Полный список веб-шрифтов HTML и CSS
Что такое безопасные веб-шрифты?
Веб-безопасные шрифты
1 Arial (без засечек)
2 Arial Black (без засечек)
3 Вердана (без засечек)
4 Тахома (без засечек)
5 Требушет MS (без засечек)
6 Воздействие (без засечек)
7 Times New Roman (с засечками)
8 Didot (с засечками)
9 Грузия (с засечками)
10 Американская пишущая машинка (с засечками)
11 Andalé Mono (минивэн)
12 Курьер (моноширинный)
13 Консоль Lucida (моноширинный)
14 Монако (минивэн)
15 Брэдли Хэнд (курсив)
16 Brush Script MT (курсив)
17 Луминари (фэнтези)
18 Comic Sans MS (курсив)
Стеки шрифтов
Используйте эти безопасные веб-шрифты CSS и HTML для своих проектов 2020 года
То, как вы форматируете текстовые символы, является частью вашего маркетингового сообщения.
В частности, шрифты играют решающую роль в создании уникального фирменного стиля.
В эпоху цифровых технологий использование типографики как части вашей маркетинговой стратегии, брендинга и веб-разработки также распространяется на онлайн-ресурсы, такие как веб-сайты.
Не так давно одни и те же однообразные шрифты появлялись практически на каждом веб-сайте, независимо от отрасли или бренда. Было сложно реализовать использование уникальных шрифтов, потому что не было возможности правильно отображать их во всех браузерах.
Однако в настоящее время существует больше разнообразных веб-безопасных шрифтов CSS и HTML, которые вы можете использовать, чтобы помочь процессу разработки своего веб-сайта и улучшить бренд ваших усилий в области цифрового маркетинга.
Что такое безопасные веб-шрифты?
Безопасные веб-шрифты CSS и HTML – это шрифты, которые можно адаптировать к любому браузеру на любом устройстве. Используя эти типы шрифтов, веб-дизайнеры и разработчики гарантируют, что предполагаемый шрифт всегда будет правильно отображаться на веб-странице, даже если эти шрифты не установлены на компьютере пользователя.
Используя эти типы шрифтов, веб-дизайнеры и разработчики гарантируют, что предполагаемый шрифт всегда будет правильно отображаться на веб-странице, даже если эти шрифты не установлены на компьютере пользователя.
Раньше, если на компьютере пользователя не был установлен шрифт вашего веб-сайта, его браузер отображал общий шрифт в качестве резервной копии, например Times New Roman. Это оставило маркетологов в неведении относительно того, как их веб-страницы отображаются для конечного пользователя, что потенциально может нанести вред пользовательскому опыту. Если содержимое страницы не адаптируется к шрифту, отличному от предполагаемого, дизайн может нарушиться и привести к проблемам с функциональностью.
Веб-безопасные шрифты решают эту проблему и являются новым стандартом в веб-дизайне. Итак, давайте теперь рассмотрим некоторые из наиболее распространенных вариантов.
Веб-безопасные шрифты
- Arial (без засечек)
- Arial Black (без засечек)
- Вердана (без засечек)
- Тахома (без засечек)
- Требушет MS (без засечек)
- Воздействие (без засечек)
- Times New Roman (с засечками)
- Дидо (с засечками)
- Грузия (с засечками)
- Американская пишущая машинка (с засечками)
- Andalé Mono (минивэн)
- Курьер (моноширинный)
- Консоль Lucida (моноширинный)
- Монако (минивэн)
- Брэдли Хэнд (курсив)
- Brush Script MT (курсив)
- Луминари (фэнтези)
- Comic Sans MS (курсив)
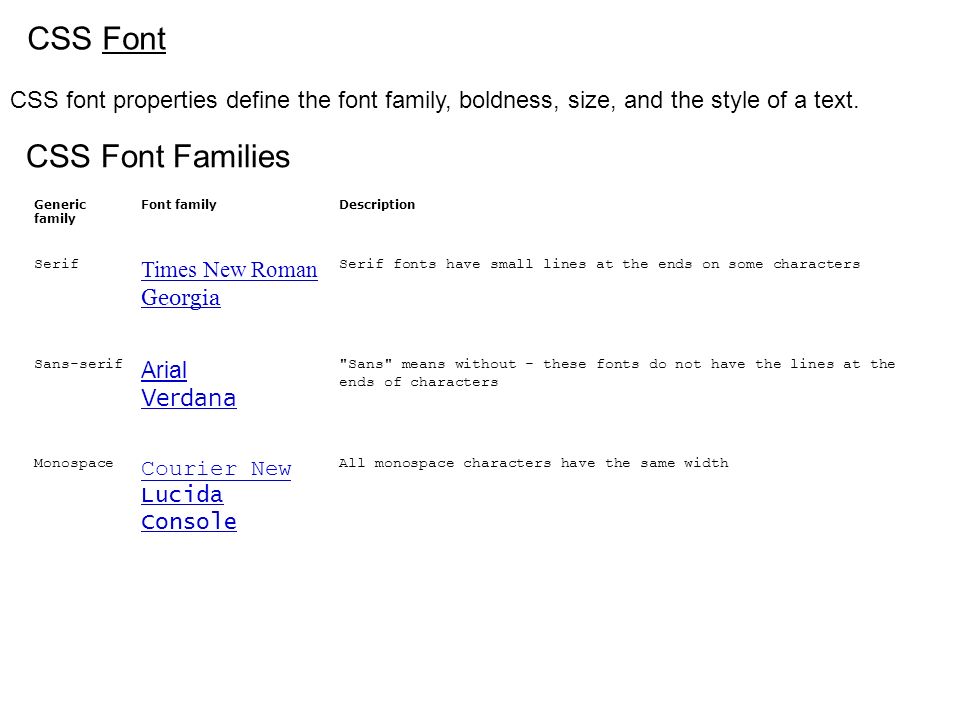
Во-первых, давайте определим некоторые общие термины, относящиеся к разным шрифтам.
- Serif шрифты содержат засечки, небольшие декоративные штрихи, которые оторвались от основной части письма. Шрифты с засечками легче читать на физическом носителе; печатные форматы, поскольку засечки лучше направляют взгляд зрителя от символа к символу.
- Шрифты без засечек не имеют засечек. Шрифты без засечек легче читать на экранах, поэтому они гораздо чаще встречаются при копировании веб-сайтов.
- Моноширинный шрифт – это шрифты с одинаковым интервалом между символами.
- Курсив относится к шрифтам, напоминающим почерк.
- Фантазия относится к стилизованным декоративным шрифтам.
- MS означает Microsoft и указывает, что шрифт был создан Microsoft для цифровых устройств.
1 Arial (без засечек)
Arial – самый широко используемый шрифт без засечек в Интернете. Он был создан для типографий, которые хотели использовать популярный шрифт Helvetica без лицензионных сборов. Следовательно, они практически идентичны.
Следовательно, они практически идентичны.
Arial и члены семейства шрифтов Arial считаются самыми безопасными веб-шрифтами, поскольку они доступны во всех основных операционных системах.
2 Arial Black (без засечек)
Arial Black – еще один родственный шрифт в семействе Arial. Это очень жирная версия, больше подходящая для заголовков, декоративного текста и выделенного текста. Однако его известность означает, что дизайнеры должны использовать его стратегически и осторожно.
3 Вердана (без засечек)
Verdana популярна как в Интернете, так и за ее пределами. Хотя он похож на Arial и Helvetica, он имеет простую структуру, благодаря которой буквы становятся крупными и четкими. Некоторые из его персонажей имеют удлиненные линии, которые могут быть несовместимы с некоторыми дизайнерскими ситуациями. В остальном это отличная альтернатива Arial.
4 Тахома (без засечек)
Подобно Verdana, шрифт Tahoma имеет более жирный вес и более узкое отслеживание (то есть меньше места между символами).
5 Требушет MS (без засечек)
Trebuchet MS – еще один безопасный для Интернета шрифт без засечек, разработанный корпорацией Microsoft в 1996 году. Он и по сей день широко используется для основного текста многих веб-сайтов.
6 Воздействие (без засечек)
Impact – это тяжелый шрифт без засечек, который отлично подходит для привлечения внимания и создания … ну, впечатления. Он также примечателен тем, что является особенно узким шрифтом – его символы имеют более высокое отношение ширины к высоте, чем другие сопоставимые шрифты.
Впервые Impact был представлен на цифровых устройствах в Microsoft Windows в 1998 году, и с тех пор наблюдается возрождение популярности интернет-мемов, наложенных поверх изображений для создания юмористического эффекта.
7 Times New Roman (с засечками)
Times New Roman – лучший шрифт с засечками. Это чрезвычайно популярный и основной шрифт для устройств и приложений Windows, таких как Microsoft Word. Браузеры возвращаются к нему, если указанный шрифт не может быть отображен.
Браузеры возвращаются к нему, если указанный шрифт не может быть отображен.
Технически Times New Roman – это обновленная версия газетного шрифта Times, который используется в печатных газетах и, как следствие, является одним из самых узнаваемых шрифтов в мире.
8 Didot (с засечками)
Этот старинный французский шрифт изначально использовался для печатных машин. Он отличается элегантной эстетикой и может добавить формальности вашей копии.
9 Грузия (с засечками)
Georgia – еще один элегантный шрифт с засечками, но он был разработан так, чтобы его было легче читать при разных размерах шрифта, чем другие шрифты сценария. Он достигает этого за счет более тяжелого веса, что делает его идеальным кандидатом для дизайна, адаптируемого к мобильным устройствам.
10 Американская пишущая машинка (с засечками)
Если вы хотите вызвать классическую ностальгическую атмосферу в своем тексте, это идеальный шрифт для этого. American Typewriter имитирует печать на пишущей машинке и хорошо подходит для стилизованного основного текста.
11 Andalé Mono (минивэн)
В моноширинных шрифтах буквы расположены на одинаковом расстоянии друг от друга, что придает механическое качество. К тексту.
Andalé Mono – прекрасный пример моноширинного шрифта. Этот вариант без засечек был разработан Apple и IBM и часто используется в средах разработки программного обеспечения.
12 Курьер (моноширинный)
Courier – это моноширинный шрифт с засечками, очень похожий на текст пишущей машинки. Многие поставщики услуг электронной почты используют его как шрифт по умолчанию. Он также широко используется с дисплеями приложений для программирования.
Обратите внимание, что шрифт Courier New принадлежит к тому же семейству, что и Courier. Но, несмотря на название, это старый шрифт в газетном стиле, очень похожий на Times New Roman.
13 Консоль Lucida (моноширинный)
Консоль Lucida была разработана как очень разборчивая моноширинная версия более широкого шрифта Lucida. Он моноширинный, но больше напоминает человеческий почерк, чем другие варианты моноширинного изображения, которые мы рассмотрели, поэтому выглядит менее механическим.
Он моноширинный, но больше напоминает человеческий почерк, чем другие варианты моноширинного изображения, которые мы рассмотрели, поэтому выглядит менее механическим.
14 Монако (минивэн)
Моноширинный шрифт Monaco без засечек является родным для macOS и в результате будет более знаком пользователям Apple.
15 Брэдли Хэнд (курсив)
Этот каллиграфический шрифт, основанный на почерке дизайнера Ричарда Брэдли, вызывает непринужденный, личный характер. Рекомендуется использовать в заголовках, декоративном тексте и коротких текстах.
16 Brush Script MT (курсив)
Brush Script MT – это сильно украшенный скриптовый шрифт, имитирующий быстрые рукописные штрихи. Хотя у некоторых читателей он может вызвать ностальгию, лучше всего ограничить использование этого шрифта декоративными элементами, так как его стиль достигается за счет удобочитаемости.
17 Луминари (фэнтези)
Фэнтезийные шрифты обычно являются декоративными и лучше всего подходят для заголовков, содержащих всего несколько слов. Luminari – декоративный шрифт средневекового качества. Используйте его, чтобы добавить готической сущности на свои веб-страницы.
Luminari – декоративный шрифт средневекового качества. Используйте его, чтобы добавить готической сущности на свои веб-страницы.
18 Comic Sans MS (курсив)
Наконец, мы подошли к шрифту, над которым все любят подшучивать, – Comic Sans. Созданный для имитации стиля надписей в комиксах, Comic Sans MS несет неформальный оттенок и стал целью многих интернет-шуток.
Тем не менее, Comic Sans полезен по причинам доступности: поскольку в нем отсутствуют похожие буквы, такие как p / q и b / d, люди с дислексией, как правило, испытывают меньше трудностей с ним, чем с обычными шрифтами.
Стеки шрифтов
Хорошо, я должен быть здесь заранее: когда вы рассматриваете эти шрифты, знайте, что не существует 100% полностью безопасных веб-шрифтов. Например, рассмотрим пользователя, которому не нравится какой-либо вариант шрифта по умолчанию в системе, и он удаляет его из своей операционной системы. Это необычно, но они есть.
Чтобы решить эту проблему, CSS позволяет добавить список похожих резервных шрифтов в стек шрифтов. Стек шрифтов – это резервная система, которая улучшает универсальную совместимость вашего сайта с различными браузерами и операционными системами. Если первый стек шрифтов не работает, браузер попробует использовать следующий в стеке и так далее.
Стек шрифтов – это резервная система, которая улучшает универсальную совместимость вашего сайта с различными браузерами и операционными системами. Если первый стек шрифтов не работает, браузер попробует использовать следующий в стеке и так далее.
Чтобы создать стек шрифтов, добавьте несколько связанных имен шрифтов в свойство font-family. Шрифты должны следовать друг за другом по приоритету. Первым должен появиться нужный вам шрифт, а в конце списка должно появиться общее семейство шрифтов. Вот пример:
p {
font-family: "Times New Roman", Times, serif;
}
Используйте эти безопасные веб-шрифты CSS и HTML для своих проектов 2020 года
Выбор шрифтов может показаться привередливым, но для маркетологов это немаловажная деталь. Выбор репрезентативного стиля текста гарантирует, что ваше сообщение четко передано, представляет бренд и в конечном итоге повлияет на кампанию.
Таким образом, важно знать, как ваши шрифты отображаются в разных браузерах и на разных устройствах. Прежде чем опубликовать свой веб-сайт, обязательно проверьте свой стек шрифтов в различных браузерах, чтобы убедиться в совместимости, и при необходимости обязательно используйте резервные шрифты.
Прежде чем опубликовать свой веб-сайт, обязательно проверьте свой стек шрифтов в различных браузерах, чтобы убедиться в совместимости, и при необходимости обязательно используйте резервные шрифты.
Источник записи: https://blog.hubspot.com
font-family — CSS | MDN
CSS-свойство font-family определяет приоритетный список из одного или нескольких названий семейства шрифтов и/или общее имя шрифта для выбранного элемента.
Значения разделены запятыми, чтобы указать, что они являются альтернативами. Браузер выберет из списка первый шрифт, который установлен или может быть скачан используя правило @font-face .
Часто удобно использовать сокращённое свойство font, чтобы задать font-size и другие свойства, которые относятся к шрифту.
Вы всегда должны добавлять по крайней мере одно имя общего семейства шрифтов, так как нет гарантии, что какой-либо из указанных шрифтов будет доступен. Это позволит браузеру выбрать подходящий запасной шрифт, когда возникнет необходимость.
Свойство font-family определяет список шрифтов в приоритете от высшего к низшему. Процесс выбора шрифта не останавливается после первого шрифта, найденного в системе пользователя. Скорее, выбор шрифта выполняется по одному символу за раз, поэтому если в доступном шрифте нет глифы для нужного символа, пробуются следующие по списку шрифты. (Однако, это не работает в Internet Explorer 6 и ранее.) Когда шрифт доступен только в некоторых стилях, видах (en-US) или размерах, эти свойства могут так же влиять на выбор шрифта.
/* Имя шрифта и общие семейства шрифтов */ font-family: Gill Sans Extrabold, sans-serif; font-family: "Goudy Bookletter 1911", sans-serif; /* Только общие семейства */ font-family: serif; font-family: sans-serif; font-family: monospace; font-family: cursive; font-family: fantasy; font-family: system-ui; font-family: emoji; font-family: math; font-family: fangsong; /* Глобальные значения */ font-family: inherit; font-family: initial; font-family: unset;
Свойство font-family получает список из одного или более семейства шрифтов, разделённые запятыми.
<family-name> или <generic-name>.В приведённом ниже примере перечислены два семейства шрифтов, первое <family-name>, а второе как <generic-name>:
font-family: Gill Sans Extrabold, sans-serif;
Значения
<family-name>Имя семейства шрифтов. К примеру, «Times» и «Helvetica» это семейства шрифтов. Названия семейства шрифтов, которые содержат пробелы, должны быть взяты в кавычки.
<generic-name>Общие семейства шрифтов используются как резервный механизм для сохранения некоторого авторского стиля в момент, когда ни один из желаемых шрифтов недоступен. Общие семейства шрифтов являются ключевыми словами и не должны браться в кавычки. Общее семейство шрифтов должно определяться последним в списке семейств шрифтов. Определены следующие ключевые слова:_
serif_ : Глифы имеют завершающие штрихи, расширяющиеся или сужающиеся концы, или имеют фактически зазубренные окончания. Например, «Lucida Bright», «Lucida Fax», Palatino, «Palatino Linotype», Palladio, «URW Palladio», serif.
Например, «Lucida Bright», «Lucida Fax», Palatino, «Palatino Linotype», Palladio, «URW Palladio», serif.sans-serifГлифы имеют гладкие окончания. Например, «Open Sans», «Fira Sans», «Lucida Sans», «Lucida Sans Unicode», «Trebuchet MS», «Liberation Sans», «Nimbus Sans L», sans-serif.
monospaceВсе глифы имеют одинаковую фиксированную ширину. Например, «Fira Mono», «DejaVu Sans Mono», Menlo, Consolas, «Liberation Mono», Monaco, «Lucida Console», monospace.
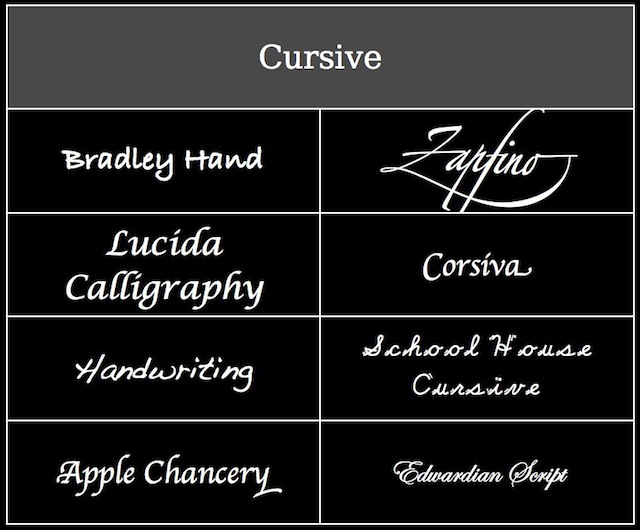
cursiveГлифы в курсивных шрифтах обычно имеют либо соединительные штрихи, либо другие рукописные характеристики, отличные от наклонных (italic) шрифтов. Глифы частично или полностью связаны, и результат больше напоминает рукописное перо или кисть, чем печатные буквы. Например, «Brush Script MT», «Brush Script Std», «Lucida Calligraphy», «Lucida Handwriting», «Apple Chancery», cursive.

