Моноширинный шрифт текста в HTML.

Доброго времени суток. Меня зовут Михаил.
Специализируюсь на создании сайтов и их настройке. Разрабатываю современные сайты, учитывая каждое пожелание заказчика уже более 7 лет. Завершены сотни проектов.
Если Вам необходимо создать сайт, настроить его, или получить другую помощь в этой области, то смело выбирайте услугу или свяжитесь со мной. Всегда рад Вам помочь и готов ответить на Ваши вопросы.
В прошлый раз мы обсудили выделение работы компьютерных программ в тексте с использованием HTML-тегов kbd, samp и var.
Возможно Вы заметили, что во время изучения форматирования текста мы часто сталкиваемся с тем что текст у нас выделяется моноширинным начертанием. Но кроме этого, теги, о которых мы говорили не просто визуально выделяют текст, они к тому же сообщают поисковым системам о принадлежности той или иной части текста. Но как быть если мы просто хотим выделить текст моноширинным шрифтом? Об этом поговорим в этом видео и познакомимся с еще одним HTML-тегом

HTML-тег <tt> Мы можем оформить с помощью свойств CSS, тем самым выделить его еще больше среди текста.
Данный видео урок довольно не продолжительный и затрагивает только использование <tt> в HTML.
В следующем видео уроке мы узнаем, как сделать перечеркнутый и подчеркнутый текст на странице.
Принуждение HTML textarea к использованию моноширинного шрифта с помощью CSS
Как я могу сделать так, чтобы в моей текстовой области использовался моноширинный шрифт? html cssПоделиться Источник Lawrence Dol 09 января 2010 в 07:05
4 Ответов
91
Если я правильно понимаю, он уже должен наследовать стили агента пользователя по умолчанию, но если вы хотите явно указать семейство шрифтов ( стили, взятые из таблицы стилей Stackoverflow )
textarea {
font-family:Consolas,Monaco,Lucida Console,Liberation Mono,DejaVu Sans Mono,Bitstream Vera Sans Mono,Courier New, monospace;
}
Сначала укажите более конкретные (моноширинные) семейства шрифтов, и если агент пользователя не имеет их в наличии, он будет продолжать пробовать их до конца, и в этом случае он будет по умолчанию использовать семейство шрифтов агента пользователя по умолчанию для этого элемента, если таковое было указано.
Поделиться meder omuraliev 09 января 2010 в 07:07
21
Вы также можете использовать стандартный generic font-family: monospace, но будьте осторожны-есть некоторые серьезные побочные эффекты (К сожалению) в Chrome, Safari и любом WebKit на основе.
видеть:
Поделиться Jeff Atwood 09 января 2010 в 07:09
10
Просто используйте моноширинный шрифт. Например для чего то вроде:
<textarea></textarea>
css был бы:
#mytextarea {
font-family: monospace;
}
Если вы хотите использовать определенный шрифт monospace, вы можете, но не забудьте добавить универсальный ‘monospace’ в конце, если у пользователя не установлен ваш предпочтительный шрифт:
#mytextarea {
font-family: 'DejaVu Sans Mono', monospace;
}
Поделиться slebetman 09 января 2010 в 07:08
2
textarea
{
font-family: monospace;
}
Возможно, вам придется добавить важный, если не работает
textarea
{
font-family: monospace !important;
}
Поделиться Gazzer 09 января 2010 в 07:10
Java SWT — StyledText как показать текст с помощью моноширинного шрифта
Есть ли способ заставить виджет StyledText отображать текст с помощью моноширинного шрифта? Это не проблема используемого шрифта — я пробовал ‘Monospace’, ‘Courier’, ‘System’, ‘Fixedsys’ и другие…
определите размер шрифта и вес WKInterfaceLabel-необходимый для моноширинного шрифта
Как изменить размер шрифта части текста textarea в HTML,CSS?
Мой текст textarea должен иметь 2 строки и 2 размера шрифта. Я попытался изменить размер шрифта с помощью тега span, но это не работает. Как этого добиться? Пожалуйста помочь. Вот…
Jquery Манипуляция Размером Шрифта TextArea Вырез
У меня есть текстовая область,которую я хочу изменить размер шрифта текста с помощью кнопки + и -. Я знаю, как изменить размер шрифта с помощью javascript/jquery., что все отлично работает. Однако…
заполните div фиксированного размера с помощью моноширинного шрифта
Представьте, что у вас есть строка символов и HTML div-элемент фиксированного размера. Сколько символов строки поместится в div (без обертывания), используя моноширинный шрифт и заданный…
Изменение размера шрифта с помощью jquery
Я пытаюсь изменить размер шрифта текста в textarea с помощью функции .css attr но это не работает, у вас есть какие-нибудь идеи? <html> <head> <script type=text/javascript…
