Разметка текста в HTML. Урок 2
Содержание:
- Урок 1 Урок 2 Урок 3 Урок 4 Урок 5 Урок 6 Урок 7 Урок 8 Урок 9 Создание html-документа Структура html-документа Абзацы Заголовки Служебные теги Изображения Ссылки Списки Таблицы Формы Видео Аудио Справочник HTML Справочник CSS Создать сайт на HTML\CSS
Переходим к самому интересному, к содержимому нашей страницы в теге <body>. Поместим в него какой-нибудь текст из двух абзацев и сохраним наш документ.
А теперь откроем нашу страницу в браузере (В папке mysite: клик правой кнопкой мыши по файлу index.html — Открыть с помощью — ваш браузер). И что мы видим? Он выглядит единым массивом, его неудобно читать.
Чтобы разбить текст на абзацы используется тег <p>.
И, конечно, у нас явно не хватает заголовка.
Не забываем снова сохранить документ (сочетание клавиш Ctrl+S). И смотрим в браузере. А здесь не забываем обновить страницу (кнопкой или клавишей F5).
Как видите текст стал отформатирован. А знаете, почему заголовки и абзацы начинаются с новой строки? Потому что теги <h> и <p> являются блочными элементами и занимают всю ширину тега <body>, т.е. всей страницы.
Но кроме блочных, есть и строчные элементы. Добавим в текст теги <b> и <i>. Тег <b> делает шрифт жирным, а <i> устанавливает курсив. Это строчные элементы.
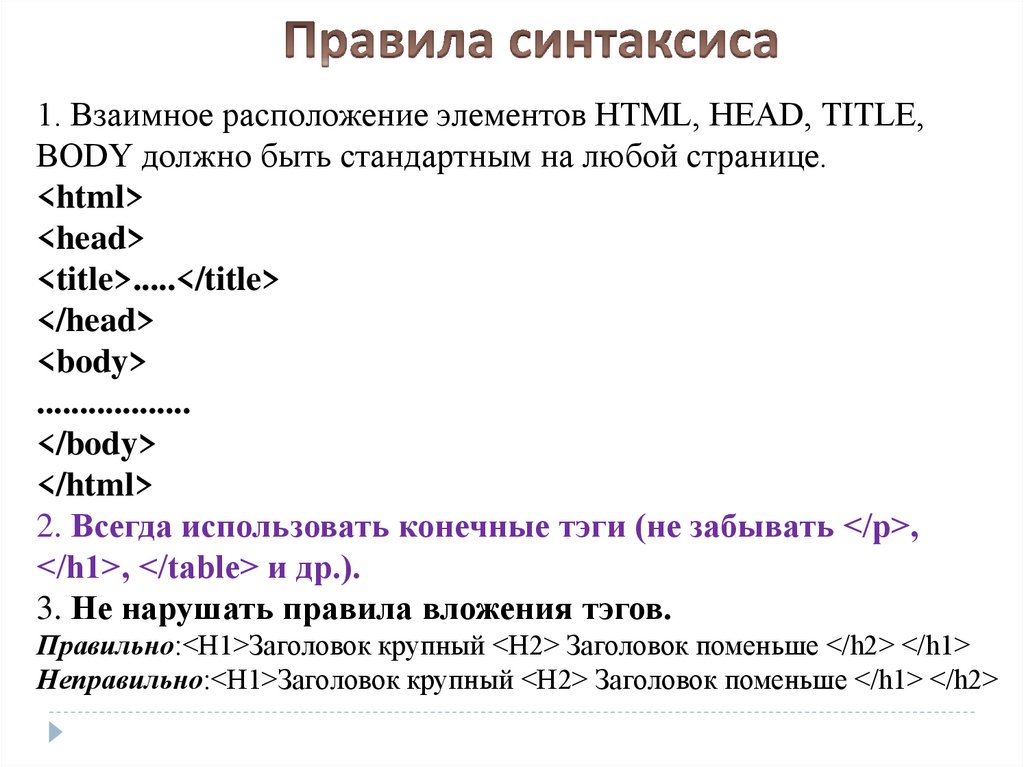
В разметке HTML нужно следовать правилам вложенности тегов. Это чем-то напоминает матрёшку.
Добавим тег <hr> — это блочный элемент. Он занимают всю ширину тега <body>, и создает горизонтальную линию.
Сохраняем документ и смотрим в браузере.
Содержание:
- Урок 1 Урок 2 Урок 3 Урок 4 Урок 5 Урок 6 Урок 7 Урок 8 Урок 9 Создание html-документа Структура html-документа Абзацы Заголовки Служебные теги Изображения Ссылки Списки Таблицы Формы Видео Аудио Справочник HTML Справочник CSS Создать сайт на HTML\CSS
Поделиться с друзьями:
О партнёрках
получить
Сайт с нуля
получить
- Конструкторы сайтов
- Курсы по созданию сайтов
- Курсы по программированию
- Справочник HTML
- Справочник CSS
- Домен
- Хостинги
- Почта для домена
- Illustrator
- Photoshop
- Видеокурсы Photoshop
- Как начать заниматься 3D
- Что такое 3D-моделирование
- Курсы по созданию 3D-графики
- Публикация сайта
- Скорость загрузки сайта
- Семантическое ядро
- SEO раскрутка сайта
- Партнёрские программы
- Партнёрки Рунета ТОП-20
- Инфобизнес
- Контекстная реклама
- Рассылка
- Курсы по заработку в интернете
SEO разметка текста.

Два мужика разговаривают:
— Почему твой сын так быстро растет, за уши тянешь, что ли?
— Не, я просто монитор каждый месяц на 5 сантиметров поднимаю!
Глава 6
В этой главе мы продолжим говорить о семантической верстке сайта, и на сей раз заострим внимание на уместном использовании тегов физического и логического форматирования текста.
На самом деле я уже намекал на то, что умелое использование тегов разметки текста может плодотворно сказаться в продвижении сайта и если Вы внимательно читали 14 главу учебника HTML, то наверняка уже сделали определённые выводы. Так что в этой главе мне придётся повторяться.. делаю это исключительно для того чтобы данный курс о SEO был как можно более полным, а так же для тех людей которые почему то еще не читали 14 главу о тегах физического и логического форматирования! — совсем не навязчиво правда? 🙂
Ладно пардонте за «воду» приступим ..
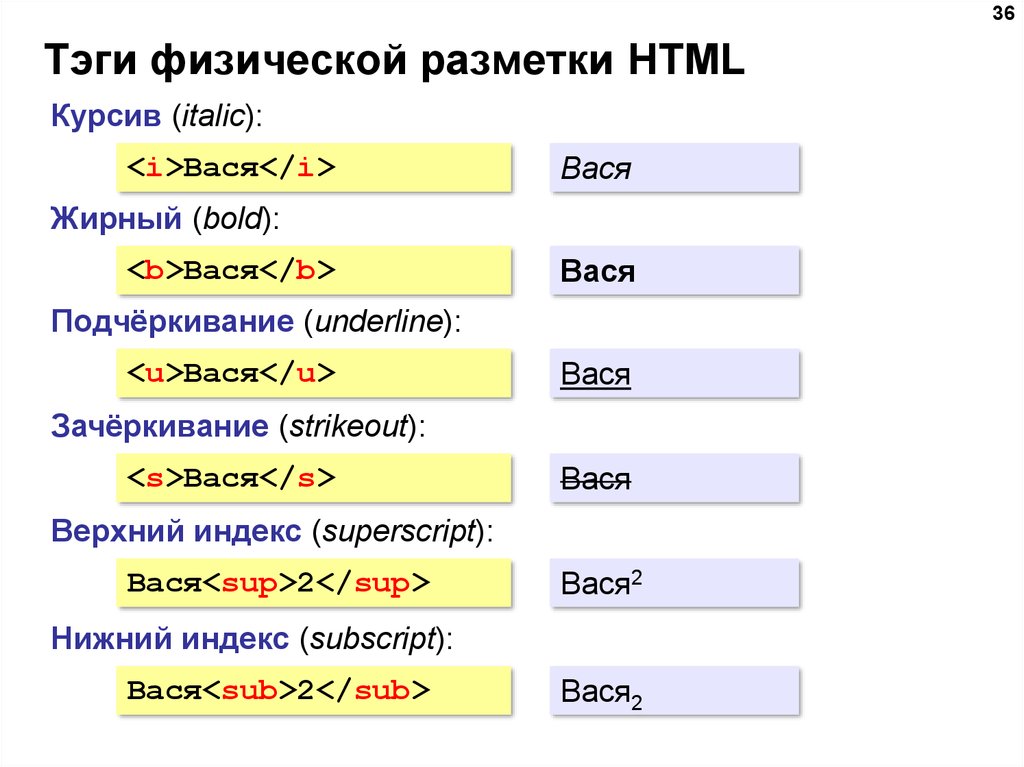
Это теги физического форматирования текста:
<b>, <i>, <u>, <strike>, <s>, <tt>, <small>, <big>, <sup>, <sub>…
— Для оптимизации сайта под поисковые системы они не несут никакой значимости, а созданы и используются лишь для того чтобы физически воздействовать на текст. . делать его жирным, курсивом, большим, малым , моноширным .. и т.д. а раз поисковые системы обращают мало внимания на данные теги то и говорить о них мы не будем.
