Еще раз о визуализации input типа checkbox и radio. Для тех, кто забыл как / Хабр
Тема старая и уже, как выяснилось, подзабытая.
Недавно у меня была короткая работа по разработке ТЗ на модернизацию давно существующего проекта. И, в частности дело касалось стилизации пресловутых <input type=»checkbox»>. Выяснилось, что исполнитель, программист «на все руки» даже не понял, что я ему на словах объяснял как это сделать. Пришлось делать примеры и, как результат, появился этот текст.
Напомню, что сейчас checkbox и radiobox разные сайты изображают по-разному. Бывает, что не отмеченный input сразу и не разглядишь – такой он «дизайнерский красивый», а у последних версий Chrome выбранные checkbox стали гнусного цвета циан.
Итак, ситуация
Есть три компании, которые используют некий программный продукт, связанный с заказами, бухгалтерией, складом и пр. Работа с заказчиками, партнерами, исполнителями и пр.
Маркетологи и рекламщики тоже его используют. Что эта система делает – неважно, на чем написано – неважно.
А важно, что на сайте этого продукта есть много страниц с формами, на которых много input checkbox и radio.
Жалобы сотрудников
Директор: На большом экране плохо видно и незаметны «крыжики».
Главбух: На моем компе «крыжики» выглядят так, у сотрудниц иначе, дома тоже не так, а на планшете совсем иначе.
Маркетолог: А можно, так что бы некоторые не выбранные позиции были красными, а другие выбранные были зелеными?
И т.д., и т.п.
Итак, задача
- Минимальными затратами и минимальными изменениями исправить внешний вид checkbox и radiobox.
- Сделать стилизацию checkbox и radiobox для разных юзеров. Важно: это закрытый сайт, там «всё свои», «красоты» не нужны, а нужна эффективность восприятия.
Что нельзя
1. Серверную часть трогать нельзя.
Серверную часть трогать нельзя.
2. Файлы javascript трогать нельзя, свой javascript вставлять нельзя.
3. Файлы css трогать нельзя.
А что можно
1. Править html шаблоны.
2. Создать файл стилей для всех юзеров.
4. Создать файл стилей для конкретного юзера или группы юзеров.
А что сделали можно сразу посмотреть на codepen.io, но лучше почитать дальше.
Предварительное изучение показало
1. Почти все <input type=»checkbox»> имеют поле name, а которые не имеют, то у них есть id.
2. Все <input type=»radio»> имеют поле name, некоторые имеют id.
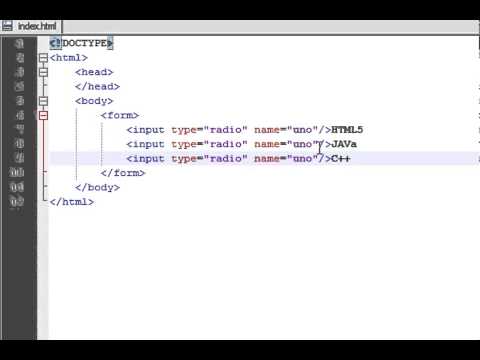
Фрагменты исходного кода:
/* вариант 1 */ <tag><input type="checkbox"> Некий текст</tag> /* вариант 2 */ <tag><input type="checkbox"> Некий текст<br> <input type="checkbox"> Некий текст</tag> /* вариант 3 */ ...<label><input type="checkbox"> Некий текст</label>... /* вариант 4 */ <td><input type="checkbox"></td> <td><label for="idxxx">Некий текст</label></td>
Так исправим код:
/* вариант 1 */ <tag><label><input type="checkbox"><s></s><span>Некий текст</span></label></tag> /* вариант 2 */ <tag><label><input type="checkbox"><s></s><span>Некий текст</span></label><br>...</tag> /* вариант 3 */ ...<label><input type="checkbox"><s></s><span>Некий текст</span></label>... /* вариант 4 */ <td><label><input type="checkbox"><s></s></label></td> <td><label for="idxxx">Некий текст</label></td>
Всё тоже самое и для <input type=»radio»>, класс у LABEL тот же.
Что конкретно сделали?
- Каждый input (корме варианта 3) обернули тэгом LABEL с нашим классом. Варианту 3 просто добавили класс.
- Сразу после input вставили пустой тэг S. Так как сам input будет не видим, то это тэг будет визуализировать это input.
- Сопроводительный текст обернули тэгом SPAN (кроме варианта 4). Этот тэг понадобиться, когда будем решать вопрос выравнивания визуального input относительно этого текста.
- Варианту 4 добавили еще класс, что бы не осуществлять это выравнивание, раз сопроводительный текст стоит в другой ячейки таблицы. Строго говоря, надо было бы сделать на оборот – вариантам 1-3 добавить класс, отвечающий за выравнивание. Но, вариантов 1-3 гораздо больше, чем 4-го и что бы не раздувать html сделано так.
Риторические вопросы и риторические же ответы
1. Зачем тэг S? Ну, не нравится S – можно использовать любой другой строчный элемент. Просто он должен быть, его можно стилизовать в зависимости от состояния предшествующего input.
Просто он должен быть, его можно стилизовать в зависимости от состояния предшествующего input.
2. Почему тэги S и SPAN без классов? Ну, зачем раздувать html? Тем более, что не очевидно, что одна из конструкций ниже будет «работать» медленнее другой.
.new-input > S { }
.new-input > .new-input-S {}
3. Как вы догадались, мне не нравятся идеи БЭМ, тем более идея «раздувать» html файл обилием упоминаний разных классов. В реальном проекте мы использовали только два класса – mni и mnio. :-))
Некоторые предварительные рассуждения и настройки css касательно box-sizing:border-box, нормализации LABEL, селекторов «A + B», «A ~ B» и «[attr]», псевдоклассов :checked, :disabled и ::before. Кто не уверен, что знает или хочет освежить знания смотрит под катом.
Предварительные рассуждения
1. Напомню, что в «старом» css (box-sizing:content-box) свойства width и height задают только ширину и высоту содержимого, а padding и border добавляются к этим значениям.
2. Проверка показала, что в нашем случае используется старая модель, а менять «настройки» страниц запрещено. Не «наши» LABEL это простые строчные элементы, в них только текст. Поэтому стилизуем ВСЕ LABEL.
LABEL {
box-sizing:border-box; cursor:pointer; user-select:none;
}
LABEL *,
LABEL *::before,
LABEL *::after {
box-sizing:inherit;
}
Т.е., ставим box-sizing:border-box для тэга LABEL, всем его потомкам. Заодно ставим курсор и запрещаем выделение текст (что бы не мешало клику).
3. Комбинация селекторов «A + B» означает, что стили будут применяться только к селектору B, если он следует сразу ПОСЛЕ селектора A, т.е. только для первого B. С другой стороны, «A ~ B» означает, что ко всем селекторам B после селектора A, т.е. для первого и последующих.
Как это будем использовать?
<label><input type="checkbox"><s></s><span>Некий текст</span></label> <label><input type="radio"><s></s><span>Некий текст</span></label>
/* 1 */ .new-input > INPUT + S {} .new-input > INPUT ~ SPAN {} /* 2 */ .new-input > INPUT:not(:checked) + S {} .new-input > INPUT:not(:checked) ~ SPAN {} /* 3 */ .new-input > INPUT:checked + S {} .new-input > INPUT:checked ~ SPAN {} /* 4 */ .new-input > INPUT:disabled + S {} .new-input > INPUT:disabled ~ SPAN {} /* 5 */ .new-input > INPUT[type="radio"] + S {}
Первая группа – общие стили для тэгов S и SPAN.
Третья – стили только когда INPUT выбран.
Четвертая – когда INPUT заблокирован.
И, наконец, пятая группа – общие стили для тэга S ТОЛЬКО, если он стоит после input radio.
Таким образом, можно изменять стили тэгов S и SPAN в зависимости от состояния input.
4. Поскольку у нас тэг S будет изображать из себя input, то самому input поставим display:none, его не будет видно, а тэг LABEL будет его переключать, а тэг S будет соответственно меняться. Почему не используем html свойство hidden у input? Потому, что на некоторых браузерах hidden у input «работает» не совсем верно, плюс не будем перегружать html файл.
Почему не используем html свойство hidden у input? Потому, что на некоторых браузерах hidden у input «работает» не совсем верно, плюс не будем перегружать html файл.
Итак, начинаем визуализацию input
Пример N 1. Самый простой – используем алфавитные символы
html код тот же, а css будет такой:
/* s1 */
.new-input > INPUT + S::before {
content: "c";
}
/* s2 */
.new-input > INPUT:checked + S::before {
content: "V";
}
/* s3 */
.new-input > INPUT[type="radio"] + S::before {
content: "r";
}
/* s4 */
.new-input > INPUT[type="radio"]:checked + S::before {
content: "X";
}
/* s5 */
.new-input > INPUT:disabled + S::before {
opacity: 0.5;
}
/* s6 */
.new-input > S {
text-decoration: none;
margin-left: 3px;
margin-right: 6px;
}
/* s7 */
.new-input > S::before {
display: inline-block;
width: 1.25em;
text-align: center;
color: #fafafa;
background-color: #37474f;
}
/* s8 */
.new-input > INPUT[type="radio"] + S::before {
border-radius: 50%;
}
Тэг S буде визуализировать input. Но мы «разделим» его по функционалу: сам тэг S будет отвечать за размещение в LABEL и выравнивание относительно следующего SPAN.