Должен ли атрибут cols textarea указывать на 1 меньше, чем количество столбцов?
Каждый ресурс, который я могу найти, говорит, что атрибут cols textarea указывает количество средних Ширин символов в горизонтальной строке. Тем не менее, в Chrome, Firefox и Safari (все на OSX),…
Игнорировать html,css и другой код в textarea
Вот вам пример: Я пишу код html внутри textarea, затем я меняю его содержимое с одним из элементов div, чтобы увидеть живые изменения (jquery). Происходит наоборот, от div до textarea и обратно….
Как скрыть все, кроме textarea, при печати с помощью специального css
Я новичок в HTML, CSS и Javascript. Я кое-чему учусь. WHile учась, я пришел к проблеме, как печатать только textarea из HTMl при печати только с помощью CSS.
Как изменить CSS атрибута-заполнителя в теге textarea/input?
Я пытаюсь изменить размер шрифта текста в атрибуте заполнителя элемента текстовой области. Я могу сделать это с помощью vanilla CSS, но когда я пытаюсь имитировать идею в своем приложении-Приложение…
Моноширинные шрифты Википедия
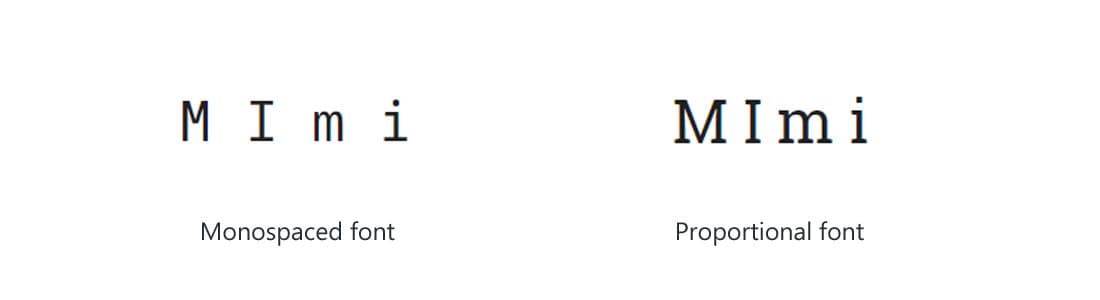
 Моноширинный шрифт (внизу) в сравнении с пропорциональным
Моноширинный шрифт (внизу) в сравнении с пропорциональнымМоноширинный, или непропорциональный шрифт — это шрифт, в котором все знаки (точнее, кегельные площадки знаков) имеют одинаковую ширину[1]. Этим он отличается от пропорционального шрифта, в котором буквы отличаются по ширине друг от друга[2].
Следует различать моноширинный и равноширинный шрифты: в последних знаки стремятся к одинаковой ширине, но кегельные площадки знаков неодинаковы [3].
История[ | ]
Пишущие машинки[ | ]
Первые моноширинные шрифты были разработаны для пишущих машинок, так как реализация механической печати пропорциональным шрифтом требовала значительного усложнения печатающего узла. Существовали и наборно-печатающие машинки, использующие пропорциональный шрифт и изменение межбуквенных интервалов, но они применялись лишь в оперативной полиграфии[4]. Конструкция электромеханических печатных машинок и телеграфных аппаратов в большинстве своём также предполагала использование моноширинных шрифтов.
Компьютеры[ | ]
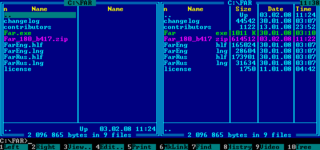
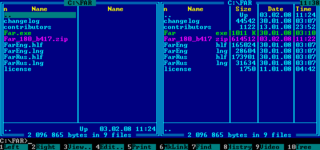
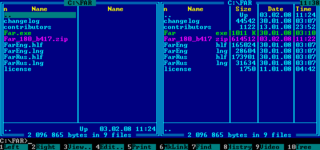
 Пример интерфейса программы (FAR), использующей псевдографику и моноширинные шрифты
Пример интерфейса программы (FAR), использующей псевдографику и моноширинные шрифтыЖизнь моноширинных шрифтов продолжилась на компьютерах: в качестве устройства ввода-вывода во многих ранних ЭВМ использовался телетайп[5][6]. Долгое время алфавитно-цифровые печатающие устройства (например — принтеры типа «ромашка») и знакогенераторы видеотерминалов и графических адаптеров также позволяли использовать исключительно моноширинные шрифты. Видеопамять текстовых режимов хранила информацию в виде матрицы знакомест, в которую могло поместиться строго определённое их количество (как правило 80 символов в строке, что соответствовало объёму одной перфокарты), а видеоизображение динамически создавалось по ам символов и их изображениям — это давало экономию дорогой (в те времена) памяти и упрощало программирование.
В наборы символов подобных устройств часто включались также символы псевдографики для оформления разного рода таблиц и бланков, а также простых графиков и рисунков[7]. В дальнейшем моноширинные шрифты и псевдографика легли в основ
Моноширинный шрифт — Вики
 Моноширинный шрифт (внизу) в сравнении с пропорциональным
Моноширинный шрифт (внизу) в сравнении с пропорциональнымМоноширинный
, или непропорциональный шрифт — это шрифт, в котором все знаки (точнее, кегельные площадки знаков) имеют одинаковую ширину[1]. Этим он отличается от пропорционального шрифта, в котором буквы отличаются по ширине друг от друга[2].Следует различать моноширинный и равноширинный шрифты: в последних знаки стремятся к одинаковой ширине, но кегельные площадки знаков неодинаковы[3].
История
Пишущие машинки
Первые моноширинные шрифты были разработаны для пишущих машинок, так как реализация механической печати пропорциональным шрифтом требовала значительного усложнения печатающего узла. Существовали и наборно-печатающие машинки, использующие пропорциональный шрифт и изменение межбуквенных интервалов, но они применялись лишь в оперативной полиграфии[4]. Конструкция электромеханических печатных машинок и телеграфных аппаратов в большинстве своём также предполагала использование моноширинных шрифтов.
Компьютеры

