Как разместить каждую фразу в HTML с новой строки?
Категория: Сайтостроение, Опубликовано: 2018-11-26
Автор: Юлия Гусарь
Приветствую вас, на сайте Impuls-Web!
Достаточно часто, при заполнении сайта контентом в длинных предложениях возникает необходимость делать разрывы в тексте. При размещении каждой новой фразы в HTML с новой строки, мы можем добиться более компактного расположения контента и более привлекательного и наглядного вида. Так же данная возможность будет полезна при публикации стихотворений, или тезисов в виде списка, без использования специальной разметки.
Навигация по статье:
- Тег <br> для начала фразы HTML с новой строки
- Использование тега <br> совместно с плавающими элементами
- Как убрать тег <br>?
Тег <br> для начала фразы HTML с новой строки
Для размещения текста в HTML с новой строки мы можем использовать специализированный HTML-тег
, который имеет следующий синтаксис:
<p>Текст с разрывом<br> строки после тега</p>
<p>Текст с разрывом<br> строки после тега</p> |
Ключевой особенностью использования тега <br> при переносе текста HTML с новой строки является то, что в данном случае для каждой новой строки не добавляются верхний и нижний отступы, как это происходит с тегом <p>.
Пример использования:
<p> Если вам необходимо разместить<br> контент в узком блоке, вы можете<br> воспользоваться переносом для размещения<br>текста HTML с новой строки. </p>
<p> Если вам необходимо разместить<br> контент в узком блоке, вы можете<br> воспользоваться переносом для размещения<br>текста HTML с новой строки. </p> |
Результат:
Если вам необходимо разместить
текст в узком блоке, вы можете
размещения текста HTML с новой строки.
То есть, по сути, хоть мы и имеем несколько отдельных строк, но все они являются элементами одного тега <p>, и соответственно, верхний и нижний отступы применяются один раз.
Использование тега <br> совместно с плавающими элементами
Если вам нужно разделить фрагмент текста, который обтекает, например, изображение, то вы можете воспользоваться специальным параметром clear. Использование <br> с параметром clear, имеющим значение all или left, отменит обтекание для фрагмента текста HTML начинающегося с новой строки. В данном случае фраза будет начинаться под изображением.
Использование <br> с параметром clear, имеющим значение all или left, отменит обтекание для фрагмента текста HTML начинающегося с новой строки. В данном случае фраза будет начинаться под изображением.
Пример использования:
<br clear=»left»>
<br clear=»left»> |
Как убрать тег <br>?
Разбивая контент на несколько фрагментов HTML, начинающихся с новой строки, мы можем добиться определенного внешнего вида нашего текста на страницах сайта. Но здесь есть один нюанс. Дело в том, что при расстановке принудительных переносов, мы лишаем текст пластичности, как это происходит с текстом в теге
при отображении на различных мобильных устройствах.
В обычном абзаце текст, при уменьшении разрешения будет автоматически подстраивать под ширину блока, в котором он размещен.
В случае с размещением каждой новой фразы HTML с новой строки, при изменении ширины блока-контейнера, каждая фраза будет перестраиваться независимо друг от друга.
В случае, если нам данный вариант не подходит, мы можем на определенным разрешении скрыть тег
, и наш тест начнет себя вести как обычный, в тег <p>. Другими словами, мы принудительно убираем все, ранее расстановленные, разрывы.
Вот как это можно сделать:
@media (max-width: 780px) { br{ display:none!important; } }
@media (max-width: 780px) { br{ display:none!important; } } |
Вместо 780px указываете ту ширину экрана, начиная с которой вам нужно скрыть тег <br>.
Если вам нужно убрать разрывы строки только в определенном блоке, то перед названием тега вам нужно указать класс или идентификатор родительского элемента, в котором расположен текст.
.block br{ display:none!important; }
.block br{ display:none!important; } |
Более подробно о том, как делается адаптивность сайта под мобильные устройства вы можете прочитать в этой статье: Как делается адаптивная вёрстка сайта?
Использование тега <br> для размещения текста HTML с новой строки может быть полезно при верстке каких-то небольших и узких блоков.
Надеюсь, данная статья будет для вас полезна. Не забудьте поделиться ею со своими друзьями и оставить комментарий!
Желаю вам успехов в развитии ваших проектов!
С уважением Юлия Гусарь
Новая строка и текстовые данные: все о переносе OTUS
Перенос строк – операция, которая улучшает визуализацию представления данных. Этот процесс встречается как при программировании, так и во время работы с разнообразными текстовыми редакторами. Каждый пользователь должен знать, каким образом добиться желаемого результата.
