Подчеркивание текста в HTML | Techrocks
Домой Обучение Подчеркивание текста в HTML
Хочешь знать больше про веб?
Подпишись на наш телеграм-канал TechRocks WEB-разработка?
Подписаться ×Перевод статьи «HTML Underline Text – How to Use the <u> Tag with Example Code».
Photo by Tyler B on UnsplashВ более ранних версиях HTML тег <u> использовался для подчеркивания текста. В этой статье мы рассмотрим его использование в HTML 5.
Что из себя представляет тег <u>?
Тег <u> обозначает Unarticulated Annotation element («элемент невнятной аннотации»). Этот элемент представляет собой текст, который стилистически отличается от окружающего текста, но содержащееся в нем примечание — не словесное.
Стиль по умолчанию для этого элемента — одинарное подчеркивание.
Давайте рассмотрим примеры использования тега <u>.
При помощи тега <u> можно выделять слова с ошибками
Самый обиходный вариант использования тега <u> — указывать с его помощью на орфографические ошибки.
<p>I was sitting in <u>orcestra</u> practice and the conductor was mad because we <u>didt</u> practice our parts.</p>
Также этот тег можно использовать для подчеркивания имен собственных в китайском письме. Пример:
<p> This is an example of a proper name mark:<u>书名号</u></p>
Как изменять стиль тега <u> при помощи CSS
Если вы хотите выделить текст с ошибкой, вы можете стилизовать тег <u> и создать подчеркивание волнистой красной линией.
<p>This sentence has so <u>mannny</u> spelling <u>errrrors</u>.</p>
body {
font-family: Verdana, sans-serif;
}
u.spelling {
text-decoration: red wavy underline;
}Избегайте использования тега <u> с целью стилизации
В более ранних версиях HTML тег <u> использовался просто для подчеркивания текста. В HTML5 он получил семантическое значение. Для простого подчеркивания следует пользоваться CSS-стилями.
<span>This text was styled with CSS.</span>
.underline { text-decoration: underline; }
Не используйте тег <u> для выделения названий книг
Если вы ссылаетесь на название книги, следует пользоваться тегом <cite>. Стиль этого тега по умолчанию — курсивное начертание, но стили можно переписать при помощи CSS.
<p>I enjoyed reading <cite>The Great Gatsby</cite> in high school.</p>
cite { font-style: normal; text-decoration: underline; }
Заключение
Тег <u> — это семантический элемент, которым следует пользоваться только в четко определенных случаях. Например, для выделения слов с ошибками. Менее распространенный случай использования этого тега — для подчеркивания имен собственных в китайском письме.
Менее распространенный случай использования этого тега — для подчеркивания имен собственных в китайском письме.
Никогда не используйте тег <u>, чтобы подчеркнуть текст просто «для красоты». Если ваше подчеркивание не несет семантической нагрузки, создавайте его при помощи правил CSS.
- ТЕГИ
- primary
- верстка
Предыдущая статьяИзучение iOS-разработки: 5 советов новичкам
Следующая статья8 источников дополнительного дохода для разработчика
Редакция techrocks.ru
techrocks.ru — качественный контент, созданный инженерами для инженеров
Как подчеркнуть текст в html
Язык разметки гипертекста (HTML) — это язык, на котором разрабатывается интерфейс любого веб-сайта, который может быть статическим или динамическим. Веб-сайты, которые присутствуют в Интернете и созданы онлайн, такие как Magento и WordPress, также работают на основных принципах HTML. Как и в других языках программирования, в HTML также есть команды, известные как теги, и эти теги записываются в угловых скобках. Как и любой другой текстовый редактор, HTML также позволяет добавлять в код текст, изображения, видео или любой другой элемент. Основным содержимым HTML является текст. Html включает в себя множество функций, которые можно применить к тексту, чтобы улучшить дизайн. Подчеркивание текста — это основная и важная функция, используемая для оформления текста в соответствии со спросом и требованиями веб-сайта. Если текст подчеркнут, он может показать что-то другое или по-другому воздействует на читателя. Мы прольем свет на часть содержания подчеркивания текста в этом руководстве.
Как и любой другой текстовый редактор, HTML также позволяет добавлять в код текст, изображения, видео или любой другой элемент. Основным содержимым HTML является текст. Html включает в себя множество функций, которые можно применить к тексту, чтобы улучшить дизайн. Подчеркивание текста — это основная и важная функция, используемая для оформления текста в соответствии со спросом и требованиями веб-сайта. Если текст подчеркнут, он может показать что-то другое или по-другому воздействует на читателя. Мы прольем свет на часть содержания подчеркивания текста в этом руководстве.
Есть два основных инструмента, используемых для реализации HTML-кода:
- Текстовый редактор
- Браузер
Используются два программного обеспечения; один используется как вход, а другой как выход. Мы пишем код в одном инструменте, а из другого видим результат. Текстовый редактор берет код. По умолчанию в Window есть редактор блокнота, поэтому мы будем использовать его в нашем руководстве. Браузер — это платформа, необходимая для запуска в ней html-файла. По умолчанию в Windows есть Internet Explorer для запуска текстовых файлов. Кроме того, для выполнения этой задачи нам понадобятся теги html и CSS.
