Страница не найдена (ошибка 404)
PHP
|
|
HTML/CSS
|
|
JS/jQuery
htaccess
Bootstrap
Программы
Разное
Справочники
|
|
Страница не найдена (ошибка 404)
PHP
|
|
HTML/CSS
|
|
JS/jQuery
htaccess
Bootstrap
Программы
Разное
Справочники
|
|
Страница не найдена (ошибка 404)
PHP
|
|
HTML/CSS
|
|
JS/jQuery
htaccess
Bootstrap
Программы
Разное
Справочники
|
|
Ваше руководство по межбуквенному интервалу с помощью CSS
Назад Ваш путеводитель по межбуквенному интервалу с помощью CSS
Межбуквенный интервал с CSS использует как HTML (язык гипертекстовой разметки), так и CSS (каскадные таблицы стилей). Как вы знаете из предыдущих руководств, HTML — это базовый код, который используется для структурирования веб-страницы и ее содержимого, а CSS используется для улучшения вашей веб-страницы элементами творческого дизайна.
Как вы знаете из предыдущих руководств, HTML — это базовый код, который используется для структурирования веб-страницы и ее содержимого, а CSS используется для улучшения вашей веб-страницы элементами творческого дизайна.
В этом уроке мы рассмотрим, как вы можете придать своей веб-странице что-то особенное, применив к тексту интервал между символами css . Мы рассмотрим, что нужно для создания простого макета, чтобы вам было удобно создавать тени. Все, что вам нужно для начала, это простой редактор кода, такой как Блокнот, который является бесплатным.
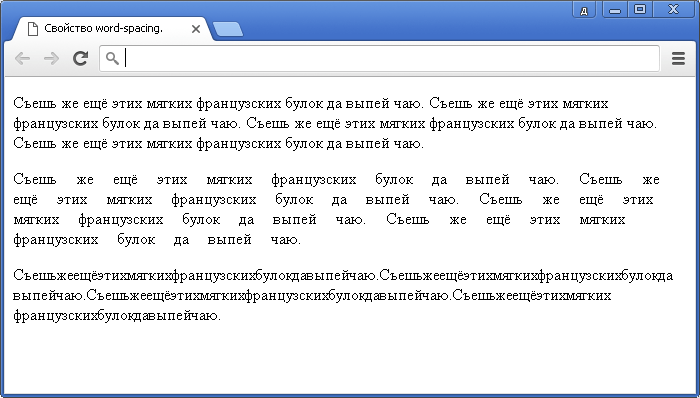
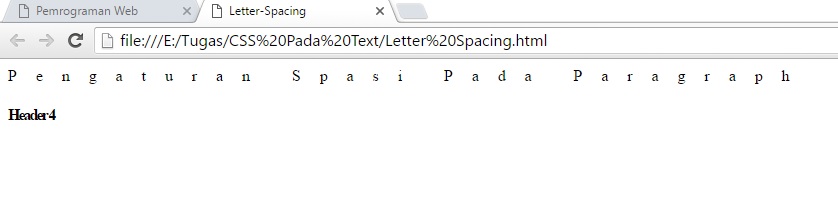
Основы CSS Межбуквенный интервал Межбуквенный интервал просто определяется количеством пробелов, которые вы добавляете между каждым символом в строке или абзаце текста. Вы можете использовать его для заголовков или основного текста. Начните с любого шрифта, который вы хотите использовать, а затем примените межбуквенный интервал к этой области текста, чтобы придать ей нужный вид. Иногда буквы расположены слишком близко друг к другу. Расстояние между буквами может придать стиль, а также облегчить чтение текста.
Иногда буквы расположены слишком близко друг к другу. Расстояние между буквами может придать стиль, а также облегчить чтение текста.