Но мы «разделим» его по функционалу: сам тэг S будет отвечать за размещение в LABEL и выравнивание относительно следующего SPAN.
А псевдоэлемент S::before разместится внутри тэга S и будет изображать из себя input.
Строка s1 определяет, какой символ будет помещен в S::before когда input не выбран. В принципе надо было бы написать «.new-input > INPUT:not(:checked) + S::before», но некоторые браузеры (например, IE), подобную конструкцию могут и не исполнить.
Строка s2 определяет символ, когда input выбран.
Строки s3 и s4 делают то же для input radio.
Строка s5 описывает, что будет если input заблокирован – в данном случае тэг S будет наполовину прозрачным.
Строка s6 определяет выравнивание, в данном случае дает отбивку слева и справа (только в этом примере). Плюс, убирает штатное перечеркивание.
Строка s7 делает квадратик, s8 превращает его в кружок для input radio.
Пример N 1 можно посмотреть на codepen.io. Там представлены нативные input и новые. Первые можно убрать.
Чуток подробнее про display: inline-block, font-size, line-height
Конченая высота строки текста определяется на основе заданных font-size, line-height. При единичном line-height – высота будет по font-size, при числовом line-height – высота будет по их произведению или, при указании единиц измерения для line-height – высоту определит максимальное значение. В примере указан line-height:1.25, поэтому и у S::before указано width:1.25em.
Для S::before указано display: inline-block – в этом случае S::before «внутри» себя будет блоком (можно указать ширину, высоту, рамки и пр.), а «снаружи» он останется строчным элементом. В дальнейшем об этом будет подробнее.
Вопрос:
Может можно использовать специальные символы? Типа вот этих:
□ ■ ▢ ▣ ○ ● ◎◉
Задать им нужный размер и всё. Нет?
Нет?
Ответ:
Можно. Но не нужно. Ибо будет большой геморрой и танцы с бубнами по заданию нужного размера, выравнивания по вертикали, обрезке по высоте и прочее. Плюс, разные браузеры с этими символами работают по-разному.
Мы пошли другим путем. Хотя в финальном примере есть реализация этой идеи.
Пример N 2. «Рисуем» элементы input средствами css
html код тот же, а css будет такой:
/* s1 */
.new-input > S::before {
content: "";
display: inline-block;
width: 0.75em;
height: 0.75em;
border: 1px solid currentColor;
padding: 2px;
background-clip: content-box;
border-radius: 20%;
}
/* s2 */
.new-input > INPUT[type="radio"] + S::before {
border-radius: 50%;
}
/* s3 */
.new-input > INPUT:checked + S::before {
background-color: currentColor;
}
/* s4 */
.new-input > INPUT:disabled + S::before {
opacity: 0.5;
}
/* s5 */
.new-input > S {
text-decoration: none;
margin-left: 3px;
margin-right: 6px;
}
Строка s1 определяет S::before для визуализации input. Это будет inline-block, ширина и высота которого установлена в 0.75em, что примерно равно высоте прописной буквы и зависит от font-size родителя. Задана тонкая рамка текущим цветом, внутренняя отбивка, небольшое скругление углов. И – самое важное! – установлено свойство background-clip:content-box. Это очень интересное свойство – если будет установлен background-color, то он закрасит только контентную часть и не затронет отбивку (padding). Что нам и надо.
Это будет inline-block, ширина и высота которого установлена в 0.75em, что примерно равно высоте прописной буквы и зависит от font-size родителя. Задана тонкая рамка текущим цветом, внутренняя отбивка, небольшое скругление углов. И – самое важное! – установлено свойство background-clip:content-box. Это очень интересное свойство – если будет установлен background-color, то он закрасит только контентную часть и не затронет отбивку (padding). Что нам и надо.
Строка s2 для input типа radio делает S::before круглым.
Строка s3 для отмеченного input устанавливает для S::before background-color текущим цветом. Т.е., «рисует» внутри квадратик или кружок.
Строка s4 отрабатывает блокировку input, строка s5 дает отбивки слева и справа.
Преимущества этого метода
- Всё очень просто. Работает на всех браузерах. Даже у IE10 (в эмуляции у 11-го).
- Можно раскрашивать по своему усмотрению.
- Раз S::before это inline-block, то он сидит на
попебазовой линии ровно и никуда с нее не слезает. Если он по высоте будет больше текста, то просто увеличит высоту строки и останется на базовой линии.
Если он по высоте будет больше текста, то просто увеличит высоту строки и останется на базовой линии. - Раз визуализация input находится внутри тэга S, то его можно легко позиционировать и выравнивать.
- Размеры S::before в em дают возможность задавать его размер относительно размера текста подписи. Можно, к примеру, поставить предельные значения высоты и ширины.
Недостатки этого метода
В основном в использовании размеров в em. Дело в том, что может возникнуть ситуация когда ширина и высота при расчете (из em в px) будет иметь дробное значение. На обычных компьютерах с обычным экраном округление может произойти не корректно. Например, размеры 12.8px на 12.8px у той же Мозилы могут стать как 13px на 12px. Тогда надо ставить фиксированные размеры. Хотя на современных мониторах и видеокартах, ноутбуках, на планшетах и смартфонах этого не происходит из-за того, что точка (пиксель) браузера состоит из нескольких пикселей экрана.
Пример N 2 можно посмотреть на codepen.io. Там представлены нативные input и новые. Первые можно убрать.
Итак, первую задачу – визуализацию input – выполнили. Переходим к избранной «раскраске».
Раскрашиваем input
html для примера:
<label><input name="chb1" type="checkbox" ...><s></s><span>Некий текст</span></label> <label><input type="radio" ...><s></s><span>Некий текст</span></label>
К input типа checkbox будем обращаться по name, к radio по id.
Всё красим в синий
/* только input */
.new-input > INPUT[name="chb1"] + S,
.new-input > INPUT#rb1 + S {
color: #0091ea;
}
/* только text */
.new-input > INPUT[name="chb1"] ~ SPAN,
.new-input > INPUT#rb1 ~ SPAN {
color: #0091ea;
}
/* или всё */
.new-input > INPUT[name="chb1"] ~ *,
.new-input > INPUT#rb1 ~ * {
color: #0091ea;
}
Помним о специфичности в css, эти стили будут более специфичны, чем базовые и сработают обязательно. Чем они отличаются от описанных выше? Тем, что применяются только к избранным input – к тем, что имеет указанное значение name и id.
Чем они отличаются от описанных выше? Тем, что применяются только к избранным input – к тем, что имеет указанное значение name и id.
Тут всё хорошо кроме того, что не выбранные input будут не очень хорошо глядеться – тонкая синяя рамка мало заметна.
Красим в зеленый, когда input выбран
/* только input */
.new-input > INPUT[name="chb1"]:checked + S,
.new-input > INPUT#rb1:checked + S {
color: #00c853;
}
/* только text */
.new-input > INPUT[name="chb1"]:checked ~ SPAN,
.new-input > INPUT#rb1:checked ~ SPAN {
color: #00c853;
}
/* или всё */
.new-input > INPUT[name="chb1"]:checked ~ *,
.new-input > INPUT#rb1:checked ~ * {
color: #00c853;
}
Первый вариант, на мой взгляд, не очень хорош – зеленым будут и рамка, и внутренний квадратик/кружок. Можно раскрасить только его.
/* только input и только внутри */
.new-input > INPUT[name="chb1"]:checked + S::before,
.new-input > INPUT#rb1:checked + S::before {
background-color: #00c853;
}
Красим в красный, когда input НЕ выбран
/* только input */ .new-input > INPUT[name="chb1"]:not(:checked) + S, .new-input > INPUT#rb1:not(:checked) + S { color: #d50000; } /* только text */ .new-input > INPUT[name="chb1"]:not(:checked) ~ SPAN, .new-input > INPUT#rb1:not(:checked) ~ SPAN { color: #d50000; } /* или всё */ .new-input > INPUT[name="chb1"]:not(:checked) ~ *, .new-input > INPUT#rb1:not(:checked) ~ * { color: #d50000; }
Логика понятна? Можно и дальше делать более сложные конструкции.
Например, при не выбранном input текст должен быть красным и жирным, а при выбранном внутренний элемент input и текст должен быть зеленым. Элементарно!
/* текст, когда нет выбора */
.new-input > INPUT[name="chb1"]:not(:checked) ~ SPAN,
.new-input > INPUT#rb1:not(:checked) ~ SPAN {
color: #d50000;
font-weight: bold;
}
/* внутренний элемент input, когда выбран */
.new-input > INPUT[name="chb1"]:checked + S::before,
.new-input > INPUT#rb1:checked + S::before {
background-color: #00c853;
}
/* текст, когда выбран */
. new-input > INPUT[name="chb1"]:checked ~ SPAN,
.new-input > INPUT#rb1:checked ~ SPAN {
color: #00c853;
}
new-input > INPUT[name="chb1"]:checked ~ SPAN,
.new-input > INPUT#rb1:checked ~ SPAN {
color: #00c853;
}
А, к примеру, надо обработать целую группу input (10-15 штук). Что бы не писать кучу строк можно найти их общего родителя (.parent_element) и сократить условие.
