Таблицы и табличная вёрстка | andron13
Таблицы #
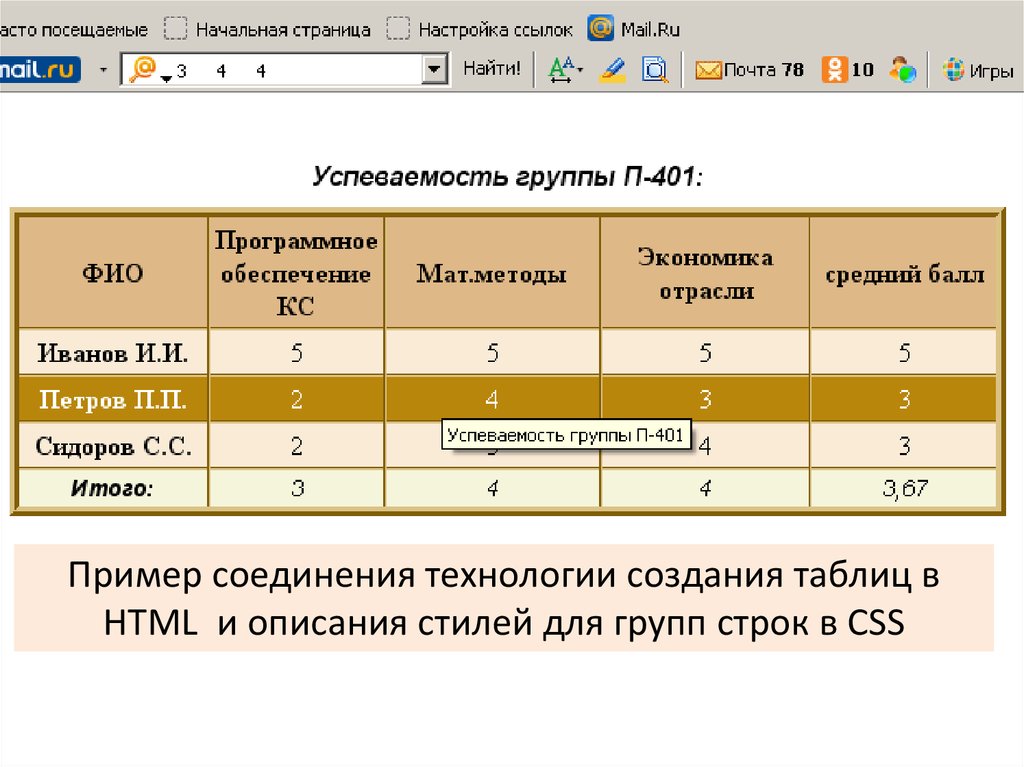
Так как таблица очень важный элемент HTML, мы должны знать его особенности досконально. Ведь в конце концов важная информация в интернете даётся часто в табличном виде. Сравнение доходов слоёв населения, список школ города, посещаемость учеников и тд и тп.
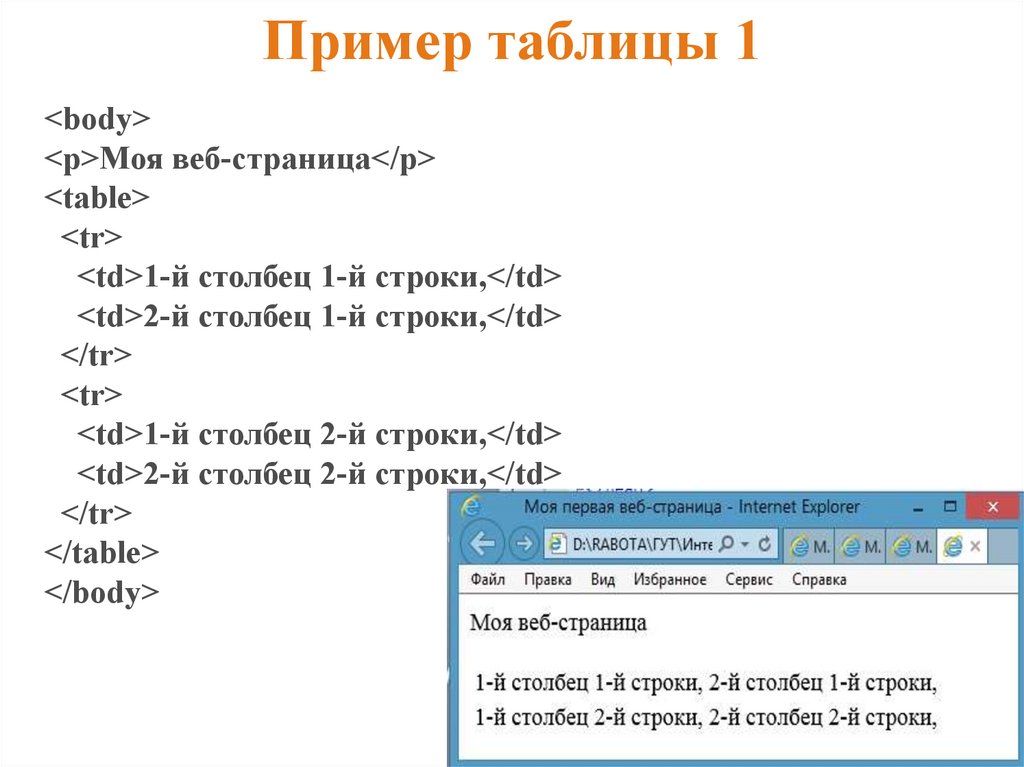
Пример таблицы в HTML:
<table>
<thead>
<tr>
<th colspan="2">The table header</th>
</tr>
</thead>
<tbody>
<tr>
<td>The table body</td>
<td>with two columns</td>
</tr>
</tbody>
</table>
Результат работы
таблица в опере
Я бы не сказал, что, то что я вижу на экране меня как-то впечатлило. Давайте попробуем добавить вот такую сточку:
<table border="1" cellPadding="10" cellSpacing="2" align="center"></code>
Результат:
таблица с бордером в опере
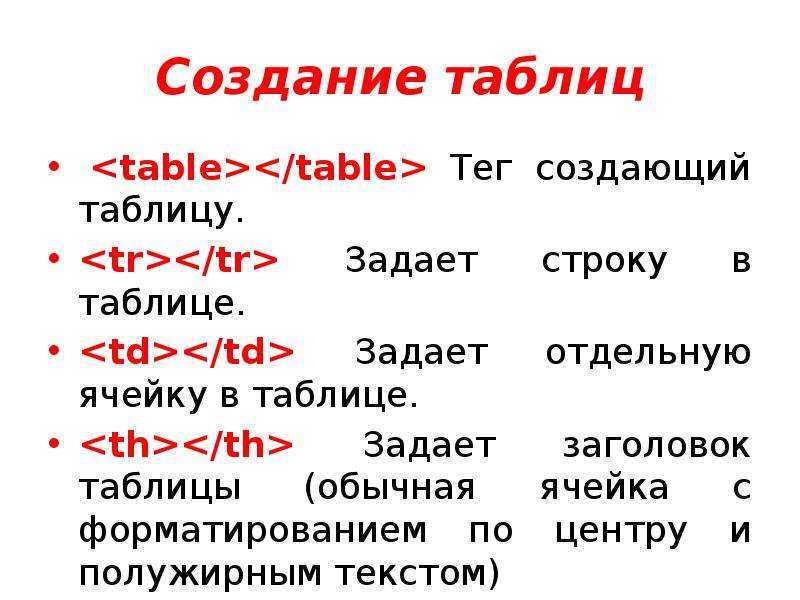
В элементе HTML “table” могут быть вложены следующие элементы:
- tr
- th
- td
- thead
- tbody
- tfoot
- caption
- colgroup
- col
Семантически очень важно выделять заголовки и футеры таблицы. Такие вещи очень важны для читалок.
Такие вещи очень важны для читалок.
