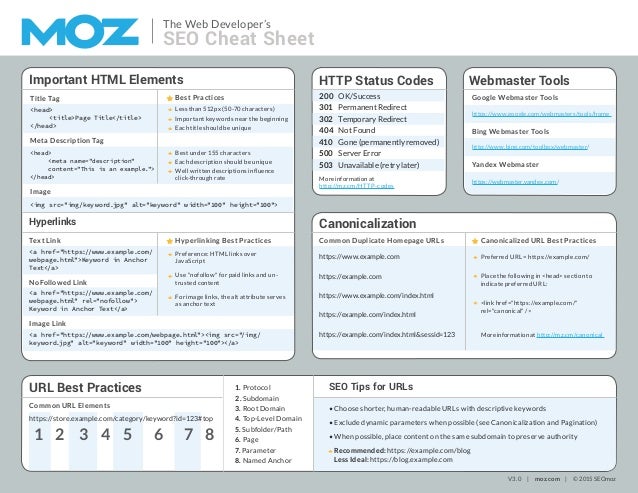
Таблица стилей CSS со шпаргалкой основные свойств
Таблица стилей CSS, если уж брать само определение, это язык описания внешнего вида документа. То есть за структуру страницы отвечает HTML, а за всё оформление именно таблицы стилей CSS. Я собрал здесь информацию, которая позволит Вам свободно использовать таблицу стилей. Я не буду писать о том, как необходимо ее знать, потому что и так понятно — без нее Вы не сможете привести сайт в более менее нормальный вид. Если кто-то только начинает изучать CSS стили, то этих материалов хватит чтобы начать изучение CSS.
Чтобы получить структурированные знания и применять HTML+CSS+JS максимально эффективно для своих проектов и для проектов заказчика необходимо регулярно обучаться и поддерживать свой уровень.
Но хорошо иметь основу. Многие, обучаясь самостоятельно, упускают многие базовые вещи и затем страдают клиенты, а человек не понимает, почему им недовольны.
Чтобы таких ситуаций не возникало необходимо получить базовые навыки в правильной последовательности. Если вы занимаетесь разработкой сайтов и хотите в этом дальше расти, то рекомендую посмотреть в сторону обучения в онлайн-школах.
Если вы занимаетесь разработкой сайтов и хотите в этом дальше расти, то рекомендую посмотреть в сторону обучения в онлайн-школах.
Это не отнимает время от основной работы, но с помощью преподавателей, которым можно задать вопрос, вы будете расти очень быстро.
Одна из таких онлайн-школ — это Нетология и мне приглянулся курс «Front-end разработчик с нуля«, также, в качестве альтернативы от другой школы Skillbox образовательный курс «Front-end разработчик«. Обязательно изучите их внимательно, а особенно преподавателей, которые ведут этот курс.
1. Базовые вещи
Начну с самых основ. Когда я начинал вести этот сайт, я написал небольшие уроки по изучению таблиц стилей CSS. Уроки хорошо подойдут как для тех кто только начинает, так и для тех кто уже кое-что знает, чтобы освежить свои знания. Там всё оформлено в картинках и на реальных примерах.
Маленькое отступление: когда я сам начинал изучать тему сайтостроения, я выучил практически все HTML теги и они меня не сильно вдохновили. Но после того как я начал изучать таблицу стилей CSS и пробовать применять каждое из свойств — мне это так сильно понравилось (я бы не создал смурфика на css, если бы мне это не нравилось). Я увидел что можно делать просто поразительные вещи только с помощью CSS. Это не язык программирования, который нужно учить месяцами. Таблицу стилей можно освоить за одну (максимум за две) недели.