.parent_element > .new-input > INPUT:not(:checked) ~ SPAN {
color: #d50000;
font-weight: bold;
}
.parent_element > .new-input > INPUT:checked + S::before {
background-color: #00c853;
}
.parent_element > .new-input > INPUT:checked ~ SPAN {
color: #00c853;
}
Всё можно посмотреть в финальном примере на codepen.io
Вот, вроде как, и всё. Осталось только «почесать родимые пятна» перфекциониста – проблемы выравнивания.
Выравнивание визуального input и сопроводительного текста
Для начала напомню общеизвестные вещи на тему размещения текста, форматирования и прочего. Всё под катом.
Всё под катом.
Общеизвестные вещи
Буду стараться не применят специальные термины, ибо в дизайне, верстке и css они иногда отличаются. Всё простыми словами.
1. Свойство font-size не определяет размер букв, а только размер знакоместа. Есть базовая линия (baseline), по которой расположены «нормальные» буквы. У «ненормальных» – g ц – нижние элементы «свисают» ниже её. Есть линия капители (cap height) – это верхняя граница «нормальной» прописной (заглавной) буквы. У «ненормальных» – Ё Й – верхние элементы «вылезают» выше её. Иными словами, размер прописной буквы это расстояние от базовой линии до капители, а знакоместо это чуть больше сверху и снизу. Обычно в «нормальных» шрифтах высота капители это 75% от высоты знакоместо. К примеру, font-size:16px, а размер буквы Н у шрифта Arial будет 12px. Но, бывают «специалисты» у шрифтов которых всё не так.
2. Свойство line-height определяет высоту строки. Если его вычисленное значение больше, чем указано в font-size, то браузер разместит текст так, что бы нормальная прописная буква была по середине высоты строки. Есть нюансы, но тут они не важны.
Есть нюансы, но тут они не важны.
3. Соответственно, в нашем случае тэги S и SPAN должны иметь одинаковые значения font-size и line-height желательно заданные где-то выше у родителей. В нашем случае в примерах font-size:16px и line-height:1.25. Поэтому в примере N1 у S::before ширина указана 1.25em, а высота у него определяется автоматически. А в примере N2 (и финальный пример) – у S::before ширина и высота 0.75em, что бы был по высоте с прописную букву. Задав другое значение font-size ничего менять не надо. Естественно, эту величину надо подогнать под конкретный шрифт.
4. Если перед текстом стоит какая-то квадратная или круглая «штучка», то любой дизайнер скажет, что она должна быть по высоте с прописную букву. А отбивка между ними должна быть в определенных процентах от размера шрифта. Если высота меньше высоты буквы, то она должна быть визуально значительно меньше, но не меньше 50%. Если больше, то тоже визуально значительно больше, но не больше 150%. А вот чуть-чуть, на пару пикселей больше/меньше – это ужас-ужас! Ну, и расположена эта штучка должна быть на базовой линии или по середине без всяких там чуть-чуть.
Зачем я это упомянул? А затем, что перфекционисту глаза режет, когда input криво стоит рядом с текстом — или прилипает, или далеко, или чуть меньше, или чуть больше. Мы так делать не должны!
Что будет, если сопроводительный текст в SPAN будет выведен в две или три строки? Очевидно, что он «залезет» под input. Это не красиво, надо исправить.
Один древний метод такой: тэгу S делаем float:left, а тэгу SPAN display:block и overflow:hidden.
Получится колонка текста. Подразумевается, что у кого-то из них будет соответствующий margin, что даст отбивку между ними. Ну, ещё добавляется геморрой с прекращением float после SPAN. Мы пойдем современным путем – применим flexbox. Он тут совершенно к месту.
.new-input {
display: flex;
flex-direction: row;
align-items: start;
}
.new-input > S {
margin-right: 4px;
flex: 0 0 auto;
}
.new-input > SPAN {
flex: 0 1 auto;
}
В этом случае тэг LABEL (который . new-input) будет flex, S и SPAN будут блоками, разместятся вверху LABEL. Текст в SPAN в случае необходимости будет в несколько строк. Вот из-за этого визуальный input описали в S::before. Независимо от высоты SPAN S::before будет расположен на одной базовой линии с первой строкой SPAN. Как вариант можно было указать align-items:center – тогда при однострочном SPAN визуальный input был бы вверху, а при двух строках – посередине, а при трех – у второй строки. В финальном примере можно переключать расположение input.
new-input) будет flex, S и SPAN будут блоками, разместятся вверху LABEL. Текст в SPAN в случае необходимости будет в несколько строк. Вот из-за этого визуальный input описали в S::before. Независимо от высоты SPAN S::before будет расположен на одной базовой линии с первой строкой SPAN. Как вариант можно было указать align-items:center – тогда при однострочном SPAN визуальный input был бы вверху, а при двух строках – посередине, а при трех – у второй строки. В финальном примере можно переключать расположение input.
Вот и всё
Надеюсь, было интересно и кому-нибудь полезно. Прошу, не сильно меня ругать – это мой первый опыт на Хабр.
Пример N 1 – просто демонстрация взаимодействия изменения input и соседнего элемента.
Пример N 2 – визуализация input средствами css, как основа решения.
Финальный пример – всё описанное вместе.
Про конкретную реализацию
Там были обширные формы, где блоки полей возможные для правки конкретным пользователям выделялись слабым фоном, а остальным input имели свойство disabled и служили только для информации. Поэтому стиль «.new-input > INPUT:disabled + S::before» не применяли.
Поэтому стиль «.new-input > INPUT:disabled + S::before» не применяли.
UPD
В ответ на комментарии Пример N 3.
Там работает поддержка клавиш и фокуса для скрытого input.
Radio buttons, checkboxes и другие виды селекторов
Выбери меня! Выбери меня! Нет, выбери меня! В сегодняшней статье мы рассмотрим селекторы и чем они различаются. В отличие от большинства других моих статей, основное внимание будет уделено двум компонентам (радиокнопкам (radio buttons) и флажкам (checkboxes), а также их сравнению с парой других селекторов.
Читайте также: Советы по дизайну селекторов (checkboxes, radio buttons, switches и тд.)
1. Что такое селекторы
Селектор (selector) – это поле ввода, в котором пользователь должен выбрать один (или несколько) параметров, в отличие от текстового поля, в котором пользователь имеет полную свободу действий. Селекторы, как прически Lady Gaga, бывают разных форм и стилей. Выпадающие списки, флажки, переключатели, ползунки и т.д. – это разные типы селекторов, но они не похожи друг на друга. Основное функциональное различие между этими типами селекторов состоит в том, сколько вариантов пользователь может выбрать: один или несколько.
Выпадающие списки, флажки, переключатели, ползунки и т.д. – это разные типы селекторов, но они не похожи друг на друга. Основное функциональное различие между этими типами селекторов состоит в том, сколько вариантов пользователь может выбрать: один или несколько.
В идеальном мире, где нет голода, браконьерства, парниковых газов или преступлений, я бы ходатайствовала об изменении названия радиокнопок на «одиночные селекторы», а флажков на «мультиселекторы». Я думаю, что подобные названия намного лучше описывают их функциональность, но, увы, эти устаревшие названия слишком укоренились, и, вероятно, останутся с нами навсегда.
2. Анатомия флажков и радиокнопок
Хотя, в этой статье мы рассмотрим различные типы селекторов, мы сосредоточимся на радиокнопках (radio buttons) и флажках (checkboxes). Ниже их анатомия.
Анатомия радиокнопок и флажков
Примечание: Иногда люди говорят «radio button»/ «checkbox», когда имеют ввиду метку и селектор вместе, в то время, как в других случаях они подразумевают только селектор. Я предпочитаю последний вариант.
Я предпочитаю последний вариант.
3. В чем разница между радиокнопками и флажками
Радиокнопки и флажки очень похожи, за исключением нескольких ключевых отличий. Основное отличие состоит в том, что с помощью радиокнопок вы можете выбрать только один элемент, а с помощью флажков – любое количество. Я собиралась составить таблицу, чтобы объяснить это, но не стала. Не потому, что а) это звучало скучно, б) Medium не позволяет вставлять таблицы, а поэтому у меня была лучшая идея:
Викторина! Ура! Давайте посмотрим, кто даст 100% правильных ответов.
1) Сколько элементов можно выбрать в стандартном компоненте флажков (если не указано иное)?
- 1
- 3
- Неограниченное кол-во
- 0
2) Какова форма селектора радиокнопки?
- Квадрат
- Круг
- Шестиугольник
- Треугольник
3) Если вы хотите создать интерфейс, в котором пользователь сможет выбрать несколько начинок для мороженого, вы должны использовать:
- Радиокнопки
- Флажки
4) Если вы хотите создать интерфейс, в котором пользователь может выбрать тип банковского счета, который он может открыть, вы должны использовать:
- Радиокнопки
- Флажки
5) Если бы вы хотели создать селектор «Подписаться на рассылку», какой тип вы бы использовали?