fantasyФэнтезийные шрифты — это прежде всего декоративные шрифты, которые содержат игривое представление персонажей. Например, Papyrus, Herculanum, Party LET, Curlz MT, Harrington, fantasy.
system-uiГлифы, взятые из дефолтного шрифта пользовательского интерфейса на данной платформе. Поскольку типографские традиции широко варьируются по всему миру, это общее семейство предназначено для гарнитур, которые не отображаются точно в других общих семействах.
mathЭто семейство предназначено для особых стилистических задач представления математики: верхний индекс и нижний индекс, скобки, которые пересекают несколько строк, вложенные выражения и двойные глифы с различными значениями.
emojiШрифты, специально предназначенные для отображения эмодзи.

fangsongОсобый стиль китайских иероглифов, который является чем-то средним между стилем с засечками Song и курсивным стилем Кай. Этот стиль часто используется для правительственных документов.
Валидные имена семейства шрифтов
Имена семейств шрифтов должны быть указаны либо в виде строк в кавычках, либо в виде последовательности одного или нескольких идентификаторов без кавычек. Если имя семейства шрифтов содержит цифры или знаки пунктуации, такое имя должно быть заключено в кавычки.
Например, следующие объявления являются валидными:
font-family: Gill Sans Extrabold, sans-serif; font-family: "Goudy Bookletter 1911", sans-serif;
Следующие объявления являются не валидными:
font-family: Goudy Bookletter 1911, sans-serif; font-family: Red/Black, sans-serif; font-family: "Lucida" Grande, sans-serif; font-family: Ahem!, sans-serif; font-family: test@foo, sans-serif; font-family: #POUND, sans-serif; font-family: Hawaii 5-0, sans-serif;
Формальный синтаксис
Error: could not find syntax for this item
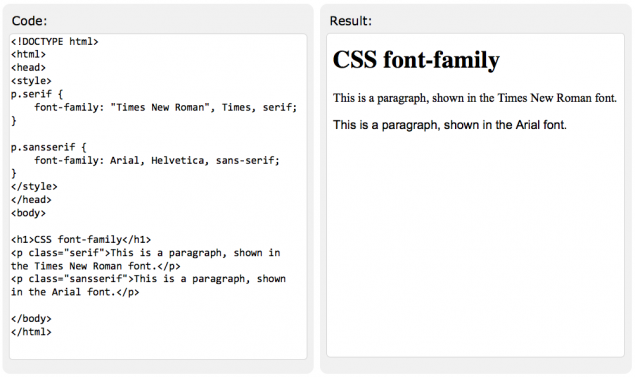
Некоторые общие семейства шрифтов
.serif { font-family: Times, Times New Roman, Georgia, serif; } .sansserif { font-family: Verdana, Arial, Helvetica, sans-serif; } .monospace { font-family: Lucida Console, Courier, monospace; } .cursive { font-family: cursive; } .fantasy { font-family: fantasy; } .emoji { font-family: emoji; } .math { font-family: math; } .fangsong { font-family: fangsong; }
<div> This is an example of a serif font. </div> <div> This is an example of a sans-serif font. </div> <div> This is an example of a monospace font. </div> <div> This is an example of a cursive font. </div> <div> This is an example of a fantasy font. </div> <div> This is an example of a math font. </div> <div> This is an example of an emoji font. </div> <div> This is an example of a fangsong font. </div>
| Specification |
|---|
| Unknown specification # generic-font-families |
| Unknown specification # font-family-prop |
BCD tables only load in the browser
with JavaScript enabled. Enable JavaScript to view data.
Enable JavaScript to view data.[1] system-ui в данный момент не реализовано, смотри баг 1226042.
[2] system-ui реализовано в Safari (wkbug.com/151493), возможно будет выпущено в ближайшем времени.
[3] префиксный алиас -apple-system поддерживается в Safari, начиная с OS X 10.11 и iOS 9, а также в Firefox 43 на macOS (баг 1201318).
Last modified: , by MDN contributors
| нижний регистр | ВЕРХНИЙ РЕГИСТР | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Название шрифта | Win 2000 | Win XP | Vista | Win 7 | Win 8 |
| Arial | + | + | + | + | + |
| Arial Black | + | + | + | + | + |
| Book Antiqua | + | ||||
| Calibri | + | + | + | ||
| Cambria | + | + | + | ||
| Candara | + | + | + | ||
| Comic Sans MS | + | + | + | + | + |
| Consolas | + | + | + | ||
| Constantia | + | + | + | ||
| Corbel | + | + | + | ||
| Courier | + | + | + | + | + |
| Courier New | + | + | + | + | + |
| Estrangelo Edessa | + | + | + | + | |
| Franklin Gothic Medium | + | + | + | + | |
| Gautami | + | + | + | + | |
| Gabriola | + | + | |||
| Georgia | + | + | + | + | + |
| Georgia Italic Impact | + | ||||
| Impact | + | + | + | + | + |
| Latha | + | + | + | + | |
| Lucida Console | + | + | + | + | + |
| Lucida Sans Console | + | + | + | + | |
| Lucida Sans Unicode | + | + | + | + | + |
| Marlett | + | + | + | + | + |
| Modern | + | + | |||
| Modern MS Sans Serif | + | ||||
| MS Sans Serif | + | + | + | + | + |
| MS Serif | + | + | + | + | + |
| MV Boli | + | + | + | + | |
| Nyala | + | + | + | ||
| Palatino Linotype | + | + | + | + | + |
| Roman | + | + | + | + | + |
| Script | + | + | + | + | + |
| Segoe Print | + | + | + | ||
| Segoe Script | + | + | + | ||
| Segoe UI | + | + | + | ||
| Small Fonts | + | + | |||
| Symbol | + | + | + | + | + |
| Tahoma | + | + | + | + | + |
| Tempus Sans ITC | + | ||||
| Times New Roman | + | + | + | + | + |
| Trebuchet MS | + | + | + | + | + |
| Tunga | + | + | + | + | |
| Verdana | + | + | + | + | + |
| Webdings | + | + | + | + | + |
| Westminster | + | ||||
| Wingdings | + | + | + | + | + |
Рекомендуется прописывать шрифт в CSS, сгруппировав сразу 3-4 похожих шрифта на случай отсутствия основного из них у конечного пользователя.
Пример: font-family: Webdings, Garamond, Times New Roman, Sans;
Ниже приведен список стандартных шрифтов для операционной системы Microsoft Windows и MacOS X Apple. В таблице использованы группы стандартных шрифтов Windows и Mac для безопасного использования во всех браузерах.
1 Шрифты Georgia и Trebuchet MS поставляются вместе с Windows 2000/XP и включены в пакет шрифтов IE, поэтому они установлены на многих компьютерах с ОС Windows 98.
2 Символьные шрифты отображаются только в Internet Explorer, в остальных браузерах они обычно заменяются на стандартный шрифт (хотя, например, шрифт Symbol отображается в Opera, а Webdings — в Safari).
3 Шрифт Book Antiqua практически идентичен Palatino Linotype, который поставляется с Windows 2000/XP, а Book Antiqua — с Windows 98.
4 Обратите внимание, что эти шрифты не TrueType, а bitmap, поэтому они могут отображаться с пикселизацией в крупных размерах. Эти шрифты предназначены для отображения в размерах 8, 10, 12, 14, 18 и 24 pt при 96 DPI).
Эти шрифты предназначены для отображения в размерах 8, 10, 12, 14, 18 и 24 pt при 96 DPI).
5 Эти шрифты работают в Safari только в стандартном начертании и не работают при выделении жирным или курсивом. Comic Sans MS также используется жирным выделением, но не курсивом. Другие Mac-браузеры самостоятельно эмулируют отсутствующие у шрифтов свойства.
6 Эти шрифты устанавливаются в Mac только при Classic-инсталляции.
Windows Vista, Internet Explorer 7, ClearType включен:
Windows Vista, Firefox 2.0, ClearType включен:
Mac OS X 10.4.8, Firefox 2.0, ClearType включен:
Источник
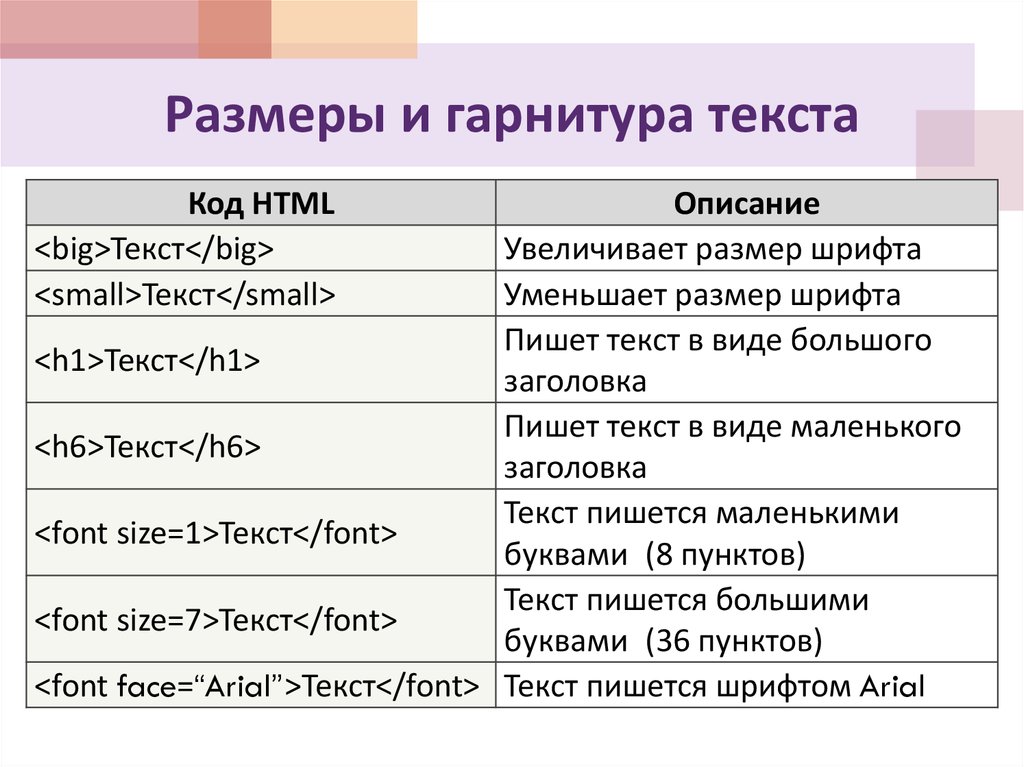
Как сделать красивый шрифт в html: размеры, цвета, теги шрифтов html
В html размер шрифта играет важную роль. Он позволяет обратить внимание пользователя на важную информацию, размещенную на странице сайта. Хотя важен не только размер букв, но и их цвет, толщина и даже семейство.
Теги и атрибуты при роботе со шрифтами html
Возможности атрибута style
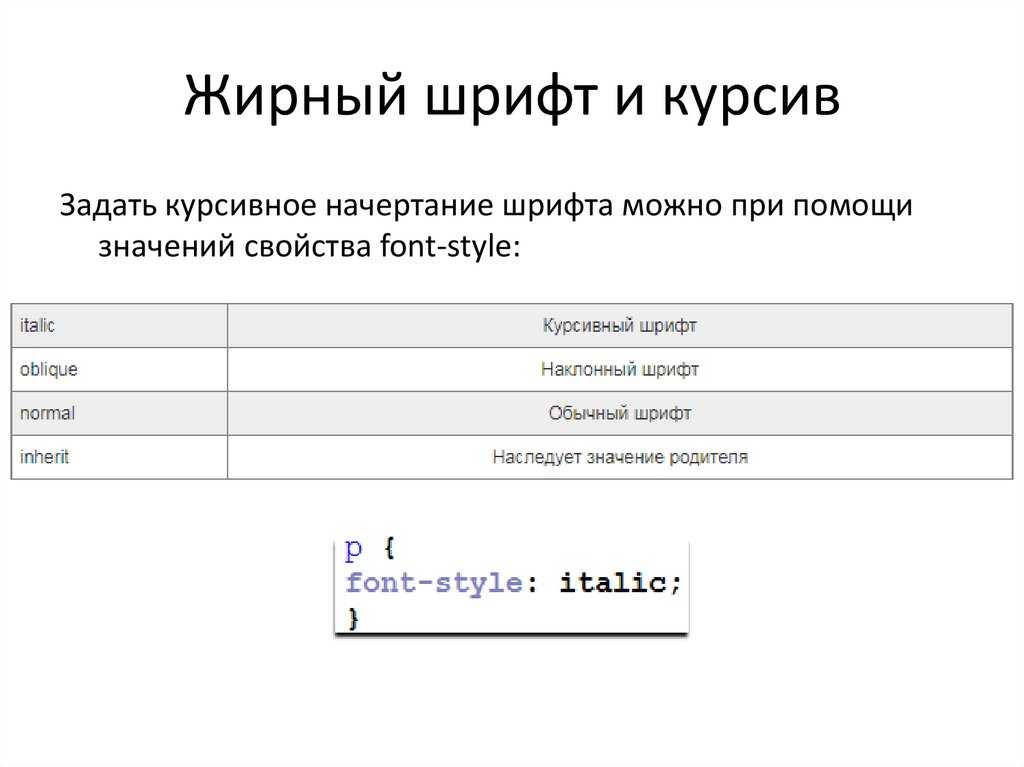
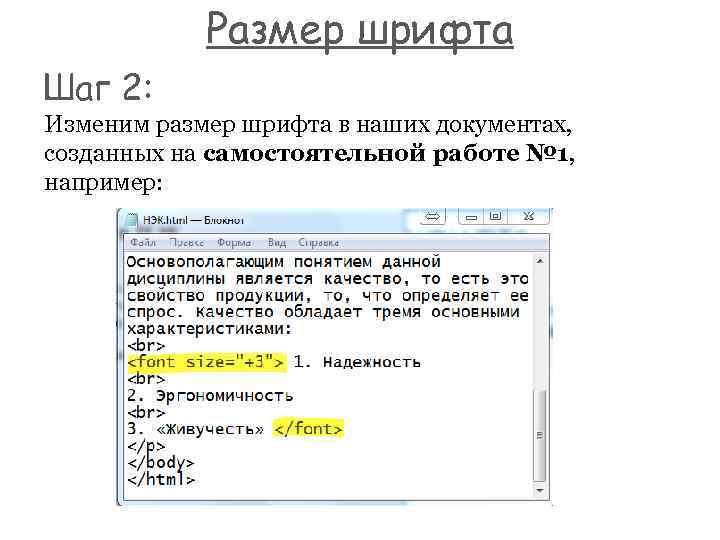
2) font-size – задается размер от 1 до 7. Это один из основных способов того, как в html можно увеличить шрифт.
Это один из основных способов того, как в html можно увеличить шрифт.
Синтаксис написания:
Размер шрифта можно также задать:
Пример того, как поменять шрифт в html с помощью этого свойства:
Пример того, как изменить шрифт в html этим свойством:
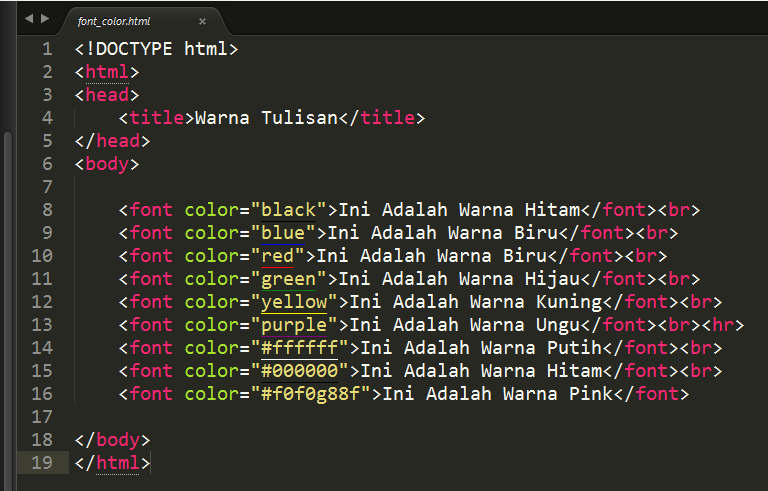
Свойство font и цвет шрифта html
Font является еще одним контейнерным свойством. Внутри себя оно объединило значения нескольких свойств, предназначенных для изменения шрифтов. Синтаксис font :
Также в качестве значения могут быть заданы шрифты, используемые системой в надписях на различных элементах управления:
Русскоязычные шрифты и их поддержка
Не все из установленных в операционных системах шрифтов поддерживают русскую раскладку. Поэтому в веб-разработке лучше всего применять семейства шрифтов, проверенные на практике. Вот шрифты для html русские:
Источник
Разработка и ведение стартапов, изготовление сайтов, дизайн печатной и сувенирной продукции, продвижение.
Список шрифтов для использования в HTML-коде
Визуализация стандартных шрифтов
Опытные дизайнеры и веб-мастера знают, что нужно использовать те шрифты, которые установлены на компьютере или мобильном устройстве у посетителей сайта. Каждый владелец устройства может иметь набор разных шрифтов, поэтому на сайтах можно использовать стандартные шрифты, либо загружать нестандартные вместе с сайтом. Браузеры используют ограниченное количество стандартных шрифтов, таких как Arial, Arial Black, Comic Sans MS, Courier New, Helvetica, Garamond, Georgia, Impact, Lucida Console, Lucida Sans Unicode, Microsoft Sans Serif, Tahoma, Times New Roman, Trebuchet MS, Verdana, Webdings. Загрузка шрифтов вместе с сайтом требует особых приёмов.
Посмотреть, какие наиболее распространённые шрифты установлены на вашем устройстве можно в таблице ниже. Если шрифт не установлен на вашем устройстве, то соответствующий текст в списке будет отображён стандартными системным шрифтом (обычно из того же семейства шрифтов).
| нижний регистр | ВЕРХНИЙ РЕГИСТР | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Название шрифта | Win 2000 | Win XP | Vista | Win 7 | Win 8 |
| Arial | + | + | + | + | + |
| Arial Black | + | + | + | + | + |
| Book Antiqua | + | ||||
| Calibri | + | + | + | ||
| Cambria | + | + | + | ||
| Candara | + | + | + | ||
| Comic Sans MS | + | + | + | + | + |
| Consolas | + | + | + | ||
| Constantia | + | + | + | ||
| Corbel | + | + | + | ||
| Courier | + | + | + | + | + |
| Courier New | + | + | + | + | + |
| Estrangelo Edessa | + | + | + | + | |
| Franklin Gothic Medium | + | + | + | + | |
| Gautami | + | + | + | + | |
| Gabriola | + | + | |||
| Georgia | + | + | + | + | + |
| Georgia Italic Impact | + | ||||
| Impact | + | + | + | + | + |
| Latha | + | + | + | + | |
| Lucida Console | + | + | + | + | + |
| Lucida Sans Console | + | + | + | + | |
| Lucida Sans Unicode | + | + | + | + | + |
| Marlett | + | + | + | + | + |
| Modern | + | + | |||
| Modern MS Sans Serif | + | ||||
| MS Sans Serif | + | + | + | + | + |
| MS Serif | + | + | + | + | + |
| MV Boli | + | + | + | + | |
| Nyala | + | + | + | ||
| Palatino Linotype | + | + | + | + | + |
| Roman | + | + | + | + | + |
| Script | + | + | + | + | + |
| Segoe Print | + | + | + | ||
| Segoe Script | + | + | + | ||
| Segoe UI | + | + | + | ||
| Small Fonts | + | + | |||
| Symbol | + | + | + | + | + |
| Tahoma | + | + | + | + | + |
| Tempus Sans ITC | + | ||||
| Times New Roman | + | + | + | + | + |
| Trebuchet MS | + | + | + | + | + |
| Tunga | + | + | + | + | |
| Verdana | + | + | + | + | + |
| Webdings | + | + | + | + | + |
| Westminster | + | ||||
| Wingdings | + | + | + | + | + |
Группы и семейства шрифтов
Рекомендуется прописывать шрифт в CSS, сгруппировав сразу 3-4 похожих шрифта на случай отсутствия основного из них у конечного пользователя.
Пример: font-family: Webdings, Garamond, Times New Roman, Sans;
Ниже приведен список стандартных шрифтов для операционной системы Microsoft Windows и MacOS X Apple. В таблице использованы группы стандартных шрифтов Windows и Mac для безопасного использования во всех браузерах.
1 Шрифты Georgia и Trebuchet MS поставляются вместе с Windows 2000/XP и включены в пакет шрифтов IE, поэтому они установлены на многих компьютерах с ОС Windows 98.
2 Символьные шрифты отображаются только в Internet Explorer, в остальных браузерах они обычно заменяются на стандартный шрифт (хотя, например, шрифт Symbol отображается в Opera, а Webdings — в Safari).
3 Шрифт Book Antiqua практически идентичен Palatino Linotype, который поставляется с Windows 2000/XP, а Book Antiqua — с Windows 98.
4 Обратите внимание, что эти шрифты не TrueType, а bitmap, поэтому они могут отображаться с пикселизацией в крупных размерах. Эти шрифты предназначены для отображения в размерах 8, 10, 12, 14, 18 и 24 pt при 96 DPI).
Эти шрифты предназначены для отображения в размерах 8, 10, 12, 14, 18 и 24 pt при 96 DPI).
5 Эти шрифты работают в Safari только в стандартном начертании и не работают при выделении жирным или курсивом. Comic Sans MS также используется жирным выделением, но не курсивом. Другие Mac-браузеры самостоятельно эмулируют отсутствующие у шрифтов свойства.
6 Эти шрифты устанавливаются в Mac только при Classic-инсталляции.
Как выглядят шрифты в различных браузерах
Windows Vista, Internet Explorer 7, ClearType включен:
Windows Vista, Firefox 2.0, ClearType включен:
Mac OS X 10.4.8, Firefox 2.0, ClearType включен:
Источник
Как в html задать шрифт: множество фишек и примеров, чтобы сделать ваш сайт удобочитаемым
Приветствую всех читателей данной статьи и подписчиков моего блога! Сегодняшнюю публикацию я хочу посвятить теме, без знаний которой ваши интернет-ресурсы не будут читабельными и привлекательными: «Как в html задать шрифт». Сама по себе тема является легкой, и я уверен, что вы быстро ее освоите.
Сама по себе тема является легкой, и я уверен, что вы быстро ее освоите.
Однако не следует забывать, что веб-языки богаты на всевозможные инструменты оформления шрифтов, которые в идеале необходимо знать. После прочтения статьи вы уверенно овладеете форматированием текста, научитесь задавать различные стили, виды начертаний и украшений шрифтов, а также изменять размер и цвет как предложений, так и отдельных букв. Приступим же!
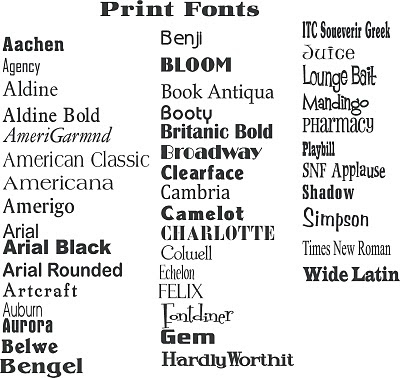
Шрифты бывают разные
Основная масса вывесок, прессы и литературы, сайтов и других сервисов используют стандартные шрифты. Хоть они и удобные, однако уже давно наскучили и не цепляют глаз. Именно поэтому многие дизайнеры несколько изменяют вид оформления или вовсе создают новые стили. Наиболее известными и влиятельными шрифтами считаются:
Их главные отличия состоят в отношении к определенным семействам. Существуют антиквенные (с засечками), рубленные, декоративные, курсивные и моноширинные семейства.