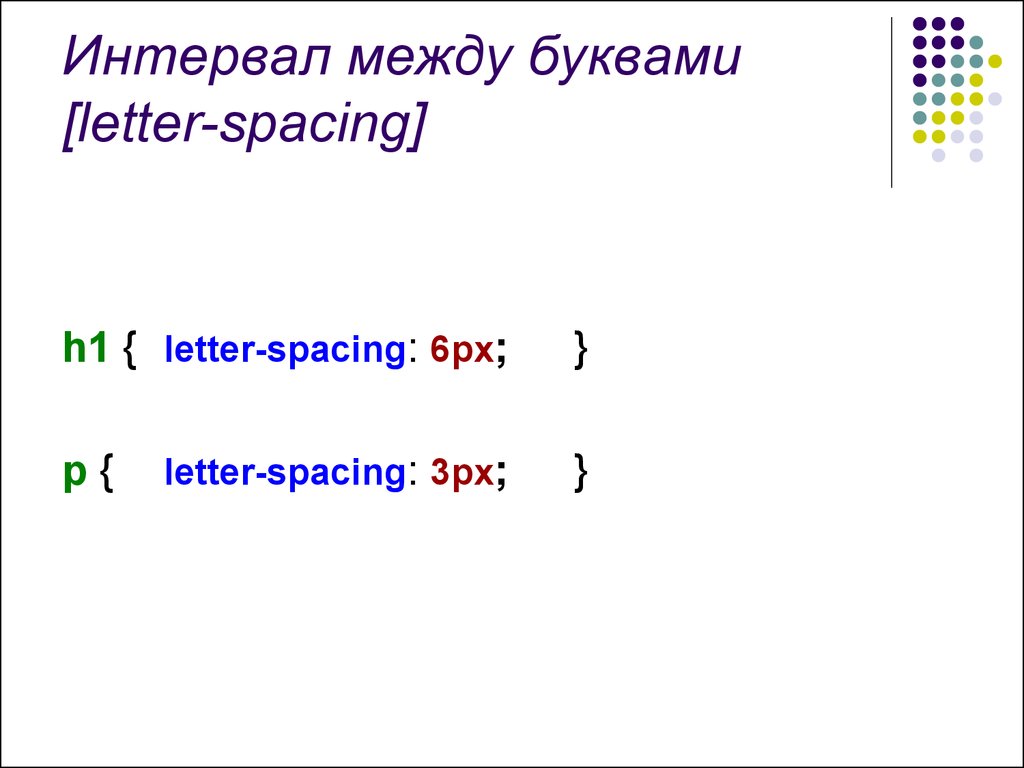
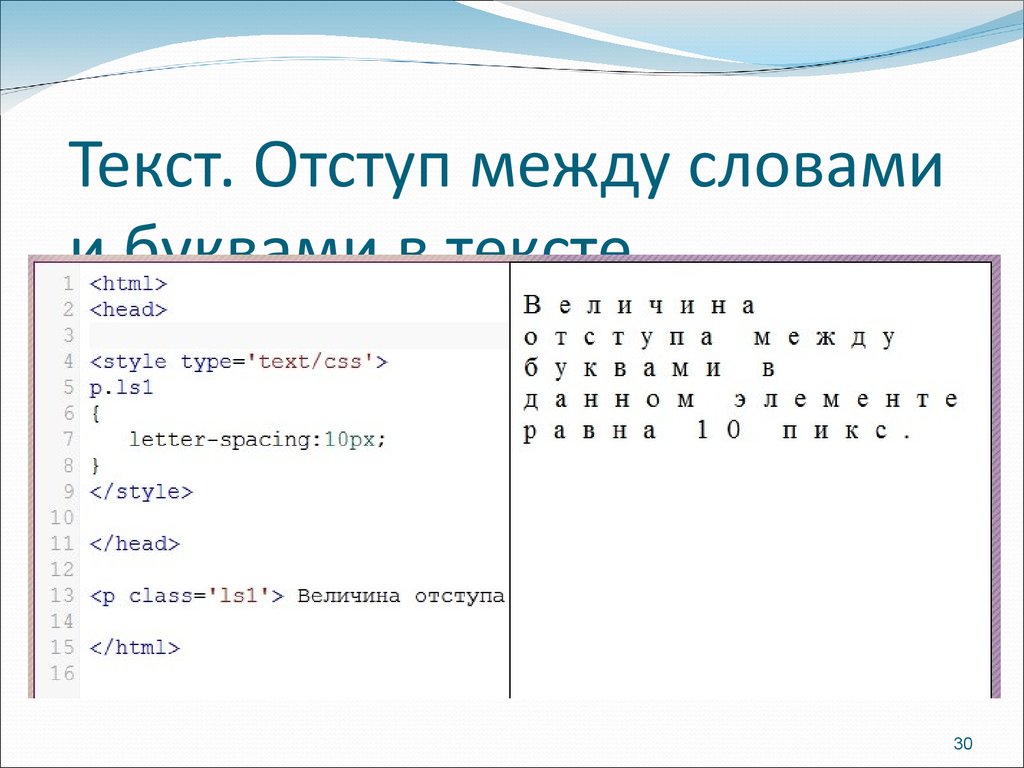
В текстовом редакторе добавим HTML. Мы собираемся создать заголовок 1, заголовок 2 и уровень заголовка 3, чтобы продемонстрировать, как это выглядит.
Это заголовок 1< h3>Это заголовок 2 Это заголовок 3 |
Теперь давайте добавим стиль в HTML. Нам нужно добавить немного CSS, чтобы определить расстояние между буквами для каждого заголовка.