- Радиокнопка
- Флажок
6) Выберите на картинке ниже вариант с радиокнопкой.
- A
- B
ОТВЕТЫ:
1): 3. Неограниченное кол-во
2): 2. Круг
3): 2. Флажки
4): 1. Радиокнопки
5): 2. Флажок
6): 1. A
Вы справились! (Надеюсь).
4. Распространенные стили селекторов
Ниже представлен ряд распространенных стилей флажков и радиокнопок, с которыми вы можете столкнуться в Интернете.
Стандартный стиль (радиокнопки / флажки)
Самый стандартный стиль флажков и радиокнопок – это кнопки с «галочками» или заполненные кружки. Я предпочитаю кнопки с галочкой, если вы не имеете дело с образовательными тестами (см. ниже).
Стандартный стиль с галочками
Стандартный стиль без галочек
Стиль кнопки в тестах (радиокнопки / флажки)Когда пользователь отвечает на вопросы теста или викторины, мы должны убедиться в двух вещах: 1) что он может четко видеть, какие ответы выбирает, 2) что он не запутается, когда получит фидбек на свой ответ.
Если вы посмотрите на приведенный ниже пример, то увидите, что «галочка» может сбить с толку – кажется, что эти ответы верны, хотя еще не проверены.
Селекторы викторины, показывающие, что наличие галочки вызывает путаницу
Основной стиль с изображением (радиокнопки/ флажки)Хотя этот стиль селектора может дать пользователю лучшее представление о том, что он выбирает, я редко использую его, поскольку, все равно изображение всегда будет слишком маленьким, чтобы его можно было разглядеть.
Радиокнопки и флажки с изображениями. Изображения: (с unSplash): Гамбургер от @amir_v_ali | Чикенбургер от @amir_v_ali | Веджибургер от @swimstaralex | Сыр от @swimstaralex | Помидоры от @lmablankers | Латук от @producteurslocaux
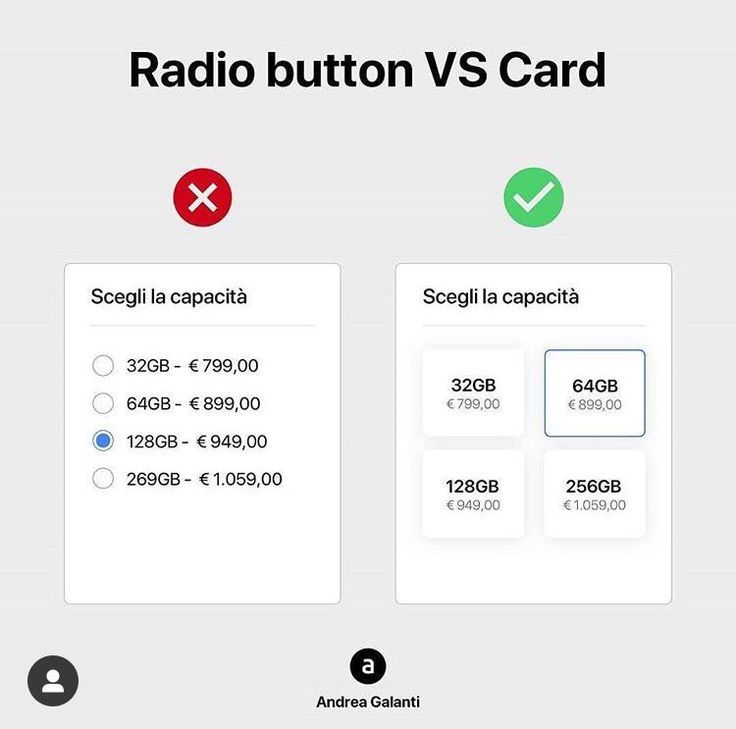
Изображения в стиле сетки (одно / несколько)Я предпочитаю этот стиль изображений базовому, поскольку вы можете сделать изображения намного больше, и они лучше смотрятся.
Селекторы с сеткой изоражений. Изображения (с unSplash): Гамбургер от @amir_v_ali | Чикенбургер от @amir_v_ali | Веджибургер от @swimstaralex | Сыр от @swimstaralex | Помидоры от @lmablankers | Латук от @producteurslocaux
Изображения (с unSplash): Гамбургер от @amir_v_ali | Чикенбургер от @amir_v_ali | Веджибургер от @swimstaralex | Сыр от @swimstaralex | Помидоры от @lmablankers | Латук от @producteurslocaux
Впервые я узнал об этом стиле в тестах Buzzfeed. Они просто показывают изображение без текста. Если вы используете этот макет, пожалуйста, убедитесь, что у вас есть альтернативный текст для пользователей, использующих программу чтения с экрана или на случай плохого подключение к Интернету.
Пример одиночного селектора в стиле сетки. Скриншот: https://www.buzzfeed.com/jessicamisener/which-sandwich-are-you
Многоуровневые флажки
Многоуровневые флажки необходимы, если элементы нужно разделить на группы. Также обратите внимание, что, если выбраны лишь несколько дочерних элементов, родительская категория выбирается только частично.
Многоуровневые флажки
Это один из наиболее сложных элементов интерфейса, потому что верхний элемент (родительский) действует одновременно, как селектор и, как аккордеон. А что, если вы нажмете на метку, она выберет селектор или откроет / закроет аккордеон? Я не смогла найти определенное исследование того, какой вариант лучше, поскольку это необычный паттерн, но в прошлом я делала метку не селектором, а частью аккордеона. Пишите в комментариях, если у вас есть предложения, как решить эту дилемму.
А что, если вы нажмете на метку, она выберет селектор или откроет / закроет аккордеон? Я не смогла найти определенное исследование того, какой вариант лучше, поскольку это необычный паттерн, но в прошлом я делала метку не селектором, а частью аккордеона. Пишите в комментариях, если у вас есть предложения, как решить эту дилемму.
Принудительный выбор
Иногда вам нужно разрешить пользователям выбирать только определенное количество элементов. Если пользователь выберет на одно значение больше разрешенного количества, самый первый выбранный вариант будет заменен («вытеснен») последним выбранным вариантом.
Флажки с принудительным выбором
Стиль кнопки (одиночный / множественный выбор)
Этот стиль позволяет вам складывать много разных элементов в стек. Это означает, что вы можете сэкономить место и иметь больше вариантов ответа. Поскольку этот паттерн не является распространенным, я предлагаю вам сообщить пользователю, сколько вариантов он может выбрать. Хотя нет причин не использовать его для одиночных селекторов, я никогда не встречала такой вариант.
Хотя нет причин не использовать его для одиночных селекторов, я никогда не встречала такой вариант.
Селектор в стиле кнопки
Этот стиль очень распространен, когда пользователя просят выбрать несколько тегов контента (хотя он может не знать об этом). В приведенном ниже примере Apple Music просит пользователей выбрать свои любимые жанры, которые, в свою очередь, порекомендуют песни и исполнителей в зависимости от выбора пользователя.
Выбор жанра Apple Music при регистрации. Изображение: https://www.businessinsider.com/apple-will-shut-down-beats-music-on-november-30-2015-11?IR=T
Переключатель (одиночный выбор)
Переключатель (toggle) чаще всего используется для настроек и позволяет пользователю выбирать между вариантами да / нет.
На мобильном устройстве сам переключатель обычно находится в крайнем правом положении, а метка – в крайнем левом. Это сделано для того, чтобы большому пальцу правой руки было легче менять параметры.
Пример переключателя
5.
 Состояния
СостоянияФлажки и радиокнопки должны изменять свое состояние / внешний вид, чтобы пользователи знали, что они были выбраны. Нам нужно добавить эти маленькие визуальные подсказки, чтобы подтолкнуть пользователя в правильном направлении, используя паттерны, которые они уже знают и понимают.
По умолчанию / активно (Default/active)
Это начальное состояние селекторов. Это состояние указывает пользователю, что он может кликать по пунктам в вопросах.
Пример радиокнопок и флажков в их стандартном / активном состоянии
Неактивно (Inactive)
Когда установлено неактивное состояние, пользователь не сможет взаимодействовать с вариантами ответа. Пользователь редко сталкивается с этим состоянием, если это не указано в правилах продукта.
Пример радиокнопок и флажков в их неактивном состоянии
Наведение курсора (Hover)
Как и кнопки, селекторы должны указывать пользователям, что они интерактивны или кликабельны. Обычно это делается с помощью подсветки фона элемента при наведении курсора. Это также указывает, какая область элементов является кликабельной. Если вы уберете курсор, он должен вернуться в исходное состояние.
Это также указывает, какая область элементов является кликабельной. Если вы уберете курсор, он должен вернуться в исходное состояние.
Пример радиокнопок и флажков в состоянии наведения курсора
Совет для нубов: у сенсорных устройств нет состояния наведения курсора
Фокус / выделение (Focus/highlighted)
Фокус или выделенное состояние обычно обозначается синим ореолом вокруг активируемого кликом элемента. Вы можете убедиться в этом сами, щелкнув по интерфейсу. Пользователь редко сталкивается с этим состоянием, если только не нажмет «Enter», чтобы выбрать элемент.