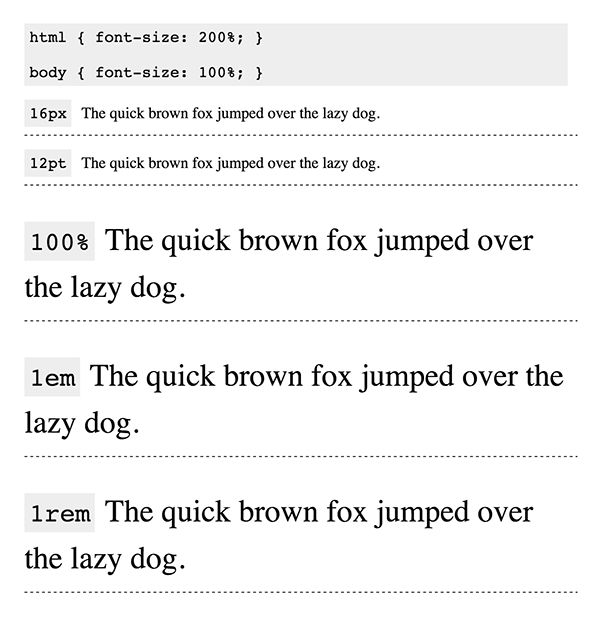
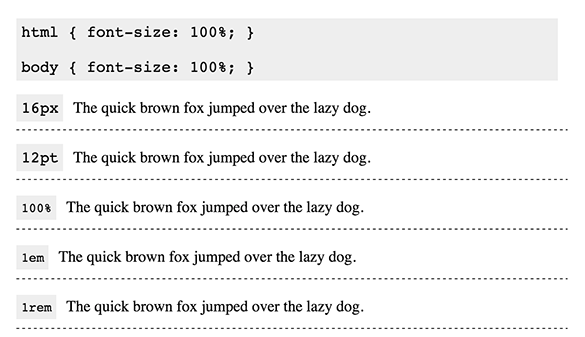
Также хочу подчеркнуть, что существует 5 единиц размерностей шрифтов.
| Измерение | Обозначение |
| px | В пикселах |
| pt | В пунктах |
| % | В процентах |
| ex | Высота конкретного символа |
| em | Высота текущего символа |
Начнем с языка html и его «творческих способностей»
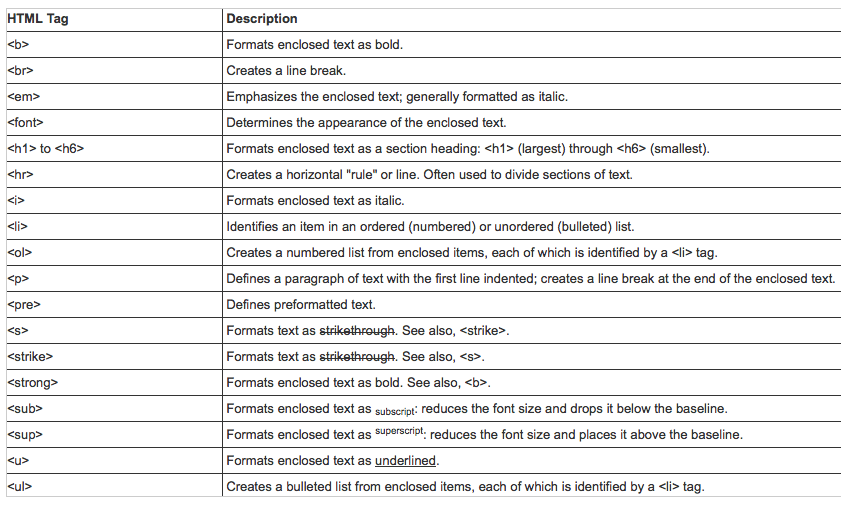
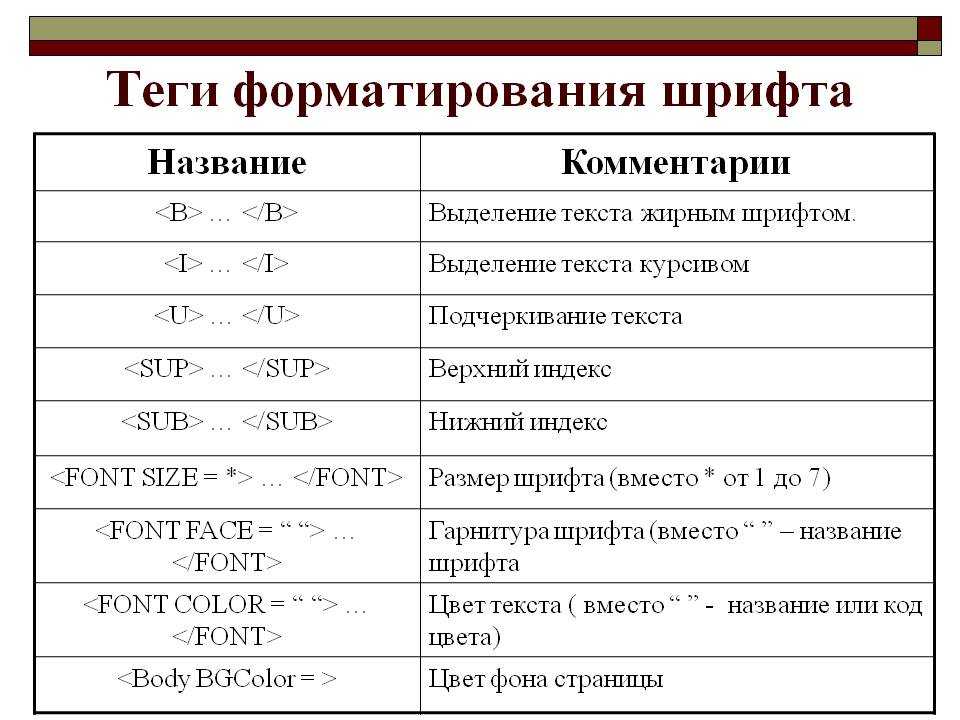
Язык разметки играет важную роль в оформлении текстового контента сайтов. В первую очередь это связанно с тегами, отвечающими за преобразование текста, а также выделение важных моментов. Для удобства основные элементы я внес в таблицу, представленную ниже:
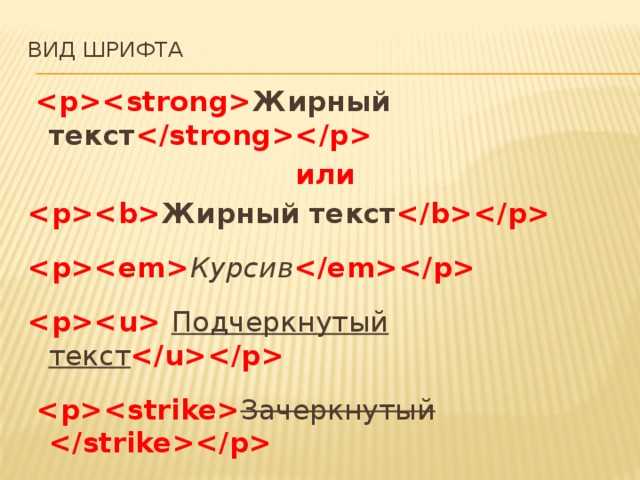
| Тег | Предназначение |
| Задает жирное начертание буквам. | |
Акцентирует внимание на какой-то важной текстовой информации, выделяя текст жирным начертанием. | |
| Задает курсивное начертание контента. | |
| Делает акцент на какой-то важной текстовой информации, выделяя текст курсивом. | |
| Размер выделенного фрагмента становится больше на 1 единицу. | |
| Размер выделенного фрагмента становится меньше на 1 единицу. | |
| Задает нижний индекс. | |
| Задает верхний индекс. | |
| Изменяет параметры цвета, шрифта и размера текста. |
Хочу обратить ваше внимание на первые 4 единицы языка. В браузере пары и также как и отображаются одинаково физически, но логически они не эквивалентны. Так, первые элементы пар, т.е. и , просто видоизменяют начертание шрифта. В это же время и делают акценты на ключевых моментах текстового наполнения.
Чтобы закрепить полученные знания, я приведу пример кода, в котором использую перечисленные элементы html.
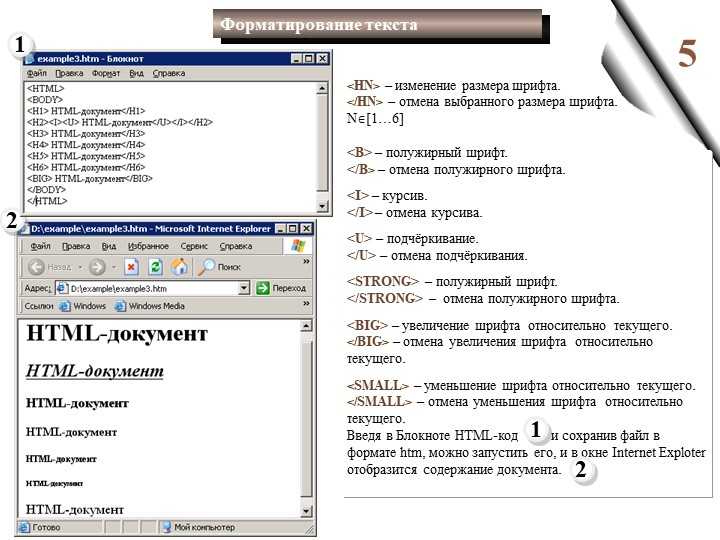
Форматирование текста при помощи тегов html
Название первого заголовка
П одзаголовок с красной буквы!
Здесь расположен первый абзац текущего примера. Для наглядности эти слова будут написаны курсивом.
Источник
Видео
Подключение шрифтов. Google Fonts. CSS font-face. Как подключить шрифты // Фрилансер по жизни
ЛУЧШИЕ БЕСПЛАТНЫЕ ШРИФТЫ 2021! // Подборка Шрифтов Для Графического Дизайна (C КИРИЛЛИЦЕЙ) 🔥
#32 Тег FONT на HTML, Как поменять шрифт цвет и размер текста в html
Как подключить шрифты для сайта | Основы HTML и CSS | Бесплатные шрифты для сайта
15 эстетических русских шрифтов🧃🦋// Подборка кириллических шрифтов🧁
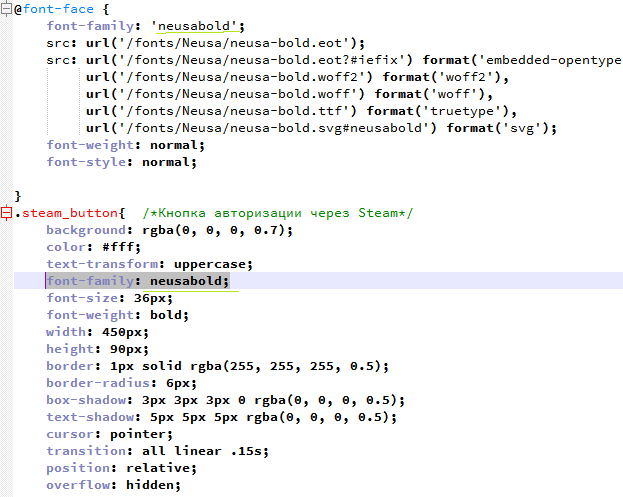
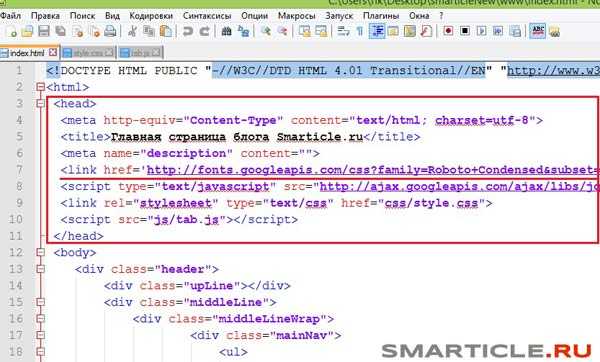
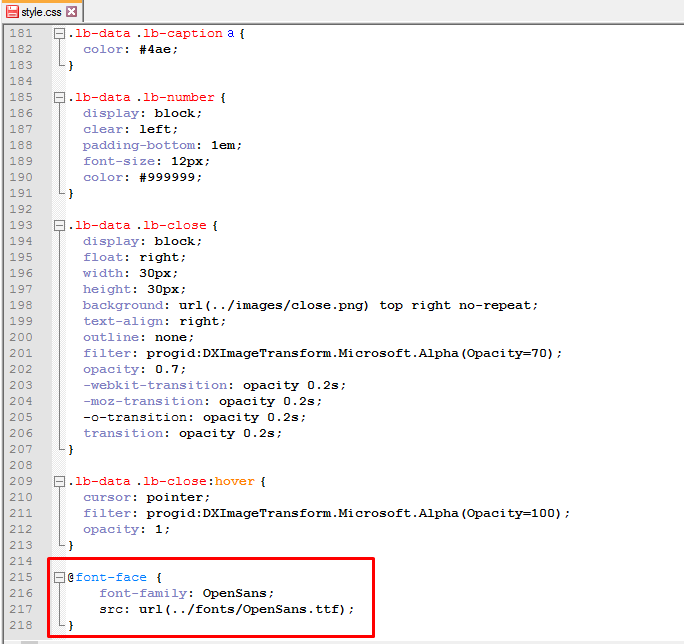
Как подключить шрифт в HTML верстку (@font-face)
Как изменить шрифт сайта в html?
Подключение шрифтов к сайту. font-face
Делаем мультиязычный сайт c JavaScript
Как установить шрифты? Скачать русские шрифты
Поделиться или сохранить к себе:
Учебник CSS — Веб-Безопасные шрифты
❮ Назад Далее ❯
Что такое веб-безопасные шрифты?
Веб-безопасные шрифты — это шрифты, которые универсально устанавливаются во всех браузерах и устройствах.
Резервные шрифты
Тем не менее, нет 100% полностью веб-безопасных шрифтов. Всегда есть вероятность, что шрифт не найден или установлен неправильно.
Поэтому очень важно всегда использовать резервные шрифты.
Это означает, что вы должны добавить список похожих «резервных шрифтов» в свойство font-family. Если первый шрифт не работает, браузер попробует следующий, и следующий, и так далее. Всегда заканчивайте список общим именем семейства шрифтов.
Пример
Здесь есть три типа шрифтов: Tahoma, Verdana и sans-serif. Второй и третий шрифты являются резервными копиями, на случай, если первый не найден.
p {
font-family: Tahoma, Verdana, sans-serif;
}
Попробуйте сами »
Лучшие веб-безопасные шрифты для HTML и CSS
Ниже приведен список лучших веб-безопасных шрифтов для HTML и CSS:
- Arial (без засечек)
- Verdana (без засечек)
- Helvetica (без засечек)
- Tahoma (без засечек)
- Trebuchet MS (без засечек)
- Times New Roman (с засечками)
- Georgia (с засечками)
- Garamond (с засечками)
- Courier New (моноширинный)
- Brush Script MT (рукописный)
Примечание: Прежде чем публиковать свой сайт, всегда проверяйте, как ваши шрифты отображаются в разных браузерах и устройствах, и всегда используйте резервные шрифты!
Arial (без засечек)
Arial — наиболее широко используемый шрифт как для онлайн, так и для печатных СМИ. Arial также является шрифтом по умолчанию в Google Docs.
Arial также является шрифтом по умолчанию в Google Docs.
Arial — один из самых безопасных веб-шрифтов, и он доступен во всех основных операционных системах.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Verdana (без засечек)
Verdana — очень популярный шрифт. Verdana легко читается даже для небольших размеров шрифта.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Helvetica (без засечек)
Helvetica — шрифт любят дизайнеры. Подходит для многих видов бизнеса.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Tahoma (без засечек)
Tahoma — шрифт имеет меньше пространства между символами.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Trebuchet MS (без засечек)
Trebuchet MS — был разработан Microsoft в 1996 году. Используйте этот шрифт осторожно. Не поддерживается всеми мобильными операционными системами.
Используйте этот шрифт осторожно. Не поддерживается всеми мобильными операционными системами.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Times New Roman (с засечками)
Times New Roman — один из самых узнаваемых шрифтов в мире. Он выглядит профессионально и используется во многих газетах и «новостных» сайтах. Это также основной шрифт для устройств и приложений Windows.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Georgia (с засечками)
Georgia — элегантный шрифт с засечками. Он очень удобочитаем при разных размерах шрифта, поэтому является хорошим кандидатом для мобильного адаптивного дизайна.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Garamond (с засечками)
Garamond — классический шрифт, используемый для многих печатных книг. Он имеет вневременной вид и хорошую читабельность.
Он имеет вневременной вид и хорошую читабельность.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Courier New (моноширинный)
Courier New — наиболее широко используемый моноширинный шрифт с засечками. Courier New часто используется при кодировании дисплеев, и многие поставщики электронной почты используют его в качестве шрифта по умолчанию. Courier New также является стандартным шрифтом для киносценариев.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Brush Script MT (рукописный)
Шрифт Brush Script MT — был разработан для имитации рукописного ввода. Это элегантно и утонченно, но может быть трудно читать. Используйте его осторожно.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Совет: Также проверьте все доступные Google Fonts и как их использовать.
❮ Назад Далее ❯
Церковнославянские шрифты в Юникоде
- Скачать все шрифты для любой операционной системы
- Скачать документацию
- Смотреть исходный код
- Веб шрифты для внедрения в сайты
Шрифты для синодального церковнославянского
- Ponomar Unicode (в бета-версиях распространялся под наименованием Hirmos Ponomar) — шрифт для работы с современными (богослужебными) церковнославянскими текстами. Также присутствуют буквы для молдавской (румынской) кириллицы и для алеутского и якутского языков. Шрифт повторяет гарнитуру из изданий Синодальной типографии начала XX века. Скачать
Хрⷭ҇то́съ воскре́се и҆з̾ ме́ртвыхъ, сме́ртїю сме́рть попра́въ, и҆ сꙋ́щымъ во гробѣ́хъ живо́тъ дарова́въ.
- Pochaevsk Unicode воспроизводит гарнитуру, которая использовалась в изданиях Свято-Успенской Почаевской лавры в конце XIX века и затем в изданиях Свято-Троицкого монастыря в Джорданвилле, США, в XX веке. Скачать
Хрⷭ҇то́съ воскре́се и҆з̾ ме́ртвыхъ, сме́ртїю сме́рть попра́въ, и҆ сꙋ́щымъ во гробѣ́хъ живо́тъ дарова́въ.
- Triodion Unicode воспроизводит гарнитуру синодальных изданий начала XX века. Шрифт также предназначен для работы с церковнославянскими текстами синодальной эпохи. Скачать
Хрⷭ҇то́съ воскре́се и҆з̾ ме́ртвыхъ, сме́ртїю сме́рть попра́въ, и҆ сꙋ́щымъ во гробѣ́хъ живо́тъ дарова́въ.
- Acathist воспроизводит еще одну гарнитуру синодальных изданий конца XIX и начала XX века. Эта гарнитура использовалась в крупноформатных изданиях, например в напрестольных Евангелиях и изданиях акафистов. Скачать
Хрⷭ҇то́съ воскре́се и҆з̾ ме́ртвыхъ, сме́ртїю сме́рть попра́въ, и҆ сꙋ́щымъ во гробѣ́хъ живо́тъ дарова́въ.
Шрифты для работы со старопечатными книгами
- Fedorovsk Unicode повторяет гарнитуру московских изданий первопечатника Ивана Федорова. Шрифт рассчитан для набора старопечатных богослужебных книг и современных старообрядческих и единоверческих изданий. Скачать
Хрⷭ҇то́съ вᲂскр҃се и҆з̾ ме́ртвыхъ сме́ртїю на сме́рть настꙋпѝ , и҆ гро́бнымъ живо́тъ дарᲂва̀ .
- Шрифт Vilnius приблизительно воспроизводит гарнитуру изданий Мамоничей, напечатанных в Вильне на рубеже XVII века и также предназначен для набора текстов из старопечатных книг. Скачать
Выⷣрꙋкᲂвана сїа кни́га в̾лѣтᲂ ѿ съзⷣанїѧ ми́ра ҂ꙁ҃ч҃ае , з̾дрꙋка́рни до́мꙋ мамоничᲂвъ .
Шрифты для набора древних рукописей
- Menaion Unicode рассчитан для набора текста кириллических и глаголических рукописей периода устава (X-XV вв.). Скачать
Искони бѣ слово и слово бѣ отъ б҃а и б҃ъ бѣ слово 𝀏
Ⰻⱄⰽⱁⱀⰹ ⰱⱑ ⱄⰾⱁⰲⱁ · ⰻ ⱄⰾⱁⰲⱁ ⰱⱑ ⱋ̔ ⰱⰰ · ⰻ ⰱ͞ⱏ ⰱⱑ ⱄⰾⱁⰲⱁ ·
- Voskresensky содержит кириллические символы и символы Знаменной невменной нотации и также предназначен для набора уставных рукописей. Гарнитура воспроизводит почерк Воскресенского Ирмология. Обратите внимание, что символы нотации пока еще экспериментальные. Download
Оутроба иѡнꙑ младеньца не врѣди морьскꙑи ꙁвѣрь·
Шрифты для научных изданий
- В шрифте Monomakh Unicode кириллические буквы имеют стилизированное начертание под устав с элементами полуустава.
 Шрифт предназначен для специалистов в области славянской истории и филологии. Предоставлены также буквы латиницы,
что удобно для набора текстов на разных языках.
Скачать
Шрифт предназначен для специалистов в области славянской истории и филологии. Предоставлены также буквы латиницы,
что удобно для набора текстов на разных языках.
Скачать
Бл҃же́нъ мꙋ́жъ, и҆́же не и҆́де на совѣ́тъ нечести́выхъ, и҆ на пꙋтѝ грѣ́шныхъ не ста̀, и҆ на сѣда́лищи гꙋби́телей не сѣ́де: но въ зако́нѣ гдⷭ҇ни во́лѧ є҆гѡ̀, и҆ въ зако́нѣ є҆гѡ̀ поꙋчи́тсѧ де́нь и҆ но́щь.
Fericit bărbatul, care n-a umblat în sfatul necredincioșilor și în calea păcătoșilor nu a stat și pe scaunul hulitorilor n-a șezut; ci în legea Domnului e voia lui și la legea Lui va cugeta ziua și noaptea.
- Shafarik, названный в честь Павла Йозефа Шафарика, словацкого слависта и одного и основоположников современной славянской филологии, предназначен для набора старославянских и ранних церковнославянских текстов, как написанных кириллицей, так и глаголицей. Шрифт поддерживает как круглую болгарскую глаголицу, так и угловатую хорватскую глаголицу. Скачать шрифт | Скачать документацию
Ⰸⰰⱍⱔⰾⱁ ⰵⰲⰰ︮ⰼ︦ⰾ︯ⰻⱑ · ⰺ︮ⱄ︯ ⱈ͠ⰲⰰ ⱄ︮ⱀ︦ⰰ︯ ⰱ︮ⰶ︦ⰻ︯ⱑ ·
Зачѧло Ева︮ꙉ︦л︯иѣ. ꙇ͠с х͠ва с︮н︦а︯ б︮ж︦и︯ѣ.
ꙇ͠с х͠ва с︮н︦а︯ б︮ж︦и︯ѣ.
Ⰱⱃⰰⱅⰻⱑ, ⱞⱁⰾⰻⱞ ⰲⰻ ⰻ ⱂⱃⱁⱄⰻⱞⱜ ⱁ ⰳⱁⱄⱂⱁⰴⱑ Ⰻⱄⱆⱄⱑ, ⰴⰰ ⱑⰽⱁⰶⰵ ⱂⱃⰻⱑⱄⱅⰵ ⱍⱅⱁ ⱁⱅ ⱀⰰⱄⱜ, ⰽⰰⰽⱁ ⱂⱁⰴⱁⰱⰰⰵⱅⱜ ⰲⰰⱞⱜ ⱈⱁⰴⰻⱅⰻ ⰻ ⱆⰳⰰⰶⰴⰰⱅⰻ Ⰱⱁⰳⱆ
Декоративные шрифты
- Indiction Unicode воспроизводит гарнитуру буквиц в дореволюционных церковнославянских изданиях Синодальной типографии. Скачать
Влⷣко многомлⷭ҇тиве гдⷭ҇и, і҆и҃се хрⷭ҇тѐ бж҃е на́шъ, моли́твами всепречⷭ҇тыѧ влⷣчцы на́шеѧ бцⷣы и҆ приснодв҃ы мр҃і́и: си́лою чⷭ҇тна́гѡ и҆ животворѧ́щагѡ крⷭ҇та̀: предста́тельствы честны́хъ нб҃е́сныхъ си́лъ безпло́тныхъ:
- Vertograd Unicode воспроизводит еще одну гарнитуру декоративных буквиц и заголовков, которая встречается в изданиях Синодальной типографии. Download
Во ст҃ꙋ́ю и҆ вели́кꙋю недѣ́лю па́схи, са́мое живоно́сное воскресе́нїе пра́зднꙋемъ гдⷭ҇а бг҃а и҆ сп҃са на́шегѡ і҆и҃са хрⷭ҇та̀, є҆́же ᲂу҆́бѡ и҆ па́схꙋ и҆менꙋ́емъ: ꙗ҆́же є҆вре́йскою бесѣ́дою преведе́нїе толкꙋ́етсѧ. То́й бо є҆́сть де́нь, во́ньже бг҃ъ въ нача́лѣ мі́ръ ѿ небытїѧ̀ приведѐ.
- Cathisma Unicode воспроизводит гарнитуру, которая используется в изданиях XVIII-XX веков для заголовков. Download
ЧИ́НЪ ОУ҆́ТРЕНИ ВСЕНО́ЩНАГѠ БДѢ́НЇѦ
- Oglavie Unicode – еще один заголовочный шрифт. Также встречается в дореволюционных синодальных изданиях. Download
ТРЇѠ́ДЬ НО́ТНАГѠ ПѢ́НЇѦ
- Pomorsky Unicode воспроизводит начертание декоративных заголовков старообрядческих книг из Выговской пустыни. Скачать
Бл҃гᲂслᲂвѝ дш҃е мᲂѧ̀ гдⷭ҇а . гдⷭ҇и бж҃е мо́й вᲂз̾вели́чилсѧ є҆сѝ ѕѣлѡ̀ . во и҆спᲂвѣ́данїе и҆ в̾ велелѣ́пᲂтꙋсѧ ѡ҆блечѐ . Ѡ҆дѣѧ́исѧ свѣ́тᲂмъ ꙗ҆́кѡ ри́зᲂю , прᲂпина́ѧи не́бо ꙗ҆́кѡ ко́жꙋ . Пᲂкрыва́ѧи вᲂда́ми превы́спренѧѧ свᲂѧ̀ . пᲂлага́ѧи ѻ҆́блаки на вᲂсхᲂжде́нїе свᲂѐ , хᲂдѧ́и на крылꙋ̀ вѣ́треню . Твᲂрѧ́и а҆́нг҃лы свᲂѧ̀ дх҃и , и҆ слꙋгѝ свᲂѧ̀ ѻ҆́гнь палѧ́щь .
Технические шрифты
- FiraSlav — это моноширинный шрифт, предназначенный для работы с церковнославянскими
текстами в текстовом редакторе.
 (?:҂([$h]))*(?:҂([$o]))*([$h]?)([клмнѯопч]?)([$o]?)$/;
(?:҂([$h]))*(?:҂([$o]))*([$h]?)([клмнѯопч]?)([$o]?)$/;
var letter = ‘(?:ᲂу|Оу|оу\\S)[̀́̑҆̾̏҇҃ⷠⷡⷢⷣⷷⷤⷥꙵꙶⷦ]*’;- RussianMission не является самостоятельным шрифтом, а предоставляет 20 китайских иероглифов, которые использовались для передачи славянских слогов в переводах Русской духовной миссии в Пекине. Эти иероглифы были недавно включены в репертуар Юникода в блок CJK Unified Ideographs (начиная с кодовой точки U+9FD6). См. файл README для дополнительной информации. Шрифт RussianMission не поддерживается. Глифы предоставляются только для включения в другие шрифты CJK. Скачать
О форматах шрифтов и лицензии
Шрифты предоставляются только с PostScript контурами, в формате OpenType-CFF (с расширением OTF), и содержат дополнительные возможности OpenType. Фичи OpenType описаны в документации. Мы более не поддерживаем шрифты с TrueType контурами (с расширением TTF) и возможностями SIL Graphite. Если Вам нужна поддержка SIL Graphite, смотрите пакет устаревших шрифтов.