Браузер — это платформа, необходимая для запуска в ней html-файла. По умолчанию в Windows есть Internet Explorer для запуска текстовых файлов. Кроме того, для выполнения этой задачи нам понадобятся теги html и CSS.
Концепция подчеркивания текста может быть реализована при знании основных функций и особенностей HTML. Тело HTML разделено на две части. Одна голова, а вторая тело. Заглавная часть пишется первой; в этой части мы включаем заголовок веб-страницы. Этот заголовок виден, когда мы запускаем html-страницу в браузере. Внутренняя укладка также вводится внутрь тела головы. В то же время часть body содержит все остальные теги, включая текст, изображение и т. д.
В HTML есть открывающий и закрывающий теги. Оба тега пишутся до и после текста. HTML-код, написанный в блокнотах, сохраняется как в блокноте, так и в расширениях браузера. Расширение .txt сохраняется в виде кода, тогда как в случае html оно сохраняется для браузера. Файл текстового редактора должен быть сохранен с расширением html. Например, образец.html. Затем вы увидите, что файл сохранен со значком текущего браузера, который вы используете для этой цели.
Например, образец.html. Затем вы увидите, что файл сохранен со значком текущего браузера, который вы используете для этой цели.
<голова>…</голова>
<тело>….</тело>
</HTML>
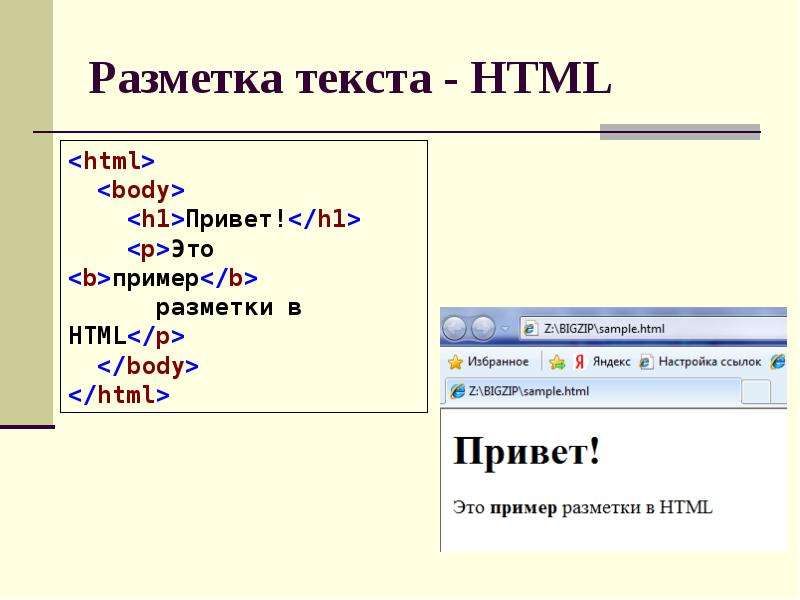
Изображение ниже представляет собой пример кода HTML. В заглавной части мы добавили название заголовка. А в основной части добавляется тег абзаца.
Результат предварительно показан ниже на изображении. Абзац также отображается по умолчанию без какого-либо форматирования.
Пример 1В этой иллюстрации мы ничего не меняем в голове. Мы добавили абзац, как описано в примере html-кода. Абзац состоит из трех строк. Мы хотим подчеркнуть среднюю линию абзаца.
<ты>……</ты>
Этот тег также имеет закрывающий тег, как и другие. Мы использовали тег в абзаце, который используется для перехода к следующей строке. Он также имеет открывающий и закрывающий теги. Но здесь также можно использовать только закрывающий тег.
Теперь сохраните файл, а затем запустите файл в браузере.
Из вывода вы увидите, что средняя строка абзаца подчеркнута тегом, который мы использовали в теге html.
Пример 2В первом примере мы подчеркнули все предложение. Но в этом случае мы хотим доминировать только в одном слове. Поэтому мы будем использовать тег подчеркивания с этим словом. Синтаксис для этого подхода также одинаков. Давайте посмотрим на пример кода, приведенного ниже.
Когда мы запускаем код в браузере, мы получаем вот такой результат.
Пример 3Это пример встроенного стиля. Этот стиль добавляется внутри тега абзаца или тега заголовка, независимо от того, что вы хотите отформатировать. В этом примере мы должны написать код стиля в теге заголовка, чтобы получить результат и понять его. Кроме того, весь текст остается нетронутым.
<h3стиль= текст-украшение; подчеркнуть;>
Выравнивание и форматирование текста подобны выделению текста полужирным шрифтом, курсивом и т. д. являются основной частью дизайна веб-страницы и считаются элементами украшения. Таким образом, тег содержит в себе оператор text-decoration. Теперь сохраните текст и запустите файл в браузере. Из вывода видно, что заголовок подчеркнут, а другой текст — нет, потому что мы применили встроенный текст только в теге заголовка.
