Как самостоятельно создать собственный сайт
После того как вы ознакомились с созданием простейшего одностраничного сайта перейдем к сайту посложнее , из пяти страниц.
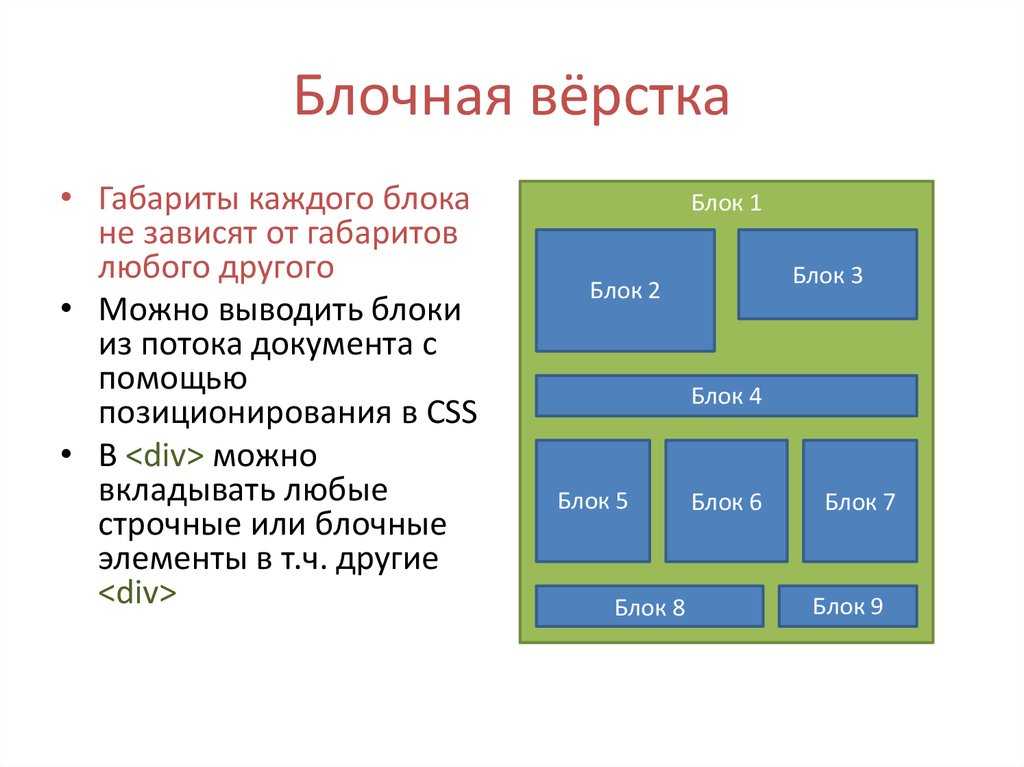
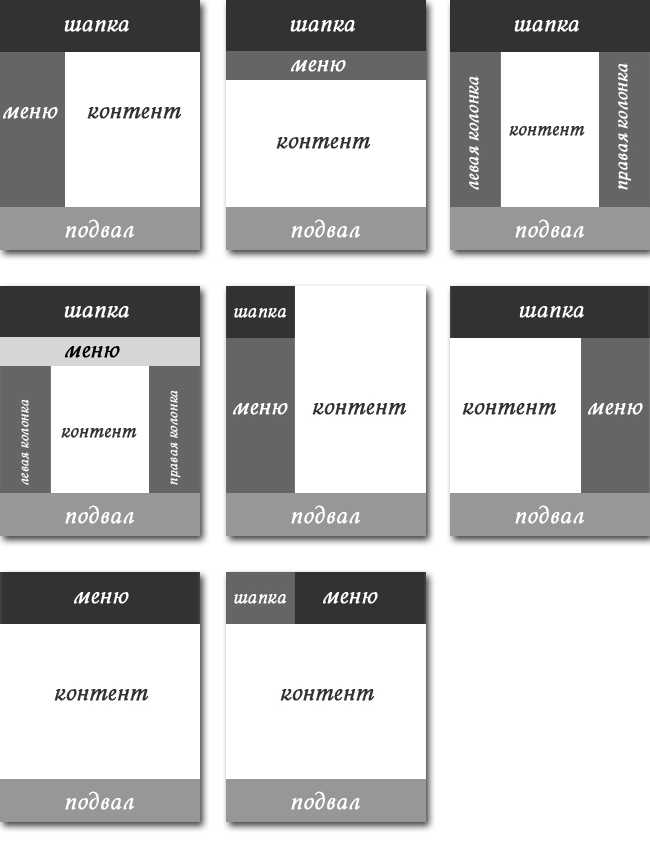
Ввиду того,что мы будем создавать простой пятистраничный сайт мы рассмотрим создание сайта без CMS (без движка).Стоит заметить что для создания сайта применяются табличная или блочная верстка.В большинстве случаев для создания применяется и табличная и блочная верстка.Здесь мы будем рассматривать табличную верстку.