Лицензию см. на странице лицензии и отказ от ответственности. Если что-то непонятно, обратитесь в список рассылки SCI-Users (по-русски или по-английски).
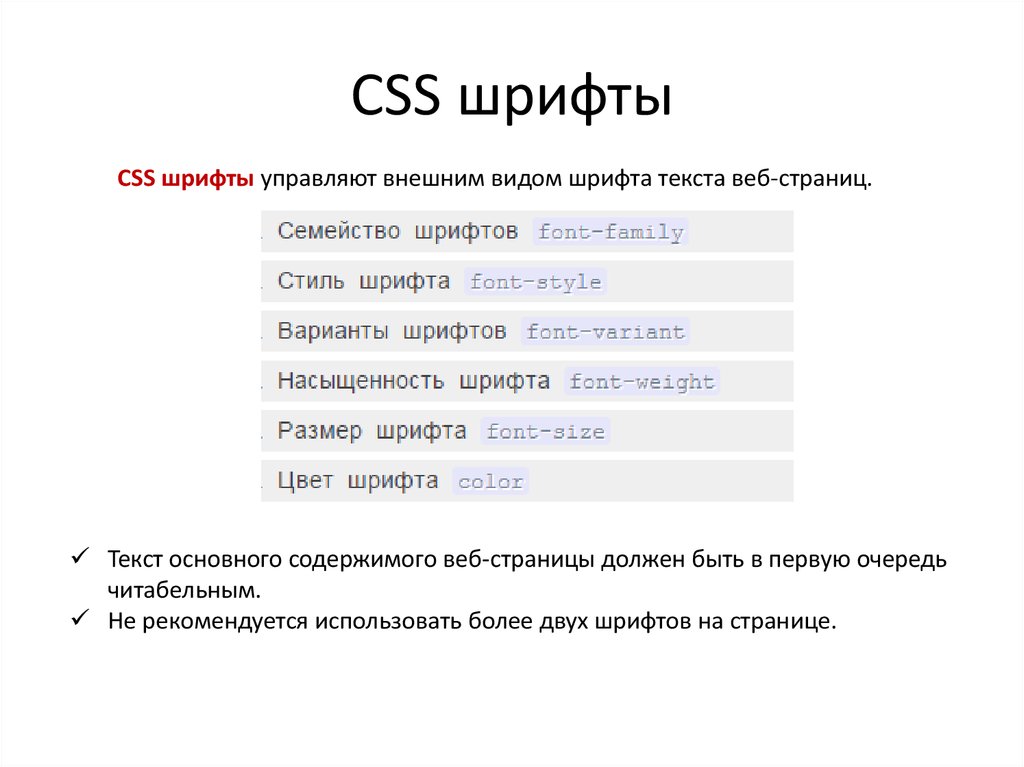
Шрифты CSS | Таблицы шрифтов для использования в HTML и CSS
- Пару слов о веб-шрифтах
- Шрифты семейства serif
- Шрифты семейства sans-serif
- Шрифты семейства monospace
- Шрифты семейства cursive
- Шрифты семейства fantasy
Пару слов о веб-шрифтах
При использовании шрифтов в CSS первым должен указываться шрифт, который вы хотите использовать для элемента. Далее через запятую следует перечислять названия резервных шрифтов, которые будут использованы браузером, если основной шрифт будет недоступен. Завершаться список должен одним из типовых шрифтов: serif (шрифты с засечками), sans-serif (шрифты без засечек), monospace (моноширинные шрифты), cursive (шрифты, имитирующие почерк) или fantasy (декоративные шрифты).
 Такой подход
указания шрифтов связан с тем, что в настоящее время существует огромное количество как бесплатных, так и платных шрифтов, многие из которых не
обязательно поддерживаются всеми компьютерами и браузерами. Более подробно об использовании шрифтов в CSS можно узнать
в нашем учебнике здесь.
Такой подход
указания шрифтов связан с тем, что в настоящее время существует огромное количество как бесплатных, так и платных шрифтов, многие из которых не
обязательно поддерживаются всеми компьютерами и браузерами. Более подробно об использовании шрифтов в CSS можно узнать
в нашем учебнике здесь.Безопасные веб-шрифты – это наиболее распространенные шрифты, которые с большой долей вероятности поддерживаются большинством операционных систем, а значит и браузеров.
В таблицах ниже представлены наиболее распространенные шрифты, поддерживаемые различными операционными системами и браузерами. Опять же, многие из них не будут поддерживаться вашим браузером, однако вы легко увидите это в таблице, т.к. они будут отображаться стандартными системными шрифтами. Кроме того, для записи названий шрифтов мы использовали заглавные буквы для каждого нового слова. Тем не менее, в ходе использования вы можете записывать их в любом регистре, т.к.
 названия шрифтов в CSS регистронезависимы.
названия шрифтов в CSS регистронезависимы.Шрифты семейства serif
serif Латинский алфавит abc def ghi jkl mno pqr stu vwxyz
ABC DEF GHI JKL MNO PQR STU VWXYZРусский алфавит абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя
АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯКонтрольная фраза (en) the quick brown fox jumps over the lazy dog Контрольная фраза (рус) съешь ещё этих мягких французских булок, да выпей же чаю Арабские цифры 0123456789 0123456789 0123456789 Bookman Латинский алфавит abc def ghi jkl mno pqr stu vwxyz
ABC DEF GHI JKL MNO PQR STU VWXYZРусский алфавит абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя
АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯКонтрольная фраза (en) the quick brown fox jumps over the lazy dog Контрольная фраза (рус) съешь ещё этих мягких французских булок, да выпей же чаю Арабские цифры 0123456789 0123456789 0123456789 «Book Antiqua» Латинский алфавит abc def ghi jkl mno pqr stu vwxyz
ABC DEF GHI JKL MNO PQR STU VWXYZРусский алфавит абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя
АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯКонтрольная фраза (en) the quick brown fox jumps over the lazy dog Контрольная фраза (рус) съешь ещё этих мягких французских булок, да выпей же чаю Арабские цифры 0123456789 0123456789 0123456789 Georgia Латинский алфавит abc def ghi jkl mno pqr stu vwxyz
ABC DEF GHI JKL MNO PQR STU VWXYZРусский алфавит абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя
АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯКонтрольная фраза (en) the quick brown fox jumps over the lazy dog Контрольная фраза (рус) съешь ещё этих мягких французских булок, да выпей же чаю Арабские цифры 0123456789 0123456789 0123456789 Palatino Латинский алфавит abc def ghi jkl mno pqr stu vwxyz
ABC DEF GHI JKL MNO PQR STU VWXYZРусский алфавит абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя
АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯКонтрольная фраза (en) the quick brown fox jumps over the lazy dog Контрольная фраза (ru) съешь ещё этих мягких французских булок, да выпей же чаю Арабские цифры 0123456789 0123456789 0123456789 «Palatino Linotype» Латинский алфавит abc def ghi jkl mno pqr stu vwxyz
ABC DEF GHI JKL MNO PQR STU VWXYZРусский алфавит абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя
АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯКонтрольная фраза (en) the quick brown fox jumps over the lazy dog Контрольная фраза (рус) съешь ещё этих мягких французских булок, да выпей же чаю Арабские цифры 0123456789 0123456789 0123456789 Times Латинский алфавит abc def ghi jkl mno pqr stu vwxyz
ABC DEF GHI JKL MNO PQR STU VWXYZРусский алфавит абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя
АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯКонтрольная фраза (en) the quick brown fox jumps over the lazy dog Контрольная фраза (рус) съешь ещё этих мягких французских булок, да выпей же чаю Арабские цифры 0123456789 0123456789 0123456789 «Times New Roman» Латинский алфавит abc def ghi jkl mno pqr stu vwxyz
ABC DEF GHI JKL MNO PQR STU VWXYZРусский алфавит абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя
АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯКонтрольная фраза (en) the quick brown fox jumps over the lazy dog Контрольная фраза (рус) съешь ещё этих мягких французских булок, да выпей же чаю Арабские цифры 0123456789 0123456789 0123456789 Шрифты семейства sans-serif
sans-serif Латинский алфавит abc def ghi jkl mno pqr stu vwxyz
ABC DEF GHI JKL MNO PQR STU VWXYZРусский алфавит абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя
АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯКонтрольная фраза (en) the quick brown fox jumps over the lazy dog Контрольная фраза (рус) съешь ещё этих мягких французских булок, да выпей же чаю Арабские цифры 0123456789 0123456789 0123456789 Arial Латинский алфавит abc def ghi jkl mno pqr stu vwxyz
ABC DEF GHI JKL MNO PQR STU VWXYZРусский алфавит абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя
АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯКонтрольная фраза (en) the quick brown fox jumps over the lazy dog Контрольная фраза (рус) съешь ещё этих мягких французских булок, да выпей же чаю Арабские цифры 0123456789 0123456789 0123456789 «Arial Narrow» Латинский алфавит abc def ghi jkl mno pqr stu vwxyz
ABC DEF GHI JKL MNO PQR STU VWXYZРусский алфавит абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя
АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯКонтрольная фраза (en) the quick brown fox jumps over the lazy dog Контрольная фраза (рус) съешь ещё этих мягких французских булок, да выпей же чаю Арабские цифры 0123456789 0123456789 0123456789 «Arial Black» Латинский алфавит abc def ghi jkl mno pqr stu vwxyz
ABC DEF GHI JKL MNO PQR STU VWXYZРусский алфавит абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя
АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯКонтрольная фраза (en) the quick brown fox jumps over the lazy dog Контрольная фраза (рус) съешь ещё этих мягких французских булок, да выпей же чаю Арабские цифры 0123456789 0123456789 0123456789 Geneva Латинский алфавит abc def ghi jkl mno pqr stu vwxyz
ABC DEF GHI JKL MNO PQR STU VWXYZРусский алфавит абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя
АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯКонтрольная фраза (en) the quick brown fox jumps over the lazy dog Контрольная фраза (рус) съешь ещё этих мягких французских булок, да выпей же чаю Арабские цифры 0123456789 0123456789 0123456789 Helvetica Латинский алфавит abc def ghi jkl mno pqr stu vwxyz
ABC DEF GHI JKL MNO PQR STU VWXYZРусский алфавит абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя
АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯКонтрольная фраза (en) the quick brown fox jumps over the lazy dog Контрольная фраза (рус) съешь ещё этих мягких французских булок, да выпей же чаю Арабские цифры 0123456789 0123456789 0123456789 Impact Латинский алфавит abc def ghi jkl mno pqr stu vwxyz
ABC DEF GHI JKL MNO PQR STU VWXYZРусский алфавит абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя
АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯКонтрольная фраза (en) the quick brown fox jumps over the lazy dog Контрольная фраза (рус) съешь ещё этих мягких французских булок, да выпей же чаю Арабские цифры 0123456789 0123456789 0123456789 Tahoma Латинский алфавит abc def ghi jkl mno pqr stu vwxyz
ABC DEF GHI JKL MNO PQR STU VWXYZРусский алфавит абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя
АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯКонтрольная фраза (en) the quick brown fox jumps over the lazy dog Контрольная фраза (рус) съешь ещё этих мягких французских булок, да выпей же чаю Арабские цифры 0123456789 0123456789 0123456789 Trebuchet MS Латинский алфавит abc def ghi jkl mno pqr stu vwxyz
ABC DEF GHI JKL MNO PQR STU VWXYZРусский алфавит абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя
АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯКонтрольная фраза (en) the quick brown fox jumps over the lazy dog Контрольная фраза (рус) съешь ещё этих мягких французских булок, да выпей же чаю Арабские цифры 0123456789 0123456789 0123456789 Verdana Латинский алфавит abc def ghi jkl mno pqr stu vwxyz
ABC DEF GHI JKL MNO PQR STU VWXYZРусский алфавит абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя
АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯКонтрольная фраза (en) the quick brown fox jumps over the lazy dog Контрольная фраза (рус) съешь ещё этих мягких французских булок, да выпей же чаю Арабские цифры 0123456789 0123456789 0123456789 Шрифты семейства monospace
monospace Латинский алфавит abc def ghi jkl mno pqr stu vwxyz
ABC DEF GHI JKL MNO PQR STU VWXYZРусский алфавит абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя
АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯКонтрольная фраза (en) the quick brown fox jumps over the lazy dog Контрольная фраза (рус) съешь ещё этих мягких французских булок, да выпей же чаю Арабские цифры 0123456789 0123456789 0123456789 Courier Латинский алфавит abc def ghi jkl mno pqr stu vwxyz
ABC DEF GHI JKL MNO PQR STU VWXYZРусский алфавит абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя
АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯКонтрольная фраза (en) the quick brown fox jumps over the lazy dog Контрольная фраза (рус) съешь ещё этих мягких французских булок, да выпей же чаю Арабские цифры 0123456789 0123456789 0123456789 «Courier New» Латинский алфавит abc def ghi jkl mno pqr stu vwxyz
ABC DEF GHI JKL MNO PQR STU VWXYZРусский алфавит абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя
АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯКонтрольная фраза (en) the quick brown fox jumps over the lazy dog Контрольная фраза (рус) съешь ещё этих мягких французских булок, да выпей же чаю Арабские цифры 0123456789 0123456789 0123456789 «Lucida Console» Латинский алфавит abc def ghi jkl mno pqr stu vwxyz
ABC DEF GHI JKL MNO PQR STU VWXYZРусский алфавит абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя
АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯКонтрольная фраза (en) the quick brown fox jumps over the lazy dog Контрольная фраза (рус) съешь ещё этих мягких французских булок, да выпей же чаю Арабские цифры 0123456789 0123456789 0123456789 Monaco Латинский алфавит abc def ghi jkl mno pqr stu vwxyz
ABC DEF GHI JKL MNO PQR STU VWXYZРусский алфавит абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя
АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯКонтрольная фраза (en) the quick brown fox jumps over the lazy dog Контрольная фраза (рус) съешь ещё этих мягких французских булок, да выпей же чаю Арабские цифры 0123456789 0123456789 0123456789 Шрифты семейства cursive
cursive Латинский алфавит abc def ghi jkl mno pqr stu vwxyz
ABC DEF GHI JKL MNO PQR STU VWXYZРусский алфавит абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя
АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯКонтрольная фраза (en) the quick brown fox jumps over the lazy dog Контрольная фраза (рус) съешь ещё этих мягких французских булок, да выпей же чаю Арабские цифры 0123456789 0123456789 0123456789 «Comic Sans MS» Латинский алфавит abc def ghi jkl mno pqr stu vwxyz
ABC DEF GHI JKL MNO PQR STU VWXYZРусский алфавит абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя
АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯКонтрольная фраза (en) the quick brown fox jumps over the lazy dog Контрольная фраза (рус) съешь ещё этих мягких французских булок, да выпей же чаю Арабские цифры 0123456789 0123456789 0123456789 Шрифты семейства fantasy
fantasy Латинский алфавит abc def ghi jkl mno pqr stu vwxyz
ABC DEF GHI JKL MNO PQR STU VWXYZРусский алфавит абв где ёжз ийк лмн опр сту фхц чшщ ъыь эюя
АБВ ГДЕ ЁЖЗ ИЙК ЛМН ОПР СТУ ФХЦ ЧШЩ ЪЫЬ ЭЮЯКонтрольная фраза (en) the quick brown fox jumps over the lazy dog Контрольная фраза (рус) съешь ещё этих мягких французских булок, да выпей же чаю Арабские цифры 0123456789 0123456789 0123456789 Безопасные веб-шрифты CSS
❮ Назад Далее ❯
Лучшие веб-безопасные шрифты для HTML и CSS
Следующие шрифты являются лучшими веб-безопасными шрифтами для HTML и CSS:
- Arial (без засечек)
- Verdana (без засечек)
- Тахома (без засечек)
- Требушет MS (без засечек)
- Times New Roman (с засечками)
- Грузия (с засечками)
- Гарамонд (с засечками)
- Courier New (монопространство)
- Кисть Script MT (курсив)
Примечание: Прежде чем опубликовать свой веб-сайт, всегда проверяйте, насколько шрифты появляются в разных браузерах и устройствах и всегда используют запасные шрифты!
Arial (без засечек)
Arial — наиболее широко используемый шрифт как для онлайн, так и для печатных СМИ.
 Ариал
также является шрифтом по умолчанию в Документах Google.
Ариал
также является шрифтом по умолчанию в Документах Google.Arial — один из самых безопасных веб-шрифтов, он доступен во всех основных операционных системах.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Verdana (без засечек)
Verdana — очень популярный шрифт. Verdana легко читается даже при небольшом размере шрифта.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Tahoma (без засечек)
В шрифте Tahoma меньше пробелов между символами.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Trebuchet MS (без засечек)
Trebuchet MS был разработан Microsoft в 1996 году. Используйте этот шрифт с осторожностью. Нет поддерживается всеми мобильными операционными системами.

Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Times New Roman (с засечками)
Times New Roman — один из самых узнаваемых шрифтов в мире. Это выглядит профессиональный и используется во многих газетах и «новостных» веб-сайтах. Это также основной шрифт для устройств и приложений Windows.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Georgia (с засечками)
Georgia — элегантный шрифт с засечками. Он хорошо читается при разных размерах шрифта, поэтому он является хорошим кандидатом на дизайн, адаптированный для мобильных устройств.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Garamond (с засечками)
Garamond — классический шрифт, используемый во многих печатных книгах.
 Он имеет вечный
внешний вид и хорошая читабельность.
Он имеет вечный
внешний вид и хорошая читабельность.Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Courier New (моноширинный)
Courier New — наиболее широко используемый моноширинный шрифт с засечками. Courier New часто используется с дисплеями для кодирования и многими поставщиками электронной почты. использовать его в качестве шрифта по умолчанию. Courier New также является стандартным шрифтом для фильмов. сценарии.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Brush Script MT (курсив)
Шрифт Brush Script MT имитирует почерк. Он элегантен и утончен, но может быть труден для чтения. Используйте его осторожно.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Совет: Также ознакомьтесь со всеми доступными шрифтами Google и узнайте, как их использовать.

❮ Предыдущий Следующая ❯
НОВИНКА
Мы только что запустили
Видео W3SchoolsУзнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебное пособие по HTML
Учебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery900368 Справочник по HTML
Top86 Examples Примеры HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3. CSS
CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQueryFORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.30+ лучших веб-безопасных шрифтов для вашего следующего дизайна в 2022 году
Вам не нужны тысячи шрифтов, чтобы создать красивый веб-сайт. Но вам нужно убедиться, что используемые вами шрифты видны всем, кто посещает ваш сайт. И вот тут на помощь приходят безопасные веб-шрифты.
И если бы вы могли найти безопасные веб-шрифты, которые а) на 100% бесплатны для использования и б) их не нужно размещать где-либо еще, чтобы ваши посетители могли их увидеть, это было бы быть homerun для вас.

Именно для этого и был написан этот пост: мы рассмотрим 31 самый красивый безопасный веб-шрифт и покажем вам, как именно внедрить их на ваш сайт WordPress.
Воспользуйтесь ссылками ниже, чтобы перейти к разделу, который вас больше всего интересует, или перейдите непосредственно к нашему списку веб-безопасных шрифтов:
Какие шрифты являются веб-безопасными?
Включая вариации, в Интернете доступно более 650 000 различных шрифтов. Шрифты, поддерживаемые большинством веб-браузеров и операционных систем, считаются безопасными для Интернета. Операционная система автоматически включает файлы шрифтов, поэтому посетителям не нужно загружать шрифты с ваших серверов.
Примером может служить вездесущий шрифт Arial, породивший тысячи «побочных продуктов».
Нужны ли веб-безопасные шрифты в 2022 году?
Доля рынка браузеров в 2019-2020 гг. (Источник изображения: StatCounter)Конечно, подавляющее большинство пользователей сейчас используют Google Chrome как на мобильных устройствах, так и на настольных компьютерах.
 Но это не значит, что веб-безопасные шрифты ушли в прошлое.
Но это не значит, что веб-безопасные шрифты ушли в прошлое.На самом деле поддерживаемые шрифты различаются в зависимости от операционной системы, включая текущую версию, установленную пользователем. Поэтому, если вы создаете веб-сайт со шрифтом, поддерживаемым только новейшей версией Windows 10, большинство пользователей увидят что-то другое.
Кроме того, если вы решите использовать и разместить пользовательский локальный шрифт или шрифт, размещенный третьей стороной, это может замедлить работу вашего веб-сайта. Таким образом, переход на веб-безопасные шрифты может ускорить ваш сайт. И это здорово. Потому что почти 70% потребителей говорят, что скорость страницы влияет на их решение о покупке.
Безопасны ли веб-шрифты Google?
Шрифты Google не поддерживаются вашей операционной системой, поэтому по определению они не безопасны для Интернета. Скорее, поскольку Google, третья сторона, размещает их, шрифт Google называется веб-шрифтом. Мы знаем, что это сбивает с толку, но разница в том, что ваш браузер должен загрузить файл, прежде чем он сможет отображать шрифты Google.

Безопасные веб-шрифты уже имеют готовые файлы шрифтов на большинстве устройств. Но не беспокойтесь об отсутствии слова «безопасный». Google Fonts полностью безопасны для использования для улучшения дизайна вашего веб-сайта. Но дополнительные HTTP-запросы к внешнему серверу могут замедлить скорость загрузки вашей страницы.
Эти веб-безопасные шрифты: а) 100% бесплатны для использования ✅ и б) их не нужно размещать где-либо еще, чтобы ваши посетители могли их увидеть ✅ Найдите все 30+ вариантов здесь ⬇️Нажмите, чтобы твитнуть31+ лучший веб-безопасный Шрифты
Мы составили список из более чем тридцати различных привлекательных безопасных веб-шрифтов, которые вы можете использовать для оформления своего веб-сайта.
Давайте сразу к делу.
1. Arial
Пример шрифта ArialArial — классический шрифт без засечек, подходящий как для абзацев, так и для заголовков. Это давно стало основным продуктом в веб-дизайне. Хотя в последние годы он часто используется как запасной вариант в стеке шрифтов, а не как основное семейство шрифтов.

Рекомендуемый стек шрифтов
Семейство шрифтов: Arial, Helvetica Neue, Helvetica, без засечек.
2. Baskerville
Пример шрифта BaskervilleBaskerville — относительно толстый шрифт с засечками, первоначально разработанный как гарнитура Джоном Баскервилем в 1750 году. типичный шрифт с засечками. Он хорошо поддерживается более новыми версиями ОС Apple и Microsoft.
Рекомендуемый набор шрифтов
Семейство шрифтов: Baskerville, Baskerville Old Face, Garamond, Times New Roman, serif.
3. Бодони МТ / Бодони 72 9Пример шрифта 0041 Bodoni MT
Bodoni MT — это шрифт с засечками, такой как Times New Roman, который больше подходит для текста абзаца, чем для заголовков для большинства веб-сайтов. Bodoni MT по умолчанию доступен в Microsoft 10 и некоторых более ранних версиях. Bodoni 72 входит в состав macOS Sierra и более новых версий.
Рекомендуемый стек шрифтов
Семейство шрифтов: Bodoni MT, Bodoni 72, Didot, Didot LT STD, Hoefler Text, Garamond, Times New Roman, serif.

4. Calibri
Пример шрифта CalibriCalibri — это стандартный шрифт Microsoft без засечек, который используется с момента его выпуска в Microsoft Office 2007. Он имеет мягкий, современный вид, с закругленными краями, чтобы подчеркнуть типичный вид шрифта без засечек, что делает его теплее, чем робот.
Рекомендуемый стек шрифтов
Семейство шрифтов: Calibri, Candara, Segoe, Segoe UI, Optima, Arial, без засечек.
5. Calisto MT
Пример шрифта Calisto MTCalisto MT — это шрифт с засечками, в котором засечки немного мягче и менее выражены, чем у большинства подобных гарнитур. Это стандартный шрифт Microsoft, включенный в большинство новых версий Windows. Эквивалентом macOS или iOS является шрифт Bookman Old Style.
Рекомендуемый стек шрифтов
Семейство шрифтов: Calisto MT, Bookman Old Style, Bookman, Goudy Old Style, Garamond, Hoefler Text, Bitstream Charter, Georgia, serif.
6. Cambria
Пример шрифта CambriaCambria — еще более мягкий шрифт с засечками, во многих случаях с едва заметными засечками даже для заглавных букв.
 Это придает ему более современный вид, а также обеспечивает высокий уровень удобочитаемости на экранах.
Это придает ему более современный вид, а также обеспечивает высокий уровень удобочитаемости на экранах.Рекомендуемый набор шрифтов
Семейство шрифтов: Cambria, Georgia, serif.
7. Candara
Пример шрифта CandaraCandara — это шрифт без засечек. Это часть коллекции шрифтов Microsoft ClearType. Эквивалент macOS и iOS — Optima Regular. Неравномерная толщина штриха делает его немного менее современным и корпоративным, чем другие шрифты без засечек.
Рекомендуемый стек шрифтов
Семейство шрифтов: Candara, Calibri, Segoe, Segoe UI, Optima, Arial, без засечек.
8. Century Gothic
Пример шрифта Century GothicCentury Gothic — геометрический шрифт без засечек с очень чистым и сбалансированным видом. Это отличный шрифт для Интернета, особенно для заголовков и подзаголовков. Изначально он был разработан, чтобы составить конкуренцию шрифту Futura. Он включен в большинство операционных систем Microsoft и Apple.
Рекомендуемый стек шрифтов
Семейство шрифтов: Century Gothic, CenturyGothic, AppleGothic, без засечек.

