Вопрос задан
Изменён 7 лет 3 месяца назад
Просмотрен 2k раз
Подскажите пожалуйста как для select menu определить картинку(вместо стандартной стрелки поставить свою картинку с изображением стрелки)
3
.select {
border:1px solid #e3e3e3;
border-radius:3px;
color:#616263;
overflow: hidden;
height: 40px;
width: 240px;
position: relative;
display: block;
}
select{
height: 40px;
padding: 5px;
background-color:#ececec;
border: 0;
outline: none;
font-size: 16px;
width: 240px;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
}
.
select:after {
content:"▼";
padding: 12px 8px;
position: absolute; right: 10px; top: 0;
z-index: 1;
text-align: center;
width: 10%;
height: 100%;
pointer-events: none;
box-sizing: border-box;
}<div>
<select name="select">
<option>select</option>
<option>option</option>
<option>option</option>
<option>option</option>
<option>option</option>
<option>option</option>
<option>option</option>
</select>
</div>2
Скриптом. Есть туча готовых плагинов jquery. Пользую такой: http://labs.abeautifulsite.net/jquery-selectBox/ — рекомендую, хорошая штука.
2
jQuery cuSel
Ну еще можно воспользоваться весьма нестандартным способом. Он вряд ли понравится, но работать будет.
Он вряд ли понравится, но работать будет.
Способ заключается в выводе картинки после select`а, а потом сдвижение этой самой картинки в нужную позицию с использованием CSS-свойства «margin»
1
IE10+. Псевдоэлемент -ms-expand.
Остальные это проигнорируют.Webkit.
-webkit-appearance:none, padding и background.
Проверку можно сделать через@supports.Остальные
selectвlabel. Делаем select’у отрицательный отступ так, чтобы кусок со стрелочкой не показывался. Приделываем стрелку через ::after или фоном. Минус этого способа в том, что развёрнутый список будет шире поля. Можно пытаться покрыть стрелочку псевдоэлементом, но с этим способом возникли какие-то порблемы и пришлос от него отказаться.
Итог. Оборачиваем
Оборачиваем select в label и применяем общий способ. Через @supports для webkit’ов отменяем лишние изменения и применяем соответствующий способ. Через какой-нибудь css-хак в media проверяем на IE10+ (@supports он не умеет), там отменяем лишние изменения, стилизуем -ms-expand.
Можно сделать на чистом CSS. Если в общих чертах, то нужно спрятать select
div, отключить оформление select и темизировать div по вкусу..select-wrapper {
position: relative;
overflow: hidden;
width: 298px;
margin: 20px 0;
border: 1px solid #999;
}
.select-arrow {
position: absolute;
z-index: -9999;
width: 28px;
height: 28px;
right: 5px;
background: url('http://m.cbssports.com/s/store/-1/webapp/cbs/images/dropDown_arrow.png') right center no-repeat;
}
.select-wrapper select {
width: 298px;
height: 28px;
padding: 0 20px 0 7px;
line-height: 28px;
background: transparent;
border: 0;
appearance: none; /* remove arrow */
-webkit-appearance: none; /* remove arrow Chrome */
-moz-appearance: none; /* remove arrow FF */
}
.
select-wrapper select::-ms-expand{
display: none; /* remove arrow IE */
}<div>
<div></div>
<select>
<option>Test</option>
<option>Test</option>
<option>Test</option>
</select>
</div>1
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Стилизация select на CSS
Для верстальщика обязательным порядком необходимо уметь стилизовать разные элементы формы. Согласитесь, что вряд ли дизайнер оставит форму, как в браузере, никак не приукрасив.
Согласитесь, что вряд ли дизайнер оставит форму, как в браузере, никак не приукрасив.
HTML разметка для select
Тег select поместим внутри тега div с классом select. Создадим две опции, между которыми и должен происходить выбор.
<div>
<select>
<option value="Лимон">Лимон</option>
<option value="Банан">Банан</option>
<option value="Яблоко">Яблоко</option>
</select>
</div>
Вот так select выглядит в браузере Chrome, без стилизации. Однако, с помощью CSS стилей, мы слегка его приукрасим: увеличим размер поля, отступы, цвет и стиль рамки, шрифт.
CSS для select
Зададим блоку select позицию relative, делаем мы это для позиционирования кастомной стрелочки, относительно этого блока.
.select {
position: relative;
}
Стилизуем тег select. С помощью свойства appearance, убираем стандартные стрелочки у элементов формы. Затем добавляем для него вендорные префиксы для браузеров Chrome и Safari нужен –webkit, а для Firefox -moz.
.select select {
display: block;
width: 100%; /* от ширины блока div */
padding: .75rem 2.5rem .75rem 1rem;/* отступы от текста до рамки */
background: none; /* убираем фон */
border: 1px solid #ccc; /* рамка */
border-radius: 3px;/* скругление полей формы */
-webkit-appearance: none;/* Chrome */
-moz-appearance: none;/* Firefox */
appearance: none;/* убираем дефолнтные стрелочки */
font-family: inherit;/* наследует от родителя */
font-size: 1rem;
color: #444;
}
Воссоздадим убранную стрелочку при помощи псевдоэлемента
 При клике внутри поля, показывается выпадающий список, за исключением при клике по самой стрелочке. Свойство pointer-events: none; отменяет стандартное поведение при клике по элементам, прописав которое, теперь при клике по стрелочке, так же появится, выпадающий список.
При клике внутри поля, показывается выпадающий список, за исключением при клике по самой стрелочке. Свойство pointer-events: none; отменяет стандартное поведение при клике по элементам, прописав которое, теперь при клике по стрелочке, так же появится, выпадающий список.
.select:after {
content: "";
display: block;
border-style: solid;
border-width: 6px 5px 0 5px;
border-color: #000 transparent transparent transparent;
pointer-events: none;
position: absolute;
top: 50%;
right: 1rem;
z-index: 1;
margin-top: -3px;
}
Как вставить дизайнерскую стрелочку?
Ниже, я приведу два варианта, как вставить уникальную стрелочку, при верстке макета, если её нарисовал дизайнер.
Вместо стрелочки на CSS, можно добавить стрелочку в виде картинки в пустые кавычки content.
.select:after {
content: " url(...) ";
}
или вставить картинку в виде фона без повтора.
.select select {
background: url(...) no-repeat;
}
Демонстрация примера
Стилизация select option
Как вы уже заметили, что тег option, остался не стилизованным. Почему его не нужно стилизовать? Дело в том, что браузеры мобильных устройств, по разному отображают опции выбора и совсем не так, как на десктопных. Поэтому пользователи мобильных телефонов, так и так увидели бы выпадающий список без стилизации.
Заключение
Однако лучшим решением на 2019 год – это конвертировать иконку в
В видеокурсе «Вёрстка сайта с нуля 2. 0″, я показываю на живом примере, как верстать сайт по макету.
0″, я показываю на живом примере, как верстать сайт по макету.
- Создано 22.05.2019 10:15:50
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
31 CSS Select Boxes
Коллекция бесплатных HTML и CSS настраиваемых полей выбора примеров кода: раскрывающийся список, несколько, пользовательская стрелка и т. д. Обновление коллекции за апрель 2019 года. 4 новых предмета.
д. Обновление коллекции за апрель 2019 года. 4 новых предмета.
- Блоки выбора Bootstrap
- Поля выбора jQuery
- Блоки выбора попутного ветра
О коде
Пользовательский стиль поля выбора с использованием только CSS
Демонстрация того, как создать выбор в пользовательском стиле для разных браузеров.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Раскрывающийся список только CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
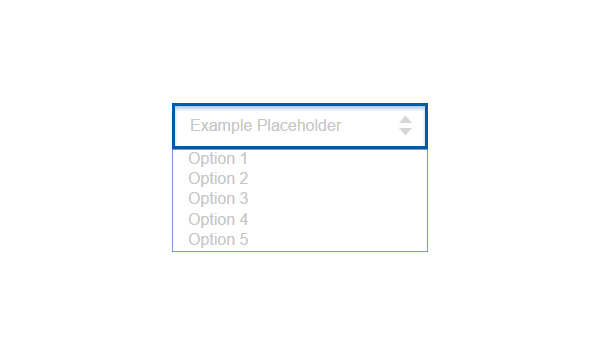
Выбор (заполнитель отключен)
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Пользовательское поле выбора
Пользовательский стиль выпадающего списка.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
Pure CSS Select Box с эффектом наведения с учетом направления
Поле выбора Pure CSS без JavaScript. При наведении на параметр движение значка внутри параметра определяется направлением наведения, то есть наведением вверх или наведением вниз (эффект наведения с учетом направления).
