Что такое HTML » Интернетчик
Что такое HTML
- Что такое HTML
- Расшифровка HTML
- Зачем нужен HTML
- Как использовать HTML
- Как выучить HTML
- HTML – это просто
Что такое HTML
Наверняка каждый безработный пользователь интернета сталкивался с ситуацией, когда при заходе на красивый сайт вы думали о том, что было бы если такой сайт создали бы вы, ведь имея хороший сайт будут и деньги и может быть даже слава. У вас появлялось желание и стремление к этому, вы сразу же набираете в поисковой системе «Как создать сайт?». Почти везде вам скажут, чтобы создать хороший сайт, нужно выучить HTML. Если вы новичок в этом деле, то вы наверняка захотите узнать что же это такое.
Я кратко обьясню вам что такое HTML своими, более понятными словами чем в Википедии.
HTML – это основной язык веб–программирования, основа всех основ сайтостроения. Почти все сайты написаны на этом языке. Размер текста на сайте, размер и месторасположения картинки, фон сайта и т.п. все это написано на этом языке. Язык HTML – это то, с чем родились сайты, то есть это родной язык почти всех веб страниц. Например, если вы китаец, то говорите на китайском языке, если вы украинец, то говорите на украинском языке, но если вы сайт, то вы говорите на языке HTML. Каждый хороший веб-программист знает HTML почти наизусть и хорошо дружит с ним.
Есть несколько языков веб-программирования. Для создания простенького сайта, вам хватит и одного языка, основного, а именно HTML. Для строения же сложного и большого сайта, вам понадобятся так сказать вспомогательные языки, о них вы узнаете уже при или после изучения языка HTML. Если вы все же решили начать путь веб-программиста, то можете начать изучение HTML прямо сейчас. Помните самое главное – если взялись, то не сдавайтесь и не бросайте это дело, так как это и губит большинство программистов.
Расшифровка HTML
Эти четыре буквы HTML расшифровываются несколькими словами, а именно Hyper Text Mark-up Language, что по русски звучит как язык гипертекстовой разметки.
Зачем нужен HTML
Зачем нужен этот язык? Зачем его учить? Почему не какой нибуть другой? Или зачем вообще его учить если есть куча других программ для простого создания сайта?
Как я и говорил, HTML это основной язык веб-программирования. Он не единственный язык, который используется для создания сайтов, но это как главный инструмент, который руководит остальными языками, поэтому его нужно учить обязательно. Даже если вы используете программу для создания сайта или уже готовые шаблоны, HTML значительно упростит вам жизнь. Тем более, если вы хотите создать в будущем хороший, большой и проффесиональный сайт, программы и шаблоны вам не помогут, все будет начинаться с нуля и в этом вам помогут ваши знания этого языка.
Как использовать HTML
Использовать этот язык очень легко и это доступно всем. Его можно использовать даже в обычном блокноте (.txt). Для более удобного его использования есть специальные программы, например Notepad++. Более подробно об использовании этого языка будет описано в уроках по HTML.
Как выучить HTML
Чтоб выучить язык HTML, нужно запастись не малым терпением, чтоб освоится в этом языке. Учится он легко, но главное наработать опыт, практиковаться, чем больше у вас практики, тем лучше из вас веб-программист.
HTML – это просто
Не пугайтесь, впервые увидев строки кода и не думайте что вы не сможете такое выучить. HTML вы быстро поймете, этот язык не огромный и учить его долго не надо. Через небольшое количество времени вы будете его набирать с закрытыми глазами и быстро читать. Очень скоро вы поймете что HTML — это просто.
- Что такое HTML
- Расшифровка HTML
- Зачем нужен HTML
- Как использовать HTML
- Как выучить HTML
- HTML – это просто
| HTML | WebReference
Элемент <abbr> (от англ. abbreviation — аббревиатура) указывает, что последовательность символов является аббревиатурой. С помощью атрибута title даётся расшифровка сокращения, что позволяет понимать аббревиатуру тем людям, которые с ней не знакомы. Кроме того, поисковые системы индексируют полнотекстовый вариант сокращения, это может использоваться для повышения рейтинга документа.
Браузеры обычно добавляют к тексту пунктирное подчёркивание, но могут и не выделять содержимое элемента.
Закрывающий тег
Пример
<!DOCTYPE HTML> <html> <head> <title>abbr</title> <meta charset="utf-8"> <style> abbr { border-bottom: 1px dashed red; /* Пунктирное подчёркивание текста */ color: #000080; /* Тёмно-синий цвет текста */ } </style> </head> <body> <p><abbr>CGI</abbr> обозначается протокол, с помощью которого любые внешние программы взаимодействуют с веб-сервером. С помощью <abbr title="Common Gateway Interface, общий шлюзовый интерфейс">CGI</abbr> на сервере можно выполнять программы на любом языке программирования и результат их действия выводить в виде веб-страницы.</p> </body> </html>
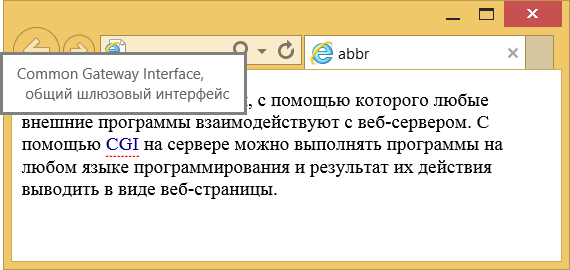
Результат данного примера показан на рис. 1.