В данной статье будет рассказано о том, как перенести на новую строку текст в CSS, Word и HTML. Эта информация пригодится всем, кто планирует создавать сайты. А еще – обычным пользователям, работающим с текстовыми редакторами Windows.
Word
MS Word – один из самых популярных текстовых редакторов. Он автоматически осуществляет перевод строки на новую, если не хватает места для написания полноценного слова. Все текстовые данные будут едиными. Но иногда приходится переносить строчки вручную. Сделать это удается несколькими способами.
Он автоматически осуществляет перевод строки на новую, если не хватает места для написания полноценного слова. Все текстовые данные будут едиными. Но иногда приходится переносить строчки вручную. Сделать это удается несколькими способами.
Автоматом
У Word есть специальные настройки автоматического переноса. Для активации соответствующей функции предстоит:
- Открыть редактор и выделить текст, который хочется отредактировать.
- Перейти в «Макет»-«Расстановка переносов».
- Щелкнуть по строчке «Авто».
Это – наиболее простое решение. Но есть и другие варианты переноса.
Вручную и мягкие переносы
Иногда требуется указывать разрыв слова или словосочетания, попадающих в конце строк. Данная ситуация разрешается при помощи мягкого переноса:
- Открыть текст и выбрать в разделе «Главная» блок «Абзац».
- Указать «Отобразить все знаки».
- Нажать ЛКМ в том месте слова, где требуется поставить перенос.
- Нажать Ctrl и -.

Теперь на экране появится соответствующий символ перевода на новую строчку.
Своими руками
Перенос строки в текстах может потребоваться в отдельных частях. В данном случае рекомендуется воспользоваться «ручной настройкой». Автоматически выставленные в приложении параметры выполняться не будут – только по запросу клиента.
Чтобы осуществить переносы строк в текстах, предстоит:
- Выделить фрагмент документа, подлежащий форматированию.
- Перейти в «Макет».
- Нажать на «Расстановка переносов».
- Выбрать в появившемся меню «Ручная».
- Поставить курсор туда, где требуется «разрыв». Подтвердить действия.
Система будет автоматически предлагать вариант переноса строк. Если он устраивает, курсор двигать не нужно. Достаточно просто подтвердить вносимые изменения.
Ограничения
Бывает и так, что нужно сделать перенос имеющейся строки в тексте для предотвращения разрыва слова/фразы/чисел. Пример – телефонные номера. Они должны всегда «писаться слитно».
Они должны всегда «писаться слитно».
На помощь придет ограничение строки. Сделать его можно так:
- Разместить курсор там, где требуется перенос строки (добавление неразрывного дефиса).
- Нажать сочетание Ctrl + Shift и -.
- Посмотреть на результат.
Этот подход не имеет ничего общего с перенесением слов в строчке, но на практике используется часто.
В программировании
Отдельное внимание стоит уделить переносу на следующую строку в программировании. Этот процесс обычно встречается при веб-разработке. Он помогает настраивать корректное визуальное отображение информации на странице.
Здесь перенос строки (или ее разрыв) – это продолжение печати текста с новой строчки (с левого края на порядок ниже или на следующей страничке). В разметке для этой затеи используется определенный тег. Далее переход (перенос написанных строк) будет рассмотрен на примерах CSS и HTML.
Текст на следующей строчке
Перевод на следующую строчку можно делать в HTML при помощи специальных записей. А именно – тегов. Для это во время написания кода требуется вставить «команду» в угловых скобках.
А именно – тегов. Для это во время написания кода требуется вставить «команду» в угловых скобках.
Переход (печать) текста с новой строки помогает провести тег br. Он одиночный. Не требует закрытия. Чтобы воспользоваться соответствующей записью, достаточно вставить его в том месте, где нужно переместить строку.
Выше – пример кода и переноса имеющихся текстовых данных для печати с новой строки. При создании через CSS узких блоков операция производится автоматически. Система считывает данные и слова, которые не помещаются в «выделенной области», переносятся на новую строчку.
Работа со словами
Перенос строки можно провести через CSS свойство. Оно называется word-break. Может иметь несколько значений:
- Normal. Параметр, устанавливаемый по умолчанию. Перенос строки (слова) не производится, если оно может полностью поместиться в текстовом блоке. Визуально произойдет «выход за границы».
- Break-all. Позволяет перенести на новую строку часть слова. Выполняется, когда текстовая запись не помещается в соответствующем блоке.

- Inherit. При установке такого параметра происходит наследование значений, выставленных у родительских компонентов.
Такой вариант написания с новой строки неплох, но он имеет свои недостатки. А именно – никаких разделительных характерных символов в тексте не будет. И переход производится без учета действующих правил.