Но после того как я начал изучать таблицу стилей CSS и пробовать применять каждое из свойств — мне это так сильно понравилось (я бы не создал смурфика на css, если бы мне это не нравилось). Я увидел что можно делать просто поразительные вещи только с помощью CSS. Это не язык программирования, который нужно учить месяцами. Таблицу стилей можно освоить за одну (максимум за две) недели.
Конечно, Вы не изучите абсолютно все свойства и их значения, да это и не нужно! Вам нужно знать лишь основы, чтобы Вы начали применять и использовать в своих проектах. Одним важным нюансом является то, что нужно СРАЗУ же применить свойство, которое Вы только что узнали, на реальном примере. Пусть это будет Ваш собственный сайт или же простой HTML сайт — нет разницы. Важно то, чтобы Вы своими руками попробовали написать и увидели результат.
У меня на сайте есть очень много примеров в которых используется CSS. Только категория CSS и категория CSS3 вместе содержат более 100 уроков! Когда Вы будете знать хотя бы основы, тогда Вы сможете смело менять и применять все примеры из уроков.
Мои уроки об основах каскадных стилей CSS
2. Шпаргалки CSS и CSS3
Ну вот изучили Вы основы и через пару дней всё с «успехом» забыли и, наверное, думаете что это не Ваше и всё сложно. Хочу Вас сразу немного подбодрить — я сам не знаю всех свойств CSS. Но что мне мешает посмотреть их в интернете?
Правда пока зайдешь в Яндекс или Google, потом наберешь тот запрос, который нужен. А если еще и не выдаст в поиске то что нужно. Так можно потратить очень много времени но так и не найти то, что действительно искал.
К счастью, хорошие люди составили очень полезные шпаргалки, которые не раз меня выручали. Достаточно один разобраться где что находится и затем поиск нужных свойств не составляет никаких трудностей.
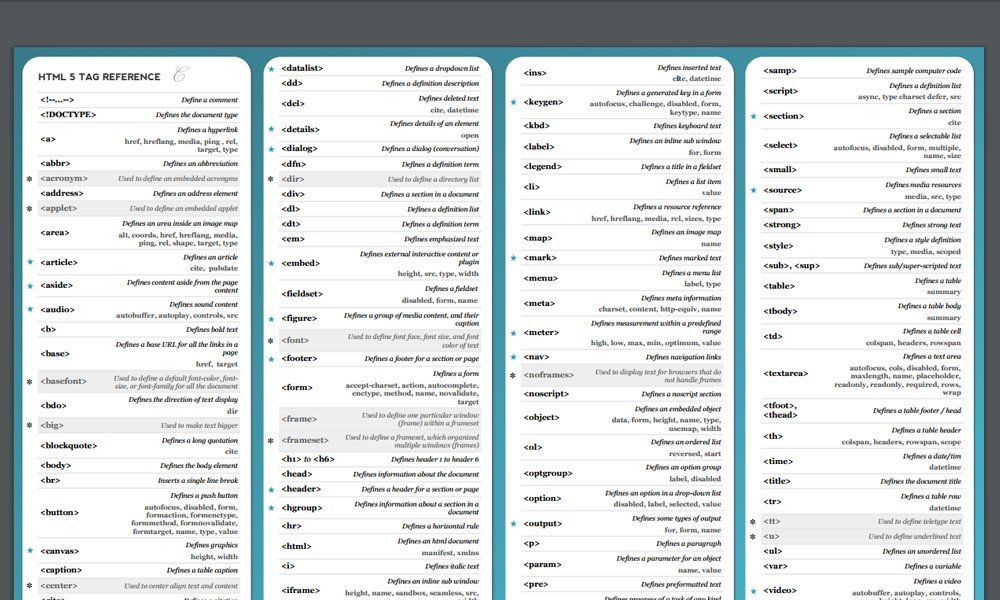
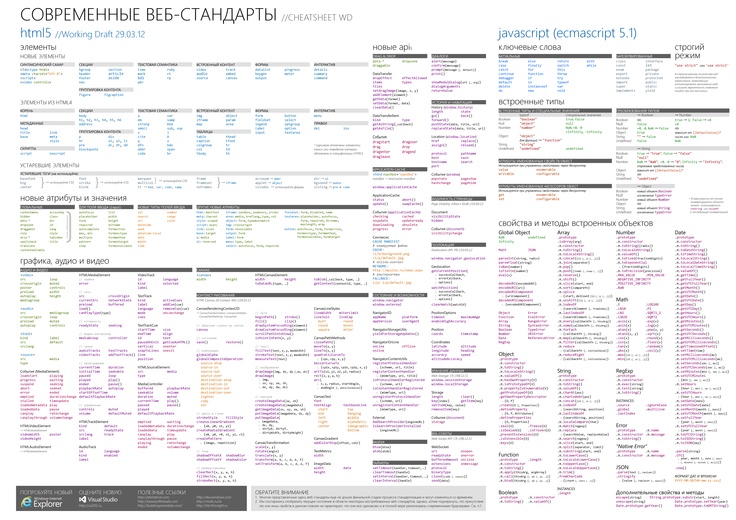
Шпаргалки CSS и CSS3
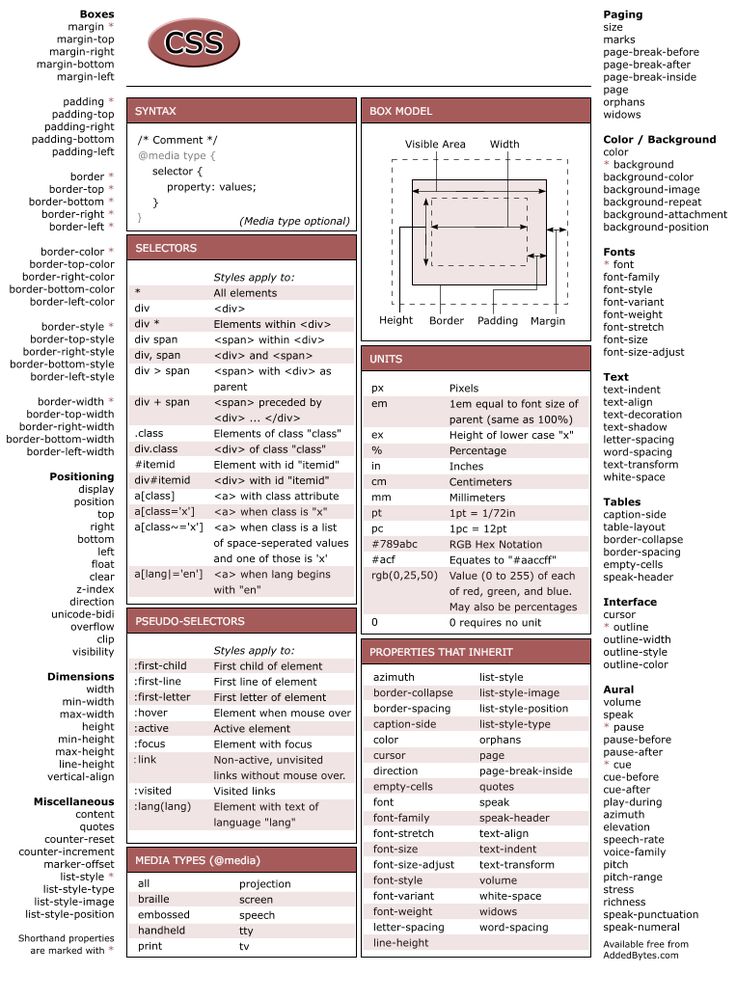
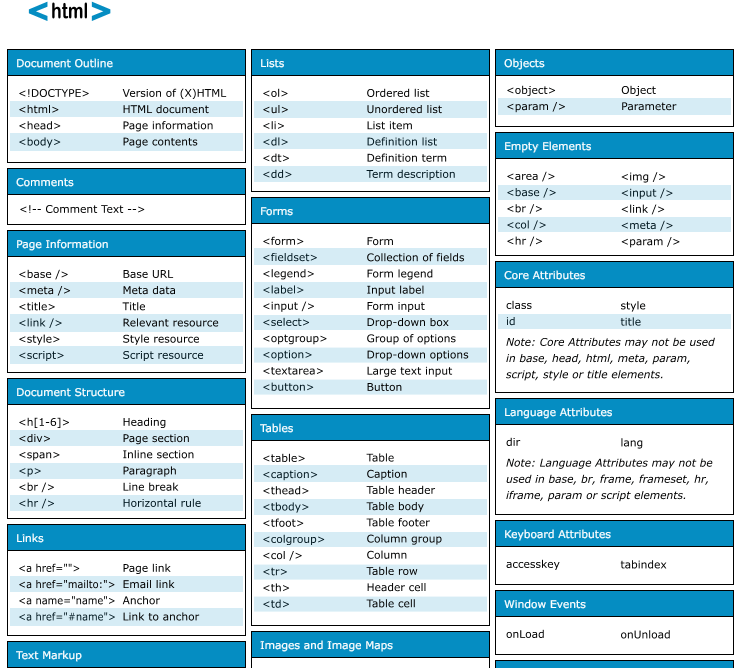
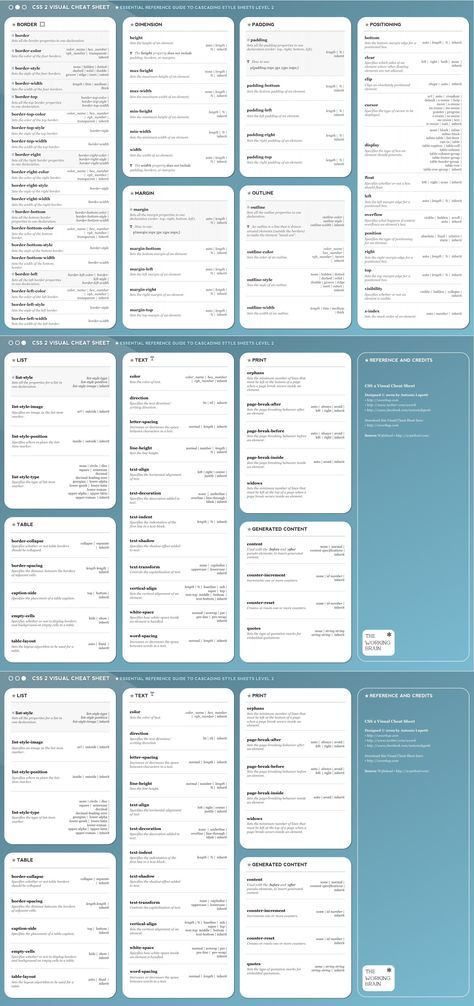
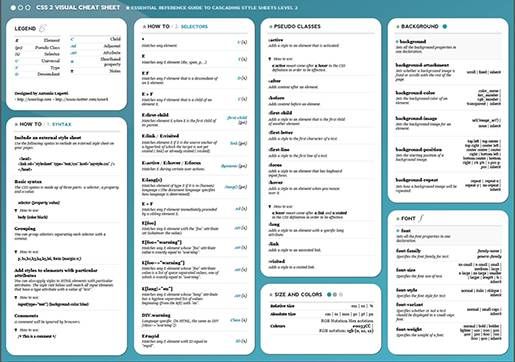
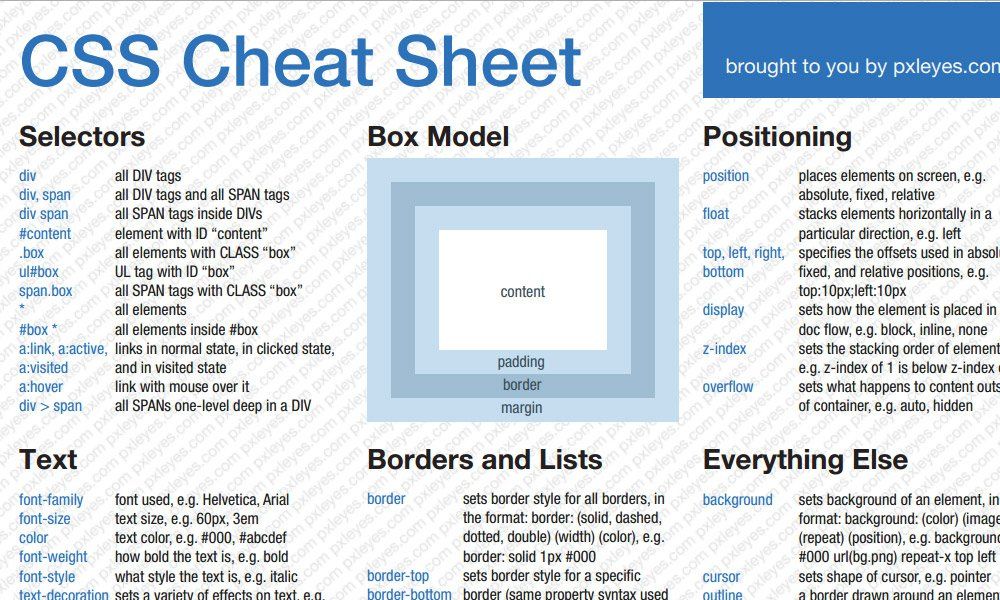
Краткая шпаргалка для CSS (v2), где можно найти все самые основные свойства. Отлично подойдет для начинающих.