Жизнь моноширинных шрифтов продолжилась на компьютерах: в качестве устройства ввода-вывода во многих ранних ЭВМ использовался телетайп[5][6]. Долгое время алфавитно-цифровые печатающие устройства (например — принтеры типа «ромашка») и знакогенераторы видеотерминалов и графических адаптеров также позволяли использовать исключительно моноширинные шрифты. Видеопамять текстовых режимов хранила информацию в виде матрицы знакомест, в которую могло поместиться строго определённое их количество (как правило 80 символов в строке, что соответствовало объёму одной перфокарты), а видеоизображение динамически создавалось по кодам символов и их изображениям — это давало экономию дорогой (в те времена) памяти и упрощало программирование.
В наборы символов подобных устройств часто включались также символы псевдографики для оформления разного рода таблиц и бланков, а также простых графиков и рисунков[7]. В дальнейшем моноширинные шрифты и псевдографика легли в основу расширенного текстового интерфейса пользователя, включающего в себя элементы оконного.
Особенности начертания символов
Буквы многих алфавитов (латинского — в большей степени, современного русского — в меньшей) имеют разную ширину знаков. Некоторые знаки (такие, как i) занимают в кегельной площадке место шириной в один основной штрих, а другие (такие, как w) — в несколько раз больше[3]. Поэтому вокруг узких знаков образуется много пустого места, а широкие становятся тёмными и сложноразличимыми, особенно в небольшом разрешении и жирном начертании.
Чтобы эти недостатки не были столь заметны, к буквам применяются дополнительные меры оптической компенсации. Узким буквам добавляют засечки, даже если остальные символы шрифта выполнены без засечек. У широких символов иногда уменьшают некоторые элементы, как средний штрих у буквы «Ш». Ещё при проектировании моноширинных шрифтов возникает проблема схожести цифры 0 и буквы O, и чтобы их можно было отличить, первую нередко перечёркивают по диагонали, либо вносят другие элементы внутрь овала.
Все эти меры искажают привычный рисунок букв. К тому же строки, набранные моноширинным шрифтом, не выглядят сплошными, а разбиваются на колонки шириной в одно знакоместо, и для компенсации приходится увеличивать межстрочный интервал. Поэтому в больших объёмах текста моноширинные шрифты значительно менее удобочитаемы, чем пропорциональные, и имеют меньшую ёмкость, что делает их малопригодными для книг или журнальных статей.
Применение в современной типографике
6 профессиональных моноширинных шрифтов для дизайнеров
Называя моноширинные шрифты упрощенными и скучными, вы, тем самым, недооцениваете их потенциал, упуская возможность сделать вашу работу еще более оригинальной.
При правильном использовании, моноширинный шрифт добавит вашему дизайну намного больше ценности, чем множество других креативных шрифтов.
Вы видели их на печатных документах, или когда пытались изучать программирование, но что такое моноширинный шрифт? Кто их использует? Можно ли применять их в вашей работе? Давайте попробуем разобраться.
Что такое моноширинный шрифт?
Моноширинный шрифт – это шрифт, все знаки (точнее, кегельные площадки знаков) которого имеют одинаковую ширину. Из-за этого, моноширинный шрифт похож, скорее, на технический, чем на творческий.

