Лучшие 10 аудио плееров на html5 и jQuery на сайт
Согласно Buzz Angle Music, в первом квартале 2017 года в США было потреблено всего 83 миллиарда аудиопотоков. Это на 61,2% больше, чем в предыдущем квартале. Между тем продажи музыки упали на 23,8%.
Одним из преимуществ потоковой передачи является то, что аудитория может наслаждаться своей любимой музыкой в режиме онлай, не беспокоясь о памяти на своих устройствах. Все больше людей, особенно молодое поколение, обнаруживают это удобство, поскольку интернетом пользуются все больше и больше.
.png)
В настоящее время один из лучших медиа-плееров с открытым исходным кодом для сайтов. MediaElement.js поддерживает как видео, так и аудио и способен воспроизводить медиафайлы из своих и сторонних источников, таких как SoundCloud, YouTube, DailyMotion, Vimeo и Twitch. Он может быть настроен с использованием ванильного JavaScript, jQuery, Node, Meteor, Require.js и React
Причина, по которой я оценил этот медиаплеер, — это то, что он все еще активно развивается. Это означает, что проблемы будут устранены быстрее, и, скорее всего, они будут обновлены с последними стандартами HTML5 и поддержкой браузера.
Ссылки CDN:
http://www.jsdelivr.com/projects/mediaelement
https://cdnjs.com/libraries/mediaelement
2. SoundManager 2

SoundManager 2 создан для упрощения аудио на настольные и мобильные платформы. Он имеет мощный API, который использует HTML5 аудио, где поддерживается, и, при необходимости, возвращается обратно в Flash. Он не имеет внешних зависимостей и может использоваться с другими фреймворками JavaScript, такими как jQuery. Документация является высшей отметкой, что позволяет разработчикам настраивать ее для своих нужд. Он поддерживает списки воспроизведения и множество скинов доступны из сборки. Некоторые из этих веб-сайтов используют Last.fm и BeatsMusic.
Развитие этого аудиоплеера замедлилось, но сообщество с открытым исходным кодом отлично справляется с решением проблем, о которых сообщают пользователи. Sound Manager 2 действительно хорошо разработан и по-прежнему совместим с последними стандартами браузера. В настоящее время он поддерживает все основные браузеры, включая IE6, Safari и Android.
3. React-jPlayer

Если вы ищете версию jPlayer, которая не имеет зависимости от jQuery, тогда вам повезло (то есть, если вы разработчик React). В настоящее время он поддерживает как аудио, так и видео. Поддерживаются современные браузеры от IE9 и всех современных мобильных платформ. Это означает, что старые браузеры, такие как IE6 и IE7, не поддерживаются (неважно). Он не использует Flash как резерв, так как iOS и Chrome официально отказались от поддержки.
Проект, похоже, был запущен несколько месяцев назад, и он уже получил 520 загрузок за последний месяц. Из представленной демонстрации все функции, как представляется, работают правильно как на настольных, так и на мобильных устройствах. В настоящее время плейлисты не поддерживаются. Это будет реализовано в следующем пакете с именем react-jPlaylist.
Будучи проектом React, это, очевидно, ограничивает использование в других интерфейсных JavaScript-фреймах, таких как Vue.js. Однако у него есть огромное количество настраиваемых функций, что делает его идеальным для создания нового современного веб-сайта для потоковой передачи музыки.
Демо Скачать
4. Аудиоплеер HTML5 с плейлистом

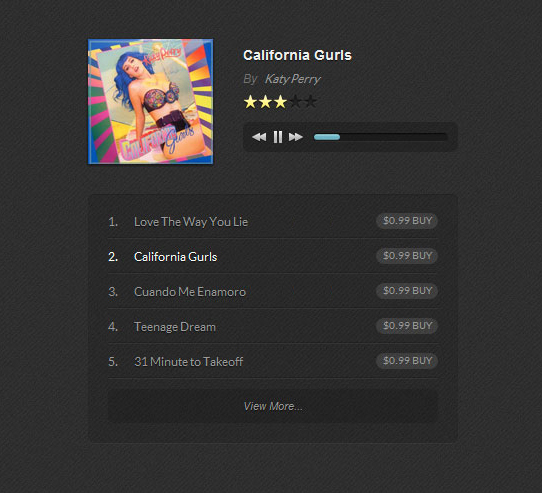
Этот чрезвычайно популярный аудиоплеер HTML5 приносит замечательное количество возможностей пользователям. Он поддерживает широкий спектр функций и выглядит так, как показано на странице предварительного просмотра, включая полноэкранное слайд-шоу.
Поддерживает всплывающие окна, позволяющие посетителям продолжить просмотр вашего сайта без прерывания аудиопотока. Несколько экземпляров аудиоплеера также поддерживаются на одной странице.
Ссылка на сайт Демо
5. Полноэкранный Аудиоплеер