Это заголовок 1Это заголовок 2Это заголовок 3 |
Результирующий веб-макет выглядит следующим образом:
Теперь, что происходит, когда мы хотим применить межбуквенный интервал к маленькому абзацу? Давайте добавим текст и используем
для абзаца, чтобы определить текст.
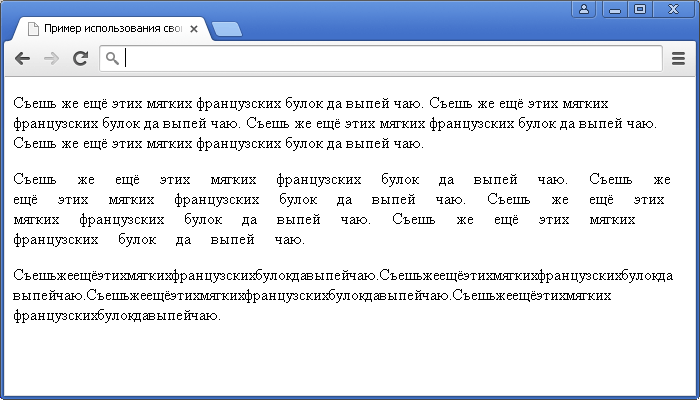
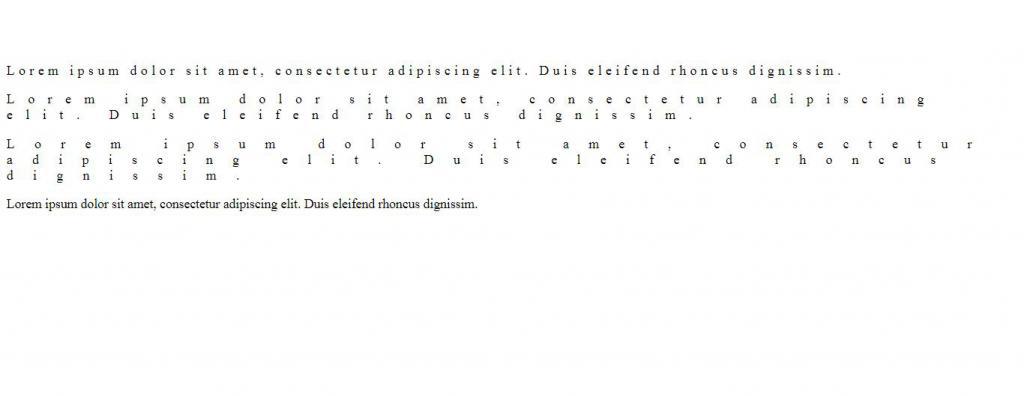
Во-первых, давайте посмотрим, как выглядит текст, прежде чем мы определим, какой интервал между буквами мы хотим использовать. Мы установим CSS с интервалом между буквами : 0px не имеет особого значения.
| Биты не veritatibus. Officiisciae rerspis dolenda velendi picabo. Qui quis ad quae voluptatia dolorrum re volore, nemperum qui bereper natiberibus cus assimpo reperum quunti blaut et dollam ratem cus eiciendignit ma nimpossedis simendi ciusapedia eatur? |
Результат будет следующим:
Теперь, если мы просто изменим межбуквенный интервал на 3px, как в letter-spacing: 3px; мы получим что-то, что выглядит и читается совсем по-другому.
Такое простое изменение общего количества пикселей для определения межбуквенного интервала может привести к значительным изменениям в том, как ваш текст отображается для вашей аудитории.
Можно использовать не только положительные значения. Добавление отрицательного значения сблизит ваши буквы, ближе, чем они обычно кажутся, если бы они вообще никогда не получали значения. Вы можете поэкспериментировать с этим, но вы можете обнаружить, что текст становится труднее читать.
Вы также не ограничены пикселями, хотя пиксели удобно использовать, поскольку они обеспечивают небольшое увеличение интервала между символами. У вас есть доступный cm, который, как вы увидите, добавляет гораздо больше интервалов между символами, чем пиксели.
При изменении кода всего на 1 см вы увидите радикальный результат.
| Bitae none veritatibus. Officiisciae rerspis dolenda velendi picabo. Qui quis ad quae voluptatia dolorrum re volore, nemperum qui bereper natiberibus cus assimpo reperum quunti blaut et dollam ratem cus eiciendignit ma nimpossedis simendi ciusapedia eatur? |
 Текст теперь практически нечитаем.
Текст теперь практически нечитаем.Если вы укажете меньшее число, меньше 1 в см, возможно, мы сможем снова собрать текст. Попробуем использовать параметр letter-spacing: .25cm; чтобы увидеть, что происходит.
Этот результат намного лучше, и текст снова становится читаемым.
Куда дальше?Это введение в межбуквенный интервал с CSS должно стать отправной точкой для дальнейшего изучения дизайна, компоновки и практического применения HTML и CSS.
