10 шпаргалок по HTML и CSS — Tproger
Чтобы не теряться в океане тегов и атрибутов, забирайте наиболее полные шпаргалки по HTML и CSS. Никакой воды — максимум пользы.
- Шпаргалки по HTML
- Шпаргалки по CSS
Шпаргалки по HTML
Язык гипертекстовой разметки — основа фронтенда, её скелет, на который вешаются стили и функционал. Самая последняя версия — HTML5: поддерживает все теги и элементы. Так, с появлением HTML 5 были добавлены новые типы ввода:
emailдля ввода электронной почты:<input type="email" name="user_email" />urlдля соответствующих input-полей:<input type="url" name="user_url" />numberдля числовых значений:<input type="number" name="points" min="1" max="10" />rangeдля диапазона чисел:<input type="range" name="points" min="1" max="10" />- Выбор даты:
<input type="date" name="user_date" /> - Выбор цвета:
<input type="color" name="user_color" />. Opera позволит выбрать цвет из палитры, а Chrome разрешит отправлять форму только с шестнадцатеричным значением.
Opera позволит выбрать цвет из палитры, а Chrome разрешит отправлять форму только с шестнадцатеричным значением.
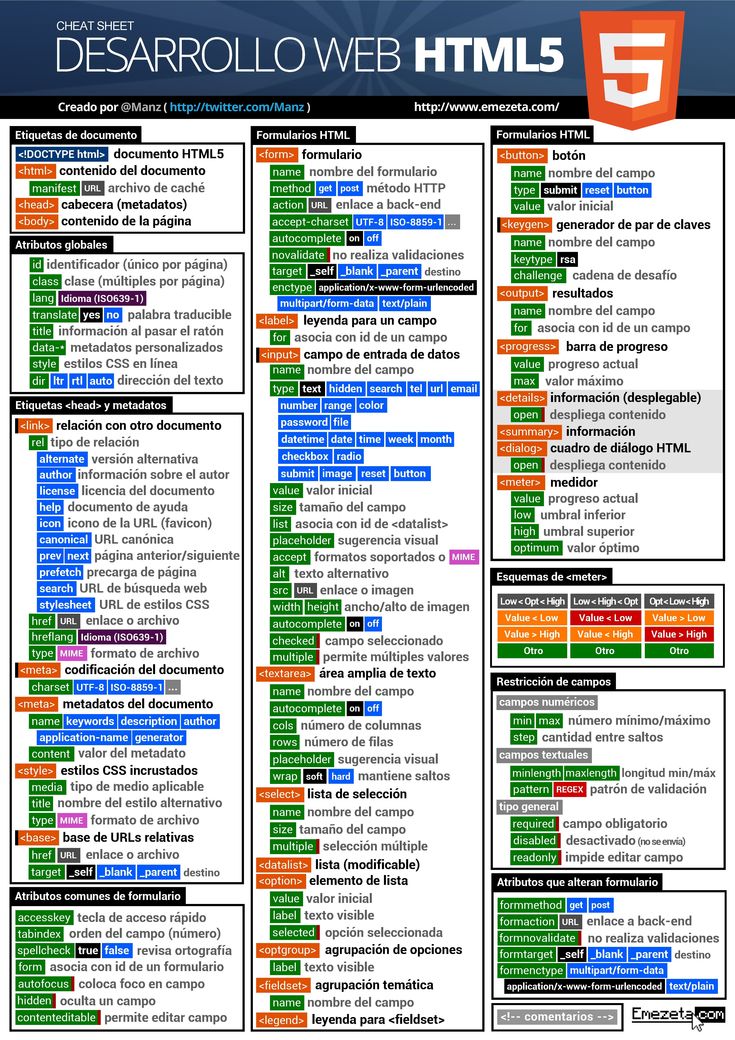
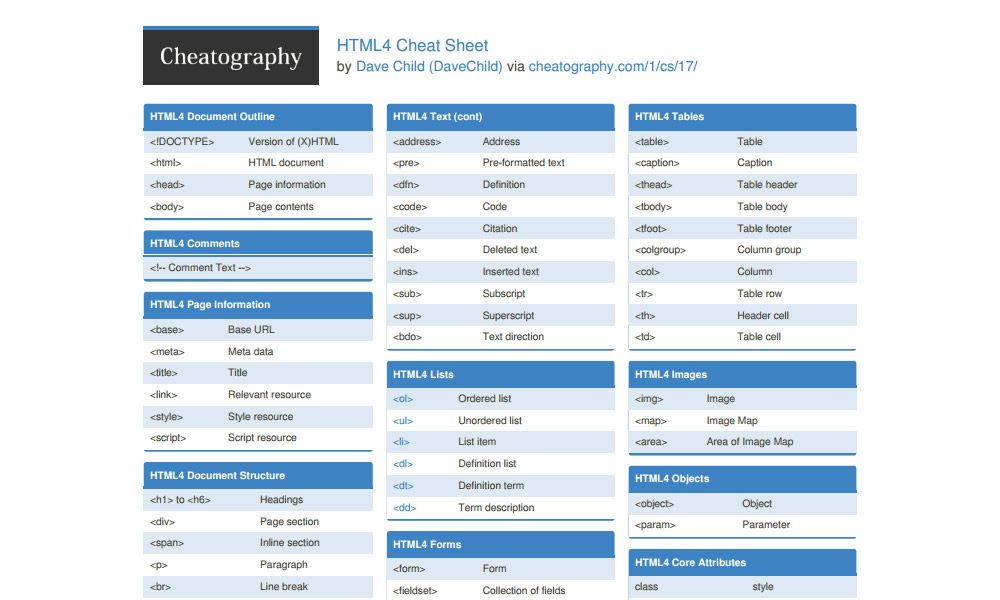
Держите шпаргалку по HTML4 и HTML5. Там же вы сможете найти различные спецификации поддержки и совместимости для десктопа и мобильных устройств для HTML 5 в разных браузерах.
