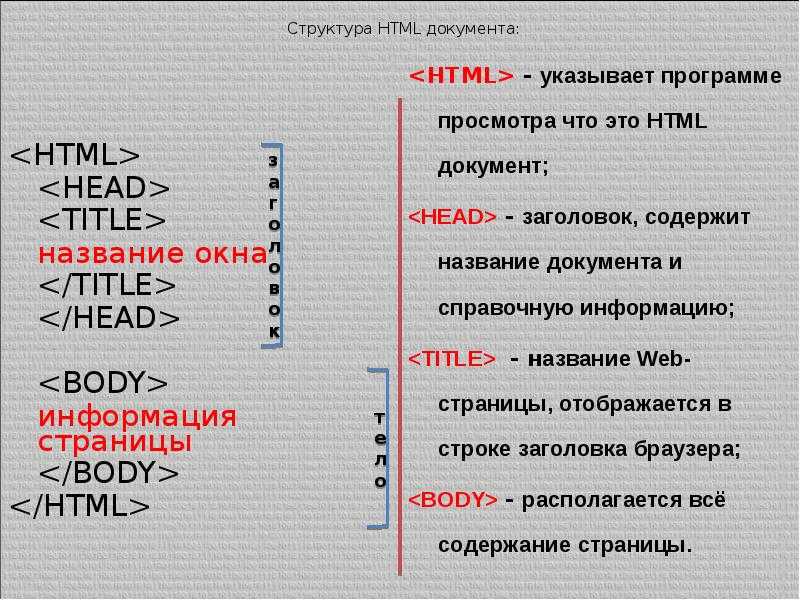
Как правильно задавать размер и тип шрифтов
HTML5
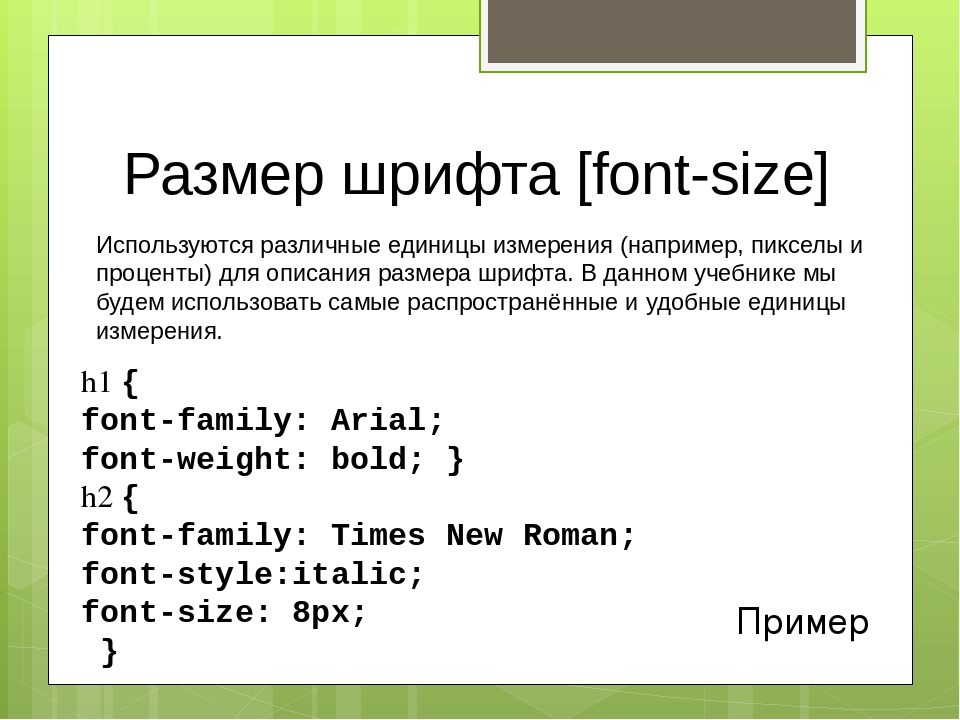
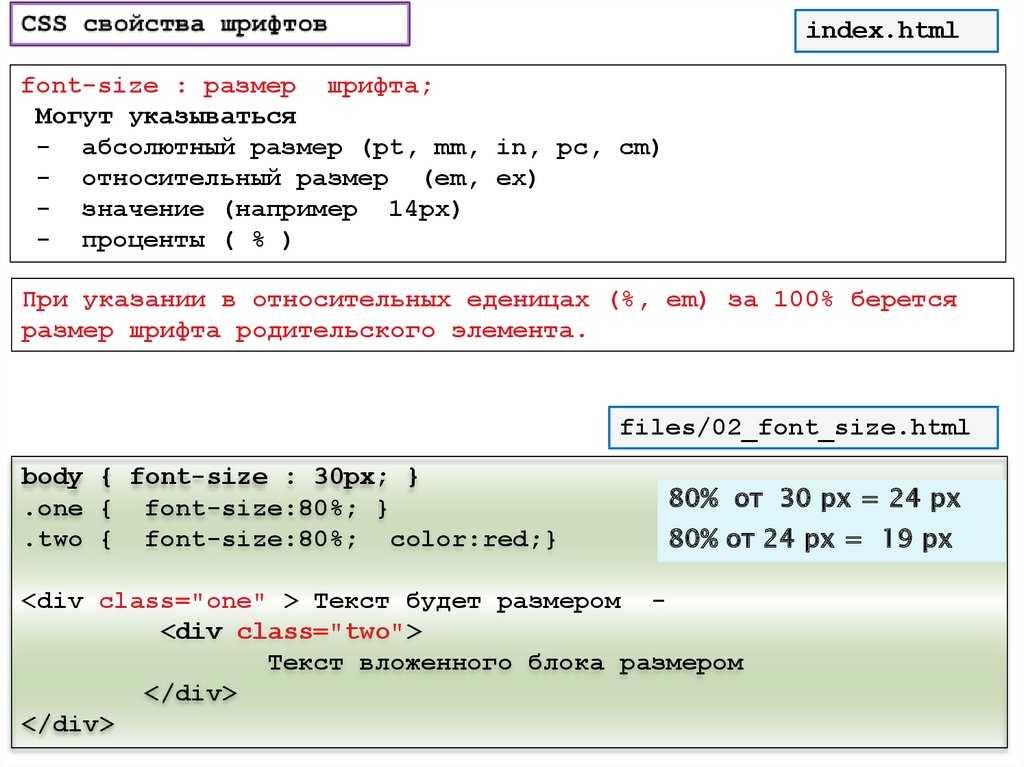
Свойство font-size — задает размер шрифта.