Мы продолжим изучение других областей дизайна в следующем блоге. Мы надеемся, что это введение вызовет у вас интерес, вдохновит вас на дальнейшие исследования и более глубокое погружение в мир веб-дизайна.
HTML — отличный способ начать изучение кода, но профессиональный мир требует все больше и больше. Почему бы не улучшить свои навыки и возможности, продвинувшись еще дальше. Запишитесь на нашу программу «Введение в программирование Nanodegree» уже сегодня!
[et_bloom_locked optin_id=”optin_4″]
[/et_bloom_locked]
Узнайте, как контролировать межстрочные интервалы
Расстояние между буквами CSS — это свойство, которое помогает вам определить горизонтальное расстояние между символами . Браузер добавляет значение, которое вы присваиваете свойству, к интервалу между символами по умолчанию при отображении текста. Более того, присвоение свойству межбуквенного интервала положительных значений приводит к тому, что символы раздвигаются дальше друг от друга, а отрицательные значения сближают символы.
В нашей статье вы найдете исчерпывающие примеры и определения, поэтому читайте дальше, чтобы полностью понять это свойство.
Содержание
- CSS-расстояние. Рассказы на расстоянии
- -Использование расстояния букв для космических сокращений
- -Использование расстояния с буквами для пространственных номеров
- Как использовать свойство по списанию
- 9
- .
 Единицы, такие как пиксели
Единицы, такие как пиксели - – Использование относительных единиц
Основы межбуквенного интервала CSS
Вы можете использовать CSS расстояние между заголовками или шрифтом в тексте. Начните со шрифта по вашему выбору, затем примените межбуквенный интервал, чтобы придать тексту уникальный вид. В некоторых случаях буквы находятся рядом друг с другом. Таким образом, расстояние между ними может стилизовать их, делая текст легко читаемым.
Двумя основными примерами использования межбуквенного интервала являются установка акронимов и выравнивание строк цифр или цифр .
– Использование межбуквенного интервала для пробелов Акронимы
Обычно акронимы представляют собой строки символов верхнего регистра, которые трудно различить при написании строчными буквами из-за единообразия базовой линии и высоты прописных букв. Популярный метод, который вы можете использовать, чтобы гарантировать, что аббревиатуры в вашем текстовом блоке не всплывают, состоит в том, чтобы определить их как маленькие заглавные вот так:
Популярный метод, который вы можете использовать, чтобы гарантировать, что аббревиатуры в вашем текстовом блоке не всплывают, состоит в том, чтобы определить их как маленькие заглавные вот так:
| вариант шрифта: капитель; |
Когда вы делаете это, вы позволяете высоте «маленьких» заглавных букв выровняться с высотой x, что делает аббревиатуру лучше отображаемой в тексте . Однако, как маленькие заглавные буквы, они, как правило, менее разборчивы, поскольку по умолчанию буквы расположены очень близко друг к другу. Здесь вы можете и должны использовать межбуквенный интервал, чтобы отделить их от .
– Использование межбуквенного интервала для пробелов между цифрами
Иногда может возникнуть необходимость в добавить дополнительные пробелы к номерам подкладок . Кроме того, подкладочные числа представляют собой фигуры с одинаковой высотой и никогда не выходят за пределы x-высоты и не опускаются ниже базовой линии. Здесь также применимы принципы, применяемые к определению аббревиатур.
Здесь также применимы принципы, применяемые к определению аббревиатур.
Тем не менее, подкладочные цифры распространены в табличной работе, например, в финансовых отчетах. Эти подкладочные цифры иногда смешивают полные заглавные буквы.
– Пример
Например, предположим, что вам нужно отобразить клиента и его идентификатор на вашем сайте, а идентификатор клиента равен сочетание цифр и букв .
Вы можете сделать это, сначала создав для него структуру HTML следующим образом:
Идентификатор клиента Имя клиента C2Y37483M David Mutual< /дел> |
Теперь, используя CSS, вы можете стилизовать содержимое и добавить межбуквенный интервал для идентификатора клиента, например:
| #ID{ background-color: #996644; заполнение: 4px 0px 0px 4px; } #name{ background-color: #773311; заполнение: 4px 0px 0px 4px; } #container{ height:120px; цвет: оранжевый; выравнивание текста: по центру; дисплей: гибкий; flex-flow: обратный перенос строк; } #container div{ высота: 20%; ширина: 20%; } #customer{ height:10px; цвет: оранжевый; выравнивание текста: по центру; дисплей: гибкий; flex-flow: обратный перенос строк; } #customer div{ height: 20%; ширина: 20%; } #cust_id{ padding: 4px 0px 0px 4px; межбуквенный интервал: 2px; } #cust_name{ padding: 4px 0px 0px 4px; } |
Как использовать свойство CSS Letter-spacing
Свойство CSS позволяет добавлять расстояние между буквами CSS. Он принимает такие значения, как относительных значений шрифта (em), абсолютных значений (пикселей), родительских относительных значений (наследование) и нормальных значений.