Во первых необходимо создать папку к примеру в «Мои документы» и назвать «htdocs».В эту папку вы должны помещать все документы связанные с созданием сайта.
| <html> <head> <title> </title> </head> <body> </body> </html> |
Напишем необходимый минимальный набор тегов.Для этого можно использовать любой текстовый редактор,сохраняющий документ в формате HTML,например «Блокнот» — стандартный редактор в Windows.При сохранении в этом редакторе в строке «тип файла» выберите — Все файлы,а в строке «имя файла» — ваше имя файла и формат-html.Примерно вот так — «site.html». |
Пишем код таблицы между тегами <body> и </body>.
| <html> <head> <title> </title> </head> <body> <table Border=0> <tr> <td></td> <td></td> <td></td> <tr> <td></td> <td></td> <td></td> <tr> <td></td> <td></td> <td></td> </tr> </table> </body> </html> | Далее приступим к созданию таблицы. Пишем код таблицы(здесь и далее вставляемые элементы будут выделены красным цветом.) Контент сайта пишется в ячейке между тегами |
Так таблица будет выглядеть :
| <html> <head> <title> </title> </head> <body> <table Border=0> <tr> <td>1 ячейка</td> <td>2 ячейка</td> <td>3 ячейка</td> <tr> <td>4 ячейка</td> <td>5 ячейка</td> <td>6 ячейка</td> <tr> <td>7 ячейка</td> <td>8 ячейка</td> <td>9 ячейка</td> </tr> </table> </body> </html> |
| <html> <head> <title> </title> </head> <body> <table Border=0> <tr bgcolor=»#B3FDB2″> <tr bgcolor=»#D0D2FF»> <tr bgcolor=»#FFF0F0″> | Теперь приступим к точной разметке таблицы введя теги width и height в тег <table> и <td> таблицы. В пикселях можно более точно установить размеры таблицы,но сейчас мы будем указывать в процентах,так как в дальнейшем не придется дополнительно описывать процедуру адаптации сайта под различное разрешение экрана у посещающих ваш сайт пользователей. В теге <table> установим высоту и ширину=100%. В теге <td> указываем проценты от размера таблицы а также желательно сразу указать цвет строк bgcolor,чтобы таблица была видна. |
Посмотрите страницу с таблицей в малом окне.Щелкните по фото ниже.
<html> <head> <title> </title> </head> <body> <table Border=0> <tr bgcolor=»#B3FDB2″> <td></td> <td> <h3>Мой сайт о дизайне</h3></td> <td></td> </tr> <tr bgcolor=»#D0D2FF»> <tdheight=»8%»></td> <td></td> <tdheight=»8%»></td> </tr> <tr bgcolor=»#FFF0F0″><td></td> <td> <h4>Мы занимаемся дизайном дома и приусадебного участка.  Мы можем спроектировать ландшафты загородного дома.</h4> <</td> <td></td> </tr> </table> </body> </html> | Далее будем наполнять содержимым наш сайт Напишем во 2 ячейке название страницы,сразу задайте размер шрифта <h3>Мой сайт о дизайне </h3>, |
А теперь добавим в наш сайт картинки дизайна.Чтобы вставить картинку или фото на сайт применяется тег <img src=»имя.jpg»>.Когда будете добавлять свои картинки на сайт,замените имя картинки на своё и поместите их в папку сайта.
<html> <head> <title> </title> </head> <body> <table> <tr bgcolor=»#B3FDB2″> <td><img src=»landshaft1.  jpg»></td> jpg»></td><td> Мой сайт о дизайне</td> <td><img src=»landshaft2.jpg»></td> </tr> <tr bgcolor=»#D0D2FF»> <tdheight=»8%»></td> <td></td> <tdheight=»8%»></td> </tr> <tr bgcolor=»#FFF0F0″><td>></td> <td>Мы занимаемся дизайном дома и приусадебного участка. Мы можем спроектировать ландшафты загородного дома.</td> <td></td> </tr> </table> </body> </html> |
Посмотрите страницу в малом окне.Щелкните по фото ниже.
| <html> <head> <title>Создание сайта самостоятельно </title> </head> <body> <table> <tr bgcolor=»#B3FDB2″> <td><img src=»landshaft1.  jpg»></td> jpg»></td><td><img src=»landshaft2.jpg»></td></tr> <tr bgcolor=»#D0D2FF»> <tr bgcolor=»#FFF0F0″> | Приступим к дальнейшей вставке содержимого в сайт.Придумайте название сайта и впишите его в заголовок между тегами <title> и </title> Заголовок сайта будет невидим в рабочей области и нужен для поисковых систем Интернета. Седьмую ячейку отдадим под меню. Заполните ячейки содержимым сайта к примеру ,в 4 ячейке- Главная, в 5 ячейке-Садовый дизайн, в 6 ячейке-Внутренний дизайн, в 9 ячейке-Кухонный дизайн. На 4,5,6,9 ячейку тоже создаются вторые страницы со ссылками на них |
Посмотрите первую страницу в малом окне.Щелкните по фото ниже.
Смотрим первую страницу сайта на полном экране.
Осталось немного,увеличить шрифт и расположить его в середине.