Это плагин WordPress, который преобразует ваш стандартный сайт WordPress в музыкальный сайт. Он полностью реагирует и имеет возможность добавлять плейлисты и треки на страницу. Он также поддерживает всплывающие окна для воспроизведения без прерывания воспроизведения. Вы можете добавить FullWidth Audio Player внизу на любую страницу WordPress или опубликовать с помощью коротких кодов. SoundCloud также поддерживается.
Ссылка на сайт Демо
6. Zoomsounds
Это отзывчивый, готовый сетчатки, аудиоплеер HTML5, который поставляется с 3 скинами из сборки. Поддерживаются все мобильные и современные браузеры, включая IE7 +. Он поддерживает воспроизведение аудио с YouTube, а также SoundCloud. Разработчики могут настраивать пользовательский интерфейс игрока через SASS или CSS. Разработчик компонента также предоставил версию WordPress.

Ссылка на сайт Демо
7. Royal Audio Player

Это аудио и видеопроигрыватель для тех, кто хотел бы развлекать своих онлайн-посетителей стильным аудиоплеером. Он реагирует и поддерживает все современные браузеры и мобильные платформы. Он имеет обширный API, который поддерживает YouTube, SoundCloud, Podcasts, Official.fm, SHOUTcast и Icecast. Он также поддерживает внешние источники, такие как Google Диск и Amazon S3.
На момент написания этого проекта недавно был обновлен этот проект. Качество поддержки кажется наивысшим, поскольку разработчик очень быстро решает проблемы по мере их возникновения.Ссылка на сайт Демо
8. jPlayer 2

JPlayer 2 — это аудио и видео плагин jQuery с поддержкой HTML5 и Adobe Flash в качестве резервного. Он поддерживает все основные браузеры, включая IE6 +, Safari, Chrome, Mozilla, IOS, Android и Blackberry. Его документация обширна, что позволяет разработчикам настраивать ее на свои нужды. В нем есть поддержка плейлистов, и несколько тем предоставляются из коробки. Он используется такими организациями, как Pandora, BBC и Aljazeera.
К сожалению, этот большой плагин пренебрегал сообществом open-source. Проблемы накопились и быстро отстают от современных стандартов браузера. Однако есть хорошие новости. Планы для jPlayer 3 уже ведутся. Цель состоит в том, чтобы принести ряд улучшений, включая удаление зависимости jQuery, что позволяет использовать ее в других средах.
Ссылка на сайт Скачать
9. Gear HTML5 Audio Player

Gear — это аудио-плеер с поддержкой HTML без звука, основанный на jQuery, с потрясающим пользовательским интерфейсом. Он имеет гладкую анимацию SVG, уникальный эквалайзер холста и поддержку SoundCloud. Он имеет мобильный отзывчивый дизайн, плейлист JSON, круговой трекбэк и пристыкованный мини-плеер.
Кстати, SoundManager 2 зачисляется как один из проектов, используемых для создания этого прекрасного аудиоплеера.
Ссылка на сайт Демо
10. tPlayer — Аудиоплеер для WordPress