д. являются основной частью дизайна веб-страницы и считаются элементами украшения. Таким образом, тег содержит в себе оператор text-decoration. Теперь сохраните текст и запустите файл в браузере. Из вывода видно, что заголовок подчеркнут, а другой текст — нет, потому что мы применили встроенный текст только в теге заголовка.
Это пример внутренней стилизации. Это означает, что тег стиля записывается внутри заголовка html. Класс объявляется с именем точки. Этот класс инициализируется внутри тега стиля. Это сделано для того, чтобы форматирование выполнялось легко путем обращения к классу. Принимая во внимание, что тег стиля и описание такие же, как и внутренний css.
<голова><стиль>
.u{
Оформление текста: подчеркивание;
}
</стиль></голова>
Весь текст в абзаце подчеркивается добавлением названия класса. Запустите код файла в браузере.
<пкласс=”у”>
Вот как подчеркнутый тег описывается внутри класса с помощью внутреннего тега.
Из вывода вы можете увидеть работу тегов внутри тела html.
Пример 5Это также пример внутреннего css. В котором код стиля, написанный в теле заголовка, одинаков.
<голова><стиль>
.подчеркивание{
Оформление текста: подчеркивание;
}
</стиль></голова>
Здесь подчеркните имя класса. Принимая во внимание, что тег, написанный внутри тега для обозначения имени класса, отличается от тег. Нет необходимости использовать каждый раз, поэтому мы используем вместо .
<охватыватькласс= «подчеркнуть»>
Вы можете просмотреть вывод.
Пример 6В большинстве случаев вы хотите подчеркнуть текст не прямой линией, а другим способом. Или, в Microsoft Word, вы заметили, что слово с неправильным написанием украшено короткой подчеркнутой линией. Этот подход также имеет объявление класса внутри тела заголовка. Принимая во внимание, что класс также вводится внутри тега.
u.правописание{
оформление текста: подчеркивание зеленой волнистой линией;
}
</стиль>
Вы можете заметить, что в предыдущих примерах текст был подчеркнут, потому что по умолчанию подчеркнутая линия прямая. Но можно сделать в них завитки, чтобы получилась волнистая. Было бы лучше, если бы вы упомянули этот тег внутри внутреннего тега. Результат может отображаться в браузере.
Вывод:
ВыводВ этой статье объясняются примеры, касающиеся подчеркивания текста. Многие подходы используются для сохранения и запуска текстового файла для получения результатов на веб-странице или веб-сайте.
Узнайте, как подчеркивать в HTML
Содержание
- 1. Подчеркивание в HTML: основные советы
- 1.1. Когда использовать тег u
- 2. Поддержка браузера
Подчеркивание HTML: основные советы
- Тег подчеркивания HTML устарел в HTML4. Однако именно повторно представил с семантическим значением в HTML5.

- Теперь он используется для обозначения того, что фрагмент встроенного текста имеет нетекстовое значение.
- Этот тег поддерживает глобальные атрибуты .
- Начальный и конечный теги обязательны .
- Предлагает качественный контент Подходит для учащихся от начинающих до продвинутых
- Бесплатные сертификаты об окончании
- Ориентирован на навыки работы с данными
- Гибкий график обучения
ЭКСКЛЮЗИВ: СКИДКА 50%
Профи- Упрощенный дизайн (без лишней информации)
- Качественные курсы (даже бесплатные)
- Разнообразие функций
- Нанодипломные программы
- Подходит для предприятий
- Платные сертификаты об окончании
СКИДКА 15%
Плюсы- Удобная навигация
- Никаких технических проблем
- Кажется, что заботятся о своих пользователях
- Большое разнообразие курсов
- 30-дневная политика возврата
- Бесплатные сертификаты об окончании
ОТ 14,99$
Когда использовать тег u
Хотя раньше назывался HTML-тегом подчеркивания, теперь он официально известен как нечленораздельная аннотация
 Таким образом, вы не должны использовать его для простых целей стилизации. Он предназначен для обозначения нетекстовых аннотаций.
Таким образом, вы не должны использовать его для простых целей стилизации. Он предназначен для обозначения нетекстовых аннотаций. При использовании тега его содержимое получает простое сплошное подчеркивание в HTML:
Пример
Вот некоторый подчеркнутый текст.
Попробуйте Live Learn на Udacity
Однако вы можете изменить его, используя свойство CSS text-decoration. В приведенном ниже примере мы будем использовать красную волнистую линию для обозначения орфографической ошибки в тексте:
Пример
<стиль>
ты {
text-decoration: волнистое подчеркивание #FF0000;
}
<тело>
Хороший грамматик важен.


 underline {
text-decoration: underline;
}
underline {
text-decoration: underline;
}

 css
css  Создайте функцию, которая вычисляет среднее арифметическое только числовых элементов данного массива с помощью html.
Создайте функцию, которая вычисляет среднее арифметическое только числовых элементов данного массива с помощью html. .ppt/slide_7.jpg)
