Тег — Учебник HTML
❮ Назад HTML Справочник Далее ❯
Пример
Надстрочный текст:
<p>Этот текст содержит <sup>надстрочный</sup> текст.</p>
Попробуйте сами »
Определение и использование
Тег <sup> определяет надстрочный текст. Надстрочный текст появляется на полсимвола выше обычной строки и иногда отображается более мелким шрифтом. Надстрочный текст можно использовать для сносок, например WWW[1].
Совет: Используйте <sub> для определения подстрочного текста.
Поддержка браузеров
| Элемент | |||||
|---|---|---|---|---|---|
| <sup> | Да | Да | Да | Да | Да |
Глобальные атрибуты
Тег <sup> также поддерживает Глобальные атрибуты в HTML.
События атрибутов
Тег <sup> также поддерживает События атрибутов в HTML.
Связанные страницы
HTML Учебник: HTM Форматирование текста
HTML DOM Справочник: Объект Superscript
Настройки CSS по умолчанию
Большинство браузеров будут отображать элемент <sup> со следующими значениями по умолчанию:
Пример
sup {
vertical-align: super;
font-size: smaller;
}
Попробуйте сами »
❮ Назад HTML Справочник Далее ❯
НОВОЕ
Мы только что запустили
SchoolsW3 видео
Узнать сейчас
ВЫБОР ЦВЕТА
Получите сертификат,
пройдите
курс сегодня!
Приступить
КОДОВАЯ ИГРА
Играть
ТОП Учебники
HTML УчебникCSS Учебник
JavaScript Учебник
КАК Учебник
SQL Учебник
Python Учебник
W3.
 CSS Учебник
CSS УчебникBootstrap Учебник
PHP Учебник
Java Учебник
C++ Учебник
jQuery Учебник
ТОП Справочники
HTML СправочникCSS Справочник
JavaScript Справочник
SQL Справочник
Python Справочник
W3.CSS Справочник
Bootstrap Справочник
PHP Справочник
HTML Цвета
Java Справочник
Angular Справочник
jQuery Справочник
ТОП Примеры
HTML ПримерыCSS Примеры
JavaScript Примеры
КАК Примеры
SQL Примеры
Python Примеры
W3.CSS Примеры
Bootstrap Примеры
PHP Примеры
Java Примеры
XML Примеры
jQuery Примеры
Форум | О SchoolsW3
SchoolsW3 оптимизирован для бесплатного обучения, проверки и подготовки знаний. Примеры в редакторе упрощают и улучшают чтение и базовое понимание. Учебники, ссылки, примеры постоянно пересматриваются, чтобы избежать ошибок, но не возможно гарантировать полную правильность всего содержания.
Авторское право 1999- Все права защищены.
SchoolsW3 работает на площадке от W3.CSS.
Физические элементы для форматирования. HTML, XHTML и CSS на 100%
Физические элементы для форматирования. HTML, XHTML и CSS на 100%ВикиЧтение
HTML, XHTML и CSS на 100%
Квинт Игорь
Содержание
Физические элементы для форматирования
Физические элементы для форматирования сообщают браузеру, как должен выглядеть текст, расположенный внутри элемента.
Элемент B
Элемент B задает полужирное написание шрифта.
Пример:
<b>Полужирный шрифт</b>
Элемент I
Элемент I отображает выделенный текст курсивом.
Пример:
<i>Курсив</i>
Элемент TT
Этот элемент задает моноширинное написание текста.
Пример:
<tt>Моноширинный шрифт</tt>
Элемент U
Элемент U отображает текст подчеркнутым шрифтом.
Пример:
<u>Подчеркнутый</u>
Элемент S
Элемент S зачеркивает текст горизонтальной линией.
Пример:
<s>Зачеркнутый</s>
Элемент STRIKE
Этот элемент также зачеркивает текст горизонтальной линией.
Пример:
<strike>Снова зачеркнутый</strike>
Элемент BIG
Элемент BIG отображает текст, расположенный внутри, шрифтом большего размера, чем остальной текст. Если быть точнее, то размер шрифта увеличивается на единицу.