TPlayer — это плеер на основе jQuery для WordPress. Он поддерживает воспроизведение аудиофайлов MP3, а также потоковую передачу из SoundCloud, SHOUTcast и Icecast. Он имеет большой дизайн UX на планшетных и смартфонных устройствах и включает в себя анимацию SVG.
Ссылка на сайт Демо
Вывод
Этот список дает вам некоторые из лучших открытых и коммерческих аудиоплееров, доступных в настоящее время. Несмотря на то, что название этой статьи относится к аудиоплееру jQuery, обычно происходит переход на удаление зависимости jQuery от исходного кода. Это позволит интегрировать аудиоплеер в рамки JavaScript, где jQuery не требуется.
Выбирая аудиоплеер для вашего сайта, вы должны быть заинтересованы в том, как часто он получает обновления. Это происходит потому, что браузеры обновляются, что иногда ломает некоторые функции, используемые аудиоплеером.
Коммерческие аудиоплееры HTML5 отлично подходят, если они содержат целевые функции, необходимые для вашего сайта. Обычно они поставляются с несколькими скинами, а также возможностью настраивать еще больше с помощью CSS. Абоненты с открытым исходным кодом HTML5 тоже великолепны, если у вас ограниченный бюджет или вы просто хотите поэкспериментировать. Лицензия с открытым исходным кодом позволяет полностью настраивать функции, добавляя новый код или сторонние библиотеки, чтобы создать новый тип аудиоплеера с уникальными функциями.
Этот список не может быть всеобъемлющим, но я надеюсь, что, по крайней мере, он дает вам представление о том, что доступно там. У вас есть плагин, чтобы рекомендовать? Я пропустил ваш любимый аудиоплеер? Дай мне знать в комментариях!
Как сделать плеер на сайте при помощи HTML5, тег audio
Создано: 22.07.18 Обновлено: 22.07.18 Категория: HTMLВоспроизведение аудио файлов на веб-страницах сегодня не является чем-то необычным. Раньше для этого приходилось использовать специальные сторонние средства, подключать flash-плеер к примеру. Но с появлением HTML5 стало возможным легко добавить плеер на страницу, при помощи одного тега – audio.
Для добавления фонового звука на страницу существует тег bgsound, но он позволяет лишь просто воспроизвести музыку при заходе на страницу. Обычно же требуется создать полноценный мультимедиа плеер на странице, поэтому в спецификацию HTML5 был добавлен новый тег – audio. В разных браузерах вид внешнего плеера может отличаться, например, на картинке выше светлый плеер – это вид в Chrome, темный – вид в Firefox. Но внешний вид плеера можно легко изменить при помощи CSS-стилей. Использовать тег audio крайне просто:
<audio src="track.mp3" controls></audio>Атрибут src позволяет задать путь к музыкальному файлу, атрибут controls сообщает браузеру, что необходимо отобразить интерфейс управления плеером – обычно это кнопки воспроизведения, паузы, громкости. Так как тег сравнительно новый, то стоит позаботиться о его поддержке браузерами, хотя большинство современных браузеров конечно поддерживают этот тег, но со своими особенностями.
Какие атрибуты есть у тега audio? Перечислим ниже:
- autoplay — автоматическое воспроизведение звука после загрузки страницы;
- controls — сообщает браузеру, что нужно показать кнопки управления плеером;
- loop — делает циклическое воспроизведение;
- muted — отключает звук воспроизведения;
- preload — предварительная загрузка аудио файла, возможные значения: auto, metadata, none;
- src — путь к проигрываемому файлу.
Какие форматы можно использовать для тега audio? Лучше всего следующие три: AAC, MP3, OGG. Но не все браузеры могут воспроизводить формат MP3 из-за лицензионного соглашения. Поэтому можно написать такой код:
<audio controls>
<source src="track.mp3" type="audio/mpeg">
<source src="track.ogg" type="audio/ogg">
<a href="/sounds/track.mp3">Загрузить track.mp3
</audio>Как видно, мы просто перечисляем источники звука при помощи тега source — браузер выберет подходящий. Если вдруг тег audio не поддерживается – будет показана ссылка на загрузку файла. В таком случае пользователь сможет скачать и послушать его на своем устройстве.
Тег source нужен для указания альтернативных источников файлов. Какие атрибуты есть у тега source? Перечислим ниже:
- media — служит для определения типа медиа-устройства;
- src — служит для указания пути к файлу;
- type — определяет MIME-тип указанного файла.
Также внутрь тега audio можно добавить тег track, он служит для задания текстовой информации о файле, например, субтитры, заголовок и т.д. Какие атрибуты есть у тега track? Перечислим ниже:
- default — указывает, что дорожка воспроизводится по умолчанию;
- kind — указывает тип текстовой дорожки, принимаемые значения: captions – перевод диалогов, chapters – позволяет указать главу, которая служит для навигации по файлу, descriptions – добавляет звуковое описание при просмотре видео, актуально для тега video, metadata – данные для скриптов, subtitles – добавляет субтитры;
- label — название дорожки;
- src — путь к файлу;
- srclang — язык воспроизводимой дорожки.
Таким образом, мы рассмотрели, как сделать плеер на сайте при помощи HTML5, при помощи нового тега audio. Тег позволяет быстро создать функциональный плеер на любой странице сайта.
Подборка бесплатных HTML5 аудиоплееров для сайта и блога
До начала активного внедрения и распространения HTML5 необходимость реализации на сайте такого функционала, как воспроизведение видео и аудио, требовало от пользователей установки дополнительных плагинов для браузера. К счастью, HTML5 порадовал пользователей и разработчиков чудесной функцией нативного воспроизведения аудио через браузер. Сегодня мы предлагаем вам ознакомиться с хорошей подборкой бесплатных аудиоплееров, которые легко интегрируются в сайт или блог. Надеемся, что данная подборка поможет сэкономить вам время, избавив вас от необходимости поиска и позволив быстро выбрать наиболее подходящий для вас проигрыватель.
Media Element

