адаптивный дизайн
- 2 варианта размещения
- Возможность добавить фоновое изображение
Вы можете попробовать все функциональные возможности виджета в демо-версии прямо здесь
Как встроить код аудиоплеера в мой HTML-сайт?
youtube.com/embed/QMvtw1fdz04″ frameborder=»0″ allowfullscreen=»»/>Просто выполните пару шагов, описанных ниже, чтобы добавить музыкальный виджет HTML-аудиоплеер со списком воспроизведения.
- Воспользуйтесь нашей бесплатной демонстрацией и начните формировать собственный шаблон.
Выберите пользовательскую форму и характеристики виджета и сохраните изменения. - Получите персональный код, указанный в специальной форме в Elfsight Apps.
Когда создание музыкального шаблона будет завершено, скопируйте индивидуальный код из появившегося всплывающего окна и сохраните его для использования в будущем. - Начните использовать виджет на своем HTML-сайте.
Вставьте недавно сохраненный код музыкального проигрывателя на свою страницу и примените улучшения. - Установка успешно завершена.
Зайдите на свой сайт, чтобы посмотреть, как работает виджет.
Если у вас возникнут вопросы или проблемы, свяжитесь с нашей службой поддержки. Наши люди будут рады решить все проблемы, которые могут возникнуть у вас с плагином.
Наши люди будут рады решить все проблемы, которые могут возникнуть у вас с плагином.
Как добавить аудиоплеер на HTML-сайт?
Построение виджета происходит на страницах Elfsight и кодировать не нужно. Откройте активную демо-версию, чтобы настроить свой личный виджет, получить код и вставить его на свой сайт.
Лучшие способы использования интеграции проигрывателя
Мы предоставим вам множество вариантов персонализации: полноразмерные виджеты для вставки в раздел контента, плавающие плагины с возможностью прокрутки, макеты для нижнего колонтитула, заголовка и все варианты вертикальных возможностей для боковых панелей и меню.
Есть ли возможность создать Single Track или Meditation Player с помощью редактора?
Вы можете создавать любые модификации виджета. В редакторе доступно множество макетов, и все они могут быть быстро настроены именно так, как вам нужно.
Цены
14-дневная гарантия возврата денег. Без риска, вы можете отменить в любое время.
Приложения Elfsight
Многоплатформенное программное обеспечение
от $0 / месяц
начать с бесплатного плана
Неограниченное количество сайтов
Круглосуточная поддержка клиентов
Бесплатная служба установки
Ограниченное по времени предложение для нескольких приложений
Легко редактировать
Добавить на сайт
Как добавить субтитры и субтитры Добавить субтитры к вашим видео в HTML5 несложно. Разобьем его на 3 простых шага:
Как HTML5 улучшает доступность видео в Интернете
Большинство браузеров переняли основные функции видео, предлагаемые HTML5, как и популярные облачные медиаплееры, такие как Video.js и JW Player. Некоторые браузеры предлагают лучшую доступность видео, чем другие.
Лучше всего то, что видео HTML5 предлагает стандартный формат субтитров, который работает на всех настольных устройствах и во всех браузерах.
Почему добавление субтитров к видео в HTML было таким сложным?
В старых версиях HTML не существовало стандарта отображения видео на веб-странице. Почти все видео показывались через плагины, такие как QuickTime, Silverlight или RealPlayer.
Без стандартизации вы столкнулись с конфликтами совместимости в разных браузерах и на разных устройствах. И хотя веб-издатели пытаются создавать резервы и запасные положения, чтобы максимизировать совместимость, было практически невозможно публиковать видео, которое работало бы повсеместно.
Как следствие, публикация субтитров была сложной и ненадежной, поскольку формат субтитров и метод кодирования зависят от используемой технологии публикации видео.
Как работают субтитры к видео HTML5
HTML5 — это большой шаг вперед к стандартизации видео для веб-браузеров и устройств и, таким образом, к упрощению скрытых субтитров. Идея состоит в том, что веб-видео будет основано на открытом универсальном стандарте, который работает везде.
HTML5 изначально поддерживает видео без необходимости использования сторонних подключаемых модулей. Видео можно добавить на веб-страницу с помощью видео элемент, что делает его почти таким же простым, как добавление изображения.
дорожка Элемент может использоваться для отображения закрытых титров, субтитров, аудиоописаний, маркеров глав или других синхронизированных текстовых данных.
В приведенном ниже HTML-коде показано, как работают эти элементы:
Атрибуты элемента track работают следующим образом: track
srclang — указывает язык
по умолчанию — указывает, что этот трек включен по умолчанию. Обратите внимание, что несколько элементов дорожки могут использоваться одновременно.
Что такое стандартный формат субтитров для видео HTML5?
В течение нескольких лет два формата субтитров боролись за доминирование в HTML5-видео. Отчасти это связано с тем, что над HTML5 сотрудничают две группы: Рабочая группа по технологиям веб-гипертекстовых приложений (WHATWG) и Консорциум World Wide Web (W3C).
Отчасти это связано с тем, что над HTML5 сотрудничают две группы: Рабочая группа по технологиям веб-гипертекстовых приложений (WHATWG) и Консорциум World Wide Web (W3C).
WHATWG разработала и предложила формат субтитров WebVTT (текстовые дорожки веб-видео), который представляет собой новый удобный текстовый формат, состоящий из номеров строк, временных шкал и текста с параметрами форматирования. WebVTT похож на широко распространенный формат SRT, но поддерживает форматирование текста, позиционирование и параметры рендеринга (всплывающее окно, ролик, рисование).
W3C предложил использовать TTML (язык разметки синхронизированного текста), который является широко распространенным форматом XML, поддерживаемым в Adobe Flash и Microsoft Silverlight.
В конце концов W3C решил поддерживать WebVTT. WebVTT теперь является общепринятым стандартным форматом для видео HTML5.
Формат подписи WebVTT
Формат подписи WebVTT представляет собой текстовый файл с расширением .