В Мой сайт о дизайне добавьте размер шрифта <h4> и измените шрифт основного текста значением <h3></h3> а также разместите эти надписи по центру <center></center>
| <html> <head> <title>Создание сайта самостоятельно </title> </head> < body> <table> <tr bgcolor=»#B3FDB2″> <tr bgcolor=»#D0D2FF»> <tdheight=»8%»><center><a href=»site1-2.html»> Главная</a></center></td> <tr bgcolor=»#FFF0F0″><td> </td><td><center><h3>Мы занимаемся дизайном дома и приусадебного участка. <td> <center><a href=»site5.html»>Дизайн для кухни</center></a></center></td> |
Посмотрите первую(главную) страницу
Вот теперь вы можете посмотреть первую(главную) страницу
Создайте вторую страницу сайта. Скопируйте минимальный набор тегов которые мы писали в самом начале создания сайта и вставьте в текстовый редактор. Сохраните его под именем site2.html в папке для файлов сайта,которую вы создали в самом начале урока.Это и будет вторая страница сайта на которую мы будем делать ссылку из первой(главной) страницы.Откройте site2.html в текстовом редакторе и напишите <h4> Я покажу вам свои фотографии </h4> а также задайте цвет <font color=»#FF0000″> </font> и размер <h3></h3>
Скопируйте минимальный набор тегов которые мы писали в самом начале создания сайта и вставьте в текстовый редактор. Сохраните его под именем site2.html в папке для файлов сайта,которую вы создали в самом начале урока.Это и будет вторая страница сайта на которую мы будем делать ссылку из первой(главной) страницы.Откройте site2.html в текстовом редакторе и напишите <h4> Я покажу вам свои фотографии </h4> а также задайте цвет <font color=»#FF0000″> </font> и размер <h3></h3>
| <html> <head> <title> </title> </head> <body font color=»#FF0000″><h3>Я покажу вам свои фотографии</h3></font> </body> </html> |
Вставьте на страницу фотографии
<img src=»land1.jpg»>
<img src=»land2.jpg»>
Вы можете вставить свои фото,только укажите их размер в пикселях: <img src=»имя. jpg»>, а также поместите эти фото в папку с сайтом.
jpg»>, а также поместите эти фото в папку с сайтом.
Это полный код вашей второй страницы
| <html> <head> <title> </title> </head> <body><h3>Я покажу вам свои фотографии</h3> <img src=»land1.jpg»> <img src=»land2.jpg»> </body> </html> |
Посмотрите вторую страницу
Смотрим вторую страницу в большом окне.
Сделаем ссылку на эту страницу в первой(главной) странице.
Ссылки создаются тегом <a href=»имя страницы.html»>Ссылка</a>
Откройте первую страницу в текстовом редакторе и напишите в 7 ячейке таблицы ссылку <a href=»site2.html»>Мои фото</a>
Посмотрите полный код вашей главной страницы
<html> <head> <title> </title> </head> <body> <table> <tr bgcolor=»#B3FDB2″> <td ><img src=»landshaft1.  jpg»></td> jpg»></td><td><center><h4>Мой сайт о дизайне</h4></center></td> <td><img src=»landshaft2.jpg»></td> </tr> <tr bgcolor=»#D0D2FF»> <tr bgcolor=»#FFF0F0″> <td><a href=»site5.html»>Дизайн для кухни</a></center> |
Для страниц со ссылок:
Садовый дизайн (site5. html)
html)
Дизайн интерьера (site7.html)
Дизайн для кухни (site8.html)
создаются отдельные страницы.
Вот мы и сделали сайт и вы его можете посмотреть здесь
В папке htdocs которую вы создали в начале урока должны быть файлы
tab1.html
tab3.html
landshaft1.jpg
landshaft2.jpg
site1-1.html
site1-2.html
site1-3.html
site2.html
site5.html
site7.html
site8.html
land1.jpg
land2.jpg
Важные советы
Когда будете делать свой сайт, главную или первую страницу сайта (у нас она называется site1-3.html) всегда сохраняйте под именем index.html При загрузке с сервера она будет загружаться первой, и возьмите себе за правило сразу ее так и называть, в дальнейшем вы не будете путаться при создании ссылок.
Папка, в которой будете хранить файлы для сайта должна называться htdocs. Имена папок и файлов сохраняйте с английскими буквами. Создавая сайт в одном браузере обязательно просмотрите его в других,потому что сайт созданный к примеру в OPERA может совсем по другому выглядеть к примеру в INTERNET EXPLORER
Создавая сайт в одном браузере обязательно просмотрите его в других,потому что сайт созданный к примеру в OPERA может совсем по другому выглядеть к примеру в INTERNET EXPLORER