Единицы измерения для задания размеров шрифта:
Относительные единицы em — 1.5em
Пиксели px — 14px
Пункты pt — 14pt
Проценты % — 80%
Размер шрифта лучше всего задавать в em — относительной единице измерения. 1em обычно равен длине буквы «M» в данном шрифте. Также размер шрифта можно задавать с помощью ключевых слов: small, large и т.д., но их обычно не используют.
body { font-size: 1em; }Свойство font-family — задает тип (семейство) шрифта. Можно задавать конкретное название шрифта: "Times New Roman". А можно задавать желаемый тип шрифта, например:
serif — шрифт с засечками;sans-serif — шрифт без засечек.
Обычно в качестве значения свойства задают список шрифтов, перечисляя их через запятую.
body { font-family: "PT Sans", "Verdana", sans-serif; }Свойство font-weight задает жирность текста. Обычно принимает одно из двух свойств: normal или bold, но есть и другие: bold, bolder, lighter, normal, 100, 200, 300 и т.д. Свойство font-styleзадает начертание (обычное или курсив).
body {
font-weight: bold;
font-style: italic;
}К тексту можно одновременно применить несколько эффектов, если перечислить значения через пробел.
body { text-decoration: underline overline line-through; }Регистр символов можно задать через свойство text-transformсо значениями: lowercase, uppercase, capitalize, none.
body { text-transform: capitalize; }Свойство
line-height управляет высотой строки (межстрочным интервалом). Значение этого свойства можно задавать разными способами:
Значение этого свойства можно задавать разными способами:- с помощью абсолютных единиц измерения
12px,2em - множителем
1.2,2 - в процентах
120% - ключевым словом
normal, которое задает автоматический расчет высоты строки.
Предпочтительнее задавать междустрочный интервал либо множителем 1.2, либо в относительных единицах измерения %,em.
Сокращенная запись font:
font: 14px/1em "PT Sans", Verdana, sans-serif;
Через слэш указывается размер шрифта и междустрочное расстояние. Обычно так принято указывать в типографике. Поэтому 14px в данном случае означает размер основного текста, а 1em — междустрочный интервал. Чуть подробнее про запись font через слэш:
Чтобы сохранить хорошую читабельность текста при любом размере шрифта, желательно задавать размеры шрифта, междустрочный интервал и вертикальные отступы между заголовками и абзацами в относительных единицах.
НОУ ИНТУИТ | Лекция | Наследование и каскадирование
Аннотация: В лекции рассматриваются две фундаментальные концепции CSS — Наследование и каскадирование.
Ключевые слова: наследование, css, HTML, важность, Специфичность, порядок, исходный код, здравый смысл, спецификация CSS-P, семейство шрифта, style, селекторы атрибутов, универсальный селектор
Введение
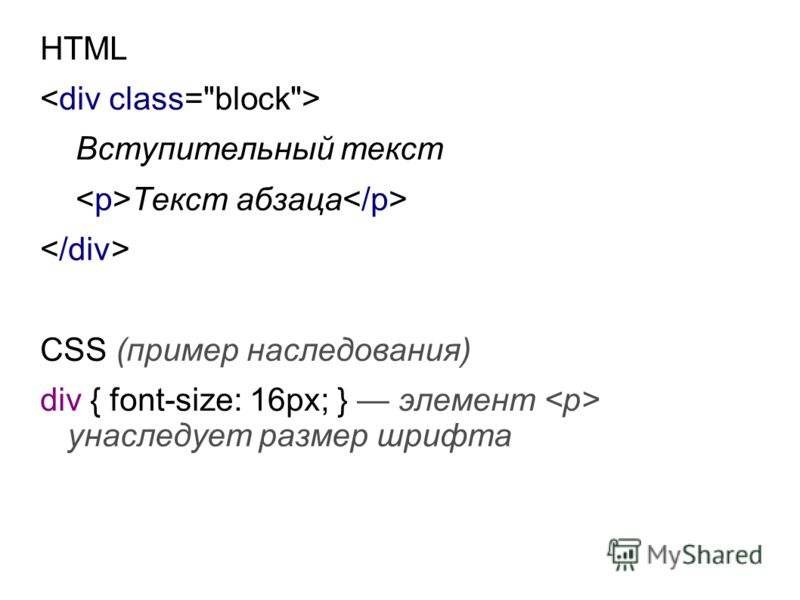
Наследование и каскадирование являются двумя фундаментальными концепциями CSS. Каждый, кто использует CSS, должен их понимать. К счастью, это не так трудно сделать, хотя некоторые детали могут сразу не запомниться.
Две концепции тесно связаны, но тем не менее различны. Наследование связано с тем, как элемент в разметке HTML наследует свойства своих элементов предков (в которых он содержится) и передает их своим потомкам, в то время как каскадирование имеет дело с объявлениями CSS, которые применяются к документу, и как конфликтующие правила переопределяют друг друга.
Обе концепции будут внимательно рассмотрены в этой лекции. Наследование является, наверно, более простой концепцией для понимания, поэтому мы начнем с нее, а затем перейдем к сложностям каскадирования.
Лекция имеет следующее содержание:
- Наследование
- Почему наследование полезно
- Как работает наследование
- Пример наследования
- Принудительное наследование
- Каскадирование
- Важность
- Специфичность
- Порядок исходного кода
- Заключение
- Контрольные вопросы
Наследование
Наследование в CSS является механизмом, с помощью которого определенные свойства передаются от элемента предка его элементам потомкам. В действительности, это очень похоже на наследование в генетике. Если родители имеют голубые глаза, то их дети тоже, вероятно, будут иметь голубые глаза.
В действительности, это очень похоже на наследование в генетике. Если родители имеют голубые глаза, то их дети тоже, вероятно, будут иметь голубые глаза.
Не все свойства CSS наследуются, так как для некоторых из них это не имеет смысла. Например, поля не наследуются, так как маловероятно, что элементу потомку могут понадобиться такие же поля, как и его предку. В большинстве случаев здравый смысл подскажет, какие свойства наследуются, а какие нет, но для абсолютной уверенности необходимо проверить свойство в итоговой таблице свойств в спецификации CSS 2.1 (http://www.w3.org/TR/CSS21/propidx.html).