Примечание
В языке HTML размеры шрифта измеряются в условных единицах от одного до семи. Размером по умолчанию принят третий размер.
При вложении элементов размер шрифта будет увеличиваться на единицу каждый раз.
Пример:
Шрифт <big>побольше <big>Еще больше</big></big>
Элемент SMALL
Элемент SMALL отображает выделенный текст шрифтом на единицу меньшего размера относительно окружающего текста. При вложении элементов шрифт будет уменьшаться на единицу с каждым вложением.
Пример:
Шрифт <small>поменьше</small>
Элемент SUB
Этот элемент задает подстрочное написание символов, то есть текст располагается ниже уровня базовой строки и становится меньшего размера. Удобно при вводе формул.
Пример:
<sub>Подстрочный</sub> шрифт
Элемент SUP
Элемент SUP задает надстрочное написание символов, то есть текст располагается выше базовой линии и становится меньшего размера. Этот элемент используют при написании формул.
Пример:
<sup>Надстрочный</sup> шрифт
Элемент SPAN
Элемент SPAN позволяет выделить часть текста и определить для нее особые параметры отображения с помощью таблиц стилей. Он применяется для выделения небольших областей текста.
Он применяется для выделения небольших областей текста.
Пример:
<span>Текст с фоном</span>
В листинге 2.17 представлен код страницы с различным форматированием текста.
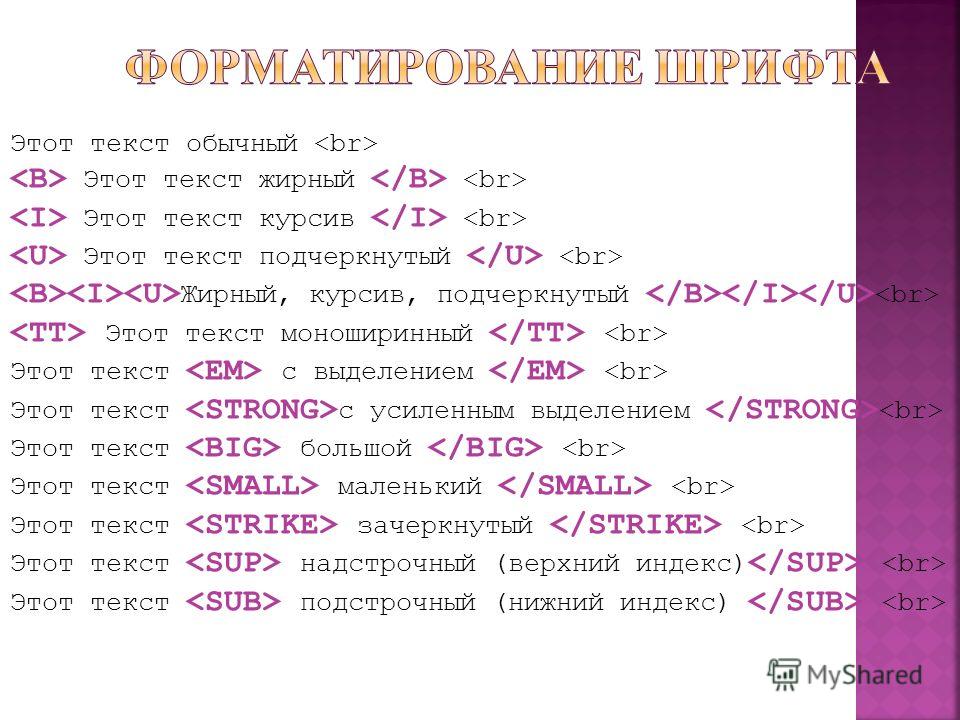
Листинг 2.17. Физическое форматирование
<html>
<head>
<title>Элементы физического форматирования</title>
<body>
<b>Полужирный шрифт</b><br />
<i>Курсив</i><br />
<tt>Моноширинный шрифт</tt><br />
<u>Подчеркнутый</u><br />
<s>Зачеркнутый</s><br />
<strike>Снова зачеркнутый</strike><br />
Шрифт <big>побольше <big>Еще больше</big></big><br />
Шрифт <small>поменьше</small><br />
<sub>Подстрочный</sub> шрифт<br />
<sup>Надстрочный</sup> шрифт<br />
<span>Текст с фоном</span>
</body>
</html>
Результат обработки браузером кода из листинга 2. 17 представлен на рис. 2.17.