Пример радиокнопок и флажков в их состоянии фокуса / выделения
Нажато (Pressed)
Это состояние, когда пользователь удерживает свою мышь / палец, и элемент указывает пользователю, что на него нажимают.
Пример радиокнопок и флажков в их нажатом состоянии
Выбрано (Selected)
После того, как пользователь щелкнул по элементу, интерфейс должен сообщить ему об этом. Как упоминалось ранее, радиокнопки могут иметь только один выбранный элемент, а флажки могут иметь несколько, в зависимости от бизнес-правил.
Как упоминалось ранее, радиокнопки могут иметь только один выбранный элемент, а флажки могут иметь несколько, в зависимости от бизнес-правил.
Пример радиокнопок и флажков в их выбранном состоянии
Ошибка обратной связи (Fail feedback)
При свободном вводе текста пользователь может сделать опечатку и т. д. Однако, поскольку параметры в селекторе предопределены, должен быть только один тип обратной связи при ошибке: «incomplete», который пользователь получит только, если нажмет кнопку «отправить» до того, как закончат заполнение формы. Для флажков это будет необходимо, только если вопрос заставит их выбрать один или несколько элементов.
Пример радиокнопок и флажков в состоянии ошибки
6. Правила для текста метки
Существует только одно жесткое правило для меток селектора: быть последовательным.
- Убедитесь, что регистр на каждой метке селектора одинаков (регистр предложений, регистр заголовков и т. д.)
- Убедитесь, что все элементы либо заканчиваются точкой, либо нет.

- Постарайтесь убедиться, что все элементы являются либо предложением, либо фразой, либо словом. Старайтесь избегать, чтобы часть вариантов была предложениями, а другая – отдельными словами. Использование комбинации усложняет решение вопроса о том, какой регистр и пунктуацию использовать.
Пример меток элементов
7. Когда вы должны их использовать
Когда следует использовать радиокнопки или флажки? Это целиком зависит от того, какой вопрос вы задаете. Если вы хотите, чтобы пользователи выбрали несколько вариантов ответа, используйте флажки. Если хотите, чтобы пользователи выбрали только один вариант, используйте радиокнопки (или другой тип селектора).
Когда использовать радиокнопки
У меня есть четыре правила, когда использовать радиокнопки. Вот они:
- Когда вы хотите, чтобы пользователь выбрал только один элемент
Если вы хотите, чтобы пользователь выбрал более одного элемента, лучше использовать флажки.
- Если у вас меньше шести вариантов ответа
В зависимости от ваших правил дизайна, если есть более пяти или шести элементов, используйте раскрывающийся список. Да, да, я знаю, что они неуклюжие, но они экономят много пространства вашего дизайна.
Сравнение раскрывающегося списка и радиокнопок
При этом, если пространство не является проблемой, возможно, стоит использовать радиокнопки – особенно, если вы проектируете для мобильных устройств. Я видела, что это идеально подходит для служб доставки еды.
Если хотите узнать больше о раскрывающихся списках, прочитайте мою предыдущую статью.
- Вы хотите принудить выбрать один вариант ответа
Когда вы выбираете элемент в списке радиокнопок, вы не можете отменить его выбор. Вы можете выбрать что-то еще и изменить выбор, но вы не можете отменить ответ на вопрос, если уже выбрали его.
- Если у вопроса есть только два варианта: да / нет
Если ваш вопрос «Хотите получать уведомления?», «Воспроизвести фоновую музыку?» и т. д., то лучше используйте переключатель. Они занимают гораздо меньше места, являются более понятными, и поскольку это относительно новый тип селектора, они модные.
д., то лучше используйте переключатель. Они занимают гораздо меньше места, являются более понятными, и поскольку это относительно новый тип селектора, они модные.
Сравнение радиокнопок и переключателя
Дополнение к статье после ее публикации:
5. Если хотите, чтобы пользователи нажимали «Сохранить» для применения выбранного варианта
Если вы находитесь на странице настроек или в месте, где вы хотите, чтобы пользователь мог экспериментировать с параметрами, прежде чем он нажмет большую зеленую кнопку «Сохранить»– лучше использовать радиокнопки (или флажки). Однако, если вы хотите, чтобы ваши настройки были применены немедленно (включение / выключение Wi-Fi), лучше используйте переключатель.
Этот вариант предложил Thomas Veit_, спасибо ему:)
_6. Если метки варианта ответа короткие, рассмотрите возможность использования переключателя с множественным выбором
Вы очень редко будете встречать этот вариант. Переключатели со множественным выбором соединяют в себе лучшее от радиокнопок и переключателей. Компактные, аккуратные и удобные. Я бы рекомендовал использовать их только в том случае, если метки ответов короткие – в противном случае это может стать неудобным на мобильных устройствах.
Переключатели со множественным выбором соединяют в себе лучшее от радиокнопок и переключателей. Компактные, аккуратные и удобные. Я бы рекомендовал использовать их только в том случае, если метки ответов короткие – в противном случае это может стать неудобным на мобильных устройствах.
Пример переключателя с множественным выбором
Этот вариант предложил Thomas Weitz, спасибо ему.
Когда использовать флажки
У меня есть два правила, когда использовать флажки, и вот они:
- Если вы хотите, чтобы пользователь мог выбрать несколько вариантов или вообще не выбирать
Если вы хотите, чтобы ваш пользователь мог добавить несколько начинок в свою пиццу, этот вариант для вас. Пользователь может выбрать все, несколько или ни один из флажков.
- Один элемент
Тест: почему пункт «Я прочитал условия» всегда в виде флажка, а не радиокнопки? Ведь имеет смысл использовать радиокнопку, так как это лучший тип селектора для вопросов «да / нет»?
Ответ: потому что вы можете отменить его выбор. В отличие от радиокнопок только с одним элементом, где вы не можете отменить его. Если вы нажмете на него, он будет выбран НАВСЕГДА.
В отличие от радиокнопок только с одним элементом, где вы не можете отменить его. Если вы нажмете на него, он будет выбран НАВСЕГДА.
8. Проверка доступности
Вы сделали это! Вы завершили проектирование своих селекторов, и пришло время отправить их команде разработчиков. Но погодите! Вы проверили их доступность?
- Соответствует ли ваш селектор стандартам цветового контраста WCAG AAA? Вместо этого некоторые дизайнеры используют стандарты АА. Моя любимая программа проверки контрастности – WebAIM.
- Варианты ответа / элементы больше, чем 44px для сенсорных экранов? (Иногда используют 36px.)
- Расстояние между каждым вариантом ответа / элементом больше 8px?
- Всегда ли видна метка / вопрос?
- Есть ли в соответствующих полях полезный текст обратной связи? (Например, «Пожалуйста, заполните этот вопрос»)
Подробнее: https://webaim.org/techniques/forms/controls
9. Мысли в заключение
После этой статьи я собираюсь отойти от темы паттернов интерфейса форм и перейти к другим типам паттернов интерфейса. НО, если вы хотите, чтобы я рассмотрела другие типы полей формы, сообщите об этом в комментариях.
НО, если вы хотите, чтобы я рассмотрела другие типы полей формы, сообщите об этом в комментариях.
Берегите себя, ибо сейчас мир совсем обезумел.
Перевод статьи uxdesign.cc
Радиокнопка в HTML — Темы Scaler
Обзор
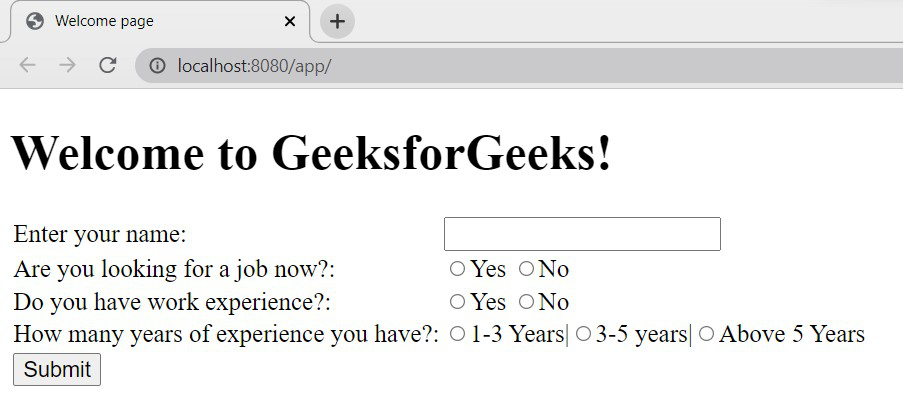
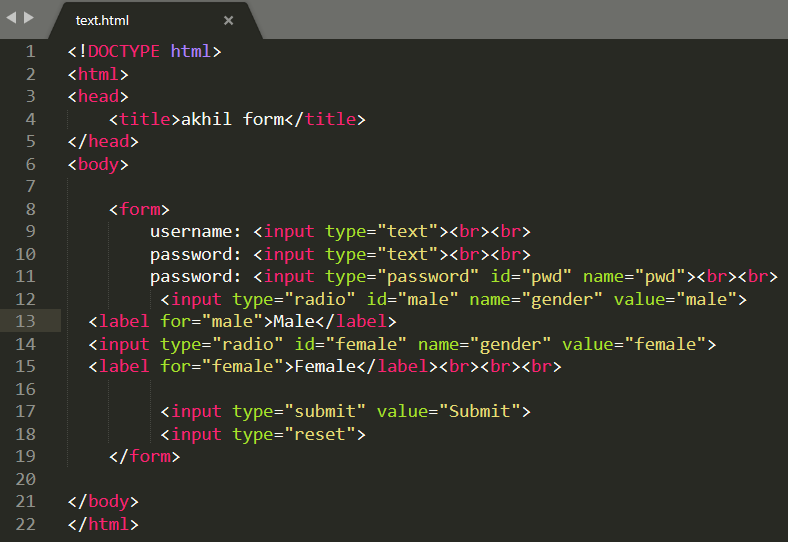
Возможно, вы заполнили множество онлайн-форм, требующих от вас выбора варианта из нескольких вариантов, в которых можно выбрать только один, например, выбор пола или простое «да или нет» вопрос. Эти параметры создаются с помощью переключателей в HTML.