Рис. 1. Вид всплывающей подсказки при наведении курсора мыши на текст аббревиатуры
Примечание
Браузер Internet Explorer до 6 версии включительно не поддерживает элемент <abbr>, но понимает элемент <acronym>.
Спецификация ?
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Особняком стоит живой стандарт HTML (Living) — он не придерживается традиционной нумерации версий, поскольку находится в постоянной разработке и обновляется регулярно.
×Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 09.10.2018
Редакторы: Влад Мержевич

Как расшифровываются теги HTML?
Почему html-теги называются именно так, а не по-другому? Почему тег a называется именно так, а не, например, s или url? Есть ли какая-то расшифровка их названий? Весь секрет названий тегов заключается в английских словах, на основе которые и были составлены html-теги.
Давайте рассмотрим наиболее популярные из них
Тег Расшифровка Задача<ABBR> abbreviation аббревиатура
<BR> break разрыв
<ACRONYM> acronym акроним
<A> anchor якорь (то есть якорь с одной на другую страницу)
<B> bold жирный
<DL> definition list определение списка (терминов)
<DT> definition term определение термина
<DD> definition description определение описания (термина)
<DIV> division раздел
<EM> emphasis акцент
<H> heading заголовок
<HR> horisontal rule горизонтальная черта
<I> italic курсив
<LI> list item пункт списка
<NAV> navigation навигация по сайту (HTML 5)
<OL> ordered list упорядоченный (нумерованный) список
<P> paragraph абзац
<PRE> preformatted предварительно отформатированный
<Q> quote цитата<S> strikethrough зачеркнутый
<SPAN> span интервал
<SUB> subscript подстрочный индекс
<SUP> superscript надстрочный индекс
<TABLE> table таблица
<THEAD> table head заголовок таблицы
<TBODY> table body тело таблицы
<TR> table row строка таблицы
<TH> table header заголовок таблицы (ячейка)
<TD> table data ячейка (данное) таблицы
<TFOOT> table foot основание, "подвал" таблицы
<U> underline подчеркнутый
<UL> unordered list неупорядоченный список
<VAR> variable переменная
Как Вы можете заметить, каждый тег произошёл из одного или двух английских слов.
Спасибо за внимание!
Расшифровка HTML тегов | ShuBlog
05 июня 2011 Рубрика: HTML&CSS
А вы никогда не задумывались почему тег для ссылки обозначается a, или почему тег div называется именно див, а не дав, удав, удафф или ещё как? Естественно, их так назвали не просто так, и их расшифровка кроется в английских словах. Покажу, пожалуй, самые основные из них. Тем, кто на бронепоезде, посвящается.
Тег | Полное название | Перевод |
|---|---|---|
| <B> | bold | жирный |
| <I> | italic | курсив |
| <EM> | emphasis | акцент |
| <U> | underline | подчеркнутый |
| <S> | strikethrough | зачеркнутый |
| <SUB> | subscript | подстрочный индекс |
| <SUP> | superscript | надстрочный индекс |
| <A> | anchor | якорь (т.е., другая страница как бы «бросила якорь» на эту) |
| <DIV> | division | раздел |
| <SPAN> | span | интервал |
| <P> | paragraph | абзац |
| <PRE> | preformatted | предварительно отформатированный |
| <BR> | break | разрыв |
| <HR> | horisontal rule | горизонтальная черта |
| <OL> | ordered list | упорядоченный (нумерованный) список |
| <UL> | unordered list | неупорядоченный список |
| <LI> | list item | пункт списка |
| <DL> | definition list | определение списка (терминов) |
| <DT> | definition term | определение термина |
| <DD> | definition description | определение описания (термина) |
| <TABLE> | table | таблица |
| <THEAD> | table head | заголовок таблицы |
| <TBODY> | table body | тело таблицы |
| <TR> | table row | строка таблицы |
| <TH> | table header | заголовок таблицы (ячейка) |
| <TD> | table data | ячейка (данное) таблицы |
| <TFOOT> | table foot | основание, «подвал» таблицы |
Прошу прощения за долгие промежутки между записями, физически не успеваю писать, а потом и полноценно писать. Обещаю к концу лета исправиться! А пока ловите симпотную обоину на рабочий стол =).
html, вальпупер
Похожие записи:
