HTML/Атрибут scrolling (Элемент iframe)
/html/iframe/scrolling:> Наличие полос прокрутки_
Синтаксис
(X)HTML
<iframe src="..." scrolling="[значение]"> ... </iframe>
Описание
Атрибут / параметр scrolling (от англ. «scrolling» ‒ «прокрутка») определяет наличие полос прокрутки для окна встроенного фрейма.
Поддержка браузерами
Chrome
Поддерж.
Firefox
Поддерж.
Opera
Поддерж.
Maxthon
Поддерж.
IExplorer
Поддерж.
Safari
Поддерж.
iOS
Поддерж.
Android
Поддерж.
Спецификация
| Верс. | Раздел |
|---|---|
| HTML | |
| 2.0 | |
3. 2 2 | |
| 4.01 | 16.2.2 The FRAME element scrolling = auto|yes… DTD: Transitional |
| 5.0 | |
| 5.1 | |
| XHTML | |
| 1.0 | Extensible HyperText Markup Language DTD: Transitional |
| 1.1 | |
Значения
- auto
- Полосы прокрутки отображаются только в случаях, когда они необходимы (то есть когда содержимое встроенного фрейма превышает размеры самого фрейма).

- yes
- Полосы прокрутки отображаются всегда.
- no
- Полосы прокрутки не отображаются.
Значение по умолчанию: «auto».
Пример использования
Листинг кода
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml»>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
<title>Параметр scrolling (Элемент iframe)</title>
</head>
<body>
<h2>Пример с атрибутом «scrolling»</h2>
<iframe src=»../iframe.html» scrolling=»no»>
<p>Ваш веб-браузер не поддерживает встроенные фреймы.</p>
</iframe>
</body>
</html>
Параметр scrolling (Элемент iframe)
Поле прокрутки HTML
- Прокручиваемый текст
- HTML-шаблоны
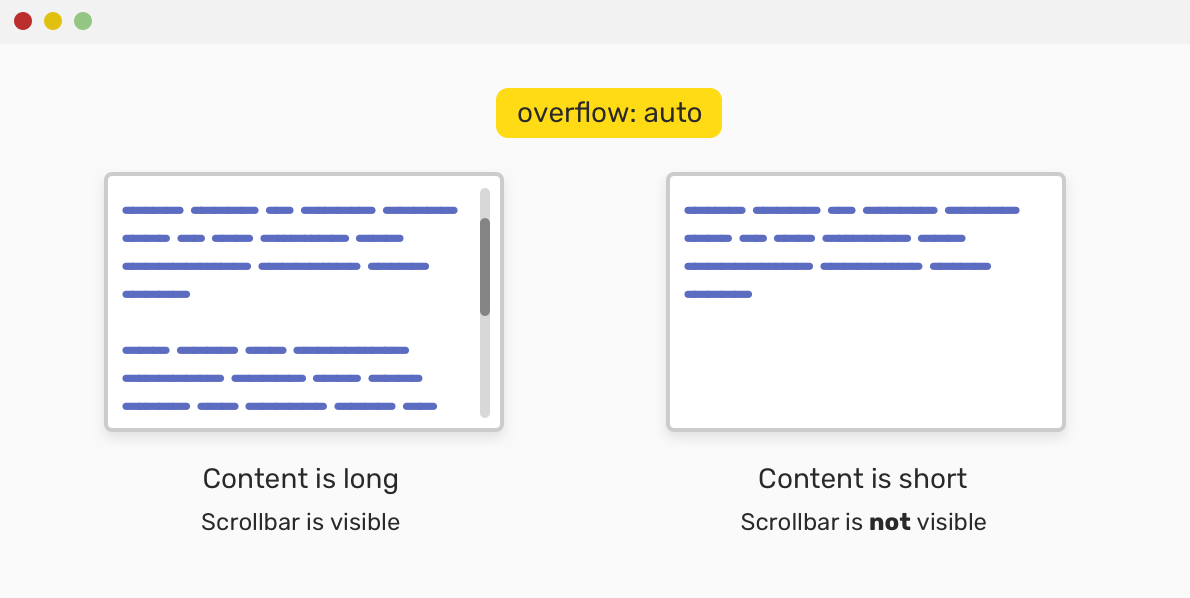
Поле прокрутки HTML — это поле, в котором полосы прокрутки увеличиваются, когда его содержимое слишком велико и не помещается в поле. Как вы делаете коробку? Вы создаете поле, используя обычный элемент HTML (например, элемент
Как вы делаете коробку? Вы создаете поле, используя обычный элемент HTML (например, элемент div ). Затем, чтобы заставить поле прокручиваться, вы применяете свойство CSS overflow к div.
Но вам не нужно беспокоиться о технических деталях, если вы этого не хотите. Вы можете просто скопировать и вставить HTML-код полосы прокрутки ниже. Конечно, вы можете изменить значения по своему усмотрению (например, размер полосы прокрутки, цвет и т. д.)
Базовое поле прокрутки HTML
<дел> Как видите, как только в этом поле будет достаточно текста, в поле появятся полосы прокрутки… вот почему мы называем его полем прокрутки! Вы также можете поместить изображение в поле прокрутки.
Коробки с цветными свитками
Вот пример полосы прокрутки HTML с добавленным цветом. У вас есть несколько вариантов, когда дело доходит до добавления цвета в поле прокрутки. Нажмите на ссылку, чтобы добавить цвет в поля прокрутки!