А в следующих двух шпаргалках представлены символьные объекты HTML. Что это такое? Некоторые символы зарезервированы за HTML-разметкой, а потому не могут использоваться напрямую, поскольку есть шанс поломать вёрстку. Например, чтобы прописать левую или правую угловую скобку (<>) в статье, мы записываем их в HTML как < и > соответственно. В противном случае затронем теги вёрстки.
Вот сами чит-листы по HTML-символам:
Полная версия: https://cheatography.com/davechild/cheat-sheets/html-character-entities/
Полная версия: https://cheatography.com/reverseemf/cheat-sheets/html-character-entities/
То же самое, но на русском вы найдёте на htmlbook. ru.
ru.
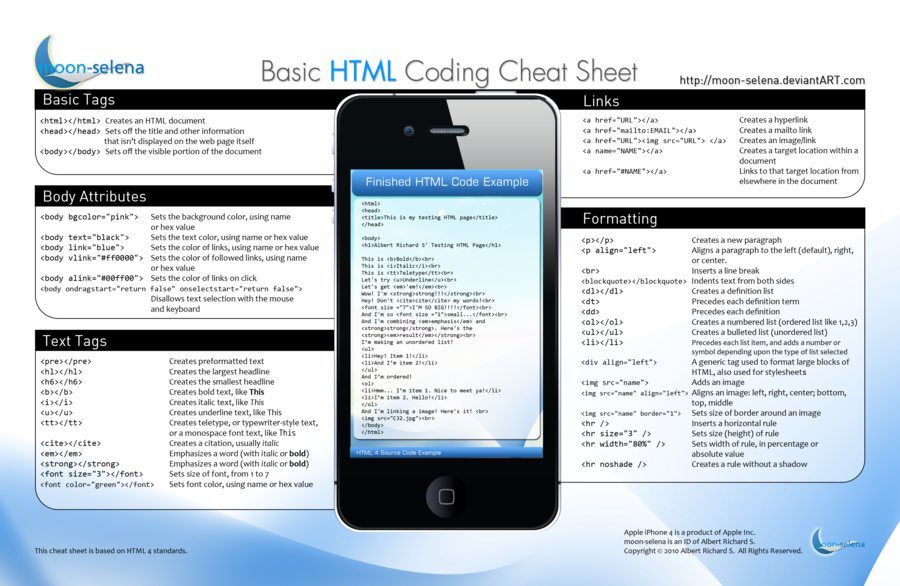
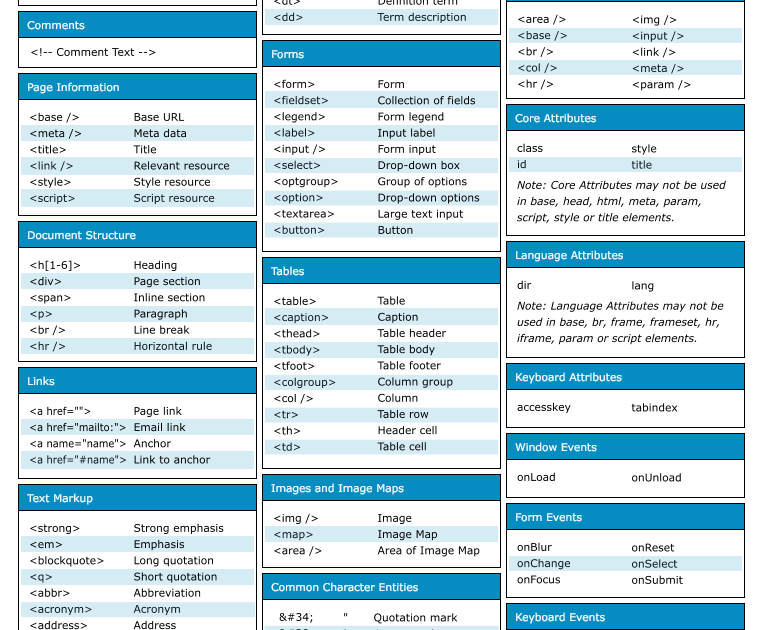
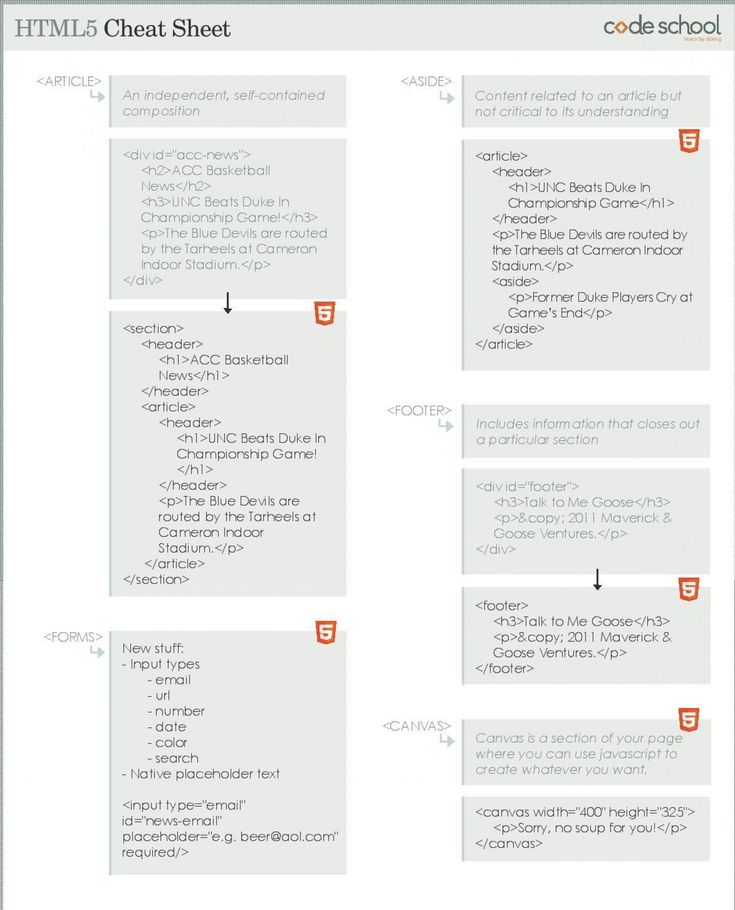
Следующая шпаргалка содержит основные теги HTML5:
Полная версия: https://cheatography.com/kenlandtan/cheat-sheets/html-5/