Данный плеер написан на чистом HTML5 и CSS и позволяет решить проблему с необходимостью установки дополнительных плагинов для устаревших браузеров, интегрируясь в качестве плагина в большинство популярных CMS, включая WordPress, Joomla и прочие.
SoundManager 2

Этот проигрыватель упрощает задачу воспроизведения аудио благодаря использованию JavaScript. SoundManager 2 реализует прекрасное кроссплатформенное решение для воспроизведения звука, используя единственный JavaScript API.
Speakker

Speakker изначально поставляется в двух вариациях и обладает широчайшими возможностями по кастомизации, включая неограниченный выбор цветовых схем и два различных набора функциональных кнопок для светлых и тёмных тем.
HTML5 Audio Player

Очень лёгкий аудиоплеер, написанный на HTML5 с использованием jQuery и CSS3 без единой капли Flash.
jPlayer

Полностью бесплатная опенсорсная медиа-библиотека , написанная на JavaScript. Отличное решение для быстрого размещения кроссплатформенного проигрывателя на страницах вашего сайта. Наличие собственного API предоставляет широкие возможности по созданию собственных вариаций проигрывателя.
Uppod HTML5 Player

Данный инструмент позволяет вам создать свой собственный аудиоплеер. Используя интуитивный визуальный редактор, вы задаёте параметры желаемого плеера, почле чего получаете готовый HTML5 код.
MooTools HTML5 Audio Player

Кроссбраузерный аудиоплеер, созданный на HTML5 с использованием MooTools JavfScript фреймворка.
HTML5 Audio Player Bookmarklet

Данный букмарклет добавляет аудиоплеер для воспроизведения аудиофайлов, на которые есть ссылки, на любой странице. Поддержка тех или иных форматов файлов зависит от используемого браузера. Букмарклет удобно использовать на страницах, где есть ссылки на скачивание звуковых файлов, но при этом нет возможности предварительного прослушивания. А ещё это удобный способ прослушивания музыки из вашего облачного хранилища.
Degradable HTML5 audio and video Plugin

Очень полезный WordPress плагин, позволяющий добавить на страницы блога нативное воспроизведение медиа.
HTML5media

Самый простой способ добавить на свой сайт возможность воспроизведения видео и аудио. Вы просто добавляете одну строчку кода на страницу, после чего на ней станут доступны теги video и audio.
12 премиум аудио плееров на HTML5 / jQuery плагины и JavaScript решения / Постовой

С развитием HTML5 все большей популярности набирают такие форматы, как H.256, OGG и всем известный FLV. Аудио на HTML5 радует производительностью и его легко добавить на сайт, но такие плееры не поддерживаются старыми браузерами. Впрочем, большинство пользователей пользуется современными, поэтому добавить на свой сайт такой плеер будет хорошей идеей.
Проблема в том, какой же плеер выбрать. Чтобы вы не тратили лишнее время на поиски, здесь мы собрали 12 лучших аудио плееров на HTML5, которые помогут вам легко и быстро добавить аудио на сайт.
Смотрите также:
10 jQuery плееров для видео с YouTube и Vimeo
sPlayer
sPlayer использует возможности HTML5 и очень богат на JavaScript. С ним вы сможете добавить на сайт музыкальный плеер с множеством функций (HTML5 хранилище, читалка тэгов, импорт файлов, работа не в сети и много другого).Стоимость: $18