Scope
- В этой статье рассказывается о радиокнопках в HTML с примерами.
- Эта статья научит вас добавлять переключатели в HTML-формы.
- В этой статье объясняются различные атрибуты радиокнопок.
- После прочтения этой статьи вы узнаете разницу между переключателями и флажками.
Введение
В наши дни почти все веб-сайты требуют HTML-форм для сбора информации о пользователях. Мы можем использовать различные методы для ввода данных от пользователей с помощью HTML-элемента . Одним из таких методов является получение информации путем предоставления пользователям вариантов на выбор. Мы используем HTML Радиокнопки Для этой цели мы предоставляем пользователям набор опций, из которых они могут выбрать свой ответ.
Мы можем использовать различные методы для ввода данных от пользователей с помощью HTML-элемента . Одним из таких методов является получение информации путем предоставления пользователям вариантов на выбор. Мы используем HTML Радиокнопки Для этой цели мы предоставляем пользователям набор опций, из которых они могут выбрать свой ответ.
Как и в приведенном выше примере, переключатель используется, чтобы спросить пользователя о способах оплаты. Радиокнопка обычно отображается в виде маленького круга со сплошным кругом внутри него при выборе.
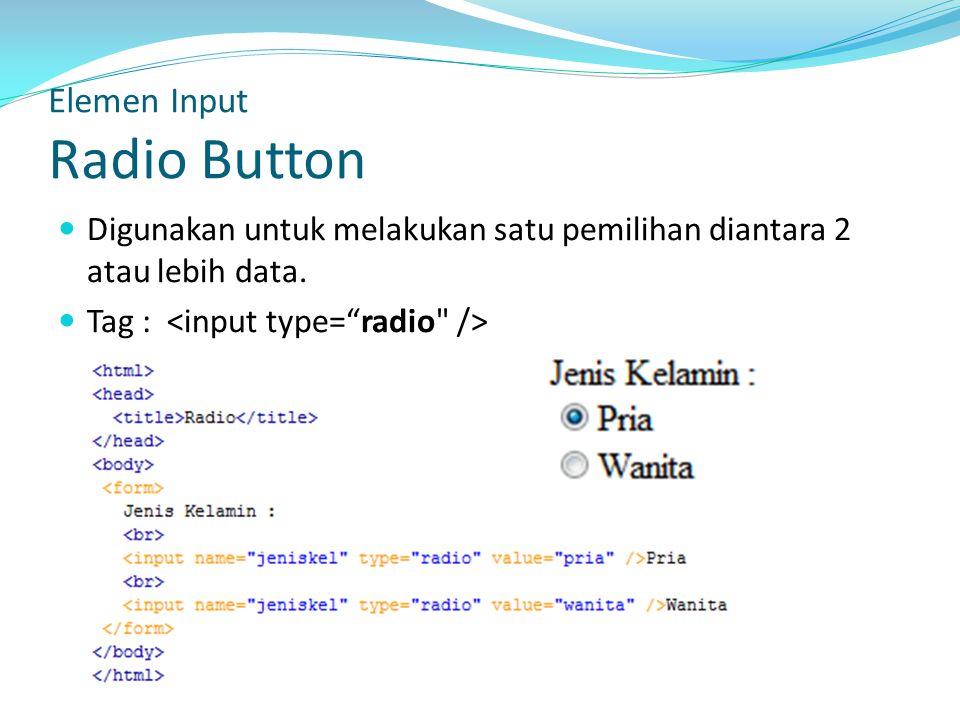
Что такое переключатель в HTML?
Радиокнопка — это графический элемент управления, который позволяет пользователю выбрать только один из предопределенного набора взаимоисключающих параметров. единственное свойство радиокнопки отличает ее от флажков, где пользователь может выбирать и отменять выбор любого количества элементов.
Синтаксис
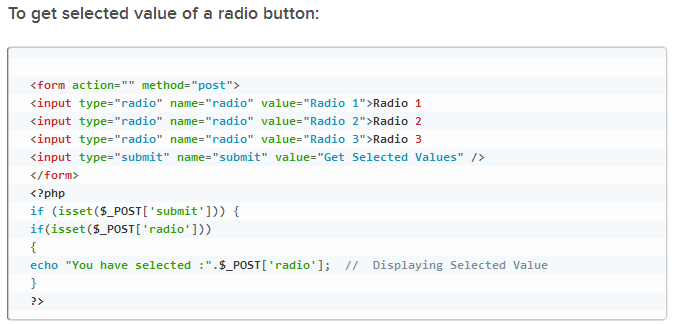
XYZ
Чтобы добавить переключатели на веб-страницу, мы используем элемент с атрибутом type, установленным на «радио» . Но это создаст довольно простой переключатель. Таким образом, мы используем различные атрибуты Radio, представленные нам.
Но это создаст довольно простой переключатель. Таким образом, мы используем различные атрибуты Radio, представленные нам.
Как показано в приведенном ниже примере, мы использовали атрибут имени для группировки кнопок, чтобы можно было выбрать только одну опцию, без атрибута имени мы не можем сгруппировать разные кнопки вместе, поэтому пользователь сможет выбрать более один вариант. Атрибут value используется для отправки значения выбранной опции на сервер.
ПРИМЕР
<тело>
ФИЗИКА
ХИМИЯ
MATHS
Выход
Атрибуты для радиокнопки
С глобальными атрибутами, которые используются с элементом , радиовходы также поддерживают следующие атрибуты.
| Атрибут | Описание |
|---|---|
| Тип | Указывает тип ввода. Добавляется для создания пользовательской кнопки. В этом случае тип входа устанавливается как «Радио». Добавляется для создания пользовательской кнопки. В этом случае тип входа устанавливается как «Радио». |
| Имя | Указывает имя входных элементов. Различные переключатели с одинаковыми именами группируются вместе. |
| Значение | Отправляет значение выбранной опции на сервер. |
| Отмечено | Используется для выбора опции по умолчанию, если пользователь ничего не выбрал. |
Примеры
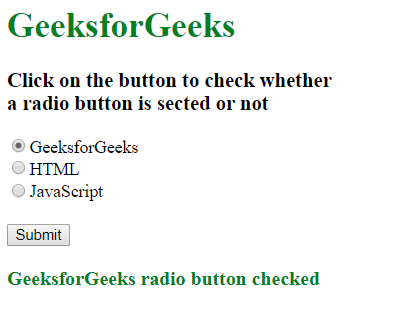
Пример 1: Отмеченная радиокнопка
Если из группы опций необходимо выбрать хотя бы одну опцию, в этом случае мы используем атрибут checked, чтобы установить опцию как значение по умолчанию.
Например, в приведенном ниже примере мы должны выбрать хотя бы одно направление, а параметр 1, то есть направление на север, установлен по умолчанию.
Пример
<тело> <форма>Пожалуйста, выберите вариант!
СЕВЕР ЮГ ВОСТОЧНЫЙ ЗАПАД
Как мы видим, вариант 1, т. е. СЕВЕР, выбран по умолчанию.
е. СЕВЕР, выбран по умолчанию.
Выход
ПРИМЕЧАНИЕ — Когда вы устанавливаете несколько параметров по умолчанию, последний из них переопределяет предыдущий в коде, поскольку вы можете установить только один параметр как по умолчанию .
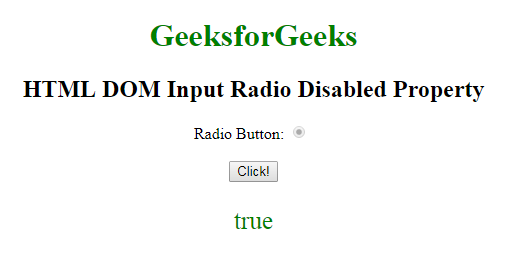
Пример 2. Отключенная радиокнопка
Мы можем отключить радиокнопку, используя свойство disabled HTML DOM. Неактивная кнопка не нажимается и не отвечает. Отключенная радиокнопка визуализируется серый в цвете браузера. Атрибут disabled использует логические значения, чтобы решить, должна ли кнопка быть отключена или нет (disabled=true|false) true означает, что кнопка отключена, а false означает, что она не отключена. По умолчанию для параметра disabled установлено значение false. Для этого мы будем использовать javascript. Код Javascript заключен внутри тегов script.