СКАЧАТЬ ШПАРГАЛКУ CSS
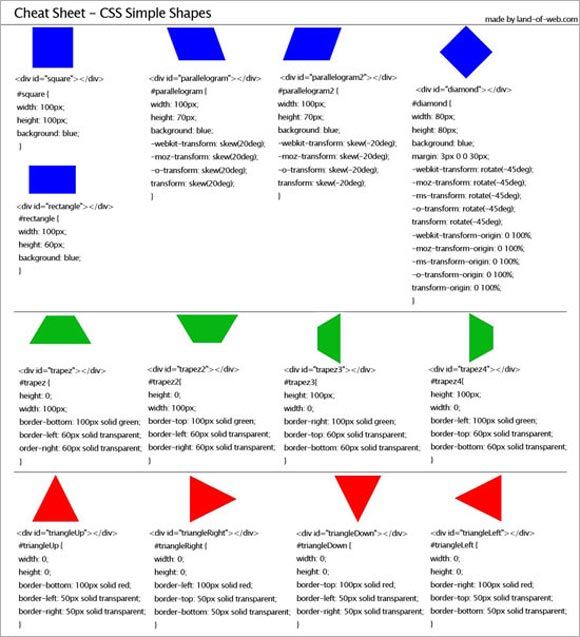
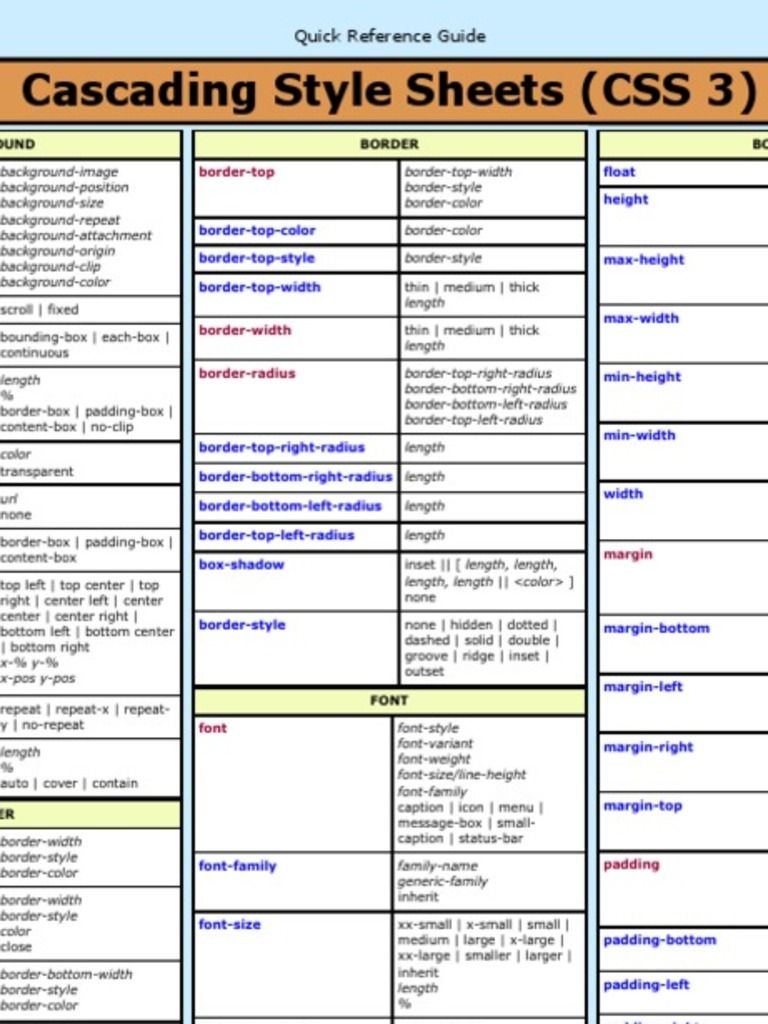
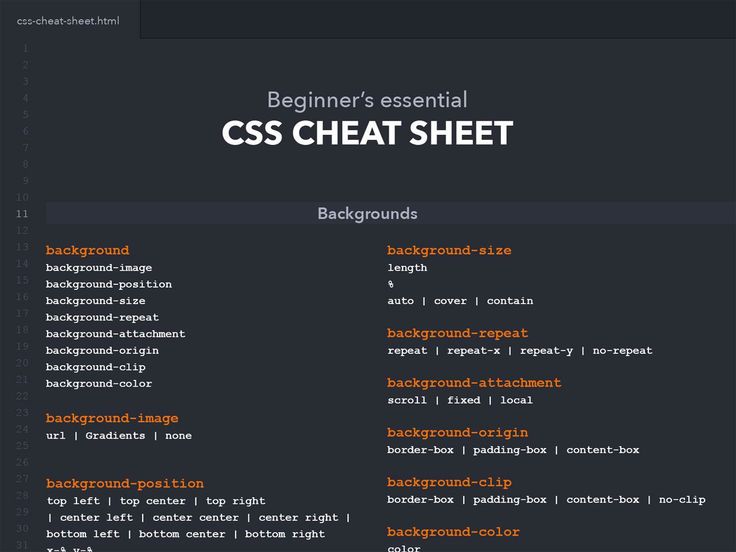
Подробная шпаргалка для всех свойств CSS3. Подойдет как для начинающих, так и для опытных веб-мастеров и веб-дизайнеров.
СКАЧАТЬ ШПАРГАЛКУ CSS3
Это просто незаменимые материалы при верстке и разработке дизайна сайта. Время на то, чтобы отвлекаться и искать в интернете описание свойств уменьшается во много раз.
Правда, как Вы понимаете, чем больше верстаешь сайты или занимаешься дизайном, тем меньше приходится заглядывать в эту подсказку, так как в памяти постоянно остаются все необходимые свойства. Но всё же иметь под рукой этот набор шпаргалок будет не лишним.
Это как в школе: даже если не пользуешься шпаргалкой, но с ней всё равно как-то на душе спокойнее 😆 .
Дополнение к уроку — HTML шпаргалки
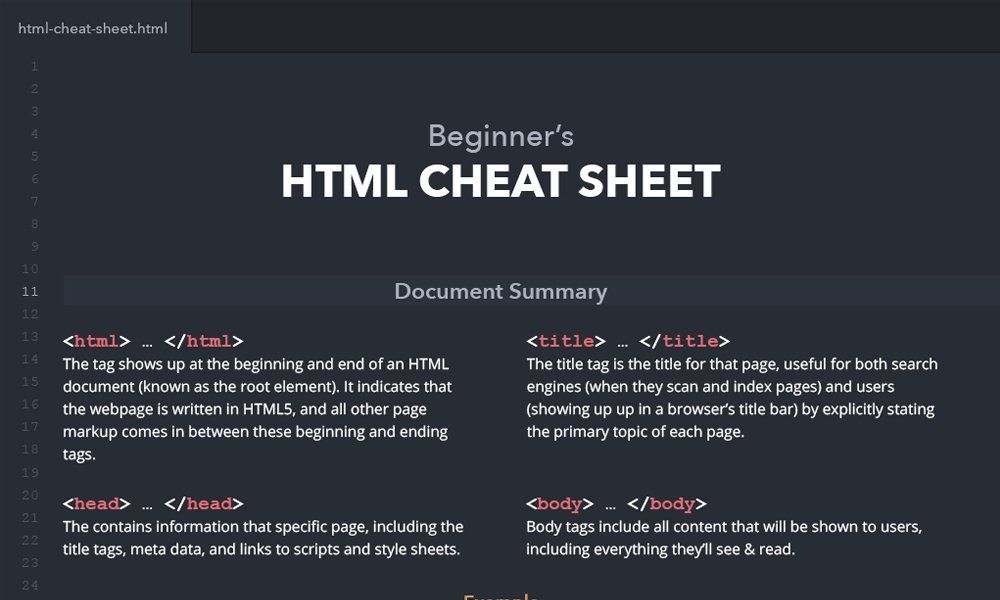
Помимо CSS шпаргалок также есть HTML шпаргалки. Если забыли какой-нибудь тег, Вы всегда их можете подсмотреть в такой HTML шпаргалке. Ссылка на скачивание появится после того как Вы нажмете на одну из кнопок социальных сетей ниже этого видео.
СКАЧАТЬ ИСХОДНИКИ
Вывод
Если Вы начинающий, и только осваиваете азы CSS, то Вам отлично подойдут мои уроки по CSS. Материал в них изложен кратко и Вам нужно лишь повторить своими руками то, что о чем урок. А также более опытные веб-мастера смогут освежить свои знания быстро просмотрев все уроки. Также Вы можете скачать шпаргалки CSS и CSS3, которые помогут Вам не забыть основные свойства и всегда будут под рукой, в случае чего Вы можете быстро посмотреть и вспомнить необходимую информацию.
Ну и конечно же, основные пункты статьи:
- Базовые вещи или основы CSS
- Шпаргалки CSS и CSS3
- Дополнение к уроку — HTML шпаргалки
Успехов!
С Уважением, Юрий Немец
Шпаргалка по HTML
- Главная
- Справочник
- Информатика
- Шпаргалки
- Шпаргалка по HTML
Основы HTML
Пример программы
<!-- Пример программы -->
<!DOCTYPE html>
<html>
<head>
<title>Привет, мир!</title>
</head>
<body>
<h2>Привет, мир! </h2>
<р> Доброе утро!! </p>
</body>
</html><!DOCTYPE html>> : Указывает тип документа, здесь это документ HTML5.
<html>: корневой элемент HTML-страницы.<head>: содержит метаинформацию о HTML-странице.<title>: указывает заголовок отображаемой HTML-страницы.<body>: тело html-документа, которое содержит заголовки, абзацы, изображения, гиперссылки, таблицы, списки и т. д.<h2>: определяет большой заголовок<p>: определяет абзац</body>: представляет конец тела</html>: представляет конец html<!-- комментарий -->: комментарии
HTML-теги
| HTML-теги | Описание | Пример |
|---|---|---|
<h2..h6>Заголовки </h2..h6> | <h2>, <h3>, <h4>, <h5>, <h5>, <h6> — теги заголовков, где <h2> — самый важный заголовок и <h6> — наименее важный заголовок. | <h2>МОЙ ПЕРВЫЙ БЛОГ</h2> |
<div>..</div> | <div> используется для переноса блока кода в один блок | <div> Блок кода </div> |
<span> … </span> | Используется для вставки встроенных элементов, таких как изображение, значок и т. д., без нарушения форматирования страницы. | <span> изображение значка </span> |
<p> … </p> | Содержит обычный текст, например абзац | <p> многострочный текст </p> |
<br/> | разрыв строки, используемый для записи новой строки. | <br/> |
<hr/> | Подобно разрыву строки, дополнительно рисует горизонтальную черту, чтобы указать конец раздела | <hr/> |
<meta/> | Используется для предоставления метаданных, таких как описание веб-страницы | <meta charset="utf-8"/> |
<a>. | Используется для связи внешних веб-страниц с вашей веб-страницей | <a href="https://onecompiler.com/" target="_blank"> OneCompiler</a> |
<img /> | Используется для вставки изображения | <img src="/sample.jpg" alt="образец изображения" longdesc="image" /> |
Форматирование HTML
| Элементы форматирования | Описание |
|---|---|
<i>..</i> | Курсив |
<u>..</u> | Подчеркнуть |
<b>..</b> | Жирный |
<strong>..</strong> | Важный текст |
<em>..</em> | Выделенный текст |
<знак>..</знак> | Выделенный текст |
<small>. | Меньший текст |
<del>..</del> | Удаленный текст |
<ins>..</ins> | Вставленный текст |
<sub>..</sub> | Подстрочный текст |
<sup>..</sup> | Надстрочный текст |
Таблицы
Тег <table> используется для создания таблицы, тег <tr> используется для создания строк таблицы, а тег <td> используется для создания ячеек данных.
<table border = "1">
<tr>
<td>Строка 1, столбец 1</td>
<td>Ряд 1, столбец 2</td>
</tr>
<tr>
<td>Ряд 2, столбец 1</td>
<td>Ряд 2, столбец 2</td>
</tr>
</table> Списки
1.
 Нумерованные списки
Нумерованные спискиНумерация элементов списка
<ol type = "1"> <!-- Числовая нумерация, регистр по умолчанию --> <ol type = "I"> <!-- Прописные римские цифры--> <ol type = "i"> <!-- Строчные римские цифры--> <ol type = "A"> <!-- Прописные буквы--> <ol type = "a"> <!-- Строчные буквы-->
<ol type = "1">
<li>элемент списка 1</li>
<li>элемент списка 2</li>
<li>элемент списка 3</li>
</ol>2. Ненумерованные списки
Элементы списка отображаются с помощью маркеров
<ul type = "disc"> <!-- случай по умолчанию--> <ul type = "square"> <ul type = "circle">
<ul type= "circle">
<li>элемент списка 1</li>
<li>элемент списка 2</li>
<li>элемент списка 3</li>
</ul>3. Списки определений
Перечислите записи, как в словаре или энциклопедии.
<dl>: Начало списка определений<dt>: Термин<dd>: определение термина</dl>: Конец списка определений
<dl>
<dt><b>ПР</b></dt>
<dd>Упорядоченные списки</dd>
<dt><b>UL</b></dt>
<dd>Ненумерованные списки</dd>
<dt><b>DL</b></dt>
<dd>Списки определений</dd>
</dl>Формы
Элемент <form> используется для определения формы.
<form> <!--элементы формы, такие как выбор ввода и т. д. --> </form>
<input> элемент| Тип | Описание |
|---|---|
<input type="text"> | Чтобы определить однострочное поле ввода текста |
<input type="password"> | Чтобы определить однострочное поле ввода пароля |
<input type="radio"> | Чтобы определить переключатель |
<input type="submit"> | Чтобы определить кнопку отправки |
<input type= "checkbox"> | Чтобы установить флажок |
<input type= "file"> | Чтобы определить поле загрузки файла |
<form> ID : <input type = "text" name = "user-id" /> <br> <!-- Однострочный ввод текста--> Пароль: <input type = "password" name = "password" /> <br> <!-- Однострочный ввод пароля--> </form>

Чтобы произвести расчеты, необходимо разрешить элементы ActiveX!
Шпаргалки Справочник Программирование Сайтостроение Основы Шпаргалка CheatSheet 79
Если материал понравился Вам и оказался для Вас полезным, поделитесь им со своими друзьями!
Шпаргалка по HTML — Русские Блоги
Шпаргалка в формате HTML. Вы можете распечатать ее для повседневного использования.
Базовый документ HTML
<!DOCTYPE html> <html> <head> <title> заголовок документа </title> </head> <body> Видимый текст ... </body> </html>
Основные теги
<h2> Самый большой заголовок </h2> <h3> . . . </h3> <h4> . . . </h4> <h5> . . . </h5> <h5> . . . </h5> <h6> Самый маленький заголовок </h6> <p> Это абзац. </p> <br> (разрыв строки) <hr> (горизонтальная линия) <! - Это комментарий -> Форматирование <b> Жирный текст </b> <code> Компьютерный код </code> <em> Выделить текст </em> <i> Курсив </i> <kbd> Ввод с клавиатуры </kbd> <pre> Предварительно отформатированный текст </pre> <small> мелкий текст </small> <strong> Важный текст </strong> <abbr> (аббревиатура) <адрес> (контактная информация) <bdo> (направление текста) <blockquote> (часть цитируется из другого источника) <cite> (название работы) <del> (удаленный текст) <ins> (вставленный текст) <sub> (нижний текст) <sup> (надстрочный текст) Ссылки Обычная ссылка: <a href="http://www.example.com/"> текст ссылки </a> Ссылка на изображение: <a href="http://www.example.com/">! [] (URL) </a> Ссылка электронной почты: <a href="mailto:[email protected]"> отправить электронное письмо </a> Закладка: <a> Раздел советов </a> <a href="#tips"> перейти к разделу советов </a> Картинки  Стили / разделы <style type="text/css"> h2 {color:red;} p {color:blue;} </style> <div> Блочные элементы в документе </div> <span> Встроенные элементы в документе </span> Неупорядоченный список <ul> <li> Проект </li> <li> Проект </li> </ul> Заказанный список <ol> <li> Первый элемент </li> <li> Второй элемент </li> </ol> Список определений <dl> <dt> Проект 1 </dt> <dd> Опишите элемент 1 </dd> <dt> Проект 2 </dt> <dd> Опишите пункт 2 </dd> </dl> Столы <table border="1"> <tr> <th> Заголовок таблицы </th> <th> Заголовок таблицы </th> </tr> <tr> <td> Табличные данные </td> <td> Табличные данные </td> </tr> </table>
Iframe
<iframe src="demo_iframe.htm"></iframe> Формы <form action="demo_form.php" method="post/get"> <input type="text" name="email" size="40" maxlength="50"> <input type="password"> <input type="checkbox" checked="checked"> <input type="radio" checked="checked"> <input type="submit" value="Send"> <input type="reset"> <input type="hidden"> <select> <option> Apple </option> <option selected = "selected"> Банан </option> <option> вишня </option> </select> <textarea name="comment" rows="60" cols="20"></textarea> </form>
Сущности
<Эквивалент < > Эквивалентно> © совпадает с ©
Вышеупомянутый контент взят изУчебник для новичков
Интеллектуальная рекомендация
Весенние облако (2) Зул Интеллектуальный маршрут: приложение веб-сервлета в природе маршрутизаторов и фильтров
Маршрутизация компонента системы Micro Service. Например, / может отображаться на ваше веб-приложение, / API / карту пользователя на службу пользователя и карту / API / магазин в магазин. От официальн…
От официальн…
Настроить PagersliidingTabstrip Выбор статуса для изменений цветов
Каждая ошибка — это возможность улучшить себя. На этот раз вы должны поговорить о проблемах, встречающихся в PagersLidingTabstrip. Цвет и т. Д. Итак, что я должен установить здесь? Верхняя часть кода:…
[Массив] [Динамическое планирование] Меч относится к максимуму и
[Онлайн программирование]Максимум и 【Описание проблемы】 Гц время от времени возьмите несколько профессиональных вопросов для мерцания этих некоммерческих профессиональных одноклассников. Сегодня, посл…
Исключение Java
Исключение Java Исключительная система наследования Throwable Причина исключения бросить ключевое слово бросает ключевое слово попробуй поймай наконец ключевое слово RuntimeException Сведения об исклю…
Пиньинь (луогу р1012)
Описание заголовка Есть n натуральных чисел (n≤20), которые соединены в строку, чтобы сформировать наибольшее многозначное целое число. Например: когда n = 3, максимальное целое число из 3 целых чи…
Например: когда n = 3, максимальное целое число из 3 целых чи…
Вам также может понравиться
CMD DEBUG JS CODE
Чтобы сделать плавные заметки здесь, нам удобно отладить код JS. Когда проект не нужен, код JS может быть отладкой, когда доступ к браузере будет доступен! Подготовьте файл JS 2. CMD Откройте среду об…
Инкапсуляция и разбиение на страницы уровня Node Dao
Традиционный способ письма В этом случае мы видим, что пользователь должен подключаться к базе данных каждый раз, когда он работает. В этом случае эффективность очень низкая, поэтому мы инкапсулируем …
Последовательный алгоритм хеширования и рукописная упрощенная версия последовательного алгоритма хеширования
Последовательный алгоритм хеширования: На основе алгоритма Hash реализован алгоритм согласованного хеширования, который используется для решения проблемы точек доступа в Интернете и динамического разд…
Значение контекста Tomcat initializeContext (). Lookup () параметр
Я часто вижу операции на jndi 1. lookup («java: comp / env») получить информацию о конфигурации контейнера приложения envContext 2. Получить тест источника данных в конфигурации env конфигура…
lookup («java: comp / env») получить информацию о конфигурации контейнера приложения envContext 2. Получить тест источника данных в конфигурации env конфигура…
Активизация коммерциализации автономного вождения Gaode анонсирует технологическую дорожную карту высокоточных карт
26 июля в Пекине состоялся Саммит будущего транспорта 2018 года, организованный Gaode Maps. На авто-специальном форуме, посвященном теме «Навстречу будущему», Gaode Map впервые продемонстр…
© 2020-2022 All rights reserved by russianblogs.com
Learn HTML: Элементы и структура Cheatsheet
HTML (язык гипертекстовой разметки) используется для добавления содержимого на веб-страницу и указывает веб-браузерам, как структурировать это содержимое.