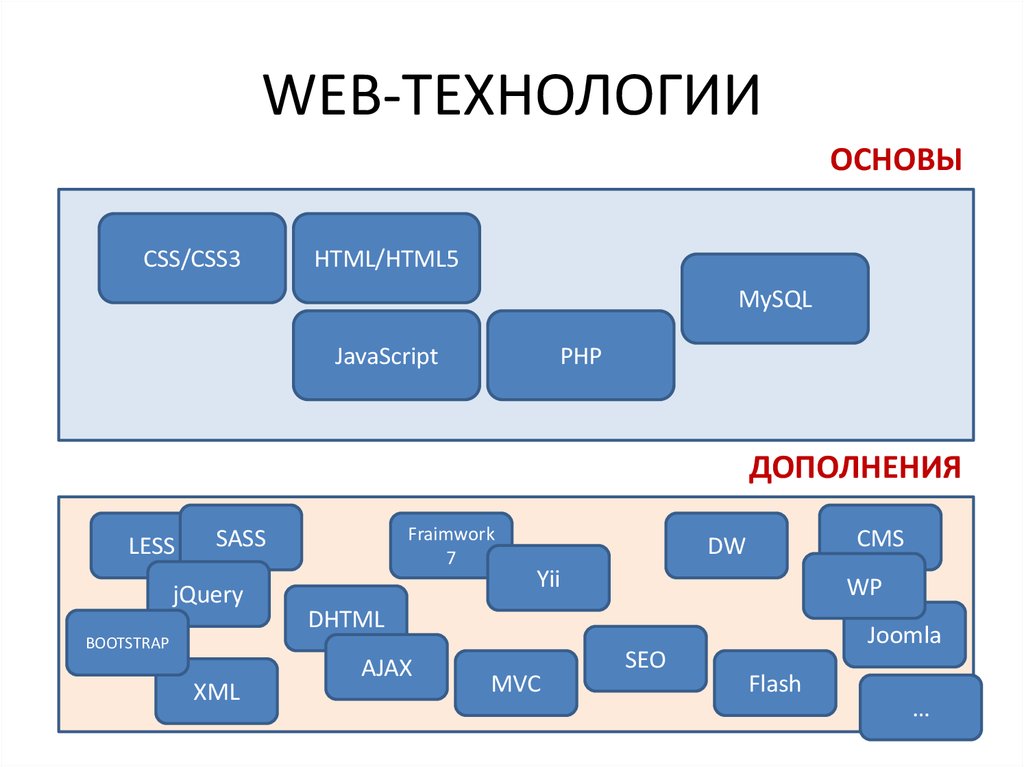
Мы рассмотрели создание самого простого сайта.Я надеюсь что вы поняли основы создания WEB-страниц.Для того что бы сделать хороший сайт,который пользовался бы успехом в Интернете, надо знать намного больше .К примеру вам надо изучить языки JavaScript,PHP,MySQL и другие ,каскадные таблицы CSS,в общем все это придет вам со временем.
Удачи!
20 самых красивых и творческих сайтов на HTML5
Новая технология HTML5 ввела множество новых и классных технологий и возможностей. С помощью которых можно создавать совершенно удивительные вещи. Так же эта технология помагает разработчикам создавать такие сайты, которые мы не видели нигде раньше.
Его мультимедийные возможности, позволяют нам сделать потрясающую анимацию с плавными переходами, а также просто вставлять музыку и видео, и делать с этими файлами практически всё.
Сегодня я представляю Вам несколько примеров таких сайтв, которые используют практически все возможности HTML5. Я уверен, что после просмотра вдохновение аж зашкалит 🙂 Наслаждайтесь.
Возможно Вам будут интересны вот эти подборки:
- 20 красивых сайтов с эффектом параллакса при прокрутке страницы (Часть 2)
- Очень красивые сайты с использованием креативных текстур (Часть 2)
- Очень красивые сайты в которых используется адаптивный веб — дизайн
- 20 красивых сайтов с не стандартной и необычной геометрией
- Самые удивительные примеры слайдеров в веб-дизайне (Часть 3)
Интересный сайт сделанный с помощью HTML 5. Вам нужно добавить усы к видео на котором находятся разнообразные герои. Это как оказалось не очень и просто сделать 🙂
Необычный сайт. Это как бы история. Почему то этот сайт очень тесно связан с ИЕ9. Я так и не понял, возможно он продвигается с помощью этого браузера. В общем сайт очень крутой с классными историями и музыкой.
Наверное самые красивые иллюстрации на сайте Швейцарского часового. Очень красиво, просто сказочно. И естественно этот сайт сделан на самых новых технологиях HTML5 и JQuery.
Довольно необычный сайт с 3d графикой рок — певицы Бьёрк (Bjork). Красивые 3d элементы добавляют необыкновенную объёмность сайту, в общем нужно зайти и посмотреть.
Необычный сайт на HTML5, в котором нужно переместить компакт диск в указанное место и смотреть видео ролики. Идея просто супер, и очень удобно.
Супер веб — сайт Джеймса Андерсона, который очень любит игру крикет, и таким образом сделал сайт — инфографику с красивой и «живой» статистикой игры.
Сайт популярных джинсов, который использует HTML5 видео, таким образом получилось всё довольно таки очень привлекательно, а главное такие сайты поддерживают абсолютно все браузеры.
Если Вы всё время мечтали научится играть на пианино, то не упустите свой шанс и попробуйте. Правда это довольно необычное пианино, но очень красивое и креативное 🙂
Наглядный пример использования Flash технологий в HTML5. Очень красиво, удобно, и конечно же очень развлекательно.
Очень красиво, удобно, и конечно же очень развлекательно.
www.the-bea.st
Замечательный пример творческого сайта, который наглядно показывает все возможности HTML5. Прекрасная и качественная анимация и красивые иллюстрации.
Классный сайт на котором можно посмотреть разнообразные видео со всей планеты. И конечно же этот сайт отчётливо подчёркивает огромные возможности HTML5.
Это стильный цифровой комикс, воплощённый в жизнь с помощью HTML5. Этот сайт доставит огромное удовольствие поклонникам книги.
Это очень красивая и огромная энциклопедия зарубежных сериалов. Очень будет полезна для поклонником.
beta.theexpressiveweb.com
Классный справочник, который был создан компанией Adobe, в котором представлены разные полезности, например как CSS3 анимация и т.д.
Сайт, который показывает использование видео на сайте с помощью HTML5. Создатель видео Крис Молоко, он же и создал этот сайт со своими друзьями из Гугл.![]()
Очень интересный пример использования видео через HTML5, это своеобразный пазл который нужно просто собрать 🙂 Попробуйте, Вам понравится.