HTML5 Audio Player with Playlist
Адаптивный аудио плеер с огромным количеством возможностей. Дизайн можно легко настроить с помощью CSS.Стоимость: $13

Chameleon HTML5 Audio Player
Chameleon выделяется возможностями по кастомизации внешнего вида. Можно менять фон, слайдеры, таймер, буфер, строку поиска, текст (шрифт, размер, цвет), фон плей-листа и так далее. Благодаря таким возможностям вы сможете настроить внешний вид плеера под дизайн своего сайта.Стоимость: $10

AudioBox
Ещё один аудио плеер с множеством функций. Он локально хранит плей-листы, «вытягивает» из песен метаданные и тому подобное.Стоимость: $7

Universal HTML5 Audio Player
Это универсальный аудио плеер, так как использует Flash player на старых браузерах и HTML5 на новых. Также работает на android и ios. Позволяет накладывать кастомные звуки на музыку.Стоимость: $7

ZoomSounds
Если вы ищете современный, стильный адаптивный HTML5 аудио плеер, то ZoomSounds для вас.Стоимость: $8

Responsive HTML5 Audio Player Pro
HTML5 аудио плеер, совместимый со всеми браузерами и мобильными устройствами. Позволяет реализовать кастомизацию цветов через параметры, которые помогут настроить его под любой дизайн.Стоимость: $13

Total Control HTML5 Audio Player
The Total Control HTML5 аудио плеер — это плагин jQuery для воспроизведения музыки на сайте. Имеет 3 темы на выбор и интерактивный плейлист.Стоимость: $8

tPlayer
tPlayer это многофункциональный адаптивный HTML5 плеер, который работает на большинстве браузеров. Имеет неограниченный плей-лист. В плеере можно настроить автовоспроизведение, смешивание песен, повтор. Также встроена возможность поделиться песней в социальный сетях (Facebook, Twitter, Google Plus, Tumblr).Стоимость: $7

Tiny Music Player
Tiny Music Player идеальный вариант для тех, кто хочет добавить музыку на свой вебсайт, но не хочет, чтобы плеер занимал много места. Такой плеер элегантно впишется в любой сайт и позволит выполнить полную настройку дизайна через CSS.Стоимость: $9

HTML5 Mini Music Player with Playlist
HTML5 Mini Music Player — это простой в использовании аудио плеер с современным дизайном. В него можно добавлять неограниченное количество песен, плеер отображает обложку альбома, позволяет настроить фоновое изображение, содержит микшеры громкости и многое другое.Стоимость: $7

Panzer
Panzer это быстрый, хорошо оптимизированный HTML5 аудио плеер, совместимый со всеми современными браузерами, удобный для использовании на мобильном устройстве.Стоимость: $18

Аудиоплеер на сайт
Вставляем в <head><script language="JavaScript" src="player/audio-player.js"></script>Вставляем в <body>
<object type="application/x-shockwave-flash" data="player/player.swf" id=audioplayer1 height=24 width=290> <param name=movie value="player/player.swf"></param> <param name=FlashVars value="playerID=1&soundFile=radio-t.com/downloads/rt_podcast139.mp3"> </param> <param name=quality value=high></param> <param name=menu value=false></param> <param name=wmode value=transparent></param> </object>
Вместо radio-t.com/downloads/rt_podcast139.mp3 пишем адрес нашего аудиофайла или подкаста. И вам надо скачать сам скрипт плеера и разместить в папку player. Скачать плеер и пример скрипта можно здесь
Аудиоплеер на HTML5
autoplay — начинает играть сразу после загрузки страницы.controls — панель управления плеера.
loop — воспроизведение по кругу без конца.
preload — подзагрузка аудио файла с открытием веб-страницы. Можно указать адрес аудиофайла или ссылку аудиопотока, например, радио. так
<audio src='audiofile.mp3' controls preload> </audio>Или так
<audio controls preload>
<source src='audiofile.mp3' />
</audio>
Или так<audio controls> <source src="audiofile.ogg" type="audio/ogg"> <source src="audiofile.mp3" type="audio/mpeg"> Ваш браузер не поддерживает аудиоплер </audio>Можно дать несколько файлов браузеру на выбор, он сам найдет, что поддерживает. Если он ничего не поддерживает, можно предложить текст, напр. «Ваш браузер не поддерживает аудиоплер».
В разных браузерах плеер будет выглядеть по-разному, в некоторых не будет виден вовсе.
9 скриптов mp3-плееров для вставки музыки на сайт
Два скрипта для проигрывания музыки на сайте, я уже публиковал ранее(DewPlayer и mp3 Flash Player) и как оказалось, они пригодились многим. С тех пор прошло немало времени, появились новые плееры с различными возможностями. Чтобы не публиковать несколько записей, решил сразу сделать подборку с скриптов mp3-плееров, которые можно вставить на ваш сайт, либо использовать при созданий веб-приложения.
Миинималистичный скрипт плеера на основе HTML & CSS. Так же доступен в Flash-варианте, который будет использоваться как fallback-вариант в устаревших версиях браузера. Доступен в разных вариантах: для аудио, видео, в комбинаций с плейлистом и без.