. делать его жирным, курсивом, большим, малым , моноширным .. и т.д. а раз поисковые системы обращают мало внимания на данные теги то и говорить о них мы не будем.
Поговорим лучше о том на что обращают внимание поисковики, а это теги логического формирования текста:
<abbr>, <acronym>, <address>, <cite>, <code>, <del>, <dfn>, <ins>, <em>, <kbd>, <q>, <samp>, <strong>, <var>..
— все это теги логического форматирования текста о которых Вы можете почитать в уже и без того разрекламированной мной главе учебника HTML. Текст умело и главное грамотно/логично размеченный данными тегами прибавляет немалый «вес» продвигаемой страничке.
Советы:
Выделяйте тегами <em> и <strong> — особенно важные фрагменты текста. А какие фрагменты текста для нас особенно важны? Правильно! Это ключевые слова!
Плохо:
<b>Как создать сайт?</b>
Хорошо:
<strong>Как создать сайт?</strong>
И наоборот.

Плохо:
<em>бессмыслица, вздор, ерунда, чепуха, абсурд, ахинея, галиматья, околесица, дребедень, бредятина, чушь, пурга, мура, и прочая фигня..</em>
Хорошо:
<i> бессмыслица, вздор, ерунда, чепуха, абсурд, ахинея, галиматья, околесица, дребедень, бредятина, чушь, пурга, мура, и прочая фигня..</i>
Старайтесь всегда использовать «расшифровку» для акронимов и аббревиатур с помощью атрибута title.
Хорошо:
Вступай в <acronym title=»коммунистический союз молодёжи»>комсомол</acronym>!!
Выделяйте адреса и контактные данные тегом <address> — это поможет определится поисковой системе с тем же адресом и местоположением Вашей фирмы..
Хорошо:
<address>г.
 Урюпинск Макаронная фабрика. Тел. 12-34-56</address>
Урюпинск Макаронная фабрика. Тел. 12-34-56</address>Плохо:
<i>г. Урюпинск Макаронная фабрика. Тел. 12-34-56</i>
Отвратительно:
<address>На нашей фабрике самые длинные макароны!!</address>
Будьте логичны выделяйте цитаты цитатами (теги<cite>, <q>), аббревиатуру аббревиатурой (тег <abbr>) и так далее.. не стоит выделять допустим программный код тегом <acronym> (акроним) он для этого не предназначен следовательно от этого страдает семантика страницы.. кроме того так Вы рискуете «запутать» и быть непонятыми поисковыми системами.. я уже молчу про какие ни будь специализированные программы, например программы для голосового чтения произносят цитаты с акцентом, а аббревиатуры произносятся побуквенно зачастую основополагаясь на разметку текста выполненную тегами логического форматирования.. представляете, что будет, если данные теги будут расставлены неуместно?
В общем, подводя итоги как этой главы так и пресловутой 14 главы учебника HTML всю соль можно изложить буквально в одном предложении:
Отдавайте предпочтение тегам <em> и <strong> вместо <b> и <i>, и не ленитесь там, где это уместно использовать остальные теги логической разметки текста.
HTML | Форматирование текста | Codecademy
Существует два способа форматирования текста с помощью HTML. Один из способов — использовать теги HTML, которые определяют некоторые характеристики текста, которые должны привести к тому, что он будет отображаться по-разному. Другой способ — использовать свойства типографики CSS для определения определенного форматирования текстового элемента.