Супер пример использования параллакса, HTML5 и JQuery в веб дизайне.
Своеобразная карта, которая наглядно показывает поставку оружия в разные страны мира.
Классный сайт на HTML5. Называется он Счастливый отпуск, я думаю, что тут не нужно подробностей.
Это популярный сайт радиостанции, который использует технологии HTML5, JQuery и плавные переходы с красивой анимацией на CSS3.
Огромное спасибо speckyboy.com
HTML-сайт с примерами кода
HTML-сайт с примерами кода
В этой статье мы рассмотрим несколько примеров проблем Html Website в программировании.
Существует много разных подходов к решению одной и той же проблемы Html Website. В следующем разделе обсуждаются различные другие потенциальные решения.
В следующем разделе обсуждаются различные другие потенциальные решения.
для шаблонов для возни с кодами и любых экспериментов использовать: https://github.com/learning-zone/website-templates
Мы смогли продемонстрировать, как исправить ошибку веб-сайта HTML, рассмотрев множество примеров, взятых из реального мира.
Что такое HTML-сайт?
HTML (язык гипертекстовой разметки) — это код, который используется для структурирования веб-страницы и ее содержимого. Например, контент может быть структурирован в виде набора абзацев, списка маркированных пунктов или с использованием изображений и таблиц данных.03 октября 2022 г.
Можно ли использовать HTML для веб-сайта?
HTML — это стандартный язык разметки для создания веб-сайтов, а CSS — это язык, описывающий стиль HTML-документа. Мы объединим HTML и CSS, чтобы создать базовую веб-страницу.
Являются ли HTML-сайты бесплатными?
Вполне нормально получить бесплатные темы HTML и использовать их в качестве шаблона HTML-сайта или веб-страницы, используемой в качестве шаблона целевой страницы.
Какие веб-сайты создаются с помощью HTML?
Даже если вы никогда раньше не создавали веб-сайт, вы, вероятно, слышали об HTML.
- Глутир.
- Холст Этюд.
- Фестиваль дизайна в Мельбе.
- Понимание нейроразнообразия.
- Интеллектуальные видеорешения.
- Кофеиновая почта.
- Доставка пельменей.
- Сделай свой ход (Adidas)
Какие существуют 3 типа веб-сайтов?
Давайте рассмотрим пять популярных типов веб-сайтов, а также рекомендации по их разработке и полезные шаблоны для начала работы.
- Веб-сайты электронной коммерции. Веб-сайты электронной коммерции позволяют пользователям делать покупки и приобретать товары или услуги в Интернете.
- Персональные сайты.
- Портфолио сайтов.
- Сайты для малого бизнеса.
- Сайты блогов.
Как написать код HTML?
HTML-редакторы
- Шаг 1. Откройте Блокнот (ПК) Windows 8 или более поздней версии:
- Шаг 1.
 Откройте TextEdit (Mac) Откройте Finder > Приложения > TextEdit.
Откройте TextEdit (Mac) Откройте Finder > Приложения > TextEdit. - Шаг 2: Напишите немного HTML. Напишите или скопируйте в Блокнот следующий HTML-код: .
- Шаг 3: Сохраните HTML-страницу. Сохраните файл на своем компьютере.
- Шаг 4. Просмотрите HTML-страницу в браузере.
Как запустить HTML?
Все HTML-документы должны начинаться с объявления типа документа: . Сам HTML-документ начинается с и заканчивается на . Видимая часть документа HTML находится между
и .Как мне опубликовать мой HTML-сайт?
Чтобы опубликовать документ в виде файла HTML:
- Выберите «Файл» > «Опубликовать» > «Файл HTML».
- Укажите выходной каталог и имя файла в поле «Сохранить как» или примите значение по умолчанию.
- Выберите параметр «Просмотр HTML», если вы хотите, чтобы документ отображался в веб-браузере после его публикации.
Для чего используется HTML?
HTML — это язык описания структуры веб-страниц. HTML дает авторам средства для: публикации онлайн-документов с заголовками, текстом, таблицами, списками, фотографиями и т. д. получения онлайн-информации с помощью гипертекстовых ссылок одним нажатием кнопки.
HTML дает авторам средства для: публикации онлайн-документов с заголовками, текстом, таблицами, списками, фотографиями и т. д. получения онлайн-информации с помощью гипертекстовых ссылок одним нажатием кнопки.
Сколько стоит HTML?
Плюсы и минусы WordPress, CSS и HTML
Рекомендации и примеры дизайна одностраничных веб-сайтов — Forbes Advisor
Опубликовано: 3 октября 2022 г., 13:00
Примечание редактора. Мы получаем комиссию за партнерские ссылки на Forbes Advisor. Комиссии не влияют на мнения или оценки наших редакторов.
Гетти
Содержание
- 1. Используйте эффектные заголовки
- 2. Создание интерактивных элементов
- 3. Показать фотографии высокого качества
- 4.
 Броские каламбуры и пародии
Броские каламбуры и пародии - 5. Используйте горизонтальную прокрутку
- 6. Поощряйте участие
- 7. Демонстрация продукта или услуги
- 8. Геймплей опыта
- 9. Ориентируйте пользователей по карте
- 10. Воспроизведение фильма или слайд-шоу
- 11.