Почему наследование полезно
Зачем в CSS существует механизм наследования? Проще всего ответить на это, вероятно, рассматривая, что было бы, если бы такой вещи, как наследование, не было. Вам пришлось бы определять такие вещи как семейство шрифтов, размер шрифта и цвет текста индивидуально — для каждого отдельного типа элемента.
Используя наследование можно, например, определить свойства шрифта для элементов html или body, и они будут унаследованы всеми другими элементами. Можно определить цвета фона и переднего плана для определенного контейнерного элемента, и цвет переднего плана будет автоматически унаследован элементами потомками в этом контейнере. Фоновый цвет не наследуется, но начальное значение для background-color будет transparent, что означает, что фон предка будет просвечивать. Эффект будет аналогичен тому, который был бы получен при наследовании фонового цвета, но посмотрите, что произойдет, если бы наследовались фоновые изображения! Каждый потомок имел бы такое же фоновое изображение, как и его предок, и результат выглядел бы как некоторая головоломка, собранная человеком с больной головой, так как фон «начинался» бы для каждого элемента.
Как работает наследование
Каждый элемент в документе HTML будет наследовать все наследуемые свойства своего предка, за исключением корневого элемента ( html ), который не имеет предка.
Так или иначе унаследованные свойства будут зависеть также от других вещей, как вы увидите позже, когда будет рассматриваться каскадирование. Также как голубоглазая мать может иметь кареглазого сына, если отец кареглазый, унаследованные свойства в CSS могут быть переопределены.
Пример наследования
- Скопируйте следующий документ HTML в новый файл в текстовом редакторе и сохраните его как inherit.html.
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Inheritance</title> </head> <body> <h2>Heading</h2> <p>A paragraph of text.</p> </body> </html>Если открыть этот документ в Web-браузере, то вы увидите достаточно скучный документ, выведенный согласно используемому по умолчанию в браузере оформлению.

- Создайте новый пустой файл в текстовом редакторе, скопируйте в него показанное ниже правило CSS, и сохраните файл как style.css в том же месте, что и файл HTML.
html { font: 75% Verdana,sans-serif; } - Соедините таблицу стилей с документом HTML, вставляя следующую строку перед тегом </head>.
<link rel="stylesheet" type="text/css" href="style.css">
- Сохраните модифицированный файл HTML и перезагрузите документ в браузере. Шрифт изменится с используемого по умолчанию в браузере (часто Times или Times New Roman) на Verdana. Если шрифт Verdana не установлен в компьютере, то текст будет выводиться используемым по умолчанию шрифтом без засечек, определенным в настройках браузера.
Размер текста станет также меньше, только три четверти от того, что было в нестилизованной версии.
Определенное нами правило CSS применимо только к элементу html.

Свойство font является сокращенным свойством, которое задает целый ряд связанных с текстом свойств. Мы определили только два из них — размер шрифта и семейство шрифта — но это правило эквивалентно следующему:
html { font-style: normal; font-variant: normal; font-weight: normal; font-size: 75%; line-height: normal; font-family: Verdana,sans-serif; }Все эти свойства наследуются, поэтому элемент body будет наследовать их из элемента html, а затем передавать дальше своим потомкам — заголовкам и параграфам.
Но подождите секунду! Происходит что-то подозрительное с наследованием размера шрифта, не так ли? Размер шрифта элемента html задается как 75%, но 75% от чего? И не будет ли размер шрифта тела ( body ) составлять 75% размера шрифта его предка, а размеры шрифта заголовка и параграфа не будут ли составлять 75% от размера шрифта элемента body?
Наследуемое значение не является определенным значением — значением, написанным в таблице стилей — а является так называемым вычисляемым значением.
 Вычисляемое значение будет, в случае размера шрифта, абсолютным значением, измеренным в пикселях. Для элемента html, который не имеет элемента предка, из которого он наследует, значение процента для размера шрифта связано с используемым по умолчанию размером шрифта, заданным в браузере. Большинство современных браузеров задают по умолчанию размер шрифта как 16px. 75% от 16 равно 12, поэтому вычисленное значение для размера шрифта элемента html будет, вероятно, 12px. И именно это значение наследуется в теле и передается дальше в заголовок и параграф.
Вычисляемое значение будет, в случае размера шрифта, абсолютным значением, измеренным в пикселях. Для элемента html, который не имеет элемента предка, из которого он наследует, значение процента для размера шрифта связано с используемым по умолчанию размером шрифта, заданным в браузере. Большинство современных браузеров задают по умолчанию размер шрифта как 16px. 75% от 16 равно 12, поэтому вычисленное значение для размера шрифта элемента html будет, вероятно, 12px. И именно это значение наследуется в теле и передается дальше в заголовок и параграф.(Размер шрифта заголовка будет больше, так как браузер применяет некоторое свое собственное встроенное оформление. Смотрите обсуждение каскадирования ниже.)
- Добавьте еще два объявления в правило в своей таблице стилей CSS:
html { font: 75% Verdana,sans-serif; background-color: blue; color: white; } - Сохраните файл CSS и перезагрузите документ в браузере.

Теперь фон стал ярко голубым, а весь текст белым. Правило применяется к элементу html — всему документу — фон которого будет голубым. Белый цвет переднего плана наследуется элементом body и передается всем наследникам body — в данном случае заголовку и параграфу. Они не наследуют фон, но он будет по умолчанию прозрачным, поэтому окончательный визуальный результат будет белый текст на синем фоне.
- Добавьте еще одно новое правило в таблицу стилей, сохраните и перезагрузите документ:
h2 { font-size: 300%; }Это правило задает размер шрифта заголовка. Указанный процент применяется к наследованному размеру шрифта — 75% от размера по умолчанию в браузере, который по нашему предположению будет 12px — поэтому размер заголовка будет 300% от 12px, или 36px.
Принудительное наследование
Можно определить принудительное наследование — даже для свойств, которые не наследуются по умолчанию — используя ключевое слово inherit. Однако это должно использоваться с осторожностью, так как Microsoft Internet Explorer (включая версию 7) не поддерживает это ключевое слово.
Однако это должно использоваться с осторожностью, так как Microsoft Internet Explorer (включая версию 7) не поддерживает это ключевое слово.