Самостоятельный подход
Иногда при написании кода перевести текстовую информацию проще вручную. Такой перенос имеющейся строки в тексте помогает, когда данных не слишком много. И при условии, что пользователь готов соблюдать действующие правила.
Чтобы текст писался с новой (нижней) строки, рекомендуется использовать специальный символ. А именно — ­. Его ставят там, где требуется перевод.
Свойство hyphens
Новая строка может быть заполнена информацией в CSS при помощи свойства hyphens. Это – относительно новый подход. Он не слишком хорошо поддерживается старыми браузерами, из-за чего не всегда применяется на практике.
Чтобы писать тексты с новой (заданной) строки через соответствующее свойство, его достаточно просто прописать в скрипте. Выглядит это так:
Несмотря на свою не универсальность, прием активно применяется современными разработчиками. Он для печати с новой строки использует встроенные браузерный словарь.
Выше – визуальные пример того, как выглядит обработанный при помощи рассмотренного метода ранее приведенный код.
Если на сайте соответствующее свойство не работает, нужно дописать для html-тега атрибут lang=«ru». Теперь «новая строка» будет функционировать исправно.
Лучшее решение для изучения темы
Рассмотренная операция не слишком сложная – как в текстовых редакторах, так и при написании программного кода. Но лучше всего отрабатывать изученные приемы на практике. Это поможет разобраться в принципах операции максимально быстро и точно.
Задумываясь, как перенести имеющийся текст в редакторе на новую строку, можно просто нажать на Enter. Курсор перейдет на порядок ниже, но система сочтет запись новым абзацем. А вот с кодами ситуация сложнее. Чтобы быстрее освоить HTML и CSS, переходы и иные особенности разработки, рекомендуется закончить специализированные онлайн курсы. Они организованы дистанционно, в конце пользователь получит сертификат, подтверждающий соответствующие навыки и умения в выбранном направлении.
А вот с кодами ситуация сложнее. Чтобы быстрее освоить HTML и CSS, переходы и иные особенности разработки, рекомендуется закончить специализированные онлайн курсы. Они организованы дистанционно, в конце пользователь получит сертификат, подтверждающий соответствующие навыки и умения в выбранном направлении.
Хотите освоить современную IT-специальность? Огромный выбор курсов по востребованным IT-направлениям есть в Otus. В частности, вас может заинтересовать курс, посвященный FullStack-разработке, первой ступенью которого является изучение HTML/CSS:
Как добавить разрыв строки в текст html без использования тега html
спросил
Изменено 1 год, 11 месяцев назад
Просмотрено 20 тысяч раз
Я хочу вставить разрыв строки в текст моего профиля на веб-сайте, который позволяет вставлять только текст, поэтому я не могу использовать теги html.
Я хотел бы знать, можно ли каким-либо образом вставить разрыв строки так же, как вставка пробелов или табуляции с использованием кодов ASCII?
1
Вы можете установить пробел на перед строкой — это будет учитывать возврат каретки.
р {
пробел: до строки;
}
Здравствуйте,\r\nДо свидания!
Отобразится:
Здравствуйте! До свидания!
Я думаю, вы ищете такие коды, как ' ' и так далее…
Код возврата переноса: '
'
Возможно, то, что вы ищете, находится там: HTML-коды ASCII
1
Нет. Вы можете ввести, например. символ ПЕРЕВОДА СТРОКИ как  Вы не можете переопределить правила HTML для обработки символов самими символами (только разметкой HTML или CSS).
Вы не можете переопределить правила HTML для обработки символов самими символами (только разметкой HTML или CSS).
Возможно, вы не сможете добавить произвольный разрыв строки . Однако вы можете повлиять на то, где происходит разрыв строки, если текст должен отображаться внутри контейнера, длина которого недостаточна для отображения текста в виде одной строки. Просто используйте неразрывные пробелы в нужных местах в тексте.
Предположим, что текст содержит предложения, и он будет разбит на несколько строк, и вы хотите, чтобы перед определенным предложением был разрыв строки. Затем используйте в предложении неразрывные пробелы вместо обычных. Тогда конкретное предложение, возможно, не поместится на текущей строке и будет отображено на новой строке:
Текст должен отображаться в этом поле. Давайте форсируем разрыв строки. Этот•текст•начинается•с•новой•строки, так как он не помещается на предыдущей строке без разрыва текста. (• означает ).
1
Вы можете использовать тег
 Внутри этого тега текстовые разрывы строк отображаются как фактические разрывы строк в html.
Внутри этого тега текстовые разрывы строк отображаются как фактические разрывы строк в html.
это текст с разрывы строк
<пред> это текст с разрывы строк
2
В теле mailto это создало новую строку без каких-либо проблем: %0D
Попробуйте \n сразу после того места, где вы хотите разбить строку.
Вы и все, кто читает это, вероятно, можете использовать это
%0A
0
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Создание разрыва строки в HTML
Введение:
Язык гипертекстовой разметки — это язык, известный во всем мире благодаря своей гибкости и простым в использовании свойствам, функциям и тегам. В HTML абзац, строфа любого стихотворения или почтовый адрес всегда начинаются с новой строки.
В HTML абзац, строфа любого стихотворения или почтовый адрес всегда начинаются с новой строки.
Для этого пользователи могут легко создать новую строку с различными тегами в HTML 9.0047 . Но что, если им нравится добавлять текст в абзац, который будет начинаться с новой строки? Также возможно использовать различные способы использования тегов в HTML. В этой статье мы обсудим все различные методы разрыва строки в HTML.
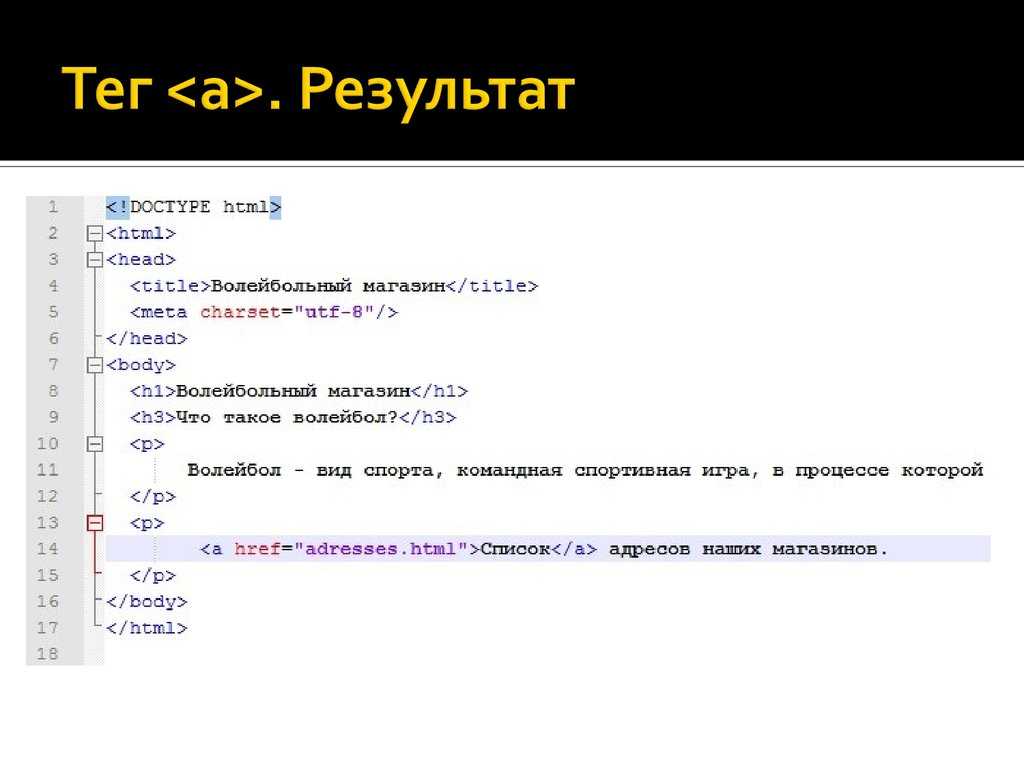
- Использование тега
- Использование тега
- Использование тега
- Использование тега
- Использование тега
Способ 1. Использование тега
для разрыва строки в HTML:Когда пользователи хотят добавить новую строку или начать с новой строки, они могут использовать этот тег HTML
, например, в стихах или адреса, где необходим разрыв строки. В HTML тег
В HTML тег
является пустым тегом.Это означает, что для тега не требуется закрывающий тег. Как правило, веб-браузер не распознает новую вставленную строку и часть абзаца в тексте содержимого. Таким образом, если пользователи хотят начать с новой строки, они должны вставить разрыв строки с помощью HTML-тега
.Когда пользователи добавляют разрыв строки, это означает переход на новую строку для добавления нескольких пробелов между двумя разными строками, любых дополнительных абзацев документа HTML или элементов веб-страницы. Одним из атрибутов тега
является атрибут «clear». Тег
указывает браузеру, где начинать новую строку после разрыва предыдущей строки.Фрагмент кода:
<тело>Пример HTML-тега br
разрыв строки с тегом br
разрыв строки с тегом br
разрыв строки с тегом brПримечание. Для этого тега не требуется закрывающий тег
Вывод:
Фрагмент кода выполнения
Некоторые браузеры, поддерживающие HTML-тег
:- Firefox
- Гугл Хром
- Internet Explorer
- Microsoft Edge
- Опера
- Сафари
Способ 2: Использование тега
для разрыва строки в HTML:Хотя div предназначен для создания раздела для нового содержимого в HTML, такого как изображения, текст, верхний и нижний колонтитулы, панель навигации и многое другое.