Содержимое элемента
Содержимое элемента HTML — это информация между открывающим и закрывающим тегами элемента.
Codecademy — это круто! 🙂
- Упорядоченные списки
- Ненумерованные списки
- Направляйтесь на восток по Prince St
- Поверните налево на Elizabeth
- Cookies
- Молоко
Элемент Элемент Video
Элемент  Атрибут
Атрибут src будет содержать URL-адрес видео. Добавление атрибута elements отобразит элементы управления видео в медиаплеере.
Примечание: Содержимое внутри открывающего и закрывающего тега отображается как запасной вариант в браузерах, которые не поддерживают этот элемент.
<управление видео src="test-video.mp4">
Видео не поддерживается
Элемент выделения Элемент выделения выделяет текст, и браузеры обычно выделяют выделенный текст курсивом по умолчанию.
Это слово будет выделено курсивом.
Элемент

- Разогрейте духовку до 325 F 👩🍳
- Отправьте тесто для печенья 🍪
- Выпекайте 15 мин ⏰
Элемент Div Элемент используется в качестве контейнера, который делит HTML-документ на разделы и является сокращением от «division». Элементы могут содержать потоковое содержимое , такое как заголовки, абзацы, ссылки, изображения и т. д.
Раздел сгруппированных элементов
Вот текст для раздела
Второй раздел сгруппированных элементов
Вот текст
Структура HTML
HTML организован в виде генеалогического древа. Элементы HTML могут иметь родителей, бабушек и дедушек, братьев и сестер, детей, внуков и т. д.
д.
Это дочерний элемент div и внук body
Это родственный элемент h2
3
Закрывающий тег
Закрывающий тег HTML используется для обозначения конца элемента HTML. Синтаксис закрывающего тега: левая угловая скобка < , за которой следует косая черта /, затем имя элемента и правая угловая скобка для закрытия > .
...
Имя и значения атрибута
Атрибуты HTML состоят из имени и значения, использующего следующий синтаксис: name="16 and value" может быть добавлен к открывающему тегу HTML-элемента для настройки или изменения поведения элемента.
Элемент разрыва строки Элемент разрыва строки
создает разрыв строки в тексте и особенно полезен там, где требуется разделение текста, например, в почтовом адресе. Элемент разрыва строки требует только открывающего тега и не должен иметь закрывающего тега.
Элемент разрыва строки требует только открывающего тега и не должен иметь закрывающего тега.
Хайку с разрывом строки.
Стихи — отличный вариант использования.
О, радость! Разрыв строки.
![]()
Элемент изображения Изображение HTML ![]() 9Элементы 0016 встраивают изображения в документы. Атрибут
9Элементы 0016 встраивают изображения в документы. Атрибут src содержит URL-адрес изображения и является обязательным. ![]()
— это пустой элемент , означающий, что у него не должно быть закрывающего тега.

HTML может использовать шесть различных уровней элементов заголовков. Элементы заголовка упорядочены от самого высокого уровня
Последние новости
Это первый подзаголовок
Это второй подзаголовок
. ..
..
Это пятый подзаголовок
Элемент абзаца
Это блок текста! Lorem ipsum dolor sit amet, consectetur adipisicing elit.
Атрибуты уникального идентификатора
В HTML конкретные и уникальные атрибуты id могут быть назначены различным элементам, чтобы различать их.
При необходимости значение id может вызываться CSS и JavaScript для манипулирования, форматирования и выполнения определенных инструкций для этого элемента и только для этого элемента. Действительные атрибуты id должны начинаться с буквы и должны содержать только буквы ( a-Z ), цифры ( 0-9 ), дефисы ( - ), символы подчеркивания ( _ ) и точки ( . ).
Hello World
Атрибуты HTML
Атрибуты HTML — это значения, добавляемые к открывающему тегу элемента для настройки элемента или изменения поведения элемента по умолчанию. В приведенном примере мы даем элементу
В приведенном примере мы даем элементу
id , и меняем цвет текста по умолчанию, используя атрибут стиля .
Вот текст для абзаца, который изменяется атрибутами HTML
Элемент неупорядоченного списка
- Включите больше музыки 🎸
- Читайте больше книг 📚
alt Атрибут Элемент ![]()
может иметь альтернативный текст через атрибут alt . Альтернативный текст будет отображаться, если изображение не отображается из-за неправильного URL-адреса, если формат изображения не поддерживается браузером, если отображение изображения заблокировано или если изображение не было получено по URL-адресу.
Текст будет прочитан вслух, если используется программное обеспечение для чтения с экрана и помогает поддерживать пользователей с нарушениями зрения, предоставляя текстовый дескриптор для содержимого изображения на веб-странице.

Элемент Body Элемент представляет содержимое документа HTML. Содержимое внутри тегов отображается в веб-браузерах.
Примечание: В документе может быть только один элемент .
Учитесь программировать с Codecademy :)
Элемент Span Элемент представляет собой встроенный контейнер для текста и может использоваться для группировки текста в целях стилизации. Однако, поскольку
Однако, поскольку является универсальным контейнером для отделения фрагментов текста от более крупного текста, его следует избегать, если доступен более семантический элемент.
Этот текст может быть оформлен иначе, чем окружающий текст.
Strong Element Элемент выделяет важный, серьезный или срочный текст, и браузеры обычно отображают этот выделенный текст жирным шрифтом по умолчанию.
Это важный текст!
HTML-элемент
HTML-элемент — это часть содержимого в HTML-документе, использующая следующий синтаксис: открытие тег + контент + закрывающий тег. В приведенном коде:
-
-
Привет, мир! - это содержимое. -
— закрывающий тег.
Hello World!
HTML-тег
Синтаксис одного HTML-тега: открывающая угловая скобка < , за которой следует имя элемента и закрывающая угловая скобка > . Вот пример открытия 9тег 0016. Элемент привязки Элемент привязки используется для создания гиперссылок в документе HTML. Гиперссылки могут указывать на другие веб-страницы, файлы на том же сервере, местоположение на той же странице или любой другой URL-адрес через атрибут ссылки гиперссылки href . href определяет местоположение, на которое указывает элемент привязки.
 Нажмите на это изображение
Нажмите на это изображение
Элемент Head Элемент содержит общую информацию о странице HTML, которая не отображается на самой странице. Эта информация называется метаданными и включает в себя такие вещи, как заголовок HTML-документа и ссылки на таблицы стилей.
3 3 target> Target Attribute Атрибут target в элементе привязки указывает, где должна быть открыта гиперссылка. Целевое значение , равное "_blank" , сообщит браузеру, что нужно открыть гиперссылку на новой вкладке в современных браузерах или в новом окне в старых браузерах, или если в настройках браузера были изменены настройки для открытия гиперссылок в новом окне. .
.
Эта привязка ссылается на Google и открывается в новой вкладке или окне.
Отступ
Код HTML должен быть отформатирован таким образом, чтобы уровень отступа текста увеличивался один раз для каждого уровня вложенности.
Общепринято использовать два или четыре пробела на уровень вложенности.
Заголовок
- Элемент 1
- Элемент 2
Ссылка на другую часть страницы
# Элемент привязки может создавать гиперссылки на разные части одного и того же HTML-документа, используя атрибут href , указывающий на нужное место с # , за которым следует идентификатор элемента для ссылка на.
Другая часть страницы!
Элемент HTML Элемент , корень документа HTML, должен быть добавлен после объявления !DOCTYPE . Весь контент/структура HTML-документа должна находиться между началом и закрытием
Весь контент/структура HTML-документа должна находиться между началом и закрытием тегов.
В HTML комментарии могут быть добавлены между открытием и закрытие --> . Контент внутри комментариев не будет отображаться браузерами и обычно используется для описания части кода или предоставления других деталей.
Комментарии могут занимать одну или несколько строк.
Контент
Пробелы
Пробелы, такие как разрывы строк, добавляемые в HTML-документ между блочными элементами, обычно игнорируются браузером и не добавляются для увеличения интервала на отображаемой HTML-странице. Вместо этого пробел добавляется для организации и облегчения чтения самого HTML-документа.
Вместо этого пробел добавляется для организации и облегчения чтения самого HTML-документа.
Тестовый абзац
Еще один тестовый абзац, это сидеть прямо под первым абзацем, без пробелов между ними.
</code> Элемент заголовка</h4><p> Элемент <code><title> </code> содержит текст, определяющий заголовок HTML-документа. Заголовок отображается в строке заголовка браузера или на вкладке, на которой отображается HTML-страница. 9Элемент 0015<title> </code> может содержаться только внутри элемента <code><head> </code> документа.</p><pre data-testid="colorized-block" tabindex="0"> <p> <!DOCTYPE html> </p> <p> <html> </p> <p> <head> </p> <p> <title>Заголовок HTML-страницы
3
3 Файл
Пути URL-адресов в HTML могут быть абсолютными путями, такими как полный URL-адрес, например: https://developer. mozilla.org/en-US/docs/Learn
mozilla.org/en-US/docs/Learn или относительный путь к файлу, который ссылается на локальный файл в той же папке или на том же сервере, например: ./style.css . Относительные пути к файлам начинаются с ./, за которыми следует путь к локальному файлу. ./ указывает браузеру искать путь к файлу из текущей папки.
URL для этого элемента привязки является абсолютным путем к файлу.
URL для этого элемента привязки является относительным путем к файлу.
Объявление типа документа
Объявление типа документа требуется в качестве первой строки документа HTML. Объявление doctype — это инструкция для браузера о том, какой тип документа ожидать и какая версия HTML используется, в данном случае это HTML5.
Значок стрелки вправо NextMini
курс
Изучение HTML
Подходит для начинающих,
6 Уроки
Pro Tomply PATH
СТАВИТЬ веб -сайт с HTML, CSS и GitHub.

Подходит для начинающих,
18 Уроки
102 Шпаргалки HTML - Cheatography.com: Шпаргалки на все случаи жизни
Связанные теги:0693 Design Development JavaScript
102 Cheat Sheets tagged with HTML
2 Pages
(8)
HTML5 deutsch Cheat Sheet
Ãœbersicht der wichtigsten Tags, Attribute und Strukturen
Karionis
29 12 ноября, обновлено 11 16 мая
html, web, beginner, html5, разметка и еще 3 ...
Deutsch (немецкий)
3 страницы
(5)
Шпаргалка по объектам символов HTML
Улучшенная шпаргалка по объектам символов HTML, которая включает имена символов, если они доступны.
ReverseEMF
14 Feb 15, updated 12 May 16
html, entities, chars, characters, iso8859-1 and 2 more ...
1 Page
(1)
Шпаргалка по HTML5 Boilerplate
Напоминание о передовых методах оптимального использования простейших фреймворков HTML/CSS.
Weizu
31 Aug 15, updated 13 May 16
2 Pages
(2)
HTML Basics Cheat Sheet
HTML Basics cheat sheet covering the most common tags need to сделать простые веб-страницы.
ДомДомДом
13 15 дек, обновлено 12 16 мая
3 страницы
(2)
Шпаргалка HTML Шпаргалка
Держите эту шпаргалку под рукой — она содержит самые распространенные теги HTML и правильный синтаксис.
kesavanbr
24 Jan 16, updated 12 May 16
html, web, cheatsheet
1 Page
(0)
HTML Cheat Sheet
bobsaget7
28 Feb 17
html, web, code
1 Page
(0)
M101_Jakaeur_HTML Cheat Sheet
Jakeaur
26 Jan 18
html
2 страницы
(0)
HTML5 Tom Marti
LEJUS
28 Ян. 18
9000 2 10003 28 Ян. 0693 (0)
0693 (0)
HTML Cheat Sheet
ahidoyatov
15 Aug 18, updated 16 Aug 18
html, beginner
4 Pages
(1)
HTML 5 Чит -лист
HTML TAGS Справочник
Kenlandtan
9 февраля 19
HTML
3 страницы
3
3 страницы
.3 (0)
HTML Partiel Cheat Sheet
[deleted]
4 Mar 19
html, rxzelly
3 Pages
(0)
SEO Советы и руководство для начинающих Шпаргалка
Поисковая оптимизация (SEO) жизненно важна для любого бизнеса! Независимо от того, являетесь ли вы владельцем малого бизнеса или крупной компанией, поисковая оптимизация способствует развитию бизнеса во всех отраслях современного мира.
Luden Marketing
27 Apr 21
html, seo, keywords, digitalmarketing, ludenseo and 3 more ...
3 Pages
(0)
HTML5 Standard cheatsheet ( español) Cheat Sheet
Словарь этикетов и основных правил этикета HTML5, как материал базового веб-приложения
0693 html, html5, standard
español (Spanish)
1 Page
(0)
HTML Basic Cheat Sheet
Conceptos básicos HTML
JordiAlm
11 Nov 21
CSS, HTML, испанский, базовый, базовый и 7 еще ...
Español (испанский)
2 страницы
(0)
Win/Mac/VS Code/Emmet の プログラミング 内外 で そうな そうな カット 集 です です
Echo774
2 марта 22
Mac, Windows, Emmet, VS-Code
(に に に (に に に に (に windows, emmet, vs-code
(に に に に に に に に に に に に に に に に に に. (японский)
(японский)
1 Страница
(0)
HTML Для начинающих. , это руководство вместо этого сосредоточится на том, чтобы дать вам практические навыки для создания вашего первого сайта. К концу этого урока у вас будет ноу-хау для создания базового веб-сайта, и мы надеемся, что это вдохновит вас на дальнейшее погружение в мир HTML с помощью наших последующих руководств.
Awax
13 августа 20
HTML, программирование, тег, новички
1 Page
(20)
. asteml. Дополнительную информацию о HAML см. здесь: http://haml-lang.com/docs/yardoc/file.HAML_REFERENCE.html
specialbrand
5 12 января, обновлено 11 мая 16
разработка, html, веб, интерфейс , разметка, ветчина
2 страницы
(40)
Чит. python, javascript и еще 8 ...
python, javascript и еще 8 ...
Шпаргалки по программированию
- Вернуться к программированию
Лучшие теги в программировании
- Python (156)
- Разработка (109)
- Программирование (91)
- JavaScript (69)
- Интернет (65)
- HTML (63)
- Git (62)
- Сеть (46)
- Java 404 CSS (45) 900
Languages
- ASP
- Assembly
- C
- CoffeeScript
- ColdFusion
- Golang
- Haskell
- Java
- JavaScript
- .NET
- Node.js
- OCaml
- Perl
- PHP
- Python
- R
- Ruby
- SQL
- Swift
Databases
- MongoDB
- MySQL
- Oracle
- PostgreSQL
Tools
- GDB
- Git
- Mercurial
- ООП
- Регулярные выражения
- Subversion
DevOps
- Docker
- HTTP
- LAMP
- Mod_rewrite
- Network
- Redis
- SSH
Markup
- CSS
- HAML
- HTML
- LaTeX
- Markdown
- Markup
- Typography
- Wiki
- XML
Фреймворки
- AngularJS
- Bootstrap
- Django
- JQuery
- Laravel
- Rails
- Symfony
Разное
- Алгоритмы
- API
- DevOps
- Программирование
- Безопасность
HTML Cheat Sheet | Шпаргалка по HTML OverAPI.
 com | OverAPI.com
com | OverAPI.com Подробнее »
- Гит
- СВН
- MySQL
- Регулярное выражение
- Линукс
- HTML
- HTML-DOM
- mod_rewrite
- Еще больше »
OverAPI.com
- Python
- jQuery
- NodeJS
- PHP
- Ява
- Рубин
- Javascript
- ActionScript
- УСБ
- Экспресс
- Подробнее »
Загрузка...
Ресурс
Онлайн
- Официальный сайт
Скачать
- HTML/XTML на одной странице
- HTML-шпаргалка [.pdf]
- Краткий справочник в формате HTML [.
 pdf]
pdf] - Краткий справочник по тегам HTML и XHTML [.pdf]
- Памятка HTML5 Canvas [.pdf]
Связанные
- Персонажи
- УСБ
- JavaScript
- XHTML
Базовые теги
Базовые
-
- <тело>
- от
до
- <р>
-
- <ч />
Изображения
-
![]()
- <карта>
- <область />
Ссылки
Списки
- <ол>
- <каталог>
- <дл>
- <дт>
- <дд>
- <меню>
Форматирование
Формат
- <акроним>
- <сокращение>
- <адрес>
-
-
- <большой>
- <цитата>
- <центр>
- <цитировать>
- <код>
- <удалить>
-
- <эм>
- <шрифт>
- <я>
-
-
- <пред>
- <к>
- <с>
- <образец>
- <маленький>
- <забастовка>
- <сильный>
-
- <вверх>
- <тт>
- <у>
- <вар>
-
</li></ul><h3><span class="ez-toc-section" id="i-44"> Форма/Таблица </span></h3><h4><span class="ez-toc-section" id="i-45"> Формы </span></h4><ul><li> <форма></li><li> <ввод /></li><li> <текстовое поле></li><li> <кнопка></li><li> <выбрать></li><li> <оптгруппа></li><li> <опция></li><li> <метка></li><li> <набор полей></li><li> <легенда></li></ul><h4><span class="ez-toc-section" id="i-46"> Таблицы </span></h4><ul><li> <стол></li><li> <заголовок></li><li> <й></li><li><tr></li><li> <тд></li><li> <заголовок></li><li> <тело></li><li> <тфут></li><li> <столбец /></li><li><colgroup></li></ul><h4><span class="ez-toc-section" id="i-47"> Рамки </span></h4><ul><li> <рама /></li><li> <набор кадров></li><li> <без кадров></li><li> <iframe></li></ul><h3><span class="ez-toc-section" id="i-48"> Другие </span></h3><h4><span class="ez-toc-section" id="i-49"> Стили </span></h4><ul><li> <стиль></li><li> <дел></li><li> <диапазон></li></ul><h4><span class="ez-toc-section" id="i-50"> Метаинформация </span></h4><ul><li><head></li><li> <название></li><li> <мета></li><li> <база /></li><li> <базовый шрифт /></li></ul><h4><span class="ez-toc-section" id="i-51"> Программирование </span></h4><ul><li> <сценарий></li><li> <noscript></li><li> <апплет></li><li> <объект></li><li> <параметр /></li></ul><h3><span class="ez-toc-section" id="i-52"> Атрибуты </span></h3><h4><span class="ez-toc-section" id="i-53"> Ядро </span></h4><ul><li> Класс</li><li> идентификатор</li><li> стиль</li><li> заголовок</li></ul><h4><span class="ez-toc-section" id="i-54"> Язык </span></h4><ul><li> каталог</li><li> язык</li><li> xml:язык</li></ul><h4><span class="ez-toc-section" id="i-55"> Клавиатура </span></h4><ul><li> Ключ доступа</li><li> tabindex</li></ul><h3><span class="ez-toc-section" id="_HTML-10"> События HTML </span></h3><h4></h4><body>События</h4><ul><li> при загрузке</li><li> Сценарий для запуска при выгрузке документа</li></ul><h4><span class="ez-toc-section" id="i-56"> События формы </span></h4><ul><li> размытие</li><li> при обмене</li><li> онфокус</li><li> при сбросе</li><li> при выборе</li><li> при отправке</li></ul><h4><span class="ez-toc-section" id="i-57"> События изображения </span></h4><ul><li> onabort</li></ul><h4><span class="ez-toc-section" id="i-58"> События мыши </span></h4><ul><li> onclick</li><li> ondblclick</li><li> onmousedown</li><li> onmousemove</li><li> onmouseout</li><li> при наведении мыши на</li><li> onmouseup</li></ul><h3><span class="ez-toc-section" id="i-59"> Объекты </span></h3><h4><span class="ez-toc-section" id="i-60"> Символ </span></h4><ul><li> "
"</li><li> &
&</li><li> <
<</li><li> >
></li><li> @
@</li><li> «
€</li><li> І
•</li><li> 1
™</li><li> £
£</li><li>  </li><li> ©
©</li></ul><h3><span class="ez-toc-section" id="_1XX"> Статус 1XX </span></h3><h4><span class="ez-toc-section" id="1XX"> 1XX:Информация </span></h4><ul><li> 100 Продолжить</li><li> Сервер получил заголовки запроса, и клиент должен приступить к отправке тела запроса</li><li> 101 Протоколы переключения</li><li> Запрашивающая сторона попросила сервер переключить протоколы</li><li> 103 КПП</li><li> Используется в предложении возобновляемых запросов для возобновления прерванных запросов PUT или POST</li></ul><h3><span class="ez-toc-section" id="_2XX"> Состояние 2XX </span></h3><h4><span class="ez-toc-section" id="2XX"> 2XX:Успешно </span></h4><ul><li> 200 ОК</li><li> Запрос в порядке (это стандартный ответ для успешных HTTP-запросов)</li><li> 201 Создан</li><li> Запрос выполнен, создан новый ресурс</li><li> 202 Принято</li><li> Запрос принят в обработку, но обработка не завершена</li><li> 203 Неофициальная информация</li><li> Запрос успешно обработан, но возвращает информацию, которая может быть из другого источника</li><li> 204 Нет содержимого</li><li> Запрос успешно обработан, но не возвращает никакого содержимого</li><li> 205 Сброс содержания</li><li> Запрос был успешно обработан, но не возвращает никакого содержимого и требует, чтобы инициатор сбросил представление документа</li><li> 206 Частичное содержимое</li><li> Сервер доставляет только часть ресурса из-за заголовка диапазона, отправленного клиентом</li></ul><h3><span class="ez-toc-section" id="_3XX"> Статус 3XX </span></h3><h4><span class="ez-toc-section" id="3XX"> 3XX:Перенаправление </span></h4><ul><li> 300 Множественный выбор</li><li> Список ссылок.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/trendietech.com/wp-content/uploads/2020/05/Basic-HTML-tags.png' /><noscript><img loading='lazy' src='/800/600/http/trendietech.com/wp-content/uploads/2020/05/Basic-HTML-tags.png' /></noscript> Пользователь может выбрать ссылку и перейти в это место. Максимум пять адресов</li><li> 301 Перемещено навсегда</li><li> Запрошенная страница перемещена на новый URL-адрес</li><li> 302 Найдено</li><li> Запрашиваемая страница временно перемещена на новый URL-адрес</li><li> 303 См. Другое</li><li> Запрашиваемая страница может быть найдена по другому URL-адресу</li><li> 304 Без изменений</li><li> Указывает, что запрошенная страница не изменялась с момента последнего запроса.</li><li> 306 Переключение прокси-сервера</li><li> <i> Больше не используется </i></li><li> 307 Временное перенаправление</li><li> Запрашиваемая страница временно перемещена на новый URL-адрес</li><li> 308 Резюме неполное</li><li> Используется в предложении возобновляемых запросов для возобновления прерванных запросов PUT или POST</li></ul><h3><span class="ez-toc-section" id="_4XX"> Статус 4XX </span></h3><h4><span class="ez-toc-section" id="4XX"> 4XX:Ошибка клиента </span></h4><ul><li> 400 Неверный запрос</li><li> Запрос не может быть выполнен из-за неправильного синтаксиса</li><li> 401 Неавторизованный</li><li> Запрос был законным, но сервер отказывается отвечать на него.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/visibone.com/products/ebk4-5_425.jpg' /><noscript><img loading='lazy' src='/800/600/http/visibone.com/products/ebk4-5_425.jpg' /></noscript> Для использования, когда аутентификация возможна, но не удалась или еще не была предоставлена </li><li> 402 Требуется оплата</li><li> Зарезервировано для использования в будущем</li><li> 403 Запрещено</li><li> Запрос был законным, но сервер отказывается отвечать на него</li><li> 404 Не найдено</li><li> Запрашиваемая страница не может быть найдена, но может быть снова доступна в будущем</li><li> 405 Метод не разрешен</li><li> Был сделан запрос к странице с использованием метода запроса, не поддерживаемого этой страницей</li><li> 406 Неприемлемо</li><li> Сервер может генерировать только ответ, который не принимается клиентом</li><li> 407 Требуется аутентификация прокси-сервера</li><li> Клиент должен сначала аутентифицировать себя с помощью прокси</li><li> 408 Время ожидания запроса</li><li> Время ожидания запроса сервера истекло</li><li> 409 Конфликт</li><li> Запрос не может быть выполнен из-за конфликта в запросе</li><li> 410 Исчез</li><li> Запрашиваемая страница больше недоступна</li><li> 411 Требуемая длина</li><li> "Длина содержимого" не определена.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/i.pinimg.com/originals/7a/d7/9e/7ad79e919db4fcc4d3c5728d43b72536.png' /><noscript><img loading='lazy' src='/800/600/http/i.pinimg.com/originals/7a/d7/9e/7ad79e919db4fcc4d3c5728d43b72536.png' /></noscript></div></div></div></article><nav class="navigation post-navigation" aria-label="Записи"><h2 class="screen-reader-text">Навигация по записям</h2><div class="nav-links"><div class="nav-previous"><a href="https://xn--90abhccf7b.xn--p1ai/raznoe/kak-vvesti-res-elektronnoj-pochty-pri-registraczii-kak-pravilno-napisat-res-elektronnoj-pochty-e-mail-chtoby-vam-mogli-na-nee-otpravit-pismo.html" rel="prev">Как ввести адрес электронной почты при регистрации: Как правильно написать адрес электронной почты (e-mail) ✔, чтобы вам могли на нее отправить письмо…</a></div><div class="nav-next"><a href="https://xn--90abhccf7b.xn--p1ai/raznoe/sistemnye-administratory-kto-takoj-sistemnyj-administrator-i-chem-zanimaetsya-admin.html" rel="next">Системные администраторы: Кто такой системный администратор и чем занимается админ</a></div></div></nav><div id="comments" class="comments-area"><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/html/html-shpargalka-10-shpargalok-po-html-i-css-tproger.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://xn--90abhccf7b.xn--p1ai/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='26611' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></div></main></div><div id="sidebar-primary" class="widget-area sidebar " role="complementary"><div class="sidebar-main"><div id="yandex_rtb_R-A-744004-7" class="yandex-adaptive classYandexRTB"></div>