Примечание: Современные спецификации HTML избегают использования тегов HTML для указания определенного форматирования элементов (жирный шрифт, подчеркивание, курсив и т. д.), вместо этого используя HTML для описания характеристик текста, позволяя программному обеспечению, отображающему HTML, решать, как теги отображаются. Лучшей практикой для определения определенного стиля текста является использование CSS.
Теги HTML
Следующие элементы HTML могут влиять на форматирование текста:
-
 Обычно отображается жирным шрифтом.
Обычно отображается жирным шрифтом. -
-
-
-
-
-
При устаревшем использовании 9Элементы 0017 , и должны были явно форматировать текст в HTML-документе, их использование устарело. Эти теги теперь указывают характеристики текста без указания окончательного формата его отображения. Если требуется определенный формат, следует использовать CSS.
Стиль HTML с использованием CSS
Для отображения текста в определенном формате используется CSS. CSS можно применять с помощью таблицы стилей или с помощью атрибута стиля . Для форматирования текста можно использовать следующие свойства CSS:
-
@font-face: указывает пользовательский шрифт, который будет использоваться для отображения текста. -
font: Сокращенное свойство, которое устанавливает различные свойства для шрифта элемента в одном объявлении. -
семейство шрифтов: укажите гарнитуру. -
размер шрифта: Устанавливает размер текста. -
стиль шрифта: Чтобы установить стиль шрифта, в котором будет отображаться текст. Следует использовать вместо -
вес шрифта: сделать текст толще или тоньше. Следует использовать вместо
-
text-decoration: Чтобы добавить линии в текст. Следует использовать вместо -
text-shadow: Добавляет тень к тексту.
Краткое введение в язык гипертекстовой разметки (HTML)
Уилл Литтл
HTML теперь эволюционировал в пять поколений и имеет множество новых модных возможностей. Тем не менее, это все еще в немного неудобная фаза , потому что все еще есть некоторые браузеры, которые не полностью поддерживают ее. Это означает, что когда мы используем HTML5, нам нужны изящные резервные варианты (что называется ненавязчивым программированием). Мы поговорим об этом подробнее в следующих уроках.
[Примечание автора: я написал первые пару десятков руководств из этой серии несколько лет назад, и сейчас я обновляю содержание, чтобы отразить эволюцию передового опыта в отрасли. Пожалуйста, прокомментируйте, если вы видите что-то, что я пропустил, что должно быть обновлено. Спасибо!]
Спасибо!]
Вот как выглядит HTML
<голова>
Название моего документа
<тело>
Основной заголовок
Абзац
Еще один абзац
Первая строка — объявление HTML5. Вторая строка закрывается последней строкой, и это хорошая привычка при написании HTML всегда сразу же печатать закрывающий «тег» после открытия (т. чтобы не забыть).
Строки 3–5 — это
документа, который не виден конечным пользователям, но предоставляет браузерам метаданные (заголовок, описание, ссылки на различные активы, о которых документ должен знать и т. д.). документа затем содержит тегов —и
являются примерами, но есть и многие другие. Открывающие теги могут иметь атрибуты
, такие как идентификатор или класс (например,), которые затем могут использоваться CSS или JavaScript (о которых мы поговорим позже) для улучшения пользовательского интерфейса. интерфейс (UI) и пользовательский опыт (UX) вокруг этого тега.
интерфейс (UI) и пользовательский опыт (UX) вокруг этого тега.
Попрактикуйтесь в написании HTML
В W3 Schools есть отличная браузерная функция «попробуйте сами». Вы должны открыть его сейчас, войти и изменить текст, добавить больше тегов, почувствовать, что произойдет, если вы не закроете тег и т. д.
И это все, что вам нужно знать на данный момент. Вы узнаете больше о различных тегах по мере их использования в будущих примерах. Просто помните, что HTML — это просто «разметка» для веб-документа — это не язык сценариев, и он не предназначен сам по себе для каких-то необычных действий. На самом деле, хорошей практикой является рассматривать HTML только как семантическую разметку (т. е. не думать о визуальном дизайне), поэтому HTML5 теперь использует теги, такие как
— —
Перейдите к следующему сообщению в этой серии: Введение в CSS — или вернитесь к учебнику для Mac или Windows, чтобы настроить локальную среду для разработки приложений.


 Урюпинск Макаронная фабрика. Тел. 12-34-56</address>
Урюпинск Макаронная фабрика. Тел. 12-34-56</address> Обычно отображается жирным шрифтом.
Обычно отображается жирным шрифтом.