Он принимает такие значения, как относительных значений шрифта (em), абсолютных значений (пикселей), родительских относительных значений (наследование) и нормальных значений.
Вы можете использовать это свойство, чтобы установить четкий размер шрифта , который варьируется от одного семейства шрифтов к другому, поскольку они имеют разную ширину символов. Имейте в виду, что значение, которое вы присваиваете свойству letter-spacing, добавляется к интервалу шрифта по умолчанию в зависимости от показателей шрифта браузера.
Кроме того, это свойство принимает значения меньше пикселя, который приводит к отсутствию межбуквенного интервала. Кроме того, со свойством межбуквенного интервала обычный является значением межбуквенного интервала по умолчанию. Синтаксис для этого свойства:
| межбуквенный интервал: значение; |
Допустимые значения
CSS дает вам большую свободу выбора из нескольких единиц для установки ширины букв CSS. Однако вам следует избегать некоторых единиц, особенно абсолютных единиц. Свойство letter-spacing принимает следующие значения:
Однако вам следует избегать некоторых единиц, особенно абсолютных единиц. Свойство letter-spacing принимает следующие значения:
- обычный: Это значение межбуквенного интервала по умолчанию указывает на то, что дополнительный интервал не задан.
- длина: При этом вы можете установить дополнительные пробелы и даже установить отрицательные значения. Однако будьте осторожны при использовании отрицательных значений интервала, так как они могут легко сделать ваш текст неразборчивым. Поэтому приберегите использование отрицательного интервала для особых случаев.
– Абсолютные единицы, такие как пиксели
Вам следует избегать использования абсолютных единиц как пиксели при установке межбуквенного интервала. Это связано с тем, что эти единицы затрудняют прогнозирование того, что произойдет, когда вы измените или обновите свой стиль шрифта. В отличие от относительных единиц, абсолютные единицы являются статичными и масштабируются только пропорционально самим себе.
Кроме того, некоторые старые браузеры вообще не масштабируют эти единицы . Более того, поддержание статических единиц проблематично. То, что вы можете найти отличным для одного шрифта, когда вы устанавливаете межбуквенный интервал с помощью пикселей, может не работать для другого шрифта. Обычно разные типы шрифтов имеют разную ширину символов.
Таким образом, если вы решите изменить шрифт на своем веб-сайте, это будет огромной рутиной для точного обновления межбуквенного интервала с использованием значений пикселей.
– Использование относительных единиц
Когда вы используете относительную единицу в межбуквенном интервале , величина интервала будет относительно чего-то другого. Например, когда вы используете единицы области просмотра, размер вещей будет относительно ширины и высоты браузера . Скажем, вы установили ширину на 5vw; вы получите ширину элемента, которая составляет пять процентов от ширины браузера.
Кроме того, когда дело доходит до межбуквенного интервала, особенно для английского и романского языков, предпочтительными единицами измерения являются em. В веб-дизайне em зависит от ряда факторов, таких как:
- Размер шрифта браузера по умолчанию
- Размер шрифта по умолчанию, указанный пользователем
- Размер шрифта установлен в корне страницы
- Набор шрифтов в содержащем родительском элементе
- Размер шрифта, заданный стилем
- Размер шрифта, возникающий из-за специальных режимов, таких как масштабирование браузера
Когда вы используете значений межбуквенного интервала на основе em , ваш интервал будет относиться к объявленному вами размеру шрифта. Это дает вам уверенность в том, что межбуквенный интервал всегда будет масштабироваться правильно и пропорционально. Это самая популярная единица измерения расстояния между буквами в CSS.
Хотя rem функционирует таким же образом, как и , у него не так много поддержки, как у em. Таким образом, вам лучше использовать em, чтобы избавить себя от необходимости исправлять ошибки в будущем.
Таким образом, вам лучше использовать em, чтобы избавить себя от необходимости исправлять ошибки в будущем.
Пример настройки
Допустим, у вас есть проект, который использует три уровня заголовков, т. е. заголовок 1, заголовок 2 и заголовок 3. Вот как вы можете создать это в HTML:
Заголовок 1Заголовок 2Заголовок 3 |
Теперь вы можете стилизовать HTML с помощью CSS, чтобы установить интервал между буквами для каждого заголовка.