<script type="text/javascript">
window.yaContextCb.push(()=>{Ya.Context.AdvManager.render({renderTo: "yandex_rtb_R-A-744004-7",blockId: "R-A-744004-7",pageNumber: 11,onError: (data) => { var g = document.createElement("ins");
g.className = "adsbygoogle";
g.style.display = "inline";
g.style.width = "300px";
g.style.height = "600px";
g.setAttribute("data-ad-slot", "9935184599");
g.setAttribute("data-ad-client", "ca-pub-1812626643144578");
g.setAttribute("data-alternate-ad-url", "https://chajnov.ru/back.php");
document.getElementById("yandex_rtb_[rtbBlock]").appendChild(g);
(adsbygoogle = window.adsbygoogle || []).push({}); }})});
window.addEventListener("load", () => {
var ins = document.getElementById("yandex_rtb_R-A-744004-7");
if (ins.clientHeight == "0") {
ins.innerHTML = stroke2;
}
}, true);
</script><section id="search-2" class="widget widget_search"><div class="zita-widget-content"><form role="search" method="get" id="searchform" action="https://xn--90abhccf7b.xn--p1ai/"><div class="form-content"> <input type="text" placeholder="search.." name="s" id="s" value=""/> <input type="submit" value="Search" /></div></form></div></section><section id="nav_menu-4" class="widget widget_nav_menu"><div class="zita-widget-content"><h2 class="widget-title">Рубрики</h2><div class="menu-2-container"><ul id="menu-2" class="menu"><li id="menu-item-19021" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19021"><a href="https://xn--90abhccf7b.xn--p1ai/category/css">Css</a></li><li id="menu-item-19022" class="menu-item menu-item-type-taxonomy menu-item-object-category current-post-ancestor current-menu-parent current-post-parent menu-item-19022"><a href="https://xn--90abhccf7b.xn--p1ai/category/html">Html</a></li><li id="menu-item-19023" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19023"><a href="https://xn--90abhccf7b.xn--p1ai/category/js">Js</a></li><li id="menu-item-19024" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19024"><a href="https://xn--90abhccf7b.xn--p1ai/category/adaptiv">Адаптивный сайт</a></li><li id="menu-item-19025" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19025"><a href="https://xn--90abhccf7b.xn--p1ai/category/verstk">Верстка</a></li><li id="menu-item-19026" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19026"><a href="https://xn--90abhccf7b.xn--p1ai/category/idei">Идеи</a></li><li id="menu-item-19028" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19028"><a href="https://xn--90abhccf7b.xn--p1ai/category/chego-nachat">С чего начать</a></li><li id="menu-item-19029" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19029"><a href="https://xn--90abhccf7b.xn--p1ai/category/sovety">Советы</a></li><li id="menu-item-19031" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19031"><a href="https://xn--90abhccf7b.xn--p1ai/category/shablon">Шаблоны</a></li><li id="menu-item-19027" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-19027"><a href="https://xn--90abhccf7b.xn--p1ai/category/raznoe">Разное</a></li></ul></div></div></section></div></div></div></div><footer id="zita-footer"><div class="footer-wrap widget-area"><div class="bottom-footer"><div class="bottom-footer-bar ft-btm-one"><div class="container"><div class="bottom-footer-container"> © Компания <a href="http://вебджем.рф"> Вебджем.рф </a> 2009 - 2025 | Все права защищены.</a></div></div></div></div></div></footer> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://xn--90abhccf7b.xn--p1ai/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize -->
<style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script>
<!-- /noptimize --></body></html>


 .</a>
.</a> .</small>
.</small> example.com/"> текст ссылки </a>
Ссылка на изображение: <a href="http://www.example.com/">! [] (URL) </a>
Ссылка электронной почты: <a href="mailto:[email protected]"> отправить электронное письмо </a>
Закладка:
<a> Раздел советов </a>
<a href="#tips"> перейти к разделу советов </a>
Картинки

Стили / разделы
<style type="text/css">
h2 {color:red;}
p {color:blue;}
</style>
<div> Блочные элементы в документе </div>
<span> Встроенные элементы в документе </span>
Неупорядоченный список
<ul>
<li> Проект </li>
<li> Проект </li>
</ul>
Заказанный список
<ol>
<li> Первый элемент </li>
<li> Второй элемент </li>
</ol>
Список определений
<dl>
<dt> Проект 1 </dt>
<dd> Опишите элемент 1 </dd>
<dt> Проект 2 </dt>
<dd> Опишите пункт 2 </dd>
</dl>
Столы
<table border="1">
<tr>
<th> Заголовок таблицы </th>
<th> Заголовок таблицы </th>
</tr>
<tr>
<td> Табличные данные </td>
<td> Табличные данные </td>
</tr>
</table>
example.com/"> текст ссылки </a>
Ссылка на изображение: <a href="http://www.example.com/">! [] (URL) </a>
Ссылка электронной почты: <a href="mailto:[email protected]"> отправить электронное письмо </a>
Закладка:
<a> Раздел советов </a>
<a href="#tips"> перейти к разделу советов </a>
Картинки

Стили / разделы
<style type="text/css">
h2 {color:red;}
p {color:blue;}
</style>
<div> Блочные элементы в документе </div>
<span> Встроенные элементы в документе </span>
Неупорядоченный список
<ul>
<li> Проект </li>
<li> Проект </li>
</ul>
Заказанный список
<ol>
<li> Первый элемент </li>
<li> Второй элемент </li>
</ol>
Список определений
<dl>
<dt> Проект 1 </dt>
<dd> Опишите элемент 1 </dd>
<dt> Проект 2 </dt>
<dd> Опишите пункт 2 </dd>
</dl>
Столы
<table border="1">
<tr>
<th> Заголовок таблицы </th>
<th> Заголовок таблицы </th>
</tr>
<tr>
<td> Табличные данные </td>
<td> Табличные данные </td>
</tr>
</table>
 htm"></iframe>
Формы
<form action="demo_form.php" method="post/get">
<input type="text" name="email" size="40" maxlength="50">
<input type="password">
<input type="checkbox" checked="checked">
<input type="radio" checked="checked">
<input type="submit" value="Send">
<input type="reset">
<input type="hidden">
<select>
<option> Apple </option>
<option selected = "selected"> Банан </option>
<option> вишня </option>
</select>
<textarea name="comment" rows="60" cols="20"></textarea>
</form>
htm"></iframe>
Формы
<form action="demo_form.php" method="post/get">
<input type="text" name="email" size="40" maxlength="50">
<input type="password">
<input type="checkbox" checked="checked">
<input type="radio" checked="checked">
<input type="submit" value="Send">
<input type="reset">
<input type="hidden">
<select>
<option> Apple </option>
<option selected = "selected"> Банан </option>
<option> вишня </option>
</select>
<textarea name="comment" rows="60" cols="20"></textarea>
</form>
 д.
д. Элемент разрыва строки требует только открывающего тега и не должен иметь закрывающего тега.
Элемент разрыва строки требует только открывающего тега и не должен иметь закрывающего тега.
 ..
..  В приведенном примере мы даем элементу
В приведенном примере мы даем элементу 
 Однако, поскольку
Однако, поскольку 
 Нажмите на это изображение
Нажмите на это изображение  .
.  Весь контент/структура HTML-документа должна находиться между началом и закрытием
Весь контент/структура HTML-документа должна находиться между началом и закрытием  Вместо этого пробел добавляется для организации и облегчения чтения самого HTML-документа.
Вместо этого пробел добавляется для организации и облегчения чтения самого HTML-документа. mozilla.org/en-US/docs/Learn
mozilla.org/en-US/docs/Learn 


 0693 (0)
0693 (0)
 (японский)
(японский) python, javascript и еще 8 ...
python, javascript и еще 8 ... com | OverAPI.com
com | OverAPI.com pdf]
pdf]