А каждого тега могут быть атрибуты, которые влияют на его отображение. Мы использовали 4 из них: border, cellPadding, cellSpacing, align.
- Border изменяет толщину рамки вокруг ячеек таблицу.
- CellPadding отделяет текст внутри таблицы от края таблицы. Избавляет от налипания и помогает читаемости.
- CellSpacing — расстояние между ячейками таблицы.
- Align — выравнивает нашу таблицу по центру или краям.
- Bgcolor — добавляет цвет фона в таблице. Добавьте самостоятельно bgcolor=“yellow” и посмотрите.
Специфические для таблицы атрибуты почти все устарели. Несмотря на это их очень широко используют до сих пор. Причин тому несколько.
- “HTML стерпит всё”. Многие страницы были сделаны 30 лет назад и никто их переделывать не собирается. Но отображать их надо. Потому поддержка старого кода порой очень необходима. Возможно нам придётся поддерживать такую страницу(надеюсь всё же что нет) и мы должны понимать, что именно мы делаем.

- Многим программистам уже много лет и именно они делали эти страницы 30 лет назад. Им тяжело запоминать новые вещи и проще сделать “и так сойдёт”.
- Самоучки пытаются учиться самостоятельно. А в интернете не все статьи написаны вчера. Некоторые реально устарели.