Следующее правило заставит все параграфы наследовать все свойства фона от своих предков:
p {
background: inherit;
}Принудительное наследование не предназначено для постоянного использования. Оно может быть полезно для «отмены» объявления в конфликтующем правиле, или для того, чтобы избежать жесткого кодирования некоторых значений. В качестве примера рассмотрим типичное навигационное меню:
<ul> <li><a href="/">Home</a></li> <li><a href="/news/">News</a></li> <li><a href="/products/">Products</a></li> <li><a href="/services/">Services</a></li> <li><a href="/about/">About Us</a></li> </ul>
intuit.ru/2010/edi»>Чтобы вывести этот список ссылок как горизонтальное меню, можно использовать следующий код CSS:
#nav {
background: blue;
color: white;
margin: 0;
padding: 0;
}
#nav li {
display: inline;
margin: 0;
padding: 0 0.5em;
border-right: 1px solid;
}
#nav li a {
color: inherit;
text-decoration: none;
}Здесь в правиле для #nav цвет фона всего списка задается как синий. Оно также задает цвет переднего плана как белый, и это наследуется каждым элементом списка и каждой ссылкой. Это правило для элементов списка задает правую границу, но не определяет цвет границы, что означает, что будет использоваться наследованный цвет переднего плана (белый). Для ссылок используется color:inherit, чтобы принудительно реализовать наследование и переопределить используемый по умолчанию в браузере цвет ссылок.
Конечно, можно было бы точно так же определить цвет границы как белый и цвет текста ссылок как белый, но преимущество использования для этого наследования состоит в том, что вы теперь имеете только одно место для изменения цветов, если решите перейти к другой цветовой схеме.
Типография | Webflow University
Типографика на веб-сайте служит многим целям: делает содержимое разборчивым и читабельным, создает четкую информационную иерархию и устанавливает индивидуальность бренда.
На этом уроке вы узнаете о:
- Заголовки
- Текст заполняет
- абзацы и наследство текста
- прости — любой должен быть в состоянии понять, как вы организовали свой контент, взглянув на ваши заголовки, поэтому вы должны убедиться, что ваши заголовки четкие, описательные и используются для передачи иерархии вашего контента. Узнайте больше о написании четких описательных заголовков.
Представьте себе первую полосу газеты. В этом контексте h2 — это большое заявление на странице (цель). h3 — это заголовки меньшего размера, которые вписываются в большое заявление, а h4 — еще более подробные.
, чтобы добавить заголовок:
- Открыть Add Panel
- Прокрутите вниз до Типография
- Кличок и перетащите заголовок на свой холст
Классы
вместо настроительных настройки.
 заголовок, вы можете использовать CSS для создания классов. Классы позволяют создавать стиль для одного заголовка и применять этот стиль к другим заголовкам на вашем сайте.
заголовок, вы можете использовать CSS для создания классов. Классы позволяют создавать стиль для одного заголовка и применять этот стиль к другим заголовкам на вашем сайте.Чтобы создать класс:
- Убедитесь, что ваш заголовок выбран на холсте
- Щелкните в поле Selector на панели Style
Этот класс запомнит все внесенные вами изменения стилей. Если вы измените шрифт или вес, класс (большой заголовок) запомнит эти изменения. Если вы хотите удалить изменение, вы можете сбросить это свойство.
Чтобы повторно использовать класс:
- Убедитесь, что на холсте выбран новый заголовок
- Щелкните в поле Selector на панели Style
- Начните вводить имя класса , который вы хотите 90 повторное использование
- Выберите класс из списка
Теперь, когда вы меняете заголовок — поскольку вы на самом деле стилизуете класс — все заголовки того же класса также изменятся.

Теги
Теги позволяют изменить стиль текстовых элементов по умолчанию, таких как заголовки, абзацы и ссылки. Любые стилистические изменения, которые вы применяете к тегу или классу, повлияют на все связанные элементы без необходимости обновлять их по отдельности. Узнайте больше о HTML-тегах.
Чтобы стилизовать тег:
- Выберите любой заголовок на холсте
- Нажмите в поле выбора (без добавления класса)
- Нажмите на тег (например, Все заголовки h2)
- Настройте такие параметры, как тип шрифта, цвет, вес и т. д.
Любые внесенные здесь изменения стиля будут применяться ко всем элементам с этим тегом (например, ко всем заголовкам h2).
Чтобы узнать больше о том, как выбрать типографику, ознакомьтесь с разделом Web Typography 101 в блоге Webflow.
Заливка текста
Заливка текста использует обрезку для применения цвета к внутренней части текста.
 При заливке текста по умолчанию используется цвет шрифта.
При заливке текста по умолчанию используется цвет шрифта.Чтобы добавить пользовательскую текстовую заливку:
- Щелкните на панели Style
- Прокрутите вниз до раздела Typography
- Измените цвет шрифта для автоматического создания класса Класс (например, Большой заголовок)
- Прокрутите вниз до Фоны и рядом с Введите , установите градиент
- Дважды щелкните левый край полосы градиента и выберите первый конечный цвет
- Дважды щелкните правый край полосы градиента и выберите второй конечный цвет
- Нажмите и перетащите кружок рядом с Угол , чтобы настроить направление градиента фон в текст
Когда вы вносите изменения в градиент, он обновляется внутри текста в реальном времени. Вы можете поместить любой фон (или сложить несколько фонов), используя этот метод. Когда фон обрезается до текста, он игнорирует цвет шрифта и использует цвет в разделе «Фон».

Наследование абзацев и текста
Родительские элементы могут передавать информацию о стиле текста своим дочерним элементам. Вы можете установить стили текста для родительских элементов, чтобы они применялись к их дочерним элементам, и переопределить эти стили в настройках дочерних элементов.
Этот метод обычно используется для установки глобальных стилей шрифта в теге body, для выравнивания текста и других элементов внутри разделов, а также для переопределения стилей блоков ссылок по умолчанию.
Для использования наследования текста:
- Выберите элемент Body (на любой странице)
- Щелкните в поле выбора на панели стилей
- Выберите тег Body (Все страницы) 2
- Настройте параметры по своему усмотрению
8 Тег Body (All Pages) — это тег верхнего уровня. Изменения этого тега (например, шрифта) будут распространяться на весь ваш текст.
 Это отличный способ установить значения по умолчанию на сайте.
Это отличный способ установить значения по умолчанию на сайте.Переопределение стилей наследования по умолчанию
Возможно, вы хотите, чтобы шрифт абзаца отличался от шрифта по умолчанию. Когда вы нажимаете на шрифт, вы можете видеть, что он берет реплики из тега Body (все страницы). Когда вы измените этот параметр шрифта, он применит новый класс.