Пример
<тело>Переключатель отключен
<форма> Направление: СЕВЕРМы можем отключить вышеуказанный переключатель, нажав кнопку ОТКЛЮЧИТЬ
<скрипт> функция disable_button() { document.getElementById("СЕВЕР").disabled=true; document.getElementById("пример").innerHTML = "Кнопка сейчас отключена" ; }
Выход
После нажатия на кнопку.В приведенном выше примере мы сначала создали кнопку «направление», после чего мы создали кнопку DISABLE, которая отключит кнопку, вызвав метод disable_button().
<тип кнопки=”кнопка” onclick="disable_button()">ОТКЛЮЧИТЬ
Затем метод disable_button() установит для свойства disabled значение true, обратившись к переключателю «Направления» с помощью метода getElementById(), как показано ниже.
функция disable_button() {
document.getElementById("СЕВЕР").disabled=true;
document.getElementById("пример").innerHTML = "Кнопка сейчас отключена" ;
}
Пример 3: Группы радиокнопок
Мы делаем группы радиокнопок, чтобы из имеющихся вариантов можно было выбрать только один. Мы можем поместить разные переключатели в группу, используя атрибут имени. Все кнопки в группе должны иметь одинаковый атрибут имени.
Мы можем поместить разные переключатели в группу, используя атрибут имени. Все кнопки в группе должны иметь одинаковый атрибут имени.
Пример
<тело>Сгруппированные переключатели
<форма>Выберите направление:
Выход
В приведенном выше примере мы сгруппировали все четыре параметра в одну группу, сохранив одинаковый атрибут имени. Из четырех вариантов в приведенном выше примере можно выбрать только один.Пример 4: Стиль радиокнопок
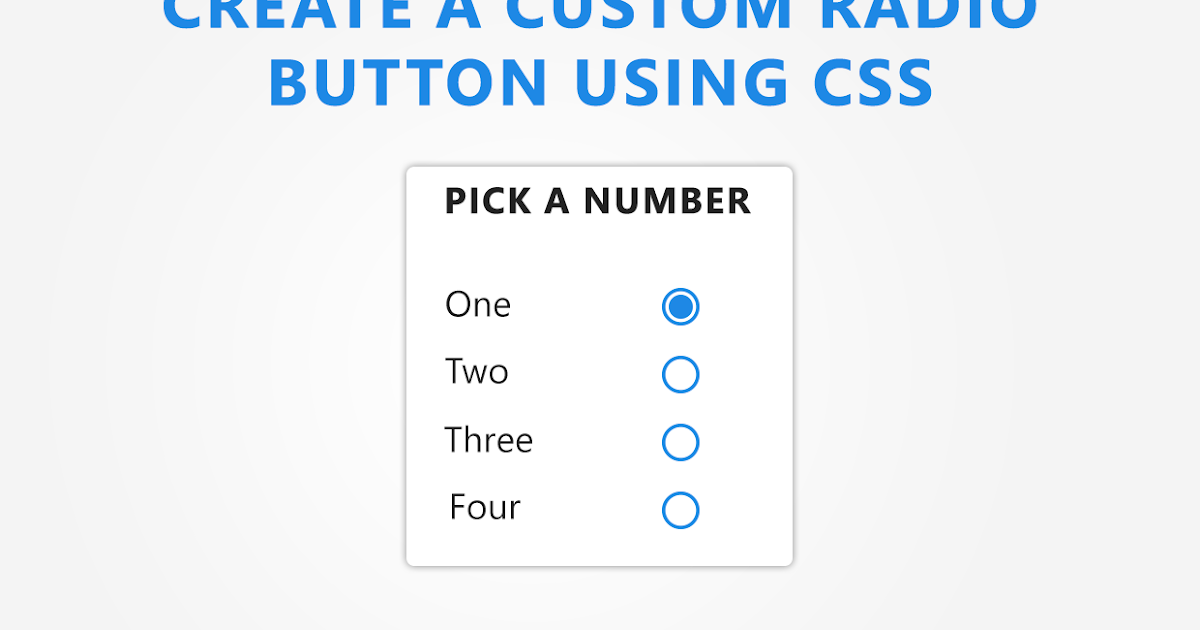
Использование стиля радиокнопок по умолчанию имеет несколько недостатков, например, разные браузеры по-разному отображают радиокнопки по умолчанию. Мы можем решить эту проблему, создав собственные переключатели с помощью CSS.
Мы можем решить эту проблему, создав собственные переключатели с помощью CSS.
Шаги для создания пользовательских переключателей:
a) Базовый HTML
Это базовый код HTML для нашего переключателя, мы добавим CSS для его дальнейшего оформления.
Переключатели по умолчанию
<метка>СЕВЕР <промежуток> <метка>ЮГ <промежуток> <метка>ВОСТОК <промежуток> <метка>ЗАПАД <промежуток>
Выход
b) Настройка контейнера радиокнопок
Здесь мы определяем размер шрифта, выравнивание текста, положение и т. д. для радиокнопок, как показано ниже.
.Пользовательский {
положение: родственник;
отступ слева: 34px;
нижняя граница: 12px;
размер шрифта: 23px;
}
c) Скрыть исходную радиокнопку
Мы должны скрыть исходную радиокнопку, но сохранить ее технически доступной. Мы можем сделать это, просто установив для атрибута внешнего вида значение none.
Мы можем сделать это, просто установив для атрибута внешнего вида значение none.
.пользовательский ввод {
внешний вид: нет;
}
d) Пользовательский стиль радиокнопок
В этом разделе мы будем настраивать радиоблоки. мы определим такие свойства, как цвет фона, размеры и т. д. мы также добавим эффект наведения, который будет давать указанный цвет фона при наведении курсора на переключатель.
.галочка {
положение: абсолютное;
сверху: 0;
слева: 0;
высота: 24 пикселя;
ширина: 25 пикселей;
цвет фона: #eee;
радиус границы: 50%;
}
.custom: ввод при наведении ~ .checkmark {
цвет фона: #ccc;
}
e) Состояние «Отмечено»
В этом разделе мы стилизуем радиоблок для состояния «Отмечено».
/* Когда переключатель установлен, добавить серый фон */
.пользовательский ввод: отмечен ~ .checkmark {
цвет фона: серый;
}
/* Создаем индикатор */
.checkmark: после {
содержание: "";
положение: абсолютное;
дисплей: нет;
}
/* Показывать индикатор при отмеченном флажке */
. пользовательский ввод: отмечен ~ .checkmark: после {
дисплей: блок;
}
/* Стиль индикатора */
.custom .checkmark: после {
верх: 7 пикселей;
слева: 7 пикселей;
ширина: 11 пикселей;
высота: 11 пикселей;
радиус границы: 40%;
фон: белый;
}
пользовательский ввод: отмечен ~ .checkmark: после {
дисплей: блок;
}
/* Стиль индикатора */
.custom .checkmark: после {
верх: 7 пикселей;
слева: 7 пикселей;
ширина: 11 пикселей;
высота: 11 пикселей;
радиус границы: 40%;
фон: белый;
}
f) Собираем все вместе
После объединения базового кода HTML с CSS мы получим следующий результат.
<стиль>
.обычай {
положение: родственник;
отступ слева: 34px;
нижняя граница: 12px;
размер шрифта: 23px;
}
.пользовательский ввод {
внешний вид: нет;
}
.галочка {
положение: абсолютное;
сверху: 0;
слева: 0;
высота: 24 пикселя;
ширина: 25 пикселей;
цвет фона: #eee;
радиус границы: 50%;
}
.custom: ввод при наведении ~ .checkmark {
цвет фона: #ccc;
}
.пользовательский ввод: отмечен ~ .checkmark {
цвет фона: серый;
}
.checkmark: после {
содержание: "";
положение: абсолютное;
дисплей: нет;
}
.пользовательский ввод: отмечен ~ .checkmark: после {
дисплей: блок;
}
. custom .checkmark: после {
верх: 7 пикселей;
слева: 7 пикселей;
ширина: 11 пикселей;
высота: 11 пикселей;
радиус границы: 40%;
фон: белый;
}
<тело>
custom .checkmark: после {
верх: 7 пикселей;
слева: 7 пикселей;
ширина: 11 пикселей;
высота: 11 пикселей;
радиус границы: 40%;
фон: белый;
}
<тело>
Пользовательские переключатели
<метка>СЕВЕР
<промежуток>
<метка>ЮГ
<промежуток>
<метка>ВОСТОК
<промежуток>
<метка>ЗАПАД
<промежуток>
Выход
Как добавить радиокнопки в форму с помощью HTML?
Мы можем добавить переключатели в нашу HTML-форму, используя элемент ввода с типом радио, ниже приведены несколько шагов, которые мы можем выполнить:
Шаг 1 : Используйте элемент с типом, указанным как радио. например:
КРАСНЫЙ СИНИЙ ЗЕЛЕНЫЙ
Выход
Прямо сейчас мы можем выбрать более одного параметра в качестве наших кнопок, потому что они не сгруппированы вместе, поэтому, чтобы избежать этого, мы можем использовать атрибут «имя».