Также держите расширенную шпаргалку с тегами HTML5: четыре страницы с подсказками отлично подойдут, чтобы подготовиться к собеседованию.
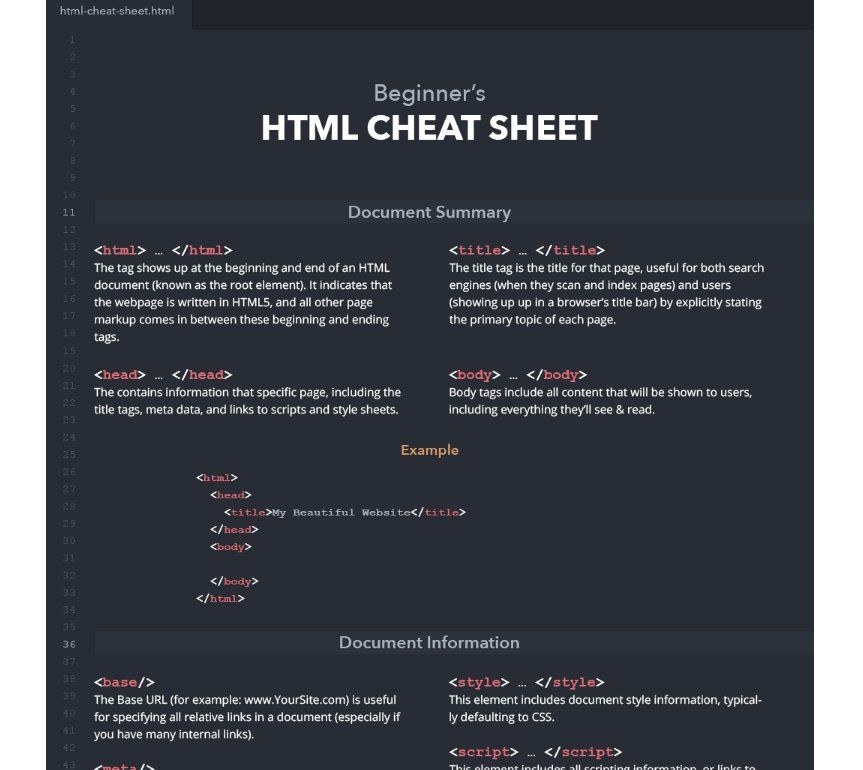
Но перед тем, как перейти к CSS, нельзя не отметить едва ли не самую удобную шпаргалку по HTML, которая выручит в любой ситуации, будь то подготовка к интервью или рабочий процесс.
Шпаргалки по CSS
Каскадные таблицы стилей, они же CSS, описывают, как именно HTML-элементы будут отображаться. При этом один и тот же стиль может применяться сразу к нескольким элементам или даже страницам.
При первом знакомстве с CSS могут возникнуть проблемы с обозначением единиц измерения. Некоторые из них пришли из типографской традиции, как пункт (pt) и пика (pc), другие, например сантиметр (cm) и дюйм (in), знакомы нам из обихода. Есть и специальная единица измерения, придуманная специально для CSS:
Есть и специальная единица измерения, придуманная специально для CSS: px.