9. Consolas
Пример шрифта ConsolasConsolas — это шрифт без засечек с уникальным подходом к дизайну. Все символы имеют одинаковую ширину, поэтому засечки используются только для буквы «I» и строчной «l». Это часть коллекции ClearType.
Рекомендуемый стек шрифтов
Семейство шрифтов: Consolas, monaco, monospace.
10. Copperplate Gothic
Пример шрифта Copperplate GothicCopperplate Gothic — шрифт в готическом стиле с небольшими глифическими засечками на некоторых буквах. Поскольку он вдохновлен готическими рунами, шрифт в нижнем регистре недоступен.
Рекомендуемый стек шрифтов
Семейство шрифтов: Copperplate, Copperplate Gothic Light, фэнтези.
11. Courier New
Пример шрифта Courier NewCourier New — моноширинный шрифт с засечками, в котором обычный текст намного тоньше, чем в большинстве других шрифтов с засечками и без засечек. Он имеет почти идеальное покрытие как Microsoft, так и Apple как на компьютерах, так и на мобильных устройствах.

Рекомендуемый стек шрифтов
Семейство шрифтов: Courier New, Courier, Lucida Sans Typewriter, Lucida Typewriter, моноширинный.
12. Dejavu Sans
Пример шрифта Dejavu SansDejavu Sans — это шрифт без засечек с четкими прямыми линиями, почти возврат к классическим шрифтам без засечек, таким как Arial и Verdana.
Рекомендуемый стек шрифтов
Семейство шрифтов: Dejavu Sans, Arial, Verdana, без засечек.
13. Didot
Пример шрифта DidotDidot — шрифт, вдохновленный оригинальными шрифтами Didot, использовавшийся 19Французское полиграфическое предприятие 19-го века, семья Дидо. Это опора Apple, поддерживаемая большинством их ОС и устройств.
Рекомендуемый стек шрифтов
Семейство шрифтов: Didot, Didot LT STD, Hoefler Text, Garamond, Calisto MT, Times New Roman, serif.
14. Franklin Gothic
Пример шрифта Franklin GothicFranklin Gothic — это шрифт без засечек с необычно толстыми буквами, почти как жирная версия другого шрифта.
 Оригинальный шрифт был разработан в начале 20 века компанией American Type Founders. Это хороший выбор шрифта для заголовков, но не лучший выбор для основного текста.
Оригинальный шрифт был разработан в начале 20 века компанией American Type Founders. Это хороший выбор шрифта для заголовков, но не лучший выбор для основного текста.Рекомендуемый стек шрифтов
Семейство шрифтов: Franklin Gothic, Arial Bold.
15. Garamond
Пример шрифта GaramondGaramond — это шрифт с засечками, вдохновленный шрифтами, созданными парижским гравером XVI века Клодом Гарамондом. У него более мягкие и круглые края, чем у некоторых более стандартных шрифтов с засечками, таких как Times New Roman. Современные версии ОС Microsoft и Apple включают собственные версии шрифта Garamond.
Рекомендуемый набор шрифтов
Семейство шрифтов: Garamond, Baskerville, Baskerville Old Face, Hoefler Text, Times New Roman, serif.
16. Georgia
Пример шрифта GeorgiaБлизкий родственник Garamond, Georgia — еще один шрифт с засечками, в основном с закругленными краями и довольно теплым ощущением. Он был разработан для Microsoft в 1996 году и до сих пор является одним из самых распространенных шрифтов MS.
 Он поддерживается практически всеми версиями Windows и macOS.
Он поддерживается практически всеми версиями Windows и macOS.Рекомендуемый набор шрифтов
Семейство шрифтов: Georgia, Times, Times New Roman, с засечками.
17. Gill Sans
Пример шрифта Gill SansGill Sans — это шрифт без засечек с четкими четкими линиями, которые придают ему современный вид. Он не идеален для текста абзаца из-за отсутствия контраста между буквами и малого интервала. Но, как вы можете видеть в тексте примера, заголовок выглядит великолепно. Его поддерживают большинство устройств на базе iOS, macOS и Windows.
Рекомендуемый стек шрифтов
Семейство шрифтов: Gill Sans, Gill Sans MT, Calibri, без засечек.
18. Goudy Old Style
Пример шрифта Goudy Old StyleGoudy Old Style — это мягкий шрифт с засечками в старом стиле, с сильными засечками и старомодным внешним видом. Точки имеют форму ромба, а не обычные идеальные круглые круги большинства шрифтов с засечками. Он включен в большинство новых версий Windows.

Рекомендуемый набор шрифтов
Семейство шрифтов: Goudy Old Style, Garamond, Big Caslon, Times New Roman, serif.
19. Helvetica
Документальный фильм о шрифте Helvetica (Источник: Kanopy)Helvetica, пожалуй, самый известный шрифт всех времен и, безусловно, один из немногих шрифтов, о котором есть собственный документальный фильм. Это современный шрифт без засечек, вдохновленный другими современными швейцарскими и немецкими шрифтами конца 19-го и начала 20-го веков.
Вместо мягкого, округлого и теплого дизайна он сбалансирован и сосредоточен на чистых линиях и формах. Это делает его одним из немногих шрифтов, подходящих как для основного текста, так и для заголовков. Все устройства Apple включают шрифты Helvetica, в то время как Microsoft по умолчанию использует Arial, его эквивалент MS.
Рекомендуемый стек шрифтов
Семейство шрифтов: Helvetica Neue, Helvetica, Arial, без засечек.
20. Impact
Пример шрифта ImpactImpact — это реалистичный шрифт без засечек с очень толстым полужирным шрифтом по умолчанию для всего текста, заглавных и строчных букв.
 Смелость выделяет его среди обычного текста и делает его идеальным для заголовков или CTA (призывов к действию), но он не идеален для основного текста.
Смелость выделяет его среди обычного текста и делает его идеальным для заголовков или CTA (призывов к действию), но он не идеален для основного текста.Он был частью исходных основных шрифтов для веб-пакета в 19 году.98. Он по-прежнему широко включен и поддерживается компьютерами и телефонами Apple и Windows по сей день.
Рекомендуемый набор шрифтов
Семейство шрифтов: Impact, Charcoal, Helvetica Inserat, Bitstream Vera Sans Bold, Arial Black, без засечек.
21. Пример шрифта Lucida Bright
Lucida BrightLucida Bright — это шрифт с засечками в линейке шрифтов Lucida от Microsoft, разработанный для MS в 1991 году. например, на заглавной «Т» и «Л». Он включен по умолчанию в большинстве новых версий Windows, тогда как macOS обычно включает только шрифт без засечек Lucida Grande, что делает Georgia логичным запасным шрифтом.
Рекомендуемый набор шрифтов
Семейство шрифтов: Lucida Bright, Georgia, serif.
22. Lucida Sans
Пример шрифта Lucida SansLucida Sans — это четкий гуманистический шрифт без засечек, разработанный специально для дополнения шрифтов с засечками в линейке Lucida.
 Разница в толщине обводки больше, чем в более чистых шрифтах без шрифтов, таких как Helvetica или Arial. Это заставляет его чувствовать себя немного менее футуристичным или роботизированным и более игривым. Из коробки это отличный шрифт для заголовков и CTA.
Разница в толщине обводки больше, чем в более чистых шрифтах без шрифтов, таких как Helvetica или Arial. Это заставляет его чувствовать себя немного менее футуристичным или роботизированным и более игривым. Из коробки это отличный шрифт для заголовков и CTA.Рекомендуемый стек шрифтов
Семейство шрифтов: Lucida Sans, Helvetica, Arial, без засечек.
23. Microsoft Sans Serif
Пример шрифта Microsoft Sans SerifMicrosoft Sans Serif — это шрифт без засечек, впервые представленный в Windows 2000. Он является преемником шрифта MS Sans Serif, также известного как Helv (сокращение от Helvetica). Он вдохновлен и основан на Helvetica, ведущем шрифте без засечек в наше время.
Это четкий шрифт с равномерной толщиной штриха, обеспечивающий чистый профессиональный вид. Идеально подходит для заголовков и корпоративных сайтов. Он был включен в качестве одного из исходных шрифтов для Интернета и по-прежнему является стандартным для всех устройств Microsoft.

Рекомендуемый стек шрифтов
Семейство шрифтов: MS Sans Serif, без засечек.
24. Optima
Пример шрифта OptimaOptima — это гуманистический шрифт без засечек с различной толщиной штриха и различной симметрией. Это делает его почти сделанным вручную, что борется с типичным ощущением массового производства шрифта без засечек. Это один из стандартных шрифтов Apple без засечек, который поддерживается большинством устройств iOS и macOS. Эквивалентом Microsoft является Segoe.
Рекомендуемый стек шрифтов
Семейство шрифтов: Optima, Segoe, Segoe UI, Candara, Calibri, Arial, без засечек.
25. Palatino
Пример шрифта PalatinoPalatino — еще один шрифт с засечками в старом стиле, который отлично подойдет для любой интернет-газеты или журнала. Но он менее однороден, чем что-то вроде Georgia или Times New Roman, с разной толщиной штриха и формой.
Дизайнерский подход помогает смягчить резкие буквы, такие как k, l, x, y и z.
 Он также немного жирнее, чем другие шрифты с засечками. Эти два фактора помогают ему чувствовать себя немного теплее. Palatino входит в состав большинства устройств Windows и Apple.
Он также немного жирнее, чем другие шрифты с засечками. Эти два фактора помогают ему чувствовать себя немного теплее. Palatino входит в состав большинства устройств Windows и Apple.Рекомендуемый стек шрифтов
Семейство шрифтов: Palatino, Palatino Linotype, Palatino LT STD, Book Antiqua, Georgia, serif.
26. Perpetua
Пример шрифта PerpetuaPerpetua — это шрифт с засечками с уникальным дизайном, изначально созданный английским скульптором Эриком Гиллом. Есть резкий контраст в толщине штриха, например, посмотрите на строчную «е» или цифру «3». Это придает шрифту творческое, почти игровое качество. Обычно это шрифт Windows, но его близкий родственник Baskerville является стандартным для большинства устройств Apple.
Рекомендуемый стек шрифтов
Семейство шрифтов: Perpetua, Baskerville, Big Caslon, Palatino Linotype, Palatino, serif.
27. Rockwell
Пример шрифта RockwellRockwell — это квадратный шрифт или шрифт с засечками с очень жирным, почти однотонным шрифтом.
 Он подходит для заголовков или призывов к действию, но добавленный вес шрифта не подходит для основного текста. Он включен в большинство новых версий MS Windows.
Он подходит для заголовков или призывов к действию, но добавленный вес шрифта не подходит для основного текста. Он включен в большинство новых версий MS Windows.Рекомендуемый набор шрифтов
Семейство шрифтов: Rockwell, Courier Bold, Courier, Georgia, Times, Times New Roman, с засечками.
28. Segoe UI
Пример шрифта Segoe UISegoe UI — ведущий шрифт без засечек семейства шрифтов Segoe. Microsoft использует его не только во многих приложениях, но и в различных маркетинговых материалах для своих продуктов.
Это современный шрифт с симметричными буквами и небольшой разницей в толщине штриха. Этот шрифт не входит в комплект поставки компьютеров Apple, но эквивалентный шрифт Helvetica Neue выглядит и работает аналогично.
Рекомендуемый стек шрифтов
Семейство шрифтов: Segoe UI, Frutiger, Dejavu Sans, Helvetica Neue, Arial, без засечек.
29. Tahoma
Пример шрифта TahomaTahoma — еще один шрифт без засечек, разработанный Microsoft.
 Он имеет немного более жирные буквы, чем пользовательский интерфейс Segoe, и использует квадратные точки для строчных букв, точек и других знаков.
Он имеет немного более жирные буквы, чем пользовательский интерфейс Segoe, и использует квадратные точки для строчных букв, точек и других знаков.Это чистый однородный шрифт, который не будет казаться неуместным в содержании или заголовках. Он включен во все устройства Microsoft и практически во все устройства Apple.
Рекомендуемый стек шрифтов
Семейство шрифтов: Tahoma, Verdana, Segoe, без засечек.
30. Trebuchet MS
Пример шрифта Trebuchet MSTrebuchet MS — еще один шрифт без засечек, разработанный Microsoft. Это был один из оригинальных шрифтов, включенных в основные шрифты веб-пакета Microsoft. Он по-прежнему поддерживается практически всеми устройствами Microsoft и Apple. Буквы тоньше, чем во многих других шрифтах без засечек, что делает его подходящим для абзацев и основного текста.
Рекомендуемый стек шрифтов
Семейство шрифтов: Trebuchet MS, Lucida Grande, Lucida Sans Unicode, Lucida Sans, без засечек.
31.
 Verdana Пример шрифта Verdana
Verdana Пример шрифта VerdanaVerdana, чистый шрифт без засечек, является еще одним основным продуктом Microsoft, который существует с 1996 года. Толщина штриха довольно мала для шрифта без засечек, что приводит к тонким, легко читаемым буквам. Вы можете без проблем использовать его как для текста абзаца, так и для заголовков. Он поддерживается практически всеми устройствами Apple и Windows.
Рекомендуемый стек шрифтов
Семейство шрифтов: Verdana, Geneva, без засечек.
Курсивные веб-шрифты
Если вы хотите использовать веб-безопасный курсивный шрифт, у вас не так много вариантов для выбора. В частности:
- Segoe script
- Ярость
- Скрипт МТ
- Снелл Раундхенд
- Почерк Люсиды
Не существует курсивных шрифтов, которые повсеместно поддерживаются на устройствах Apple и Microsoft. Вы должны учитывать, что использование курсивного шрифта для основного текста может быть не очень хорошей идеей, поскольку читабельность является важной частью удобства использования веб-сайта.

Вы всегда должны использовать хорошо читаемый текст для своих абзацев, иначе посетителям с ослабленным зрением будет трудно читать текст на вашем сайте. Это может привести к высоким показателям отказов и общему отсутствию взаимодействия с вашим контентом.
Шрифты Web Safe Sans Serif
Sans в переводе с французского означает «без», поэтому sans serif, по сути, означает «без засечек». Засечка — это линия или штрих, добавляемый к более длинному штриху в письме. Например, маленькие вертикальные линии под верхней чертой заглавной буквы «Т», распространенные в заголовках газет или журналов. Шрифты без засечек являются наиболее распространенными и популярными в Интернете, поэтому у вас есть много вариантов на выбор:
- Ариал
- Калибри
- Чандара
- Век Готика
- Консолас
- Дежавю Санс
- Франклин Готика
- Гилл Санс
- Гельветика
- Люсида Санс
- МС без засечек
- Новая Гельветика
- Оптима
- Сегоу UI
- Тахома
- Требушет MS
- Вердана
Где скачать веб-безопасные шрифты?
Самое замечательное в безопасных веб-шрифтах то, что вам не нужно беспокоиться об их загрузке.
 Они уже поддерживаются операционной системой каждого посетителя, поэтому вам просто нужно закодировать их с помощью CSS. Если вы ничего не знаете о HTML и CSS или кодировании для Интернета, это может показаться немного сложным.
Они уже поддерживаются операционной системой каждого посетителя, поэтому вам просто нужно закодировать их с помощью CSS. Если вы ничего не знаете о HTML и CSS или кодировании для Интернета, это может показаться немного сложным.Но поверьте нам, это не так сложно, как вы думаете. Мы проведем вас через процесс шаг за шагом в нашем следующем разделе.
Как добавить веб-безопасные шрифты на ваш веб-сайт WordPress
Если у вас есть сайт WordPress с последней темой Twenty Twenty, вы можете редактировать шрифты HTML, добавляя пользовательский CSS в настройщик WordPress.
Откройте его, щелкнув ссылку Внешний вид > Настроить в меню, а затем развернув дополнительную вкладку CSS.
Настройщик WordPress — дополнительный CSSЗатем вам нужно использовать Chrome Dev Tools (или аналогичный инструмент для другого браузера), чтобы определить селекторы текста, который вы хотите изменить.
Например, вы можете проверить заголовок своего сообщения в блоге:
Chrome Dev Tools — проверитьМы видим, что тема использует стандартный селектор «entry-title» для заголовка.
 Вы также можете выполнить поиск по атрибуту «font-family», чтобы увидеть, как тема стилизует текст и на каком уровне.
Вы также можете выполнить поиск по атрибуту «font-family», чтобы увидеть, как тема стилизует текст и на каком уровне.Поскольку Twenty Twenty не использует определенный шрифт для заголовков, вы можете легко изменить шрифт заголовка, выбрав селектор «семейство шрифтов».
Например, если мы хотим изменить заголовок на шрифт Impact, мы можем использовать следующий код:
h2.entry-title { семейство шрифтов: Impact, Charcoal, "Helvetica Inserat", "Bitstream Vera Sans Bold ", "Arial Black", без засечек; }Просто добавьте его в дополнительный CSS и нажмите «Опубликовать», чтобы опубликовать свои изменения.
WP Customizer — Новый шрифт заголовкаМы расскажем об этом и многом другом в нашем руководстве по изменению шрифтов в WordPress. Если вы создали свой веб-сайт с помощью HTML и CSS, вы можете редактировать шрифт непосредственно в исходном коде.
Например, если вы используете тег стиля в HTML-документах для применения кода CSS к каждой странице, вы можете редактировать там атрибут font-family.
Селектор Body CSS font-family
Если вы хотите изменить шрифт для всего текста на странице, вам следует выбрать селектор body. Если вы хотите изменить шрифт для определенного текста, вам нужно использовать определенный селектор.
Если вы использовали шаблон для создания своего веб-сайта, ваш CSS, скорее всего, находится в отдельной таблице стилей. Это здорово, потому что это означает, что вы можете изменить шрифт для всего сайта, отредактировав всего один файл.
В этом случае вам нужно найти файл таблицы стилей (обычно он называется style.css или его разновидность). Затем вам нужно найти раздел, который управляет шрифтами и гарнитурами вашего сайта.
Пример таблицы стилей CSSОбычно это делается вверху. Если нет, вы можете выполнить поиск «font-family» с помощью редактора кода по вашему выбору.
Знаете ли вы, что переход на безопасные веб-шрифты может ускорить ваш сайт? 🚀 И что 70% потребителей говорят, что скорость страницы влияет на их решение о покупке? 😱 Две веские причины проверить этот список из 30+ веб-безопасных шрифтов ⬇️Нажмите, чтобы твитнутьРезюме
Как и в случае с темами и плагинами, когда дело доходит до идей шрифтов, у вас нет недостатка в вариантах.

Разнообразные шрифты с засечками, без засечек, моноширинные шрифты и даже курсивные шрифты доступны бесплатно, веб-безопасные шрифты — отличное место для начала создания сайта.
Идеальные шрифты выделяют ваш бренд, улучшают читаемость и поддерживают ваше сообщение. Выбирай с умом!
Если вам понравился этот пост, ознакомьтесь с нашим руководством по 50 лучшим ретро-шрифтам, чтобы придать вашему веб-сайту или проекту графического дизайна ностальгическое ощущение.
Экономьте время, затраты и повышайте производительность сайта с помощью:
- Мгновенная помощь от экспертов по хостингу WordPress, круглосуточно и без выходных.
- Интеграция с Cloudflare Enterprise.
- Глобальный охват аудитории благодаря 35 центрам обработки данных по всему миру.
- Оптимизация с помощью нашего встроенного мониторинга производительности приложений.
Все это и многое другое в одном плане без долгосрочных контрактов, сопровождаемой миграции и 30-дневной гарантии возврата денег.
 Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти план, который подходит именно вам.
Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти план, который подходит именно вам.Веб-безопасность и семейство веб-шрифтов с кодом HTML и CSS.
Стек шрифтов CSS
Полная коллекция стеков шрифтов CSS, безопасных для Интернета.
ArialWin: 99.84%
Mac: 98.74%
Arial BlackWin: 98.08%
Mac: 96.22%
Arial NarrowWin: 88.39%
Mac: 94,77%
Arial Rounded MT BoldWIN: 59,53%
MAC: 95,14%
Avant GardeWin: 0%
MAC: 1,08%
0 9000
9968
968
968
.
 %
%
CandaraWIN: 83,08%
MAC: 34,41%
Century GothicWIN: 87,62%
9067 MAC: 53,15%.0002 Win: 99.18%
Mac: 2.1%
FuturaWin: 1.26%
Mac: 94.41%
GenevaWin: 2.08%
Mac: 99.64%
Gill SansWin: 58.54%
Mac: 95.5%
HelveticaWin: 7.34%
Mac: 100%
ImpactWin: 0%
MAC: 95,14%
Lucida GrandeWin: 0%
MAC: 100%
OptimaWin: 2,52% 9000 9000 2 MAC: 29067% 93,669
.
 9067. WIN: 75,36%
9067. WIN: 75,36%MAC: 0%
TAHOMAWIN: 99,95%
MAC: 91,71%
TREBUCHET MS- 67967967967967967967967967967967967967967967967967966.9067% 9067% 9067% 9067% 9067% 9067% 9067% 9067% 9067.9067% 9067% 6796796796796796796796796796796796699669967. Verdana
- 3
3 Присоединяйтесь, чтобы получить доступ к дискуссионным форумам и расширенным функциям сайта.Список семейств шрифтов CSS — TutorialBrain
Список семейств шрифтов CSS
Браузеры не поддерживают все шрифты, поэтому для большей безопасности вам необходимо использовать несколько шрифтов.
Семейство шрифтов CSS определяет приоритет браузера при выборе шрифта из нескольких шрифтов.
Существует 2 типа семейств шрифтов, которые вы можете использовать –
- Специфическое семейство шрифтов – Это особый тип шрифта, такой как Arial, Verdana, Tahoma
- Общее семейство шрифтов – Это общее Font и почти все браузеры поддерживают это универсальное семейство шрифтов. Пример: serif, Sans-serif и т.д.
Пример использования семейства шрифтов:
семейство шрифтов: Verdana, Arial, Tahoma, Serif;
В данном случае основной шрифт Verdana и если это недоступно, ваш браузер будет использовать резервное значение.
 Итак, первый запасной вариант — Arial . Если этот шрифт также не поддерживается вашим браузером, он будет использовать шрифт Tahoma , а если этот шрифт также не поддерживается, браузер пользователя установит шрифт Serif .
Итак, первый запасной вариант — Arial . Если этот шрифт также не поддерживается вашим браузером, он будет использовать шрифт Tahoma , а если этот шрифт также не поддерживается, браузер пользователя установит шрифт Serif .Примечание/Предупреждение/Информация Ваш браузер может не поддерживать несколько шрифтов, так как эти шрифты могут отсутствовать на вашем компьютере, поэтому внешний вид этих шрифтов будет выглядеть как обычный шрифт по умолчанию вашего браузера.
СЕМЕЙСТВО ШРИФТОВ БЕЗ ЗАСЕКОВ
СЕМЕЙСТВО ШРИФТОВ ВНЕШНИЙ ВИД Ариал Ариал
Ариал Черный
Ариал узкий
Arial Rounded MT Bold
Гельветика Гельветика
Вердана Вердана
Калибри Калибри
Ното Ното
Люсида Санс Люсида Санс
Джилл Санс Джилл Санс
Готический век Век Готика
Чандара Чандара
Футара Футара
Франклин Готика Средний Франклин Готика Средний
Требюше MS Требюше MS
Женева Женева
Сего УИ Сегоу UI
Оптима Оптима
Авангард Аванта Гард
Подписаться на @tutorial_brain
СЕМЕЙСТВО ШРИФТОВ С ЗАСЕКАМИ
СЕМЕЙСТВО ШРИФТОВ ВНЕШНИЙ ВИД Times New Roman Таймс Нью Роман
Большой Каслон Большой Каслон
Бодони МТ Бодони MT
Книга Антиква Книга Антиква
Книжник Книжник
Учебник нового века Учебник нового века
Калисто МТ Калисто МТ
Камбрия Камбрия
Дидо Дидо
Гарамонд Гарамонд
Грузия Грузия
Гауди в старом стиле Гауди в старом стиле
Текст Хефлера Хефлер Текст
Люсида Брайт Люсида Брайт
Палатино Палатино
Перпетуя Перпетуя
Роквелл Роквелл
Жирный шрифт Rockwell Баскервиль Баскервиль
Подписаться на @tutorial_brain
СЕМЕЙСТВО МОНОПРОСТРАНСТВЕННЫХ ШРИФТОВ
СЕМЕЙСТВО ШРИФТОВ ВНЕШНИЙ ВИД Консолас Консолас
Курьер Курьер
Курьер Новый Курьер Новый
Консоль Lucida Консоль Lucida
Машинка Lucida Пишущая машинка Lucida
Пишущая машинка Lucida Sans Пишущая машинка Lucida Sans
Монако Монако
Андале Моно Андале Моно
СЕМЕЙСТВО КУРСИВНЫХ ШРИФТОВ
СЕМЕЙСТВО ШРИФТОВ ВНЕШНИЙ ВИД Комикс Санс Комикс Санс
Comic Sans MS Комик Санс MS
Канцелярия Apple Яблочная канцелярия
Канцелярия Цапф Цапф Канцелярия
Брэдли Хэнд Брэдли Хэнд
Кисть Script MT Сценарий кисти MT
Кисть Script Std Сценарий кисти, стандартный
Снелл Раундхан Снелл Раундхан
URW Канцелярия URW Канцелярия
Шрифт Coronet Коронет скрипт
Флоренция Флоренция
Паркавеню Паркавеню
Подписаться на @tutorial_brain
СЕМЕЙСТВО ШРИФТОВ FANTASY
СЕМЕЙСТВО ШРИФТОВ ВНЕШНИЙ ВИД Воздействие Воздействие
Мазок Мазок
Люминари Люминари
Меловая пыль Меловой пыльник
Джаз ЛЭТ Джаз ЛЭТ
Блиппо Блиппо
Трафарет Std Трафарет Std
Фломастер для маркеров Фломастер для маркеров
Траттателло Траттателло
Арнольдбеклин Арнольдбеклин
Старый город Старый город
Медная пластина Медная пластина
папирус папирус
Список шрифтов CSS
СЕМЕЙСТВО ШРИФТОВ ВНЕШНИЙ ВИД Abadi MT Конденсированный свет Abadi MT Конденсированный светильник
Ахарони Ахарони
Ахарони Жирный Ахарони Жирный
Альдаби Альдаби
AlternateGothic2 BT Альтернативная Готика2 BT
Андале Моно Андале Моно
Андалус Андалусия
Ангсана Новый Ангсана Новый
АнгсанаUPC АнгсанаUPC
Апараджита Апараджита
Канцелярия Apple Яблочная канцелярия
Набор текста на арабском языке Арабский набор текста
Ариал Ариал
Ариал Черный Ариал Черный
Ариал узкий Ариал узкий
Ариал Нова Ариал Нова
Arial Rounded MT Bold Arial Rounded MT Bold
Арнольдбеклин Арнольдбеклин
Авангард Аванта Гард
Баншрифт Баншрифт
Баншрифт Лайт Баншрифт Лайт
Баншрифт Полужирный Баншрифт Полужирный
Баншрифт полулегкий Баншрифт полулегкий
Баскервиль Баскервиль
Батанг Батанг
БатангЧе БатангЧе
Большой Каслон Большой Каслон
БИЗ UDGothic БИЗ UDGothic
BIZ UDMincho Medium BIZ UDMincho Medium
Блиппо Блиппо
Бодони МТ Бодони МТ
Книга Антиква Книга Антиква
Книга Антиква Книга Антиква
Книжник Книжник
Брэдли Хэнд Брэдли Хэнд
Броваллия Новый Броваллия Новый
БроваллияUPC БроваллияUPC
Кисть Script MT Сценарий кисти MT
Кисть Script Std Сценарий кисти, стандартный
Мазок Мазок
Калибри Калибри
Калибри Лайт Калибри Лайт
Калисто МТ Калисто МТ
Камбоджийский Камбоджийский
Камбрия Камбрия
Камбрия Математика Камбрия Математика
Чандара Чандара
Готический век Век Готика
Меловая пыль Меловой пыльник
Чероки Чероки
Комикс Санс Комикс Санс
Comic Sans MS Комик Санс MS
Консолас Консолас
Констанция Констанция
Медная пластина Медная пластина
Медная пластина Gothic Light Медный готический светильник
Медный готический полужирный шрифт Медный готический полужирный шрифт
Выступ Корбель
Кордия Новый Кордия Новый
КордиаUPC КордияUPC
Коронетскрипт Коронетскрипт
Курьер Курьер
Курьер Новый Курьер Новый
Даунпень ДаунПень
Дэвид Дэвид
Дэн Сянь Дэн Сянь
ДФКай-СБ DFKai-SB
Дидо Дидо
DilleniaUPC ДилленияUPC
ДокЧампа ДокЧампа
Дотум Дотум
ДотумЧе ДотумЧе
Эбрима Эбрима
Эстранджело Эдесса Эстранджело Эдесса
ЕвкрозияUPC ЕвкрозияUPC
Евфимия Юфимия
Песнь Фэнг Песнь Клыка
Флоренция Флоренция
Франклин Готика Средний Франклин Готика Средний
ФранкРюль Франк Рюль
ФрезияUPC ФрезияUPC
Футара Футара
Габриола Габриола
Гадуги Гадуги
Гарамонд Гарамонд
Гаутами Гаутами
Женева Женева
Грузия Грузия
Джорджия Про Грузия Про
Джилл Санс Джилл Санс
Джилл Санс Нова Гилл Санс Нова
Гиша Гиша
Старый стиль Гауди Гауди в старом стиле
Гулим Гулим
ГулимЧе ГулимЧе
Гунсух Гунгсу
ГунгсухЧе ГунгсухЧе
Иврит Иврит
Текст Хефлера Хефлер Текст
Активы HoloLens MDL2 Активы HoloLens MDL2
Ударный Воздействие
Без чернил Без чернил
ИрисUPC ИрисUPC
Искоола Пота Искоола Пота
Японский Японский
ЖасминUPC ЖасминUPC
Яванский текст Яванский текст
Джаз ЛЭТ Джаз ЛЭТ
КайТи КайТи
Калинга Калинга
Картика Картика
Кхмерский UI Кхмерский UI
КодчиангUPC КодчиангUPC
Кокила Кокила
Корейский Корейский
Лаос Лаос
Лаосский UI Лаосский UI
Лата Лата
Лилавади Лилавади
Лилавади UI Лилавади UI
Leelawadee UI полулегкий Leelawadee UI Полусвет
Левеним МТ Левеним МТ
LilyUPC ЛилияUPC
Люсида Брайт Люсида Брайт
Консоль Lucida Консоль Lucida
Люсида Почерк Почерк Люциды
Люсида Санс Люсида Санс
Пишущая машинка Lucida Sans Пишущая машинка Lucida Sans
Люцида Без Юникода Люцида Санс Юникод
Машинка Lucida Пишущая машинка Lucida
Люминари Люминари
Малгун Готика Мальгун Готика
Мальгун Готический полулегкий Мальгун Готический полулегкий
Мангал Мангал
Фломастер для маркеров Фломастер для маркеров
Марлетт Марлетт
Мейрио Мейрио
Мейрио Уи Мейрио УИ
Майкрософт Гималаи Майкрософт Гималаи
Microsoft JhengHei Microsoft JhengHei
Microsoft JhengHei UI Microsoft JhengHei UI
Майкрософт Нью Тай Лю Майкрософт Нью Тай Лю
Microsoft PhagsPa Microsoft PhagsPa
Майкрософт без засечек Майкрософт без засечек
Майкрософт Тай Ле Майкрософт Тай Ле
Майкрософт уйгурский Майкрософт уйгурский
Microsoft YaHei Microsoft YaHei
Пользовательский интерфейс Microsoft YaHei Пользовательский интерфейс Microsoft YaHei
Майкрософт Йи Байти Майкрософт Йи Байти
МингЛиУ МинЛиУ
МинЛиУ_ХКСКС МинЛиУ_ХКСКС
МинЛиУ_ХКСКС-ExtB МинЛиУ_ХКССК-ExtB
МинЛиУ-ExtB МинЛиУ-ExtB
Мириам Мириам
Монако Монако
Монгольский Байти Монгольский Байти
МулБоран МулБоран
MS Gothic MS Готика
МС Минчо МС Минчо
MS PGothic MS PGothic
МС ПМинчо МС ПМинчо
Пользовательский интерфейс MS Gothic Пользовательский интерфейс MS Gothic
М.  В. Боли
В. БолиМВ Боли
Мьянма Текст Мьянма Текст
Наркисим Наркисим
Neue Haas Grotesk Text Pro Нойе Хаас Гротеск Текст Про
Учебник нового века Учебник нового века
Новости Gothic MT Новости Gothic MT
Нирмала УИ Нирмала УИ
Нет автоматических языковых ассоциаций Нет автоматических языковых ассоциаций
Ното Ното
NSimSun NSimSun
Ньяла Ньяла
Старый город Старый город
Оптима Оптима
Палатино Палатино
Палатино Линотип Палатино Линотип
папирус папирус
Паркавеню Паркавеню
Перпетуя Перпетуя
Плантагенет Чероки Плантагенет Чероки
ПМингЛиУ ПМингЛиУ
Раави Раави
Роквелл Роквелл
Жирный шрифт Rockwell Роквелл Нова Роквелл Нова
Роквелл Нова Конд Роквелл Нова Конд
Жирный шрифт Rockwell Nova Стержень Стержень
Саккал Маджалла Саккал Маджалла
Текст на санскрите Текст на санскрите
Активы Segoe MDL2 Активы Segoe MDL2
Segoe Print Segoe Print
Сегоэ Скрипт Сегоэ Скрипт
Сего УИ Сегоу UI
Segoe UI Emoji Segoe UI Emoji
Segoe UI Исторический Segoe UI Исторический
Символ пользовательского интерфейса Segoe Символ пользовательского интерфейса Segoe
Шонар Бангла Шонар Бангла
Шрути Шрути
Симхей Симхей
СимКай СимКай
Упрощенный арабский Упрощенный арабский
Упрощенный китайский Упрощенный китайский
SimSun SimSun
SimSun-ExtB SimSun-ExtB
Ситка Ситка
Снелл Раундхан Снелл Раундхан
Трафарет Std Трафарет Std
Сильфаэн Сильфаэн
Символ Символ
Тахома Тахома
Тайский тайский
Times New Roman Таймс Нью Роман
Традиционный арабский Традиционный арабский
Традиционный китайский Традиционный китайский
Траттателло Траттателло
Требюше MS Требюше MS
Тунга Тунга
UD Диги Киокасё UD Диги Киокасё
UD Digi KyoKasho NK-R UD Digi KyoKasho NK-R
UD Digi KyoKasho NP-R UD Digi KyoKasho NP-R
UD Digi KyoKasho N-R UD Digi KyoKasho N-R
Набор текста на языке урду Набор текста на урду
URW Канцелярия URW Канцелярия
Утсаа Уцаа
Вани Вани
Вердана Вердана
Вердана Про Вердана Про
Виджая Виджая
Вринда Вринда
Ленты Ленты
Вестминстер Вестминстер
Крылья Крылья
Ю Готика Ю Готика
Ю Готический интерфейс Ю Готический интерфейс
Ю Минчо Ю Минчо
Канцелярия Цапф Цапф Канцелярия
CSS-интервью Вопросы и ответы
1.
 Как использовать свойство семейства шрифтов?
Как использовать свойство семейства шрифтов?Мы можем использовать свойство CSS font-family, указав либо встроенный CSS, либо внутренний CSS для определения типографии шрифта.
Встроенный CSS
Семейство шрифтов verdana
Семейство шрифтов: verdana
Внутренний CSS
<стиль> h2 {семейство шрифтов: Verdana;}YouTube Facebook-f Твиттер
Коды стилей шрифтов HTML — безопасные веб-шрифты0046 На этой странице вы найдете обзор некоторых часто используемых стилей шрифтов HTML и кодов, которые их создают.
Для начала вы можете указать, какой стиль шрифта, также известный как «гарнитура», браузер будет использовать для отображения текста на вашей веб-странице, используя атрибут
faceв элементеfont. Теоретически вы можете использовать любой шрифт, установленный на вашем компьютере (если вы используете Windows, вы можете увидеть, какие шрифты установлены на вашем компьютере, просмотрев папку «Шрифты», которая обычно находится по адресу 9). 3720 C:\Windows\Шрифты ).
3720 C:\Windows\Шрифты ).ОДНАКО, если вы создаете веб-страницу, которую вы намереваетесь сделать доступной для всемирной паутины, вы должны иметь в виду, что когда другие люди просматривают вашу веб-страницу, если на их компьютере не установлен указанный вами шрифт, ваш веб-сайт текст страницы будет отображаться на их экране с использованием шрифта браузера по умолчанию. Между прочим, шрифт браузера по умолчанию также используется, когда шрифт не указан в исходном коде веб-страницы. Если вы используете Internet Explorer, вы можете увидеть, какой шрифт используется по умолчанию, открыв Internet Explorer и выбрав Сервис » Свойства обозревателя » (вкладка «Общие») Шрифты.
Следовательно, для любых веб-страниц, существующих в Интернете, лучше всего использовать шрифты, которые большинство людей, вероятно, установили на свой компьютер. Вообще говоря, эти веб-безопасные шрифты: Arial, Verdana, Courier New, Times New Roman, Comic Sans MS.

