Выравнивание текста в HTML
Выравнивание текста в HTMLНазад
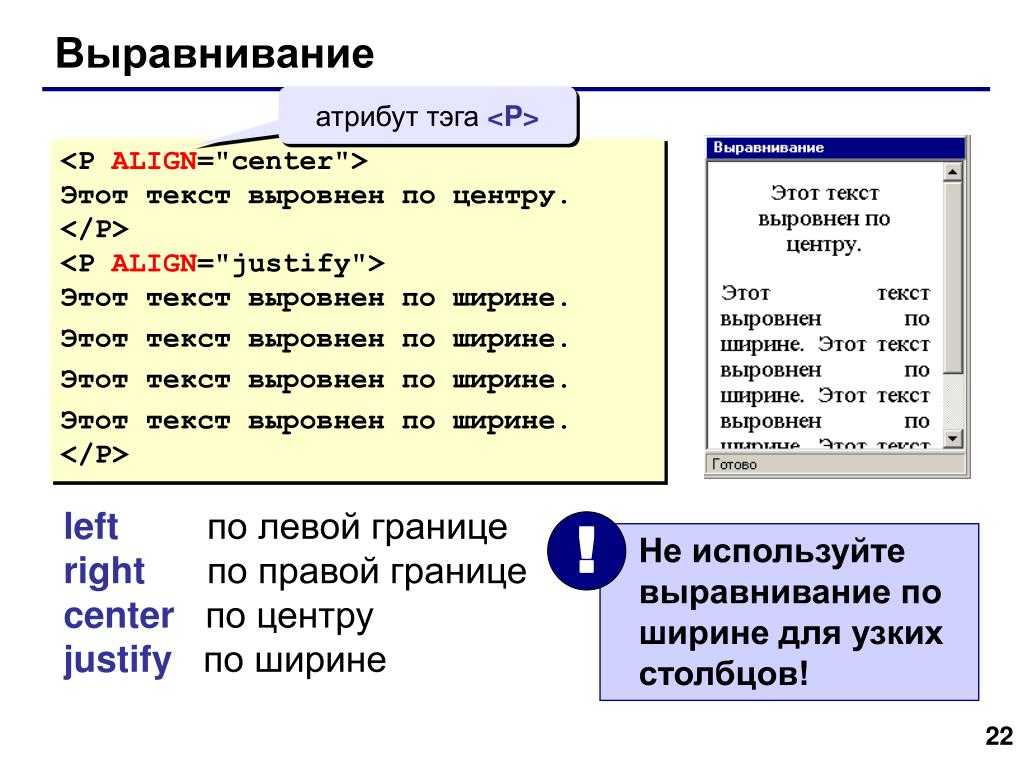
Чтобы выравнять текст в html, например в абзацах по центру, по левому или по правому краю можно использовать два способа.
1. Через использование атрибута «align» c параметрами — «left»,»left»,»right».
<p align=center>Текст по центру</p> <p align=left>Текст слева</p> <p align=right>Текст справа</p>
Результат:
Текст по центру
Текст слева
Текст справа
2. Правильней делать это через CSS свойством выравнивания «text-align» с аналогичными параметрами «left»,»left»,»right».
<p>Текст по центру</p> <p>Текст слева</p> <p>Текст справа</p>
В результате получим тоже самое:
Текст по центру
Текст слева
Текст справа
p{
text-align: center;
}
Текстовые теги
<h2>Заголовок 1 <h3>Заголовок 2</h3> <h4>Заголовок 3</h4> <h5>Заголовок 4</h5> <h5>Заголовок 5</h5> <h6>Заголовок 6</h6> <p>Абзац</p> <b>Жирный текст</b> <i>Курсивный текст</i> <u>Подчеркнутый текст</u> <ul> <li>Ненумерованный список</li> <li>Ненумерованный список</li> </ul> <ol> <li>Нумерованный список</li> <li>Нумерованный список</li> </ol> Перенос </br> текста
Заголовок 2
Заголовок 3
Заголовок 4
Заголовок 5
Заголовок 6
Абзац
Жирный текстКурсивный текст
Подчеркнутый текст- Ненумерованный список
- Ненумерованный список
- Нумерованный список
- Нумерованный список
Перенос текста
Верстка , Текст
« Предыдущая статья
Разметка HTML5
Следующая статья »
Как сделать ссылку в html
Назад
Комментарии
/ 19 декабря 2021, 16:11
/
Оставить комментарий
Антиспам поле. Его необходимо скрыть через css
Его необходимо скрыть через css
Ваше имя
Электронная почта
Ваше сообщение
Присылайте свои вопросы, предложения и пожелания на электронную почту. Будем рады сотрудничеству.
E-mail: [email protected]
Telegram: daruse93
Вы можете сказать спасибо автору сайта или перевести оплату.