Класс автоматически создается для чего-либо в тот момент, когда вы стилизуете конкретное свойство — это ключ к переопределению стиля наследования по умолчанию. Оранжевый индикатор на значке свойства стиля означает, что для этого свойства имеется унаследованное значение. Вы можете щелкнуть оранжевый текст, чтобы увидеть, откуда наследуется значение. Подробнее об индикаторах наследования.
Чтобы переопределить стиль наследования по умолчанию:
- Щелкните элемент, который вы хотите стилизовать
- Настройте любой из его параметров (шрифт, вес и т. д.)
- Щелкните в поле выбора , чтобы переименовать класс (например, «Особый абзац»)
Теперь вы можете щелкнуть, чтобы увидеть всю иерархию наследования.

Узнайте больше о наследовании стилей текста.
Диапазоны
Диапазоны — это параметр форматирования для оформления определенных частей текстовых элементов, таких как отдельные символы или слова.
Чтобы использовать диапазон:
- Выделите текст, который вы хотите отформатировать
- Нажмите на Поле выбора на панели «Стиль» для создания класса
- Измените настройки по своему усмотрению (шрифт, цвет фона и т. д.) Удалить форматирование из всплывающего окна текстовой панели инструментов (буква A с x)
Узнайте больше о диапазонах и встроенном форматировании текста.
Единицы
Многие единицы типографики, используемые в Интернете, задаются в пикселях, но есть и другие варианты:
- Ems
- Rems (корень ems)
- Проценты
- VW (ширина области просмотра)
- CH (символьная единица)
Ems к их родительскому элементу, чтобы пропорционально масштабировать размер шрифта.

Итак, если размер шрифта 16 пикселей:
- 1 em равен 16 пикселям
- 2 em равен 32 пикселям
- 1,5 em равен 24 пикселям
Вы также можете установить размер шрифта, как и для родительского элемента абзаца. Разделительный блок:
- Выберите родительский элемент
- Измените размер шрифта (например, на 20 пикселей) на панели «Стиль» под Типографика
Если размер родительского элемента равен 20 пикселям:
0- 2 ems — 40 пикселей
- 3 ems — 60 пикселей
Rems (корень ems)
Rems относительно размера шрифта HTML.
Rem рассчитывается путем умножения вашего значения rem на размер шрифта HTML (который, если вы не измените его вручную в коде, будет соответствовать размеру шрифта браузера).
Преимущество этого заключается в соблюдении настроек браузера (если в браузере установлен пользовательский размер текста) и позволяет посетителям сайта увеличивать сайты до более удобного размера для просмотра и является предпочтительным для специальных возможностей.
 Узнайте больше об использовании rems для адаптивного изменения размера текста.
Узнайте больше об использовании rems для адаптивного изменения размера текста.Проценты
Как и ems, проценты относятся к размеру шрифта родительского элемента.
VW (ширина области просмотра)
VW — это измерение ширины области просмотра браузера, которая масштабируется пропорционально ширине области просмотра.
CH (единица символов)
CH отлично подходит для изменения размера абзаца или заголовка, чтобы ограничить количество символов, которые нужно прочитать в строке.
Например, если абзац имеет максимальную ширину 60 каналов, он берет выбранный шрифт (гарнитуру абзаца) и устанавливает границу абзаца (его блок) равной ширине 60 нулей.
CH позволяет вам установить ширину для текстового элемента, когда вы пытаетесь ограничить количество символов (опять же, на основе ширины нулевого символа шрифта).
Доступность и инклюзивная типографика
Доступность и инклюзивный дизайн важно учитывать при разработке веб-дизайна.
 Давайте рассмотрим несколько простых способов сделать Интернет более доступным и инклюзивным, когда дело доходит до типографики.
Давайте рассмотрим несколько простых способов сделать Интернет более доступным и инклюзивным, когда дело доходит до типографики.Разборчивость шрифта
Тонкие шрифты чрезвычайно трудно читать — не только в заголовках, но особенно в абзацах.
Это касается и неравномерного распределения веса в шрифте — некоторые символы не очень разборчивы.
Убедитесь, что ваш шрифт не меньше 16 пикселей для основного текста.
Выравнивание текста
Неравномерное вертикальное выравнивание фрагментов текста (например, когда текст расположен по центру) может затруднить чтение. Неравномерное выравнивание затрудняет читателю переход от строки к строке.
Даже если ваш шрифт разборчив, неровное выравнивание текста мешает читателю переходить от одной строки к другой.
Все прописные
Языки, в которых различаются прописные и строчные буквы, часто гораздо более разборчивы, если они написаны в регистре предложений (например, «Регистр предложений») или в регистре заглавий (например, «Регистр заглавий»).
 По сути, вы пишете свой текст только с использованием заглавных букв там, где это необходимо или ожидается.
По сути, вы пишете свой текст только с использованием заглавных букв там, где это необходимо или ожидается.Использование заглавных букв может увеличить когнитивную нагрузку на читателя, особенно в длинных абзацах. Программы чтения с экрана объявляют все заглавные буквы отдельными буквами, прерывая поток и затрудняя понимание. Рассмотрите возможность ограничения использования всех заглавных букв в более длинных строках текста.
Использование всех заглавных букв может увеличить когнитивную нагрузку вашего читателя — рассмотрите возможность ограничения использования всех заглавных букв в более длинных строках текста.
Подчеркнутый текст
В Интернете ожидается, что подчеркнутый текст указывает на гиперссылку. Если вы пытаетесь сделать акцент, рассмотрите возможность использования курсива или жирного шрифта (или внесите стилистические изменения, заключив элементы в пробел).
Вместо подчеркивания текста (что можно спутать с гиперссылкой) используйте курсив (слева) или полужирный текст (справа).

Цветовой контраст
Контрастность — это измерение разницы между фоном и передним планом. Низкий контраст был бы чем-то вроде светло-серого на более темном сером. Или бордовый на красном. Или фиолетовый на розовом.
Двухцветный контраст получается из Раскрашиваемый . Слева темно-фиолетовый текст на светло-фиолетовом фоне. Он имеет соотношение 7,06: 1 с рейтингом AAA на основе Руководство WCAG . Справа фиолетовый текст на светло-фиолетовом фоне с соотношением сторон 2,39:1, показывающим рейтинг неудач.Высокая контрастность не означает, что мы перестанем учитывать другие вещи, такие как вес шрифта (сверхтонкий шрифт, который имеет высокую контрастность по отношению к фону, все равно будет супернеразборчивым). Но более высокая контрастность обычно приводит к повышению разборчивости, что очень важно в Интернете.