Например, заметьте, что моноширинном варианте, буквы “M” и “I” занимают одинаковое количество пространства, в отличии от пропорционального.
Моноширинные шрифты широко популярны в программировании. Из-за своего чистого внешнего вида, они помогают программистам избегать ошибок.
Но это не значит, что они не подходят для дизайнеров. Тот самый чистый вид букв может помочь вам привнести в дизайн еще больше ценности.
Примеры моноширинных шрифтов
Из-за простого внешнего вида моноширинных шрифтов, большинство дизайнеров избегают их использования. Такие шрифты напоминают нам печатные машинки, или юридические документы.
Однако, моноширинные шрифты довольно минималистичны, что добавляет почти любому дизайну, в которых они применяются, чувство профессиональности – будь то веб-сайт или постер.

Правильный моноширинный шрифт хорошо подойдет для брэндинга, или работы с логотипами, в зависимости от области деятельности компании.

Конечно, он, также, идеален для дизайна веб-приложений и инструментальных панелей.

Лучшие моноширинные шрифты для дизайнеров
Если вы решили попробовать применить моноширинный шрифт в своем следующем проекте, то вот несколько лучших вариантов из тех, что можно найти в сети.
Cartograph CF

Cartograph – это семейство моноширинных и пропорциональных шрифтов, каждый из которых включает в себя 8 жирных и 8 курсивных вариантов. Шрифт был разработан как дань элегантности дизайну шрифтов, которые мы видим на терминалах или в печатных машинках.
Этот шрифт можно использовать в качестве основного текста веб-сайтов или применять в дизайне приложений.
Bergen Mono

Еще один моноширинный шрифт с классическим дизайном, который хорошо впишется в любой профессиональный или корпоративный дизайн –цифровой или печатный. Bergen Mono – это набор шрифтов, состоящий из 6 разных моноширинных вариантов, с поддержкой Латиницы, Кириллицы, и Греческого языка.
Он отлично подходит для дизайна заголовков блогов или веб-сайтов, а также, для дизайна постеров.
Alma Mono

Сложно поверить, что этот великолепный шрифт имеет отношение к категории моноширинных. С его округлыми и элегантными формами, любой дизайн будет выглядеть красиво. Этот набор состоит из 5 жирных шрифтов.
Vintama

Vintama – это шрифт категории «Serif», с моноширинным дизайном в стиле ретро, который делает его отличным выбором для дизайна логотипов, заголовков веб-сайтов, или, даже для создания надписей на футболках.
Шрифт доступен у двух вариантах: обычная и затененная версии.
Bistro Font

Даже дизайнеры шрифтов, мало-помалу, начинают заниматься моноширинными шрифтами. Это – один из тех шрифтов, в котором сочетаются креативность и моноширинный дизайн. Результат – уникальный шрифт, с которым ваша работа будет выглядеть еще более оригинально и профессионально.
Summer