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
Поле выбора Pure CSS
Выберите поле без использования JavaScript и собственного элемента.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Адаптивное пользовательское поле выбора
Отзывчивое пользовательское поле выбора с пользовательской прокруткой.
О коде
Выбор изображения
Выбор изображения с фальшивой загрузкой.
О коде
Пользовательская упаковка для выбора
Пользовательская оболочка выбора CSS.
Демонстрационное изображение: Пользовательский выборПользовательский выбор
Пользовательский выбор HTML, CSS и jQuery.
Сделано Алессандро Фальки
5 апреля 2017 г.
скачать демо и код
Демонстрационное изображение: Пользовательский выбор параметраПользовательский выбор параметра
Пользовательский выбор, предназначенный для изменения типичного стиля выбора в браузерах с использованием JS для отображения списка при щелчке и SCSS для придания ему стиля. Выбранный атрибут работает хорошо, проверьте его.
Сделано Дэни Сантос
8 февраля 2017 г.
скачать демо и код
Демонстрационное изображение: Material Design Выберите раскрывающийся списокMaterial Design Выберите раскрывающийся список
Material Design выберите раскрывающийся список с HTML, CSS и JavaScript.
Сделано Сэмом Мерфи
20 января 2017 г.
скачать демо и код
Демонстрационное изображение: взаимодействие с выбором вариантаВзаимодействие с выбором параметра
Отличный пример чистой анимации. Создан с помощью TweenMax GSAP.
Сделано Бхакти Аль Акбар
7 декабря 2016 г.
скачать демо и код
Демонстрационное изображение: Поля выбораПоля выбора
Поля выбора с HTML, CSS и JS.
Сделано Нипун Парадкар
22 октября 2016 г.
скачать демо и код
Демонстрационное изображение: Стилизованный CSS и фильтруемый раскрывающийся список выбораСтилизованный CSS и фильтруемый раскрывающийся список выбора
Раскрывающийся список выбора — стилизованный и фильтруемый с использованием HTML, CSS и vanilla JS. Работает с использованием поля ввода для получения значения из раскрывающегося списка.
Сделано Мари Йоханнессен
13 октября 2016 г.
скачать демо и код
Демонстрационное изображение: Выбор только CSSВыбор только CSS
Выбор только CSS (переключатель + флажок).
Сделано Аоюе
24 августа 2016 г.
скачать демо и код
Демонстрационное изображение: поле выбора с заполнителемполе выбора с заполнителем
поле выбора HTML и CSS с заполнителем.
Сделано Джеймсом Ноулэндом
16 мая 2016 г.
скачать демо и код
Демонстрационное изображение: Выбор только CSSВыбор только CSS
Выбор ввода с помощью радиовходов.
Сделано Николя Уди
9 мая 2016 г.
скачать демо и код
Демонстрационное изображение: Pure CSS SelectPure CSS Select
Выбор ввода, только CSS.
Автор Рауль Баррера
8 апреля 2016 г.
скачать демо и код
Демонстрационное изображение: выпадающий список Pretty SelectPretty Select Dropdown
Это по-прежнему использует входные данные для поддержки переменных отправки формы, но в основном полагаясь на CSS.
Сделано j0be
15 января 2016 г.
скачать демо и код
Демонстрационное изображение: Custom Select BoxCustom Select Box
Custom select box с jQuery.
Сделано Виджая Кумар Вулчи
7 января 2016 г.
скачать демо и код
Демонстрационное изображение: Material Design SelectMaterial Design Выберите
Material Design выберите версию jQuery.
Сделано LukyVJ
3 января 2016 г.