17 представлен на рис. 2.17.
Рис. 2.17. Физическое форматирование
На рис. 2.17 видно, что любой физический элемент форматирования изменяет вид текста, потому что именно это является его функцией.
Как видно из описания, зачастую действие логических и физических элементов дублируется. В принципе, рекомендуется использовать логические элементы форматирования, так как они определяют суть фрагмента текста.
В табл. 2.1 кратко описаны аналоги рассмотренных физических элементов среди логических элементов и показано, какие элементы являются взаимозаменяемыми.
Таблица 2.1. Элементы форматирования текста
Как видно из таблицы, для многих физических элементов форматирования можно найти логические аналоги, которые намного лучше опишут смысловую нагрузку выделенного текста.
Все рассмотренные выше элементы применимы для форматирования небольших блоков текста. Дальше мы рассмотрим элементы, которые можно применять для изменения внешнего вида крупных текстовых блоков.
Данный текст является ознакомительным фрагментом.
Логические элементы для форматирования
Логические элементы для форматирования Как уже говорилось, логические элементы для форматирования определяют не внешний вид текста, а его тип, и в зависимости от которого браузер применяет тот или иной вид внешнего форматирования. Все элементы, рассматриваемые ниже,
Элементы для форматирования больших блоков текста
Элементы для форматирования больших блоков текста Элементы, которые мы рассмотрим в этом подразделе, позволяют форматировать большие блоки текста. Они определяют параметры отображения и расположения текста, заключенного в их блок.Начнем рассмотрение с элемента,
Физические упражнения
Физические упражнения В физических упражнениях – таких как боевые искусства, тай-чи или йога – есть нечто особенное. Хотя все они требуют значительной концентрации, это концентрация сильно отличается от необходимой для программирования. Она имеет не интеллектуальную,
Хотя все они требуют значительной концентрации, это концентрация сильно отличается от необходимой для программирования. Она имеет не интеллектуальную,Физические телефоны
Физические телефоны Любое физическое устройство, основным назначением которого является замыкание по требованию линии аудиосвязи между двумя точками, можно классифицировать как физический телефон. Как минимум, такое устройство имеет телефонную трубку и
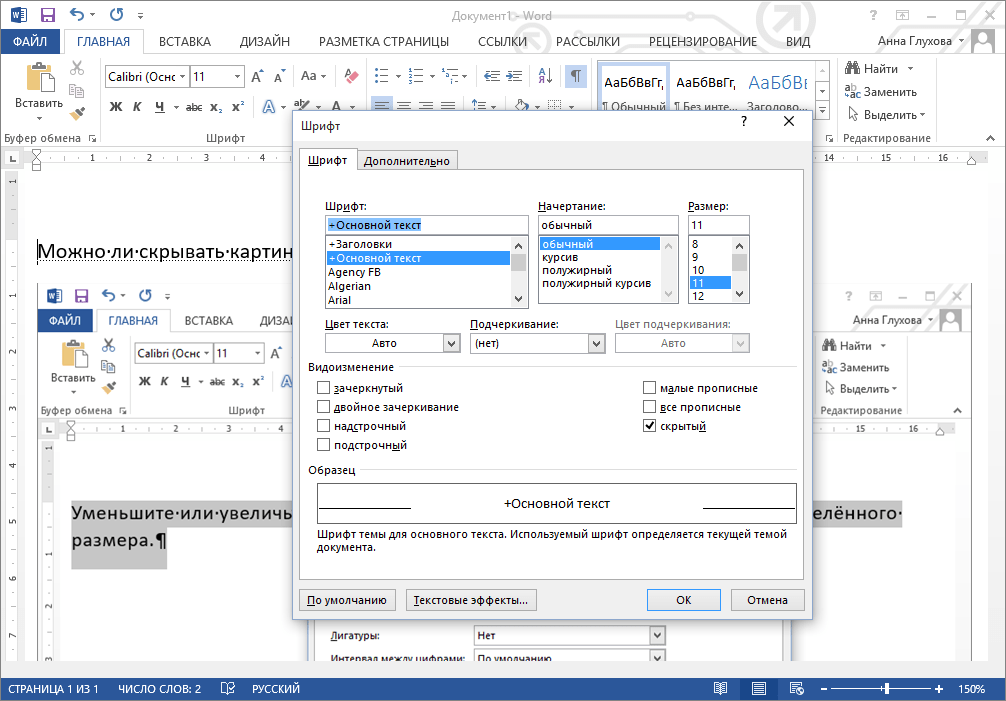
Панель форматирования
Панель форматирования Панель форматирования текста титров находится в правом верхнем углу окна редактора титров (рис. 9.18). С помощью кнопок на этой панели вы сможете изменить свойства шрифта (размер, начертание и др.), используемого для вывода текста, задать его
Физические нарушения
Физические нарушения
Как и в случае с жесткими дисками, дефект ячеек хранения ведет к полной утрате информации, а все остальные случаи – просто к ее недоступности. Между интерфейсом компьютера и ячейками памяти последовательно лежат контакты разъема, контроллер,
Между интерфейсом компьютера и ячейками памяти последовательно лежат контакты разъема, контроллер,
§ 2.3 Элементы описания книги. Базовые структурные элементы
§ 2.3 Элементы описания книги. Базовые структурные элементы В самом начале любого файла книги идет признак формата XML<?xml version=»1.0″ encoding=»windows-1251″?>Здесь указана сигнатура принадлежности к формату XML, его версия и кодировка файла. Для русскоязычных FictionBook это обычно windows-1251
§ 2.4 Элементы описания книги (description). Элементы первого уровня
§ 2.4 Элементы описания книги (description). Элементы первого уровня
Элемент title-infoСодержит базовую информацию о книге (заголовок, информация об авторе и переводчике, аннотация, вхождение в серию и т.д.)Cинтаксис: <title-info>content</title-info>. Используется в элементах: descriptionВложенные
Используется в элементах: descriptionВложенные
§ 2.5 Элементы описания книги (description). Элементы второго уровня
§ 2.5 Элементы описания книги (description). Элементы второго уровня Элемент genreЖанр произведения.Содержимое элемента строго фиксировано и определяется файлом FictionBookGenres.xsd, входящим в состав спецификации FictionBook.Список жанров с переводом приведен в Приложении В.Cинтаксис:
§ 2.6 Элементы описания книги (description). Элементы третьего уровня (информация об авторе)
§ 2.6 Элементы описания книги (description). Элементы третьего уровня (информация об авторе) Элемент first-nameИмя автора книги или документа, а также переводчика.Cинтаксис: <first-name>текст</first-name>Используется в элементах: author, translatorВложенные элементы: нетКоличество вхождений:
§ 2.
 8 Элементы раздела книги (section). Элементы первого уровня.
8 Элементы раздела книги (section). Элементы первого уровня.§ 2.8 Элементы раздела книги (section). Элементы первого уровня. Элемент citeЦитата. Отрывок текста из другого произведения.В FictionBook с помощью тэга cite также выделяются письма, записки, надписи, списки и еще много чего.Cинтаксис: <cite>content</cite>Используется в элементах: section,
§ 2.9 Элементы раздела книги (section). Элементы второго уровня.