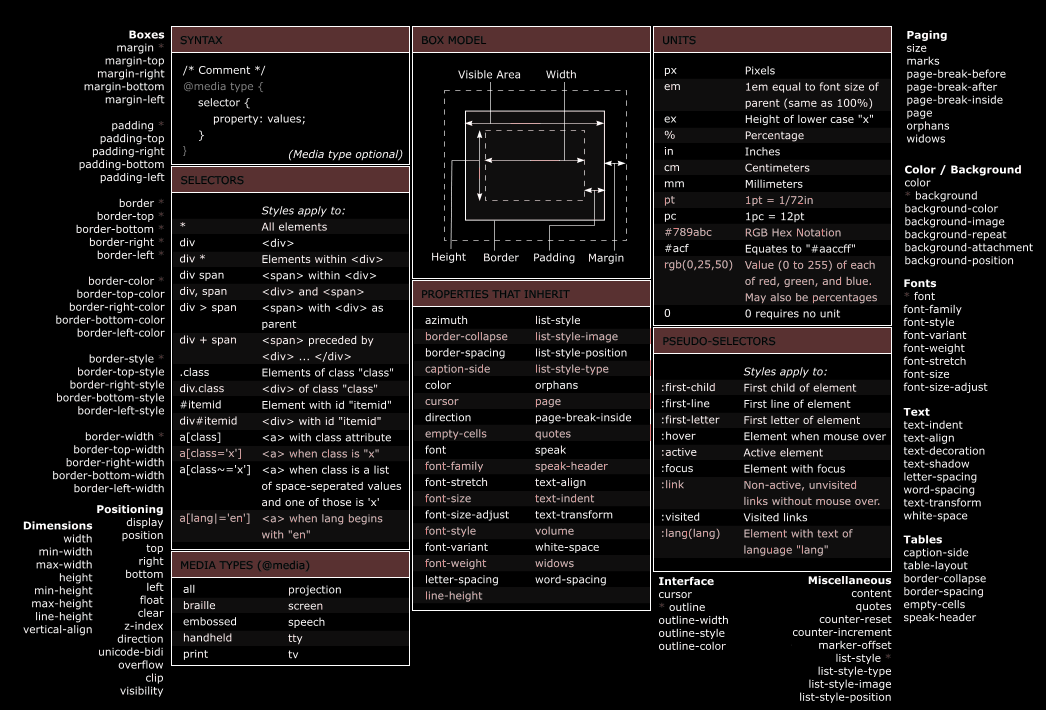
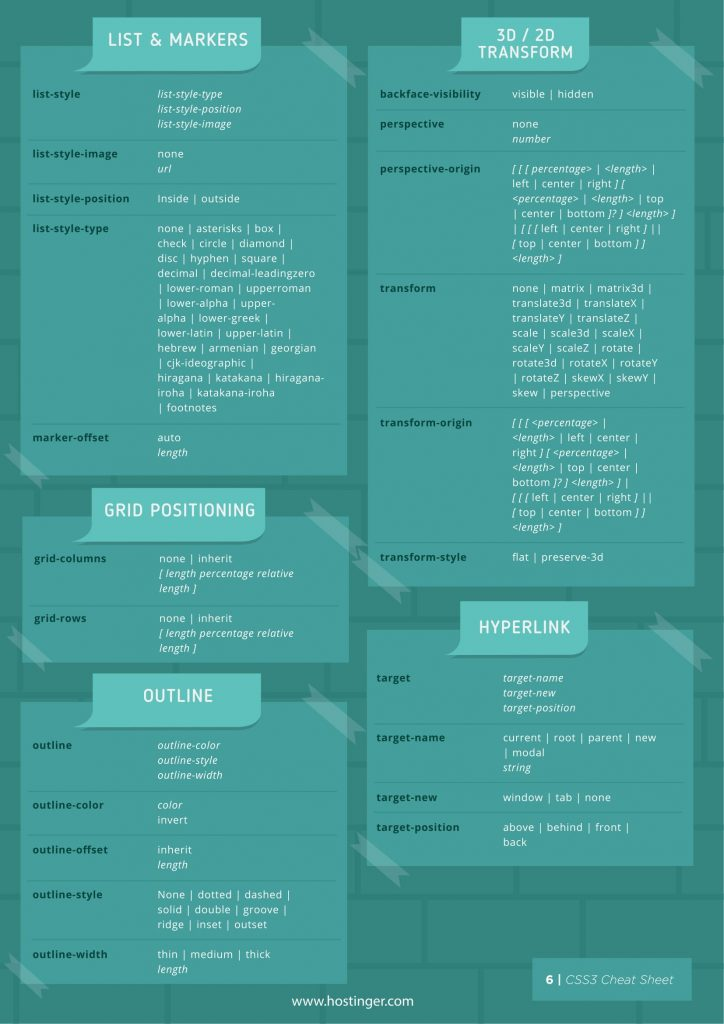
Держите шпаргалку по единицам измерения в CSS, чтобы не запутаться:
Источник: https://cheatography.com/rahilkasimi/cheat-sheets/css-units-cheatsheet/
А ещё есть селекторы, которые определяют, к какому элементу применять то или иное CSS-правило. Если вас интересуют CSS-селекторы, то вам сюда:
Полная версия по ссылке
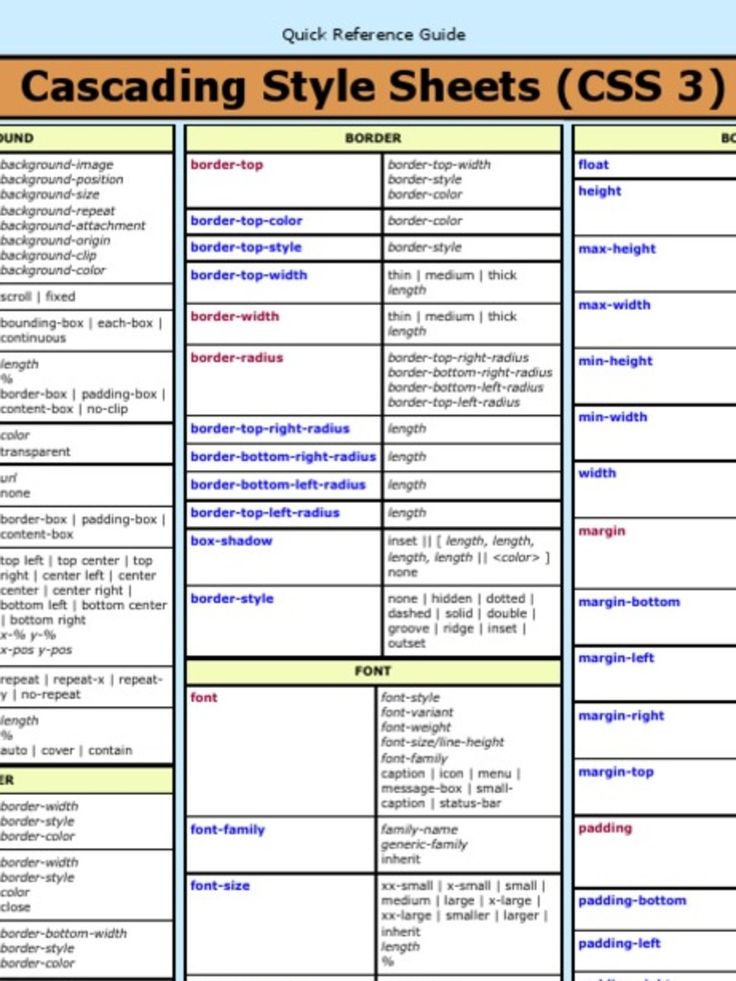
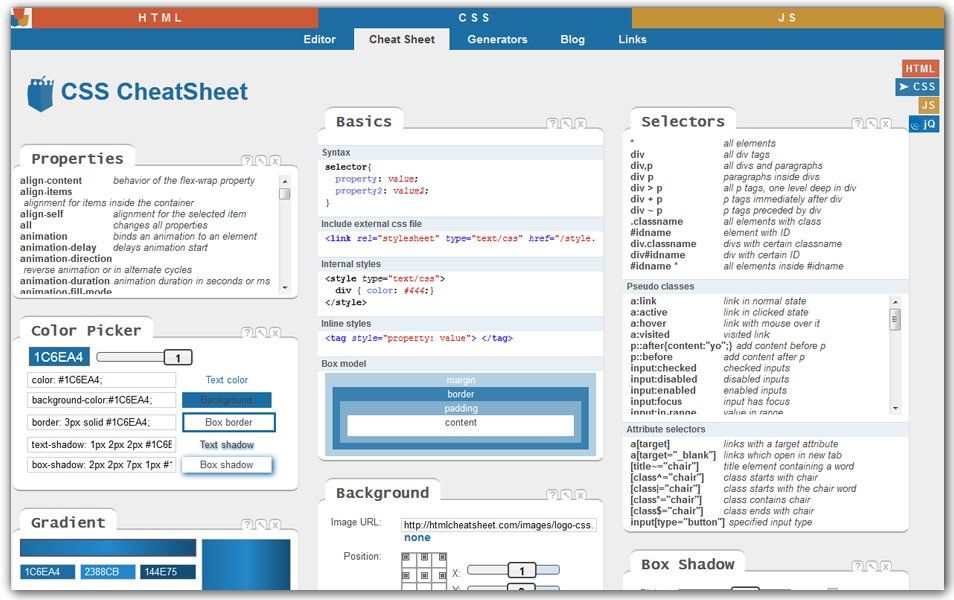
А вот ещё одна удобная шпаргалка по CSS, которая собрала в себе максимум полезной информации. Также посмотрите, как правильно использовать CSS-селектор :has().
Надеемся, что шпаргалки по HTML и CSS оказались полезными. Чит-листы по каким языкам и технологиям вы хотели бы увидеть? Напишите в комментариях.
Реклама на Tproger: найдем для вас разработчиков нужного стека и уровня.
Подробнее
Реклама на tproger.ru
Загрузка
Шпаргалка HTML — Как создать сайт
Шпаргалка HTML
Многие учащиеся в школах, колледжах и вузах изучают язык HTML. Для этих людей я создал небольшую шпаргалку по HTML, возможно она вам пригодится во время экзаменов или контрольных работ.
Для этих людей я создал небольшую шпаргалку по HTML, возможно она вам пригодится во время экзаменов или контрольных работ.
HTML — HyperText Markup Language (язык разметки гипертекста), язык с помощью которого создаются сайты.
Тег — основная часть языка HTML. С помощью тегов, создается структура страницы сайта, обозначается где будут абзацы, заголовки, ссылки, изображения, таблицы, кнопки и т.д. Теги бывают парными или одиночными. Примерная запись тега, выглядит следующим образом:
<имяТега> </имяТега> — парный тег,<имяТега> — одиночный тег.Атрибут и значение — основные части тега. Примерная запись пары атрибута и значения выглядит следующим образом:
<имяТега атрибут="значение"> </имяТега>
Доктайп, каждый HTML-документ начинается со строки <!DOCTYPE html>, она означает что код размещённый в документе поддерживает пятую спецификацию языка HTML, а именно HTML5. После доктайпа на второй строке идёт открывающий тег
После доктайпа на второй строке идёт открывающий тег <html>, оканчивается HTML-документ закрывающим тегом </html>
Основные теги используемые в языке HTML:
<html> </html> — весь HTML-код располагается между этими тегами,<head> </head> — голова HTML-документа,<title> </title> — название страницы,<body> </body> — тело HTML-документа,<h2> </h2> — заголовок статьи, первого уровня,<img> — изображение,<p> </p> — абзац,<a> </a> — ссылка,<br> — перенос строки,<strong> </strong> — жирный шрифт,<em> </em> — курсивный шрифт.
Комментарии используемые в языке HTML выглядят следующим образом:
<!-- Здесь располагаются комментарии --> Спецсимволы используемые в языке HTML выглядят следующим образом:
£ — его код £ — британский фунт стерлингов,
€ — его код € — евро,
© — его код © — копирайт,
® — его код ® — зарегистрированная торговая марка,
™ — его код ™ — торговая марка и т.д.
Напишите, какой еще информации не хватает для шпаргалки по HTML?
Читать далее: Синтаксис языка HTML
- Category: Разное
Дата публикации поста: 5 февраля 2016
Дата обновления поста: 16 октября 2014
Бесплатный хостинг от компании Бегет, для начинающих: beget.com/ru/hosting/free
HTML Cheat Sheet 📃 — лучшая интерактивная шпаргалка
ключ доступа, класс, contenteditable, данные-*, каталог, перетаскиваемый, скрытый, идентификатор, язык, проверка орфографии, стиль, tabindex, заголовок
Принять форму , вход
Accept-charset Форма
Accesskey Глобальный атрибут
Действие Форма
Выравнивание Apple , td, tfoot , th, thead, tr
alt апплет, область, IMG, вход
Async Script
AutoComplete Form, вход
AutoFocus , вход, Keygen, Select, TextArea
Autoplay Audio, Video
AUTOS AutoSave
Autoplay Audio.
bgcolor body, col, colgroup, marquee, table, tbody, tfoot, td, th, tr
буферизованный
вызов keygen
набор символов0005 Meta, Script
Проверьте команду , вход
CITE Blockquote, Del, INS, Q
Класс Глобальный атрибут
Applet
CodeBase
9000. font, hrcols textarea
colspan td, th
content meta
contenteditable
6 Global attribute 9000
Элементы управления Audio, видео
Координат Площадь
Данные Объект
Данные-* Глобальный атрибут
DateTime Del, Ins, Time DateTime Del, Ins, Time 9 Track
DATETIME Del, Ins, Time3
DATETIME DEL, Ins.
defer script
dir Глобальный атрибут
dirname input, textarea
disabled button, command, fieldset, input, keygen, optgroup, option, select, textarea
download a, area
draggable Global attribute
dropzone Global attribute
enctype form
for label, output
form button, fieldset, input, keygen, label
formaction input, button
headers td, th
height canvas, embed, iframe, img, input, object, video
hidden Global attribute
high meter
href a, area, base, link
hreflang a, area, link
http-equiv meta
icon command
ID Global Attribute
ЦЕЛЕСА LINK, SCRIPT
ISMAP IMG
ITEMPROP Глобальный атрибут
Keytype Keygen
0004 kind track
label track
lang Global attribute
language script
list input
loop audio, bgsound, marquee, video
low meter
manifest html
max ввод, метр, прогресс
maxlength ввод, текстовая область
медиа a, область, ссылка, источник, стиль
метод форма
мин ввод, метр
множественный ввод, выбор
приглушенный , Map, Meta, Param
Novalidate Форма
Открыть Подробная информация
Оптимальный метр
Паттерн Вход
Ping A, область
Заполнитель
0005 Вход, TextAREA
Плакат Видео
Preload Audio, Video
Радиограпа Команда
READONLY , Textarea
REL A, область LIKENLY
Tran Select . SELECT . SELECT . SELECT . , Textarea
SELECT . SELECT . SELECT . , Textarea
Обратно OL
РАЗ TEXTAREA
ROWSPAN TD, TH
Песочница IFRAME
Выбран Вариант 0006 Размер Вход, выберите Слот Глобальный атрибут SPAN COL, Colgroup ЗАПОЛНЕНИЯ Глобальный атрибут SRC Audio, Ambed, Iframe, Img, вход, Script, Sruck. , video start ol step input style глобальный атрибут tabindex глобальный атрибут base, form 90, target заголовок Глобальный атрибут тип кнопка, ввод, команда, вставка, объект, сценарий, источник, стиль, меню карта использования изображение, ввод, объект li,meter, progress, param width canvas, embed, iframe, img, input, object, video wrap textarea HTML (HyperText Markup Language) используется для предоставления содержимого веб-странице и указывает веб-браузерам, как структурировать это содержимое. Learn HTML: Elements and Structure Cheatsheet

Содержимое элемента
Содержимое элемента HTML — это информация между открывающим и закрывающим тегами элемента.
Codecademy — это круто! 🙂
Элемент элемента списка
- Упорядоченные списки
- Ненумерованные списки
- Направляйтесь на восток по Prince St
- Поверните налево на Elizabeth
- Cookies< /li>
- Молоко
Элемент Элемент видео
Элемент src будет содержать URL-адрес видео. Добавление Controls Атрибут будет отображать элементы управления видео в медиаплеере.
Примечание: Содержимое внутри открывающего и закрывающего тега отображается как запасной вариант в браузерах, не поддерживающих этот элемент.
Видео не поддерживается
Видео не поддерживается
Элемент выделенияобычно выделение курсивом выделенный текст по умолчанию.
Это слово будет выделено курсивом.
Элемент
- Разогрейте духовку до 325 F 👩🍳
- Отправьте тесто для печенья 🍪
- Выпекать 15 мин ⏰
Элемент Div Элемент используется в качестве контейнера, который делит документ HTML на разделы и является сокращением от «раздел».
Элементы могут содержать потоковое содержимое , такое как заголовки, абзацы, ссылки, изображения и т. д.
Раздел сгруппированных элементов
Вот текст для раздела
Второй раздел сгруппированных элементов
Вот текст
Структура HTML
HTML организован в виде генеалогического древа. Элементы HTML могут иметь родителей, бабушек и дедушек, братьев и сестер, детей, внуков и т. д.
Это дочерний элемент div и внук body
Это родственный элемент h2
Закрывающий тег HTML 90 904 закрывающий тег используется для обозначения конца элемента HTML. Синтаксис закрывающего тега: левая угловая скобка
< , за которой следует косая черта /, затем имя элемента и правая угловая скобка для закрытия > .
...
Имя и значение атрибута
Атрибуты HTML состоят из имени и значения, используя следующий синтаксис: name="value" и могут быть добавлен к открывающему тегу HTML-элемента для настройки или изменения поведения элемента.
Элемент разрыва строки
Элемент разрыва строки создает разрыв строки в тексте и особенно полезен там, где требуется разделение текста, например, в почтовом адресе. Элемент разрыва строки требует только открывающего тега и не должен иметь закрывающего тега.
Хайку с разрывом строки.
Стихи — отличный вариант использования.
О, радость! Разрыв строки.
![]()
Элемент изображения Изображение HTML ![]()
элементов встраивают изображения в документы.
Атрибут src содержит URL-адрес изображения и является обязательным. ![]()
— это пустой элемент , означающий, что у него не должно быть закрывающего тега.

HTML может использовать шесть различных уровней элементов заголовков. Элементы заголовка упорядочены от самого высокого уровня
Последние новости
Это первый подзаголовок
Это второй подзаголовок
...
Это пятый подзаголовок
Элемент абзаца
Это блок текста! Lorem ipsum dolor sit amet, consectetur adipisicing elit.
Атрибуты уникального идентификатора
В HTML конкретные и уникальные атрибуты id могут быть назначены различным элементам, чтобы различать их.
При необходимости значение id может вызываться CSS и JavaScript для манипулирования, форматирования и выполнения определенных инструкций для этого элемента и только для этого элемента. Действительные атрибуты id должны начинаться с буквы и должны содержать только буквы ( a-Z ), цифры ( 0-9 ), дефисы ( - ), символы подчеркивания ( _ ) и точки ( . ).
Hello World
Атрибуты HTML
Атрибуты HTML — это значения, добавляемые к открывающему тегу элемента для настройки элемента или изменения поведения элемента по умолчанию. В приведенном примере мы даем элементу
id , и меняем цвет текста по умолчанию, используя атрибут стиля .
Вот текст для абзаца, который изменяется атрибутами HTML
Элемент неупорядоченного списка
- Включите больше музыки 🎸
- Читайте больше книг 📚
alt Атрибут Элемент ![]()
может иметь альтернативный текст через атрибут alt . Альтернативный текст будет отображаться, если изображение не отображается из-за неправильного URL-адреса, если формат изображения не поддерживается браузером, если отображение изображения заблокировано или если изображение не было получено по URL-адресу.
Текст будет прочитан вслух, если используется программное обеспечение для чтения с экрана, которое помогает поддерживать пользователей с нарушениями зрения, предоставляя текстовый дескриптор для содержимого изображения на веб-странице.

Элемент Body Элемент представляет содержимое HTML-документа. Содержимое внутри тегов отображается в веб-браузерах.
Примечание: В документе может быть только один элемент .
Учитесь программировать с Codecademy :)
Элемент Span Элемент представляет собой встроенный контейнер для текста и может использоваться для группировки текста в целях стилизации. Однако, поскольку является универсальным контейнером для отделения фрагментов текста от более крупного текста, его следует избегать, если доступен более семантический элемент.
Этот текст может быть оформлен иначе, чем окружающий текст.
Strong Element Элемент выделяет важный, серьезный или срочный текст, и браузеры обычно отображают этот выделенный текст жирным шрифтом по умолчанию.