Вы можете использовать встроенный в Webflow инструмент проверки контрастности цвета, чтобы оценить коэффициент контрастности текста по отношению к его фону.
 Кроме того, вы можете проверить цветовой контраст вашего дизайна и узнать больше о передовых методах с помощью этих превосходных инструментов цветового контраста:
Кроме того, вы можете проверить цветовой контраст вашего дизайна и узнать больше о передовых методах с помощью этих превосходных инструментов цветового контраста:- Анализатор цветового контраста TPG
- Контрастный определитель tanaguru
- Проверка контраста WebAIM
- Раскрашиваемый
Символы в строке
Длинные строки текста действительно утомляют читателя, а длинные строки текста сбивают с толку. Используйте контейнер, чтобы ограничить горизонтальную протяженность текста на странице. Рекомендуется от 60 до 80 символов в строке.
Использование Stripe контейнера для ограничения того, насколько далеко их содержимое простирается на странице, облегчает чтение.
Если бы Stripe решила не ограничивать размер своего текста контейнером, его быстро стало бы трудно читать.
Как мы уже говорили ранее, один из способов сделать это — установить ограничения на максимальную ширину текстового элемента на любое количество символов в строке.
 Помните: 60 CH равно 60 нулям в любом выбранном вами шрифте.
Помните: 60 CH равно 60 нулям в любом выбранном вами шрифте.Высота строки
Текст с достаточной высотой строки делает его гораздо менее громоздким и его легче отслеживать по странице.
Высота строки должна быть как минимум в 1,5 раза больше размера шрифта для абзацев и блоков текста.
Идеальная высота строки должна быть как минимум в 1,5 раза больше размера шрифта для абзацев и блоков текста.
Четко определенные ссылки
Ваши ссылки должны быть содержательными и действенными. Программы чтения с экрана могут предоставить посетителям обзор ссылок на странице. Когда текст ссылки читается вне контекста, он должен сообщать читателям:
- Что такое ссылка
- Куда ведет ссылка
Не следует:
- Вставлять ссылки в общих терминах, таких как «еще», «эта страница» или «нажмите здесь»
- Использовать необработанные URL-адреса в качестве гиперссылок ссылки на четком, конкретном языке, который сообщает людям, куда они приведут по ссылке и почему они могут захотеть туда перейти
- Укажите, будет ли ссылка открывать мультимедийные файлы с высокой пропускной способностью, такие как PDF или видео, в тексте ссылки
Для примера программы чтения с экрана, объявляющей о бесполезных ссылках на странице, ознакомьтесь с разделом о ссылках из нашего видеоурока по расширенной веб-типографике.
 Для получения дополнительной информации об описательных ссылках посетите статью WebAIM о гипертекстовых ссылках.
Для получения дополнительной информации об описательных ссылках посетите статью WebAIM о гипертекстовых ссылках.Навигация
Вся ваша навигация должна быть проверена не только на то, как она будет выглядеть, но и на то, как вы можете взаимодействовать с ней с помощью программы чтения с экрана. Это отличный способ развить понимание того, как люди могут перемещаться по вашему контенту.
Мы добавляем в Университет Webflow все больше и больше курсов по теме доступности и инклюзивного дизайна, так что следите за обновлениями!
А пока ознакомьтесь с нашим уроком о том, как сделать свой сайт более доступным, и запишитесь на наш курс специальных возможностей.
Был ли этот урок полезен? Дайте нам знать!Спасибо за отзыв! Это поможет нам улучшить наш контент.
Свяжитесь с нашим сообществом
Свяжитесь со службой поддержки
Что-то пошло не так при отправке формы.
Связаться со службой поддержки
У вас есть предложение по уроку? Дайте нам знать
Спасибо! Ваша заявка принята!
Ой! Что-то пошло не так при отправке формы.

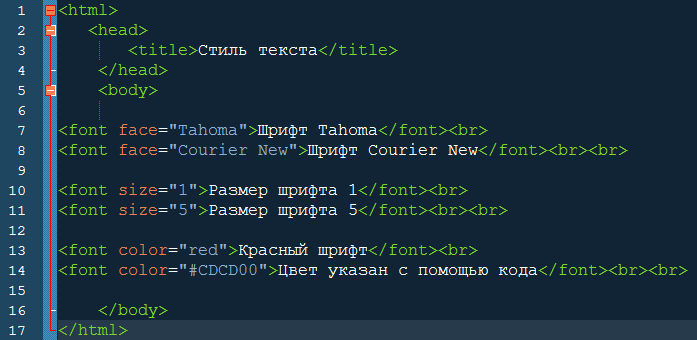
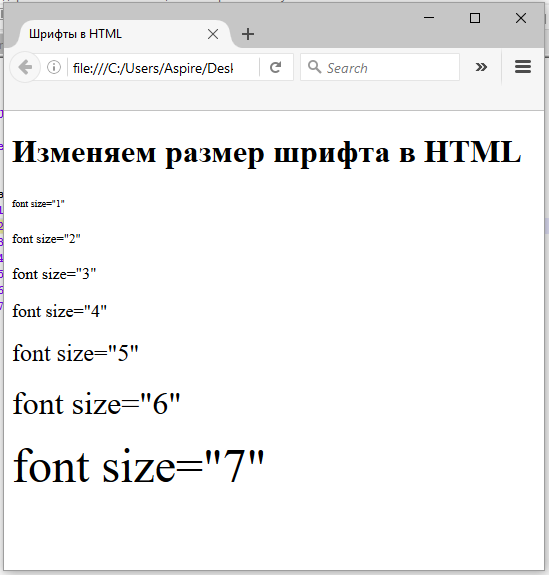
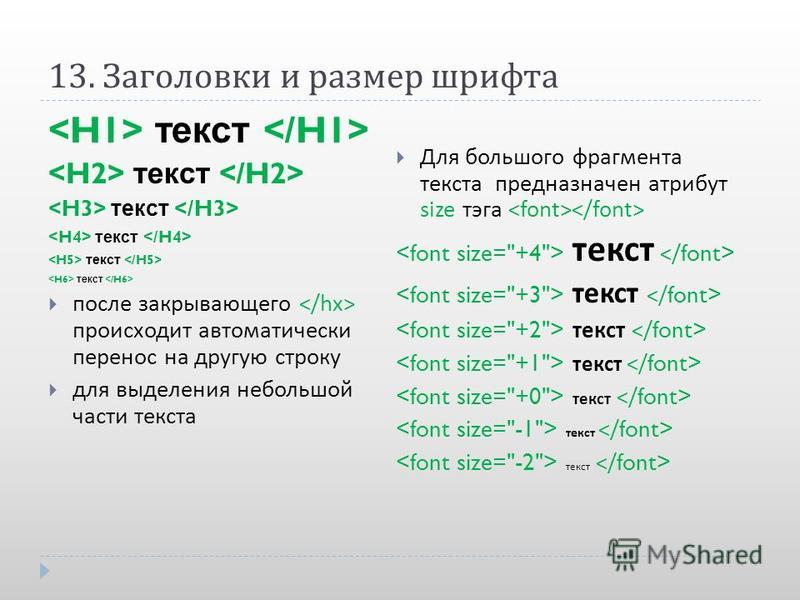
Как изменить размер шрифта в HTML?
В HTML вы можете изменить размер текста с помощью тега , используя атрибут размера . Атрибут размера указывает, насколько большой шрифт будет отображаться в относительном или абсолютном выражении. Закройте тег с помощью , чтобы вернуться к нормальному размеру текста.
Запрос на удаление| Посмотреть полный ответ на kb.iu.edu
Какой код определяет размер шрифта в HTML?
Вводя значение «+1» для атрибута размера, вы указываете, что ваш текст будет отображаться на один размер больше, что соответствует размеру 4. Точно так же значение «+2» соответствует размеру шрифта 5. Двигаясь в другом направлении, значение «-1» соответствует размеру 2, а «-2» соответствует размеру 1 (размер базового шрифта 3–2 = размер шрифта 1).
Запрос на удаление
| Посмотреть полный ответ на ironspider.ca
Как изменить размер шрифта в HTML без CSS?
В HTML мы можем изменить размер любого текста, используя следующие различные способы: Используя тег HTML. Использование встроенного атрибута стиля.
…
Итак, введите число в атрибуте Размер, как описано в следующем блоке.</li><li> Измените размер текста с помощью тега HTML.</li><li> - <тело>
| Просмотреть полный ответ на javatpoint.com
Как изменить размер шрифта в HTML CSS?
Чтобы изменить размер вашего текста с помощью встроенного CSS, вы должны сделать это с помощью атрибута стиля.
Запрос на удаление Вы вводите свойство font-size, а затем присваиваете ему значение.
Вы вводите свойство font-size, а затем присваиваете ему значение.| Посмотреть полный ответ на freecodecamp.org
Как изменить размер шрифта?
Чтобы уменьшить или увеличить размер шрифта:
- На устройстве откройте приложение «Настройки».
- Найдите и выберите Размер шрифта.
- Чтобы изменить предпочтительный размер шрифта, переместите ползунок влево или вправо.
| Посмотреть полный ответ на support.google.com
Как создавать веб-страницы с помощью HTML : Как изменить размер шрифта в HTML
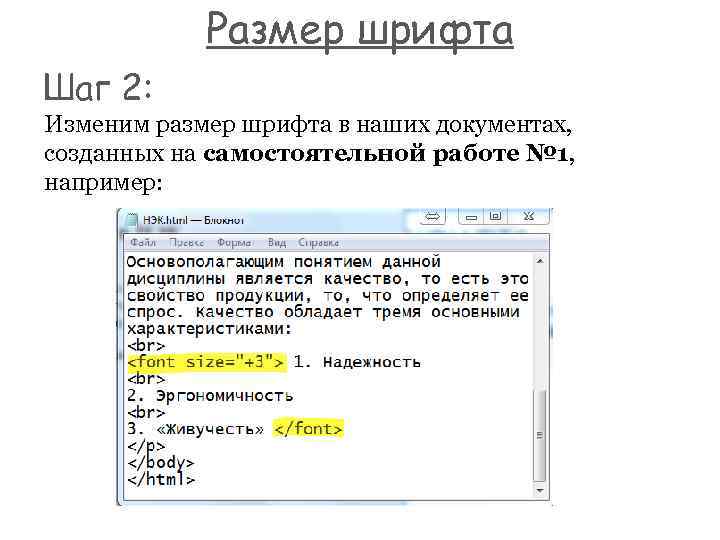
Как уменьшить размер текста в HTML?
Тег в HTML используется для установки маленького размера шрифта.
Запрос на удаление Уменьшает размер шрифта на один размер (от среднего до мелкого, от x-large до крупного).
Уменьшает размер шрифта на один размер (от среднего до мелкого, от x-large до крупного).| Посмотреть полный ответ на geeksforgeeks.org
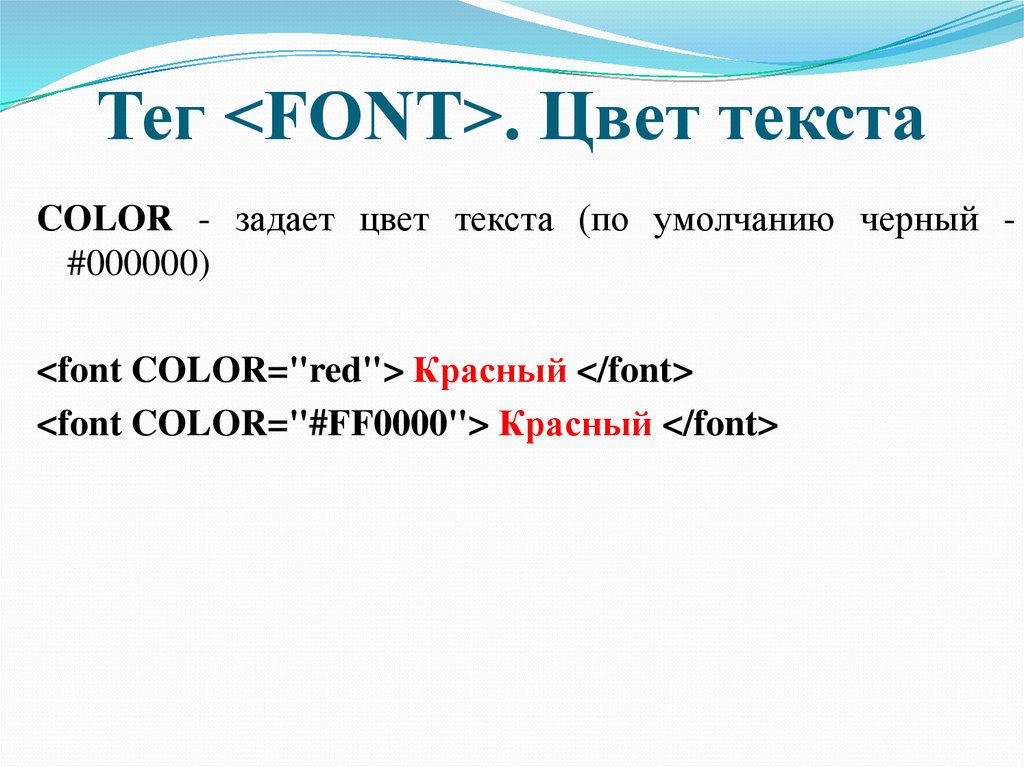
Как изменить размер шрифта и цвет текста в HTML?