Выделите опечатку и нажмите Ctrl + Enter, чтобы отправить сообщение об ошибке.
css — расположение текста html
Задать вопрос
Вопрос задан
Изменён 3 года 8 месяцев назад
Просмотрен 2k раз
как я могу задать расположение текста через PX (как картинку) к примеру width, hieght и тд.
body {
background-color: black;
}
body * {
border: 1px solid red;
}
.dance1 {
width: 300px;
height: 600px;
position: absolute;
top: 0;
left: 200px;
}
.dance2 {
width: 300px;
height: 600px;
position: absolute;
top: 0;
left: 1400px;
}
.logo {
width: 700px;
height: 300px;
position: absolute;
top: 0;
left: 600px;
}
.test123 {
font-size: 40px;
color: gold;
text-align: center;
}<img src="http://via.placeholder.com/250x250/33ff99/555555?text=text"> <embed loop="true" src="" hidden="true"></embed> <img src="http://via.placeholder.com/250x250/33ff99/555555?text=text1"> <img src="http://via.placeholder.com/250x250/33ff99/555555?text=text2"> <img src="http://via.placeholder.com/250x250/33ff99/555555?text=text3"> <p>test 123</p>
- html
- css
- вёрстка
3
Достаточно знать вот такую конструкцию
position: absolute; //положожение top: 0; //верх низ left: 0; //лево право
#pertext {
position: absolute;
top: 0;
left: 0;
}
#pertext2 {
position: absolute;
top: 20px;
left: 0;
}
#pertext3 {
position: absolute;
top: 0;
left: 30%;
}<p>Привет мир!!!</p> <p>Привет мир!!!</p> <p>Привет мир!!!</p>
1
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Оформление текста CSS
❮ Назад Далее ❯
Оформление текста
В этой главе вы узнаете о следующих свойствах:
-
строка оформления текста -
цвет оформления текста -
стиль оформления текста -
толщина оформления текста -
текстовое украшение
Добавить декоративную строку к тексту
Текстовая декоративная строка 9Свойство 0012 используется для добавления
декоративная линия к тексту.
Совет: Вы можете комбинировать более одного значения, например надчеркивание и подчеркивание, чтобы отобразить линии как над текстом, так и под ним.
Пример
h2 {
text-decoration-line: overline;
}
h3 {
text-decoration-line: line-through;
}
h4 {
text-decoration-line: underline;
}
p {
строка-декорации текста:
надчеркивание подчеркивание;
}
Попробуйте сами »
Примечание: Не рекомендуется подчеркивать текст, не являющийся ссылкой, так как это часто сбивает читателя с толку.
Укажите цвет для линии оформления
Свойство text-decoration-color используется для
установить цвет декоративной линии.
Пример
h2 {
text-decoration-line: overline;
текстовый-декоративный-цвет:
красный;
}
h3 {
text-decoration-line: line-through;
текстовый-декоративный-цвет:
синий;
}
h4 {
text-decoration-line: underline;
текстовый-декоративный-цвет:
зеленый;
p {
строка-декорации текста:
надчеркивание подчеркивание;
text-decoration-color: фиолетовый;
}
Попробуйте сами »
Укажите стиль для линии оформления
Свойство text-decoration-style используется для
задать стиль декоративной линии.
Пример
h2 {
text-decoration-line: underline;
стиль оформления текста:
твердый;
}
h3 {
text-decoration-line: underline;
стиль оформления текста: двойной;
}
h4 {
text-decoration-line: underline;
стиль оформления текста: пунктирный;
}
p.ex1 {
text-decoration-line: underline;
стиль оформления текста: пунктир;
}
p.ex2 {
text-decoration-line: underline;
}
p.ex3 {
текстовая строка-украшения:
подчеркнуть;
text-decoration-color: красный;
стиль оформления текста: волнистый;
}
Попробуйте сами »
Укажите толщину линии оформления
Свойство text-decoration-thickness используется для
установите толщину декоративной линии.
Пример
h2 {
text-decoration-line: underline;
толщина оформления текста: авто;
}
h3 {
текстовая-декорационная-строка:
подчеркнуть;
толщина оформления текста: 5 пикселей;
}
ч4 {
строка оформления текста: подчеркивание;
text-decoration-толщина: 25%;
}
р {
строка оформления текста: подчеркивание;
text-decoration-color: красный;
стиль оформления текста: двойной;
толщина оформления текста: 5 пикселей;
}
Сокращенное свойство
text-decoration свойство является сокращением
свойство для:
-
text-decoration-line(обязательно) -
цвет текста-декорации(опционально) -
стиль оформления текста(опционально) -
толщина оформления текста(опционально)
Пример
h2 {
text-decoration: underline;
}
h3 {
оформление текста: подчеркивание красным;
}
ч4 {
text-decoration: подчеркивание
красный двойной;
}
р {
оформление текста: подчеркивание красным двойным 5px;
}
Попробуйте сами »
Маленький совет
Все ссылки в HTML по умолчанию подчеркнуты. Иногда вы
обратите внимание, что ссылки оформлены без подчеркивания. Текстовое оформление
Иногда вы
обратите внимание, что ссылки оформлены без подчеркивания. Текстовое оформление : нет; используется для удаления
подчеркивание из ссылок,
например:
Пример
a {
text-decoration: none;
}
Попробуйте сами »
Все свойства CSS text-decoration
| Свойство | Описание |
|---|---|
| украшение текста | Задает все свойства оформления текста в одном объявлении |
| цвет оформления текста | Задает цвет оформления текста |
| строка оформления текста | Определяет тип оформления текста (подчеркивание, надчеркивание, д.) |
| стиль оформления текста | Задает стиль оформления текста (сплошной, пунктирный и т. д.) |
| толщина оформления текста | Задает толщину линии оформления текста |
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Практическое руководство
Учебное пособие по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
7 Top8 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
4 FORUM 90 | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
css - как изменить положение html-текста?
спросил
Изменено 2 года, 5 месяцев назад
Просмотрено 5к раз
Я новичок в веб-разработке. вот мой html код:
<тело>
{ошибки}
Введите свои числа:

