Инструкция по HTML верстке писем email рассылки | www.epochta.ru
Верстка HTML-письма с нуля – работа не из легких. Основная задача – создать универсальный код, который будет понятен различным почтовым клиентам и одинаково красиво будет отображаться на всех устройствах. Как правило, чем «древнее» код, тем выше вероятность, что он будет корректно работать. И хотя сегодня существуют конструкторы HTML писем, которые упрощают верстку писем, в основе их работы заложены всё те же старые принципы разработки HTML шаблонов. В этой статье мы расскажем, как создать HTML письмо, которое пользователи оценят по достоинству.
Создание HTML письма: Базовые знания
Существуют два основных правила, о которых всегда стоит помнить, приступая к верстке письма:
- Используйте таблицы HTML кодов при создании дизайна шаблона. Это будут огромные таблицы с большим количеством вложенных таблиц.
 Но такой подход помогает сохранить нужный дизайн на любом устройстве и в любом почтовом клиенте. Представьте, что вы вернулись на 20 лет назад – и верстайте 🙂
Но такой подход помогает сохранить нужный дизайн на любом устройстве и в любом почтовом клиенте. Представьте, что вы вернулись на 20 лет назад – и верстайте 🙂 - Используйте внутренние CSS стили. Некоторые почтовые клиенты будут удалять всё, что находится в тегах <head> и <body>, включая CSS. Поэтому, для изменения стилей различных элементов письма — цвет, фон, шрифты — рекомендуется прописывать параметры отдельно для каждого элемента в теле письма.
А теперь давайте разбираться детальнее в такой сложной, но интересной теме как верстка email писем.
Один из самых распространенных вопросов среди новичков: Где писать код шаблона HTML письма? Не в Microsoft Word же, правда? Удобно и понятно, когда сразу видишь, как выглядит написанный код HTML письма и в каком виде его получит клиент. Программа для массовых email рассылок ePochta Mailer имеет прекрасный функционал для параллельного написания кода и просмотра созданного шаблона в режиме реального времени.
Формат шаблона html-писем
Первым делом вам нужно определиться со структурой шаблона письма на основе таблицы HTML кодов. Для рассылок, лучше всего работают одно- и двухколоночные макеты, потому что они позволяют максимально четко и доступно структурировать большой объем информации. Одноколоночный макет к тому же отлично отображается в мобильной версии и на планшете. Чаще всего одноколоночный макет включает в себя:
- Хедер (шапку), что содержит логотип и навигационные ссылки с родительского вебсайта.
- Основное тело письма с контентом, картинками и ссылками на веб-страницы с полной информацией, обзор которой подан в письме.

- Футер (подвал) письма, который, бывает, дублирует ссылки навигации, а также включает в себя инструкцию на отписку и ссылку отписки непосредственно.
Те же элементы содержит и двухколоночный макет, с той лишь разницей, что колонки у него две и при отображении письма на мобильном устройстве колонки могут сдвигаться одна под другую (принцип респонсивности), а могут масштабироваться согласно размеру экрана (что не всегда удобно, если шрифт получается слишком мелким).
Как сверстать HTML шаблон письма: Создание документа
HTML код любого email сообщения состоит из двух частей:
- Шапка (Header). Всё, что будет обернуто в тег <head> и </head>, почтовый клиент будет принимать за шапку письма.
- Тело (Body). Код, размещенный внутри тега <body> и </body> будет использован для создания структуры вашего email сообщения.

Создание HTML письма начинается с создания документа типа XHTML:
1. <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2. <html xmlns="http://www.w3.org/1999/xhtml">
3. <head>
4. <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
5. <title>Инструкция Создания Email Шаблона <meta name="viewport" content="width=device-width, initial-scale=1.0"/>
6. </head>
7. </html>
 «text/html» дает понять механизму, что рассматривать следующие строки текста нужно как html.
<meta name=”viewport”/> указывает устройство, на котором просматривается электронное письмо, чтобы установить видимую область сообщения в соответствии с шириной экрана.
Заголовок email сообщения записывается внутри тега <title>. В таком случае, если получатель выберет «Просмотр в Интернете», заголовок сообщения будет отображаться на вкладке браузера.
«text/html» дает понять механизму, что рассматривать следующие строки текста нужно как html.
<meta name=”viewport”/> указывает устройство, на котором просматривается электронное письмо, чтобы установить видимую область сообщения в соответствии с шириной экрана.
Заголовок email сообщения записывается внутри тега <title>. В таком случае, если получатель выберет «Просмотр в Интернете», заголовок сообщения будет отображаться на вкладке браузера.
Верстка тела email писем. Создание таблицы
Общая структура письма создается с использованием тега <body>.
Прежде всего, устанавливаем нулевое значение для отступов (теги <margin> и <padding>), чтобы избежать лишнего пустого пространства в шаблоне.
Ширина главной таблицы должна быть 100% (table width=”100%”). Она выступает фактически основным каркасом, «телом» email сообщения. В отличие от тега <body>, работая с таблицей, вы можете работать со стилями: например, чтобы задать общий цвет фона для всего письма, его нужно прописать в параметрах этой главной таблицы.
Значения тегов <cellpadding> и <cellspacing> тоже должны равняться нулю, опять же, во избежание ненужного пустого пространства. Данные теги отвечают за отступы от границ ячейки таблицы.
В отличие от тега <body>, работая с таблицей, вы можете работать со стилями: например, чтобы задать общий цвет фона для всего письма, его нужно прописать в параметрах этой главной таблицы.
Значения тегов <cellpadding> и <cellspacing> тоже должны равняться нулю, опять же, во избежание ненужного пустого пространства. Данные теги отвечают за отступы от границ ячейки таблицы.
Примечание. Здесь и далее мы оставим значение тега border для границы всех таблиц как 1: border=”1″. Так вам будет проще отследить структуру макета. В конце, значение можно убрать, используя функцию «Найти и заменить».
1. <body>
2. <table border="1" cellpadding="0" cellspacing="0">
3. <tr>
4. <td>
5. Привет!
6. </td>
7. </tr>
8. </table>
9. </body>
Пока что наше письмо выглядит следующим образом:
(наличие рамки – результат работы тега border=”1″)
Максимально возможная и удобная ширина для электронного сообщения, которое просматривается в почтовых клиентах на персональном компьютере – 600px.
Золотое правило в создании HTML кода email сообщения: если нужный атрибут (тег) существует в HTML, используйте его, и не нужно обращаться к CSS.
Этот код вложенной таблицы следует вставить вместо слова «Привет!»
1. <table border="1" cellspacing="0" cellpadding="0" align="center">
2. <tbody>
3. <tr>
4. <td>Привет!</td>
5. </tr>
6. </tbody>
7. </table>
Теперь письмо выглядит вот так:
Вы заметили, что для вложенной таблицы использован атрибут <border-collapse> со значением “collapse”? Он указывает почтовым клиентам на правильность отображения границ вокруг ячеек таблицы.
1. <tr>
2. <td>
3. Привет!
4. </td>
5. </tr>
и продублируем его несколько раз, заменив приветствие на порядковый номер строки.
Должно получиться следующее:
1. <table align="center" border="1" cellpadding="0" cellspacing="0">
2. <tr>
3. <td>
4. Строка 1
5. </td>
6. </tr>
7. <tr>
8. <td>
9. Строка 2
10. </td>
11. </tr>
12. <tr>
13. <td>
14.Строка 3
15. </td>
16. </tr>
17. </table>
</tr>
12. <tr>
13. <td>
14.Строка 3
15. </td>
16. </tr>
17. </table>
Визуально:
Давайте добавим цвет фона отдельно для каждой строки. Так как в HTML существует для этого специальный тег <bgcolor>, следует использовать его вместо CSS стилей. Обратите внимание, что выбирая цвет, нужно указывать все 6 символов кода, так как сокращенные три символа могут попросту не сработать.
1. <table align="center" border="1" cellpadding="0" cellspacing="0">
2. <tr>
3. <td bgcolor="#ffa500">
4. Строка 1
5. </td>
6. </tr>
7. <tr>
8. <td bgcolor="#ffffff">
9. Строка 2
10. </td>
11. </tr>
12. <tr>
13. <td bgcolor="#1e90ff">
14. Строка 3
15. </td>
16. </tr>
17. </table>

Строка 1. Верстка хедера HTML писем
В планах – разместить в первой строке изображение с логотипом и названием компании. Но для начала нужно настроить отступы, которые будут со всех сторон изображения до внутренних границ ячейки. За это отвечает тег – <padding>.
Работая с <padding>, важно помнить о необходимости указывать каждое значение отступа (сверху, снизу, слева, справа), иначе результаты могут оказаться непредсказуемыми.
Прописывая параметры, вполне допустимо использовать краткий вариант записи, типа padding: 10px 10px 5px 5px;.
Если же возникают проблемы, их решит длинный вариант записи, типа padding-top: 10px; padding-right: 10px; padding-bottom: 5px; padding-left: 5px;.
В случае, когда почтовый клиент удаляет ваш инлайновый CSS или вносит свои правки в ваше письмо, можно пойти на хитрость. Вместо того, чтобы использовать тег <padding>, добавляйте пустые ячейки в таблице, тем самым создавая нужное пространство. Такие дополнительные ячейки будут пустыми (с кодом внутри), но с четко установленной высотой или шириной.
Например:
Такие дополнительные ячейки будут пустыми (с кодом внутри), но с четко установленной высотой или шириной.
Например:
<tr><td> </td></tr>
Обращаем ваше внимание, что стили правильнее будет прописывать внутри тега <td>, но не внутри <p> или <div>, последние ведут себя более непредсказуемо.
В случае с нашим примером письма, мы применяем внутренний CSS для настройки отступов для изображения. После вставки изображения, необходимо прописать alt текст, который будет видеть получатель на месте картинки, если картинки отключены почтовиком. И важно добавить параметр style=”display:block;”, наличие которого гарантирует, что почтовый клиент не добавит лишних пробелов под картинкой. При необходимости, можно отцентровать изображение, добавив align=”center” в тег <td>.
Примечание. Помните, что большинство почтовых клиентов по умолчанию блокируют изображения.Поэтому напишите в alt тексте подсказку клиенту, картинка на какую тематику должна быть вместо пустого места. К тому же, не стоит на картинках писать важную уникальную информацию, которая не дублируется в письме. Ведь тогда в случае блокировки изображений, ваше письмо будет абсолютно бесполезным.
Пример кода Строки 1 с вставленным изображением:
1. <td align="center" bgcolor="#ffa500">
2. <img alt="СМС и Email маркетинг" src="E:\epochta\БЛОГ\mailer_html_img.png">
3. </td>
Визуально:
Строка 2. Работа с контентом в HTML шаблоне письма
Для начала следует указать отступы внутри средней ячейки (второй строки), чтобы новая вложенная в неё таблица с контентом красиво смотрелась, не сливаясь с ней основными границами. Вы уже знаете, что такие отступы от сторон элемента, что будет внутри ячейки, задаются с помощью тега <padding>. Приступайте! 😉
Визуально должно получиться:
Приступайте! 😉
Визуально должно получиться:
Теперь нужно подготовить место для контента. Как упоминалось выше, нужно добавить еще одну вложенную таблицу. Это будет таблица с тремя строками:
- одна – для заголовка,
- вторая – для краткого описания статьи,
- третья – для строки с двумя столбцами.
Поехали!
Ширина таблицы, которая будет во второй строке должна стоять не в пикселях, а в процентах (100%). Это нужно, если хотите, чтобы письмо было респонсивным.
Код Строки 2 с вложенной таблицей:
1. <td bgcolor="#ffffff">
2. <table border="1" cellpadding="0" cellspacing="0">
3. <tr>
4. <td>
5. Строка 1
6. </td>
7. </tr>
8. <tr>
9. <td>
10. Строка 2
11. </td>
12. </tr>
13. <tr>
14. <td>
15.
Визуально:
Пишем заголовок статьи и её краткое описание. В строке с описанием можно добавить отступы для красивого отображения текста. Обратите внимание, что программа ePochta Mailer позволяет добавлять и изменять текст непосредственно в визуальном редакторе, без перехода на вкладку HTML кода.
Вложенная таблица с текстом:
 Строка 3
16. </td>
17. </tr>
18. </table>
19. </td>
Строка 3
16. </td>
17. </tr>
18. </table>
19. </td>1. <table border="1" cellspacing="0" cellpadding="0">
2. <tbody>
3. <tr>
4. <td>
5. Продвижение бренда в Вайбер: массовые рассылки в мессенджерах
6. </td>
7. </tr>
8. <tr>
9. <td>
10. Cейчас Viber — это не только приложение для личных переписок, но и эффективный канал коммерческого продвижения товаров и услуг.
11. Только ленивые не говорят о том, что вайбер для бизнеса — это действительно эффективный и дешевый инструмент.
Визуально:
Для последней строки таблицы мы подготовили две колонки с картинкой и текстом.
Давайте по порядку.
Во-первых, так как нам нужно расстояние между столбцами таблицы, а атрибут <margin> мы использовать не можем, то немножко схитрим и создадим таблицу с тремя столбцами. Просто средний столбец будет пустым и узким.
Основной параметр столбца – ширина. В данном случае мы будет ориентироваться на ширину картинки, которая будет размещена в нем. Её ширина 260px. И чтобы не запутаться, высчитывая, какой же процент составляют 260 пикселей из таблицы на 540px* (а это будет 48,1%), проще будет указать известную ширину.
*Ширина вложенной таблицы 540px – это ширина основной таблицы в 600px минус отступы, по 30px с каждой стороны. Так ли это? Предлагаем проверить эти утверждения на соответствие действительности.
12. </td>
13. </tr>
14. <tr>
15. <td>
16. Строка 3
17. </td>
18. </tr>
19. </tbody>
20. </table>
Так ли это? Предлагаем проверить эти утверждения на соответствие действительности.
12. </td>
13. </tr>
14. <tr>
15. <td>
16. Строка 3
17. </td>
18. </tr>
19. </tbody>
20. </table> Итого, два столбца по 260 пикселей + средний пустой столбец на 20px.
Укажем также для обоих столбцов значение valign=”top”, что выровняет текст по вертикали, по верхнему краю строки, независимо от количества текста в каждом столбце. По умолчанию, значение valign считается middle; не забудьте его изменить.
Итого, два столбца по 260 пикселей + средний пустой столбец на 20px.
Укажем также для обоих столбцов значение valign=”top”, что выровняет текст по вертикали, по верхнему краю строки, независимо от количества текста в каждом столбце. По умолчанию, значение valign считается middle; не забудьте его изменить.
1. <table border="1" cellpadding="0" cellspacing="0">
2. <tr>
3. <td valign="top">
4. Колонка 1
5. </td>
6. <td>
7.
8. </td>
9. <td valign="top">
10. Колонка 3
11. </td>
12. </tr>
13. </table>
Визуально:
Добавляем изображения и контент.
Поскольку, нам снова нужны две строки, вставляем еще одну таблицу в каждую из колонок, не забывая об отступах.
1. <table border="1" cellspacing="0" cellpadding="0">
2. <tbody>
3. <tr>
4.
Визуально:
 <td valign="top">
5. <table border="1" cellspacing="0" cellpadding="0">
6. <tbody>
7. <tr><td>
8. <img alt="Картинка для колонки 1" src="E:\epochta\БЛОГ\битые картинки на блоге\iStock_000004384999XSmall.jpg"> </td>
9. </tr>
10. <tr>
11. <td>
12. Lorem ipsum dolor sit amet, consectetur adipiscing elit. In tempus adipiscing felis, sit amet blandit ipsum volutpat sed. Morbi porttitor, eget accumsan dictum, nisi libero ultricies ipsum, in posuere mauris neque at erat.
13. </td>
14. </tr>
15. </tbody> </table>
16. </td>
17. <td>
18.
19. </td>
20. <td valign="top">
21. <table border="1" cellspacing="0" cellpadding="0">
22. <tbody> <tr>
23. <td>
24.
25. <img alt="Картинка для колонки 3" src="E:\epochta\БЛОГ\битые картинки на блоге\greed.
<td valign="top">
5. <table border="1" cellspacing="0" cellpadding="0">
6. <tbody>
7. <tr><td>
8. <img alt="Картинка для колонки 1" src="E:\epochta\БЛОГ\битые картинки на блоге\iStock_000004384999XSmall.jpg"> </td>
9. </tr>
10. <tr>
11. <td>
12. Lorem ipsum dolor sit amet, consectetur adipiscing elit. In tempus adipiscing felis, sit amet blandit ipsum volutpat sed. Morbi porttitor, eget accumsan dictum, nisi libero ultricies ipsum, in posuere mauris neque at erat.
13. </td>
14. </tr>
15. </tbody> </table>
16. </td>
17. <td>
18.
19. </td>
20. <td valign="top">
21. <table border="1" cellspacing="0" cellpadding="0">
22. <tbody> <tr>
23. <td>
24.
25. <img alt="Картинка для колонки 3" src="E:\epochta\БЛОГ\битые картинки на блоге\greed. jpeg"> </td>
26. </tr>
27. <tr>
28. <td>
29. Lorem ipsum dolor sit amet, consectetur adipiscing elit. In tempus adipiscing felis, sit amet blandit ipsum volutpat sed. Morbi porttitor, eget accumsan dictum, nisi libero ultricies ipsum, in posuere mauris neque at erat.
30. </td>
31. </tr>
32. </tbody> </table>
33. </td>
34. </tr>
35. </tbody> </table>
jpeg"> </td>
26. </tr>
27. <tr>
28. <td>
29. Lorem ipsum dolor sit amet, consectetur adipiscing elit. In tempus adipiscing felis, sit amet blandit ipsum volutpat sed. Morbi porttitor, eget accumsan dictum, nisi libero ultricies ipsum, in posuere mauris neque at erat.
30. </td>
31. </tr>
32. </tbody> </table>
33. </td>
34. </tr>
35. </tbody> </table>
Строка 3. Создание кода футера HMTL письма
Основные компоненты футера – контакты компании и ссылка отписки. Как видите, это два разных элемента и нам снова нужно разделить строку на две колонки с помощью дополнительных таблиц.
Чтобы не забыть, сначала добавим отступы, а после – таблицы.
Отступы:
<td bgcolor="#1e90ff ">
Строка 3
</td>
Визуально:
Разделяем строку на две колонки с помощью дополнительной таблицы.
1. <table border="1" cellpadding="0" cellspacing="0">
2. <tr>
3. <td>
4. Колонка 1
5. </td>
6. <td>
7. Колонка 2
8. </td>
9. </tr>
10.</table>
В данном шаблоне первая колонка будет для контактных данных компании, вторая – для ссылки отписки. Вы можете добавлять иконки соцсетей, изменять количество колонок и расположение информации абсолютно в любом формате.
Дополнительная таблица с информацией футера:
1. <table border="1" cellspacing="0" cellpadding="0">
2. <tbody><tr>
3. <td>
4. <p>Компания ePochta<br>
5. support@epochta.ru</p>
6. </td>
7. <td align="right">
8. Вы получили это письмо как клиент нашей компании. Чтобы отписаться от рассылки, нажмите на ссылку ниже.
9. </td>
10. </tr>
11. </tbody></table>
Визуально:
Вы заметили, что текст во второй колонке футера выровнен по правому краю? Это возможно благодаря атрибуту align=”right” для тега <td>. Шаблон готов!
Шаблон готов!
Верстка дизайна шаблона email рассылки
Первая часть статьи касалась структуры макета электронного сообщения. Сейчас же мы немного поговорим об оформлении и дизайне.
Возможностями встроенного CSS вы можете изменять параметры шрифта – использовать тег <b> или <strong> для жирного шрифта, прописывать размер и название непосредственно семейства шрифта.
Возьмем для примера заголовок статьи «Продвижение бренда в Вайбер: массовые рассылки в мессенджерах» в уже созданном шаблоне и зададим ему следующие параметры:
1. <td><p align="center">
2. Продвижение бренда в Вайбер:<br>массовые рассылки в мессенджерах
3. </p></td>
Посмотрите, как изменился текст:
Теперь уберем границы таблиц, которые мы оставляли, чтобы было визуально легко отследить изменения в структуре. Для этого на вкладке HTML код нажмите CTRL+F или перейдите в меню Правка – Найти. В открывшемся диалоговом окне выберите функцию Заменить и задайте значение border=”1″ заменить на тег border=”0″. Перейдите во вкладку Сообщение – все границы пропали, перед вами чистый готовый макет email сообщения.
При желании, можно оставить границу для основной таблицы в 600px, сделав её мало заметной, например:
В открывшемся диалоговом окне выберите функцию Заменить и задайте значение border=”1″ заменить на тег border=”0″. Перейдите во вкладку Сообщение – все границы пропали, перед вами чистый готовый макет email сообщения.
При желании, можно оставить границу для основной таблицы в 600px, сделав её мало заметной, например:
<table align="center" cellspacing="0" cellpadding="0">
Добавим небольшой отступ в самой первой строке, чтобы фон не прилипал к самому верху страницы: 1. <table border="0" cellspacing="0" cellpadding="0">
2. <tbody>><tr>
3. <td>
А теперь – проба пера: отправляем письмо на тестовый email адрес.
Вы можете как создать список из десятка адресов на различных почтовых клиентах и запустить тестовую рассылку, так и отправить одно письмо с помощью меню Проба, указав один адрес получателя сообщения.
Вот так созданный шаблон выглядит в Gmail
Создавайте собственные брендовые email шаблоны, тестируйте и радуйте клиентов красочными рассылками. ePochta Mailer обладает мощнейшим функционалом для создания сообщений. В статье основной задачей было самостоятельно написать код шаблона, поэтому мы не затрагивали возможности программы. Детальнее о ePochta Mailer вы можете прочитать на нашем сайте.
И пусть клиенты с удовольствием читают ваши рассылки!
ePochta Mailer обладает мощнейшим функционалом для создания сообщений. В статье основной задачей было самостоятельно написать код шаблона, поэтому мы не затрагивали возможности программы. Детальнее о ePochta Mailer вы можете прочитать на нашем сайте.
И пусть клиенты с удовольствием читают ваши рассылки!
Создавайте красивые письма с программами ePochta!
Скачайте ePochta Mailer и тренируйтесь в создание email сообщения бесплатно на протяжении 7 дней!
Тестировать
Хочешь получать актуальные статьи?
Подпишись и стань гуру в email маркетинге!
Верстка html-писем для рассылки: разбираем основные ошибки
Создавать красивое адаптивное письмо бывает сложнее, чем верстать лендинг — это связано с тем, что почтовики, в отличие от браузеров, ещё не пришли к единым правилам отображения кода. Некоторые почтовые клиенты поддерживают HTML и CSS хуже, чем браузеры.
Чтобы письмо не расползалось на разных веб-сервисах, в приложениях и почтовых клиентах, верстальщику писем приходится снабжать код большим количеством «костылей». Однако есть несколько советов, как избежать основных ошибок в вёрстке и создать письмо, за которое не придётся краснеть перед клиентом.
К чему приводит неправильная вёрстка письма
Если верстальщик пишет код для письма по тем же принципам, что и для лендингов, итоговый результат будет далёк от совершенства. Вот лишь некоторые проблемы, которые могут возникнуть при тестировании кода:
- письмо будет отображаться по-разному в почтовых клиентах: какой-то блок может исчезнуть, какой-то окажется не на своем месте;
- фоновое изображение может пропасть;
- рукописные и нестандартные шрифты превратятся в безопасные Arial или Times New Roman;
- письмо будет долго загружаться в почтовике;
- какие-то элементы письма могут отличаться от макета. Некоторые почтовики, накладывают свои стили поверх прописанных, удаляют или игнорируют стили.

На что обращать внимание при вёрстке писем, чтобы избежать проблем
Лучше не использовать <div>
Тег <div> неправильно позиционируется некоторыми почтовыми клиентами, из-за чего блоки могут разъезжаться по странице. Поэтому, когда речь идёт о письмах, где важен дизайн и ровное расположение блоков, безопаснее верстать таблицами: они отображаются без искажений.
Верстальщик может помещать внутрь табличных ячеек любую информацию — картинки и текст. Ячейки могут располагаться в несколько колонок или одну.
Пример расположения колонок в табличной вёрстке письма
Но много колонок всё же не рекомендуется делать. Чем больше колонок, тем меньше размер текста и изображения, а значит читать и просматривать такое письмо неудобно.
Распространённый вариант — одноколоночный макет, в котором ячейки находятся друг над другом. Такой шаблон позволяет письму правильно отображаться на всех устройствах и сохранять читаемый размер текста.
Такой шаблон позволяет письму правильно отображаться на всех устройствах и сохранять читаемый размер текста.
Пример одноколоночного макета
Ограничить размер макета
Ширина макета не должна превышать 700px, чтобы письмо могло полностью отобразиться в Яндекс.Почте на ноутбуках, диагональ которых равна или меньше 15″. Если макет будет шире, он не поместится и частично скроется из-за колонок по бокам экрана. Читать такое письмо неудобно.
Быть готовым, что нестандартные шрифты отобразятся не на всех устройствах
С такими шрифтами проблем не возникает на устройствах Apple. На других гаджетах при открытии письма вместо нестандартных отображаются стандартные шрифты. Вот список стандартных шрифтов, которые на любом экране будут выглядеть одинаково:
- Arial,
- Courier,
- Georgia,
- Helvetica,
- Lucida Sans,
- Tahoma,
- Times New Roman,
- Trebuchet MS,
- Verdana.
Не сокращайте стили и не встраивайте их через внешние ссылки
Внешние стили некоторые почтовики обрезают. Встроенные стили гарантируют, что дизайн письма будет таким, каким его создал дизайнер. Пример встроенных стилей приведен ниже.
Встроенные стили гарантируют, что дизайн письма будет таким, каким его создал дизайнер. Пример встроенных стилей приведен ниже.
<div>Пример текста</div>
Использовать встроенные стили не так удобно. Но чтобы не прописывать рядом с каждым элементом код, можно воспользоваться специальными сервисами, например:
- Premailer.io;
- inlinestyler.torchbox.com.
Они автоматически переведут все внешние стили во встроенные. Помимо внешних, проблемы могут возникнуть и с сокращенными стилями. Например, лучше не использовать:
padding: 1px 2px 3px 4px.
А заменить код на: padding-left: 1px; padding-right: 2px; padding-top: 3px; padding-bottom: 4px.
Сокращайте длину кода
Если размер письма превысит 100Кб, Gmail и Yahoo обрежут письмо. Тогда у пользователя на экране появится кнопка-ссылка с предложением открыть полную версию письма. Читатель может не понять, что происходит, и закрыть письмо.
Поэтому, чтобы не превысить размер, не допускайте избыточности кода: не пишите лишнее. Можно минимизировать код, удалив необязательные пробелы и переносы строк.
Осторожно используйте фоновые изображения
Некоторые почтовики не отображают фоновые изображения. Поэтому не забывайте прописывать bgcolor и задавайте цвета фона таким, чтобы текст оставался читаемым, даже если картинка не отобразится.
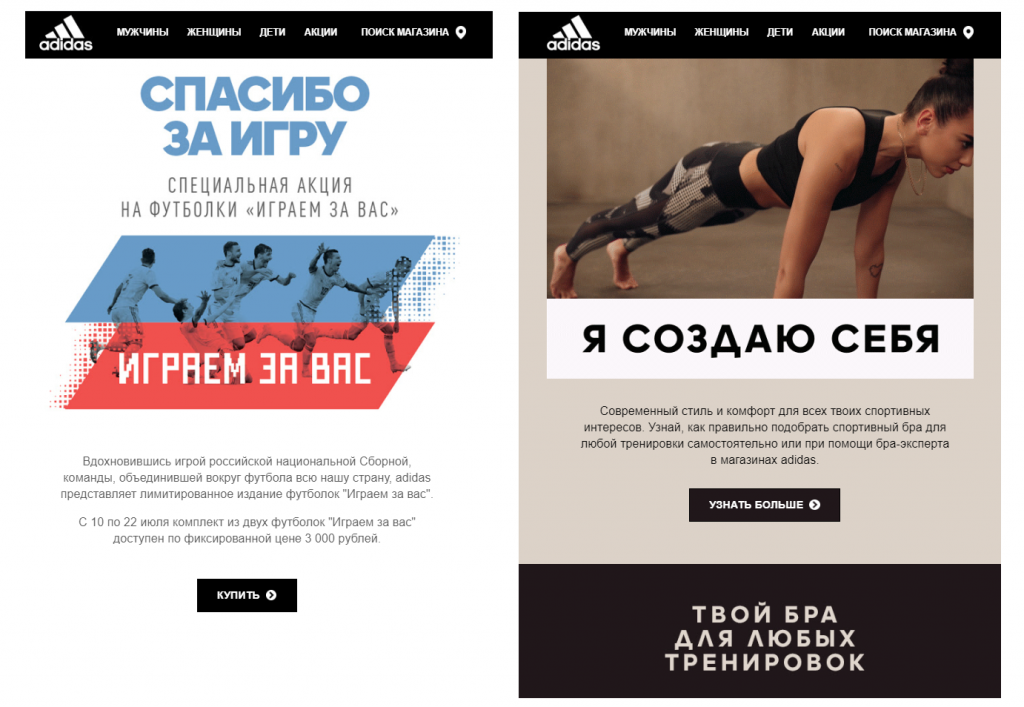
Письмо с фоновой картинкой и текстом сверху
Письмо, в котором фоновое изображение не загрузилось. При этом белый текст нечитаем, так как не прописан цвет фона
Телефоны и адрес почты прописывайте ссылкой
Если этого не сделать, то это сделают почтовые сервисы. Они применят свои стили по умолчанию, в результате чего оформление номера телефона может отличаться от задуманного.
Подробнее о html-вёрстке писем можно узнать в блоге Email Soldiers.
Что можно использовать при вёрстке писем
Картинки
Изображения помогают запоминать до 65% информации, в то время как текст — только 10% — согласно исследованиям Hubspot. Вот несколько советов, как вставить картинки в письма и не испортить макет:
Вот несколько советов, как вставить картинки в письма и не испортить макет:
Gif-анимация
Анимированные картинки привлекают внимание больше, чем статичные. Из минусов — не все почтовики корректно отображают gif, поэтому здесь могут потребоваться медиазапросы — специальный код, который поможет адаптировать письма к разным устройствам, браузерам и почтовым агентам.
Не забывайте следить за размером gif. Чем больше файл анимации, тем дольше он загружается у пользователей. Делайте анимацию до 3 Мб, максимум — 5 Мб.
Прехедер
Прехедер лучше прописывать самостоятельно, иначе почтовые сервисы либо подтянут на его место первые строчки письма, либо — нежелательные ссылки, например, предложение отписаться или отправить письмо в спам.
Если видимый прехедер не нужен, лучше всё равно прописать его, но скрыть отображение стилями.
Как протестировать письмо автоматически
Расскажем о сервисах, которые помогут с вёрсткой писем.
EmailOnAcid
Особенности:
Сервис позволяет проверить отображение письма в 112 почтовиках: мобильных версиях, десктопных и веб. Минимальная подписка обойдётся 73 доллара за месяц.
Достоинства:
- Тестовый период. Прежде, чем купить подписку, сервисом можно бесплатно пользоваться неделю, чтобы изучить возможности и функционал.
- Неограниченное количество превью. После внесения изменений в код, можно сразу же загрузить улучшенный вариант и проверить снова. И так сколько угодно раз.
- Подробный отчет после проверки. Все замечания будут собраны в одном отчёте.
- Библиотека подсказок и решений. Обращайтесь к ней, если что-то не получается. Библиотека пополняется с 2008 года и уже собрала множество полезной информации для верстальщиков.
Недостатки:
Нет инспектора обработанного кода. Не получится выделить какую-то область письма и посмотреть её код, чтобы отработать замечания.
Litmus
Особенности:
Сервис позволяет проверить письмо в 90 почтовых сервисах. Из дополнительных функций — веб-ide, который позволяет редактировать код, система аналитики email-рассылки, функции тестирования производительности, проверка на «спамность». Минимальная подписка обойдётся 80 долларов в месяц.
Достоинства:
- Инспектор обработанного кода. Выделяйте любой участков письма, просматривайте код и сразу же его правьте.
- Тестовый период. Доступен в течение 7 дней. Можно проверить большую часть функционала сервиса.
- Анализ кода и предложения по его улучшению. Сервис проверяет код по 1000 правил, которые нацелены улучшить его совместимость с почтовыми клиентами.
- Отчёт проверки. С подробными пояснениями и визуальным оформлением.
Недостатки:
Некоторые функции доступны только в подписках Pro и Enterprise. Например, советы, как избежать спам-фильтра и попасть в папку «Входящие».
Вёрстка писем: подведём итог
Вёрстка писем принципиально отличается от вёрстки лендингов и сайтов. Почтовые клиенты добавляют свои стили, удаляют или игнорируют ваши стили, отображают блоки некорректно или прячут фоновые изображения.
Чтобы облегчить процесс вёрстки писем, нужно придерживаться некоторых правил и тестировать код на ошибки в специальных сервисах — EmailOnAcid или Litmus.
Если же вёрстка email-рассылок всё равно не радует ни вас, ни клиентов, можно пройти электронный курс по вёрстке, который поможет получить недостающие знания по HTML и CSS, научит обходить особенности почтовых сервисов и создавать красивые адаптивные письма с уникальным дизайном.
Как создать информационный бюллетень по электронной почте с помощью CSS
❮ Предыдущая Далее ❯
Узнайте, как создать информационный бюллетень по электронной почте с помощью CSS.
Подпишитесь на нашу рассылку новостей
Lorem ipsum текст о том, почему вы должны подписаться на нашу рассылку blabla. Текст Lorem ipsum о том, почему вы должны подписаться на нашу рассылку blabla. Текст Lorem ipsum о том, почему вы должны подписаться на нашу рассылку blabla.
Текст Lorem ipsum о том, почему вы должны подписаться на нашу рассылку blabla. Текст Lorem ipsum о том, почему вы должны подписаться на нашу рассылку blabla.
Ежедневный информационный бюллетень
Попробуйте сами »
Как создать информационный бюллетень
Шаг 1) Добавьте HTML
Используйте элемент
Шаг 2) Добавьте CSS:
Пример
/* Стиль элемента формы с рамкой
вокруг него */
form {
граница: 4px сплошная #f1f1f1;
}
/* Добавьте отступы и серый цвет фона для контейнеров */
. container {
container {
padding: 20px;
фоновый цвет: #f1f1f1;
}
/* Стиль элементов ввода и
кнопка отправки */
input[type=text], input[type=submit] {
width: 100%;
отступ: 12 пикселей;
поле: 8 пикселей 0;
отображение: встроенный блок;
граница: 1 пиксель сплошная #ccc;
box-sizing: граница-коробка;
}
/* Добавить поля к флажку */
input[type=checkbox] {
поле сверху: 16px;
}
/* Стиль кнопки отправки */
input[type=submit] {
цвет фона: #04AA6D;
цвет: белый;
граница: нет;
}
input[type=submit]:hover {
непрозрачность: 0,8;
}
Попробуйте сами »
Совет: Перейдите к нашему учебнику по HTML-формам, чтобы узнать Подробнее о HTML-формах.
Совет: Перейдите к нашему учебнику по формам CSS, чтобы узнать
подробнее о том, как стилизовать элементы формы.
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
2 Top0 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Авторское право 1999-2023 по данным Refsnes. Все права защищены.
W3Schools использует W3.CSS.
Как создавать информационные бюллетени HTML с помощью Photoshop, InDesign, Illustrator и Adobe XD | Sendinblue
Хотите создавать информационные бюллетени HTML , которые привлекут внимание вашей аудитории? Отличный. Вы приняли маркетинговое решение, которое принесет вам большую прибыль.
Этот пост поможет вам начать работу. Узнайте об основах дизайна электронной почты, кодировании информационных бюллетеней HTML и доставке электронной почты. 📥
Таким образом, вы поймете, как создавать информационные бюллетени в формате HTML, и разберетесь с набором опций программного обеспечения.
- Что такое информационный бюллетень в формате HTML?
- Каковы преимущества информационных бюллетеней в формате HTML?
- Зачем использовать ПО для создания информационных бюллетеней в формате HTML
- Как создавать информационные бюллетени в формате HTML с помощью программного обеспечения для проектирования
- Как кодировать информационные бюллетени в формате HTML
- Как отправлять информационные бюллетени в формате HTML
- Ограничения программного обеспечения для создания информационных бюллетеней в формате HTML
Что такое информационный бюллетень в формате HTML?
В мире электронного маркетинга существует два типа электронных писем: текстовые электронные письма и электронные письма в формате HTML. 📧
В электронных письмах в формате HTML используются привлекательные элементы дизайна, различные блоки и формы, изображения, кнопки призыва к действию (CTA) поверх текста, чтобы привлечь внимание. Большинство отраслей создают информационные бюллетени в формате HTML для увеличения продаж. 💰
Большинство отраслей создают информационные бюллетени в формате HTML для увеличения продаж. 💰
Дополнительная литература: Что такое информационный бюллетень? Определение, цель и преимущества
Каковы преимущества информационных бюллетеней в формате HTML?
Самым большим преимуществом создания электронных писем в формате HTML по сравнению с обычным текстом является дизайн информационного бюллетеня.
Вы можете контролировать, как электронная почта будет отображаться во входящих. Это равносильно отправке веб-сайта или глянцевой рекламной брошюры прямо в почтовый ящик. Вы можете смешивать и сочетать цвета, шрифты и изображения таким образом, чтобы создать образ вашего бренда.
Обратите внимание, что в других отраслях, таких как юриспруденция и технологии, электронная почта в виде обычного текста может работать лучше. Это потому, что они передают степень серьезности. Они также меньше похожи на рекламу.
Тем не менее, в маркетинговых целях многие бренды используют HTML даже в своих транзакционных электронных письмах, чтобы укрепить свой бренд.
Одно из преимуществ использования дизайнерского программного обеспечения для создания информационного бюллетеня заключается в том, что вам может быть удобно пользоваться определенным инструментом.
Еще одним преимуществом является удобство проектирования, а затем превращения его в код. Кривая обучения кажется менее крутой.
Если вы лучше всего выполняете свою творческую работу в одном программном обеспечении, используйте его. На самом деле, когда дело доходит до дизайна, любой фоторедактор или инструмент компоновки справятся с этой задачей.
1. Как создавать информационные бюллетени в формате HTML с помощью программного обеспечения для дизайна
Для создания информационных бюллетеней в формате HTML необходимо выполнить три основных шага:
- Создайте свою электронную почту . Решите, как это должно выглядеть в почтовых ящиках ваших подписчиков.
- Закодируйте свой дизайн в HTML . Поместите дизайн на язык программирования, который могут отображать почтовые клиенты.

- Отправить письмо . Убедитесь, что оно придет в почтовые ящики вашей аудитории.
Многие программы могут помочь в создании информационных бюллетеней. Вы можете выбрать отдельную программу для разработки, написания кода и рассылки HTML-рассылок. Или выберите одно программное обеспечение для электронного маркетинга.
Как создавать информационные бюллетени в формате HTML с помощью Photoshop
Открытие нового документа в Photoshop
Чтобы создать электронное письмо в формате HTML в Photoshop, сначала откройте новый документ.
Рекомендуемая ширина 800 пикселей. Ширина должна быть немного больше, чем у обычного информационного бюллетеня. Это позволит вам включить фон.
Меньше ограничений на длину бюллетеня. Если вы не знаете, с чего начать, выберите длину 1000 пикселей.
С точки зрения разрешения, 72 DPI будет достаточно для информационного бюллетеня. Как и все изображения для Интернета, вы должны выбрать цвет RGB, а не CMYK, который лучше подходит для печати.
Затем создайте в документе прямоугольник шириной 600 пикселей и отцентрируйте его. Здесь будет размещаться контент вашего информационного бюллетеня. Затем выберите цвет фона для остальной части документа. Белый или светло-серый фон создает приятное впечатление от чтения, не отвлекая.
Настройте информационный бюллетень с полем шириной 600 пикселей
Теперь у вас есть настроенный файл, вы готовы начать. Время проработать дизайн сверху вниз.
Шаг 1: Создайте заголовок
Разместите зеркальную ссылку на веб-версию в верхней части электронного письма в формате HTML. Если изображения не отображаются или почтовый клиент неправильно отображает письмо, зеркальная ссылка позволяет пользователю просмотреть его в своем браузере. Для зеркальных ссылок большинство программ для маркетинга по электронной почте предлагают функцию «Просмотреть это электронное письмо в вашем браузере».
Затем добавьте тизер под ссылкой. Следуйте рекомендациям по изображениям для новостных рассылок: используйте высококачественные изображения рекомендуемых размеров. Вы можете настроить размер изображения в Photoshop, а также текст.
Вы можете настроить размер изображения в Photoshop, а также текст.
Часто тизер включает ваш логотип и узнаваемое фирменное изображение. Вы также можете включить кнопку призыва к действию (CTA) в тизерное изображение. Эта область представляет собой пространство над сгибом, которое читатели впервые видят, когда открывают электронное письмо.
Как правило, длина изображения заголовка должна составлять 200–250 пикселей. Лучший способ убедиться, что область над сгибом покрыта, — протестировать ее в программном обеспечении для электронного маркетинга.
Доработать дизайн корпуса бюллетеня в Photoshop
Шаг 2: Дизайн основной части
После заголовка идет основная часть вашего информационного бюллетеня или рассылки по электронной почте. Вставьте сюда прямоугольник размером 600 пикселей, добавьте текст и вставьте изображения по своему вкусу.
Затем продублируйте этот блок, чтобы добавить содержимое бюллетеня. Используйте направляющие для регулировки блоков и проверки расстояний. Убедитесь, что вы используете достаточный интервал для отличного чтения.
Убедитесь, что вы используете достаточный интервал для отличного чтения.
Чтобы добавить кнопки социальных сетей в свою рассылку по электронной почте, вставьте их в конце под текстом письма.
Шаг 3: Добавьте нижний колонтитул
Наконец, закройте нижним колонтитулом электронной почты. Здесь вы должны указать информацию о компании.
Добавьте ссылки для пользователей, чтобы обновить настройки подписки и отказаться от подписки на информационный бюллетень. Можно использовать меньший шрифт, если он все еще читаем.
Как создавать информационные бюллетени HTML с помощью InDesign
Создайте документ шириной 600 пикселей в InDesign
Для InDesign создайте новый документ с шириной страницы 600 пикселей. Нет ограничений по длине. Сохраните страницу в пользовательском формате и откройте ее.
Начните с прямоугольного инструмента. Создайте три прямоугольника друг над другом, которые будут на всю страницу. Здесь вы будете вставлять заголовок, тело и нижний колонтитул.
Добавить изображение в шапку. Поместите изображение и вставьте его пропорционально. Убедитесь, что все изображения, которые вы используете в информационном бюллетене InDesign, размещены в Интернете. Таким образом, ваши подписчики смогут их увидеть.
Выберите цвет фона. Используйте текстовый инструмент для вставки текста. Наконец, добавьте поля, чтобы текст не упирался в край страницы.
Как и в Photoshop, нижний колонтитул — лучшее место для ссылки на отписку и информации о компании.
Как создавать информационные бюллетени в формате HTML с помощью Illustrator
Illustrator — отличный инструмент для создания изображений. Тем не менее, это не лучший выбор для разработки всего информационного бюллетеня.
Используйте Illustrator для создания фона бюллетеня, логотипов или другой графики. Затем создавайте электронные письма в формате HTML в другой программе.
Создавайте фоны и графику для информационных бюллетеней с помощью Illustrator
Как создавать информационные бюллетени в формате HTML с помощью Adobe XD
Чтобы создать информационный бюллетень в формате HTML в Adobe XD, следуйте тем же инструкциям, что и для Photoshop.
Что выделяется в функциональности Adobe XD, так это его инструмент повторяющейся сетки . Вместо того, чтобы дублировать один блок снова и снова, выберите опцию повторяющейся сетки.
Функция повторяющейся сетки упрощает создание HTML-шаблонов. Создайте один блок контента. Затем наведите курсор на выделение и выберите повтор сетки . Оттуда перетащите группу, пока у вас не будет 4 блока контента.
2. Как кодировать информационные бюллетени HTML
У вас есть дизайн? Большой! Теперь мы подошли к самой сложной части: как закодировать информационный бюллетень в формате HTML.
В некоторых дизайнерских программах есть возможность экспортировать документ в HTML. Но, к сожалению, это не сработает для письма в формате HTML.
Это потому, что программирование HTML для электронной почты не похоже на программирование веб-страницы.
Если у вас есть опыт разработки веб-сайтов, но вы не занимались кодированием информационных бюллетеней в формате HTML, вот несколько вещей, которые следует учитывать.
Что отличает электронные письма в формате HTML
Кодирование электронных писем сильно отличается от веб-дизайна. Это связано с тем, что на то, как будет отображаться электронное письмо, влияет больше факторов.
При программировании для Интернета вы имеете дело с такими факторами, как ОС, браузер и размер экрана. 💻 При программировании для электронной почты вам также нужно подумать о почтовых клиентах, параметрах блокировки изображений и службах отправки.
И хотя существует всего несколько веб-браузеров, в мире существует не менее 1000 почтовых клиентов. Даже если вы посмотрите только на верхнюю часть, вы все равно будете иметь дело примерно с 50 различными почтовыми клиентами.
Кроме того, почтовые веб-приложения — это всего лишь один из способов открыть электронную почту. Помните, что вашу электронную почту могут просматривать на мобильных устройствах, планшетах и других устройствах. 📱
Лучшие сервисы электронного маркетинга позволяют предварительно просматривать информационные бюллетени в формате HTML перед отправкой. Протестируйте свою кампанию в Интернете, на мобильных устройствах и в популярных почтовых клиентах (Gmail, Microsoft Outlook, Yahoo).
Протестируйте свою кампанию в Интернете, на мобильных устройствах и в популярных почтовых клиентах (Gmail, Microsoft Outlook, Yahoo).
Рекомендации по написанию HTML-кода для информационных бюллетеней
- Используйте обычный текстовый редактор. Чтобы создать информационный бюллетень в формате HTML, можно использовать простой текстовый HTML-редактор или визуальный инструмент, например Dreamweaver. Dreamweaver хорошо подходит для кодирования HTML-шаблонов электронной почты, потому что он существует всегда.
- Начните со структуры . Ваш HTML-шаблон будет начинаться с типа документа или первой строки кода, которая сообщает почтовому клиенту, чего ожидать. Под типом документа добавьте заголовок. Здесь будут размещаться ваши медиа-запросы, стили и анимация. Все, что следует за заголовком, считается телом письма. Заключите это содержимое в теги body.
- Забыть отдельные CSS файлы .
 Большинство почтовых клиентов их не поддерживают. Это означает, что вам понадобятся встроенные стили CSS. Они узнаваемы большинством почтовых клиентов, и их можно использовать для ключевых элементов дизайна новостной рассылки, таких как цвета фона и шрифты.
Большинство почтовых клиентов их не поддерживают. Это означает, что вам понадобятся встроенные стили CSS. Они узнаваемы большинством почтовых клиентов, и их можно использовать для ключевых элементов дизайна новостной рассылки, таких как цвета фона и шрифты. - Обнять стол . Для макета бюллетеня используйте вложенные HTML-таблицы. Теги таблицы позволяют обойти тот факт, что почтовые клиенты не поддерживают ни атрибут rowspan, ни атрибут colspan. Вы захотите использовать таблицы повсюду. Добавьте заполнение ячеек для улучшения читаемости.
- Помните альтернативный текст . Сохраняйте изображения отдельно и добавляйте теги альтернативного текста. Это улучшает доступность и облегчает чтение вашего информационного бюллетеня в почтовых клиентах, которые блокируют изображения.
- Укажите конкретный шрифт . Обычные теги HTML, такие как h2 и h3, не будут правильно отображаться в почтовых клиентах.
 Вам нужно указать размер и стиль шрифта в HTML. Узнайте о лучших шрифтах для электронных писем здесь.
Вам нужно указать размер и стиль шрифта в HTML. Узнайте о лучших шрифтах для электронных писем здесь.
Ниже приведен пример кода, который можно использовать при запуске кампании по электронной почте. Это будет отображаться как белый текст на черном фоне.
3. Как отправлять информационные бюллетени в формате HTML
Теперь третий и последний шаг: отправка информационных бюллетеней в формате HTML.
Планируете просто ввести все свои контакты в поле BCC и отправить массовую рассылку по электронной почте с помощью Gmail? К сожалению, использование обычного бесплатного провайдера электронной почты не подходит для электронных писем в формате HTML.
Самая большая проблема — крайне низкая доставляемость электронной почты. Это означает, что большинство ваших электронных писем даже не попадут на сервер почтовых ящиков ваших контактов. 📥
Вместо того, чтобы отправлять информационные бюллетени из личного кабинета, попробуйте инструмент электронного маркетинга. В большинстве программ есть процедуры, обеспечивающие доставку ваших электронных писем в папку «Входящие».
В большинстве программ есть процедуры, обеспечивающие доставку ваших электронных писем в папку «Входящие».
Большинство инструментов также позволяют загружать HTML-файлы ваших шаблонов информационных бюллетеней по электронной почте. После того, как вы разработали и закодировали его, вы можете загрузить его и отправить напрямую.
Ограничения программного обеспечения для разработки информационных бюллетеней в формате HTML
Теперь вы знаете, как создавать электронные письма в формате HTML с помощью инструментов дизайна. Хотя инструменты дизайна могут предложить некоторые преимущества, они могут усложнить вам задачу в будущем.
Это связано с тем, что программное обеспечение для проектирования имеет ограничения, например:
- Потребность в опыте кодирования . Вы не можете просто экспортировать свой дизайн в виде электронного письма в формате HTML. Вам придется закодировать его или попросить кого-то, кто профессионально разбирается в HTML, сделать это.

- Отсутствие гибкости . Если что-то нужно изменить, вам нужно либо отредактировать HTML прямо в отправителе электронной почты, либо вернуться к программному обеспечению для дизайна и снова выполнить все шаги.
Поэтому мы предлагаем более простой способ.
Создавайте информационные бюллетени в формате HTML с помощью Sendinblue
Присоединяйтесь к Sendinblue и создавайте информационные бюллетени HTML в несколько кликов. Наша универсальная платформа для электронного маркетинга позволяет создавать красивые кампании по электронной почте.
Используйте редактор электронной почты Drag & Drop, чтобы создать свою кампанию с нуля. Или выберите из более чем 40 бесплатных шаблонов информационных бюллетеней в формате HTML, которые реагируют на все почтовые клиенты. Предварительный просмотр и тестирование перед отправкой, простая настройка верхнего и нижнего колонтитула, автоматические ссылки для отписки — все это есть. Зачем тратить время и переключаться между инструментами, если вы можете сделать все это в одном, даже на бесплатном плане?
С Sendinblue кодирование не требуется.



 </tr>
12. <tr>
13. <td>
14.Строка 3
15. </td>
16. </tr>
17. </table>
</tr>
12. <tr>
13. <td>
14.Строка 3
15. </td>
16. </tr>
17. </table>
 Поэтому напишите в alt тексте подсказку клиенту, картинка на какую тематику должна быть вместо пустого места. К тому же, не стоит на картинках писать важную уникальную информацию, которая не дублируется в письме. Ведь тогда в случае блокировки изображений, ваше письмо будет абсолютно бесполезным.
Поэтому напишите в alt тексте подсказку клиенту, картинка на какую тематику должна быть вместо пустого места. К тому же, не стоит на картинках писать важную уникальную информацию, которая не дублируется в письме. Ведь тогда в случае блокировки изображений, ваше письмо будет абсолютно бесполезным.