 Продемонстрируйте конечный результат
Продемонстрируйте конечный результат - 12. Упростите навигацию
- 13. Будьте проще
- 14. Используйте цвета, вызывающие эмоции
- 15. Позвольте клиентам высказаться
- Итог
- Часто задаваемые вопросы (FAQ)
Показать больше
Больше не всегда значит лучше, когда речь идет о веб-дизайне. Хорошо сделанный одностраничный веб-сайт может информировать о продуктах или услугах малого бизнеса и отдельных профессионалов. Даже если структура сайта кажется ограниченной, ее простой макет может эффективно привлечь внимание аудитории к определенному аспекту бизнеса и стимулировать конверсию0003 Узнайте больше
Хорошо сделанный одностраничный веб-сайт может информировать о продуктах или услугах малого бизнеса и отдельных профессионалов. Даже если структура сайта кажется ограниченной, ее простой макет может эффективно привлечь внимание аудитории к определенному аспекту бизнеса и стимулировать конверсию0003 Узнайте больше
на веб -сайте GoDaddy
2
Squarespace
2
Squarespace
Узнайте большена веб -сайте Squarespace
3
Web.com
3
Web
Учените большена веб -web.com. Веб-сайт
Узнать большеНа веб-сайте Wix
Хотите создать собственный дизайн одностраничного веб-сайта? В этой статье мы соберем несколько примеров, чтобы вдохновить вас.
1. Используйте эффектные заголовки
Как вы расскажете о своем продукте всего в нескольких словах? Quack — инструмент для записи видео — использует четкие и лаконичные заголовки. Заголовок «больше, чем видеомагнитофон» и подзаголовки «реагируйте на свои ошибки с полным контекстом» и «запишите ошибки и запишите сетевые и консольные журналы» суммируют его функции на домашней странице. Если у вас есть сомнения по поводу приобретения продукта, призыв к действию (CTA) «Добавьте в Chrome — это бесплатно» побудит читателей попробовать его самостоятельно.
Если у вас есть сомнения по поводу приобретения продукта, призыв к действию (CTA) «Добавьте в Chrome — это бесплатно» побудит читателей попробовать его самостоятельно.
Источник: Шарлатан
2. Создание интерактивных элементов
У гейм-дизайнера Мартина Гауэра есть одностраничное портфолио с интерактивными элементами. Щелкнув по странице, вы обнаружите Game Boy, на 100 % состоящую из HTML и CSS, что подчеркивает его навыки разработчика и креативщика. Там также больше о его интересах, навыках и профессии. Следуйте этому примеру, чтобы заинтересовать людей и неосознанно побудить их продолжать взаимодействие с вашим сайтом.
Источник: Мартин Гауэр
3. Демонстрируйте фотографии высокого качества
Веб-сайт Twenty Fourth Pizza & Meatballs доказывает, что высококачественные фотографии еды — это все, что вам нужно, чтобы ваш ресторан выделялся из толпы. Чтобы представить продукты в лучшем свете, вы найдете комбинированные высококачественные фотографии, меню и подробную информацию о продукте. Гарантированно соблазняя клиентов своими аппетитными продуктами, этот ресторан обязательно получит заказы от голодных посетителей.
Гарантированно соблазняя клиентов своими аппетитными продуктами, этот ресторан обязательно получит заказы от голодных посетителей.
Источник: Twenty Fourth Pizza & Meatballs
4. Запоминающиеся каламбуры и пародии
Однородная цветовая схема мгновенно сделает ваш бренд узнаваемым. Никто не понимает это лучше, чем Apple Plug — пародийный сайт на продукцию Apple.
Он в шутку предлагает тонкий штекер, который вставляется в гнездо для наушников, но его нельзя вынимать. Поскольку на странице есть логотип Apple и фотографии продуктов, похожие на настоящие продукты Apple, это вводит людей в заблуждение, заставляя их думать, что это было запущено технологическим гигантом.
Источник: Apple Plug
5. Используйте горизонтальную прокрутку
Дизайнерское агентство Neverland демонстрирует свой опыт с помощью централизованного интерактивного изображения на своем веб-сайте. На самом деле, первое, что вы увидите, — это 360-градусный обзор концептуального произведения искусства с горизонтальной прокруткой. Для тех, кто хочет узнать больше о Neverland, есть дополнительная информация о его услугах и известных клиентах. Все эти элементы вместе создают отточенную и профессиональную страницу, которая может заставить клиентов остановиться и посмотреть.
Для тех, кто хочет узнать больше о Neverland, есть дополнительная информация о его услугах и известных клиентах. Все эти элементы вместе создают отточенную и профессиональную страницу, которая может заставить клиентов остановиться и посмотреть.
Источник: агентство Neverland
6. Поощрение вовлеченности
Relays — это брендинговая студия, которая воплощает в себе суть брендинга. Страница имеет последовательную сине-белую цветовую схему, подчеркивающую ее приверженность созданию единообразных визуальных образов для различных клиентов. В качестве еще одной интересной функции вам нужно нажать кнопку CTA «Далее: кто», чтобы перейти к следующему разделу страницы, а не прокручивать вниз.
Источник: Relays
7. Демонстрация продукта или услуги
Целью Alinea является создание приложения для социальных инвестиций в криптовалюту, плейлисты и акции. Его веб-сайт прост: просто установите приложение, и вы увидите, во что инвестируют ваши друзья, поделитесь плейлистами, инвестируйте в криптовалюту и узнайте краткую информацию об инвестициях.