Вы можете изменить цвет и размер вашего текста прямо внутри его тега с помощью свойств цвета и размера шрифта. Это известно как встроенный CSS. Вы делаете это с атрибутом стиля в HTML.
Запрос на удаление| Посмотреть полный ответ на freecodecamp.org
Как изменить шрифт в HTML?
Чтобы изменить тип шрифта исключительно с помощью HTML, используйте свойство CSS font-family. Установите для него нужное значение и поместите его в атрибут стиля.
Запрос на удаление Затем добавьте этот атрибут стиля к элементу HTML, например к абзацу, заголовку, кнопке или тегу span.
Затем добавьте этот атрибут стиля к элементу HTML, например к абзацу, заголовку, кнопке или тегу span.| Полный ответ можно найти на сайте blog.hubspot.com
Как изменить размер шрифта и полужирный шрифт в HTML?
Чтобы выделить текст в HTML жирным шрифтом, используйте либо тег strong, либо тег b (полужирный). Браузеры будут выделять текст внутри обоих этих тегов одинаковым жирным шрифтом, но сильный тег указывает на то, что текст имеет особую важность или срочность. Вы также можете выделить текст жирным шрифтом, установив для свойства CSS font-weight значение «полужирный».
Запрос на удаление| Посмотреть полный ответ на blog.hubspot.com
Как увеличить размер в CSS?
Высота и ширина CSS Примеры
- Установка высоты и ширины элемента: div { height: 200px; ширина: 50%; .
 ..
.. - Установите высоту и ширину другого элемента: div { height: 100px; ширина: 500 пикселей; …
- Этот элементимеет высоту 100 пикселей и максимальную ширину 500 пикселей: div { max-width: 500px; высота: 100 пикселей;
| Посмотреть полный ответ на w3schools.com
Как увеличить размер текстового поля в HTML?
Если вы просто хотите указать высоту и размер шрифта, используйте атрибуты CSS или стиля, например. //в вашем файле CSS или теге




 Вычисляемое значение будет, в случае размера шрифта, абсолютным значением, измеренным в пикселях. Для элемента html, который не имеет элемента предка, из которого он наследует, значение процента для размера шрифта связано с используемым по умолчанию размером шрифта, заданным в браузере. Большинство современных браузеров задают по умолчанию размер шрифта как 16px. 75% от 16 равно 12, поэтому вычисленное значение для размера шрифта элемента html будет, вероятно, 12px. И именно это значение наследуется в теле и передается дальше в заголовок и параграф.
Вычисляемое значение будет, в случае размера шрифта, абсолютным значением, измеренным в пикселях. Для элемента html, который не имеет элемента предка, из которого он наследует, значение процента для размера шрифта связано с используемым по умолчанию размером шрифта, заданным в браузере. Большинство современных браузеров задают по умолчанию размер шрифта как 16px. 75% от 16 равно 12, поэтому вычисленное значение для размера шрифта элемента html будет, вероятно, 12px. И именно это значение наследуется в теле и передается дальше в заголовок и параграф.
 заголовок, вы можете использовать CSS для создания классов. Классы позволяют создавать стиль для одного заголовка и применять этот стиль к другим заголовкам на вашем сайте.
заголовок, вы можете использовать CSS для создания классов. Классы позволяют создавать стиль для одного заголовка и применять этот стиль к другим заголовкам на вашем сайте.
 При заливке текста по умолчанию используется цвет шрифта.
При заливке текста по умолчанию используется цвет шрифта.
 Это отличный способ установить значения по умолчанию на сайте.
Это отличный способ установить значения по умолчанию на сайте.

 Узнайте больше об использовании rems для адаптивного изменения размера текста.
Узнайте больше об использовании rems для адаптивного изменения размера текста. Давайте рассмотрим несколько простых способов сделать Интернет более доступным и инклюзивным, когда дело доходит до типографики.
Давайте рассмотрим несколько простых способов сделать Интернет более доступным и инклюзивным, когда дело доходит до типографики. По сути, вы пишете свой текст только с использованием заглавных букв там, где это необходимо или ожидается.
По сути, вы пишете свой текст только с использованием заглавных букв там, где это необходимо или ожидается.
 Кроме того, вы можете проверить цветовой контраст вашего дизайна и узнать больше о передовых методах с помощью этих превосходных инструментов цветового контраста:
Кроме того, вы можете проверить цветовой контраст вашего дизайна и узнать больше о передовых методах с помощью этих превосходных инструментов цветового контраста: Помните: 60 CH равно 60 нулям в любом выбранном вами шрифте.
Помните: 60 CH равно 60 нулям в любом выбранном вами шрифте. Для получения дополнительной информации об описательных ссылках посетите статью WebAIM о гипертекстовых ссылках.
Для получения дополнительной информации об описательных ссылках посетите статью WebAIM о гипертекстовых ссылках.

 Вы вводите свойство font-size, а затем присваиваете ему значение.
Вы вводите свойство font-size, а затем присваиваете ему значение. Уменьшает размер шрифта на один размер (от среднего до мелкого, от x-large до крупного).
Уменьшает размер шрифта на один размер (от среднего до мелкого, от x-large до крупного). Затем добавьте этот атрибут стиля к элементу HTML, например к абзацу, заголовку, кнопке или тегу span.
Затем добавьте этот атрибут стиля к элементу HTML, например к абзацу, заголовку, кнопке или тегу span. ..
..