Кроме того, предположим, что вы хотите установить нормальный интервал между буквами для каждого заголовка. Вы можете сделать это так:
| h2 { межбуквенный интервал: обычный; } h3 { межбуквенный интервал: обычный; } h4 { межбуквенный интервал: обычный; } |
В этом примере вы заметите, что нормальное значение свойства межбуквенного интервала ничего не меняет. Часто нормальное значение является значением по умолчанию для межбуквенного интервала. Это значение дает всем трем заголовкам нормальный интервал между буквами и облегчает их чтение.
Часто нормальное значение является значением по умолчанию для межбуквенного интервала. Это значение дает всем трем заголовкам нормальный интервал между буквами и облегчает их чтение.
Пример настройки — использование пикселей
Например, предположим, что вы хотите изменить межбуквенный интервал для трех заголовков на пиксели. Вы можете сделать это в CSS следующим образом:
| h2 { letter-spacing: 5px; } h3 { межбуквенный интервал: 4 пикселя; } h4 { интервал между буквами: 3 пикселя; } |
В этом примере интервал между буквами задается с использованием положительных и отрицательных значений пикселей . Положительные значения приводят к более четкому интервалу, чем отрицательные значения. Таким образом, использование -3px для заголовка третьего уровня делает заголовок нечетким.
Пример настройки — использование Em
Теперь предположим, что вы хотите использовать значение относительно шрифта, чтобы установить межбуквенный интервал для трех уровней заголовков в предыдущем примере. С помощью em вы можете размещать буквы относительно размера шрифта. Кроме того, вы можете установить такой интервал в CSS, используя em:
С помощью em вы можете размещать буквы относительно размера шрифта. Кроме того, вы можете установить такой интервал в CSS, используя em:
| h2 { letter-spacing: 1em; } h3 { межбуквенный интервал: 0,5em; } h4 { интервал между буквами: -0,2em; } |
Значения межбуквенного интервала устанавливаются в положительных и отрицательных значениях . Обратите внимание, как положительные значения облегчают чтение букв, а отрицательные значения делают текст менее читаемым. Если задать межбуквенный интервал для заголовка третьего уровня равным -0,2em, текст будет нечетким и трудным для чтения.
Обратите внимание, что слишком много и слишком мало расстояние между буквами плохо для удобочитаемости . Так что делайте это в меру, не впадайте в крайности.
Заключение
Свойство letter-spacing позволяет определить пространство между буквами в стиле CSS. Итак, в этой статье вы узнали, как использовать это свойство для тонкой настройки горизонтального интервала между буквами. Вот краткое изложение руководства:
Итак, в этой статье вы узнали, как использовать это свойство для тонкой настройки горизонтального интервала между буквами. Вот краткое изложение руководства:
- С помощью свойства letter-spacing вы можете установить горизонтальное расстояние между буквами
- Значение по умолчанию для свойства межбуквенного интервала — обычное
- Свойство поддерживает как относительные, так и абсолютные единицы измерения
- При использовании отрицательных значений буквы сближаются, что затрудняет чтение текста на веб-сайте
- Вам следует отказаться от использования абсолютных единиц измерения, таких как пиксели, так как они также ухудшают читаемость
- В качестве альтернативы мы предлагаем вам использовать относительные единицы измерения, такие как em .
Вооружившись этими знаниями, теперь вы можете изящно начать настройку межбуквенного интервала в вашем контенте и сделать ваш контент более разборчивым, тем самым улучшив взаимодействие с пользователем.
- Автор
- Последние сообщения
Должность решает все
Должность решает все: ваш ресурс для изучения и сборки: CSS, JavaScript, HTML, PHP, C++ и MYSQL.
Последние сообщения Position is Everything (посмотреть все)
Как расстояние между буквами влияет на удобочитаемость текста в типографике — Techstacker
Узнайте, как расстояние между буквами влияет на удобочитаемость текста, а также когда и как увеличивать или уменьшать расстояние между буквами в типографике с CSS.
Межбуквенный интервал — это горизонтальный интервал между текстовыми символами. Расстояние между буквами, часто называемое трекингом в печатном дизайне, может иметь огромное влияние на удобочитаемость. Слишком большое расстояние между буквами затрудняет чтение текста и снижает скорость чтения. Слишком маленькое расстояние между буквами также замедляет скорость чтения, и это не только затрудняет чтение, но и может сделать текст неразборчивым.
Разборчивость — способность обрабатывать и понимать текст. неразборчивый текст — это текст, который недостаточно ясен, чтобы его было удобно читать — или вообще читать.
неразборчивый текст — это текст, который недостаточно ясен, чтобы его было удобно читать — или вообще читать.