Сочетая высококачественные фотографии, интерактивную графику, последовательный дизайн и информативный текст, эта домашняя страница отлично помогает заинтересованным посетителям попробовать продукт самостоятельно.
Источник: Alinea
8. Геймплей опыта
The Lucky Bones предлагает потрясающие анимированные 3D-талисманы на удачу через блокчейн Ethereum. В нем есть Lucky Wheel, который пользователи могут вращать, чтобы собирать стикеры, обои и смайлики.
Этот сайт — еще один пример того, как прокрутка может обогатить ваш брендинг и взаимодействие с пользователем.
Подобно популярному «Spin the Wheel», он имеет функцию горизонтальной прокрутки, имитирующую движение колеса.
Значок перчатки действует как курсор или указатель мыши, который меняет цвет при каждом нажатии. Если вы не хотите прокручивать по горизонтали, наведите курсор в правый нижний угол. Здесь вы найдете кнопки, на которые можно нажать, чтобы перейти к разделу веб-страницы одним нажатием кнопки.
Источник: The Lucky Bones
9. Ориентируйте пользователей с помощью карты
Если вы хотите продвигать свои списки квартир, вам поможет одностраничный веб-сайт. В этом бруклинском агентстве недвижимости есть информационные разделы о типах квартир, удобствах и планах этажей для заинтересованных арендаторов. Посетители также могут найти информацию о близлежащих станциях Citi Bike, общественном транспорте, парках, кафе и супермаркетах и нажать кнопку «Проложить маршрут», чтобы найти его местоположение с помощью Google Maps. В целом, эта информация позволяет арендаторам легко решить, заинтересованы ли они в проверке собственности.
Источник: The Rafael
10. Воспроизвести фильм или слайд-шоу
С визуальной точки зрения The Art of Texture впечатляет, представляя работы его владельца — Тома Лоуренса. Художник считает, что мусор можно превратить в нечто прекрасное, что и передают его изображения, видеоролики и слайд-шоу. Всякий раз, когда указатель мыши наводится на творческие элементы, вы найдете заголовок, подробности или щелкните изображение, чтобы просмотреть его увеличенную версию. В целом, грамотного использования визуальных элементов на сайте достаточно, чтобы заинтересовать ценителей искусства.
В целом, грамотного использования визуальных элементов на сайте достаточно, чтобы заинтересовать ценителей искусства.
Источник: The Art of Texture
11. Продемонстрируйте конечный результат
Pixelmator Pro содержит впечатляющие фотографии и скриншоты с обширной коллекцией мощных профессиональных инструментов для редактирования изображений. В каждом отдельном разделе удается выделить возможности продукта, будь то созданные вручную кисти с двойной текстурой, интуитивно понятное рабочее пространство, инструмент удаления фона и возможности машинного обучения. Если вы хотите продемонстрировать возможности своего программного обеспечения, попробуйте воспроизвести этот пример.
Источник: Pixelmator Pro
12. Упростите навигацию
У фирмы графического дизайна Panache есть веб-сайт с фантастическим опытом прокрутки в сочетании с анимационными эффектами и красочными переходами. Навигационные ссылки сбоку облегчают пользователям переход от одного раздела к другому. Вместо того, чтобы представлять серию проектов, визуальный опыт подчеркивает навыки команды, несмотря на то, что новая вкладка не открывается. Понятно, что дизайнеры являются экспертами и могут многое предложить, что побуждает пользователей конвертировать.
Вместо того, чтобы представлять серию проектов, визуальный опыт подчеркивает навыки команды, несмотря на то, что новая вкладка не открывается. Понятно, что дизайнеры являются экспертами и могут многое предложить, что побуждает пользователей конвертировать.
Источник: Panache. Одностраничный журнал World Pollution отличается от этого примера интерактивными страницами, посвященными феномену загрязнения мира. Нажатие на число на земном шаре вызывает всплывающие окна с экологическими проблемами и возможными решениями. Это эффективный способ привлечь внимание читателей к мировым проблемам по всему миру.
Источник: World Pollution
14. Используйте цвета, пробуждающие эмоции
Jivati предлагает освежающую сельтерскую водку с натуральным вкусом. Его оптимизм и жизнерадостная атмосфера отражены в ярких цветовых градиентах, плавающих банках и всплывающей типографике.
Также следует отметить привлекательную копию сайта. Попав на веб-сайт, зрители могут найти информацию о его ингредиентах и различных упаковках, которые точно отражают веселый и смелый характер бренда. Также есть возможность проверить, где купить продукт, и просмотреть адреса розничных продавцов через Google Maps.
Также есть возможность проверить, где купить продукт, и просмотреть адреса розничных продавцов через Google Maps.
Источник: Jivati
15. Позвольте клиентам высказаться
Вашингтон, округ Колумбия Ресторан Falafel предлагает крупный план своих блюд и, прежде всего, обзор меню, которое производит сильное впечатление. Как будто этого было недостаточно, он делится ингредиентами каждого элемента в меню, чтобы показать, что каждый элемент полностью натуральный, свежий и полученный из местных источников. Сомневаетесь покупать в этом ресторане? Просто зайдите в раздел отзывов внизу, чтобы найти пятизвездочные отзывы Yelp от постоянных посетителей.
Источник: Falafel Inc.