- За те 30 лет, что существует интернет и страницы, и их вёрстка значительно и неоднократно менялись. Один из типов html-вёрстки называется табличной. До сих пор в вёрстке писем может использоваться табличная вёрстка и HTML4 стандарт. Миллионы компьютеров с Microsoft Outlook 2000 никуда не делись. А значит и нам надо понимать как это работает.
И несмотря на то, что сейчас табличная вёрстка не рекомендуется к использованию — один раз можно сверстать страницу и на таблицах. Кстати глагол верстать применяется и к работе фронтендера, когда он с помощью HTML и CSS “делает страницу”.
В HTML5 все элементы, не только таблицу, рекомендуется раскрашивать в CSS.
Emmet code #
table>tr*5>td*15
Подробнее о Emmet code
Дополнительные ссылки.
 #
#- Доступные в HTML4 свойства таблицы.
- Используемые в HTML5 элементы таблицы.
- Документация к элементам таблицы на developer.mozilla.org — элемент col и другие.
HTML | Столы | Codecademy
В HTML таблица — это элемент, позволяющий представлять данные в двух измерениях; эти измерения являются столбцами и строками.
Пример
| Имя | Местоположение | Категория | Основан | Генеральный директор | Информация |
|---|---|---|---|---|---|
| Крысолов | Силиконовая долина | Облачные вычисления | 2014 | Ричард Хендрикс | Компрессионное решение среднего уровня |
| Хули | Силиконовая долина | Предприятие | 1997 | Гэвин Бенсен | Хули о людях |
| Равига Капитал | Силиконовая долина | Венчурный капитал | 2012 | Питер Грегори | Поделиться только в случае успеха |
| Авиато | Силиконовая долина | Путешествие | 2006 | Эрлих Бахман | Программа объединения программного обеспечения |
См. продукты питания продукты питания | Силиконовая долина | Мобильный | 2016 | Цзянь-Ян | Шазам еды |
Структура
Таблицы состоят из нескольких элементов меньшего размера, которые имеют особое значение в структуре таблицы. Элементы, используемые при построении типичной таблицы, следующие:
Таблица
Сам элемент Элемент строки таблицы, обозначенный как ... Элемент заголовка таблицы, обозначаемый как <таблица> служит контейнером для всех элементов и информации, содержащейся в таблице, включая заголовки, столбцы и строки.
Строка таблицы
, используется для отображения данных в строке (по горизонтали) в таблице. Строки таблицы не отображают данные сами по себе. Вместо этого строки таблицы служат контейнером для дочерних элементов, отвечающих за семантическое отображение данных.
1 0 данные для определенного заголовка столбца в таблице.  Несколько элементов
Несколько элементов могут быть добавлены в качестве дочерних элементов к строке таблицы в верхней части таблицы, чтобы создать полный заголовок для таблицы.
Заголовок 1 Заголовок 2 Заголовок 3
| Заголовок 1 | Заголовок 2 | Заголовок 3 |
|---|
Данные таблицы
Элемент данных таблицы, обозначенный как Как правило, таблицы используются, в частности, для отображения табличных данных. , используется для отображения отдельных данных в определенной позиции строки/столбца в таблице. Элементы данных таблицы включаются как дочерние элементы строк таблицы, чтобы правильно координировать их расположение в структуре таблицы.
Заголовок 1 Заголовок 2 Заголовок 3 Ячейка 1 Ячейка 2 Ячейка 3 Ячейка 4 Ячейка 5 Ячейка 6 Заголовок 1 Заголовок 2 Заголовок 3 Ячейка 1 Ячейка 2 Ячейка 3 Ячейка 4 Ячейка 5 Ячейка 6 Использование
 В прошлом таблицы иногда использовались для отображения данных, которые по своей природе не были табличными из-за ограничений, присутствующих в среде браузера. В современной разработке использование таблиц для позиционирования элементов, семантически не связанных с таблицей, является антишаблоном, и его следует избегать.
В прошлом таблицы иногда использовались для отображения данных, которые по своей природе не были табличными из-за ограничений, присутствующих в среде браузера. В современной разработке использование таблиц для позиционирования элементов, семантически не связанных с таблицей, является антишаблоном, и его следует избегать. HTML-таблица внутри таблицы
родительской таблицы. Синтаксис таблицы внутри таблицы в HTML
<тд>
<таблица>
<тд>
Пример кода для таблицы в таблице в HTML
Tryit
<голова>
HTML-таблица внутри таблицы
<таблица>
Таблица 1
Таблица 1
Таблица 1
<таблица>
Таблица 2
Таблица 2
Таблица 2
Таблица 2
Таблица 1
Объяснение кода для таблицы в таблице в HTML
. 