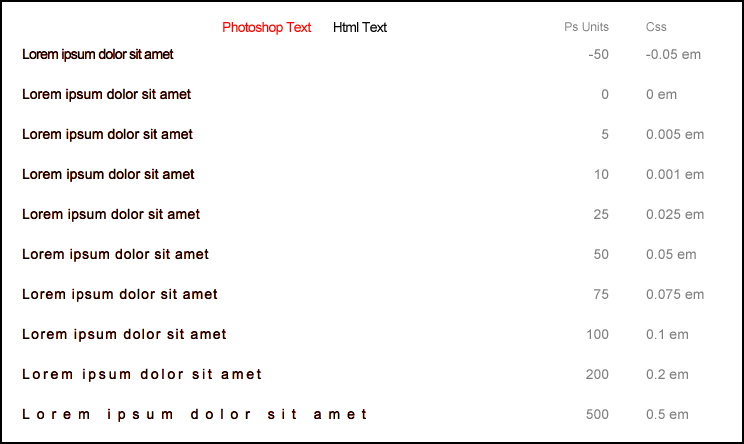
Межбуквенный интервал Межбуквенное расстояние Межбуквенное расстояние Межбуквенное расстояние Межбуквенное расстояние Межбуквенный интервал
Только один текстовый элемент выше использует значение межбуквенного интервала шрифта по умолчанию, можете ли вы сказать, какое? Тем не менее, мы все можем согласиться с тем, что — это , а — это слишком маленький интервал между буквами . Последний — это то, что вы называете неразборчивым текстом.
Не использовать пробелы в основном тексте
По умолчанию большинство дизайнов шрифтов (шрифтов) разрабатываются с учетом разборчивости основного текста как главного приоритета, поскольку основной текст (абзацы, списки) в среднем является наиболее часто используемым текстовым элементом. Это означает, что встроенный межбуквенный интервал в используемом вами шрифте был тщательно установлен дизайнером шрифта, чтобы он был удобным для чтения.
Скорее всего, дизайнер шрифтов знает, что делает их конкретный шрифт наиболее разборчивым при небольших размерах шрифта от 14 до 24 пикселей (что является обычным диапазоном размеров шрифта основного текста в Интернете). Поэтому обычно не рекомендуется увеличивать или уменьшать межбуквенный интервал в шрифте для основного текста.
Примите приведенное выше мнение за эмпирическое правило. Всегда будут исключения.
Когда вводить текст с межбуквенным интервалом
Ранее я говорил, что дизайнеры шрифтов обычно прилагают много усилий для того, чтобы межбуквенный интервал их шрифта равнялся 9.0541 основной текст , чтобы он отлично работал по умолчанию. Тем не менее, некоторые шрифты имеют тенденцию естественным образом увеличивать или уменьшать расстояние между буквами при разных размерах или стилях шрифта (курсив, полужирный, заглавные и т. д.) до нежелательной точки.
Вот почему вам иногда приходится вручную настраивать такие вещи, как межбуквенный интервал, чтобы шрифт выглядел как раз для вашего варианта использования.
Для ясности: если вы имеете дело со шрифтом, который классифицируется как тип отображения (названия, заголовки), то он специально разработан для работы с большими размерами шрифта и не обязательно будет хороший выбор для основного текста.
Дизайнеры шрифтов, такие как Мэтью Баттерик, относятся к категории дизайнеров, которые, кажется, «думают обо всем», когда дело доходит до того, как его шрифты работают в бесчисленном количестве вариантов использования. Не ожидайте этого стандарта от каждого шрифта на рынке, особенно от бесплатных (хотя многие из них потрясающие).
Заголовки
Заголовки и другие обычно большие размеры шрифта (относительно основного текста) часто выигрывают от небольшого уменьшения межбуквенного интервала.
Что такое большой размер шрифта? 24px и выше — это то, что я считаю большими размерами шрифта, но это зависит от дизайна шрифта. Некоторые шрифты выглядят огромными при размере 24 пикселя (например, Merriweather), в то время как другие кажутся маленькими по сравнению с ними (например, Alegreya).
Если ваши заголовки (или любой текст) написаны прописными буквами, вам, как правило, потребуется увеличить межбуквенный интервал, как вы прочтете ниже.
Верхний регистр
Отличным примером того, как увеличение межбуквенного интервала почти всегда улучшает разборчивость, является использование ВСЕХ ЗАГЛАВНЫХ или маленьких заглавных букв (текст в верхнем регистре).
Текст в верхнем регистре труднее читать, чем регистр Sentence (наиболее распространенный тип регистра). Не помогает, если между буквами почти нет места. Проблема особенно распространена, когда текст в верхнем регистре также выделен жирным шрифтом:
Верхний регистр с обычным шрифтом Верхний регистр с полужирным шрифтом вес
Особенно текст, выделенный жирным шрифтом, выглядит слишком тесным и ему не помешал бы небольшой интервал между буквами!Давайте добавим немного межбуквенного интервала к выделенной полужирным шрифтом версии:
Верхний регистр с полужирным шрифтом Ах, немного передышки! Совет: чем больше размер шрифта, тем проще вам будет увеличить или уменьшить межбуквенный интервал без ущерба для читаемости. С основным текстом или другими небольшими текстовыми элементами действуйте осторожно.