JS-библиотека для кросс-браузерной поддержки -тега и рендеринга аудио проигрывателя.
1
<audio src="/mp3/juicy.mp3" preload="auto" />
Flash-плеер с плейлистом и поддержкой разных скинов.

Легкий и минимально оформленный скрипт Mp3-проигрывателя.

Плагин плеера для WordPress. Проигрывает mp3 и ogg, работает в современных бразуерах (IE9+, Safari, Opera, Firefox, Chrome) а так же и на мобильных устроиствах. Для встраивания плеера на страницу WordPress необходимо использовать shortcode: <pre>[hmp_player]</pre>

UPDATE: +2 скрипта

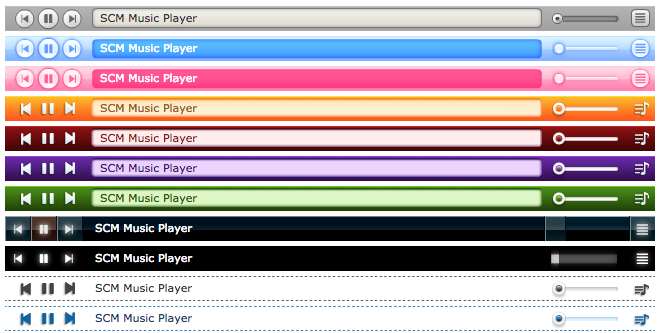
SCM Player — выделяется от других плееров двумя интересными функциями. Во-первых плеер предоставляет возможность переходить по страницам сайта и прослушивать при этом музыку, без всяких прерываний и перезагрузок (например, как музыка ВКонтакте). Во-вторых плеер можно прикрепить в самых верх/низ страницы, откуда будут доступны все кнопки для управления музыкой. Кроме этого, SCM Player имеет множество настроек, несколько готовых скинов и, конечно же, поддерживает крупные плейлисты.
Использование
На главной странице сайта пллера находиться генератор плееера, позволяющий в несколько шагов собрать свою версию плеера. В результате сайт выдаст код, который нужно будет разместить на Вашей страничке.
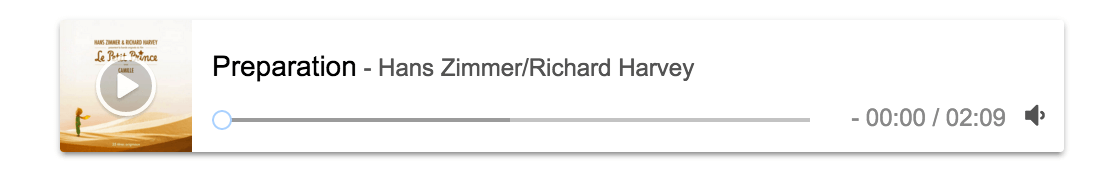
Простой и красивый аудио плеер на основе HTML5, поддерживает обложки и плейлисты.

Простой пример с плеером в виде компонента для популярного фреймворка React.

ngAudio представялет из себя набор директив и сервисов для проигрывания аудио в рамках приложения для AngularJS.