§ 2.9 Элементы раздела книги (section). Элементы второго уровня. Элемент stanzaСтрофа стихотворения.Cинтаксис: stanza>content</stanza>Используется в элементах: poemВложенные элементы: title, subtitle, vКоличество вхождений: одно и болееАтрибуты: нетВерсия формата: 2.0Пример: см. пример
§ 2.11 Элементы абзаца (стилевые, они же inline элементы)
§ 2. 11 Элементы абзаца (стилевые, они же inline элементы)
Элемент aСсылка или сноска.Cинтаксис: <a>content</a>Используется в элементах: code, emphasis, p, strikethrough, strong, style, subtitle, sub, sup, th, td, vВложенные элементы: code, emphasis, strikethrough, strong, style, sub, sup, imageКоличество вхождений:
11 Элементы абзаца (стилевые, они же inline элементы)
Элемент aСсылка или сноска.Cинтаксис: <a>content</a>Используется в элементах: code, emphasis, p, strikethrough, strong, style, subtitle, sub, sup, th, td, vВложенные элементы: code, emphasis, strikethrough, strong, style, sub, sup, imageКоличество вхождений:
css — Надстрочный текст в HTML
спросил
Изменено 7 лет, 6 месяцев назад
Просмотрено 4к раз
Можно ли использовать надстрочный текст в поле значения тега (например, для использования с регистрационной пометкой)?
- html
- css
Вы можете использовать элемент вместо Затем вы можете включить в описание любую разметку, например , например, для текста с надстрочным индексом:
3
Или с помощью CSS:
http://jsfiddle. net/jxmaA/
net/jxmaA/
HTML
CSS
.торговая марка:после{
содержание: '©';
размер шрифта: xx-маленький;
вертикальное выравнивание: сверху;
}
РЕДАКТИРОВАТЬ: это решение тоже не будет работать с , потому что :after и :before не применяются…
0
Если вы должны использовать , а не , вам не повезло. Текст должен быть указан в атрибуте value , который принимается как обычный текст. Вы можете использовать надстрочный индекс символов , например «²», но есть более надстрочная версия «®» в качестве символа, но его внешний вид сильно различается в зависимости от шрифта, в некоторых шрифтах он гораздо более надстрочный, чем, например. в ариале.
Таким образом, практическим шагом может быть указание другого шрифта для кнопки. Для согласованности вы, вероятно, захотите использовать один и тот же шрифт для всех текстов кнопок отправки, например.
Для согласованности вы, вероятно, захотите использовать один и тот же шрифт для всех текстов кнопок отправки, например.
input[type=submit] { семейство шрифтов: Calibri; }
Применяются обычные предостережения CSS. В частности, в этом контексте может быть сложно указать хороший список семейств шрифтов. (Calibri великолепен, но его доступность далеко не универсальна.)
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Определение тега HTML, использование и примеры
от Holistic SEO
HTML-тег определяется как текст надстрочного индекса. HTML-тег или текст надстрочного индекса отображается на полсимвола чуть выше обычной строки и часто отображается шрифтом относительно меньшего размера, чем обычная строка. HTML-тег используется для вставки текста в HTML-документ с надстрочным индексом. HTML-тег используется для обеспечения того, чтобы текст соответствовал стилистическим спецификациям или нормам. HTML-тег обычно используется для обозначения алгебраических выражений, таких как m2, и счетных чисел, таких как первая, вторая и третья позиции в списке. HTML-тег или надстрочный текст можно использовать для сносок, например WWW. HTML-тег является частью категории «Форматирование HTML» в справочнике по элементам HTML. Атрибуты HTML-тега являются глобальными атрибутами и атрибутами событий.
Пример блока кода , чтобы понять, как он работает, приведен ниже.
<тело>Текст здесьтекст надстрочного индекса здесь.

 Сноски можно создавать с помощью надстрочного текста.
Сноски можно создавать с помощью надстрочного текста. а2 - b2 = (а-b) (а+b) (а+b)2 = а2 + 2ab + b. (а-б)2=а2 - 2аб+б.
а2 - b2 = (а-b) (а+b) (а+b)2 = а2 + 2ab + b. (а-б)2=а2 - 2аб+б.