 Вы можете добавить цвет к фону вашего окна прокрутки. Вы также можете добавить цвет полосам прокрутки.
Вы можете добавить цвет к фону вашего окна прокрутки. Вы также можете добавить цвет полосам прокрутки.Больше цветных прокруток →
Индивидуальные полосы прокрутки
Используйте расширения WebKit для настройки полос прокрутки. Также работает с полосами прокрутки браузера (нажмите
<голова>
 Быстро максимизируйте своевременные результаты для полномочных схем в реальном времени.
Быстро максимизируйте своевременные результаты для полномочных схем в реальном времени.Больше настроенных полос прокрутки →
Коробка прокрутки с изображениями
Вы также можете добавлять изображения в поле прокрутки. Это может быть либо фоновое изображение, либо одно или несколько изображений переднего плана. Нажмите на ссылку, чтобы добавить изображения в поле прокрутки!
Дополнительные поля прокрутки изображений →
Границы прокрутки
Вот пример поля прокрутки HTML с добавленной рамкой. Нажмите на ссылку, чтобы добавить рамку в поле прокрутки!
Больше границ прокрутки →
Горизонтальная спираль
Вот пример поля прокрутки HTML только с горизонтальной прокруткой. Нажмите на ссылку, чтобы добавить горизонтальную прокрутку в поле прокрутки!
<дел> <р> Используя overflow-x, мы можем создавать полосы прокрутки, когда содержимое этого div шире контейнера.
Больше горизонтальной прокрутки →
- Прокручиваемый текст
- HTML-шаблоны
Полоса прокрутки в HTML | Примеры полосы прокрутки, созданной в HTML:
Горизонтальная или вертикальная полоса, используемая для перемещения области просмотра в окне вверх, вниз, влево или вправо с помощью мыши, сенсорной панели или клавиатуры. Вы можете щелкнуть дорожку, чтобы переместить полосу прокрутки в определенную часть окна, или щелкнуть полосу и перетащить ее в определенное место. Ниже приведен скриншот полосы прокрутки, чтобы помочь вам понять больше.
На приведенном выше изображении показан типичный текстовый документ с вертикальной полосой прокрутки по умолчанию. Полоса, также иногда называемая ручкой, используется для перетаскивания области просмотра окна. А область, по которой скользит наш бар, называется дорожкой.
А область, по которой скользит наш бар, называется дорожкой.
Часто в вашем окне присутствуют полосы прокрутки по умолчанию, независимо от того, переполняется информация, содержащаяся в окне, или нет. Но в наши дни эти полосы прокрутки стали интерактивными; то есть, если и когда информация становится переполненной, появляется вертикальная и/или горизонтальная полоса прокрутки.
В этой статье мы попробуем создать полосы прокрутки или, лучше сказать, интерактивные полосы прокрутки, используя простой HTML.
HTML || Полоса прокрутки || Over Flow
В HTML есть способ обойти все, о чем вы могли бы подумать, а если нет, то с помощью свойств CSS HTML гарантирует, что вы получите желаемые результаты. Одно такое свойство CSS называется свойством «переполнение», которое применяется к тегу
Какова цель свойства «Переполнение» в полосе прокрутки в HTML?
Свойство «переполнение» помогает вам решить, что вы должны предоставить свою информацию или данные, или содержимое переполняется из поля вашего элемента, например, какое-то содержимое, заключенное в тег
 Это свойство помогает вам решить, показывать или нет переполненный контент или маскировать его с помощью полос прокрутки для удобного использования контента, который велик для указанной видимой области.
Это свойство помогает вам решить, показывать или нет переполненный контент или маскировать его с помощью полос прокрутки для удобного использования контента, который велик для указанной видимой области.Однако свойство «переполнение» используется и действует с содержимым, которое является блочным элементом определенной высоты. Свойство «переполнение» также поддерживается почти всеми веб-браузерами. Синтаксис использования этого свойства довольно прост.
Синтаксис:
переполнение: прокрутка |авто|видимый|скрытый|начальный|наследовать;
Из приведенных выше вариантов можно использовать любое из этих значений для свойства переполнения. Одно из применений свойства переполнения — это теги
Давайте узнаем о Scrollbox.
HTML || Полоса прокрутки || Поле прокрутки
Поле прокрутки в HTML — это просто поле, которое при использовании имеет собственные полосы прокрутки. Таким образом, если кто-то помещает свою информацию или отрывок в поле прокрутки, ему не нужно беспокоиться о полосах прокрутки, поскольку они будут доступны в его распоряжении вместе с полем прокрутки.
Таким образом, если кто-то помещает свою информацию или отрывок в поле прокрутки, ему не нужно беспокоиться о полосах прокрутки, поскольку они будут доступны в его распоряжении вместе с полем прокрутки.
Пример полосы прокрутки, созданной в HTML:
Обычно полоса прокрутки получается с использованием тега
Ниже приведен простой и базовый пример кода для поля прокрутки HTML с переполнением: прокрутка.
<тело>. Существует элемент ‘div’, использующий ‘overflow:auto ‘ для создания полос прокрутки.


 Результат вы можете наблюдать на картинке ниже.
Результат вы можете наблюдать на картинке ниже. Обратите внимание на ниже.
Обратите внимание на ниже.