Шаг 2 : Используя атрибут имени, сгруппируйте кнопки так, чтобы можно было выбрать только один вариант. Например:
КРАСНЫЙ СИНИЙ ЗЕЛЕНЫЙ
Выход
Шаг 3: Используйте атрибут value, чтобы указать значение параметра, который должен быть отправлен на сервер. Например:
КРАСНЫЙ СИНИЙ ЗЕЛЕНЫЙ
Теперь наша радиокнопка готова и может использоваться в формах.
Радиокнопки против флажков
Пока оба Радиокнопки и флажки используются для ввода данных пользователем, они сильно отличаются друг от друга.
Некоторые отличия перечислены ниже:
| Радиокнопки | Флажки |
|---|---|
Радиокнопки используются, когда доступно несколько вариантов, но мы хотим, чтобы пользователь выбрал только один из них. | Флажки используются, когда пользователь может выбрать один, несколько или ни одного из доступных вариантов. |
| Все опции взаимоисключающие. Это означает, что нажатие на невыбранный параметр автоматически отменяет выбор параметра, который был выбран ранее. | Все опции не зависят друг от друга. В этом случае мы можем выбрать столько параметров, сколько захотим, он не отменяет выбор ранее выбранных параметров. |
| При выборе радиокнопка должна быть представлена в виде маленького круга со сплошным кругом внутри. | Флажок должен быть представлен в виде квадратного поля с галочкой при выборе. |
| Радиокнопки создаются с использованием тега в HTML с радио в качестве атрибута типа. | Флажки создаются с использованием тега в HTML с атрибутом type в качестве флажка. |
| Радиокнопки в HTML используются в меню типа «Выберите один». | Флажки используются в меню или вопросах типа «Выберите все подходящие варианты». |
Важные замечания о переключателях
- Радиокнопки следует использовать, когда мы хотим, чтобы пользователь выбирал из нескольких вариантов, но может быть выбран только один вариант .
- Вы всегда должны добавлять тег метки для большей кликабельности.
- Флажки и радиокнопки похожи, но в радиокнопке мы можем выбрать только одну опцию, тогда как в флажках мы можем выбрать несколько значений .
- Если в группе переключателей не выбран ни один параметр, данные формы не включают эту группу переключателей.
Поддерживаемые браузеры
| Chrome | IE | Opera | Safari | Firefox |
|---|---|---|---|---|
| YES | YES | YES | YES | YES |
Summary
- Radio buttons используются для сбора информации о пользователях.
 Они используются, когда из множества доступных пользователям вариантов можно выбрать только один.
Они используются, когда из множества доступных пользователям вариантов можно выбрать только один. - Отмеченная радиокнопка, Отключенная радиокнопка и сгруппированная радиокнопка — вот несколько примеров радиокнопок.
- В проверенном переключателе мы устанавливаем параметр как значение по умолчанию, если параметр не выбран с использованием проверенного атрибута. В отключенном переключателе мы делаем параметр невосприимчивым, используя отключенный атрибут, а в сгруппированном переключателе мы группируем несколько параметров вместе, устанавливая одинаковый атрибут имени, чтобы можно было выбрать только один параметр в группе.
- Помимо общих входных атрибутов, переключатели имеют дополнительные атрибуты, такие как Тип, Имя, Значение и Отмечено.
- Мы можем добавить радиокнопки в нашу HTML-форму, используя элемент ввода с типом радио.
- Хотя и радиокнопки, и флажки используются для ввода данных пользователем, они сильно отличаются друг от друга.
 Например, в случае радиокнопок можно выбрать только одну опцию , но когда мы используем флажки, мы можем выбрать столько опций как мы хотим.
Например, в случае радиокнопок можно выбрать только одну опцию , но когда мы используем флажки, мы можем выбрать столько опций как мы хотим.
Радиокнопка HTML
Эта страница содержит код для создания радиокнопки HTML. Он также содержит пояснения к переключателям. Не стесняйтесь копировать и вставлять код на свой собственный веб-сайт или в блог.
Вы создаете переключатель с тегом HTML . Вы добавляете type="radio" , чтобы указать, что это переключатель. Это связано с тем, что тег делает больше, чем просто создает переключатели. Он также позволяет вам создавать элементы управления вводом текста, кнопки отправки, флажки и многое другое.
В любом случае, вот код и немного информации о создании переключателя.
Базовая радиокнопка
В этом примере используется тег для создания простого переключателя. В коде мы используем type="radio" , чтобы установить элемент управления на переключатель.
Пример:

 ..<label><input type="checkbox"> Некий текст</label>...
/* вариант 4 */
<td><input type="checkbox"></td>
<td><label for="idxxx">Некий текст</label></td>
..<label><input type="checkbox"> Некий текст</label>...
/* вариант 4 */
<td><input type="checkbox"></td>
<td><label for="idxxx">Некий текст</label></td>
 new-input > INPUT + S {}
.new-input > INPUT ~ SPAN {}
/* 2 */
.new-input > INPUT:not(:checked) + S {}
.new-input > INPUT:not(:checked) ~ SPAN {}
/* 3 */
.new-input > INPUT:checked + S {}
.new-input > INPUT:checked ~ SPAN {}
/* 4 */
.new-input > INPUT:disabled + S {}
.new-input > INPUT:disabled ~ SPAN {}
/* 5 */
.new-input > INPUT[type="radio"] + S {}
new-input > INPUT + S {}
.new-input > INPUT ~ SPAN {}
/* 2 */
.new-input > INPUT:not(:checked) + S {}
.new-input > INPUT:not(:checked) ~ SPAN {}
/* 3 */
.new-input > INPUT:checked + S {}
.new-input > INPUT:checked ~ SPAN {}
/* 4 */
.new-input > INPUT:disabled + S {}
.new-input > INPUT:disabled ~ SPAN {}
/* 5 */
.new-input > INPUT[type="radio"] + S {}
 Если он по высоте будет больше текста, то просто увеличит высоту строки и останется на базовой линии.
Если он по высоте будет больше текста, то просто увеличит высоту строки и останется на базовой линии. new-input > INPUT[name="chb1"]:not(:checked) + S,
.new-input > INPUT#rb1:not(:checked) + S {
color: #d50000;
}
/* только text */
.new-input > INPUT[name="chb1"]:not(:checked) ~ SPAN,
.new-input > INPUT#rb1:not(:checked) ~ SPAN {
color: #d50000;
}
/* или всё */
.new-input > INPUT[name="chb1"]:not(:checked) ~ *,
.new-input > INPUT#rb1:not(:checked) ~ * {
color: #d50000;
}
new-input > INPUT[name="chb1"]:not(:checked) + S,
.new-input > INPUT#rb1:not(:checked) + S {
color: #d50000;
}
/* только text */
.new-input > INPUT[name="chb1"]:not(:checked) ~ SPAN,
.new-input > INPUT#rb1:not(:checked) ~ SPAN {
color: #d50000;
}
/* или всё */
.new-input > INPUT[name="chb1"]:not(:checked) ~ *,
.new-input > INPUT#rb1:not(:checked) ~ * {
color: #d50000;
}
 new-input > INPUT[name="chb1"]:checked ~ SPAN,
.new-input > INPUT#rb1:checked ~ SPAN {
color: #00c853;
}
new-input > INPUT[name="chb1"]:checked ~ SPAN,
.new-input > INPUT#rb1:checked ~ SPAN {
color: #00c853;
}


 getElementById("СЕВЕР").disabled=true;
document.getElementById("пример").innerHTML = "Кнопка сейчас отключена" ;
}
getElementById("СЕВЕР").disabled=true;
document.getElementById("пример").innerHTML = "Кнопка сейчас отключена" ;
}
 пользовательский ввод: отмечен ~ .checkmark: после {
дисплей: блок;
}
/* Стиль индикатора */
.custom .checkmark: после {
верх: 7 пикселей;
слева: 7 пикселей;
ширина: 11 пикселей;
высота: 11 пикселей;
радиус границы: 40%;
фон: белый;
}
пользовательский ввод: отмечен ~ .checkmark: после {
дисплей: блок;
}
/* Стиль индикатора */
.custom .checkmark: после {
верх: 7 пикселей;
слева: 7 пикселей;
ширина: 11 пикселей;
высота: 11 пикселей;
радиус границы: 40%;
фон: белый;
}
 custom .checkmark: после {
верх: 7 пикселей;
слева: 7 пикселей;
ширина: 11 пикселей;
высота: 11 пикселей;
радиус границы: 40%;
фон: белый;
}
<тело>
custom .checkmark: после {
верх: 7 пикселей;
слева: 7 пикселей;
ширина: 11 пикселей;
высота: 11 пикселей;
радиус границы: 40%;
фон: белый;
}
<тело>
 Они используются, когда из множества доступных пользователям вариантов можно выбрать только один.
Они используются, когда из множества доступных пользователям вариантов можно выбрать только один. Например, в случае радиокнопок можно выбрать только одну опцию , но когда мы используем флажки, мы можем выбрать столько опций как мы хотим.
Например, в случае радиокнопок можно выбрать только одну опцию , но когда мы используем флажки, мы можем выбрать столько опций как мы хотим.