Избранные партнеры
Реклама
1
GODADDY
1
GODADDY
Узнайте большена веб -сайте Godaddy
2
. Сайт SquareSpace
3
Web.com
3
Web.com
Узнать большеНа сайте Web.com
Узнать большеНа сайте Wix
Bottom Line
Одностраничные веб-сайты являются свидетельством того, что иногда простота лучше. Идеальные одностраничные веб-сайты имеют удобную навигацию, высококачественные изображения и убедительный призыв к действию. Мы надеемся, что этот список потрясающих веб-сайтов вдохновит и ваши собственные сайты.
Идеальные одностраничные веб-сайты имеют удобную навигацию, высококачественные изображения и убедительный призыв к действию. Мы надеемся, что этот список потрясающих веб-сайтов вдохновит и ваши собственные сайты.
Часто задаваемые вопросы (FAQ)
Какой конструктор сайтов лучше?
Лучшие конструкторы веб-сайтов доступны по цене, просты в использовании и соответствуют вашим уникальным потребностям. Некоторыми примерами хороших конструкторов веб-сайтов являются Weebly, GoDaddy, Squarespace и HostGator и другие. Для получения дополнительной информации ознакомьтесь с нашим списком лучших разработчиков веб-сайтов.
Можно ли иметь одностраничный веб-сайт?
Одностраничные веб-сайты отлично подходят для малого бизнеса, стартапов и профессионалов, которые хотят ориентироваться на определенную аудиторию. Даже если вы стремитесь к простоте, вы можете предложить интерактивный опыт, последовательный брендинг и краткий контент, чтобы представить свой бренд потенциальным потребителям.
Что должен включать в себя одностраничный веб-сайт?
Одностраничный веб-сайт должен содержать описания продуктов, высококачественные изображения, социальное подтверждение, контактную информацию и убедительный призыв к действию. Помимо вышеупомянутого, вы также должны изучить домен и веб-хостинг. Вы можете ознакомиться с нашим списком лучших услуг веб-хостинга и регистраторов доменов, чтобы узнать больше.
Эта статья была полезной?
Оцените эту статью
★ ★ ★ ★ ★
Пожалуйста, оцените статью
Пожалуйста, введите действительный адрес электронной почты
КомментарииМы будем рады услышать от вас, пожалуйста, оставьте свой комментарий.
Неверный адрес электронной почты
Спасибо за отзыв!
Что-то пошло не так. Пожалуйста, попробуйте позже.
Еще от
Информация, представленная на Forbes Advisor, предназначена только для образовательных целей. Ваше финансовое положение уникально, и продукты и услуги, которые мы рассматриваем, могут не подходить для ваших обстоятельств. Мы не предлагаем финансовые советы, консультационные или брокерские услуги, а также не рекомендуем и не советуем отдельным лицам покупать или продавать определенные акции или ценные бумаги. Информация о производительности могла измениться с момента публикации. Прошлые показатели не свидетельствуют о будущих результатах.
Forbes Advisor придерживается строгих стандартов редакционной честности. Насколько нам известно, весь контент является точным на дату публикации, хотя содержащиеся здесь предложения могут быть недоступны. Высказанные мнения принадлежат только автору и не были предоставлены, одобрены или иным образом одобрены нашими партнерами.
Моник Данао — журналист и писатель-фрилансер, работавшая с несколькими стартапами и технологическими компаниями. Ее работы были опубликованы в Sitepoint, Fast Capital 360, Social Media Today, WPMayor и других изданиях.
Ее работы были опубликованы в Sitepoint, Fast Capital 360, Social Media Today, WPMayor и других изданиях.
Редакция Forbes Advisor независима и объективна. Чтобы поддержать нашу отчетную работу и продолжать предоставлять этот контент бесплатно нашим читателям, мы получаем компенсацию от компаний, размещающих рекламу на сайте Forbes Advisor. Эта компенсация происходит из двух основных источников. Во-первых, , мы предоставляем рекламодателям платные места для представления своих предложений. Компенсация, которую мы получаем за эти места размещения, влияет на то, как и где предложения рекламодателей появляются на сайте. Этот сайт не включает все компании или продукты, доступные на рынке. Second, мы также размещаем ссылки на предложения рекламодателей в некоторых наших статьях; эти «партнерские ссылки» могут приносить доход нашему сайту, когда вы нажимаете на них. Вознаграждение, которое мы получаем от рекламодателей, не влияет на рекомендации или советы, которые наша редакция дает в наших статьях, или иным образом влияет на какой-либо редакционный контент в Forbes Advisor.

 Составим таблицу, что бы разместить наши данные в тех частях страницы в которых мы хотим их видеть.Таблицы для того и служат чтобы представлять данные по всей странице.Сделаем таблицу из 3 строк <tr> и 3 столбцов <td> всего 9 ячеек.
Составим таблицу, что бы разместить наши данные в тех частях страницы в которых мы хотим их видеть.Таблицы для того и служат чтобы представлять данные по всей странице.Сделаем таблицу из 3 строк <tr> и 3 столбцов <td> всего 9 ячеек.

 jpg»></td>
jpg»></td> Откройте TextEdit (Mac) Откройте Finder > Приложения > TextEdit.
Откройте TextEdit (Mac) Откройте Finder > Приложения > TextEdit. Броские каламбуры и пародии
Броские каламбуры и пародии Продемонстрируйте конечный результат
Продемонстрируйте конечный результат