скачать демо и код
О коде
Параметры выбора стилей
Варианты выбора стилей с использованием CSS3 и Flexbox.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Демонстрационное изображение: горизонтальное выделениеГоризонтальный выбор
Простой горизонтальный выбор.
Сделано Бхарани
23 ноября 2015 г.
скачать демо и код
О коде
Стиль окна выбора с помощью CSS
Креативный способ оформления раскрывающихся списков выбора только с помощью CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Демонстрационное изображение: Пользовательский выборПользовательский выбор
Простой способ настроить выбранные входы.
Сделано Кристофом КОРБАЛАНОМ
10 сентября 2015 г.
скачать демо и код
Демонстрационное изображение: Меню выбораМеню выбора
Меню выбора с HTML, CSS и JavaScript.
Сделано Пьером Лораном
23 июня 2015 г.
скачать демо и код
Демонстрационное изображение: Пользовательский выборПользовательский выбор
Очень простой пользовательский выбор.
Сделано Юсуфом
1 мая 2015 г.
скачать демо и код
Демонстрационное изображение: Пользовательский выборПользовательский выбор
Пользовательский выбор с анимацией.
Автор Николай Таланов
5 сентября 2014 г.
скачать демо и код
Демонстрационное изображение: SelectionatorSelectionator
Доказательство концепции виджета с множественным выбором.
Сделано Бенджамином
23 мая 2014 г.
скачать демо и код
Демонстрационное изображение: раскрывающийся список колоды карт CSS3раскрывающийся список колоды карт CSS3
раскрывающийся список колоды карт HTML, CSS и JS.
Автор Тибор Кательбах
23 июля 2013 г.
скачать демо и код
Стилизация элементов управления меню с одним выбором (элементов выбора) с помощью CSS
Эта демонстрационная страница связана со статьей Стилизация элементов управления формы с помощью CSS, пересмотренный вариант. Для получения дополнительной информации о цели этой страницы, пожалуйста, прочитайте статью.
Каждый отдельный элемент меню выбора состоит из этого HTML:
-
-
<выбрана опция>Вариант 1 -
-
-
Следующие правила CSS используются для стилизации элементов select :
-
#el01 {ширина: 100%} /* Ширина */ -
#el02 { /* Цвет текста и фона, синий на светло-сером */ -
цвет:#00f; -
background-color:#ddd; -
} -
#el03 {background:url(/i/icon-info. gif) no-repeat 100% 50%} /* Фоновое изображение */
gif) no-repeat 100% 50%} /* Фоновое изображение */ -
#el04 {border-width:6px} /* Ширина границы */ -
#el05 {border:2px dotted #00f} /* Ширина, стиль и цвет границы */ -
#el06 {border:none} /* Без рамки */ -
#el07 {семейство шрифтов: "Courier New",Courier} /* Другой шрифт */ -
#el08 {font-size:2em} /* Увеличенный текст */ -
#el09 {font-size:0.5em} /* Меньший текст */ -
#el10 {начертание шрифта: полужирный} /* Жирный текст */ -
#el11 {padding:1em} /* Увеличить отступ */ -
#el12 {text-align:right} /* Изменить выравнивание текста */
В вашем текущем браузере с вашими текущими настройками элементы select выглядят следующим образом:
#el03 Опция 1#el03 Опция 2#el03 Опция 3
#el04 Опция 1#el04 Опция 2#el04 Опция 3
#el05 Опция 1#el05 Опция 2#el05 Опция 3
#el06 Опция 1#el06 2#el06 Опция 3
#el07 Опция 1#el07 Опция 2#el07 Опция 3
#el08 Опция 1#el08 Опция 2#el08 Опция 3
#el09 Опция 1#el09 Опция 2#el09 Опция 3
#el10 Опция 1#el10 Опция 2#el10 Опция 3
#el11 Опция 1 Option 2#el11 Option 3
#el12 Option 1#el12 Option 2#el12 Option 3
Обратите внимание, что выбран первый элемент option каждого элемента select .



 gif) no-repeat 100% 50%} /* Фоновое изображение */
gif) no-repeat 100% 50%} /* Фоновое изображение */