С основным текстом или другими небольшими текстовыми элементами действуйте осторожно.
Стилистический межбуквенный интервал
Межбуквенный интервал также может быть стилистическим выбором , , что совершенно нормально. Вы можете сойти с рук, добавив много дополнительных межбуквенных интервалов для одноразовых заголовков, и иногда это работает отлично. Например, вступление к фильму «Чужой» (1979):
Этот тип преднамеренно большого межбуквенного интервала может отлично работать для презентационных заголовков, но не делайте этого в длинных предложениях или абзацах.
Межбуквенный интервал с помощью CSS
В некоторых случаях использования требуются корректировки, поэтому у нас есть возможность увеличить или уменьшить межбуквенный интервал в CSS с помощью свойства межбуквенного интервала .
/* Уменьшить межбуквенный интервал */
ч2 {
межбуквенный интервал: -0.1em;
}
/* Увеличить межбуквенный интервал */
п {
межбуквенный интервал: 0. 1em;
}
1em;
} В адаптивной типографике может быть хорошей идеей использовать относительные единицы измерения, такие как em или rem, вместо традиционных единиц в пикселях, которые лучше всего подходят для абсолютных размеров (неотзывчивая типографика). Это зависит от вашего проекта.
Вспомогательные классы CSS для межбуквенного интервала
Если вы работаете над сложным веб-интерфейсом с множеством движущихся частей, может быть полезно иметь несколько готовых служебных классов CSS для межбуквенного интервала, которые помогают обеспечить согласованность в ваш пользовательский интерфейс. Затем всякий раз, когда текстовый элемент требует этого, вы можете выбрать утилиту отслеживания из вашей шкалы отслеживания (точно так же, как шкала шрифта или шкала интервалов), которая варьируется от узкого до широкого межбуквенного интервала:
.tracking-tighter {
межбуквенный интервал: -0,05em;
}
.tracking-tight {
межбуквенный интервал: -0,025em;
}
. tracking-нормальный {
межбуквенный интервал: 0;
}
.tracking-wide {
межбуквенный интервал: 0,025 em;
}
.tracking-wider {
межбуквенный интервал: 0,05 em;
}
.tracking-широкий {
межбуквенный интервал: 0.1em;
}
tracking-нормальный {
межбуквенный интервал: 0;
}
.tracking-wide {
межбуквенный интервал: 0,025 em;
}
.tracking-wider {
межбуквенный интервал: 0,05 em;
}
.tracking-широкий {
межбуквенный интервал: 0.1em;
} Вышеуказанные утилиты взяты из фреймворка CSS Tailwind, который является одним из немногих фреймворков CSS, в котором есть отличные готовые утилиты для типографики.
Примечание. Приведенные выше утилиты для расстановки интервалов основаны на общей шкале отслеживания. Возможно, вам придется настроить некоторые значения для ваших собственных проектов, но это отличная отправная точка, и это намного лучше, чем выбор произвольного межбуквенного интервала на лету.
Основные выводы
- Доверьтесь настройкам выбранного вами шрифта по умолчанию и настраивайте межбуквенный интервал только тогда, когда что-то заметно выглядит не так.
- Не изменяйте межбуквенный интервал в основном тексте или других мелких текстовых элементах, если только вы не знаете, что делаете.


 Недвижимости на PHP
Недвижимости на PHP
 xml
xml json
json ru, Яндекс, Gmail
ru, Яндекс, Gmail Недвижимости на PHP
Недвижимости на PHP Картах из MySQL+PHP
Картах из MySQL+PHP xml
xml json
json ru, Яндекс, Gmail
ru, Яндекс, Gmail Недвижимости на PHP
Недвижимости на PHP Картах из MySQL+PHP
Картах из MySQL+PHP xml
xml json
json ru, Яндекс, Gmail
ru, Яндекс, Gmail Единицы, такие как пиксели
Единицы, такие как пиксели 1em;
}
1em;
}  tracking-нормальный {
межбуквенный интервал: 0;
}
.tracking-wide {
межбуквенный интервал: 0,025 em;
}
.tracking-wider {
межбуквенный интервал: 0,05 em;
}
.tracking-широкий {
межбуквенный интервал: 0.1em;
}
tracking-нормальный {
межбуквенный интервал: 0;
}
.tracking-wide {
межбуквенный интервал: 0,025 em;
}
.tracking-wider {
межбуквенный интервал: 0,05 em;
}
.tracking-широкий {
межбуквенный интервал: 0.1em;
}