Это важный текст!
HTML-элемент
HTML-элемент — это часть содержимого в HTML-документе, использующая следующий синтаксис: открытие тег + контент + закрывающий тег. В приведенном коде:
-
-
Привет, мир! - это содержимое. -
— закрывающий тег.
Hello World!
HTML-тег
Синтаксис одного HTML-тега: открывающая угловая скобка < , за которой следует имя элемента и закрывающая угловая скобка > . Вот пример открытия тег.
Элемент привязки Элемент привязки используется для создания гиперссылок в документе HTML. Гиперссылки могут указывать на другие веб-страницы, файлы на том же сервере, местоположение на той же странице или любой другой URL-адрес через атрибут ссылки гиперссылки href . href определяет местоположение, на которое указывает элемент привязки.
 Нажмите на это изображение
Нажмите на это изображение
Элемент Head Элемент содержит общую информацию о странице HTML, которая не отображается на самой странице. Эта информация называется метаданными и включает в себя такие вещи, как заголовок HTML-документа и ссылки на таблицы стилей.
7
7 target> Target Attribute Атрибут target в элементе привязки указывает, где должна быть открыта гиперссылка. Целевое значение , равное "_blank" , сообщит браузеру, что нужно открыть гиперссылку на новой вкладке в современных браузерах или в новом окне в старых браузерах, или если в настройках браузера были изменены настройки для открытия гиперссылок в новом окне. .
Эта привязка ссылается на Google и откроется в новой вкладке или окне.
Отступ
Код HTML должен быть отформатирован таким образом, чтобы уровень отступа текста увеличивался один раз для каждого уровня вложенности.
Общепринято использовать два или четыре пробела на уровень вложенности.
Заголовок
- Элемент 1
- Элемент 2
Ссылка на другую часть страницы
# Элемент привязки может создавать гиперссылки на разные части одного и того же HTML-документа, используя атрибут href , указывающий на нужное место с # , за которым следует идентификатор элемента для ссылка к.
Другая часть страницы!
Элемент HTML Элемент , корень документа HTML, должен быть добавлен после объявления !DOCTYPE . Весь контент/структура HTML-документа должна находиться между началом и закрытием
Весь контент/структура HTML-документа должна находиться между началом и закрытием тегов.
В HTML комментарии могут быть добавлены между открытием и закрытие --> . Контент внутри комментариев не будет отображаться браузерами и обычно используется для описания части кода или предоставления других деталей.
Комментарии могут занимать одну или несколько строк.
Контент
Пробелы
Пробелы, такие как разрывы строк, добавляемые в HTML-документ между блочными элементами, обычно игнорируются браузером и не добавляются для увеличения интервала на отображаемой HTML-странице. Вместо этого пробел добавляется для организации и облегчения чтения самого HTML-документа.
Вместо этого пробел добавляется для организации и облегчения чтения самого HTML-документа.
Тестовый абзац
Еще один тестовый абзац, это будет сидеть прямо под первым абзацем, без пробелов между ними.
</code> Элемент заголовка</h4><p> Элемент <code><title> </code> содержит текст, определяющий заголовок HTML-документа. Заголовок отображается в строке заголовка браузера или на вкладке, на которой отображается HTML-страница. 9Элемент 0439<title> </code> может содержаться только внутри элемента <code><head> </code> документа.</p><pre data-testid="colorized-block" tabindex="0"> <p> <!DOCTYPE html> </p> <p> <html> </p> <p> <head> </p> <p> <title>Заголовок страницы HTML
3
37 Файл
37
Пути URL-адресов в HTML могут быть абсолютными путями, такими как полный URL-адрес, например: https://developer. mozilla.org/en-US/docs/Learn
mozilla.org/en-US/docs/Learn или относительный путь к файлу, который ссылается на локальный файл в той же папке или на том же сервере, например: ./style.css . Относительные пути к файлам начинаются с ./ , за которыми следует путь к локальному файлу. ./ указывает браузеру искать путь к файлу из текущей папки.
URL для этого элемента привязки является абсолютным путем к файлу.
URL для этого элемента привязки является относительным путем к файлу.
Объявление типа документа
Объявление типа документа требуется в качестве первой строки документа HTML. Объявление doctype — это инструкция для браузера о том, какой тип документа ожидать и какая версия HTML используется, в данном случае это HTML5.
NextMini Значок со стрелкой вправо
Бесплатный курс
Изучение HTML
Начните с изучения основ HTML — важной основы для создания и редактирования веб-страниц.

 Opera позволит выбрать цвет из палитры, а Chrome разрешит отправлять форму только с шестнадцатеричным значением.
Opera позволит выбрать цвет из палитры, а Chrome разрешит отправлять форму только с шестнадцатеричным значением.








 Нажмите на это изображение
Нажмите на это изображение 

 Весь контент/структура HTML-документа должна находиться между началом и закрытием
Весь контент/структура HTML-документа должна находиться между началом и закрытием  Вместо этого пробел добавляется для организации и облегчения чтения самого HTML-документа.
Вместо этого пробел добавляется для организации и облегчения чтения самого HTML-документа. mozilla.org/en-US/docs/Learn
mozilla.org/en-US/docs/Learn