 , пользователи часто могут использовать это для создания новой строки. Тегсодержит как открывающий, так и закрывающий теги. Тег— это элемент блочного уровня. Таким образом, пользователи могут установить разрыв строки до и после него.
, пользователи часто могут использовать это для создания новой строки. Тегсодержит как открывающий, так и закрывающий теги. Тег— это элемент блочного уровня. Таким образом, пользователи могут установить разрыв строки до и после него.Фрагмент кода:
<тело>Пример HTML-тега br
разрыв строки с тегом brразрыв строки с тегом brразрыв строки с тегом brПримечание. Пользователи должны добавлять конечные теги при использовании этого тега
Вывод:
Фрагмент кода выполнения
Некоторые браузеры, поддерживающие тег HTML
, следующие:- Internet Explorer
- Гугл Хром
- Опера
- Сафари
- Firefox
Способ 3. Использование тега
для разрыва строки в HTML:
Как правило, тег HTML
предназначен для определения встроенных элементов и содержимого абзаца. Тег
Тег— это тег, который имеет открывающий и закрывающий теги, известные как парные теги.
Обязательно закрыть тег. Тег
работает почти так же, как тег
, но разница заключается в том, что HTML-тегявляется элементом блочного уровня и в основном используется для добавления контента, тогда как пользователи могут использовать тег
для принудительного разрыв строки внутри элемента.Обычно пользователи представляют абзацы в визуальных средствах массовой информации как части текста, отделенные от частей соседнего текста пробелом, пустой строкой или отступом первой строки. Но абзацы HTML ( или тег
) может быть структурным набором связанного контента, например изображений, видео или других форм элементов или полей.Фрагмент кода:
<тело>Пример тега абзаца HTML
разрыв строки с тегом br
разрыв строки с тегом br
разрыв строки с тегом br
Примечание.
 Пользователи должны добавлять конечные теги при использовании этого тега
Пользователи должны добавлять конечные теги при использовании этого тегаВывод:
Фрагмент кода выполнения
Некоторые браузеры, поддерживающие HTML-тег
:
- Internet Explorer
- Гугл Хром
- Firefox
- Сафари
- Край
- Опера
Способ 4. Использование тега HTML
:
В этом методе мы показываем использование тега HTML
тег, который определяет предварительно отформатированный текст. Браузер будет отображать текст в элементешрифтом фиксированной ширины, а текст поддерживает разрывы строк и пробелы.
Фрагмент кода:
<тело>Пример предварительного тега HTML
<пред> Это первая строка Это вторая строка Это третья строкаВывод:
Фрагмент кода выполнения
Некоторые браузеры, которые поддерживают HTML-тег
:
- Internet Explorer
- Гугл Хром
- Firefox
- Сафари
- Край
- Опера
Способ 5.
 Использование HTML-тега :
Использование HTML-тега : Здесь мы использовали тег , который принудительно разрывает строку с помощью CSS 9.0138 дисплей:блок . Он создает разрыв строки.
Фрагмент кода:
<голова> <стиль> h2 диапазон { дисплей: блок; } <тело>Это разобьет здесь строку
и это вторая строкаВывод:
Выполнить фрагмент кода
Некоторые браузеры, поддерживающие тег HTML :
- Internet Explorer
- Гугл Хром
- Firefox
- Сафари
- Край
- Опера
Заключение:
Когда пользователи хотят, чтобы часть контента, которая является обязательной, отображалась в отдельной строке, например, строфа стихотворения или почтовый адрес, они могут использовать любой из вышеперечисленных тегов и применить элементы разрыва строки.

- Использование тега



 В HTML тег
В HTML тег  , пользователи часто могут использовать это для создания новой строки. Тег
, пользователи часто могут использовать это для создания новой строки. Тег Тег
Тег Пользователи должны добавлять конечные теги при использовании этого тега
Пользователи должны добавлять конечные теги при использовании этого тега Использование HTML-тега
Использование HTML-тега 