Это Arial.
Это Вердана.
Это новый курьер.
Это Times New Roman.
Это Comic Sans MS.
(Для пользователей Mac: эквивалентом Arial является «Helvetica», а эквивалентом Times New Roman является «Times».)
Приведенные выше пять примеров шрифтов используют атрибут
size=3. Тип шрифта, который вы используете, во многом будет зависеть от стиля вашей веб-страницы и уровня профессионализма, который вы хотите передать. Для традиционного или научного стиля используйте Times New Roman. Для современного вида используйте Arial или Verdana. Для неформального образа используйте Comic Sans MS. Вы также должны иметь в виду, что разные размеры влияют на удобочитаемость разных шрифтов. Например, несколько абзацев текста с использованием шрифта Arial, отображаемого с размером 2, могут быть прекрасно читаемы, но несколько абзацев текста с использованием шрифта Times New Roman, отображаемого с размером 2, могут стать утомительными.
Чтобы применить выбранный шрифт, просто введите пару атрибут-значение:
лицо = " название шрифта "… в ваш тег
имя шрифтасоответствует имени любого официального шрифта.Пример:
face="times new roman"> Этот текст будет отображаться с использованием Times New Roman.9Конечный тег 3724 завершает ваши инструкции по форматированию, после чего вы можете объявить новый набор изтегов ...для отображения следующего текста в другом стиле.Пример:
face="times new roman">Вот текст с использованием шрифта Times New Roman...face="arial">Здесь какой-то текст с использованием шрифта Arial. ..
.. Вы также можете «вложить»
...тега, что означает, что вы помещаете один набор в другой. Это приводит к тому, что начинается одно объявление шрифта9.3724 объявлений атрибутов (включая размер и цвет), пока связанный закрывающий тегПример:
Этот текст набран шрифтом Times New Roman. ..и теперь текст возвращается в Times New Roman.
..и теперь текст возвращается в Times New Roman. Чтобы гарантировать, что веб-страницы будут отображаться на самых разных компьютерах с различными операционными системами, некоторые веб-авторы объявляют шрифты в своем исходном коде, используя список шрифтов, разделенных запятыми. На компьютерах Macintosh может не быть установлен типичный шрифт для ПК, такой как Arial, и аналогичным образом на компьютерах с ПК может не быть установлен типичный шрифт для Mac, например, Helvetica. Поскольку шрифт Arial выглядит как Helvetica, некоторые веб-авторы делают объявление шрифта следующим образом:
"arial,helvetica,sans-serif">Ваш компьютер попытается отобразить этот видимый текст, сначала используя шрифт Arial, а затем, если он недоступен, используя Helvetica. Если ни Arial, ни Helvetica недоступны, компьютер прибегнет к окончательному выбору — без засечек.
Третий вариант шрифта, «без засечек», относится к члену общего семейства шрифтов и действует как своего рода отказоустойчивость в случае, если и Arial, и Helvetica недоступны.
Используя этот метод перечисления шрифтов, некоторые веб-авторы будут пытаться отобразить свой видимый текст с использованием менее популярного шрифта, поместив этот шрифт первым в списке, таким образом рискуя, что пользователь может установить его на свой компьютер. Затем, если это не удается, компьютер пользователя по умолчанию выбирает оставшиеся варианты в своем списке шрифтов, которые обычно представляют шрифты, более «безопасные для Интернета».
Теперь давайте узнаем, как сделать полужирный шрифт, курсив и другие стили шрифта на вашей веб-странице...
См. также:
- Что такое веб-хостинг?
- Как создать веб-страницу
Безопасные веб-шрифты
Безопасные веб-шрифтыОчень хорошее обсуждение истории шрифтов взято из http://www.
 xnet.se/xpo/typetalk/ и заархивировано здесь.
xnet.se/xpo/typetalk/ и заархивировано здесь.Еще одна страница сравнения шрифтов это здесь, заархивировано здесь. На этом же сайте есть более превосходный информация о шрифтах здесь, заархивировано здесь.
Другой документ, связывающий шрифты, находится здесь.
Наиболее безопасными для использования являются следующие шрифты:
- Arial/Гельветика
- Times New Roman / Times
- Курьер Новый / Курьер
Другие варианты, которые обычно работают кроссплатформенно:
- Палатино
- Гарамонд
- Книжник
- Авангард
Шрифты, которые работают в Windows и MacOS, но не в Unix+X:
- Вердана
- Грузия
- Комикс Санс MS
- Требюше МС
- Ариал, черный
- Воздействие
Распространенные шрифты без засечек
Helvetica здесь дедушка, но Arial чаще встречается на современные ОС.
Гельветика
ABCDE abcde 012345 &*!,.

Helvetica — шрифт без засечек. Это хороший выбор для краткости текст, возможно, абзац или два в длину. Юникс и Макинтош на компьютерах всегда была Helvetica, и это родной шрифт на принтерах PostScript.Ариал
ABCDE abcde 012345 &*!,.
Arial — почти копия Helvetica, немного обновленная. Windows использует Arial вместо Helvetica.Обычные шрифты с засечками
Times — дедушка шрифтов с засечками, но Times New Roman чаще встречается в последних ОС.
раз
ABCDE abcde 012345 &*!,.
Times (также называемое Times Roman) – это традиционный шрифт с засечками. шрифт. Он доступен на компьютерах Macintosh и Unix и является основной шрифт PostScript. Times был разработан для использования в качестве газеты текст столбца. Он имеет небольшой размер по сравнению с большинством других шрифтов.Times New Roman
ABCDE abcde 012345 &*!,.
Times New Roman — это версия Times от Microsoft. Это доступно на компьютерах с Windows и большинстве компьютеров Macintosh.
Обычные моноширинные шрифты
Эти шрифты, разработанные для имитации машинописного текста, часто используются при написании кода. Курьер - дедушка, а самый последний В ОС есть Courier New.
Курьер
ABCDE abcde 012345 &*!,.
Courier — традиционный моноширинный шрифт. Он доступен на Компьютеры Macintosh и Unix, а также основной шрифт PostScript.Курьер Новый
ABCDE abcde 012345 &*!,.
Courier New — это версия Courier от Microsoft. Большинство окон и Компьютеры Macintosh будут иметь Courier New.Менее распространенные шрифты без засечек
Verdana популярен, но все еще новичок на сцене. стиль Тахомы находится на полпути между Верданой и Ариалом. Comic Sans MS часто понравился своей неформальностью. Avante Garde большой и просторный. Impact и Arial Black предназначены для титров и заголовки. Все шрифты в этом разделе страдают от Проблема в том, что на большинстве машин Unix нет шрифтов.
Вердана
ABCDE abcde 012345 &*!,.

Примерно с 2000 г. до середины 2002 г. Microsoft распространяла набор Веб-оптимизированные шрифты для бесплатного использования. Они перестали разрешать загружает, но по-прежнему отправляет шрифты вместе с Windows. Вердана — это замена без засечек. Его строчные буквы очень большие, по сравнению с общим размером шрифта, что облегчает текст читать в сети.К сожалению, растяжка строчных букв Verdana имеет два недостатка. Одна проблема заключается в том, что растянутые буквы не выглядят правильно при печати — сравните их с шрифтом Arial, потому что пример. Другая проблема заключается в том, что у некоторых людей нет Verdana, и у этих людей могут возникнуть проблемы с чтением веб-страниц. страница, использующая Verdana. Проблема в том, что пока 9пт Verdana читается, 9 pt Arial не читается, а человек, у которого нет Verdana, вероятно, будет иметь свою сеть Браузер выбирает Arial в качестве замещающего шрифта.
Тахома
ABCDE abcde 012345 &*!,.
Tahoma — еще один веб-шрифт Microsoft. Это не так широко
доступны как Verdana или Arial.
Это не так широко
доступны как Verdana или Arial.Ариал, черный
ABCDE abcde 012345 &*!,.
Arial Black — это версия Arial, предназначенная для заголовков.Комик Санс MS
ABCDE abcde 012345 &*!,.
Comic Sans MS — это шрифт без засечек с мягким закругленным начертанием.Воздействие
ABCDE abcde 012345 &*!,.
Impact — это веб-шрифт Microsoft, разработанный для заголовков.Авангард
ABCDE abcde 012345 &*!,.
Авангард или Век Готика. Принтеры HP называют это Avant Гардская готика.Менее распространенные шрифты с засечками
Georgia — это оптимизированный для Интернета шрифт с засечками, но он все еще новичок. Palatino так же стар и устоялся, как и Times, но выглядит ужасно на последних Unix системы. Учебник века, Гарамонд и Книжник кажутся доступны в системах Unix, но я не уверен, насколько широко они находятся в системах Windows/Mac.
Грузия
ABCDE abcde 012345 &*!,.

Georgia — это веб-шрифт Microsoft. Он имеет засечки, но также имеет большие строчные буквы, похожие на Verdana. это красиво читаемый экранный шрифт, но имеет те же проблемы, что и Verdana делает: это выглядит плохо при печати, а постранично разработано для Грузии будет плохо выглядеть при отображении в Times из-за разницы в размер букв.Палатино
ABCDE abcde 012345 &*!,.
Palatino — реже используемый шрифт с засечками. Он доступен на Компьютеры Macintosh и Unix, а также основной шрифт PostScript. Это доступен на компьютерах с Windows под альтернативными именами шрифтов.Palatino изначально разрабатывался как экранный шрифт — для Например, для использования в надписях на вывесках. Тем не менее, это обычно используется для установки основного текста.
Книжник
ABCDE abcde 012345 &*!,.
Книжник, также известный как Книжник в старом стиле. Не поставляется с WinXP. Поставляется с MS Office 2000.Гарамонд
ABCDE abcde 012345 &*!,.

Win: 99.84%
Mac: 99.1%
Big CaslonWin: 0%
Mac: 92.61%
Bodoni MTWin: 55.81%
MAC: 0%
Книга AntiquaWin: 86,09%
MAC: 49,01%
Calisto MTWin: 58,43%
9068
Win: 58,43%
9068
: 58,43%
9068
.
 0667 Win: 83,35%
0667 Win: 83,35%Mac: 35,32%
DidotWin: 0%
MAC: 93,51%
Garamond 9ply9669669669669669669669669669669661066966.
16
6 6 6 696696116966.16 6 6 6916 966. GeorgiaWin: 99.4%
Mac: 97.48%
Goudy Old StyleWin: 58.11%
Mac: 47.57%
Hoefler TextWin: 0.
 99%
99%Mac: 92.61%
Lucida BrightWin: 76.12%
Mac: 99.64%
PalatinoWin: 99.29%
Mac: 86.13%
PerpetuaПобеда: 66,54%
Mac: 0%
RockwellWin: 65,94%
Mac: 0%
Rockwell Extra Bold9067 WIN: 666.1067.1067.1067.1067.1067.1067.1067.1067.0003
BaskervilleWin: 60.
 35%
35%Mac: 93.33%
Times New RomanWin: 99.67%
Mac: 97.48%
ConsolasWin: 82.97%
Mac: 34.77%
Courier NewWin: 99.73%
Mac: 95.68%
Lucida ConsoleWin: 99.18%
Mac: 0%
Lucida Sans TypekriterWIN: 74,81%
MAC: 99,64%
MONACOWIN: 2,74%
9067 MAC: 99,82%% : 2,74%
9067.

Mac: 94.59%
CopperplateWin: 66.87%
Mac: 92.61%
PapyrusWin: 70.37%
Mac: 92.43%
Brush Script MTWin: 59,64%
Mac: 90,99%
Что такое веб-безопасные шрифты?
Веб-безопасные шрифты — это шрифты, предустановленные многими операционными системами. Хотя не во всех системах установлены одни и те же шрифты, вы можете использовать стек веб-безопасных шрифтов, чтобы выбрать несколько шрифтов, которые выглядят одинаково и установлены в различных системах, которые вы хотите поддерживать. Если вы хотите использовать шрифты, отличные от предустановленных, начиная с CSS3, вы можете использовать веб-шрифты.
Связанные инструменты:
Веб-шрифты
Цветовые коды HTML
Генератор .
 htaccess
htaccess

 Например, «Lucida Bright», «Lucida Fax», Palatino, «Palatino Linotype», Palladio, «URW Palladio», serif.
Например, «Lucida Bright», «Lucida Fax», Palatino, «Palatino Linotype», Palladio, «URW Palladio», serif.

 serif {
font-family: Times, Times New Roman, Georgia, serif;
}
.sansserif {
font-family: Verdana, Arial, Helvetica, sans-serif;
}
.monospace {
font-family: Lucida Console, Courier, monospace;
}
.cursive {
font-family: cursive;
}
.fantasy {
font-family: fantasy;
}
.emoji {
font-family: emoji;
}
.math {
font-family: math;
}
.fangsong {
font-family: fangsong;
}
serif {
font-family: Times, Times New Roman, Georgia, serif;
}
.sansserif {
font-family: Verdana, Arial, Helvetica, sans-serif;
}
.monospace {
font-family: Lucida Console, Courier, monospace;
}
.cursive {
font-family: cursive;
}
.fantasy {
font-family: fantasy;
}
.emoji {
font-family: emoji;
}
.math {
font-family: math;
}
.fangsong {
font-family: fangsong;
}
 Загрузка шрифтов вместе с сайтом требует особых приёмов.
Загрузка шрифтов вместе с сайтом требует особых приёмов.
 Например, буква «I» будет намного уже, чем «W». В CSS — моноширинный шрифт выбирается или с помощью конструкции font-family: monospace, и/или указанием названия конкретного моно-шрифта. Например:
Например, буква «I» будет намного уже, чем «W». В CSS — моноширинный шрифт выбирается или с помощью конструкции font-family: monospace, и/или указанием названия конкретного моно-шрифта. Например: Шрифт предназначен для специалистов в области славянской истории и филологии. Предоставлены также буквы латиницы,
что удобно для набора текстов на разных языках.
Скачать
Шрифт предназначен для специалистов в области славянской истории и филологии. Предоставлены также буквы латиницы,
что удобно для набора текстов на разных языках.
Скачать (?:҂([$h]))*(?:҂([$o]))*([$h]?)([клмнѯопч]?)([$o]?)$/;
(?:҂([$h]))*(?:҂([$o]))*([$h]?)([клмнѯопч]?)([$o]?)$/; 
 Такой подход
указания шрифтов связан с тем, что в настоящее время существует огромное количество как бесплатных, так и платных шрифтов, многие из которых не
обязательно поддерживаются всеми компьютерами и браузерами. Более подробно об использовании шрифтов в CSS можно узнать
в нашем учебнике здесь.
Такой подход
указания шрифтов связан с тем, что в настоящее время существует огромное количество как бесплатных, так и платных шрифтов, многие из которых не
обязательно поддерживаются всеми компьютерами и браузерами. Более подробно об использовании шрифтов в CSS можно узнать
в нашем учебнике здесь. названия шрифтов в CSS регистронезависимы.
названия шрифтов в CSS регистронезависимы. Ариал
также является шрифтом по умолчанию в Документах Google.
Ариал
также является шрифтом по умолчанию в Документах Google.
 Он имеет вечный
внешний вид и хорошая читабельность.
Он имеет вечный
внешний вид и хорошая читабельность.
 CSS
CSS 
 Но это не значит, что веб-безопасные шрифты ушли в прошлое.
Но это не значит, что веб-безопасные шрифты ушли в прошлое.


 Это придает ему более современный вид, а также обеспечивает высокий уровень удобочитаемости на экранах.
Это придает ему более современный вид, а также обеспечивает высокий уровень удобочитаемости на экранах.

 Оригинальный шрифт был разработан в начале 20 века компанией American Type Founders. Это хороший выбор шрифта для заголовков, но не лучший выбор для основного текста.
Оригинальный шрифт был разработан в начале 20 века компанией American Type Founders. Это хороший выбор шрифта для заголовков, но не лучший выбор для основного текста. Он поддерживается практически всеми версиями Windows и macOS.
Он поддерживается практически всеми версиями Windows и macOS.
 Смелость выделяет его среди обычного текста и делает его идеальным для заголовков или CTA (призывов к действию), но он не идеален для основного текста.
Смелость выделяет его среди обычного текста и делает его идеальным для заголовков или CTA (призывов к действию), но он не идеален для основного текста. Разница в толщине обводки больше, чем в более чистых шрифтах без шрифтов, таких как Helvetica или Arial. Это заставляет его чувствовать себя немного менее футуристичным или роботизированным и более игривым. Из коробки это отличный шрифт для заголовков и CTA.
Разница в толщине обводки больше, чем в более чистых шрифтах без шрифтов, таких как Helvetica или Arial. Это заставляет его чувствовать себя немного менее футуристичным или роботизированным и более игривым. Из коробки это отличный шрифт для заголовков и CTA.
 Он также немного жирнее, чем другие шрифты с засечками. Эти два фактора помогают ему чувствовать себя немного теплее. Palatino входит в состав большинства устройств Windows и Apple.
Он также немного жирнее, чем другие шрифты с засечками. Эти два фактора помогают ему чувствовать себя немного теплее. Palatino входит в состав большинства устройств Windows и Apple. Он подходит для заголовков или призывов к действию, но добавленный вес шрифта не подходит для основного текста. Он включен в большинство новых версий MS Windows.
Он подходит для заголовков или призывов к действию, но добавленный вес шрифта не подходит для основного текста. Он включен в большинство новых версий MS Windows. Он имеет немного более жирные буквы, чем пользовательский интерфейс Segoe, и использует квадратные точки для строчных букв, точек и других знаков.
Он имеет немного более жирные буквы, чем пользовательский интерфейс Segoe, и использует квадратные точки для строчных букв, точек и других знаков. Verdana Пример шрифта Verdana
Verdana Пример шрифта Verdana
 Они уже поддерживаются операционной системой каждого посетителя, поэтому вам просто нужно закодировать их с помощью CSS. Если вы ничего не знаете о HTML и CSS или кодировании для Интернета, это может показаться немного сложным.
Они уже поддерживаются операционной системой каждого посетителя, поэтому вам просто нужно закодировать их с помощью CSS. Если вы ничего не знаете о HTML и CSS или кодировании для Интернета, это может показаться немного сложным. Вы также можете выполнить поиск по атрибуту «font-family», чтобы увидеть, как тема стилизует текст и на каком уровне.
Вы также можете выполнить поиск по атрибуту «font-family», чтобы увидеть, как тема стилизует текст и на каком уровне.

 Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти план, который подходит именно вам.
Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти план, который подходит именно вам. %
% 9067. WIN: 75,36%
9067. WIN: 75,36% 0667 Win: 83,35%
0667 Win: 83,35% 99%
99% 35%
35%
 htaccess
htaccess  Итак, первый запасной вариант — Arial . Если этот шрифт также не поддерживается вашим браузером, он будет использовать шрифт Tahoma , а если этот шрифт также не поддерживается, браузер пользователя установит шрифт Serif .
Итак, первый запасной вариант — Arial . Если этот шрифт также не поддерживается вашим браузером, он будет использовать шрифт Tahoma , а если этот шрифт также не поддерживается, браузер пользователя установит шрифт Serif . В. Боли
В. Боли Как использовать свойство семейства шрифтов?
Как использовать свойство семейства шрифтов? 3720 C:\Windows\Шрифты ).
3720 C:\Windows\Шрифты ).

 ..
..  ..и теперь текст возвращается в Times New Roman.
..и теперь текст возвращается в Times New Roman. 
 xnet.se/xpo/typetalk/ и заархивировано здесь.
xnet.se/xpo/typetalk/ и заархивировано здесь.


 Это не так широко
доступны как Verdana или Arial.
Это не так широко
доступны как Verdana или Arial.