Несмотря на то, что технически, это шрифт, категории «sans-serif», его, тем не менее, можно использовать в разных проектах, в качестве креативного моноширинного шрифта. С этим шрифтом, ваш текст будет напоминать рукописный, при этом он будет соблюдать все правила дизайна.
Перевод статьи Рошана Переры
Источник: designshack.net
Моноширинный шрифт — Википедия
Материал из Википедии — свободной энциклопедии
 Моноширинный шрифт (внизу) в сравнении с пропорциональным
Моноширинный шрифт (внизу) в сравнении с пропорциональнымМоноширинный, или непропорциональный шрифт — это шрифт, в котором все знаки (точнее, кегельные площадки знаков) имеют одинаковую ширину[1]. Этим он отличается от пропорционального шрифта, в котором буквы отличаются по ширине друг от друга[2].
Следует различать моноширинный и равноширинный шрифты: в последних знаки стремятся к одинаковой ширине, но кегельные площадки знаков неодинаковы[3].
История[ | ]
Пишущие машинки[ | ]
Первые моноширинные шрифты были разработаны для пишущих машинок, так как реализация механической печати пропорциональным шрифтом требовала значительного усложнения печатающего узла. Существовали и наборно-печатающие машинки, использующие пропорциональный шрифт и изменение межбуквенных интервалов, но они применялись лишь в [4]. Конструкция электромеханических печатных машинок и телеграфных аппаратов в большинстве своём также предполагала использование моноширинных шрифтов.
Компьютеры[ | ]
 Пример интерфейса программы (FAR), использующей псевдографику и моноширинные шрифты
Пример интерфейса программы (FAR), использующей псевдографику и моноширинные шрифтыЖизнь моноширинных шрифтов продолжилась на компьютерах: в качестве устройства ввода-вывода во многих ранних ЭВМ использовался телетайп[5][6]. Долгое время алфавитно-цифровые печатающие устройства (например — принтеры типа «ромашка») и видеотерминалов и графических адаптеров также позволяли использовать исключительно моноширинные шрифты. Видеопамять текстовых режимов хранила информацию в виде матрицы знакомест, в которую могло поместиться строго определённое их количество (например, 80 в ширину и 24 в высоту на экранах терминалов VT52[7], а позже — те же 80 символов в ширину и уже 25 в высоту у видеоадаптеров от MDA до VGA у IBM PC[8]), а видеоизображение динамически создавалось по кодам символов и их изображениям — это давало экономию дорогой (в те времена) памяти и упрощало программирование.
В наборы символов подобных устройств часто включались также символы псевдографики для оформления разного рода таблиц и бланков, а также простых графиков и рисунков[8]. В дальнейшем моноширинные шрифты и псевдографика легли в основу расширенного текстового интерфейса пользователя, включающего в себя элементы оконного.
Особенности начертания символов[ | ]
Буквы многих алфавитов (латинского — в большей степени, современного русского — в меньшей) имеют разную ширину знаков. Некоторые знаки (такие, как i) занимают в кегельной площадке место шириной в один основной штрих, а другие (такие, как w) — в несколько раз больше[3]. Поэтому вокруг узких знаков образуется много пустого места, а широкие становятся тёмными и сложноразличимыми, особенно в небольшом разрешении и жирном начертании.
Чтобы эти недостатки не были столь заметны, к буквам применяются дополнительные меры оптической компенсации. Узким буквам добавляют засечки, даже если остальные символы шрифта выполнены без засечек. У широких символов иногда уменьшают некоторые элементы, как средний штрих у буквы «Ш». Ещё при проектировании моноширинных шрифтов возникает проблема схожести цифры 0 и буквы O, и чтобы их можно было отличить, первую нередко перечёркивают по диагонали, либо вносят другие элементы внутрь овала.
Все эти меры искажают привычный рисунок букв. К тому же строки, набранные моноширинным шрифтом, не выглядят сплошными, а разбиваются на колонки шириной в одно знакоместо, и для компенсации приходится увеличивать межстрочный интервал. Поэтому в больших объёмах текста моноширинные шрифты значительно менее удобочитаемы, чем пропорциональные, и имеют меньшую , что делает их малопригодными для книг или журнальных статей.
